Wpf 使用 Prism 实战开发Day02
一.设计首页导航条
导航条的样式,主要是从Material DesignThemes UI 拷贝过来修改的,项目用了这个UI组件库,就看自己需要什么,就去拷过来使用,界面布局或其他组件使用,不做介绍。 直接下载源码,编译运行就可以看到Demo 了
反正我下载完且编译后是能正常跑起来,没有办法跑起来的,找找自己的问题,是不是工作不努力了。接下来,是要把圈红色那块拷出来,做为主界面的导航条

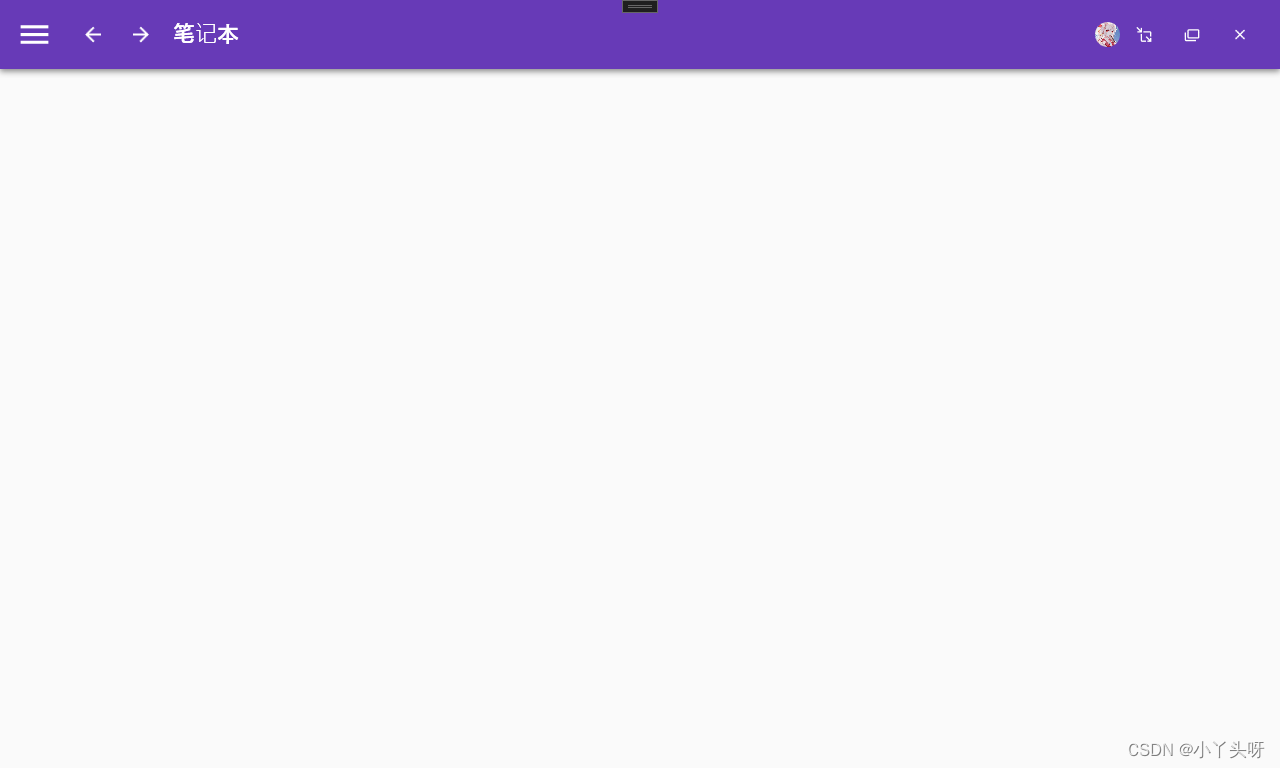
1.最终导航栏效果图:

2. MainWindow.xaml 源码
<Window x:Class="MyToDo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:MyToDo"WindowStyle="None" WindowStartupLocation="CenterScreen" AllowsTransparency="True"Style="{StaticResource MaterialDesignWindow}"TextElement.Foreground="{DynamicResource MaterialDesignBody}"Background="{DynamicResource MaterialDesignPaper}"TextElement.FontWeight="Medium"TextElement.FontSize="14"FontFamily="{materialDesign:MaterialDesignFont}"mc:Ignorable="d"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"Title="MainWindow" Height="768" Width="1280"><materialDesign:DialogHost DialogTheme="Inherit"Identifier="RootDialog"SnackbarMessageQueue="{Binding ElementName=MainSnackbar, Path=MessageQueue}"><materialDesign:DrawerHost IsLeftDrawerOpen="{Binding ElementName=MenuToggleButton, Path=IsChecked}"><!--左边菜单--><materialDesign:DrawerHost.LeftDrawerContent><DockPanel MinWidth="220"></DockPanel></materialDesign:DrawerHost.LeftDrawerContent><DockPanel ><!--导航条色块--><materialDesign:ColorZone Padding="16" x:Name="ColorZone"materialDesign:ElevationAssist.Elevation="Dp4"DockPanel.Dock="Top"Mode="PrimaryMid"><DockPanel LastChildFill="False"><!--上左边内容--><StackPanel Orientation="Horizontal"><ToggleButton x:Name="MenuToggleButton"AutomationProperties.Name="HamburgerToggleButton"IsChecked="False"Style="{StaticResource MaterialDesignHamburgerToggleButton}" /><Button Margin="24,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MovePrevCommand}"Content="{materialDesign:PackIcon Kind=ArrowLeft,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Previous Item" /><Button Margin="16,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MoveNextCommand}"Content="{materialDesign:PackIcon Kind=ArrowRight,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Next Item" /><TextBlock Margin="16,0,0,0"HorizontalAlignment="Center"VerticalAlignment="Center"AutomationProperties.Name="Material Design In XAML Toolkit"FontSize="22"Text="笔记本" /></StackPanel><!--上右边图标--><StackPanel DockPanel.Dock="Right" Orientation="Horizontal"><Image Source="/Images/user.jpg" Width="25" Height="25"><Image.Clip><EllipseGeometry Center="12.5,12.5" RadiusX="12.5" RadiusY="12.5" /></Image.Clip></Image><Button x:Name="btnMin" Style="{StaticResource MaterialDesignFlatMidBgButton}"><materialDesign:PackIcon Kind="MoveResizeVariant" /></Button><Button x:Name="btnMax" Style="{StaticResource MaterialDesignFlatMidBgButton}"><materialDesign:PackIcon Kind="CardMultipleOutline" /></Button><Button x:Name="btnClose" Style="{StaticResource MaterialDesignFlatMidBgButton}" Cursor="Hand"><materialDesign:PackIcon Kind="WindowClose" /></Button></StackPanel></DockPanel></materialDesign:ColorZone></DockPanel></materialDesign:DrawerHost></materialDesign:DialogHost>
</Window>
3.MainWindow.xaml.cs 源码
namespace MyToDo
{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();//最小化btnMin.Click += (s, e) =>{this.WindowState = WindowState.Minimized;//窗口设置最小};//最大化btnMax.Click += (s, e) =>{//判断窗口是否是最小化状态if (this.WindowState == WindowState.Maximized){this.WindowState = WindowState.Normal; //改成正常状态}else{this.WindowState = WindowState.Maximized;//最大化}};//关闭btnClose.Click += (s, e) =>{this.Close();};//鼠标拖动事件ColorZone.MouseMove += (s, e) =>{//如果鼠标在拖动if (e.LeftButton == MouseButtonState.Pressed){this.DragMove();//让窗口移动}};//导航栏双击事件ColorZone.MouseDoubleClick += (s, e) =>{//双击时,如果是窗口是正常形态,就变成最大化if (this.WindowState == WindowState.Normal){this.WindowState = WindowState.Maximized; }else{this.WindowState = WindowState.Normal;//否则就变成正常的}};}}
}
用法简介
1. 主界面MainWindow.xaml 引入 Material DesignThemes UI 命名空间,如下:
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" MainWindow 窗口设置以下几个属性
- 隐藏原窗口的边框 WindowStyle="None"
- 主窗口启动时居中 WindowStartupLocation="CenterScreen"
- 设置窗口属性为透明,用于隐藏窗口出现白边 AllowsTransparency="True"
DockPanel 属性,用的到列一下说明而已
- 取消最后一个元素填充:LastChildFill="False"
- 往右停靠:DockPanel.Dock="Right"
Material DesignThemes UI 样式,用来隐藏原生按钮边框
- Style="{StaticResource MaterialDesignFlatMidBgButton}"
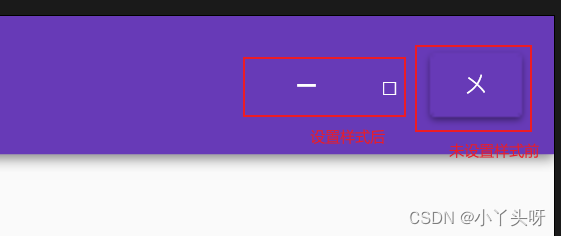
未隐藏前后对比

图标可以使用UI 框架提供的
Image 属性,用来放置头像,并且使用裁剪属性使头像变成圆角
- Image.Clip 剪裁绝对定位元素
- EllipseGeometry 用来绘制一个椭圆或者圆形的图形
- RadiusX X轴半径
- RadiusY Y轴半径
例如:
<Image Source="/Images/user.jpg" Width="25" Height="25"><Image.Clip><EllipseGeometry Center="12.5,12.5" RadiusX="12.5" RadiusY="12.5" /></Image.Clip>
</Image>效果:

对上面,我的理解就是,使用Image 时要设置高度和宽度,并且在用到裁剪属性的时候,X轴半径和Y轴半径就设置成 Image 高宽值的一半。所以就变成12.5
二.实现导航条右侧,最小化,最大化,关闭窗口功能
1. 通过事件的形式来实现最小化,最大化,及关闭的功能点
在 MainWindow.xaml.cs 构造函数中,抄上以下代码。我也是抄过来的
//最小化
btnMin.Click += (s, e) =>
{this.WindowState = WindowState.Minimized;//窗口设置最小
};
//最大化
btnMax.Click += (s, e) =>
{//判断窗口是否是最小化状态if (this.WindowState == WindowState.Maximized){this.WindowState = WindowState.Normal; //改成正常状态}else{this.WindowState = WindowState.Maximized;//最大化}
};
//关闭
btnClose.Click += (s, e) =>
{this.Close();
};突然长知识了,没有想到还有这样的写法。之前都是在前端界面绑定一个事件,3个按钮就要绑定3个,例如,像下面这样写法,每个按钮一个事件,代码就有点多,且不好看。
2. 让导航栏头部支持鼠标按住时,拖动窗口
在 MainWindow.xaml.cs 构造函数中,抄上以下代码。
//鼠标拖动事件ColorZone.MouseMove += (s, e) =>{//如果鼠标在拖动if (e.LeftButton == MouseButtonState.Pressed){this.DragMove();//让窗口移动}};3. 双击导航栏时,让窗口变大或恢复正常
在 MainWindow.xaml.cs 构造函数中,抄上以下代码。
//导航栏双击事件
ColorZone.MouseDoubleClick += (s, e) =>
{//双击时,如果是窗口是正常形态,就变成最大化if (this.WindowState == WindowState.Normal){this.WindowState = WindowState.Maximized; }else{this.WindowState = WindowState.Normal;//否则就变成正常的形态}
};ColorZone,btnMin,btnMax,btnClose 都是前端xaml 页面定义的名称!
仅供自己学习记录,不做任何教程提供,不喜欢也请别喷我。这个是从b 站看视频学习wpf,就想记录一下。写的水平有限,也并不是写出来误导别人,毕竟你有没有基础我不知道,反正我看的懂就ok,方便我以后用的上时可以回来翻下笔记。仅此而已!!!
相关文章:

Wpf 使用 Prism 实战开发Day02
一.设计首页导航条 导航条的样式,主要是从Material DesignThemes UI 拷贝过来修改的,项目用了这个UI组件库,就看自己需要什么,就去拷过来使用,界面布局或其他组件使用,不做介绍。 直接下载源码,编译运行就可…...

基于本体的军事术语知识图谱构建方法
源自: 智汇杰瑞 “人工智能技术与咨询” 发布 摘 要 1 军事术语知识图谱构建流程 ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ 图1 军事术语知识图谱构建流程 2 军事术语本体构建 2.1 军事术语数据结构分析 2.2 军事术语本体设计 ※ ※ ※ ※ ※ ※ ※…...

Web APIs——事件委托
1、事件委托 事件委托(Event delegation)是一种JavaScript设计模式,用于处理事件监听和处理程序的优化。它通过将事件处理程序绑定到父元素而不是绑定到子元素,从而减少DOM元素上的事件处理程序数量。 事件委托是利用事件流的特征…...

【SpringMVC篇】讲解RESTful相关知识
🎊专栏【SpringMVC】 🍔喜欢的诗句:天行健,君子以自强不息。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🎄REST简介🌺RESTful入门案例⭐案例一⭐…...

HTML基本概念:
HTML简介: 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 1)、HTML 是用来描述网页的一种语言。 2)、HTML 不是一种编程语言&am…...

webpack编译卡住65不动,问题记录
此问题webpack没有报任何错误,导致我们只能用排除法,排除了整整一下午,为了避免又浪费一个下午时间,特此记录这个重要的问题。重启电脑也试了,清理缓存也试了,然后node_modules也重新安装了很多遍ÿ…...

当在本地,向服务器发送信息时,服务器接受信息返回给客户端,此时采用多行读取时,客户端接收不到Server的信息
public class SocketTCP04Server {public static void main(String[] args) throws IOException {ServerSocket serverSocket new ServerSocket(9999);System.out.println("Server:"serverSocket.getClass());System.out.println("正在等待用户连接.…...

2310D,Dll,栈跟踪
原文 帮助 有没有想过,如果运行时拥有调试器功能,会怎样? 对系统语言来说,常见问题是解引用空针.这几乎总是会导致崩溃,很难找到该问题,特别是你不是该项目的原始开发者时. 但是,不要害怕,在此我要讲如何在不需要实际附加调试器时获得有用的调试信息. 在Java中,已存在一个叫…...

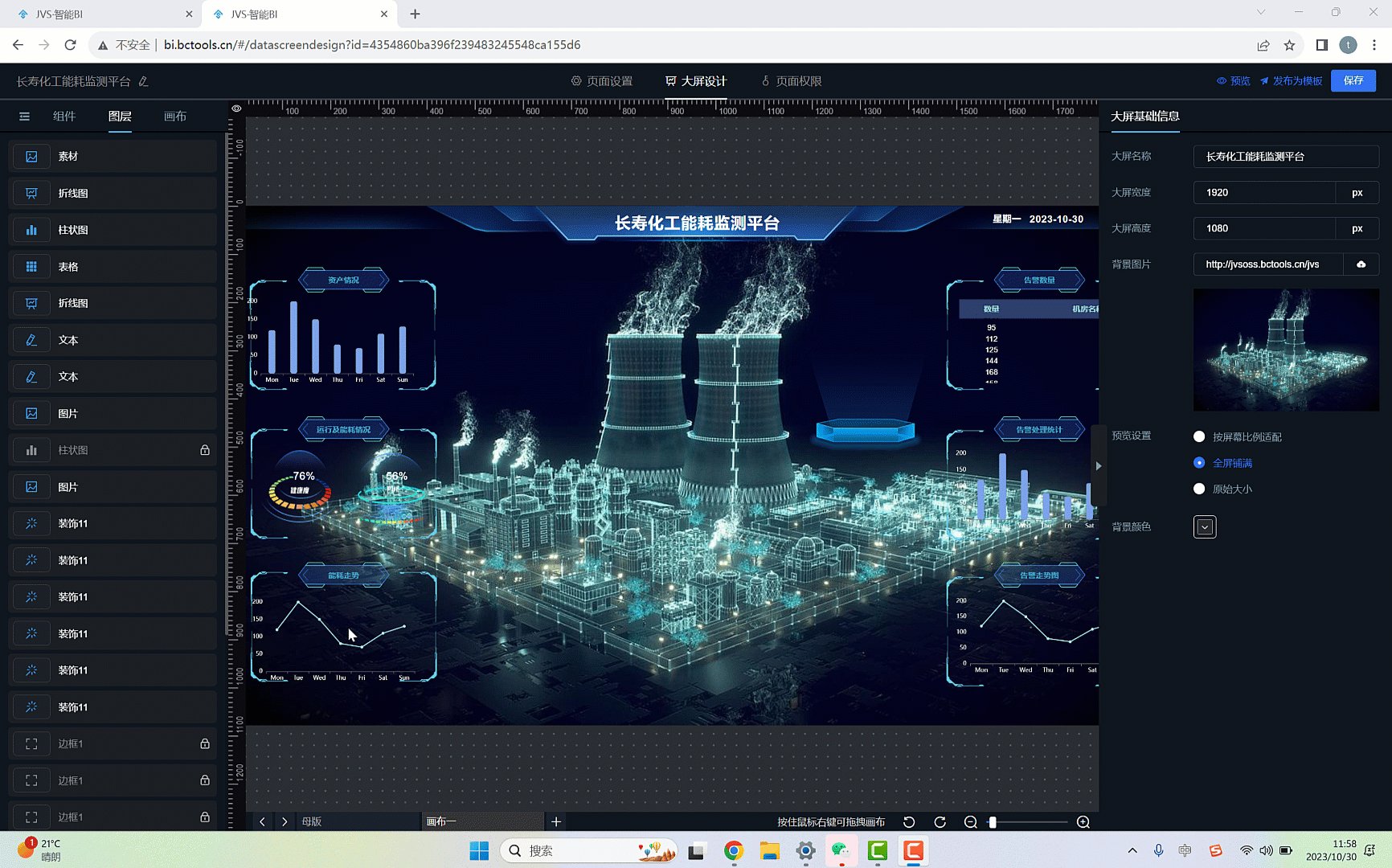
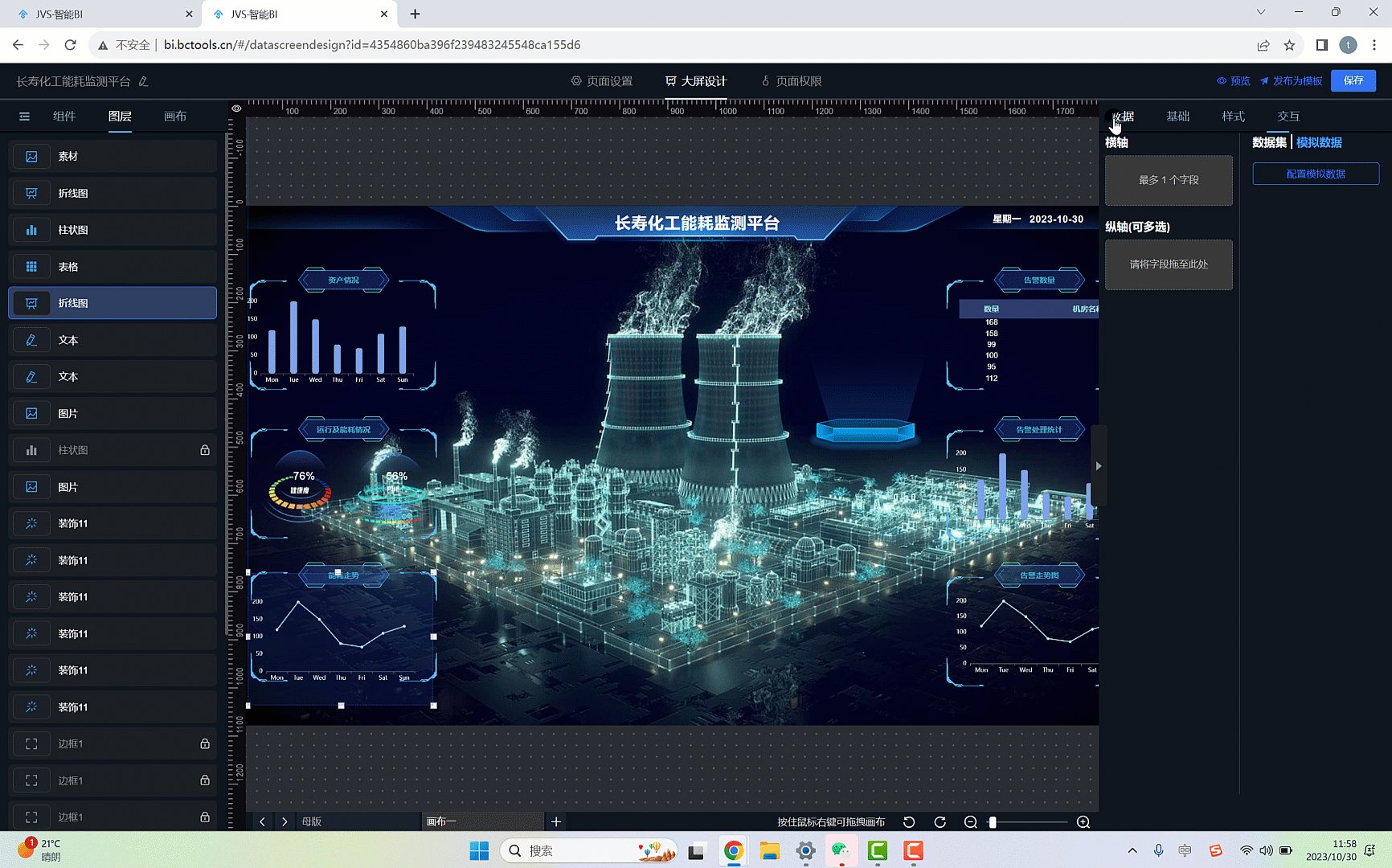
JVS-BI数字大屏设计器:一站式解决方案
数字大屏介绍 数字大屏是当下数据展示、业务监控、指挥调度常见的业务表达形态,常有可视化的图表、效果装饰、事件操作等技术组成酷炫的效果展示。 配置入口 进入JVS-BI(bi.bctools.cn),进入大屏页面,如下图所示 ①…...

uniapp 中添加 vconsole
uniapp 中添加 vconsole 一、安装 vconsole npm i vconsole二、使用 vconsole 在项目的 main.js 文件中添加如下内容 // #ifdef H5 // 提交前需要注释 本地调试使用 import * as vconsole from "vconsole"; new vconsole() // 使用 vconsole // #endif三、成功...

目标检测 YOLOv5 预训练模型下载方法
目标检测 YOLOv5 预训练模型下载方法 flyfish https://github.com/ultralytics/yolov5 https://github.com/ultralytics/yolov5/releases 可以选择自己需要的版本和不同任务类型的模型 后缀名是pt...

第16章_变量、流程控制与游标
第16章_变量、流程控制与游标 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 1. 变量 在MySQL数据库的存储过程和函数中,可以使用变量来存储查询或计算的中间结果数据,或…...

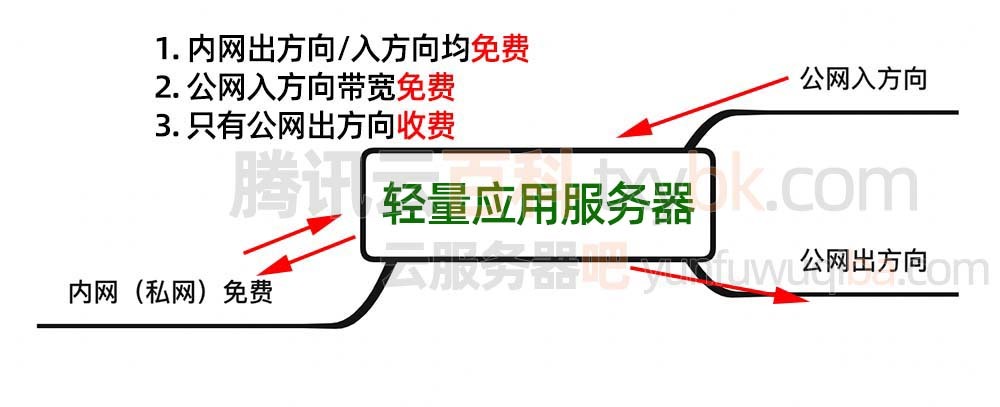
谁知道腾讯云轻量服务器“月流量”是什么意思?
腾讯云轻量服务器月流量什么意思?月流量是指轻量服务器限制每月流量的意思,不能肆无忌惮地使用公网,流量超额需要另外支付流量费,上海/广州/北京等地域的轻量服务器月流量不够用超额部分按照0.8元/GB的价格支付流量费。阿腾云aten…...

算法笔记【4】-冒泡排序法改进
一、冒泡排序缺点 冒泡排序是一种简单但效率较低的排序算法。冒泡排序通过比较相邻元素并交换位置来实现排序。具体而言,它从数组的第一个元素开始,依次比较相邻的两个元素,如果顺序错误则交换它们的位置,直到整个数组排好序为止…...

cocos creator 资源管理
cocos creator 在使用过程中,经常需要动态加载远端资源,比日说 用户头像,龙骨动画皮肤资源,这些资源不可能都做成 预制体交给 cocos creator 帮助我们管理; 这个时候就需要我们 动态加载远端资源(但是 动态…...

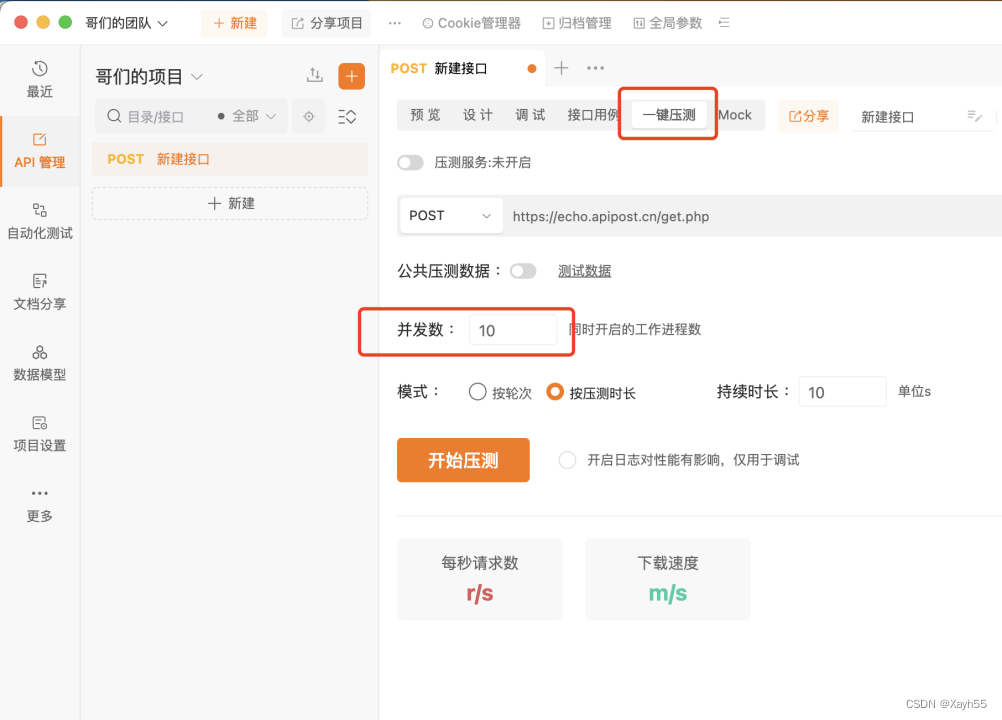
好用的API调试工具推荐:Apipost
随着数字化转型的加速,API(应用程序接口)已经成为企业间沟通和数据交换的关键。而在API开发和管理过程中,API文档、调试、Mock和测试的协作显得尤为重要。Apipost正是这样一款一体化协作平台,旨在解决这些问题…...

贪心算法学习——最长单调递增子序列
目录 编辑 一,题目 二,题目接口 三,解题思路和代码 一,题目 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组…...
)
银行家算法(Python实现)
银行家算法,以及安全检测算法: import copy# 银行家算法(资源分配合法性) def BankersAlgorithm(Process_num, Resources_num, Request, Max, Available, Allocation, Need):PID Request[PID] # 获取发起请求的进程ID# Step1.如…...

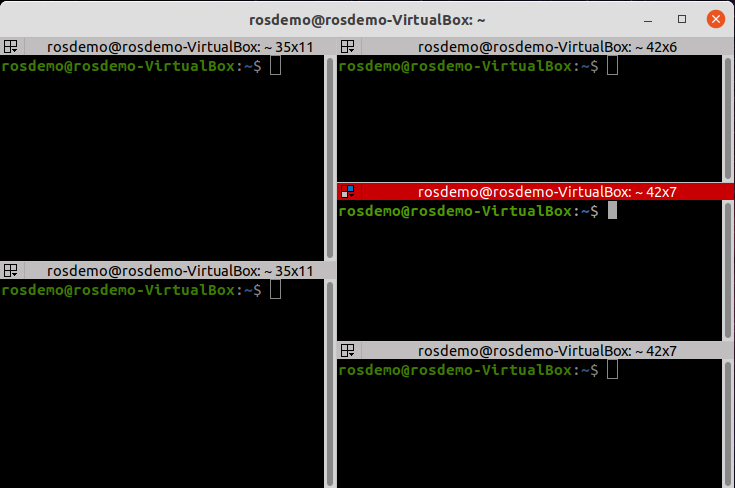
安装终端 ·Terminator
安装终端 在 ROS 中,需要频繁的使用到终端,且可能需要同时开启多个窗口,推荐一款较为好用的终端:**Terminator。**效果如下: 1.安装 sudo apt install terminator2.添加到收藏夹 显示应用程序 —> 搜索 terminator —> 右击 选择 添…...

【Python文件操作的其他例子】
A.Python文件操作的其他例子 当然,以下是一些Python文件操作的其他例子: 1. 读取文件内容: with open(example.txt, r) as f:content f.read()print(content)这个例子会打开名为’example.txt’的文件,读取其内容,…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
