QML Image and Text(图像和文字)
Image(图片)
图像类型显示图像。
格式:
Image {source: "资源地址"
}source:指定资源的地址
自动检测文件拓展名:source中的URL 指示不存在的本地文件或资源,则 Image 元素会尝试自动检测文件扩展名。如果可以通过将任何受支持的图像文件扩展名附加到source URL 来找到现有文件,则将加载该文件。
| currentFrame | 当前帧 |
| frameCount | 帧数 |
| paintedHeight | 彩绘高度 |
| paintedWidth | 涂漆宽度 |
| asynchronous | 异步,指定本地文件系统上的映像应在单独的线程中异步加载。默认值为 false,导致用户界面线程在加载图像时阻塞。在维护响应式用户界面比使图像立即可见更可取的情况下,将异步设置为 true 非常有用。请注意,此属性仅对从本地文件系统读取的图像有效 |
| autoTransform | 自动变换,此属性保存图像是否应自动应用图像转换元数据 默认为false |
| cache | 指定是否应缓存图像。默认值为 true,当有大型图片是,最好设置为false,以确保它们不会以牺牲小型“UI 元素”图像为代价进行缓存。 |
| fillMode | 填充模式 |
fillMode(填充模式)
| Image.Stretch | 图像拉伸(默认) | 缩放图像以适合 |
| Image.PreserveAspectFit | 保留方面拟合 | 图像均匀缩放以适合而不裁剪 |
| Image.PreserveAspectCrop | 保存方面裁剪 | 图像均匀缩放以填充,必要时裁剪 |
| Image.Tile | 图像平铺 | 图像水平和垂直复制 |
| Image.TileVertically | 图像垂直平铺 | 图像水平拉伸并垂直平铺 |
| Image.TileHorizontally | 图像平铺平铺 | 图像垂直拉伸和水平平铺 |
| Image.Pad | 图像未转换 |
默认情况下,图像居中对齐。
图片的使用:
首先要添加资源文件::

Rectangle{x:100y:100width: 200height:200Image{id:m1width:100;height: 100source: "/image/4ebac292b2a996a767ccf7977c42b241.jpg"}}
Text(文本内容)
表示方法有两种:
- 纯文本
- 富文本
Text {id: text1x:100y:100text: "hellow world" //纯文本}Text {id: text2x:200y:200text: "<b>hellow</b> <i>world</i>" //富文本}
Text的一些属性:
| padding | 填充(button、left、right、top)+Padding |
| horizontalAlignment | 水平对齐 |
| verticalAlignment | 垂直对齐 |
| advance(Qt 5.10) | 尺寸:size |
| antialiasing | 抗拒齿(默认为true) |
| baseUrl | 设置URL |
| clip | 是否裁剪,如果文本不适合边框,它将突然被切碎 如果要在有限的空间中显示可能较长的文本,则可能需要改用。elide |
| color | 颜色 |
| contentHeight | 内容高度 |
| contentwidth | 内容宽度 |
| elide | 将此属性设置为使文本的某些部分适合文本项的宽度 此属性不能与富文本一起使用 |
| font.bold | 粗体(true) |
| font.kerning | 斜体 |
| font.family | 字体类型 |
| font.letterSpacing | 设置字体间距 |
| font.pixelSize | 设置字体大小 |
| font.pointSize | 设置点的大小 |
| font.preferShaping(Qt 5.10) | 首选整形,用于复杂的字体,默认开启,不复杂的话最好关闭 |
| font.strikeout | 删除线 |
| font.underline | 下划线 |
| font.styleName | 样式名称 |
| font.wordSpacing | 字体间距 |
| font.weight | 设置粗细 |
| hoveredLink | 悬停链接,此属性包含当用户将鼠标悬停在文本中嵌入的链接时的链接字符串。链接必须采用富文本或 HTML 格式,并且 hoveredLink 字符串提供对特定链接的访问。 |
| lineCount | 行数 |
| lineHeiight | 行高 |
| linkColor | 链接颜色 |
| style | 样式 |
| styleColor | 样式颜色 |
| truncated | 截断,如果文本由于最大行计数或省略号而被截断,则返回 true。 富文本不支持此属性。 |
font.capitalization :enumeration (设置字体大小写)
| Font.MixCase | 不应用大写更改的普通文本呈现选项 |
| Font.AllUpper | 将更改要以所有大写类型呈现的文本 |
| Font.AllLowercase | 将更改要以所有小写类型呈现的文本 |
| Font.SmallCaps | 这将更改要以小型大写字母类型呈现的文本 |
| Font.Capitalize | 这将更改要呈现的文本,每个单词的第一个字符作为大写字符 |
font.hintingPreference::enumeration(设置文本上的首选提示)
| Font.PreferDefaultHinting | 平台默认 |
| Font.PreferNoHinting | 如果可能,呈现文本而不提示字形的轮廓。文本布局将在印刷上准确,使用与打印时相同的指标 |
| Font.PreferVerticalHinting | 呈现文本时不带水平提示,但沿垂直方向将字形与像素网格对齐 |
| Font.PreferFullHinting | 在水平和垂直方向上呈现带有提示的文本 |
font.weight::enumeration(设置字体粗细)
| Font.Thin | 薄 |
| Font.Light | 光 |
| Font.ExtraLight | 超光 |
| Font.Normal-the default | 默认 |
| Font.Medium | 中等 |
| Font.DemiBold | 半粗体 |
| Font.Bold | 粗体 |
| Font.ExtraBold | 额外粗体 |
| Font.Black | 黑色 |
fontSizeMode:enumeration(字体大小模型)
| Text.FixedSize | 默认 |
| Text.HorizontalFit | 使用最大尺寸,最大尺寸为指定的大小,适合不带换行的项目宽度。 |
| Text.VerticalFit | 使用最大尺寸,最大尺寸为适合项目高度的指定尺寸 |
| Text.Fit | 使用最大尺寸,最大尺寸为指定的大小,适合项目的宽度和高度 |
textFotmat:enumeration 文本格式
| Text.AutoText | 默认 |
| Text.PlainText | 所有样式标记都被视为纯文本 |
| Text.StyledText | 优化了 HTML 3.2 中的基本富文本 |
| Text.RichText | HTML 4的子集 |
| Text.MarkdownText | CommonMark 加上表和任务列表的 GitHub 扩展(自 5.14 起) |
信号:
| lineLaidOut() | 对于在布局过程中以纯文本或样式文本模式布局的每一行文本,都会发出此信号。它不会以富文本模式发出。 |
| linkActivated() | 链接激活时发出 |
| linkHovered() | 鼠标悬停在链接时发出 |
例子:
Text {id: text1x:100y:100text: "hellow world"font.bold: true//粗体font.pixelSize: 20//内容大小font.underline: true//下划线horizontalAlignment: Text.AlignLeftTextfont.wordSpacing: 2//文字间距font.capitalization: Font.AllLowercase//以小写的格式显示font.weight: Font.ExtraLight;//设置字体大小}
相关文章:

QML Image and Text(图像和文字)
Image(图片) 图像类型显示图像。 格式: Image {source: "资源地址" } source:指定资源的地址 自动检测文件拓展名:source中的URL 指示不存在的本地文件或资源,则 Image 元素会尝试自动检测文件…...

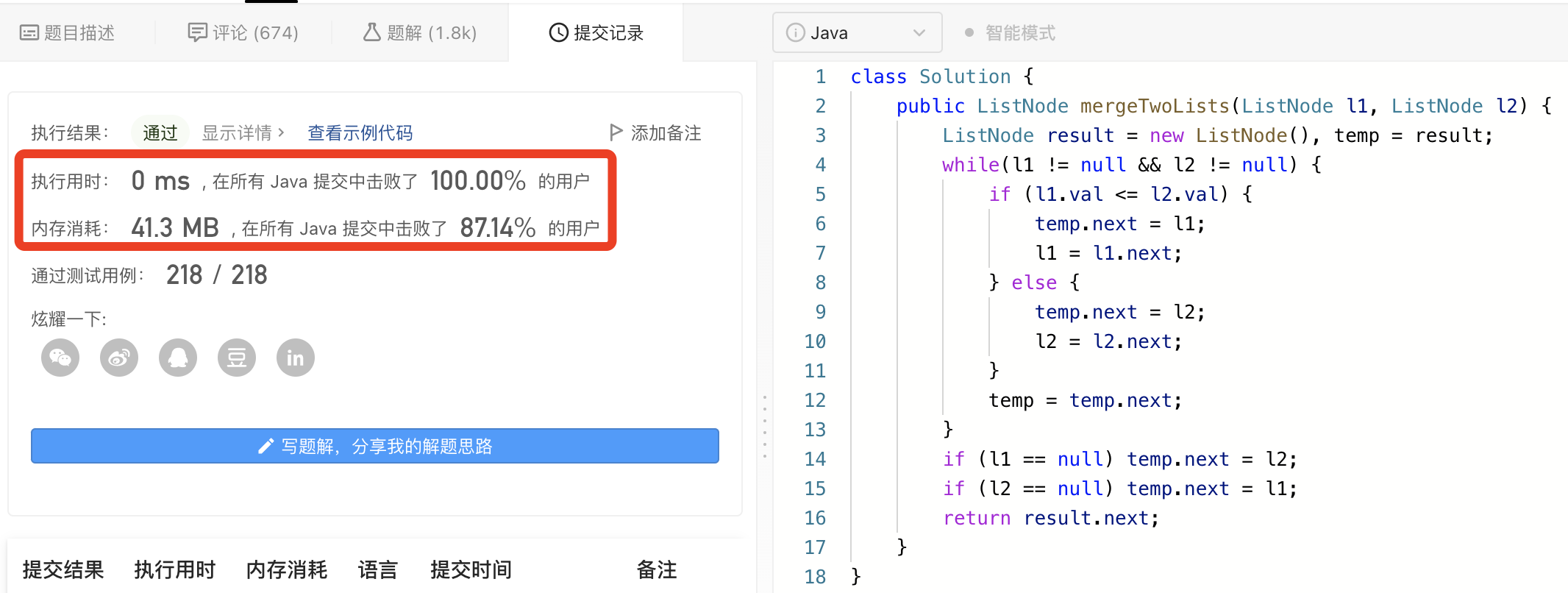
图解LeetCode——剑指 Offer 25. 合并两个排序的链表
一、题目 输入两个递增排序的链表,合并这两个链表并使新链表中的节点仍然是递增排序的。 二、示例 2.1> 示例1: 【输入】1->2->4, 1->3->4 【输出】1->1->2->3->4->4 限制: 0 < 链表长度 < 1000 三、…...

2023年全国最新安全员精选真题及答案7
百分百题库提供安全员考试试题、建筑安全员考试预测题、建筑安全员ABC考试真题、安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 11.(单选题)进入盾构机土仓进行维修工作时,需经&am…...

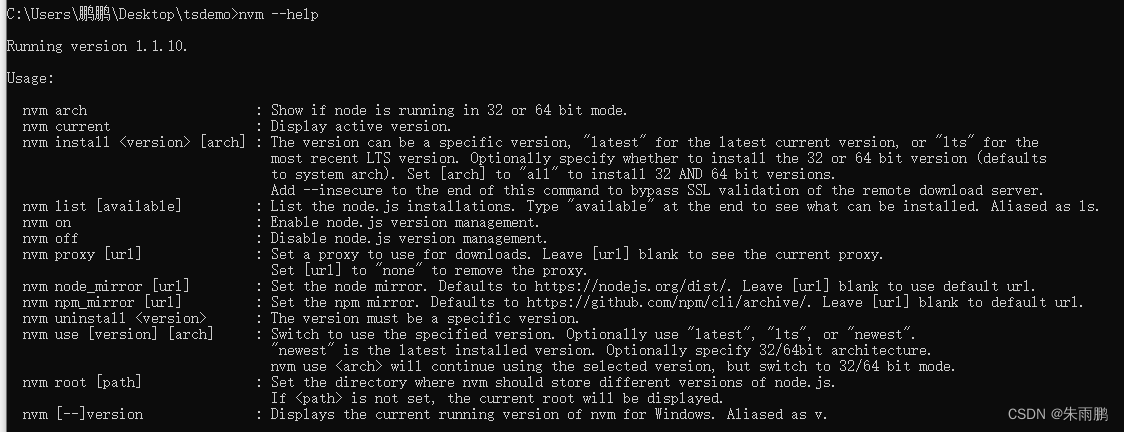
TypeScript笔记-进行中
学习来源: 本笔记由尚硅谷教学视频整理而来 文章目录学习来源:一.TS简介TypeScript是什么TypeScript增加了什么二环境搭建安装nvm环境搭建二.TypeScript中的基本类型类型声明类型类型示例代码三.编译配置自动编译文件自动编译整个项目四.使用webpack打包…...

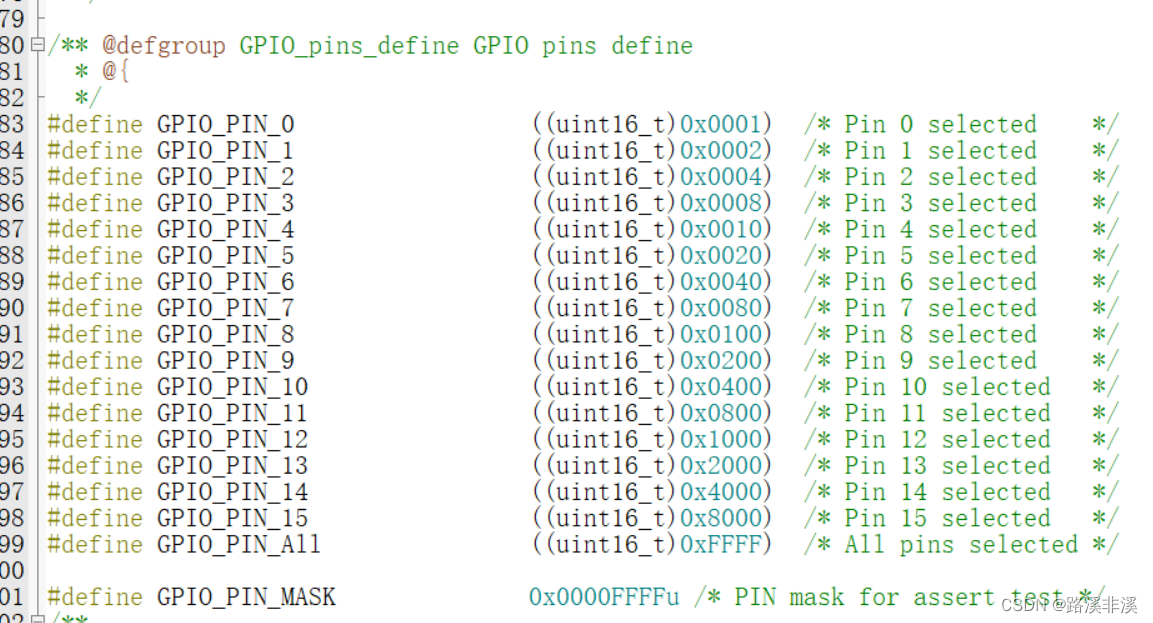
阅读HAL源码之重点总结
HAL库的封装特点 HAL封装中有如下特点(自己总结的): 特定外设要设置的参数组成一个结构体; 特定外设所有寄存器组成一个结构体; 地址基本都是通过宏来定义的,定义了各外设的起始地址,也就是对应…...

常见的http请求响应的状态码
常见的http请求响应的状态码 一些常见的状态码为: 200 – 服务器成功返回网页 404 – 请求的网页不存在 503 – 服务不可用 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态代码。 代码 说明 100 (继续)…...

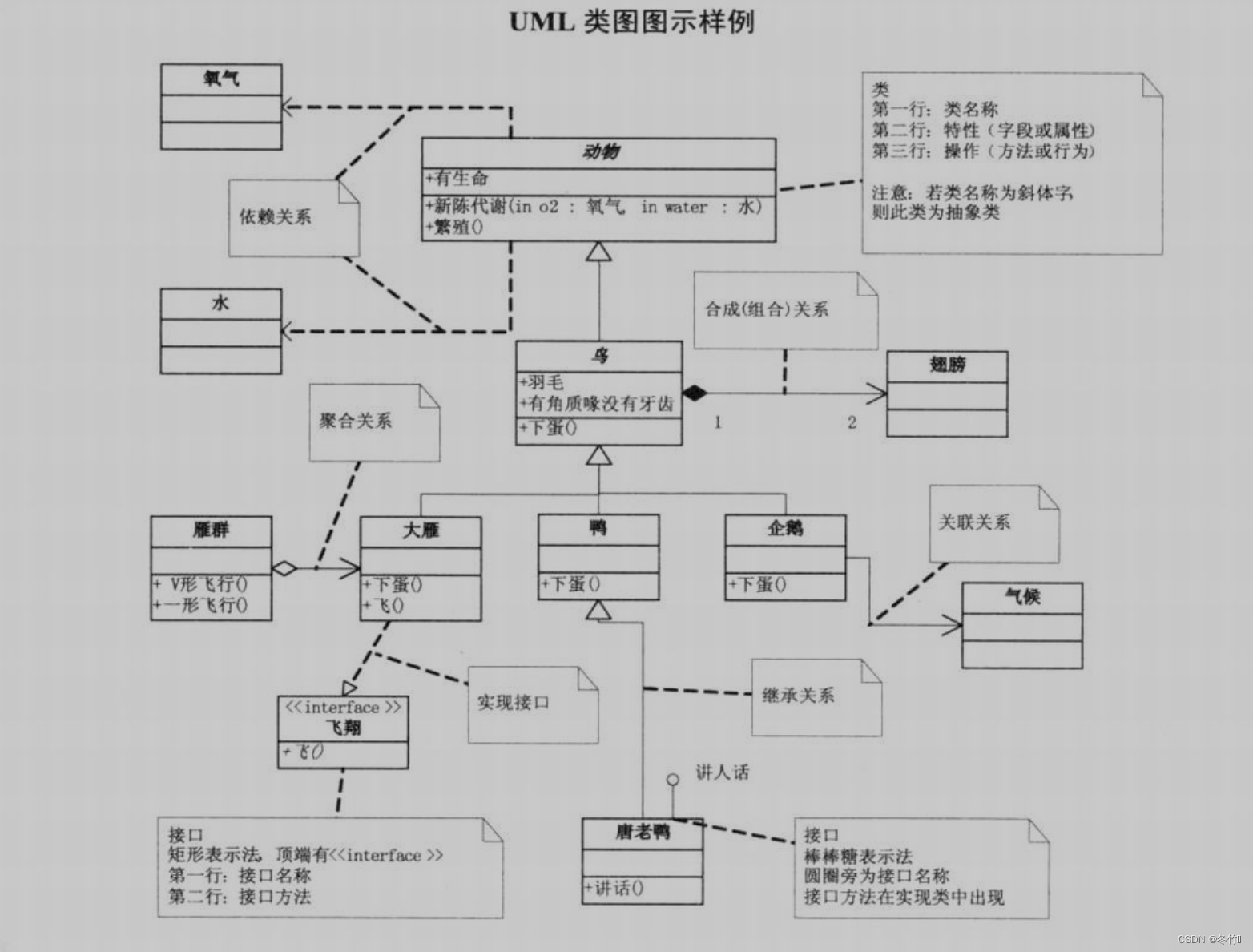
UML类图中的类图、接口图、关联、聚合、依赖、组合概念的解释
文章目录UML类图依赖和关联的主要区别UML类图 类:类有三层结构 第一层:类的名字第二层:类的属性第三层:类的方法 接口:接口跟类相似,不过多了一个<<interface>>来表示它是一个接口 第一层&a…...

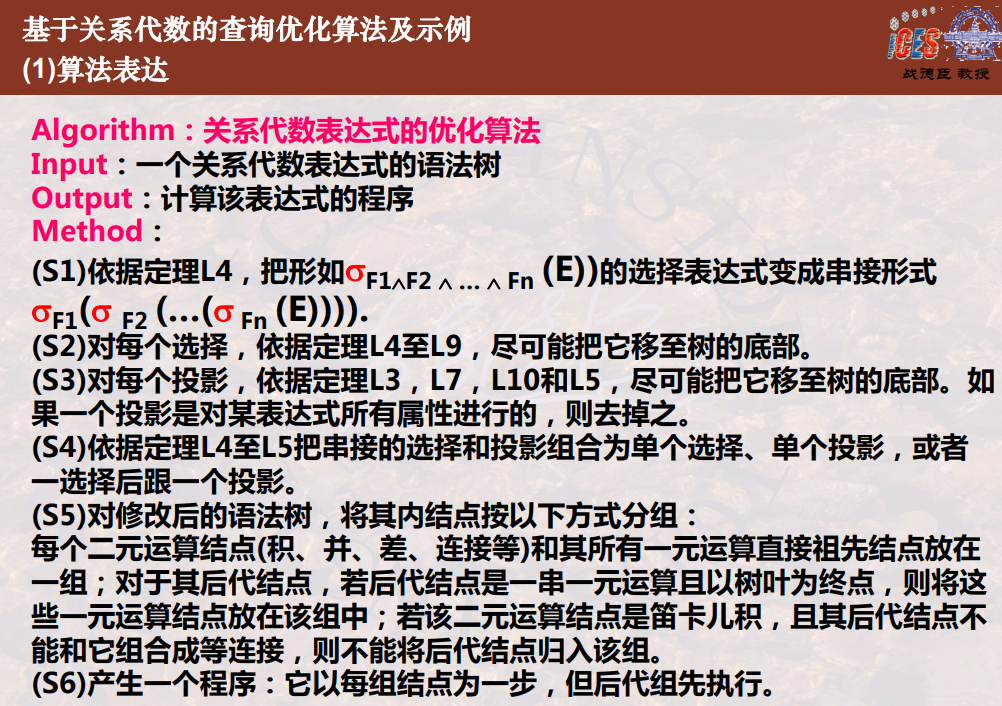
【数据库】第九章 关系查询处理与优化
第九章 关系查询处理与优化 索引 索引文件是一种辅助存储结构,其存在与否不改变存储表的物理存储结 构;然而其存在,可以明显提高存储表的访问速度。 索引文件组织方式有两种:(相对照的,主文件组织有堆文件、排序文件、…...

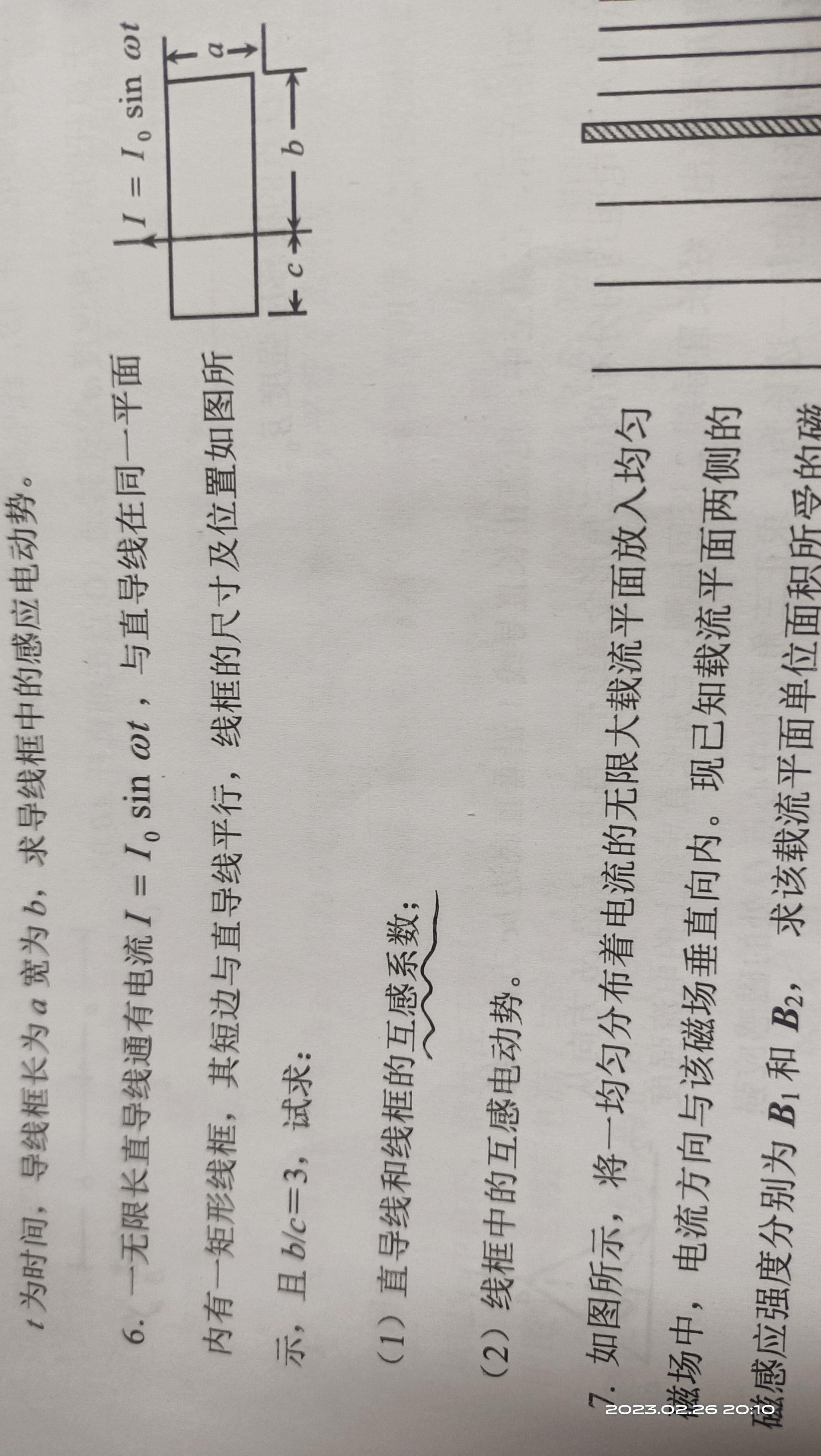
大学物理期末大题专题训练总结-磁学大题
(事先声明指的是简单的那个磁学大题,另外一类涉及储存的磁能、磁感应强度分布下次说)求个磁通量,求个感应电动势,求个安培力大小......这个感觉是不是像你梦回高中?当然,这一块大题跟高中磁学部…...

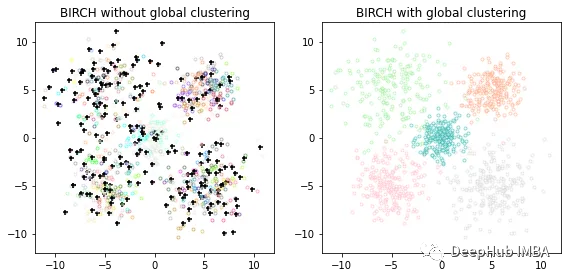
聚类算法(上):8个常见的无监督聚类方法介绍和比较
无监督聚类方法的评价指标必须依赖于数据和聚类结果的内在属性,例如聚类的紧凑性和分离性,与外部知识的一致性,以及同一算法不同运行结果的稳定性。 本文将全面概述Scikit-Learn库中用于的聚类技术以及各种评估方法。 本文将分为2个部分&…...
)
华为OD机试真题Python实现【找到它】真题+解题思路+代码(20222023)
找到它 题目 找到它是个小游戏,你需要在一个矩阵中找到给定的单词 假设给定单词HELLOWORLD,在矩阵中只要能找HELLOWORLD就算通过 注意区分英文字母大小写,并且你只能上下左右行走 不能走回头路 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目…...

English Learning - L2 语音作业打卡 Day4 2023.2.24 周五
English Learning - L2 语音作业打卡 Day4 2023.2.24 周五💌 发音小贴士:💌 当日目标音发音规则/技巧:🍭 Part 1【热身练习】🍭 Part2【练习内容】🍭【练习感受】🍓元音 [u:]&#x…...

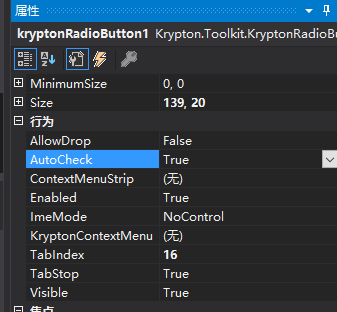
C#:Krypton控件使用方法详解(第九讲) ——kryptonRadioButton
今天介绍的Krypton控件中的kryptonRadioButton,这是一个单选按钮控件。下面开始介绍这个控件的属性:首先介绍的是外观属性,如下图所示:Cheacked属性:表示设置kryptonRadioButton控件的初始选中状态是什么样的ÿ…...
)
消失的数字(每日一题)
目录 一、题目描述 二、题目分析 2.1 方法一 2.1.1 思路 2.1.2 代码 2.2 方法二 2.2.1 思路 2.2.2 代码 2.3 方法三 2.3.1 思路 2.3.2 代码 三、完整代码 一、题目描述 oj链接:https://leetcode.cn/problems/missing-number-lcci 数组nums包含从0到n的…...

TypeScript算法基础——TS字符串的常用操作总结:substring、indexOf、slice、replace等
字符串的操作是算法题当中经常碰见的一类题目,主要考察对string类型的处理和运用。 在处理字符串的时候,我们经常会碰到求字符串长度、匹配子字符串、替换字符串内容、连接字符串、提取字符串字符等操作,那么调用一些简单好用的api可以让工作…...

Leetcode100-两数之和
参见官方题解 一、学到的知识 正面寻找两个数之和相加等于某个数,如 ab c,不如反过来寻找 a c - b 正面寻找需要两层 for 循环,把每个数都进行遍历,所以时间复杂度较高 反过来则可以通过维护一个 a 的集合,每次通过…...

4565: 删除中间的*
描述规定输入的字符串中只包含字母和*号,除了字符串前导和尾部的*号之外,将串中其他*号全部删除输入输入数据包括一串字符串,只包含字母和*,总长度不超过80。输出输出删除中间*后的字符串。样例输入*******A*BC*DEF*G****样例输出*******ABCD…...

VUE组件示例说明
<!-- * Author: xxx.xx * Date: 2021-07-20 14:33:41 * LastEditors: xxx.xx * LastEditTime: 2021-07-20 18:22:37 * PageTitle: 上拉加载组件 * Description: 描述... * FilePath: /wxapp-view/components/loadmore.vue --> <template><view class"c-mor…...

Widget中的State-学习笔记
Widget 有 StatelessWidget 和 StatefulWidget 两种类型。StatefulWidget 应对有交互、需要动态变化视觉效果的场景,而 StatelessWidget 则用于处理静态的、无状态的视图展示。StatefulWidget 的场景已经完全覆盖了 StatelessWidget,因此我们在构建界面时…...
)
股市实战技巧(知行合一)
投资策略 长线:优质核心股票大仓位核心标的票,小仓位短线投资投机小储蓄可加大投机仓位价值投资也要去做仓位控制 行情好,总体大仓位,行情小,小仓位个股根据走势调整个股仓位(布林线的20%原则)…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
