TypeScript中的类型工具
类型工具
是ts提供的一些内置的工具,用来更方便地处理各种类型,以及生成新的类型,可以直接使用。也就是对类型的操作。
1. 字符串类型工具
ts 内置了四个字符串类型工具,专门用来操作字符串类型。这四个工具类型都定义在 ts 自带的.d.ts文件里面。
它们的实现都是在底层调用 JavaScript 引擎提供 JavaScript 字符操作方法。
1. Uppercase<StringType>
Uppercase<StringType>将字符串类型的每个字符转为大写。
type A = 'hello';
// "HELLO"
type B = Uppercase<A>;
2. Lowercase<StringType>
Lowercase<StringType>将字符串的每个字符转为小写。
type A = 'HELLO';
// "hello"
type B = Lowercase<A>;
3. Capitalize<StringType>
Capitalize<StringType>将字符串的第一个字符转为大写。
type A = 'hello';// "Hello"
type B = Capitalize<A>;
4. Uncapitalize<StringType>
Uncapitalize<StringType> 将字符串的第一个字符转为小写。
type A = 'HELLO';// "hELLO"
type B = Uncapitalize<A>;
2. Awaited<Type>
Awaited<Type>用来取出 Promise 的返回值类型,适合用在描述then()方法和 await 命令的参数类型。
// string
type A = Awaited<Promise<string>>;上面示例中,Awaited<Type>会返回 Promise 的返回值类型(string)。
它也可以返回多重 Promise 的返回值类型。
// number
type B = Awaited<Promise<Promise<number>>>;如果它的类型参数不是 Promise 类型,那么就会原样返回。
// number | boolean
type C = Awaited<boolean | Promise<number>>;上面示例中,类型参数是一个联合类型,其中的boolean会原样返回,所以最终返回的是number|boolean。
Awaited<Type>的实现如下。
type Awaited<T> =T extends null | undefined ? T :T extends object & {then(onfulfilled: infer F,...args: infer _): any;} ? F extends (value: infer V,...args: infer _) => any ? Awaited<...> : never:T;3. ConstructorParameters<Type>
ConstructorParameters<Type>提取构造方法Type的参数类型,组成一个元组类型返回。
type T1 = ConstructorParameters<new (x: string, y: number) => object
>; // [x: string, y: number]type T2 = ConstructorParameters<new (x?: string) => object
>; // [x?: string | undefined]它可以返回一些内置构造方法的参数类型。
type T1 = ConstructorParameters<ErrorConstructor
>; // [message?: string]type T2 = ConstructorParameters<FunctionConstructor
>; // string[]type T3 = ConstructorParameters<RegExpConstructor
>; // [pattern:string|RegExp, flags?:string]如果参数类型不是构造方法,就会报错。
type T1 = ConstructorParameters<string>; // 报错type T2 = ConstructorParameters<Function>; // 报错any类型和never类型是两个特殊值,分别返回unknown[]和never。
type T1 = ConstructorParameters<any>; // unknown[]type T2 = ConstructorParameters<never>; // neverConstructorParameters<Type>的实现如下。
type ConstructorParameters<T extends abstract new (...args: any) => any
> = T extends abstract new (...args: infer P) => any ? P : never4. Exclude<UnionType, ExcludedMembers>
Exclude<UnionType, ExcludedMembers>用来从联合类型UnionType里面,删除某些类型ExcludedMembers,组成一个新的类型返回。
type T1 = Exclude<'a'|'b'|'c', 'a'>; // 'b'|'c'
type T2 = Exclude<'a'|'b'|'c', 'a'|'b'>; // 'c'
type T3 = Exclude<string|(() => void), Function>; // string
type T4 = Exclude<string | string[], any[]>; // string
type T5 = Exclude<(() => void) | null, Function>; // null
type T6 = Exclude<200 | 400, 200 | 201>; // 400
type T7 = Exclude<number, boolean>; // numberExclude<UnionType, ExcludedMembers>的实现如下。
type Exclude<T, U> = T extends U ? never : T;上面代码中,等号右边的部分,表示先判断T是否兼容U,如果是的就返回never类型,否则返回当前类型T。由于never类型是任何其他类型的子类型,它跟其他类型组成联合类型时,可以直接将never类型从联合类型中“消掉”,因此Exclude<T, U>就相当于删除兼容的类型,剩下不兼容的类型。
5. Extract<Type, Union>
Extract<UnionType, Union>用来从联合类型UnionType之中,提取指定类型Union,组成一个新类型返回。它与Exclude<T, U>正好相反。
type T1 = Extract<'a'|'b'|'c', 'a'>; // 'a'
type T2 = Extract<'a'|'b'|'c', 'a'|'b'>; // 'a'|'b'
type T3 = Extract<'a'|'b'|'c', 'a'|'d'>; // 'a'
type T4 = Extract<string | string[], any[]>; // string[]
type T5 = Extract<(() => void) | null, Function>; // () => void
type T6 = Extract<200 | 400, 200 | 201>; // 200如果参数类型Union不包含在联合类型UnionType之中,则返回never类型。
type T = Extract<string|number, boolean>; // neverExtract<UnionType, Union>的实现如下。
type Extract<T, U> = T extends U ? T : never; 6. InstanceType<Type>
InstanceType<Type>提取构造函数的返回值的类型(即实例类型),参数Type是一个构造函数,等同于构造函数的ReturnType<Type>。
type T = InstanceType<new () => object
>; // object上面示例中,类型参数是一个构造函数new () => object,返回值是该构造函数的实例类型(object)。
下面是一些例子。
type A = InstanceType<ErrorConstructor>; // Error
type B = InstanceType<FunctionConstructor>; // Function
type C = InstanceType<RegExpConstructor>; // RegExp上面示例中,InstanceType<T>的参数都是 TypeScript 内置的原生对象的构造函数类型,InstanceType<T>的返回值就是这些构造函数的实例类型。
由于 Class 作为类型,代表实例类型。要获取它的构造方法,必须把它当成值,然后用typeof运算符获取它的构造方法类型。
class C {x = 0;y = 0;
}type T = InstanceType<typeof C>; // C上面示例中,typeof C是C的构造方法类型,然后 InstanceType 就能获得实例类型,即C本身。
如果类型参数不是构造方法,就会报错。
type T1 = InstanceType<string>; // 报错type T2 = InstanceType<Function>; // 报错如果类型参数是any或never两个特殊值,分别返回any和never。
type T1 = InstanceType<any>; // anytype T2 = InstanceType<never>; // neverInstanceType<Type>的实现如下。
type InstanceType<T extends abstract new (...args:any) => any
> = T extends abstract new (...args: any) => infer R ? R :any;7. NonNullable<Type>
NonNullable<Type>用来从联合类型Type删除null类型和undefined类型,组成一个新类型返回,也就是返回Type的非空类型版本。
// string|number
type T1 = NonNullable<string|number|undefined>;// string[]
type T2 = NonNullable<string[]|null|undefined>;type T3 = NonNullable<boolean>; // boolean
type T4 = NonNullable<number|null>; // number
type T5 = NonNullable<string|undefined>; // string
type T6 = NonNullable<null|undefined>; // neverNonNullable<Type>的实现如下。
type NonNullable<T> = T & {}上面代码中,T & {}等同于求T & Object的交叉类型。由于 TypeScript 的非空值都属于Object的子类型,所以会返回自身;而null和undefined不属于Object,会返回never类型。
8. Omit<Type, Keys>
Omit<Type, Keys>用来从对象类型Type中,删除指定的属性Keys,组成一个新的对象类型返回。
interface A {x: number;y: number;
}type T1 = Omit<A, 'x'>; // { y: number }
type T2 = Omit<A, 'y'>; // { x: number }
type T3 = Omit<A, 'x' | 'y'>; // { }上面示例中,Omit<Type, Keys>从对象类型A里面删除指定属性,返回剩下的属性。
指定删除的键名Keys可以是对象类型Type中不存在的属性,但必须兼容string|number|symbol。
interface A {x: number;y: number;
}type T = Omit<A, 'z'>; // { x: number; y: number }上面示例中,对象类型A中不存在属性z,所以就原样返回了。
Omit<Type, Keys>的实现如下。
type Omit<T, K extends keyof any> = Pick<T, Exclude<keyof T, K>>; 9. OmitThisParameter<Type>
OmitThisParameter<Type>从函数类型中移除 this 参数。
function toHex(this: Number) {return this.toString(16);
}type T = OmitThisParameter<typeof toHex>; // () => string上面示例中,OmitThisParameter<T>给出了函数toHex()的类型,并将其中的this参数删除。
如果函数没有 this 参数,则返回原始函数类型。
OmitThisParameter<Type>的实现如下。
type OmitThisParameter<T> =unknown extends ThisParameterType<T> ? T :T extends (...args: infer A) => infer R ?(...args: A) => R : T; 10. Parameters<Type>
Parameters<Type>从函数类型Type里面提取参数类型,组成一个元组返回。
type T1 = Parameters<() => string>; // []type T2 = Parameters<(s:string) => void>; // [s:string]type T3 = Parameters<<T>(arg: T) => T>; // [arg: unknown]type T4 = Parameters<(x:{ a: number; b: string }) => void
>; // [x: { a: number, b: string }]type T5 = Parameters<(a:number, b:number) => number
>; // [a:number, b:number]上面示例中,Parameters<Type>的返回值会包括函数的参数名,这一点需要注意。
如果参数类型Type不是带有参数的函数形式,会报错。
// 报错
type T1 = Parameters<string>;// 报错
type T2 = Parameters<Function>;由于any和never是两个特殊值,会返回unknown[]和never。
type T1 = Parameters<any>; // unknown[]type T2 = Parameters<never>; // neverParameters<Type>主要用于从外部模块提供的函数类型中,获取参数类型。
interface SecretName {first: string;last: string;
}interface SecretSanta {name: SecretName;gift: string;
}export function getGift(name: SecretName,gift: string
): SecretSanta {// ...
}上面示例中,模块只输出了函数getGift(),没有输出参数SecretName和返回值SecretSanta。这时就可以通过Parameters<T>和ReturnType<T>拿到这两个接口类型。
type ParaT = Parameters<typeof getGift>[0]; // SecretNametype ReturnT = ReturnType<typeof getGift>; // SecretSantaParameters<Type>的实现如下。
type Parameters<T extends (...args: any) => any> = T extends (...args: infer P)=> any ? P : never 11. Partial<Type>
Partial<Type>返回一个新类型,将参数类型Type的所有属性变为可选属性。
interface A {x: number;y: number;
}type T = Partial<A>; // { x?: number; y?: number; }Partial<Type>的实现如下。
type Partial<T> = {[P in keyof T]?: T[P];
}; 12. Pick<Type, Keys>
Pick<Type, Keys>返回一个新的对象类型,第一个参数Type是一个对象类型,第二个参数Keys是Type里面被选定的键名。
interface A {x: number;y: number;
}type T1 = Pick<A, 'x'>; // { x: number }
type T2 = Pick<A, 'y'>; // { y: number }
type T3 = Pick<A, 'x'|'y'>; // { x: number; y: number }上面示例中,Pick<Type, Keys>会从对象类型A里面挑出指定的键名,组成一个新的对象类型。
指定的键名Keys必须是对象键名Type里面已经存在的键名,否则会报错。
interface A {x: number;y: number;
}type T = Pick<A, 'z'>; // 报错上面示例中,对象类型A不存在键名z,所以报错了。
Pick<Type, Keys>的实现如下。
type Pick<T, K extends keyof T> = {[P in K]: T[P];
};13. Readonly<Type>
Readonly<Type>返回一个新类型,将参数类型Type的所有属性变为只读属性。
interface A {x: number;y?: number;
}// { readonly x: number; readonly y?: number; }
type T = Readonly<A>;上面示例中,y是可选属性,Readonly<Type>不会改变这一点,只会让y变成只读。
Readonly<Type>的实现如下。
type Readonly<T> = {readonly [P in keyof T]: T[P];
};我们可以自定义类型工具Mutable<Type>,将参数类型的所有属性变成可变属性。
type Mutable<T> = {-readonly [P in keyof T]: T[P];
};上面代码中,-readonly表示去除属性的只读标志。
相应地,+readonly就表示增加只读标志,等同于readonly。因此,ReadOnly<Type>的实现也可以写成下面这样。
type Readonly<T> = {+readonly [P in keyof T]: T[P];
};Readonly<Type>可以与Partial<Type>结合使用,将所有属性变成只读的可选属性。
interface Person {name: string;age: number;
}const worker: Readonly<Partial<Person>>= { name: '张三' };worker.name = '李四'; // 报错 14. Record<Keys, Type>
Record<Keys, Type>返回一个对象类型,参数Keys用作键名,参数Type用作键值类型。
// { a: number }
type T = Record<'a', number>;上面示例中,Record<Keys, Type>的第一个参数a,用作对象的键名,第二个参数number是a的键值类型。
参数Keys可以是联合类型,这时会依次展开为多个键。
// { a: number, b: number }
type T = Record<'a'|'b', number>;上面示例中,第一个参数是联合类型'a'|'b',展开成两个键名a和b。
如果参数Type是联合类型,就表明键值是联合类型。
// { a: number|string }
type T = Record<'a', number|string>;参数Keys的类型必须兼容string|number|symbol,否则不能用作键名,会报错。
Record<Keys, Type>的实现如下。
type Record<K extends string|number|symbol, T>= { [P in K]: T; } 15. Required<Type>
Required<Type>返回一个新类型,将参数类型Type的所有属性变为必选属性。它与Partial<Type>的作用正好相反。
interface A {x?: number;y: number;
}type T = Required<A>; // { x: number; y: number; }Required<Type>的实现如下。
type Required<T> = {[P in keyof T]-?: T[P];
};上面代码中,符号-?表示去除可选属性的“问号”,使其变成必选属性。
相对应地,符号+?表示增加可选属性的“问号”,等同于?。因此,前面的Partial<Type>的定义也可以写成下面这样。
type Partial<T> = {[P in keyof T]+?: T[P];
}; 16. ReadonlyArray<Type>
ReadonlyArray<Type>用来生成一个只读数组类型,类型参数Type表示数组成员的类型。
const values: ReadonlyArray<string> = ['a', 'b', 'c'];values[0] = 'x'; // 报错
values.push('x'); // 报错
values.pop(); // 报错
values.splice(1, 1); // 报错上面示例中,变量values的类型是一个只读数组,所以修改成员会报错,并且那些会修改源数组的方法push()、pop()、splice()等都不存在。
ReadonlyArray<Type>的实现如下。
interface ReadonlyArray<T> {readonly length: number;readonly [n: number]: T;// ...
} 17. ReturnType<Type>
ReturnType<Type>提取函数类型Type的返回值类型,作为一个新类型返回。
type T1 = ReturnType<() => string>; // stringtype T2 = ReturnType<() => {a: string; b: number
}>; // { a: string; b: number }type T3 = ReturnType<(s:string) => void>; // voidtype T4 = ReturnType<() => () => any[]>; // () => any[]type T5 = ReturnType<typeof Math.random>; // numbertype T6 = ReturnType<typeof Array.isArray>; // boolean如果参数类型是泛型函数,返回值取决于泛型类型。如果泛型不带有限制条件,就会返回unknown。
type T1 = ReturnType<<T>() => T>; // unknowntype T2 = ReturnType<<T extends U, U extends number[]>() => T
>; // number[]如果类型不是函数,会报错。
type T1 = ReturnType<boolean>; // 报错type T2 = ReturnType<Function>; // 报错any和never是两个特殊值,分别返回any和never。
type T1 = ReturnType<any>; // anytype T2 = ReturnType<never>; // neverReturnType<Type>的实现如下。
type ReturnType<T extends (...args: any) => any
> =T extends (...args: any) => infer R ? R : any; 18. ThisParameterType<Type>
ThisParameterType<Type>提取函数类型中this参数的类型。
function toHex(this: Number) {return this.toString(16);
}type T = ThisParameterType<typeof toHex>; // number如果函数没有this参数,则返回unknown。
ThisParameterType<Type>的实现如下。
type ThisParameterType<T> =T extends (this: infer U,...args: never) => any ? U : unknown; 19. ThisType<Type>
ThisType<Type>不返回类型,只用来跟其他类型组成交叉类型,用来提示 TypeScript 其他类型里面的this的类型。
interface HelperThisValue {logError: (error:string) => void;
}let helperFunctions:{ [name: string]: Function } &ThisType<HelperThisValue>
= {hello: function() {this.logError("Error: Something wrong!"); // 正确this.update(); // 报错}
}上面示例中,变量helperFunctions的类型是一个正常的对象类型与ThisType<HelperThisValue>组成的交叉类型。
这里的ThisType的作用是提示 TypeScript,变量helperFunctions的this应该满足HelperThisValue的条件。所以,this.logError()可以正确调用,而this.update()会报错,因为HelperThisValue里面没有这个方法。
注意,使用这个类型工具时,必须打开noImplicitThis设置。
下面是另一个例子。
let obj: ThisType<{ x: number }> &{ getX: () => number };obj = {getX() {return this.x + this.y; // 报错},
};上面示例中,getX()里面的this.y会报错,因为根据ThisType<{ x: number }>,这个对象的this不包含属性y。
ThisType<Type>的实现就是一个空接口。
interface ThisType<T> { }
相关文章:

TypeScript中的类型工具
类型工具 是ts提供的一些内置的工具,用来更方便地处理各种类型,以及生成新的类型,可以直接使用。也就是对类型的操作。 1. 字符串类型工具 ts 内置了四个字符串类型工具,专门用来操作字符串类型。这四个工具类型都定义在 ts 自…...

File --JAVA
File --JAVA 构造方法 方法说明public File (String pathname)根据文件路径创建对象public File (String parent, String child)根据父路径名字字符串和子路径名字符串创建文件对象public File (String parent, String child)根据父路径对应文件对象和子路径名字符串创建文件…...

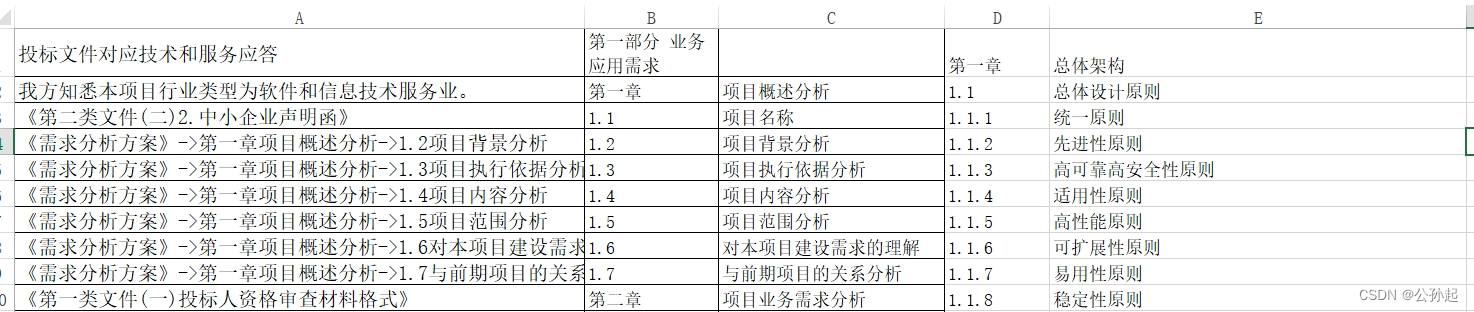
比较Excel中的两列目录编号是否一致
使用java代码比较excel中两列是否有包含关系,若有包含关系,核对编号是否一致。 excel数据样例如下: package com.itownet.hg;import org.apache.poi.xssf.usermodel.XSSFSheet; import org.apache.poi.xssf.usermodel.XSSFWorkbook;import j…...

pgsql 创建自增ID , 指定自增ID起始值
1. 创建序列: CREATE SEQUENCE table_name_id_seq; 2. 将序列与表的列关联: ALTER TABLE table_name ALTER COLUMN id SET DEFAULT nextval(table_name_id_seq);3. 设置序列的起始值、递增步长和最大值 // 将序列的起始值设置为 1 ALTER SEQUENCE ta…...

数据安全的重要性:如何解密[thekeyishere@cock.li].Elbie勒索病毒
尊敬的读者: 随着数字时代的来临,网络威胁也不断进化,而[datastorecyberfear.com].Elbie勒索病毒是其中的一个引人注目的例子。这个恶意软件采用高度精密的方法,将用户的数据文件锁定,并要求支付赎金以获取解锁密钥。…...

图像识别在自动驾驶汽车中的决策规划与控制策略研究。
图像识别在自动驾驶汽车中的决策规划与控制策略研究 随着自动驾驶技术的不断发展,图像识别已经成为实现自动驾驶的关键技术之一。在自动驾驶汽车中,图像识别技术主要用于环境感知、决策规划和控制系统。本文将重点探讨图像识别在自动驾驶汽车中的决策规…...

Spring MVC 的责任链模式
Spring MVC 框架使用了责任链模式来处理HTTP请求的流程。这个责任链模式主要包括多个拦截器(Interceptor)以及处理器(Handler),它们协同工作以完成请求的处理和响应。以下是Spring MVC的责任链模式的工作原理和流程图&…...

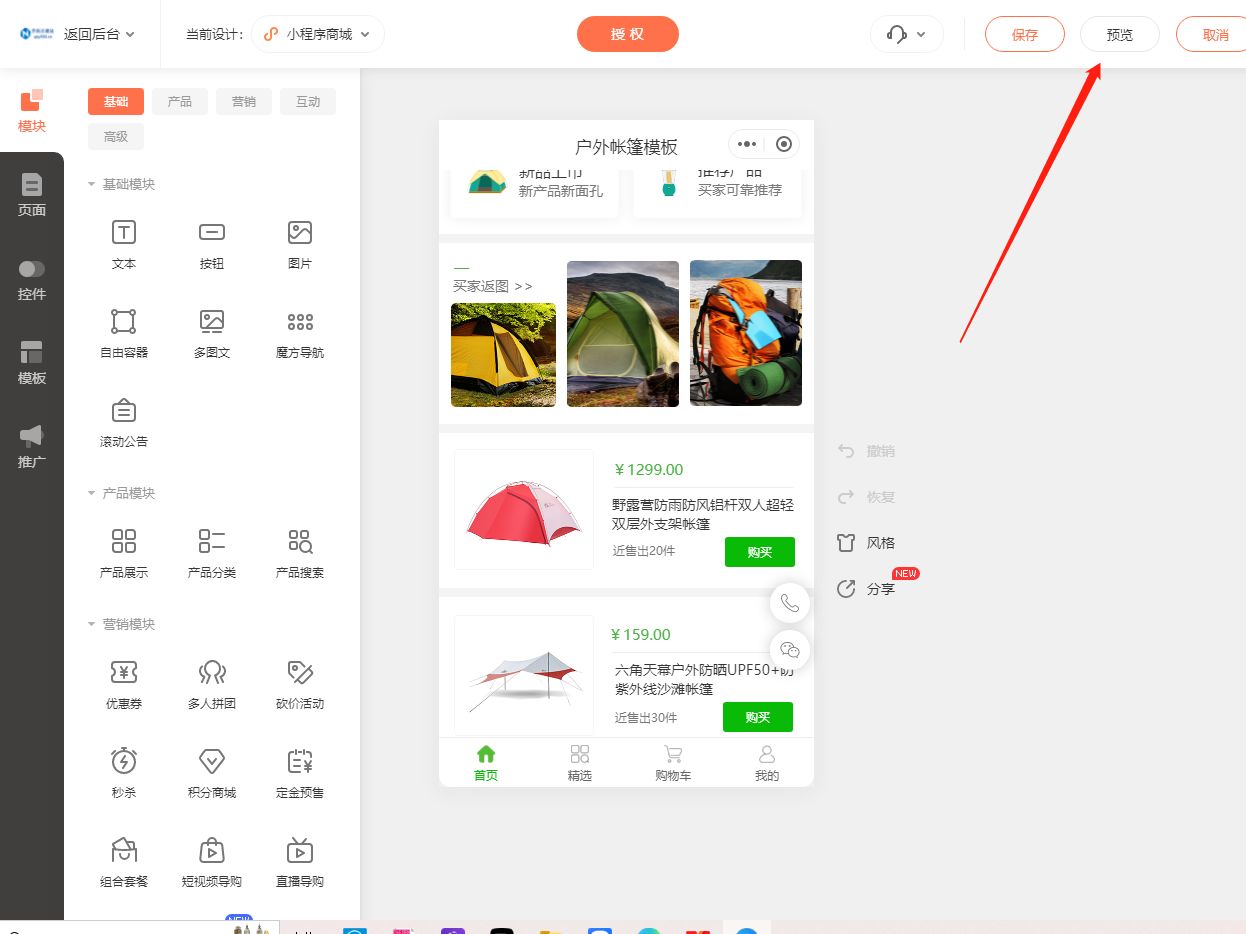
提升用户体验的关键步骤
快速搭建功能齐全的户外帐篷用具小程序,是现今越来越流行的一种商业模式。通过将线下的户外用品店转移到线上,不仅可以减少人力成本和租金等固定支出,还可以为用户提供更便捷的购物体验。因此,学习如何快速搭建一个功能齐全的户外…...

本地模拟,服务器下载文件
题目要求: 编写客户端程序和服务器端程序客户端可以输入一个音乐 文件名,比如 美丽中国,服务端 收到音乐后,可以给客户端返回这个音乐文件,如果服务器没有这个文件,返回一个默认的音乐即可客户端收到文件后…...

如何防止Shopee账户关联
在当今数字时代,隐私和安全问题变得日益重要。作为一家受欢迎的在线购物平台,Shopee卖家也面临着多账号关联的风险。本文将如何具保护Shopee免受关联。 一、MuLogin防关联指纹浏览器简介 MuLogin是一款专为隐私保护而设计的指纹浏览器,旨在保…...

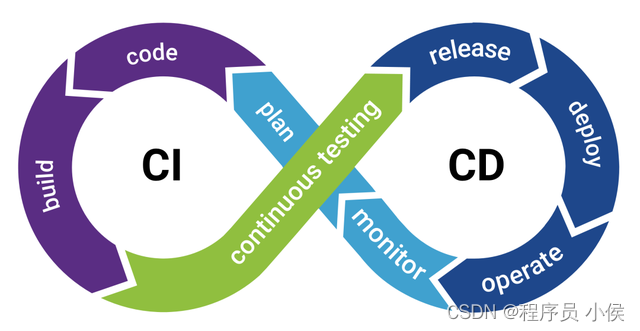
Java 入门指南:使用 Docker 创建容器化 Spring Boot 应用程序
文章目录 步骤 1: 准备工作步骤 2: 克隆 Spring Boot 应用程序步骤 3: 创建 Dockerfile步骤 4: 构建 Docker 映像步骤 5: 运行容器步骤 6: 链接到本地数据库步骤 7: 使用 Docker Compose 运行多个容器步骤 8: 设置 CI/CD 管道结论 🎈个人主页:程序员 小侯…...

Leetcode 542. 01 矩阵
542. 01 矩阵-中等 问题描述 给定一个由 0 和 1 组成的矩阵 mat ,请输出一个大小相同的矩阵,其中每一个格子是 mat 中对应位置元素到最近的 0 的距离。 两个相邻元素间的距离为 1 。 示例 1: 输入:mat [[0,0,0],[0,1,0],[0…...

分享一下微信小程序抽奖链接怎么做
标题:微信小程序抽奖链接制作全攻略,轻松玩转营销抽奖活动 一、引言 在当今的数字化时代,抽奖活动已经成为一种高效的市场营销策略,而微信小程序作为一个功能强大的移动端平台,为企业和个人提供了制作抽奖链接的便捷…...

MathType2024破解版激活序列号
MathType序列号是一款针对该软件而制作的激活工具,大家都知道这款软件在官方是需要花钱购买的,不然得话就只能试用。有很多功能都无法正常使用!而本序列号却可以完美的解决这一难题,因为它可以破解并激活“MathType”,…...

简述对 Spring MVC 的理解
SpringMVC 是一种基于 Java 语言开发,实现了 Web MVC 设计模式,请求驱动类型的轻量级 Web 框架。 Spring MVC组件 MVC 架构模式的思想,通过把 Model,View,Controller 分离,将 Web 层进行职责解耦࿰…...

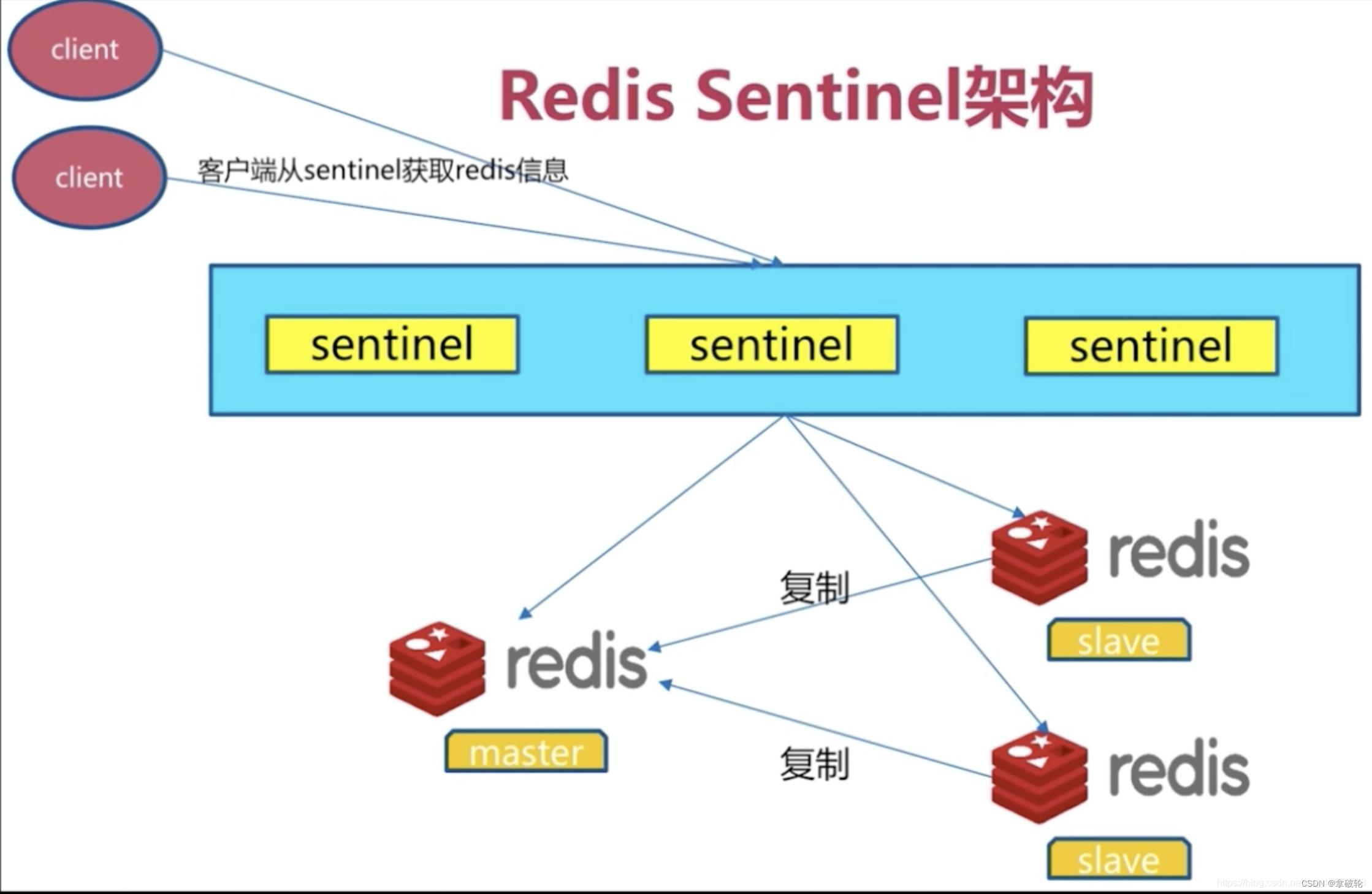
Redis——哨兵模式与Zookeeper选举的异同点
摘要 当我们使用主从复制出现的问题:手动故障转移:写能力和存储能力受限:主从复制 -master 宕机故障处理。 主从切换技术的方法是:当主服务器宕机后,需要手动把一台从服务器切换为主服务器,这就需要人工干…...

基于 Center 的 3D 目标检测和跟踪
论文地址:https://arxiv.org/abs/2006.11275 论文代码:https://github.com/tianweiy/CenterPoint 3D 目标通常表示为点云中的 3D Boxes。 CenterPoint 在第一阶段,使用关键点检测器检测对象的中心,然后回归到其他属性࿰…...

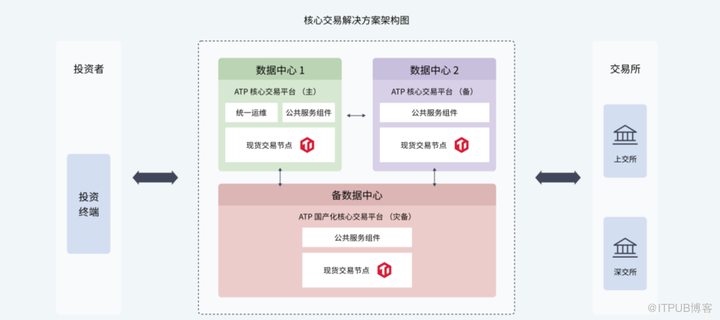
华锐技术何志东:证券核心交易系统分布式改造将迎来规模化落地阶段
近年来,数字化转型成为证券业发展的下一战略高地,根据 2021 年证券业协会专项调查结果显示,71% 的券商将数字化转型列为公司战略任务。 在落地数字化转型战略过程中,证券业核心交易系统面临着不少挑战。构建新一代分布式核心交易…...

数据结构 -- ArrayList与LinkedList的区别
一、二者的相同点 1,它们都是继承自List接口。 二、二者的区别 1,数据结构:ArrayList是(Array动态数组)的数据结构;而LinkedList是(Link双向链表)的数据结构。ArrayList 自由性较…...

豪车托运为什么选小板
小板运输是一种适用于豪车客户的高效运输方式。它提供了快速、安全、便捷的服务,并且相对经济实惠。以下是关于小板运输的时效和价格的介绍: 时效:小板运输通常能够在短时间内完成车辆的运输。具体时效取决于起点和目的地之间的距离ÿ…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
