TypeScript笔记-进行中
学习来源:
本笔记由尚硅谷教学视频整理而来
文章目录
- 学习来源:
- 一.TS简介
- TypeScript是什么
- TypeScript增加了什么
- 二环境搭建
- 安装nvm
- 环境搭建
- 二.TypeScript中的基本类型
- 类型声明
- 类型
- 类型示例代码
- 三.编译配置
- 自动编译文件
- 自动编译整个项目
- 四.使用webpack打包
- 初始化项目
- 下载构建工具
- 配置使用webpack
- Babel
一.TS简介
TypeScript是什么
TS文档
- 以JavaScript为基础构建的语言
- 是JavaScript的超集(扩展)
- 可以在任何支持JavaScript的平台中执行
- TS不能被JS解析器直接执行,TS需要编译成JS然后执行

TypeScript增加了什么
- 类型
- 支持ES的新特性
- 添加ES不具备的新特性
- 丰富的配置选项,可以配置编译成不同版本的JS,兼容老版本

二环境搭建
-
需要安装js解析器,依赖于node环境,所以需要安装node.js
-
如果本地有多个版本的node.js,可以安装nvm(node版本管理工具)
安装nvm
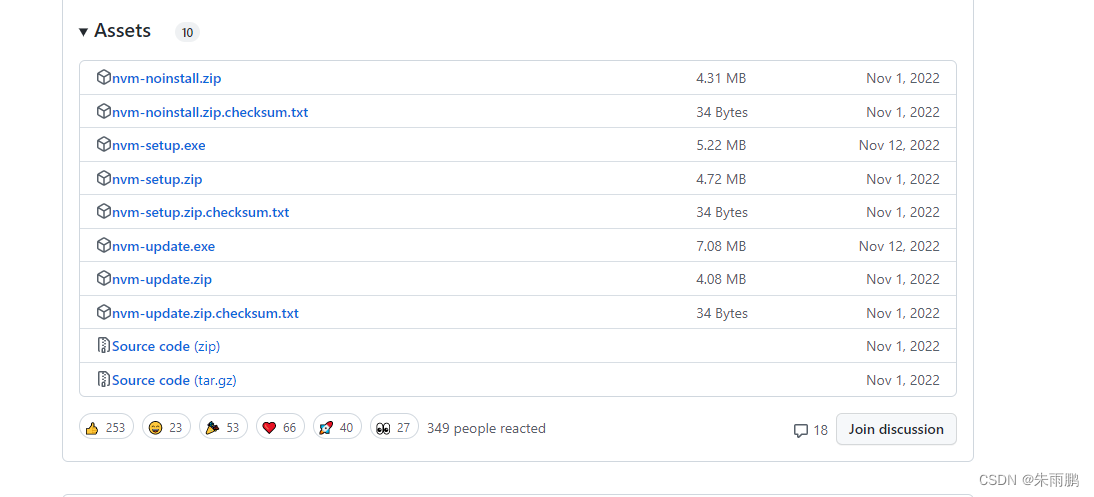
官方下载地址
选择安装包下载安装

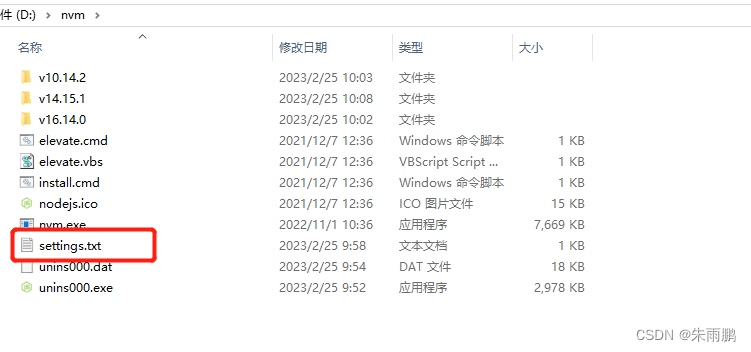
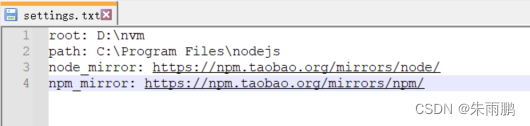
nvm下载后,推荐配置下载镜像,找到安装的目录

node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

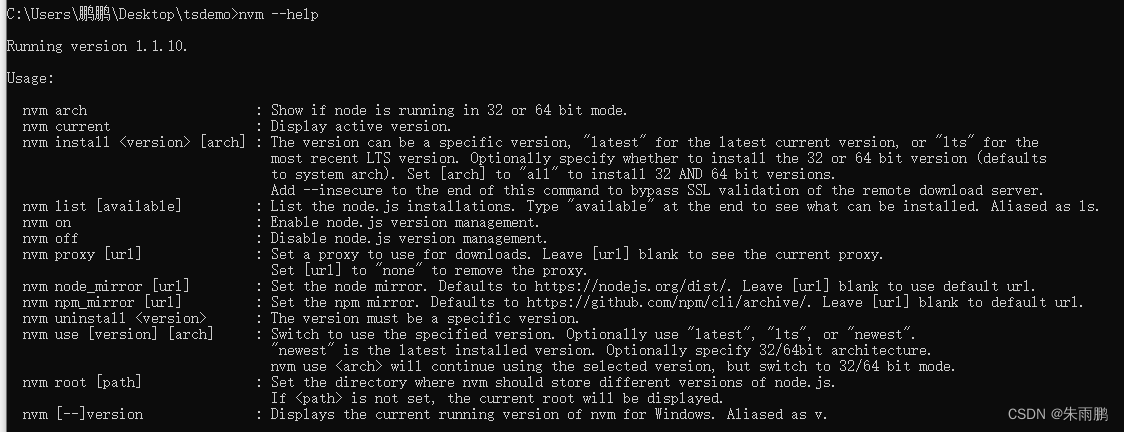
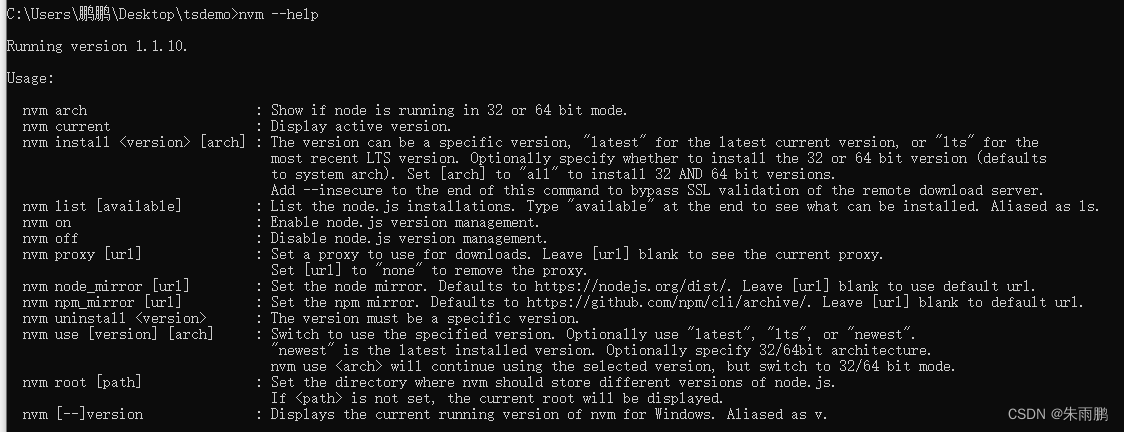
nvm常用命令
nvm ls available 查看可以安装的版本
nvm install 版本号
nvm ls /nvm list 查看有的版本号
nvm use 版本号 切换版本
使用nvm install 版本号,安装自己需要的node.js版本
环境搭建
1.安装node.js
2.使用npm全局安装typescript,在命令行用npm i -g typescript命令
3.编写一个ts文件
4.在命令行使用tsc对ts文件进行编译 tsc xxx.ts
二.TypeScript中的基本类型
类型声明
-
类型声明是TS非常重要的一个特点;
-
通过类型声明可以指定TS中变量(参数、形参)的类型;
-
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错;
-
简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值;
-
语法:
let 变量: 类型;let 变量: 类型 = 值;function fn(参数: 类型, 参数: 类型): 类型{...} -
自动类型判断
- TS拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
- 所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
类型
| 类型 | 例子 | 描述 |
|---|---|---|
| number | 1, -33, 2.5 | 任意数字 |
| string | ‘hi’, “hi”, hi | 任意字符串 |
| boolean | true、false | 布尔值true或false |
| 字面量 | 其本身 | 限制变量的值就是该字面量的值 |
| any | * | 任意类型 |
| unknown | * | 类型安全的any |
| void | 空值(undefined) | 没有值(或undefined) |
| never | 没有值 | 不能是任何值 |
| object | {name:‘孙悟空’} | 任意的JS对象 |
| array | [1,2,3] | 任意JS数组 |
| tuple | [4,5] | 元素,TS新增类型,固定长度数组 |
| enum | enum{A, B} | 枚举,TS中新增类型 |
-
number
let decimal: number = 6;let hex: number = 0xf00d;let binary: number = 0b1010;let octal: number = 0o744;let big: bigint = 100n; -
boolean
let isDone: boolean = false; -
string
let color: string = "blue";color = 'red';let fullName: string = `Bob Bobbington`;let age: number = 37;let sentence: string = `Hello, my name is ${fullName}.I'll be ${age + 1} years old next month.`; -
字面量
也可以使用字面量去指定变量的类型,通过字面量可以确定变量的取值范围
let color: 'red' | 'blue' | 'black';let num: 1 | 2 | 3 | 4 | 5; -
any
let d: any = 4;d = 'hello';d = true; -
unknown
let notSure: unknown = 4;notSure = 'hello'; -
void
let unusable: void = undefined; -
never
function error(message: string): never {throw new Error(message);} -
object
let obj: object = {}; -
array
let list: number[] = [1, 2, 3];let list: Array<number> = [1, 2, 3]; -
tuple
let x: [string, number];x = ["hello", 10]; -
enum
enum Color {Red,Green,Blue,}let c: Color = Color.Green;enum Color {Red = 1,Green,Blue,}let c: Color = Color.Green;enum Color {Red = 1,Green = 2,Blue = 4,}let c: Color = Color.Green; -
类型断言
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
-
第一种
let someValue: unknown = "this is a string";let strLength: number = (someValue as string).length; -
第二种
let someValue: unknown = "this is a string";let strLength: number = (<string>someValue).length;
-
类型示例代码
//基础类型let a:10;a=10;//可以使用|来连接多个类型(联合类型)let b:"male"|"female";b="male";b="female"let c:boolean|string;c=true;c="yes";//any表示任意类型,设置了any相当于关闭了TS的类型检测,不建议使用any//如果不指定类型,则TS会自动判断类型为anylet d:any;d=10;d="hello";d=trueconsole.log(d)//unknown 表示位置的类型
let e:unknown;
e=10;
e="hello";let s:string;s=d; //d的类型为any,可以赋值给s
//s=e; //e的类型为unknown,不可以赋值给s//unknown其实就是一个类型安全的any,不能进行赋值if(typeof e==="string"){s=e;
}//类型断言,可以用来告诉解析器变量的实际类型
// 语法
// 变量 as 类型
// <类型>变量
s=e as string
s=<string>e;function haveReturn():boolean{return true
}function haveAnyReturn(num:number){if(num>10){return 123;}console.log("返回多个类型")return true;
}
function haveVoid():void{console.log("没有返回值")return;
}function haveNever():never{console.log("表示什么都没有,用来报错")throw new Error('报错了')}//object表示一个对象
let aa:object;
aa={};
aa=function(){};//{}用来指定对象可以包含哪些属性
//语法:{属性名:属性值,属性名:属性值}
//在属性名称后面加一个?,表示属性是可选的
let bb:{name:string,age?:number};bb={name:"zyp",age:18};console.log(bb)//[propName:string]:any 表示任意类型的属性
let cc:{name:string,[propName:string]:any}
cc={name:'zs',age:18,sex:true}//设置函数结构的类型
//语法:(形参:类型...)=>返回值
let dd:(a:number,b:number)=>number;
dd=function(a,b){return a+b;
}//数组的类型声明
//类型[]
//类型Array[类型]
let ee:string[]
e=['a',"b",'c']
console.log(e)let ff:number[]
ff=[1,2,3];let gg:Array<number>;
gg=ff
gg=[1,2,3];
console.log(gg)//元组,就是固定长度的数组let hh:[string,string,number]
hh=['zs','ls',123]//enum 枚举
enum Gender{Male=0,Female=1
}let ii:{name:string,gender:number}
ii={name:'zs',gender:Gender.Female
}console.log(ii.gender===Gender.Male)//&表示同时满足
let jj:{name:string}&{age:number};
jj={name:'朱雨鹏',age:12}//类型的别名//给1|2|3|4|5起一个别名
type myType=1|2|3|4|5;
let kk:myType
let ll:myType
三.编译配置
自动编译文件
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
示例:
tsc xxx.ts -w
自动编译整个项目
如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.json
tsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
配置选项:
include
- 定义希望被编译文件所在的目录
- 默认值:[“**/*”]
示例:
"include":["src/**/*", "tests/**/*"]
上述示例中,所有src目录和tests目录下的文件都会被编译
exclude
- 定义需要排除在外的目录
- 默认值:[“node_modules”, “bower_components”, “jspm_packages”]
示例:
"exclude": ["./src/hello/**/*"]
上述示例中,src下hello目录下的文件都不会被编译
extends
- 定义被继承的配置文件
示例:
"extends": "./configs/base"
上述示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息
files
- 指定被编译文件的列表,只有需要编译的文件少时才会用到
示例:
"files": ["core.ts","sys.ts","types.ts","scanner.ts","parser.ts","utilities.ts","binder.ts","checker.ts","tsc.ts"]
- 列表中的文件都会被TS编译器所编译
compilerOptions
- 编译选项是配置文件中非常重要也比较复杂的配置选项
- 在compilerOptions中包含多个子选项,用来完成对编译的配置
项目选项:
-
target
-
设置ts代码编译的目标版本
-
可选值:
ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
示例:
"compilerOptions": {"target": "ES6"}```- 如上设置,我们所编写的ts代码将会被编译为ES6版本的js代码 -
-
lib
-
指定代码运行时所包含的库(宿主环境)
-
可选值:
ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost …
示例:
"compilerOptions": {"target": "ES6","lib": ["ES6", "DOM"],"outDir": "dist","outFile": "dist/aa.js"}``` -
-
module
-
设置编译后代码使用的模块化系统
-
可选值:
CommonJS、UMD、AMD、System、ES2020、ESNext、None
示例:
"compilerOptions": {"module": "CommonJS"}``` -
-
outDir
-
编译后文件的所在目录
-
默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置
-示例:
-
"compilerOptions": {"outDir": "dist" } -
设置后编译后的js文件将会生成到dist目录
-
-
outFile
-
将所有的文件编译为一个js文件
-
默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中
示例:
"compilerOptions": {"outFile": "dist/app.js"}``` -
-
rootDir
- 指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录
示例:
"compilerOptions": {"rootDir": "./src"}``` -
allowJs
- 是否对js文件编译
-
checkJs
- 是否对js文件进行检查
示例:
"compilerOptions": {"allowJs": true,"checkJs": true}``` -
removeComments
- 是否删除注释
- 默认值:false
-
noEmit
- 不对代码进行编译
- 默认值:false
-
sourceMap
- 是否生成sourceMap,SourceMap 的主要作用是为了方便调试,解决了源代码和运行代码不一致所产生的问题
- 默认值:false
-
严格检查
- strict
- 启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查
- alwaysStrict
- 总是以严格模式对代码进行编译
- noImplicitAny
- 禁止隐式的any类型
- noImplicitThis
- 禁止类型不明确的this
- strictBindCallApply
- 严格检查bind、call和apply的参数列表
- strictFunctionTypes
- 严格检查函数的类型
- strictNullChecks
- 严格的空值检查
- strictPropertyInitialization
- 严格检查属性是否初始化
- strict
-
额外检查
- noFallthroughCasesInSwitch
- 检查switch语句包含正确的break
- noImplicitReturns
- 检查函数没有隐式的返回值
- noUnusedLocals
- 检查未使用的局部变量
- noUnusedParameters
- 检查未使用的参数
- noFallthroughCasesInSwitch
-
高级
- allowUnreachableCode
- 检查不可达代码
- 可选值:
- true,忽略不可达代码
- false,不可达代码将引起错误
- noEmitOnError
- 有错误的情况下不进行编译
- 默认值:false
- allowUnreachableCode
四.使用webpack打包
通常情况下,实际开发中我们都需要使用构建工具对代码进行打包;
TS同样也可以结合构建工具一起使用,下边以webpack为例介绍一下如何结合构建工具使用TS;
步骤如下:
初始化项目
进入项目根目录,执行命令 npm init -y,创建package.json文件
下载构建工具
命令如下:
npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin html-webpack-plugin
共安装了7个包:
- webpack:构建工具webpack
- webpack-cli:webpack的命令行工具
- webpack-dev-server:webpack的开发服务器
- typescript:ts编译器
- ts-loader:ts加载器,用于在webpack中编译ts文件
- html-webpack-plugin:webpack中html插件,用来自动创建html文件
- clean-webpack-plugin:webpack中的清除插件,每次构建都会先清除目录
配置使用webpack
根目录下创建webpack的配置文件webpack.config.js:
//引入入一个包
const path=require('path')//引入html插件
const HTMLWebpackPlugin=require('html-webpack-plugin')
const { CleanWebpackPlugin } = require("clean-webpack-plugin");// webpack所有的配置信息都应该写在module.exports
module.exports={// 指定文件入口entry: "./src/index.ts",//设置环境mode:"development",//指定打包文件所在目录output:{// 指定文件打包目录path:path.resolve(__dirname,'dist'),//打包后的文件名filename:"bundle.js",// environment: {// arrowFunction: false // 关闭webpack的箭头函数,可选// }},//指定webpack打包要使用的模块module:{// 指定要加载的规则rules:[{//test指定的是规则生效的文件test: /\.ts$/,// 要使用的loader,使用顺序从后往前,先把ts转化成js,再把新版本js转换成旧版本jsuse: [//配置bable{//指定加载器loader:"babel-loader",//设置babeloptions:{//设置预定义环境presets:[[//指定环境的插件"@babel/preset-env",//配置信息{//浏览器版本targets:{"chrome":"58","ie":"11"},//指定corejs版本"corejs":"3",//使用corejs的方式 "usage" 表示按需加载"useBuiltIns":"usage"}]]}},{loader: "ts-loader",} ],//要排除的文件exclude: /node_modules/}]},// 配置webpack插件plugins:[//打包构建前清空插件new CleanWebpackPlugin(),//打包关联html插件new HTMLWebpackPlugin({// title:"这是一个自定义的title"template:"./src/index.html"}),],//设置引用模块resolve:{extensions:['.ts','.js']}}配置TS编译选项
根目录下创建tsconfig.json,配置可以根据自己需要
{"compilerOptions": {"target": "ES2015","module": "ES2015","strict": true}
}
修改package.json配置
修改package.json添加如下配置
{"name": "package","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","start": "webpack server --open --mode development"},"keywords": [],"author": "","license": "ISC","devDependencies": {"@babel/core": "^7.21.0","@babel/preset-env": "^7.20.2","babel-loader": "^9.1.2","clean-webpack-plugin": "^4.0.0","core-js": "^3.28.0","html-webpack-plugin": "^5.5.0","ts-loader": "^9.4.2","typescript": "^4.9.5","webpack": "^5.75.0","webpack-cli": "^5.0.1","webpack-dev-server": "^4.11.1"}
}项目使用
在src下创建ts文件,并在并命令行执行npm run build对代码进行编译;
或者执行npm start来启动开发服务器;
Babel
除了webpack,开发中还经常需要结合babel来对代码进行转换;
以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中;
虽然TS在编译时也支持代码转换,但是只支持简单的代码转换;
对于例如:Promise等ES6特性,TS无法直接转换,这时还要用到babel来做转换;
安装依赖包:
npm i -D @babel/core @babel/preset-env babel-loader core-js
共安装了4个包,分别是:
-
@babel/core:babel的核心工具
-
@babel/preset-env:babel的预定义环境
-
@babel-loader:babel在webpack中的加载器
-
core-js:core-js用来使老版本的浏览器支持新版ES语法
修改webpack.config.js配置文件
...
module: {rules: [{test: /\.ts$/,use: [{loader: "babel-loader",options:{presets: [["@babel/preset-env",{"targets":{"chrome": "58","ie": "11"},"corejs":"3","useBuiltIns": "usage"}]]}},{loader: "ts-loader",}],exclude: /node_modules/}]
}
...
如此一来,使用ts编译后的文件将会再次被babel处理;
使得代码可以在大部分浏览器中直接使用;
同时可以在配置选项的targets中指定要兼容的浏览器版本;
相关文章:

TypeScript笔记-进行中
学习来源: 本笔记由尚硅谷教学视频整理而来 文章目录学习来源:一.TS简介TypeScript是什么TypeScript增加了什么二环境搭建安装nvm环境搭建二.TypeScript中的基本类型类型声明类型类型示例代码三.编译配置自动编译文件自动编译整个项目四.使用webpack打包…...

阅读HAL源码之重点总结
HAL库的封装特点 HAL封装中有如下特点(自己总结的): 特定外设要设置的参数组成一个结构体; 特定外设所有寄存器组成一个结构体; 地址基本都是通过宏来定义的,定义了各外设的起始地址,也就是对应…...

常见的http请求响应的状态码
常见的http请求响应的状态码 一些常见的状态码为: 200 – 服务器成功返回网页 404 – 请求的网页不存在 503 – 服务不可用 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态代码。 代码 说明 100 (继续)…...

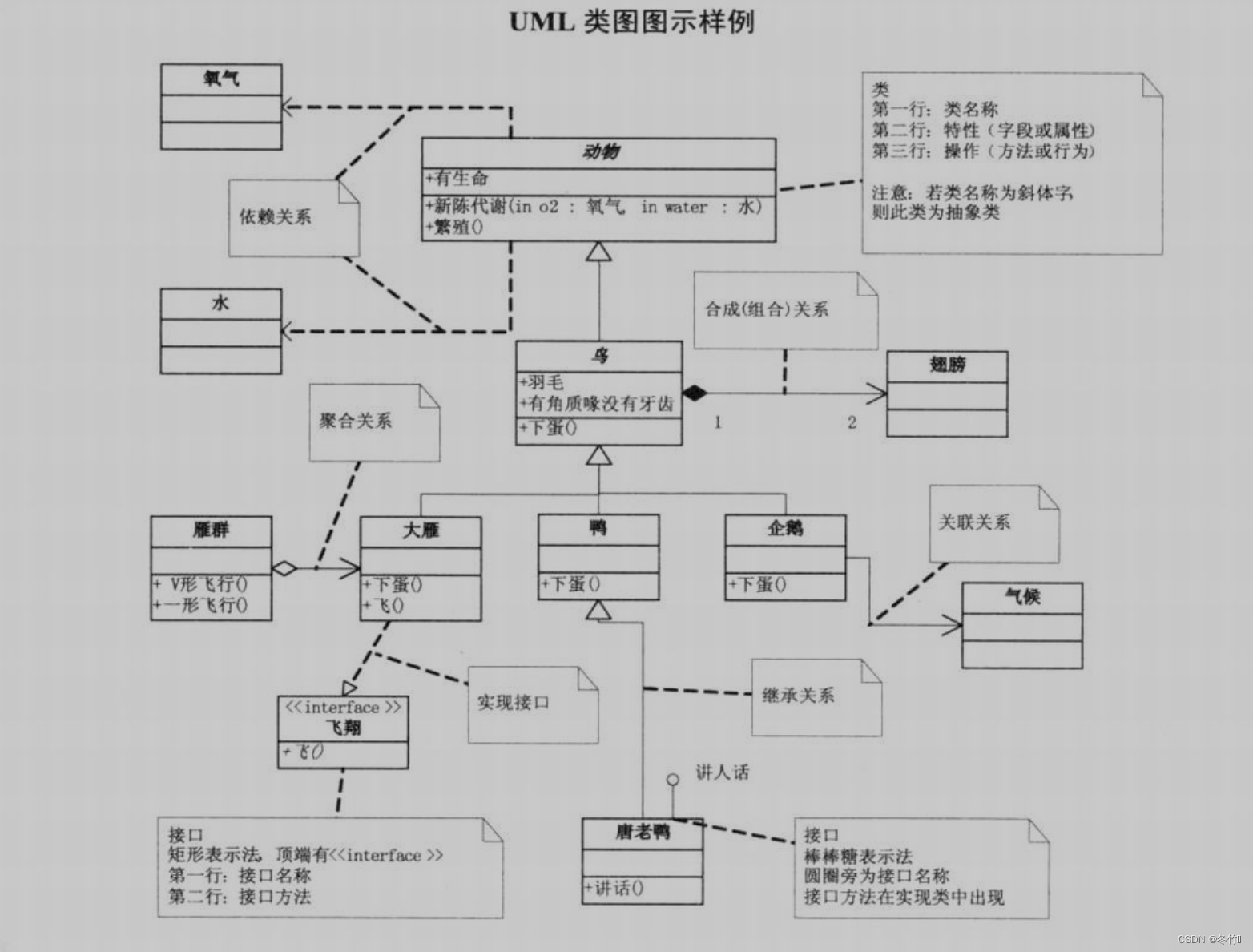
UML类图中的类图、接口图、关联、聚合、依赖、组合概念的解释
文章目录UML类图依赖和关联的主要区别UML类图 类:类有三层结构 第一层:类的名字第二层:类的属性第三层:类的方法 接口:接口跟类相似,不过多了一个<<interface>>来表示它是一个接口 第一层&a…...

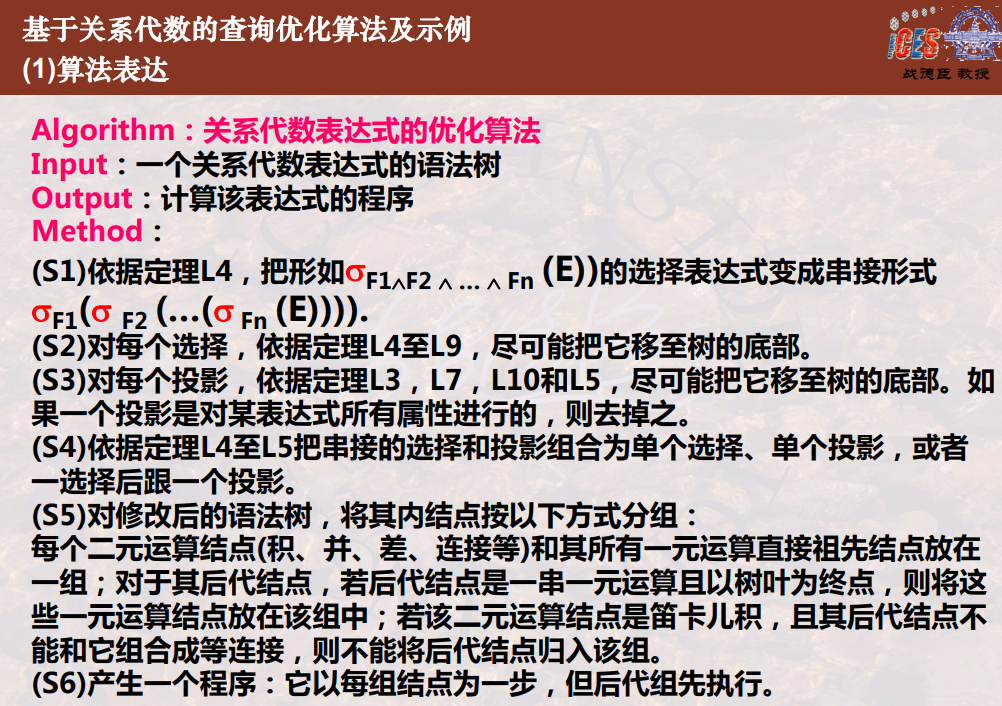
【数据库】第九章 关系查询处理与优化
第九章 关系查询处理与优化 索引 索引文件是一种辅助存储结构,其存在与否不改变存储表的物理存储结 构;然而其存在,可以明显提高存储表的访问速度。 索引文件组织方式有两种:(相对照的,主文件组织有堆文件、排序文件、…...

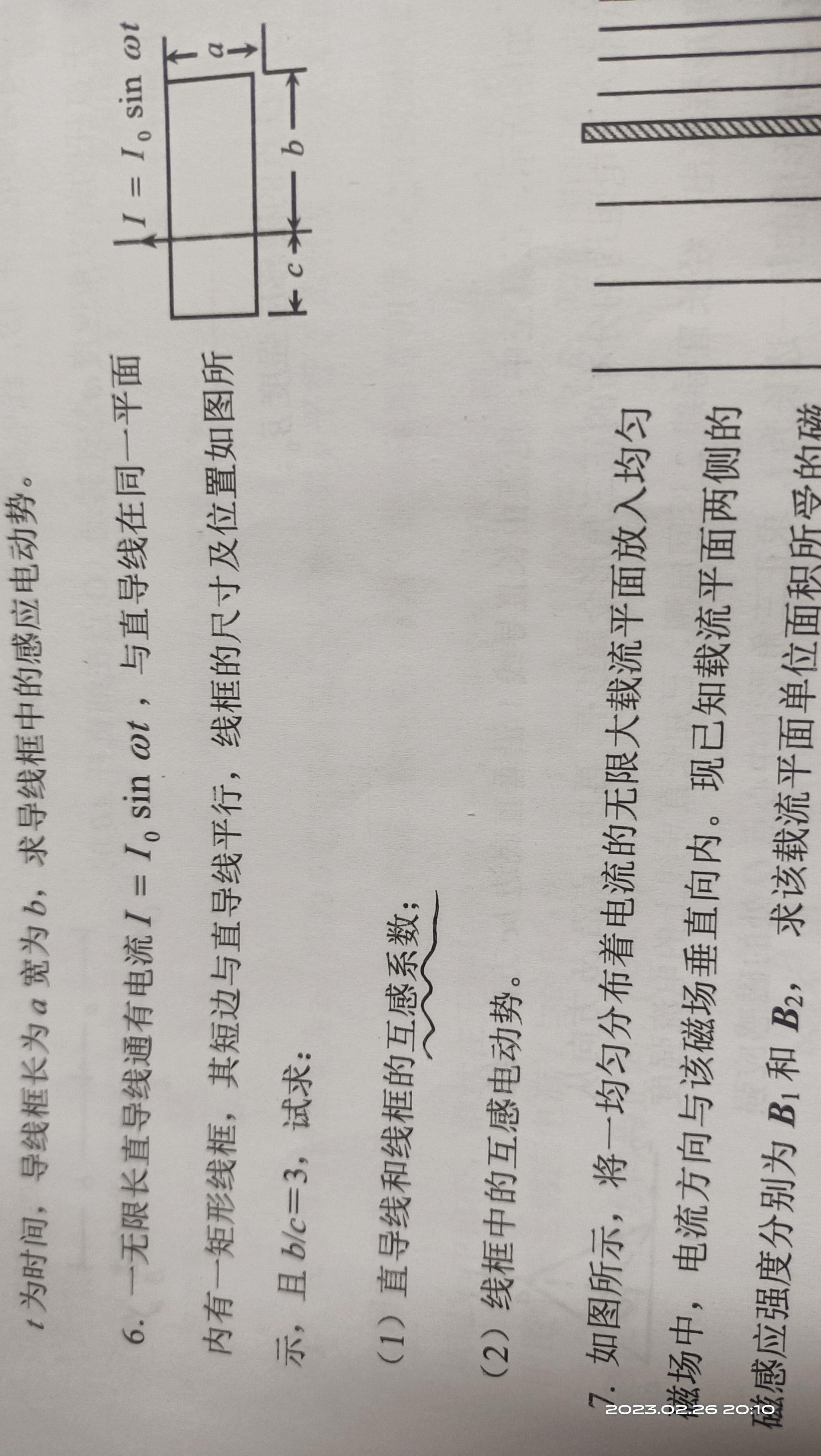
大学物理期末大题专题训练总结-磁学大题
(事先声明指的是简单的那个磁学大题,另外一类涉及储存的磁能、磁感应强度分布下次说)求个磁通量,求个感应电动势,求个安培力大小......这个感觉是不是像你梦回高中?当然,这一块大题跟高中磁学部…...

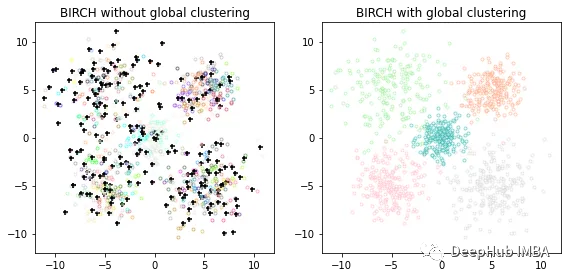
聚类算法(上):8个常见的无监督聚类方法介绍和比较
无监督聚类方法的评价指标必须依赖于数据和聚类结果的内在属性,例如聚类的紧凑性和分离性,与外部知识的一致性,以及同一算法不同运行结果的稳定性。 本文将全面概述Scikit-Learn库中用于的聚类技术以及各种评估方法。 本文将分为2个部分&…...
)
华为OD机试真题Python实现【找到它】真题+解题思路+代码(20222023)
找到它 题目 找到它是个小游戏,你需要在一个矩阵中找到给定的单词 假设给定单词HELLOWORLD,在矩阵中只要能找HELLOWORLD就算通过 注意区分英文字母大小写,并且你只能上下左右行走 不能走回头路 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目…...

English Learning - L2 语音作业打卡 Day4 2023.2.24 周五
English Learning - L2 语音作业打卡 Day4 2023.2.24 周五💌 发音小贴士:💌 当日目标音发音规则/技巧:🍭 Part 1【热身练习】🍭 Part2【练习内容】🍭【练习感受】🍓元音 [u:]&#x…...

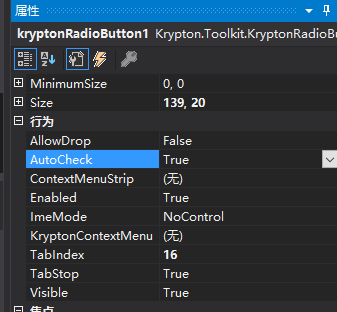
C#:Krypton控件使用方法详解(第九讲) ——kryptonRadioButton
今天介绍的Krypton控件中的kryptonRadioButton,这是一个单选按钮控件。下面开始介绍这个控件的属性:首先介绍的是外观属性,如下图所示:Cheacked属性:表示设置kryptonRadioButton控件的初始选中状态是什么样的ÿ…...
)
消失的数字(每日一题)
目录 一、题目描述 二、题目分析 2.1 方法一 2.1.1 思路 2.1.2 代码 2.2 方法二 2.2.1 思路 2.2.2 代码 2.3 方法三 2.3.1 思路 2.3.2 代码 三、完整代码 一、题目描述 oj链接:https://leetcode.cn/problems/missing-number-lcci 数组nums包含从0到n的…...

TypeScript算法基础——TS字符串的常用操作总结:substring、indexOf、slice、replace等
字符串的操作是算法题当中经常碰见的一类题目,主要考察对string类型的处理和运用。 在处理字符串的时候,我们经常会碰到求字符串长度、匹配子字符串、替换字符串内容、连接字符串、提取字符串字符等操作,那么调用一些简单好用的api可以让工作…...

Leetcode100-两数之和
参见官方题解 一、学到的知识 正面寻找两个数之和相加等于某个数,如 ab c,不如反过来寻找 a c - b 正面寻找需要两层 for 循环,把每个数都进行遍历,所以时间复杂度较高 反过来则可以通过维护一个 a 的集合,每次通过…...

4565: 删除中间的*
描述规定输入的字符串中只包含字母和*号,除了字符串前导和尾部的*号之外,将串中其他*号全部删除输入输入数据包括一串字符串,只包含字母和*,总长度不超过80。输出输出删除中间*后的字符串。样例输入*******A*BC*DEF*G****样例输出*******ABCD…...

VUE组件示例说明
<!-- * Author: xxx.xx * Date: 2021-07-20 14:33:41 * LastEditors: xxx.xx * LastEditTime: 2021-07-20 18:22:37 * PageTitle: 上拉加载组件 * Description: 描述... * FilePath: /wxapp-view/components/loadmore.vue --> <template><view class"c-mor…...

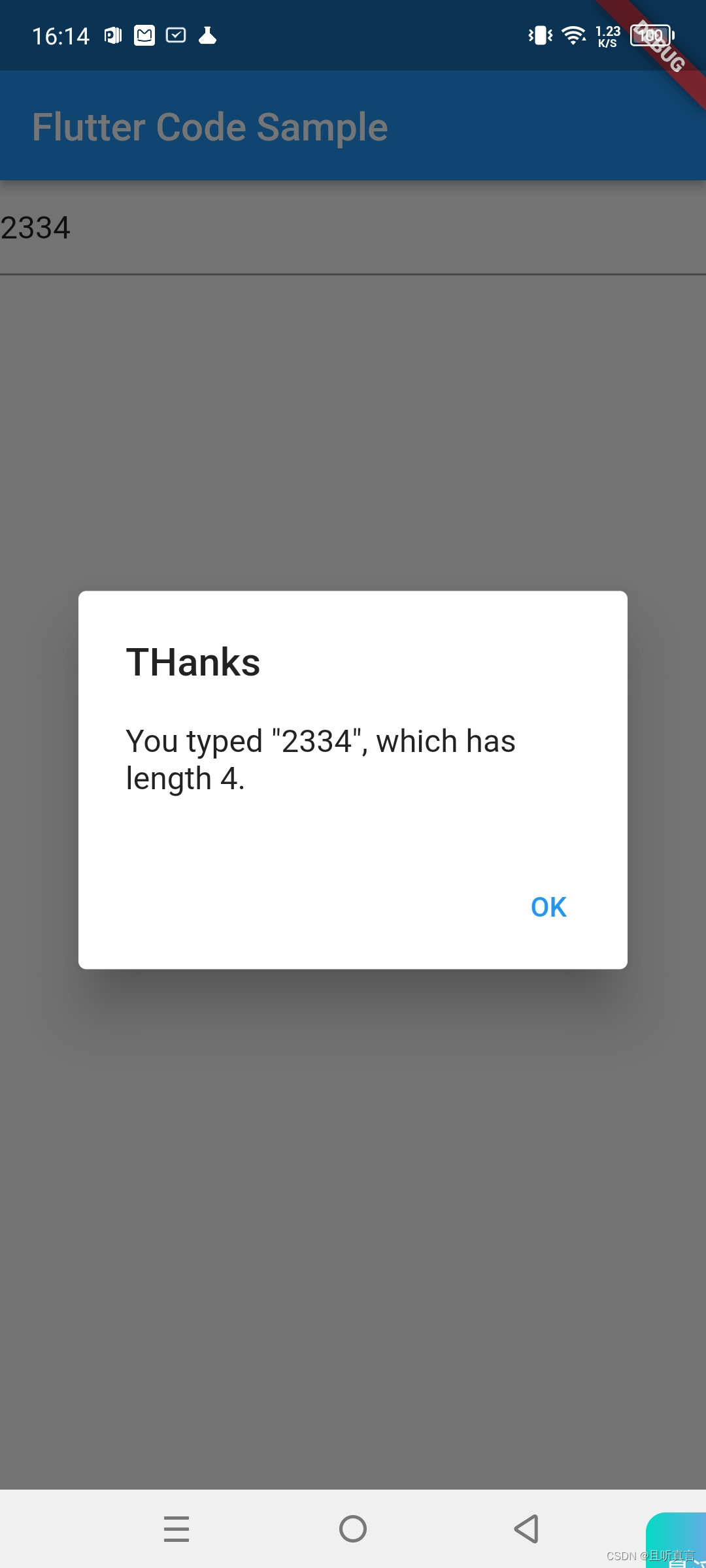
Widget中的State-学习笔记
Widget 有 StatelessWidget 和 StatefulWidget 两种类型。StatefulWidget 应对有交互、需要动态变化视觉效果的场景,而 StatelessWidget 则用于处理静态的、无状态的视图展示。StatefulWidget 的场景已经完全覆盖了 StatelessWidget,因此我们在构建界面时…...
)
股市实战技巧(知行合一)
投资策略 长线:优质核心股票大仓位核心标的票,小仓位短线投资投机小储蓄可加大投机仓位价值投资也要去做仓位控制 行情好,总体大仓位,行情小,小仓位个股根据走势调整个股仓位(布林线的20%原则)…...

k8s-资源限制-探针检查
文章目录一、资源限制1、资源限制的使用2、reuqest资源(请求)和limit资源(约束)3、Pod和容器的资源请求和限制4、官方文档示例5、资源限制实操5.1 编写yaml资源配置清单5.2 释放内存(node节点,以node01为例…...

一文让你彻底了解Linux内核文件系统
一,文件系统特点 文件系统要有严格的组织形式,使得文件能够以块为单位进行存储。文件系统中也要有索引区,用来方便查找一个文件分成的多个块都存放在了什么位置。如果文件系统中有的文件是热点文件,近期经常被读取和写入…...

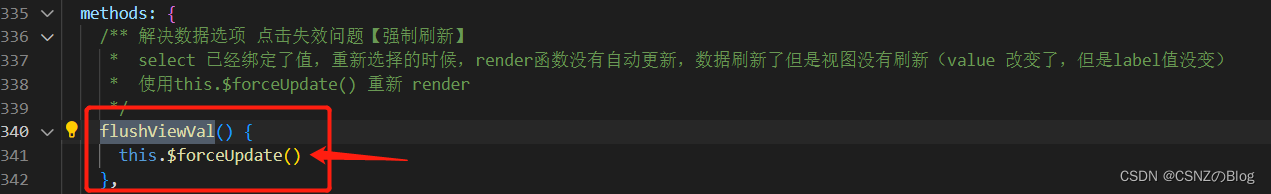
解决前端组件下拉框选择功能失效问题
问题: 页面下拉框选择功能失效 现象: 在下拉框有默认值的情况下,点击下拉框的其他值,发现并没有切换到其他值 但是在下拉框没默认值的情况下,功能就正常 原因 select 已经绑定选项(有默认值) 在…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
