自定义实现图片裁剪
要实现这个功能,首先需要创建一个自定义的View,然后在该View中绘制背景框和裁剪后的图片。以下是一个简单的实现:
1. 创建一个名为`CustomImageView`的自定义View类,继承自`View`:
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class CustomImageView extends View {
private Bitmap mOriginalBitmap;
private Bitmap mCroppedBitmap;
private RectF mCropRect;
private Paint mPaint;
public CustomImageView(Context context) {
super(context);
init();
}
public CustomImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CustomImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(0xFF0000FF); // 设置矩形框颜色为紫色
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mCroppedBitmap != null) {
canvas.drawBitmap(mCroppedBitmap, mCropRect, mCropRect, mPaint);
}
}
public void setOriginalBitmap(Bitmap originalBitmap) {
mOriginalBitmap = originalBitmap;
invalidate();
}
public void setCropRect(RectF cropRect) {
mCropRect = cropRect;
invalidate();
}
public void setCroppedBitmap(Bitmap croppedBitmap) {
mCroppedBitmap = croppedBitmap;
invalidate();
}
}
```
2. 在布局文件中使用`CustomImageView`:
<com.example.myapplication.CustomImageView
android:id="@+id/custom_image_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
```
3. 在Activity或Fragment中设置`CustomImageView`的属性:
CustomImageView customImageView = findViewById(R.id.custom_image_view);
Bitmap originalBitmap = ...; // 从资源或其他来源获取原始图片
Bitmap croppedBitmap = ...; // 对原始图片进行裁剪得到的图片
RectF cropRect = new RectF(...); // 裁剪区域,例如:new RectF(100, 100, 300, 300)
customImageView.setOriginalBitmap(originalBitmap);
customImageView.setCropRect(cropRect);
customImageView.setCroppedBitmap(croppedBitmap);
```
这样,你就可以在自定义View中显示裁剪后的图片了。注意,这里的代码仅作为示例,你可能需要根据实际情况进行调整。
相关文章:

自定义实现图片裁剪
要实现这个功能,首先需要创建一个自定义的View,然后在该View中绘制背景框和裁剪后的图片。以下是一个简单的实现: 1. 创建一个名为CustomImageView的自定义View类,继承自View: import android.content.Context; impor…...

开发语言工具编程系统化教程入门和初级专辑课程上线
开发语言工具编程系统化教程入门和初级专辑课程上线 学习编程捷径:(不论是正在学习编程的大学生,还是IT人士或者是编程爱好者,在学习编程的过程中用正确的学习方法 可以达到事半功倍的效果。对于初学者,可以通过下面…...

【Truffle】二、自定义合约测试
一、准备测试 上期我们自己安装部署了truffle,并且体验了测试用例的整个测试流程,实际开发中,我们可以对自己的合约进行测试。 我们首先先明白自定义合约测试需要几个文件 合约文件:既然要测试合约,肯定要有合约的源码…...

场景交易额超40亿,海尔智家三翼鸟开始收获
文 | 螳螂观察 作者 | 余一 随着双十一的到来,国内的消费情绪再次被点燃。在这类大促之下,品牌们就像一个个天体,不断引动着市场潮汐,期待自己能触发更大的“海潮效应”。 所谓“海潮效应”是指,海水因天体的引力而…...

众和策略可靠吗?股票扛杆怎么玩?
可靠 股票扛杆是一种出资战略,经过假贷资金来增加出资金额,从而进步出资收益。这种战略在股票商场中被广泛运用,但一起也伴随着一定的危险。在本文中,咱们将从多个视点来剖析股票扛杆怎么玩。 首要,扛杆出资的原理是…...
: Lost connection to MySQL server at ‘waiting)
解决连接Mysql出现ERROR 2013 (HY000): Lost connection to MySQL server at ‘waiting
在上一篇中解决Mysql ER_ACCESS_DENIED_ERROR: Access denied for user ‘root‘‘localhost‘ (using password: YES)-CSDN博客 写了mysql的密码报错问题,在执行 mysql -u root -p 出现了这个错误, ERROR 2013 (HY000): Lost connection to MySQL se…...

Hadoop YARN功能介绍--资源管理、调度任务
Hadoop YRAN介绍 YARN是一个通用资源管理系统平台和调度平台,可为上层应用提供统一的资源管理和 调度。 他的引入为集群在利用率、资源统一管理和数据共享等方面带来了好处。 1.资源管理系统 集群的硬件资源,和程序运行无关,比如内存、cu…...

从AlexNet到chatGPT的演进过程
一、演进 AlexNet(2012): AlexNet是深度学习领域的重要突破,包括5个卷积层和3个全连接层。使用ReLU激活函数和Dropout正则化,获得了ImageNet图像分类比赛的胜利。引入了GPU加速训练,大幅提高了深度神经网络…...

Unity如何实现bHaptics TrackSuit震动衣的SDK接入
前言 TrackSuit是bHaptisc公司旗下的一款震动衣,包括X16,X40等不同型号,是一款尖端的无线高级触觉背心,采用人体工程学设计,具有40个精确的触觉反馈点。通过无缝的跨平台支持和无限制、无滞后的游戏体验,增强您的VR冒险体验。用于PC或者VR游戏中高度还原真实射击触感。官…...

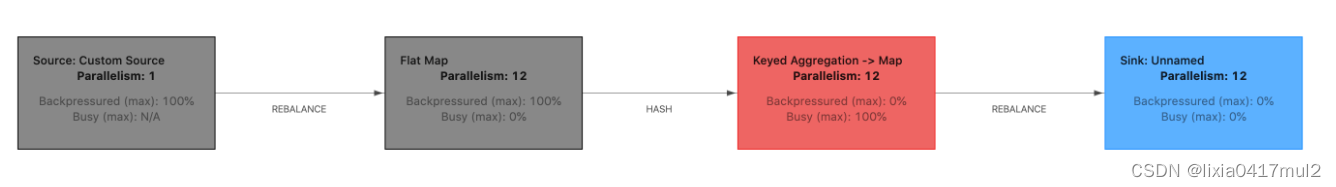
识别flink的反压源头
背景 flink中最常见的问题就是反压,这种情况下我们要正确的识别导致反压的真正的源头,本文就简单看下如何正确识别反压的源头 反压的源头 首先我们必须意识到现实中轻微的反压是没有必要去优化的,因为这种情况下是由于偶尔的流量峰值,Task…...

Spring是如何解决bean循环依赖的问题的
在Spring框架中,循环依赖是指两个或多个Bean之间相互依赖,形成了一个闭环的依赖关系。当存在循环依赖时,Bean的创建过程会陷入死循环,导致应用程序无法启动或出现异常。 说到循环依赖,首先我先说说bean的三级缓存 在S…...

[移动通讯]【Carrier Aggregation-9】【 Radio Resource Control (RRC) Aspects】
前言: CA 分析辅助工具: UE Capabilities 目录: 总体流程 Radio Resource Control (RRC) Aspects SCell addition and removal Handover 一 总体流程 1.1 CA 总体流程 1.2 CA 和 NSA 区别 NSA 我理解也是一种特殊的CA 方案&…...

故障预测与健康管理(PHM)的由来以及当前面临的挑战
故障预测与健康管理(PHM)作为一项关键技术,旨在帮助企业在事故发生之前较长时间内实现故障预测与健康管理,达到“治未病”的效果。PHM的发展源于对设备可靠性和安全性的追求,以及对预测性维护的需求。然而,…...

【ChatGPT瀑布到水母】AI 在驱动软件研发的革新与实践
这里写目录标题 前言内容简介作者简介专家推荐读者对象目录直播预告 前言 计算机技术的发展和互联网的普及,使信息处理和传输变得更加高效,极大地改变了金融、商业、教育、娱乐等领域的运作方式。数据分析、人工智能和云计算等新兴技术,也在不…...

【Django】项目模型
Django的基本命令 django-admin 命令含义startproject启动Django项目startapp启动Django应用check检查项目完整性runserver本地运行项目shell进入Django项目的Python Shell环境test 进行Django用例测试makemigrations创建模型变更的迁移文件migrate执行makemigrations…...

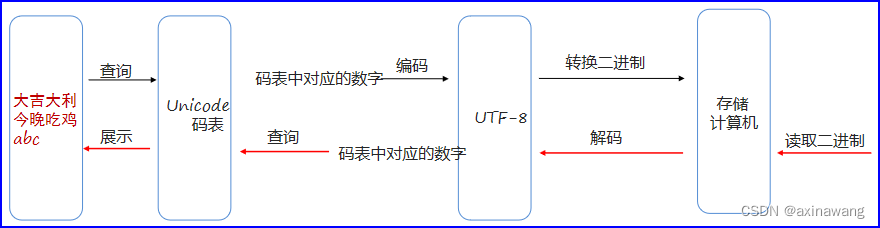
字符集详解
常见字符集介绍 字符集基础知识: 计算机底层不可以直接存储字符的。 计算机中底层只能存储二进制(0、1) 。 二进制是可以转换成十进制的。 结论:计算机底层可以表示成十进制编号。计算机可以给人类字符进行编号存储,这套编号规则就是字符…...

Vert.x学习笔记-什么是Vert.x
Vert.x介绍 用官网的一句话来总结:Vert.x是用于在JVM上构建响应式应用程序的工具包,项目初期的目标是成为“JVM版的Node.js”,但是后续的发展逐渐偏离了初期的目标,变成了一个给JVM提供量身定制的异步编程基础框架的工具包。 Ver…...

AcWing 第127场周赛 构造矩阵
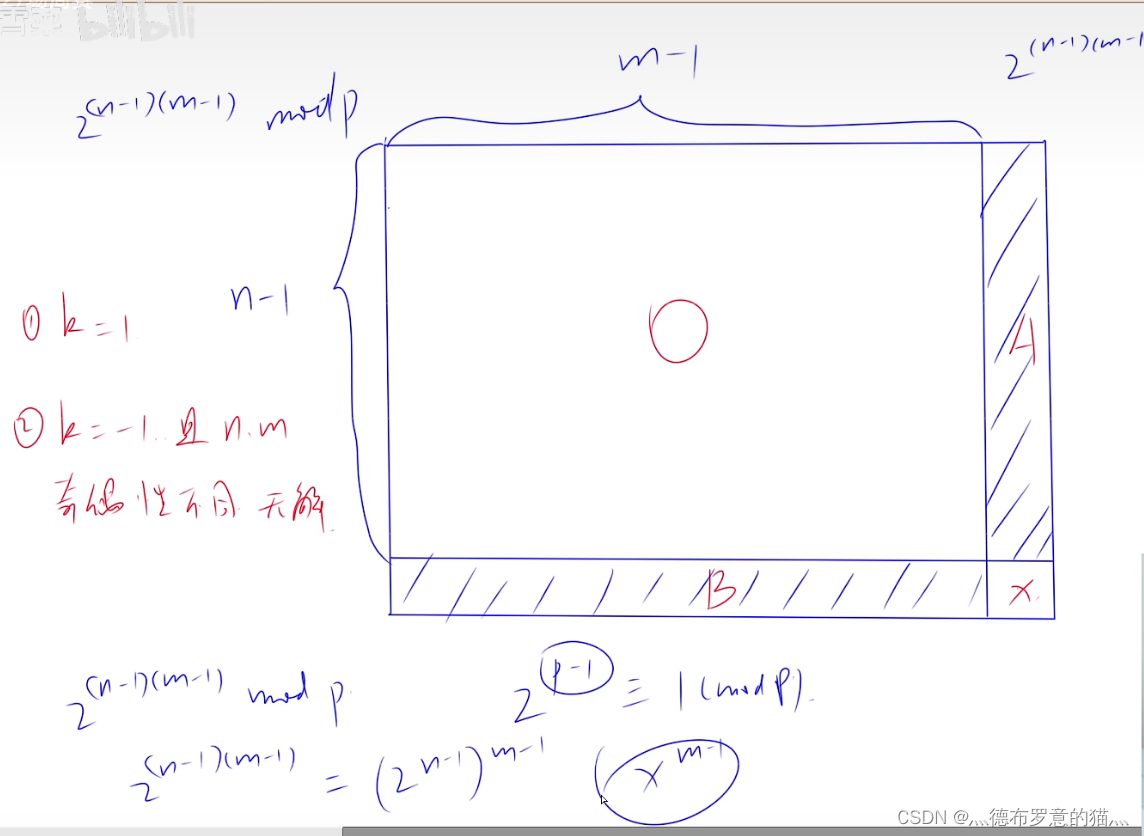
构造题目,考虑去除掉最后一行最后一列先进行考虑,假设除了最后一行和最后一列都已经排好了(你可以随便排),那么分析知最后一个数字由限制以外其他都已经确定了,无解的情况是k为-1 并且n,m的奇偶…...

Seata入门系列【15】@GlobalLock注解使用场景及源码分析
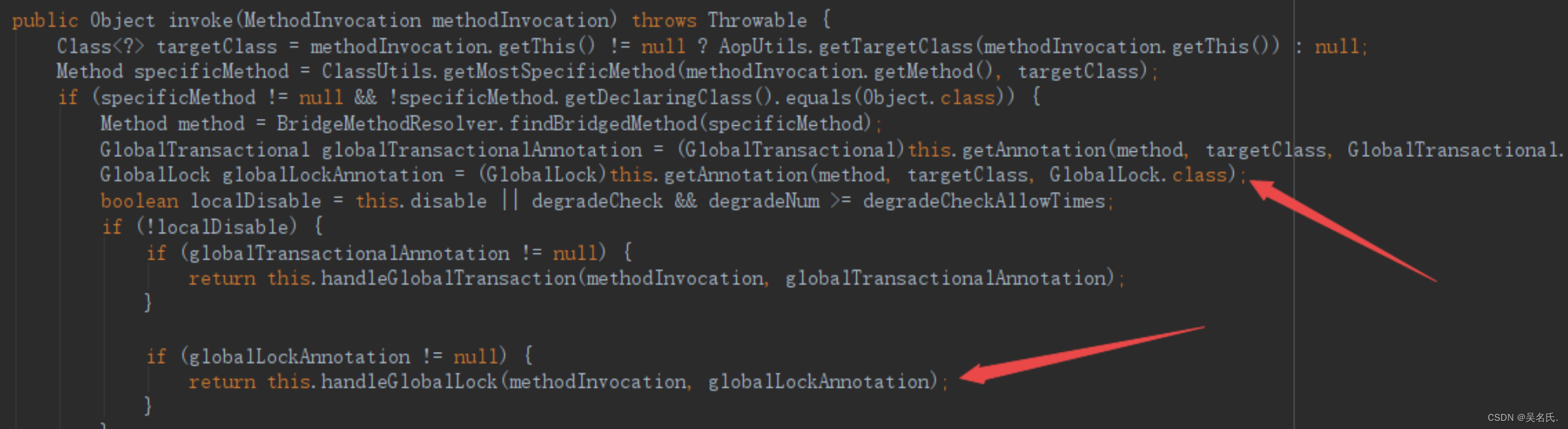
1 前言 在Seata 中提供了一个全局锁注解GlobalLock,字面意思是全局锁,搜索相关文档,发现资料很少,所以分析下它的应用场景和基本原理,首先看下源码中对该注解的说明: // 声明事务仅在单个本地RM中执行 //…...

Dubbo 路由及负载均衡性能优化
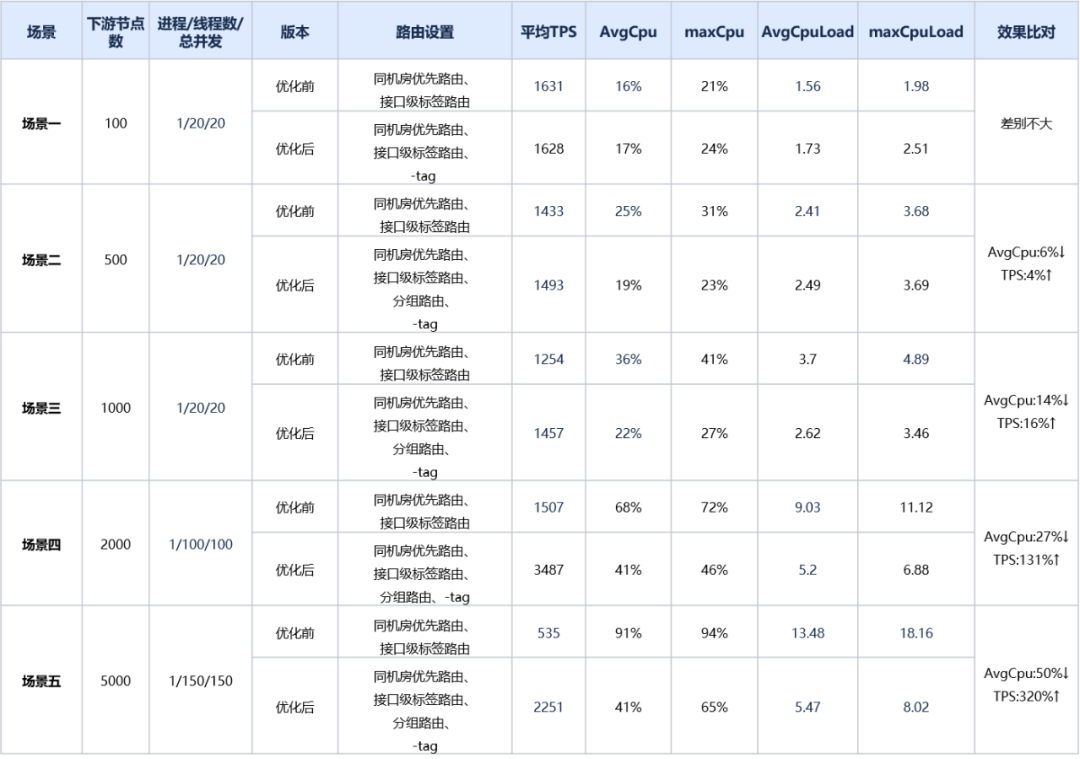
作者:vivo 互联网中间件团队- Wang Xiaochuang 本文主要介绍在vivo内部针对Dubbo路由模块及负载均衡的一些优化手段,主要是异步化缓存,可减少在RPC调用过程中路由及负载均衡的CPU消耗,极大提升调用效率。 一、概要 vivo内部Java…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
