React(三) ——新、旧生命周期
🧁个人主页:个人主页
✌支持我 :点赞👍收藏🌼关注🧡
文章目录
- ⛳React生命周期
- 🌋初始化阶段
- 👣运行中阶段
- 🏓销毁阶段
- 🏫新生命周期的替代
- 🚚react中性能优化方案
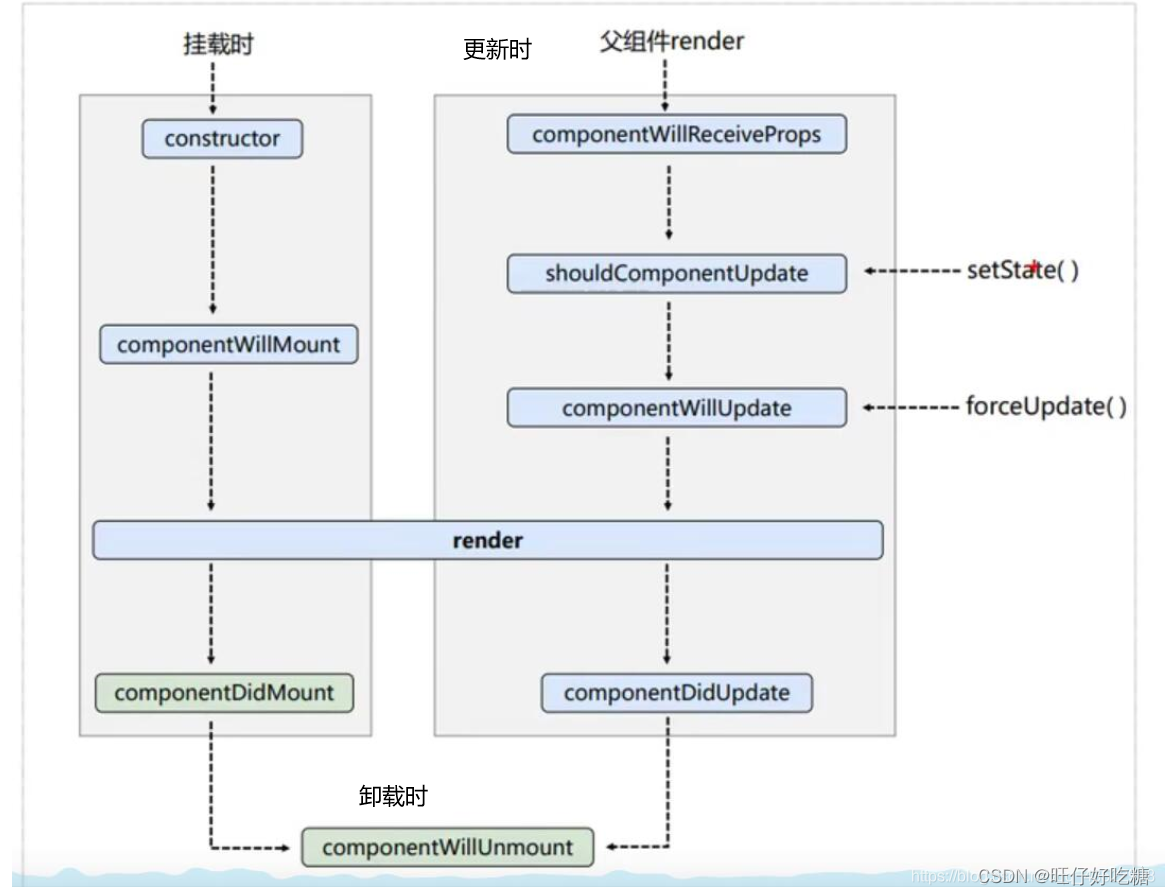
⛳React生命周期

🌋初始化阶段
由 ReactDOM.render()触发 —— 初次渲染
componentWillMount()
⚡1. 组件将要被挂载,第一次上树前render之前最后一次修改状态的机会
⚡2. 初始化数据的作用
⚡3. 清除计时器,取消订阅
注意:出现黄色警告,可以写成
UNSAFE_componentWillMount(){}
//因为其旧版本componentWillMount优先级较低,可以会被打断,会再次执行,不够安全
render()
🚀1. 正在渲染
🚀2. 只能访问this.props和this.state,不允许修改状态和Dom输出
componentDidMount()
📢1. 组件挂载完毕,成功render并渲染完成真实Dom之后触发,可以修改Dom
📢2. 常用于: 数据请求、订阅函数调用、设置计时器、基于创建完的dom进行初始化 BetterSroll
📢3.语法:componentDidMount()
👣运行中阶段
由组件内部 this.setState() 或 父组件重新render触发
componentWillReceiveProps()
📌1. 父组件修改属性触发,最先获得父组件传来的属性,可以利用属性进行ajax或者逻辑处理
📌2. 只能在子组件中使用
📌3. 可以将属性转化成孩子自己的状态
state={title:'zhangsan'
}
.......................
componentWillReceiveProps(nextProps){//this.props.text 老的属性//nextProps 新的属性this.setState({title:nextProps.text//可以将属性转化成孩子自己的状态})}
shouldComponentUpdate()
📢1. 是否要进行修改数据
📢2. shouComponentUpdate(nextProps,nextState)两个参数,第一个为新的属性,第二个为新的状态
📢3. 返回true或false来控制组件是否更新
shouldComponentUpdate(nextProps,nextState){//this.state 老的状态,nextState 新的状态/*if( 老的状态!== 新的状态){return true;}*///如果state中既有对象又有数组需要比较较麻烦时,可以将其转为字符串在进行比较if(JSON.stringify(this.state))!== JSON.stringify(nextState){return true}return false;}
注意:给返回true时加上适合的条件,会提高性能
componentWillUpdate()
- 将要改变数据
UNSAFE_componentWillUpdate(){}
componentDidUpdate()
首次渲染不会执行该方法,会在更新后被立即调用
💧1. 改变数据
💧2. 更新多次
💧3. 修改dom节点等一系列操作
componentDidUpdate(prevProps,prevState){//可以通过参数获得老的属性和状态console.log(prevProps,prevState.list);//更新后,获取dom节点,进行一系列操作if(prevState.list.length == 0){new BetterScroll("#warpper")} console.log('componentDidUpdate',document.getElementById('myname').innerHTML);}

注意:这个时候已经二次render完了,不存在nextProps,this.props中已经是最新的数据了,所以想得到最新的属性值,直接通过this.props拿
🏓销毁阶段
componentWillUnmount()
💦在删除组件之前进行清理操作,比如计时器和事件监听器
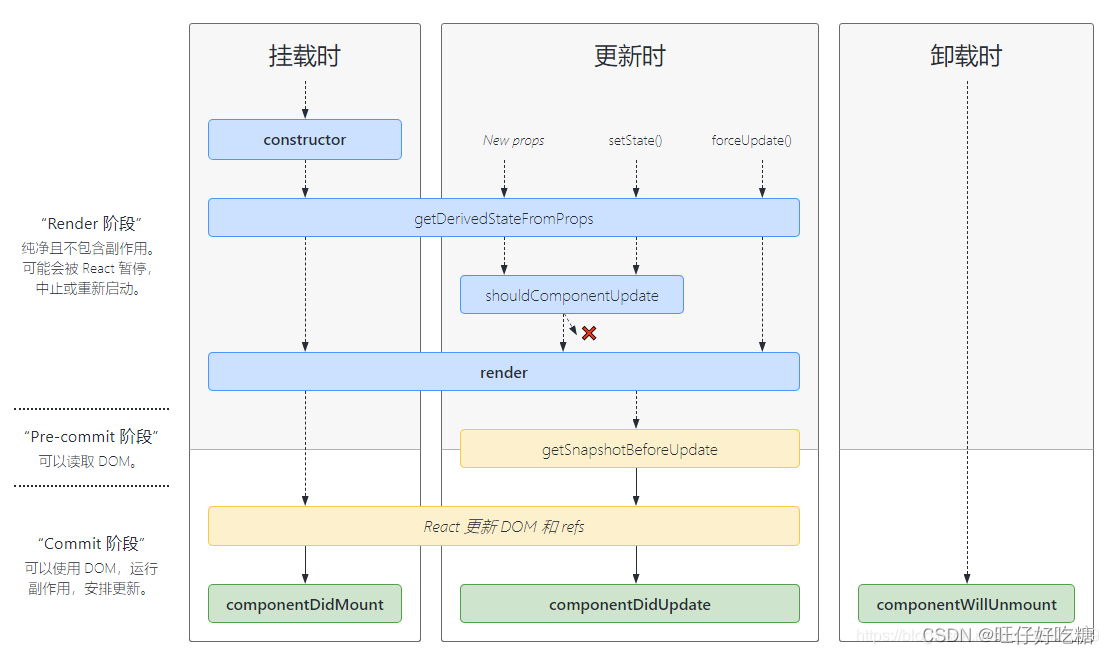
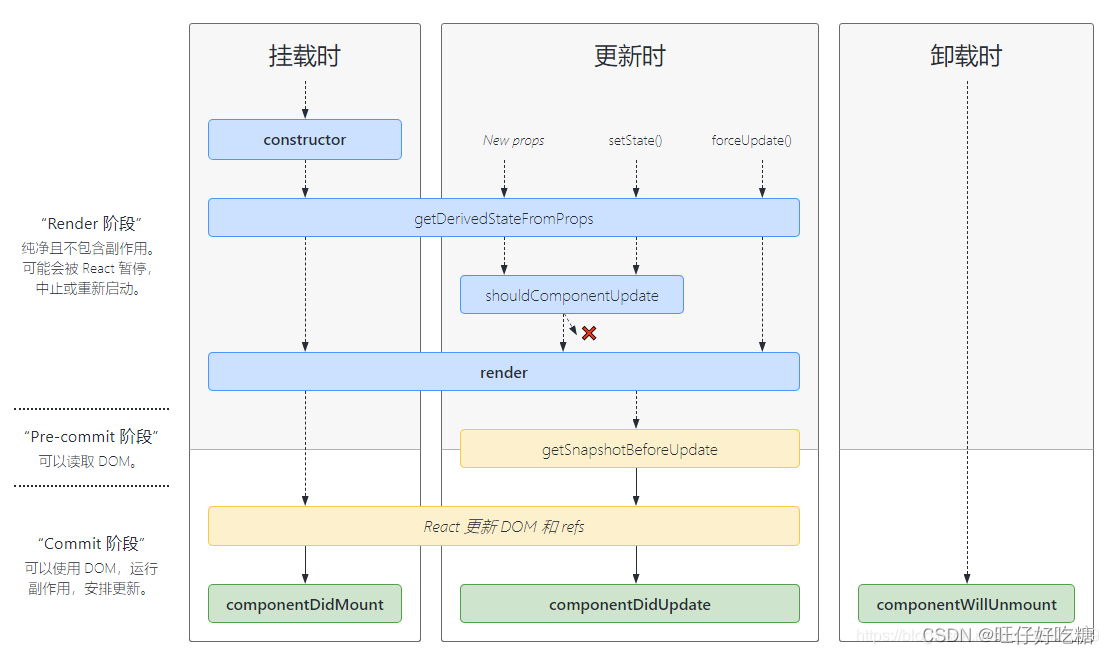
🏫新生命周期的替代

getDerivedStateFromProps
🎀1. 静态方法,第一次的初始化组件以及后续的更新过程中(包括自身状态以及父传子),返回一个对象作为新的state,返回null则说明不需要在这里更新state
🎀2. 适用于 第一次 和 后续更新 都 重复的逻辑
state={myname:'zhangsan'}//componentWillMount 初始化static getDerivedStateFromProps(nextProps,nextState){return{//此处此myname将覆盖其他地方的mynamemyname:nextState.myname}}render() {return (<div><button onClick={()=>{this.setState({myname:'lisi'})}}>click</button>{this.state.myname}</div>)}
}
注意:此方法中的属性 会覆盖 其他地方相同的属性(即使再次进行render执行或this.setState修改)
getSnapshotBeforeUpdate
取代了componentWillUpdate,触发时间为update发生的时候,在render之后dom渲染之前 返回一个值,作为componentDidUpdate的第三个参数
getSnapshotBeforeUpdate(prevProps,prevState){//组件能在发生更新之前从 DOM 中捕获一些信息(例如,滚动位置)return "aaa"//snapshotValue
}
..............................
componentDidUpdate(preProps,preState,snapshotValue){console.log(snapshotValue)//"aaa"
}
🚚react中性能优化方案
shouldComponentUpdate
控制组件自身或者子组件是否需要更新,尤其在子组件非常多的情况下,需要进行优化
PureComponent
PureComponent会帮你比较新props跟旧的props,新的state和老的state(值相等,或者对象含有相同的属性、且属性值相等),决定shouldcomponentUpdate 返回true或者false,从而决定要不要呼叫render function
import React, { PureComponent } from 'react'export default class App extends PureComponent {}
注意:如果 state或props 永远都会变(比如倒计时),但PureComponent并不会比较快,因为shallowEqual也需要花时间
🎉🎉🎉如有错误,请评论指出,thankyou~🎀🎀🎀
✨✨✨创作不易,如对您有帮助,欢迎给博主点赞收藏,给予鼓励哟💛
相关文章:

React(三) ——新、旧生命周期
🧁个人主页:个人主页 ✌支持我 :点赞👍收藏🌼关注🧡 文章目录⛳React生命周期🌋初始化阶段👣运行中阶段🏓销毁阶段🏫新生命周期的替代🚚react中性…...

IT男的一次中年破局尝试--出书
一、转战外企 接上回《人到中年——IT男择业感悟》后,自己从大央企去了某知名外企。外企虽然最近几年的日子已经没有10年前的辉煌与滋润,但相对来说,还能勉强找到工作与生活的平衡点。 划重点,35岁上下的人换工作理由…...

Python 内置函数eval()
Python 内置函数eval() eval(expression, globalsNone, localsNone) 函数用来执行一个字符串表达式,并返回表达式的值。 expression: 字符串表达式。global: 可选,globals必须是一个字典。locals: 可选,locals可以是任何映射对象。 示例 &…...

【ArcGIS Pro二次开发】系列学习笔记,持续更新,记得收藏
一、前言 这个系列是本人的一个学习笔记。 作为一个ArcGIS Pro二次开发的初学者,最困扰的就是无从入手。网上关于ArcGIS Pro二次开发的中文资料极少,官方文档对于我这样的英文苦手又太不友好。 在搜索无果后,决定自已动手,从头…...

EasyRecovery16MAC苹果版本Photo最新版数据恢复软件
无论是在工作学习中,还是在生活中,Word、Excle等办公软件都是大家很常用的。我们在使用电脑的过程中,有时会因自己的误删或电脑故障,从而导致我们所写的文档丢失了。出现这样的大家不要着急,今天小编就给大家推荐一款可…...

Go的string与strings.Builder
Go的string与strings.Builder 文章目录Go的string与strings.Builder一、strings.Builder 的优势二、string类型的值三、与string相比,Builder的优势体现在拼接方面3.1 Builder的拼接,与Builder的自动扩容3.2 手动扩容3.3 Builder 的重用四、strings.Buil…...

8.Spring Security 权限控制
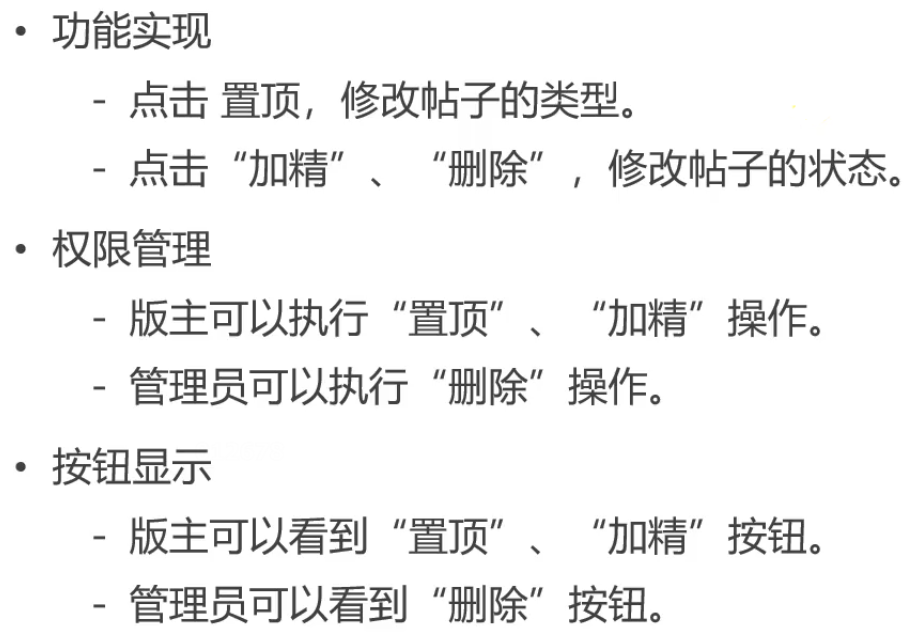
1.简介入门JavaEE和SpringMVC :Spring Security就是通过11个Fliter进行组合管理小Demouser实体类user.type字段,0普通用户,1超级管理员,2版主补全get set tostringimplement UserDetails,重写以下方法// true: 账号未过…...

curl / python+selenium爬取网页信息
Python爬取网页信息 需求: 持续爬取某嵌入式设备配置网页上的状态信息 shell脚本 简单快速, 不用装插件只能爬取静态内容 用curl命令返回整个网页的内容用grep命令抓取其中某些字段结合正则表达式可多样查找但对于动态内容, 比如对某嵌入式设备配置网页上的一条不断更新的信…...

晶体塑性有限元 Abaqus 三维泰森多边形(voronoi模型)插件 V7.0
1 上一版本完整功能介绍: Voronoi晶体插件-6.0版本[新功能介绍] 晶体塑性有限元 Abaqus 三维泰森多边形(voronoi模型)插件 V6.0 2 新增功能模块 7.0版本新增功能模块包括:柱状晶体模块和分层晶体模块。 2.1 二维柱状晶体模块 …...

CPython解释器性能分析与优化
原文来自微信公众号“编程语言Lab”:CPython 解释器性能分析与优化 搜索关注 “编程语言Lab”公众号(HW-PLLab)获取更多技术内容! 欢迎加入 编程语言社区 SIG-元编程 参与交流讨论(加入方式:添加文末小助手…...

Linux 进程:理解进程和pcb
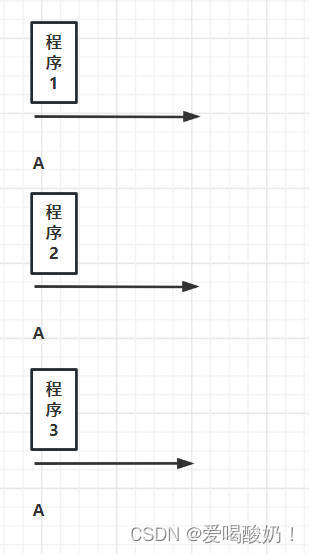
目录一、进程的概念二、CPU分时机制三、并发与并行1.并发2.并行四、pcb的概念一、进程的概念 什么是进程? 进程就是进行中的程序,即运行中的应用程序。比如:电脑上打开的LOL、QQ…… 这些都是一个个的进程。 什么是应用程序? 应用…...

银行数字化转型导师坚鹏:招商银行数字化转型战略研究
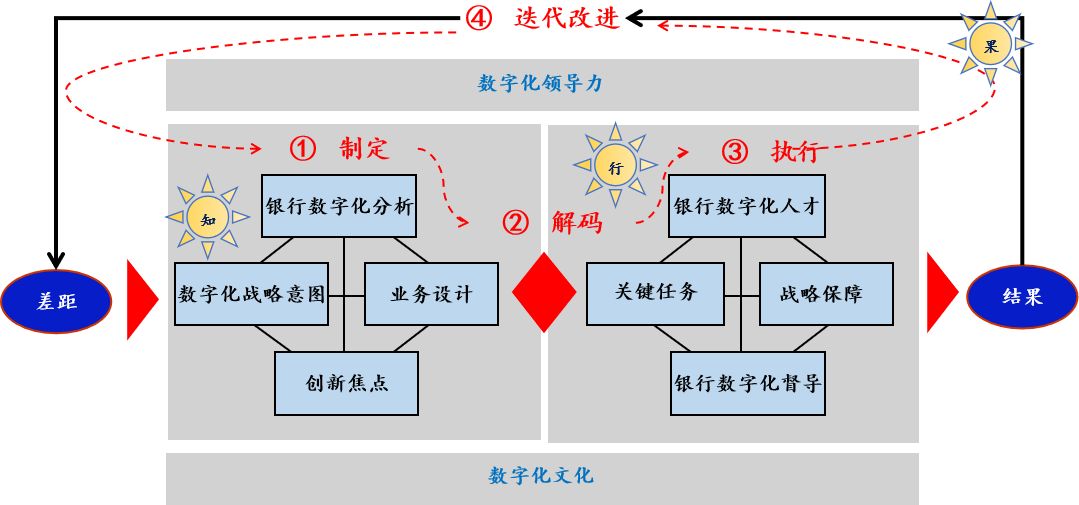
招商银行数字化转型战略研究课程背景: 很多银行存在以下问题:不清楚如何制定银行数字化转型战略?不知道其它银行的数字化转型战略是如何演变的? 课程特色:用实战案例解读招商银行数字化转型战略。用独特视角解…...
java 一文讲透面向对象 (20万字博文)
目录 一、前言 二、面向对象程序设计介绍 1.oop三大特性 : 2.面向对象和面向过程的区别 : 3.面向对象思想特点 : 4.面向对象的程序开发 : 三、Java——类与对象 1.java中如何描述一个事物? 2.什么是类? 3.类的五大成员: 4.封装的前提——抽象 : 5.什么是对…...

使用file-selector-button美化原生文件上传
前言 你平时见到的上传文件是下面这样的? 还是下面这种美化过的button样式 还是下面这种复杂的上传组件。 <input type="file" >:只要指定的是type类型的input,打开浏览器就是上面第一种原生的浏览器默认的很丑的样式。 下面的两种是我从ElementUI截的图,…...

0402换元积分法-不定积分
文章目录1 第一类换元法1.1 定理11.2 例题1.2 常见凑微分形式1.2.1常见基本的导数公式的逆运算1.2.2被积函数含有三角函数2 第二类换元法2.1 定理22.2 常见第二换元代换方法2.2.1 三角代换-弦代换2.2.2 三角代换-切代换2.2.3 三角代换-割代换2.2.4 三角代换汇总2.2.5 倒代换2.2…...

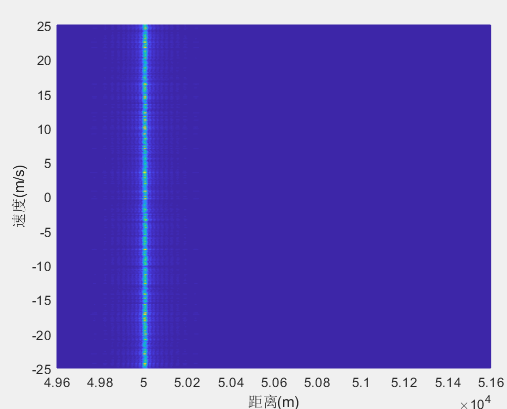
信号类型(雷达)——脉冲雷达(三)
系列文章目录 《信号类型(雷达通信)》 《信号类型(雷达)——雷达波形认识(一)》 《信号类型(雷达)——连续波雷达(二)》 文章目录 前言 一、相参雷达 1…...

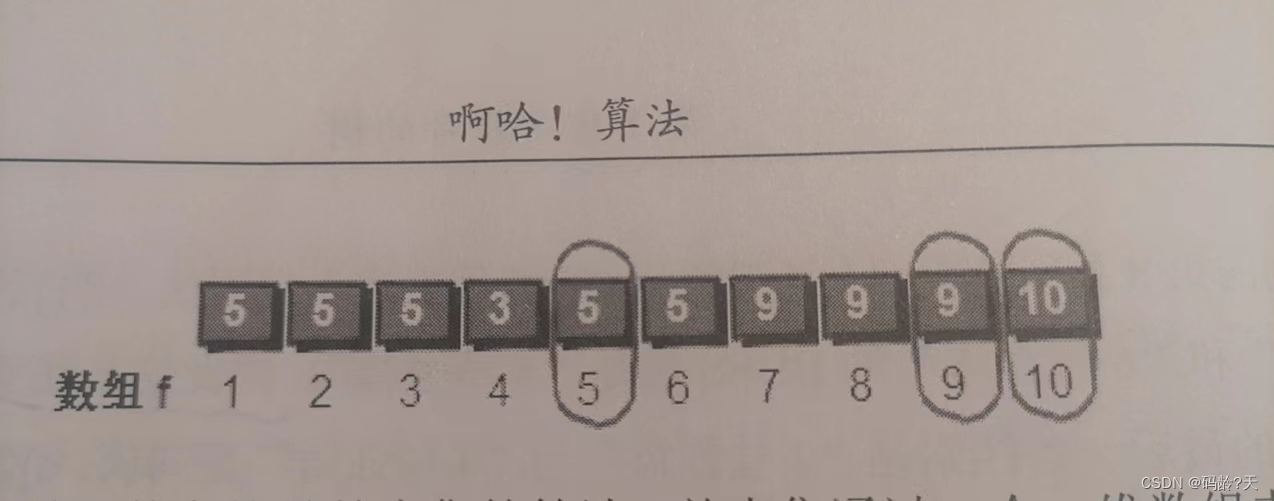
并查集(13张图解)--擒贼先擒王
目录 前言 故事 🌼思路 🌼总结 🌼代码 👊观察过程代码 👊正确代码 👊细节代码 来自《啊哈算法》 前言 刚学了树在优先队列中的应用--堆的实现 那么树还有哪些神奇的用法呢?我们从一…...

Flutter3引用原生播放器-IOS(Swift)篇
前言由于Flutter项目中需要使用到播放器功能,因此对flutter中各种播放器解决方案进行了一番研究和比对,最后决定还是自己通过Plugin的方法去引用原生播放器符合自己的需求,本篇文章会对各种解决方案做一个简单的比较,以及讲解一下…...

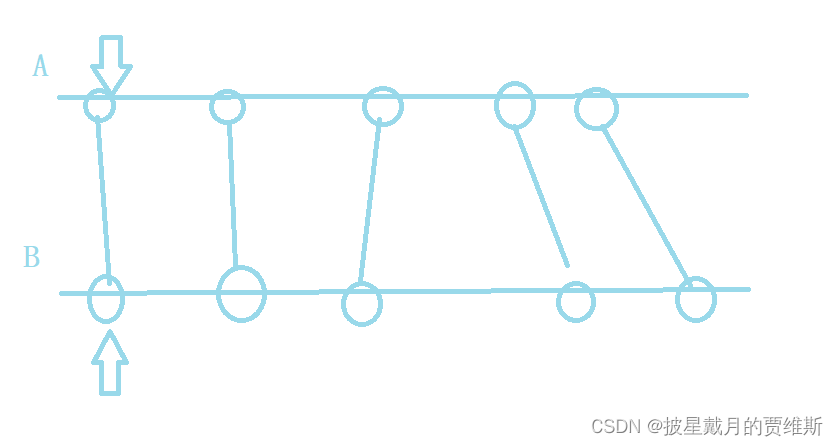
【蓝桥杯每日一题】双指针算法
🍎 博客主页:🌙披星戴月的贾维斯 🍎 欢迎关注:👍点赞🍃收藏🔥留言 🍇系列专栏:🌙 蓝桥杯 🌙我与杀戮之中绽放,亦如黎明的花…...

拼数(一般贪心)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题号:NC16783 时间限制:C/C 1秒,其他语言2秒 空间限制:C/C 262144K,其他语言524288K 64bit IO Format: %lld 题目描述 设有n个正整…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
