【base64加密】js/ts的基础加密
base64的字符串简单加密,主用于网页缓存数据的加密。
适用于常规html、小游戏(egret、cocos、laya)等
原文参考:JS基于base64编码加密解密文本和图片(修订)_js base64加密-CSDN博客
测试:JS实现base64加密解密的方法 - web开发 - 亿速云
export class Base64 {private static _keyStr: string = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";/**字符串加密*/public static encode(e) {var t = "";var n, r, i, s, o, u, a;var f = 0;e = Base64._utf8_encode(e);while (f < e.length) {n = e.charCodeAt(f++);r = e.charCodeAt(f++);i = e.charCodeAt(f++);s = n >> 2;o = (n & 3) << 4 | r >> 4;u = (r & 15) << 2 | i >> 6;a = i & 63;if (isNaN(r)) {u = a = 64} else if (isNaN(i)) {a = 64}t = t + this._keyStr.charAt(s) + this._keyStr.charAt(o) + this._keyStr.charAt(u) + this._keyStr.charAt(a)}return t}/**字符串解密*/public static decode(e) {var t = "";var n, r, i;var s, o, u, a;var f = 0;e = e.replace(/[^A-Za-z0-9+/=]/g, "");while (f < e.length) {s = this._keyStr.indexOf(e.charAt(f++));o = this._keyStr.indexOf(e.charAt(f++));u = this._keyStr.indexOf(e.charAt(f++));a = this._keyStr.indexOf(e.charAt(f++));n = s << 2 | o >> 4;r = (o & 15) << 4 | u >> 2;i = (u & 3) << 6 | a;t = t + String.fromCharCode(n);if (u != 64) {t = t + String.fromCharCode(r)}if (a != 64) {t = t + String.fromCharCode(i)}}t = Base64._utf8_decode(t);return t}private static _utf8_encode(e) {e = e.replace(/rn/g, "n");var t = "";for (var n = 0; n < e.length; n++) {var r = e.charCodeAt(n);if (r < 128) {t += String.fromCharCode(r)} else if (r > 127 && r < 2048) {t += String.fromCharCode(r >> 6 | 192);t += String.fromCharCode(r & 63 | 128)} else {t += String.fromCharCode(r >> 12 | 224);t += String.fromCharCode(r >> 6 & 63 | 128);t += String.fromCharCode(r & 63 | 128)}}return t}private static _utf8_decode(e) {let t = "";let n = 0;let r = 0;let c1 = 0;let c2 = 0;let c3 = 0;while (n < e.length) {r = e.charCodeAt(n);if (r < 128) {t += String.fromCharCode(r);n++} else if (r > 191 && r < 224) {c2 = e.charCodeAt(n + 1);t += String.fromCharCode((r & 31) << 6 | c2 & 63);n += 2} else {c2 = e.charCodeAt(n + 1);c3 = e.charCodeAt(n + 2);t += String.fromCharCode((r & 15) << 12 | (c2 & 63) << 6 | c3 & 63);n += 3}}return t}
}使用方法:
const num = Base64.encode(this.editBox.string);Log.log("jia mi:", num)const num = Base64.decode(this.editBox.string);Log.log("解密:", num)相关文章:

【base64加密】js/ts的基础加密
base64的字符串简单加密,主用于网页缓存数据的加密。 适用于常规html、小游戏(egret、cocos、laya)等 原文参考:JS基于base64编码加密解密文本和图片(修订)_js base64加密-CSDN博客 测试:JS实…...

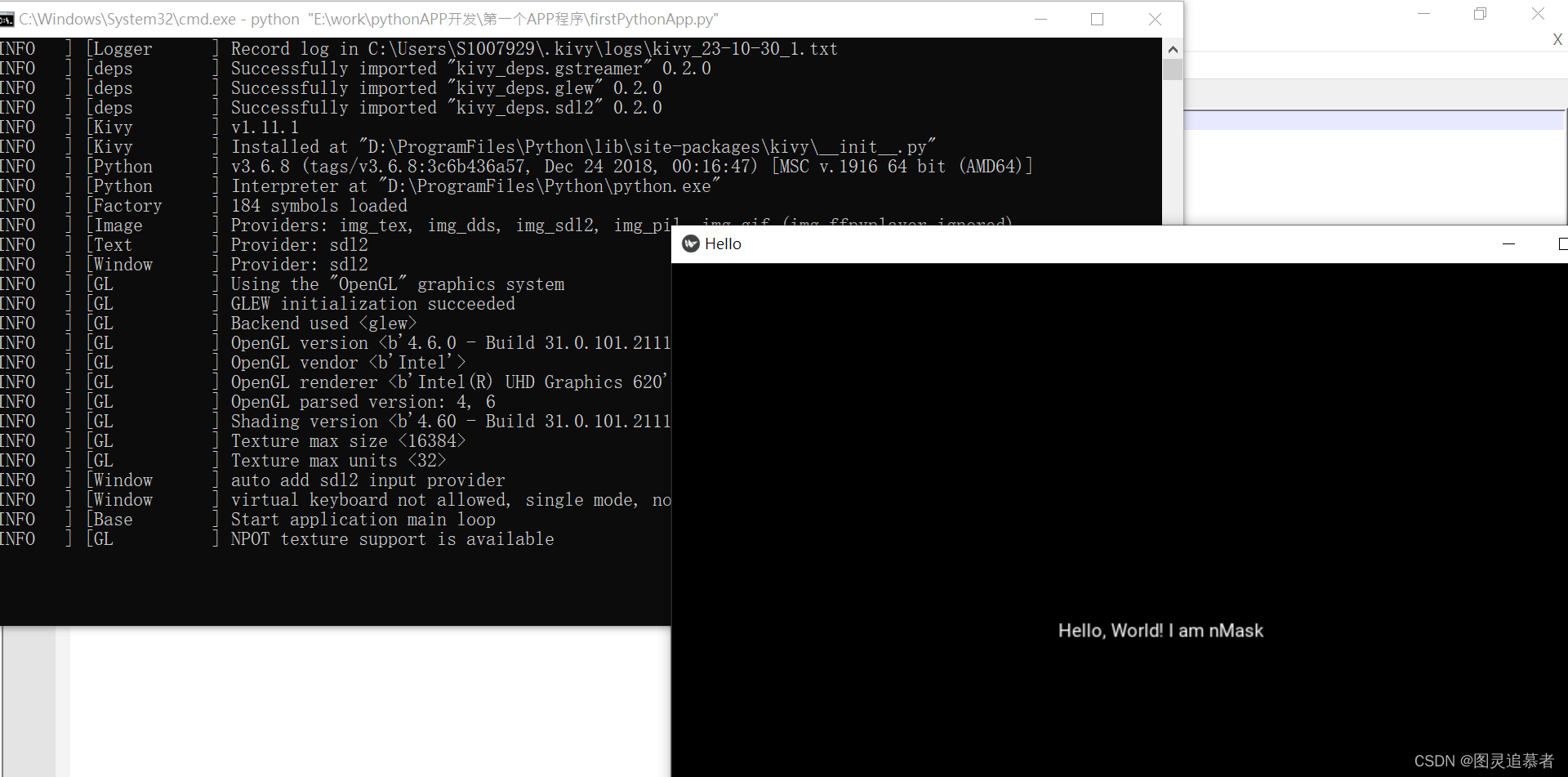
基于python的app程式开发
安装的库文件: 运行代码: # -*- coding:utf-8 -*- from kivy.app import App class HelloApp(App):pass if __name__ __main__:HelloApp().run() 结果画面:...

Spring Event学习
Spring Event学习 观察者模式是一种行为设计模式,它定义了对象之间的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并被自动更新。在这个模式中,改变状态的对象被称为主题,依赖的对象被称为观…...

UE4 HLSL学习笔记
在Custom配置对应ush文件路径 在HLSL中写入对应代码 Custom里面增加两个Input,名字必须和ush文件内的未知变量名字一样 然后就对应输出对应效果的颜色 这就是简单的加法运算 减法同理: 乘法除法同理 HLSL取最小值 HLSL取最大值 绝对值: 取余…...

报文的路由过程
路由转发过程 记住路由转发过程结论:报文ip是不变,mac改变。 mac地址在同一个广播域传输过程中是不变的;在跨越广播域的时候会发生改变的;而IP地址在传输过程中是不会改变的(除NAT的时候)。 ip地址本质上是…...

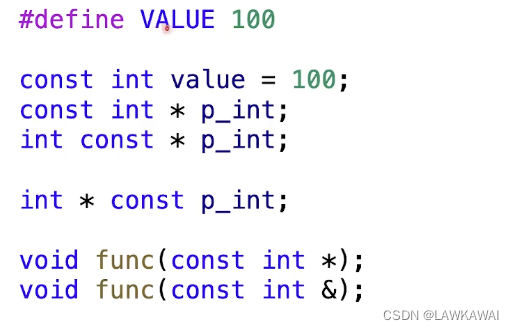
【CPP】类和对象
1- Classes and Objects Structures A struct in C is a type consisting of a sequence of data membersSome functions/Statements are needed to operate the data members of an object of a struct type 不不小心操作错误,不小心越界 Classes You should b…...

【多线程面试题二十】、 如何实现互斥锁(mutex)?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:如何实现互斥锁…...

hypercube背景设置为白色,绘制高光谱3D立方体
import scipy pip install wxpython PyOpenGL和Spectral需要本地安装 可参考链接https://blog.csdn.net/qq_43204333/article/details/119837870 参考:https://blog.csdn.net/Tiandailan/article/details/132719745?spm1001.2014.3001.5506Mouse Functions:left-cl…...

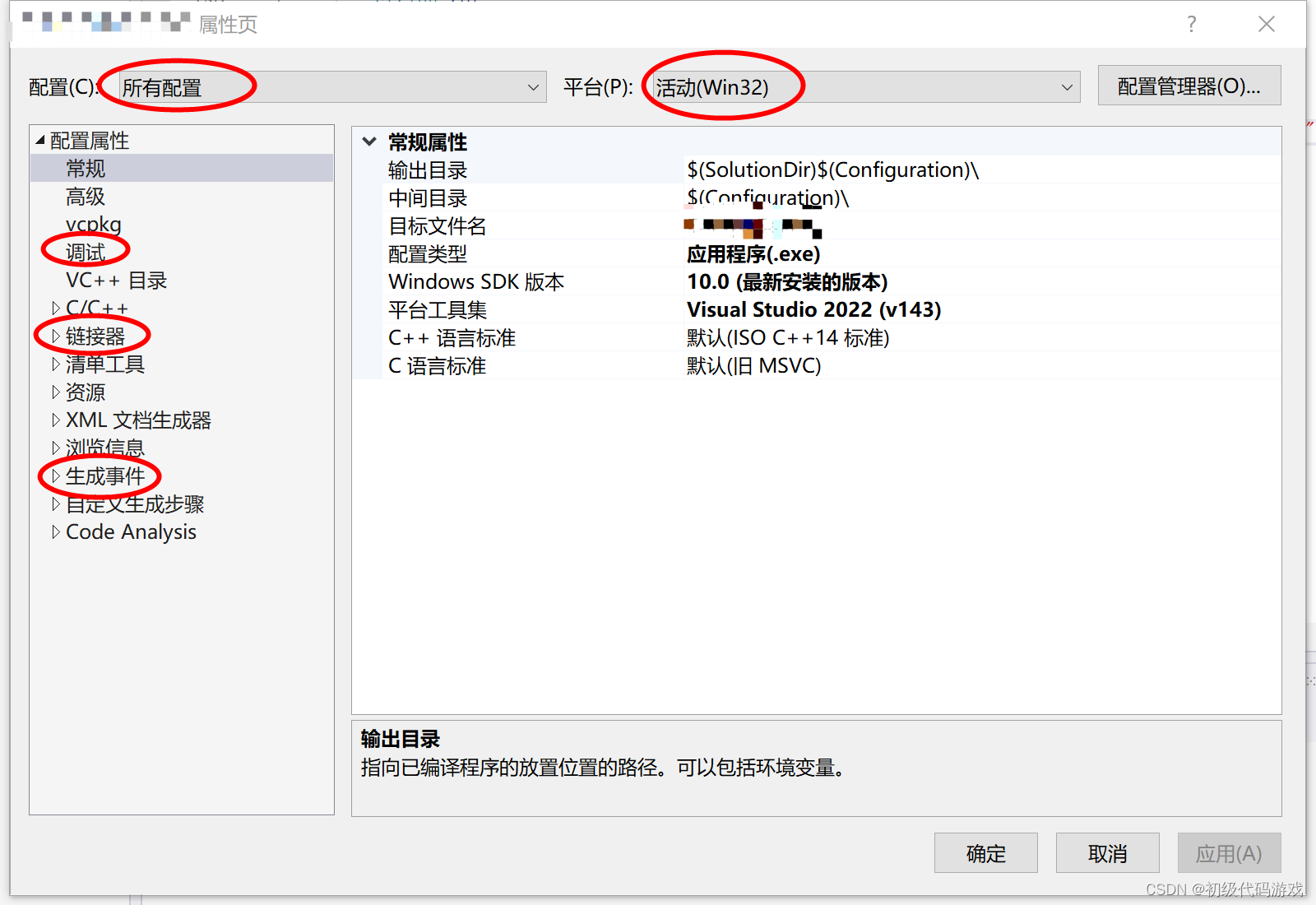
Visual Studio(VS)C++项目 管理第三方依赖库和目录设置
发现很多程序员存在这种做法:把项目依赖的第三方库的lib和dll放在项目目录下,或者复制到输出目录,因为每种配置都有不同的输出目录,所以要复制多份(至少包括Debug和Release两个输出目录),这些做…...

leetCode 2578. 最小和分割 + 排序 + 贪心 + 奇偶分组(构造最优解)
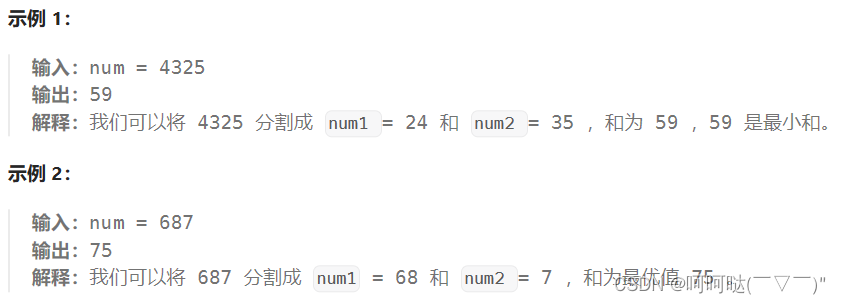
2578. 最小和分割 - 力扣(LeetCode) 给你一个正整数 num ,请你将它分割成两个非负整数 num1 和 num2 ,满足: num1 和 num2 直接连起来,得到 num 各数位的一个排列。 换句话说,num1 和 num2 中所…...

自定义实现图片裁剪
要实现这个功能,首先需要创建一个自定义的View,然后在该View中绘制背景框和裁剪后的图片。以下是一个简单的实现: 1. 创建一个名为CustomImageView的自定义View类,继承自View: import android.content.Context; impor…...

开发语言工具编程系统化教程入门和初级专辑课程上线
开发语言工具编程系统化教程入门和初级专辑课程上线 学习编程捷径:(不论是正在学习编程的大学生,还是IT人士或者是编程爱好者,在学习编程的过程中用正确的学习方法 可以达到事半功倍的效果。对于初学者,可以通过下面…...

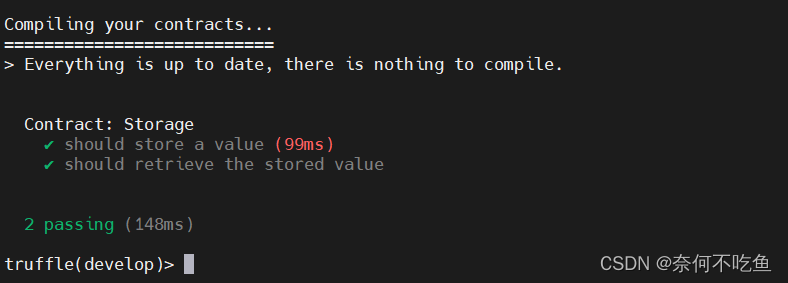
【Truffle】二、自定义合约测试
一、准备测试 上期我们自己安装部署了truffle,并且体验了测试用例的整个测试流程,实际开发中,我们可以对自己的合约进行测试。 我们首先先明白自定义合约测试需要几个文件 合约文件:既然要测试合约,肯定要有合约的源码…...

场景交易额超40亿,海尔智家三翼鸟开始收获
文 | 螳螂观察 作者 | 余一 随着双十一的到来,国内的消费情绪再次被点燃。在这类大促之下,品牌们就像一个个天体,不断引动着市场潮汐,期待自己能触发更大的“海潮效应”。 所谓“海潮效应”是指,海水因天体的引力而…...

众和策略可靠吗?股票扛杆怎么玩?
可靠 股票扛杆是一种出资战略,经过假贷资金来增加出资金额,从而进步出资收益。这种战略在股票商场中被广泛运用,但一起也伴随着一定的危险。在本文中,咱们将从多个视点来剖析股票扛杆怎么玩。 首要,扛杆出资的原理是…...
: Lost connection to MySQL server at ‘waiting)
解决连接Mysql出现ERROR 2013 (HY000): Lost connection to MySQL server at ‘waiting
在上一篇中解决Mysql ER_ACCESS_DENIED_ERROR: Access denied for user ‘root‘‘localhost‘ (using password: YES)-CSDN博客 写了mysql的密码报错问题,在执行 mysql -u root -p 出现了这个错误, ERROR 2013 (HY000): Lost connection to MySQL se…...

Hadoop YARN功能介绍--资源管理、调度任务
Hadoop YRAN介绍 YARN是一个通用资源管理系统平台和调度平台,可为上层应用提供统一的资源管理和 调度。 他的引入为集群在利用率、资源统一管理和数据共享等方面带来了好处。 1.资源管理系统 集群的硬件资源,和程序运行无关,比如内存、cu…...

从AlexNet到chatGPT的演进过程
一、演进 AlexNet(2012): AlexNet是深度学习领域的重要突破,包括5个卷积层和3个全连接层。使用ReLU激活函数和Dropout正则化,获得了ImageNet图像分类比赛的胜利。引入了GPU加速训练,大幅提高了深度神经网络…...

Unity如何实现bHaptics TrackSuit震动衣的SDK接入
前言 TrackSuit是bHaptisc公司旗下的一款震动衣,包括X16,X40等不同型号,是一款尖端的无线高级触觉背心,采用人体工程学设计,具有40个精确的触觉反馈点。通过无缝的跨平台支持和无限制、无滞后的游戏体验,增强您的VR冒险体验。用于PC或者VR游戏中高度还原真实射击触感。官…...

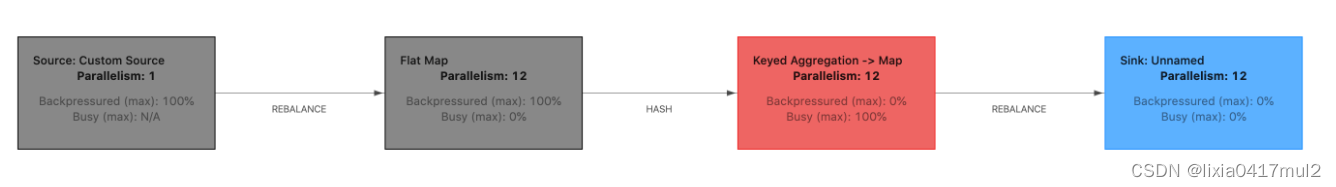
识别flink的反压源头
背景 flink中最常见的问题就是反压,这种情况下我们要正确的识别导致反压的真正的源头,本文就简单看下如何正确识别反压的源头 反压的源头 首先我们必须意识到现实中轻微的反压是没有必要去优化的,因为这种情况下是由于偶尔的流量峰值,Task…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...

Razor编程中@Helper的用法大全
文章目录 第一章:Helper基础概念1.1 Helper的定义与作用1.2 Helper的基本语法结构1.3 Helper与HtmlHelper的区别 第二章:基础Helper用法2.1 无参数Helper2.2 带简单参数的Helper2.3 带默认值的参数2.4 使用模型作为参数 第三章:高级Helper用法…...
