Web APIs——事件委托
1、事件委托
事件委托(Event delegation)是一种JavaScript设计模式,用于处理事件监听和处理程序的优化。它通过将事件处理程序绑定到父元素而不是绑定到子元素,从而减少DOM元素上的事件处理程序数量。
事件委托是利用事件流的特征解决一些开发需求的知识技巧
- 优点:减少注册次数,可以提高程序性能
- 原理:事件委托其实是利用事件冒泡的特点
- 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
- 实现:事件对象.target.tagName 可以获得真正触发事件的元素
例如,如果我们有一个包含多个按钮的列表,并且希望在单击按钮时执行某些操作,则可以将单个事件监听器添加到整个列表。当单个按钮被单击时,事件将冒泡到列表元素,并且我们可以检查事件目标以确定哪个按钮被单击,然后执行相应的操作。这比在每个按钮上都添加一个事件监听器要高效得多。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul><li>第一个孩子</li><li>第二个孩子</li><li>第三个孩子</li><li>第四个孩子</li><li>第五个孩子</li><p>我不需要变色</p></ul><script>// 点击每个小li 当前li 文字变为红色// 安装事件委托的方式 委托给父级,事件写到父级身上// 1.获得父元素const ul = document.querySelector('ul')ul.addEventListener('click',function(e){// alert(11)// this.style.color = 'red'// console.log(e.target); // 就是我们点击的那个对象// console.dir(e.target)// e.target.style.color = 'red'// 我的需求,我们只要点击li才会有效果if(e.target.tanName === 'LI'){e.target.style.color = 'red'}})</script>
</body>
</html>2、tab栏切换改造
需求:优化程序,将tab切换案例改为事件委托写法
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>tab栏切换</title><style>* {margin: 0;padding: 0;}.tab {width: 590px;height: 340px;margin: 20px;border: 1px solid #e4e4e4;}.tab-nav {width: 100%;height: 60px;line-height: 60px;display: flex;justify-content: space-between;}.tab-nav h3 {font-size: 24px;font-weight: normal;margin-left: 20px;}.tab-nav ul {list-style: none;display: flex;justify-content: flex-end;}.tab-nav ul li {margin: 0 20px;font-size: 14px;}.tab-nav ul li a {text-decoration: none;border-bottom: 2px solid transparent;color: #333;}.tab-nav ul li a.active {border-color: #e1251b;color: #e1251b;}.tab-content {padding: 0 16px;}.tab-content .item {display: none;}.tab-content .item.active {display: block;}</style>
</head><body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;" data-id="0">精选</a></li><li><a href="javascript:;" data-id="1">美食</a></li><li><a href="javascript:;" data-id="2">百货</a></li><li><a href="javascript:;" data-id="3">个护</a></li><li><a href="javascript:;" data-id="4">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./images/tab00.png" alt="" /></div><div class="item"><img src="./images/tab01.png" alt="" /></div><div class="item"><img src="./images/tab02.png" alt="" /></div><div class="item"><img src="./images/tab03.png" alt="" /></div><div class="item"><img src="./images/tab04.png" alt="" /></div></div></div><script>// 采取事件委托的形式tab栏切换// 1.获取ul 父元素 因为 ul 只有一个const ul = document.querySelector('.tab-nav ul')// 获取5个item 方法二const items = document.querySelectorAll('.tab-content .item')// 2. 添加事件ul.addEventListener('click',function(e){// console.log(e.target) // e.target是我们点击的对象// 我们只有点击了a才会进行添加类和删除类操作// console.log(e.target.tagName) // e.target.tagName点击那个对象的标签名if(e.target.tagName === 'A'){// console.log('我选的是a')// 排他思想,先移除原理的active ,当前元素添加activedocument.querySelector('.tab-nav .active').classList.remove('active')// 当前元素添加 active 是e.target// this 指向ul 不能用thise.target.classList.add('active')// 下面大盒子模块// console.log(e.target.dataset.id)const i = +e.target.dataset.id// 排他思想,先移除原来的activedocument.querySelector('.tab-content .active').classList.remove('active')// 对应的大盒子 添加active// document.querySelector(`.tab-content .item:nth-child(${i+1})`).classList.add('active')items[i].classList.add('active')}})</script></body></html>3、阻止冒泡
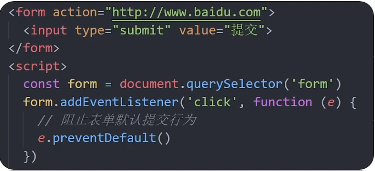
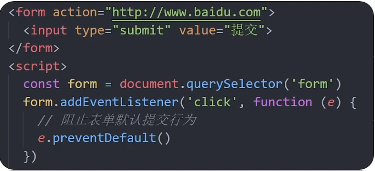
我们在某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
语法:
e.preventDefault()

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="http://www.itcast.cn"><input type="submit" value="免费注册"></form><a href="http://www.baidu.com">百度一下</a><script>const form = document.querySelector('form')form.addEventListener('submit',function(e){// 阻止默认行为 提交e.preventDefault()})const a = document.querySelector('a')a.addEventListener('click',function(e){e.preventDefault()})</script>
</body>
</html>相关文章:

Web APIs——事件委托
1、事件委托 事件委托(Event delegation)是一种JavaScript设计模式,用于处理事件监听和处理程序的优化。它通过将事件处理程序绑定到父元素而不是绑定到子元素,从而减少DOM元素上的事件处理程序数量。 事件委托是利用事件流的特征…...

【SpringMVC篇】讲解RESTful相关知识
🎊专栏【SpringMVC】 🍔喜欢的诗句:天行健,君子以自强不息。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🎄REST简介🌺RESTful入门案例⭐案例一⭐…...

HTML基本概念:
HTML简介: 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 1)、HTML 是用来描述网页的一种语言。 2)、HTML 不是一种编程语言&am…...

webpack编译卡住65不动,问题记录
此问题webpack没有报任何错误,导致我们只能用排除法,排除了整整一下午,为了避免又浪费一个下午时间,特此记录这个重要的问题。重启电脑也试了,清理缓存也试了,然后node_modules也重新安装了很多遍ÿ…...

当在本地,向服务器发送信息时,服务器接受信息返回给客户端,此时采用多行读取时,客户端接收不到Server的信息
public class SocketTCP04Server {public static void main(String[] args) throws IOException {ServerSocket serverSocket new ServerSocket(9999);System.out.println("Server:"serverSocket.getClass());System.out.println("正在等待用户连接.…...

2310D,Dll,栈跟踪
原文 帮助 有没有想过,如果运行时拥有调试器功能,会怎样? 对系统语言来说,常见问题是解引用空针.这几乎总是会导致崩溃,很难找到该问题,特别是你不是该项目的原始开发者时. 但是,不要害怕,在此我要讲如何在不需要实际附加调试器时获得有用的调试信息. 在Java中,已存在一个叫…...

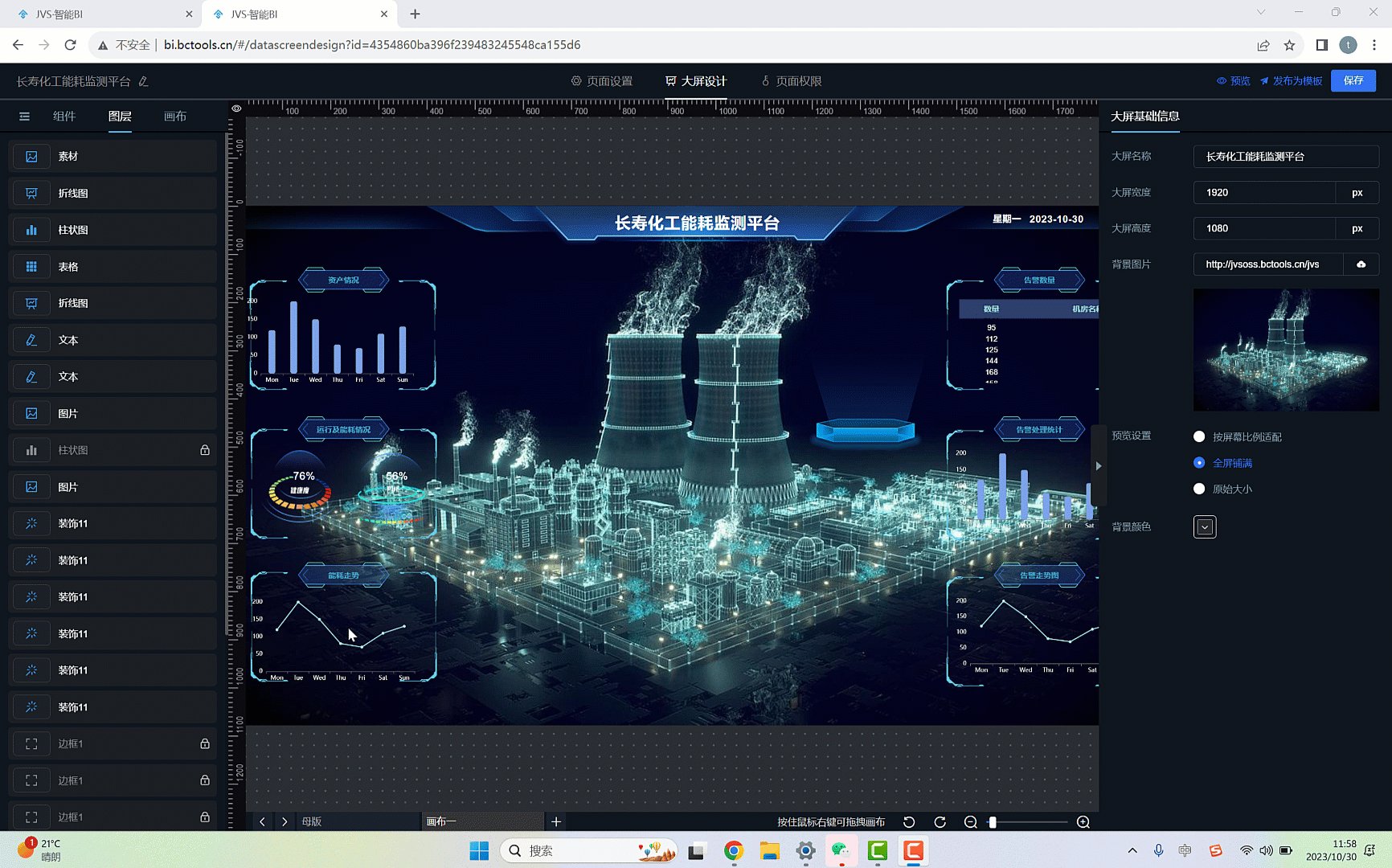
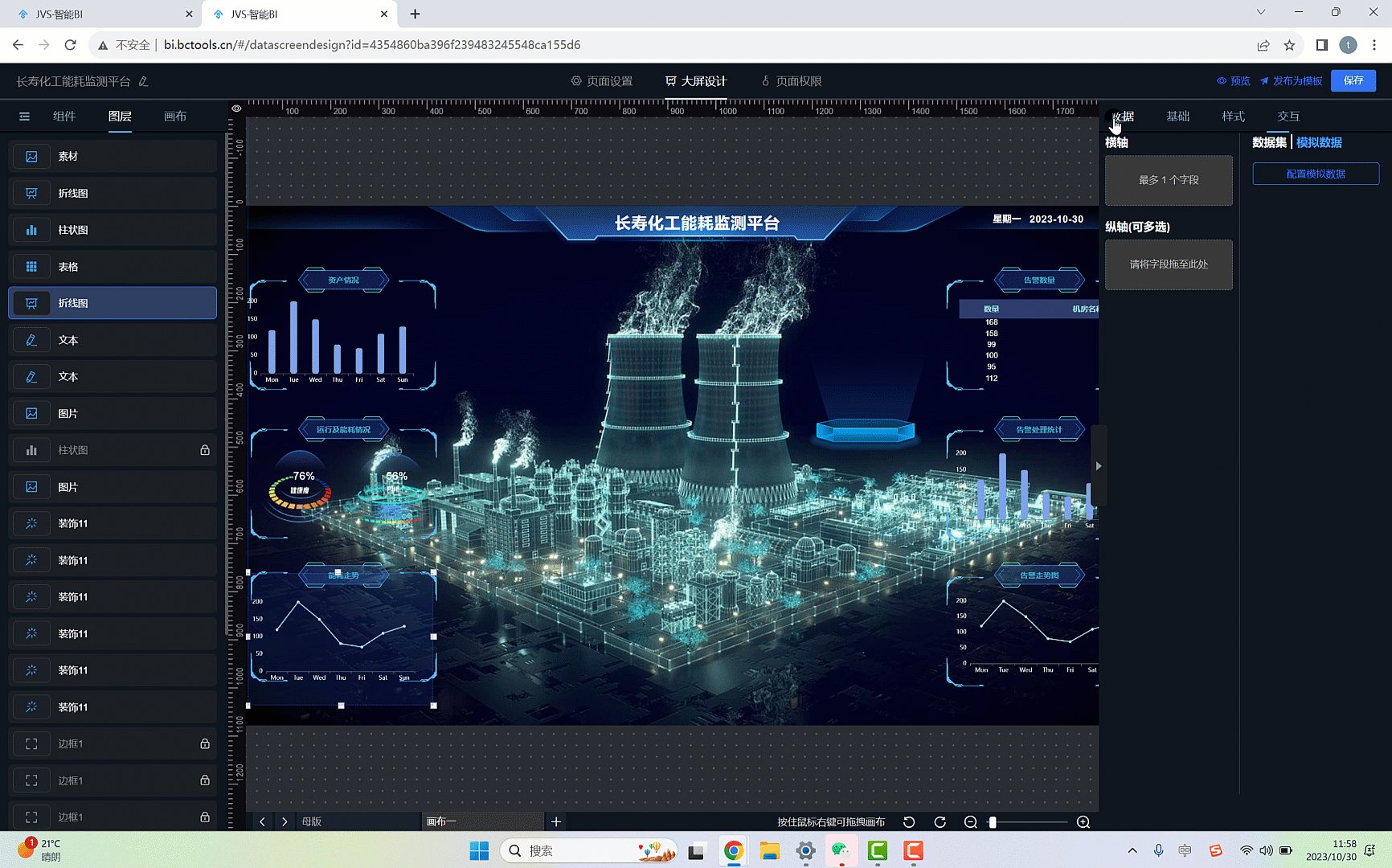
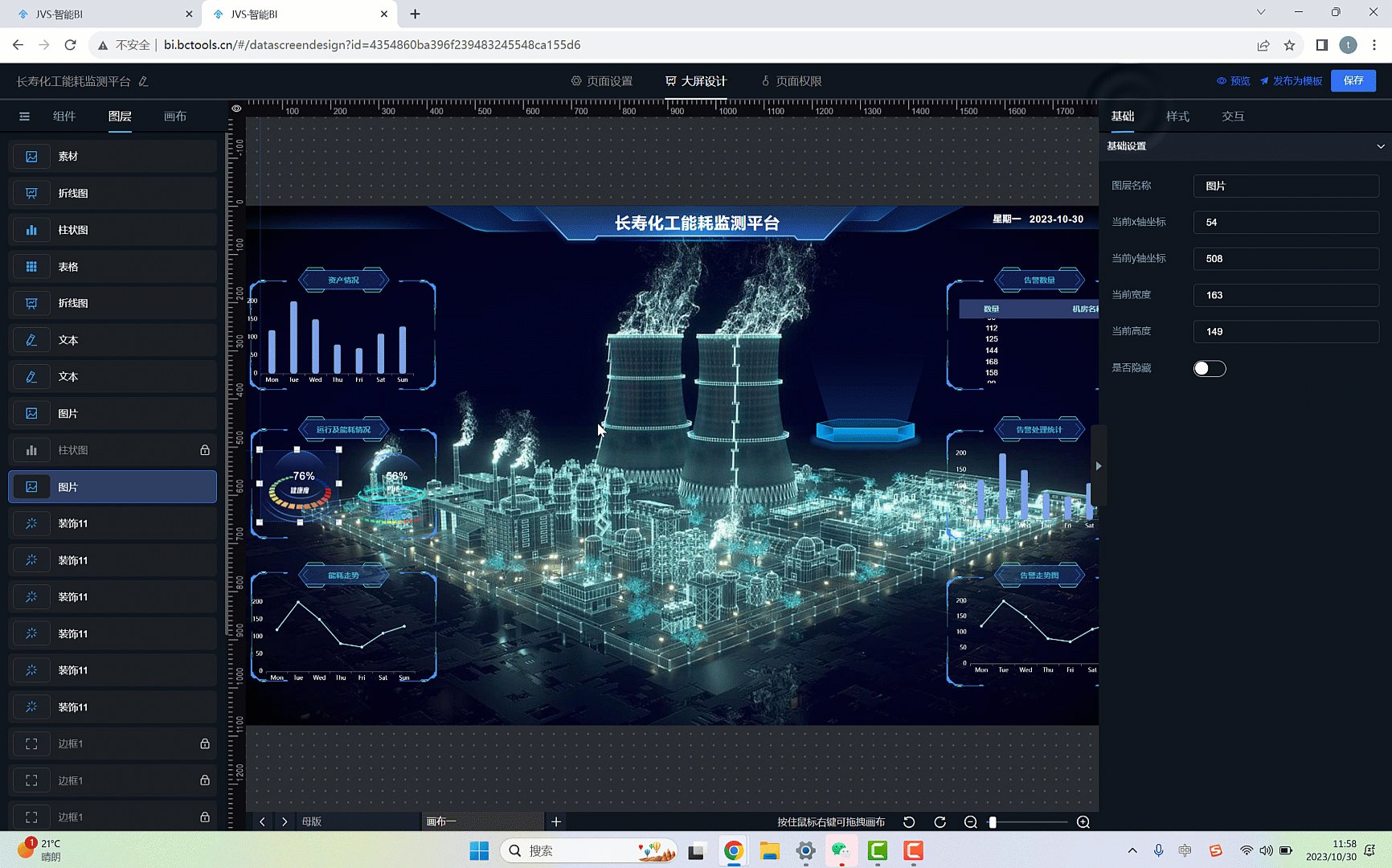
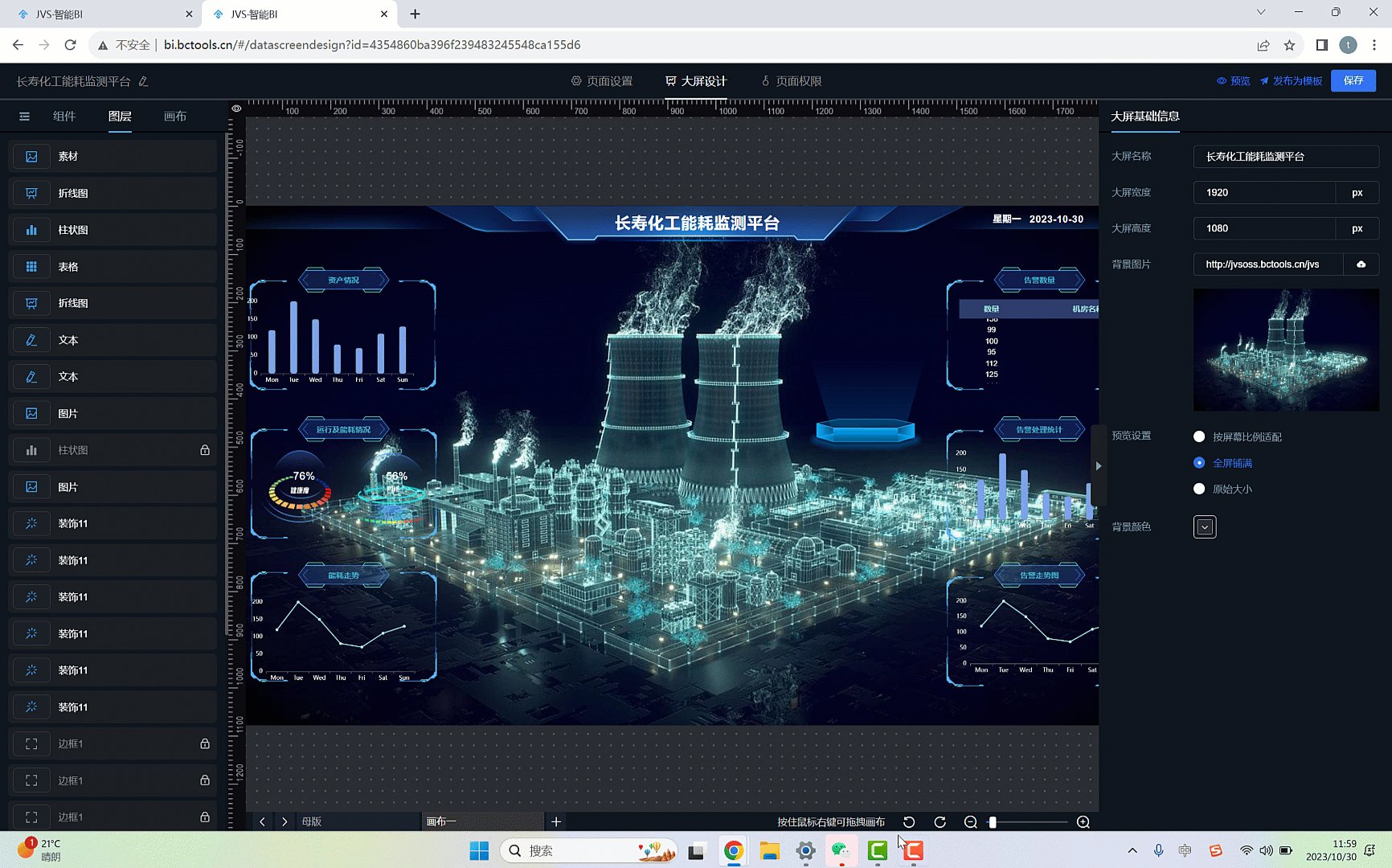
JVS-BI数字大屏设计器:一站式解决方案
数字大屏介绍 数字大屏是当下数据展示、业务监控、指挥调度常见的业务表达形态,常有可视化的图表、效果装饰、事件操作等技术组成酷炫的效果展示。 配置入口 进入JVS-BI(bi.bctools.cn),进入大屏页面,如下图所示 ①…...

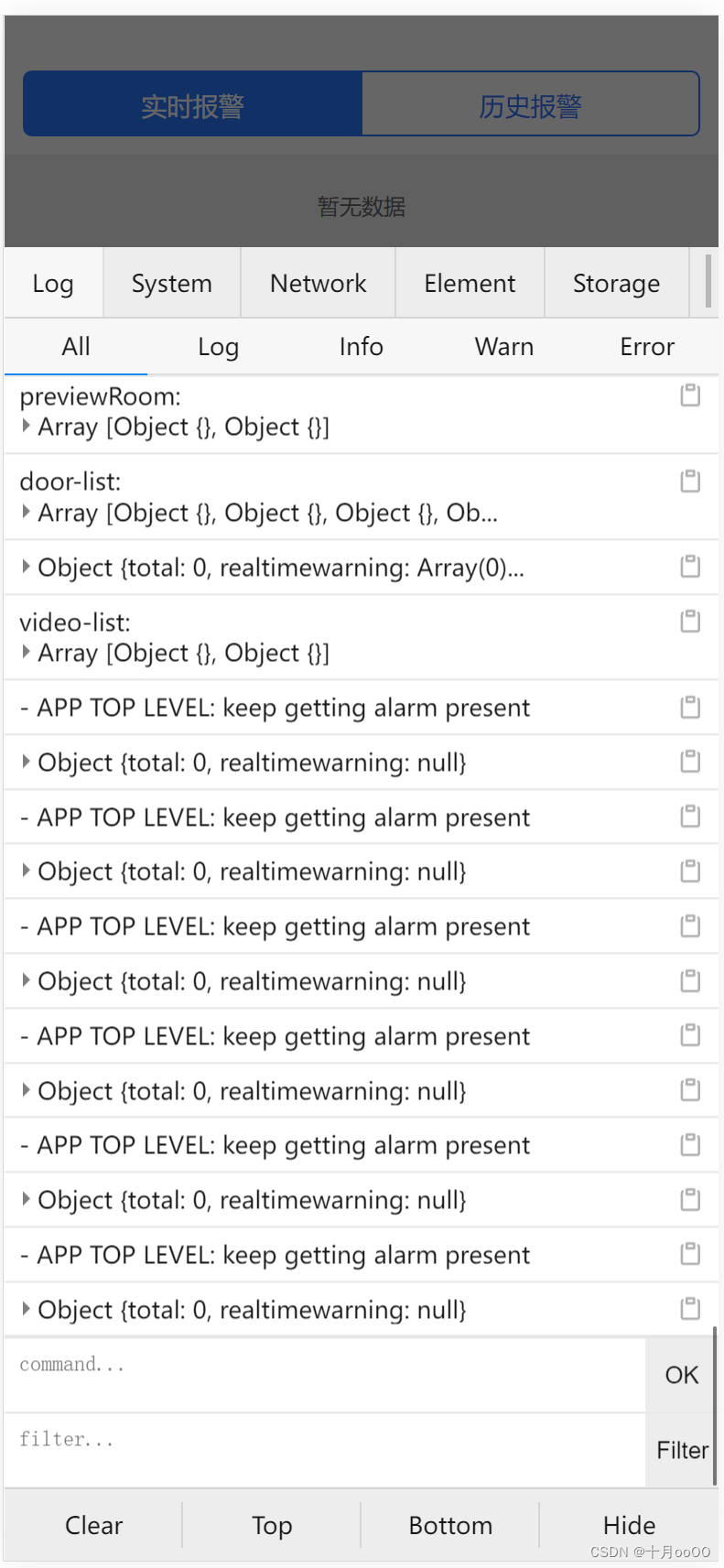
uniapp 中添加 vconsole
uniapp 中添加 vconsole 一、安装 vconsole npm i vconsole二、使用 vconsole 在项目的 main.js 文件中添加如下内容 // #ifdef H5 // 提交前需要注释 本地调试使用 import * as vconsole from "vconsole"; new vconsole() // 使用 vconsole // #endif三、成功...

目标检测 YOLOv5 预训练模型下载方法
目标检测 YOLOv5 预训练模型下载方法 flyfish https://github.com/ultralytics/yolov5 https://github.com/ultralytics/yolov5/releases 可以选择自己需要的版本和不同任务类型的模型 后缀名是pt...

第16章_变量、流程控制与游标
第16章_变量、流程控制与游标 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 1. 变量 在MySQL数据库的存储过程和函数中,可以使用变量来存储查询或计算的中间结果数据,或…...

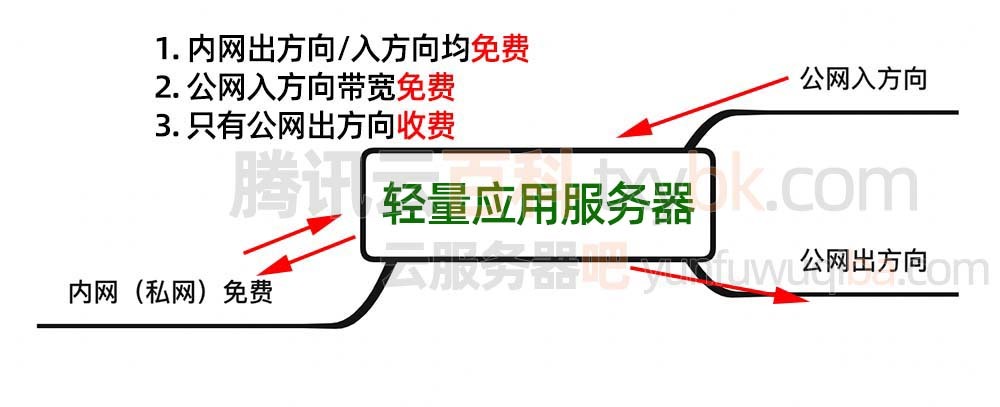
谁知道腾讯云轻量服务器“月流量”是什么意思?
腾讯云轻量服务器月流量什么意思?月流量是指轻量服务器限制每月流量的意思,不能肆无忌惮地使用公网,流量超额需要另外支付流量费,上海/广州/北京等地域的轻量服务器月流量不够用超额部分按照0.8元/GB的价格支付流量费。阿腾云aten…...

算法笔记【4】-冒泡排序法改进
一、冒泡排序缺点 冒泡排序是一种简单但效率较低的排序算法。冒泡排序通过比较相邻元素并交换位置来实现排序。具体而言,它从数组的第一个元素开始,依次比较相邻的两个元素,如果顺序错误则交换它们的位置,直到整个数组排好序为止…...

cocos creator 资源管理
cocos creator 在使用过程中,经常需要动态加载远端资源,比日说 用户头像,龙骨动画皮肤资源,这些资源不可能都做成 预制体交给 cocos creator 帮助我们管理; 这个时候就需要我们 动态加载远端资源(但是 动态…...

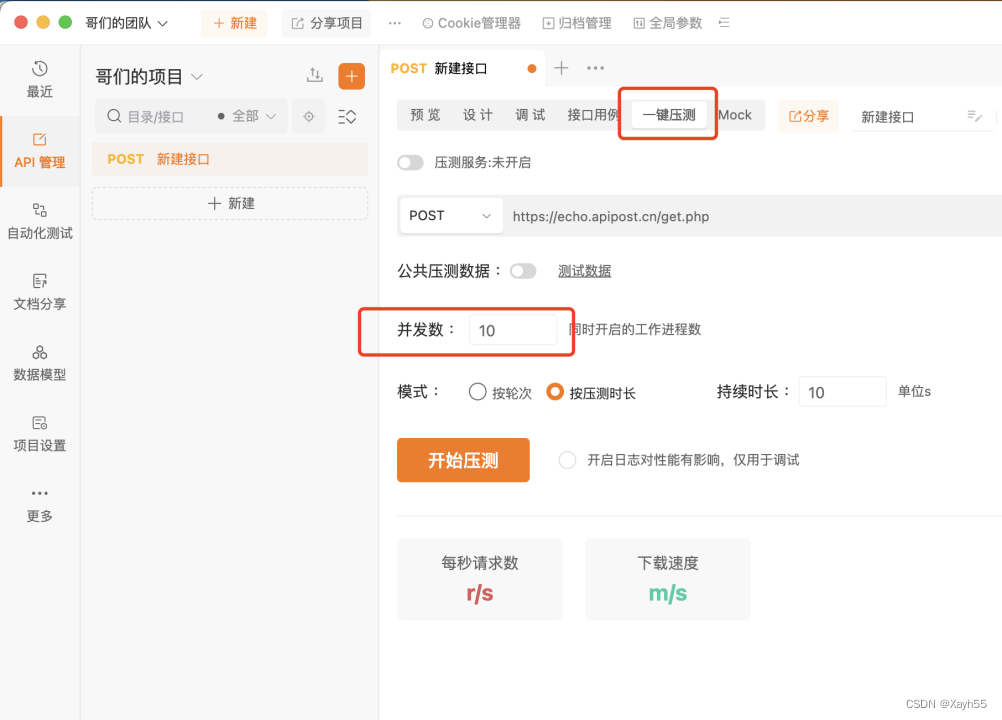
好用的API调试工具推荐:Apipost
随着数字化转型的加速,API(应用程序接口)已经成为企业间沟通和数据交换的关键。而在API开发和管理过程中,API文档、调试、Mock和测试的协作显得尤为重要。Apipost正是这样一款一体化协作平台,旨在解决这些问题…...

贪心算法学习——最长单调递增子序列
目录 编辑 一,题目 二,题目接口 三,解题思路和代码 一,题目 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组…...
)
银行家算法(Python实现)
银行家算法,以及安全检测算法: import copy# 银行家算法(资源分配合法性) def BankersAlgorithm(Process_num, Resources_num, Request, Max, Available, Allocation, Need):PID Request[PID] # 获取发起请求的进程ID# Step1.如…...

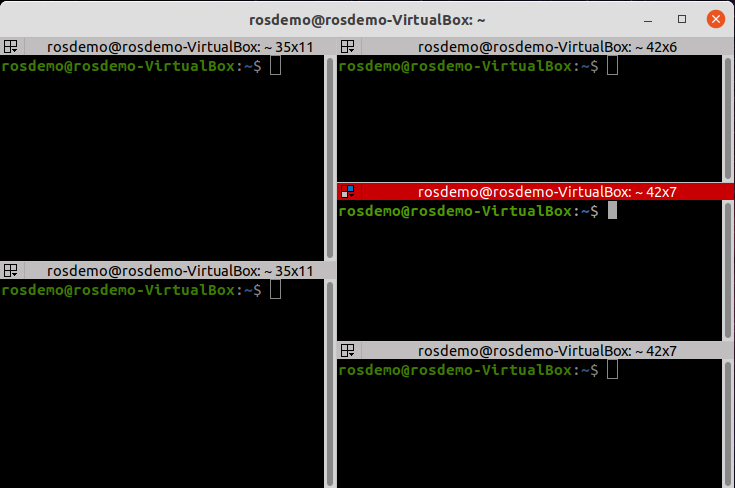
安装终端 ·Terminator
安装终端 在 ROS 中,需要频繁的使用到终端,且可能需要同时开启多个窗口,推荐一款较为好用的终端:**Terminator。**效果如下: 1.安装 sudo apt install terminator2.添加到收藏夹 显示应用程序 —> 搜索 terminator —> 右击 选择 添…...

【Python文件操作的其他例子】
A.Python文件操作的其他例子 当然,以下是一些Python文件操作的其他例子: 1. 读取文件内容: with open(example.txt, r) as f:content f.read()print(content)这个例子会打开名为’example.txt’的文件,读取其内容,…...

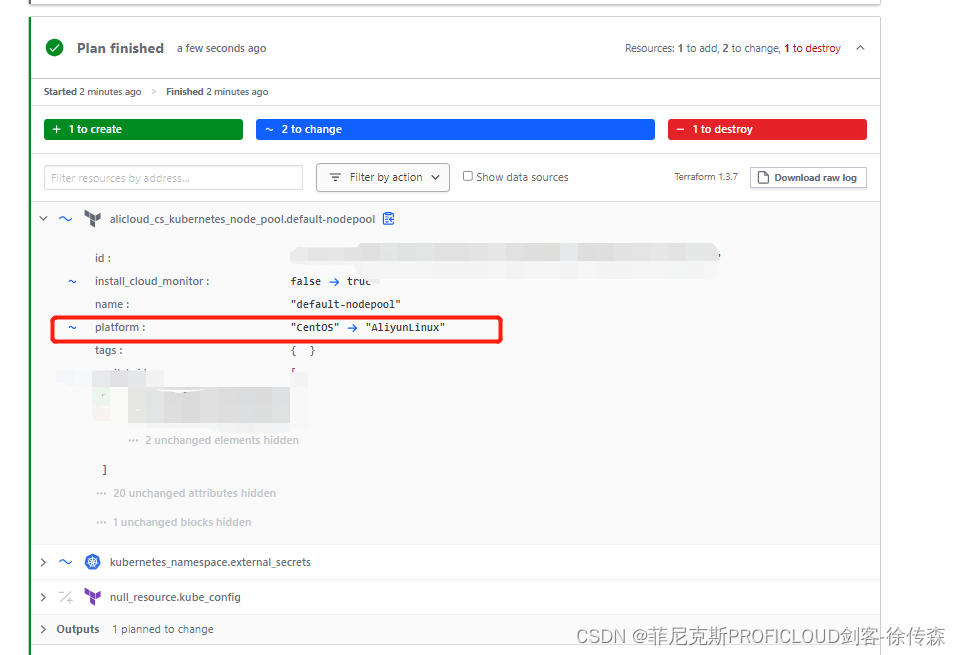
使用Terraform管理已经存在的kubernates和默认的节点池
背景: 通过terraform resource "alicloud_cs_managed_kubernetes" "k8s" {...}创建集群时,会产生一个默认的节点池default-nodepool,但是如何去修改这个默认节点池的信息呢? 解决思路: 因为Ter…...

在HTML当中引入Vue控件,以element-ui为例
前情:需要实现一个同时满足按天、按周、按月选择的时间选择器,但是以HTML为基础写的都不太满足我的要求,要么只能按天选择,要么就是想选择久远的时间得点很久,除非自己写捷径,所以就看上了element-ui的这个…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
