cocos creator 资源管理
cocos creator 在使用过程中,经常需要动态加载远端资源,比日说 用户头像,龙骨动画皮肤资源,这些资源不可能都做成 预制体交给 cocos creator 帮助我们管理;
这个时候就需要我们 动态加载远端资源(但是 动态加载的资源,cocos creator是不会帮我们自动处理的,需要我们在不使用的时候 手动释放,减小内存控件的占用)
官方文档:Cocos Creator 资源管理
cocos creator 动态资源加载:
动态加载用户头像
public static webSprite(path: String) {return new Promise<SpriteFrame>((resolve) => {assetManager.loadRemote(`${path}`, (error, texture) => {if (!error) {let ImgAsset = texture as ImageAsset;let tex = new Texture2D();tex.image = ImgAsset;let sprite = new SpriteFrame();sprite.texture = tex;// this.spriteLeft.spriteFrame = sprite;// 添加计数器引用sprite.addRef();resolve(sprite);} else {console.log("网络图片加载出错:", error);resolve(null);}})}); }
cocos creator 动态资源卸载:
页面缓存动态图片的使用:
//记录页面动态加载的图集, 销毁时 释放用 private spriteCacheArray: Array<SpriteFrame>;使用中途卸载资源:
这里的卸载主要是为了,比如说页面已经关闭了,头像才下载完毕 这个是要 需要现实的 Sprite 已经销毁了,这个时候 直接卸载图片资源!
//clone 是 node 用于显示图片的 prefab Helper.webSprite(data['Users'][i]['Icon']).then(spriteFrame => {//正常显示逻辑if (this.spriteCacheArray && spriteFrame && clone) {this.spriteCacheArray.push(spriteFrame);clone.getChildByPath('icon_bg/Mask/default').getComponent(Sprite).spriteFrame = spriteFrame;} else {//页面已经销毁了 不存在要显示的 Sprite. 因为是异步操作 所有执行到这里的时候 节点有可能不在了if (spriteFrame) {spriteFrame.decRef();assetManager.releaseAsset(spriteFrame);}} });使用完毕的卸载:
onDestroy() {if (this.spriteCacheArray) {this.spriteCacheArray.forEach(ele => {if (ele) {ele.decRef();assetManager.releaseAsset(ele);}});} }
相关文章:

cocos creator 资源管理
cocos creator 在使用过程中,经常需要动态加载远端资源,比日说 用户头像,龙骨动画皮肤资源,这些资源不可能都做成 预制体交给 cocos creator 帮助我们管理; 这个时候就需要我们 动态加载远端资源(但是 动态…...

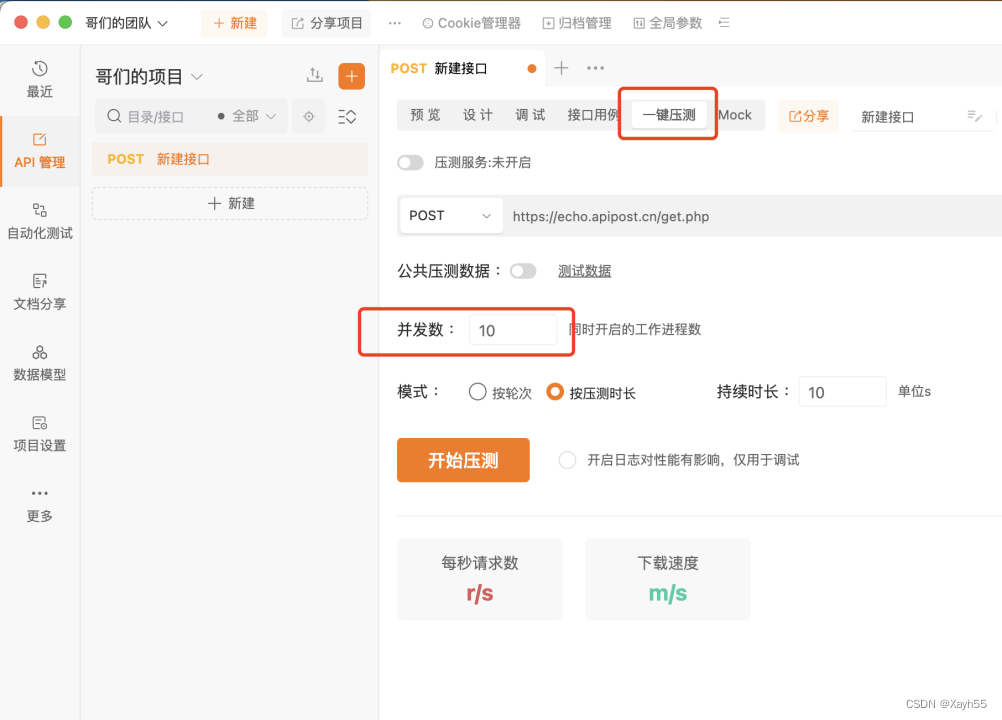
好用的API调试工具推荐:Apipost
随着数字化转型的加速,API(应用程序接口)已经成为企业间沟通和数据交换的关键。而在API开发和管理过程中,API文档、调试、Mock和测试的协作显得尤为重要。Apipost正是这样一款一体化协作平台,旨在解决这些问题…...

贪心算法学习——最长单调递增子序列
目录 编辑 一,题目 二,题目接口 三,解题思路和代码 一,题目 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组…...
)
银行家算法(Python实现)
银行家算法,以及安全检测算法: import copy# 银行家算法(资源分配合法性) def BankersAlgorithm(Process_num, Resources_num, Request, Max, Available, Allocation, Need):PID Request[PID] # 获取发起请求的进程ID# Step1.如…...

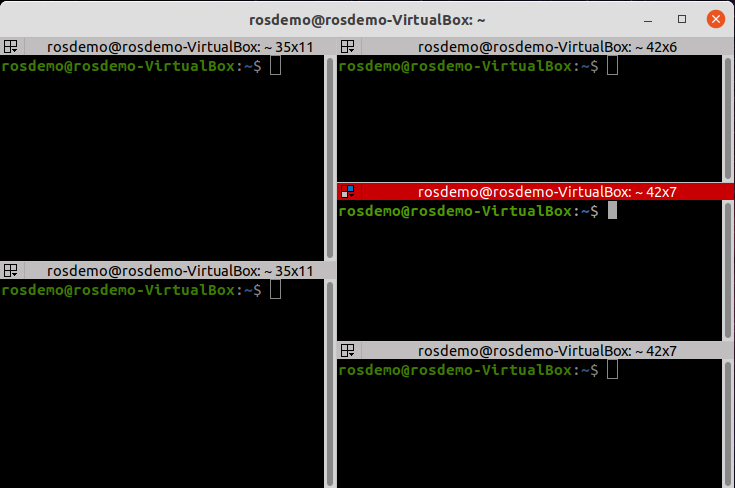
安装终端 ·Terminator
安装终端 在 ROS 中,需要频繁的使用到终端,且可能需要同时开启多个窗口,推荐一款较为好用的终端:**Terminator。**效果如下: 1.安装 sudo apt install terminator2.添加到收藏夹 显示应用程序 —> 搜索 terminator —> 右击 选择 添…...

【Python文件操作的其他例子】
A.Python文件操作的其他例子 当然,以下是一些Python文件操作的其他例子: 1. 读取文件内容: with open(example.txt, r) as f:content f.read()print(content)这个例子会打开名为’example.txt’的文件,读取其内容,…...

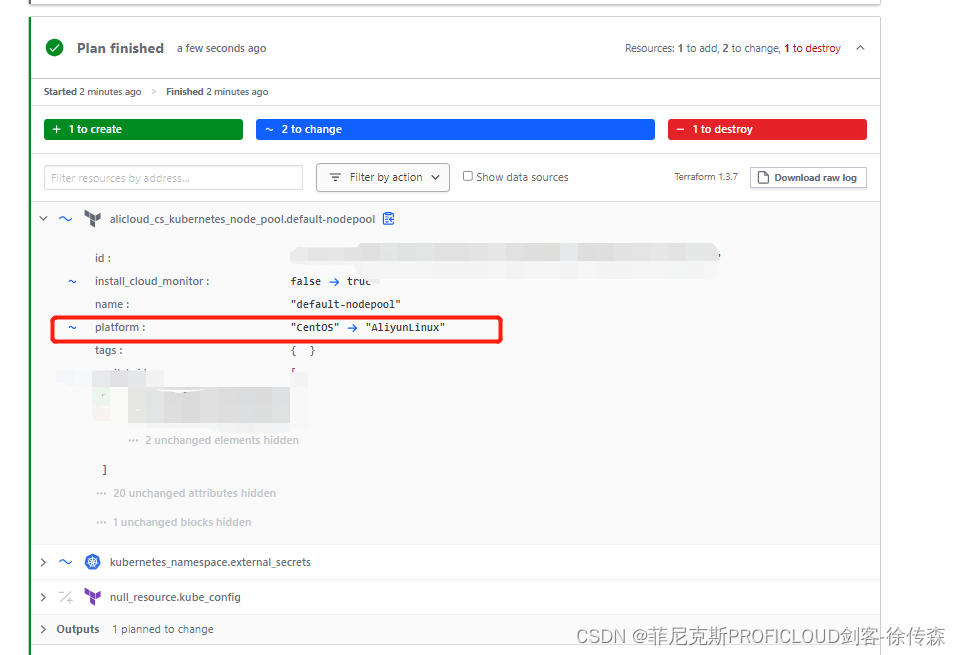
使用Terraform管理已经存在的kubernates和默认的节点池
背景: 通过terraform resource "alicloud_cs_managed_kubernetes" "k8s" {...}创建集群时,会产生一个默认的节点池default-nodepool,但是如何去修改这个默认节点池的信息呢? 解决思路: 因为Ter…...

在HTML当中引入Vue控件,以element-ui为例
前情:需要实现一个同时满足按天、按周、按月选择的时间选择器,但是以HTML为基础写的都不太满足我的要求,要么只能按天选择,要么就是想选择久远的时间得点很久,除非自己写捷径,所以就看上了element-ui的这个…...

UE5实现相机水平矫正
UE5实现相机水平矫正 思路,用HIT获得基于相机视角的 离散采样点,然后根据距离相机距离进行权重分析。 距离越近,采样约中心,即越接近人眼注意点,最后算出加权平均高度,赋予给相机,相机将水平旋…...

Word插入Latex语句并编译为数学公式
WPS不可行,正版word可以(垃圾WPS) 选中Latex语句并按下Alt (此处以后补一张图) 该方法不需要额外安装什么插件哦!...

Google Play PolicyBytes 政策更新中文视频 | 2023 年 10 月
Google Play 持续帮助开发者开启成功出海之旅,为用户提供安全优质的应用。也感谢大家与我们携手合作,继续努力将 Google Play 打造为一个安全可信赖的平台。欢迎您观看 Google Play PolicyBytes 中文视频了解 2023 年 10 月政策更新内容,更及…...

pytorch-fastrcnn识别王者荣耀敌方英雄血条
文章目录 前言效果如下实现训练数据获得训练数据和测试数据yaml文件训练py画框文件的修改py测试py升级 前言 最近看王者荣耀视频看到了一个别人提供的一个百里自动设计解决方案,使用一个外设放在百里的二技能上,然后拖动外设在屏幕上滑动,当外设检测到有敌方英雄时外设自动松开…...

阿里云推出通义千问App,提供全方位的协助
🦉 AI新闻 🚀 阿里云推出通义千问App,提供全方位的协助 摘要:阿里云旗下大模型通义千问App登陆各大安卓应用市场,具有超大规模预训练模型,可在创意文案、办公助理、学习助手、趣味生活等方面协助用户。功…...

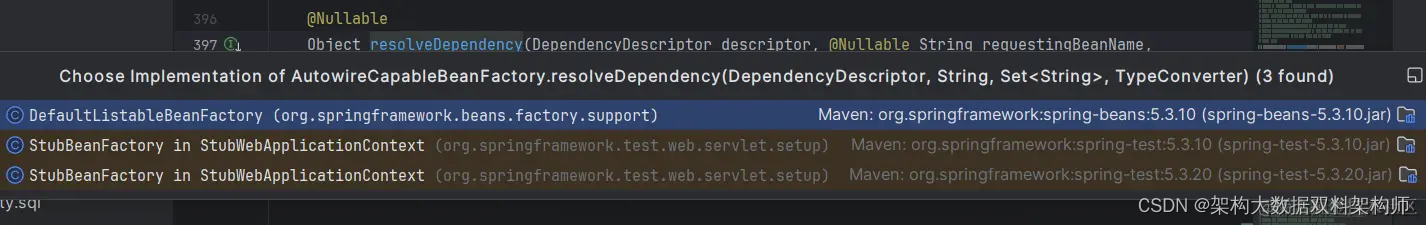
深入解析 Spring Framework 中 @Autowired 注解的实现原理
关于Autowired注解的作用 Autowired 注解在Spring中的作用是实现依赖注入(Dependency Injection),它用于自动装配(autowiring)Spring Bean 的依赖关系。具体来说, Autowired 注解有以下作用: …...

电脑数据文件恢复工具easyrecovery14中文版
当不小心将回收站的文件删除了怎么办?想找回但是不知道怎么找回需要的数据文件?别担心今天小编就为大家介绍一款非常专业的电脑数据文件恢复工具,easyrecovery14是由Ontrack专为电脑用户推出的一款专业的数据恢复软件,这款软件功能…...

Android NDK开发详解之Application.mk探秘
Android NDK开发详解之Application.mk探秘 概览变量APP_ASFLAGSAPP_ASMFLAGSAPP_BUILD_SCRIPTAPP_CFLAGSAPP_CLANG_TIDYAPP_CLANG_TIDY_FLAGSAPP_CONLYFLAGSAPP_CPPFLAGSAPP_CXXFLAGSAPP_DEBUGAPP_LDFLAGSAPP_MANIFESTAPP_MODULESAPP_OPTIMAPP_PLATFORMAPP_PROJECT_PATHAPP_STL…...
PyQt子窗口向主窗口传递参数,主窗口接收子窗口信号、参数。)
(草履虫都可以看懂的)PyQt子窗口向主窗口传递参数,主窗口接收子窗口信号、参数。
子窗口向主窗口发射信号。 只需要插入两行代码 class CodeSettingWindow(Ui_CodeSetting, QMainWindow):_signal pyqtSignal(int, int, int) # 这个信号要放在class之下,———init————函数上def __init__(self):# self.Win_X, self.Win_Y, self.CodeNum表示…...

Golang Web3钱包开发指南
简介 以太坊(Ethereum)是目前最受欢迎的区块链平台之一,它提供了智能合约功能和去中心化应用(DApps)的开发能力。在以太坊生态系统中,Web3钱包扮演着关键角色,允许用户管理账户和密钥、发送交易…...

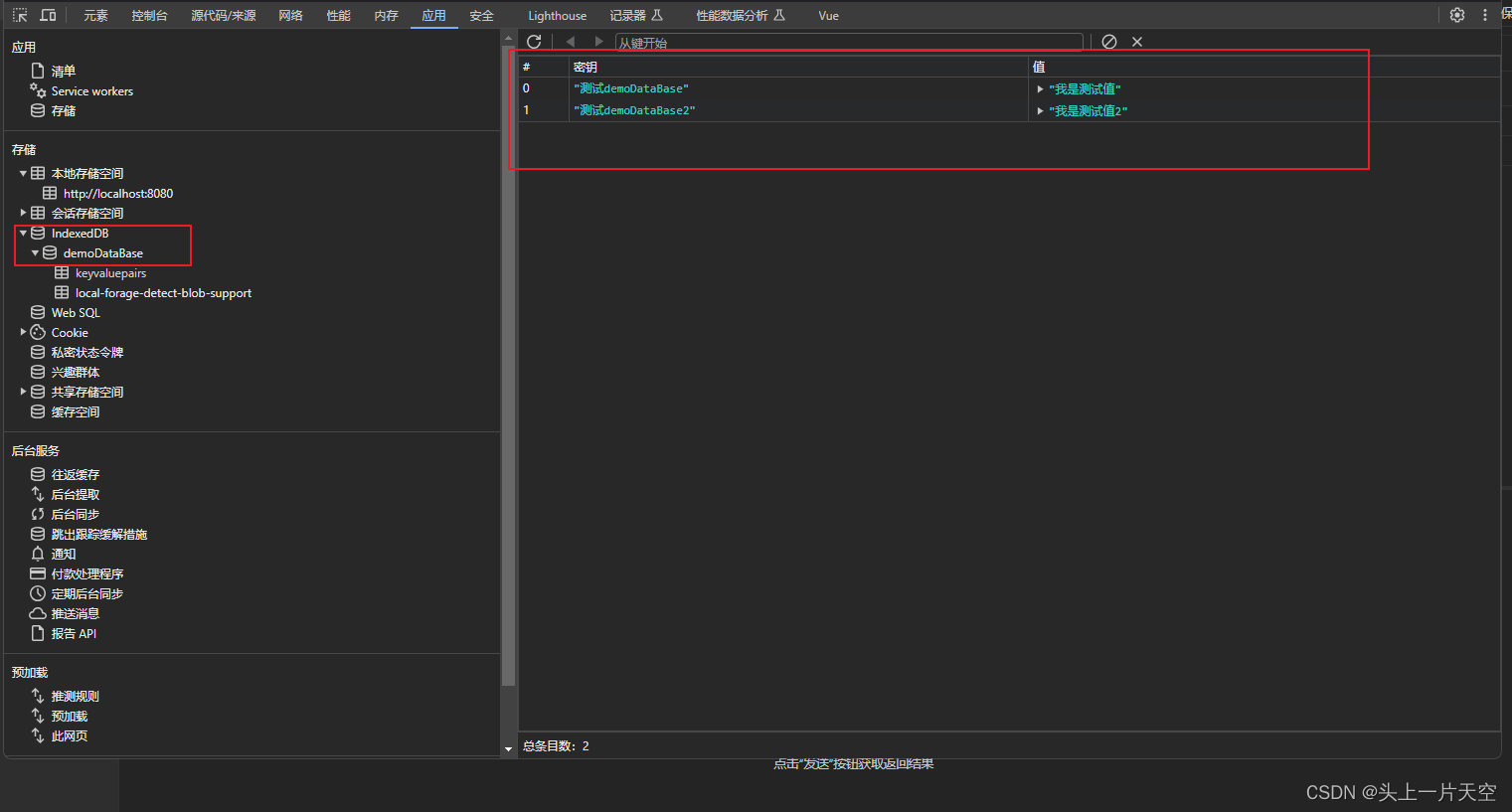
Vue使用 IndexDB vue操作IndexDB数据库 Vue操作IndexDB数据库
Vue使用 IndexDB vue操作IndexDB数据库 Vue操作IndexDB数据库 Vue使用 IndexDB vue操作IndexDB数据库 Vue操作IndexDB数据库安装 IndexDB类库引入 localForage测试 新增数据、获取数据 Vue使用 IndexDB vue操作IndexDB数据库 Vue操作IndexDB数据库 大部分场景使用 LocalStore都…...

CentOS 安装 Hadoop Local (Standalone) Mode 单机模式
CentOS 安装 Hadoop Local (Standalone) Mode 单机模式 Hadoop Local (Standalone) Mode 单机模式 1. 修改yum源 并升级内核和软件 curl -o /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repoyum clean allyum makecacheyum -y update2. 安…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
