Vue学习笔记(2)
2.1 事件处理
2.1.1 事件监听器
- JavaScript:通过获取DOM对象再往DOM对象上使用addEventListener注册监听事件
const btn = document.querySelector('#my-button') btn.addEventListener('click', function() {alert('点击事件!') })
- jQuery:通过$选择器绑定对象再使用on进行注册监听事件
$('#my-button').on('click', function() {alert('点击事件!') })
- Vue:监听事件和数据绑定结合得更加紧密,可以通过事件处理函数直接访问组件实例中的数据,通过v-on或@进行注册监听事件
<template><button @click="handleClick1">点击!</button><button v-on="handleClick2">点击!</button> </template><script> export default {methods: {handleClick1() {alert('点击事件1')},handleClick2() {alert('点击事件2')},} } </script>
2.1.2 键盘属性
- JavaScript获取方式:
在 JavaScript 中,键盘事件相关的属性有
key、keyCode和code,它们分别表示不同的含义。
key属性:表示键盘按键的字符串值,是一个标准的字符串,比如a、b、Enter、ArrowDown等等,可以区分大小写。这个属性在处理文本输入的时候非常有用。keyCode属性:表示键盘按键的数字码,是一个整数值,每个键都有一个唯一的数字码,比如65表示字母A。这个属性在处理非文本输入的时候非常有用,比如控制游戏角色的移动方向等。code属性:表示键盘按键的物理码,是一个字符串,与键盘布局相关,而不是与字符编码相关。不同的键盘布局可能会有不同的code值,比如在 QWERTY 键盘布局下,字母a和q的code值是不同的。这个属性在处理键盘布局相关的情况下非常有用。需要注意的是,虽然这些属性的用途有所区别,但在不同的浏览器和操作系统下,它们的行为可能会有所不同。
- Vue获取方式:
在Vue中除了可以使用原生JavaScript的方式获取键盘属性,还可以使用@keyup或@keydown直接通过 . 进行对键盘事件的监听。
<template><div><input type="text" @keyup.enter="handleEnter"></div> </template><script> export default {methods: {handleEnter(event) {alert('回车事件')}} } </script>
2.2 绑定样式
在 Vue 中,绑定样式可以通过 v-bind:class 和 v-bind:style 指令来实现。
2.2.1 绑定class
- 可以通过
v-bind:class指令来动态绑定元素的class属性<template><div :class="{ active: isActive, 'text-bold': isBold }"></div> </template><script> export default {data() {return {isActive: true,isBold: false}} } </script>在这个例子中,
<div>元素的class属性会根据isActive和isBold数据属性的值动态变化。当isActive为true时,元素会添加active类;当isBold为true时,元素会添加text-bold类。
- 如果需要绑定多个类名,可以通过对象语法和数组语法来实现
<template><div :class="[{ active: isActive }, classList]"></div> </template><script> export default {data() {return {isActive: true,classList: ['text-bold', 'bg-red']}} } </script>在这个例子中,
<div>元素的class属性会根据isActive和classList数据属性的值动态变化。classList是一个数组,包含了元素需要添加的其他类名。
2.2.2 绑定style
- 可以通过
v-bind:style指令来动态绑定元素的style属性<template><div :style="{ color: textColor, fontSize: textSize + 'px' }"></div> </template><script> export default {data() {return {textColor: 'red',textSize: 14}} } </script>在这个例子中,
<div>元素的style属性会根据textColor和textSize数据属性的值动态变化。textColor表示文本颜色,textSize表示文本大小。
- 如果需要绑定多个样式,可以通过对象语法和数组语法来实现
<template><div :style="[baseStyles, additionalStyles]"></div> </template><script> export default {data() {return {baseStyles: {color: 'red',fontSize: '14px'},additionalStyles: {backgroundColor: 'blue',fontWeight: 'bold'}}} } </script>在这个例子中,
<div>元素的style属性会根据baseStyles和additionalStyles数据属性的值动态变化。baseStyles和additionalStyles都是对象,包含了需要添加的样式。如果有相同的样式属性,后面的样式会覆盖前面的样式。
2.3 Vue的事件修饰符
在 Vue 中,事件修饰符是指用来简化事件监听的一些特殊指令。事件修饰符可以通过在事件后面加上特殊的符号来实现,例如 .stop、.prevent 等。下面介绍一些常用的事件修饰符及其作用:
.stop:阻止事件冒泡。例如:
<button @click.stop="onClick">点击</button>在这个例子中,当点击
<button>元素时,不会触发其父元素的 click 事件。
.prevent:阻止事件默认行为。例如:
<form @submit.prevent="onSubmit"><!-- ... --> </form>在这个例子中,当表单提交时,不会重新加载页面。
.capture:添加事件监听器时使用事件捕获模式。例如:
<div @click.capture="onClick">点击</div>在这个例子中,当点击
<div>元素时,先触发它的祖先元素的 click 事件,再触发自身>的 click 事件。
.self:只当事件在该元素本身触发时才会触发回调。例如:
<div @click.self="onClick">点击</div>在这个例子中,当点击
<div>元素本身时,才会触发 click 事件,如果点击<div>>的子元素,则不会触发。
.once:只触发一次回调。例如:
<button @click.once="onClick">点击</button>在这个例子中,当点击
<button>元素时,只会触发一次 click 事件。
.passive:指定事件监听器不会调用preventDefault()。例如:
<div @touchmove.passive="onTouchMove">滑动</div>在这个例子中,当触摸屏幕滑动时,不会阻止页面滚动。
相关文章:
)
Vue学习笔记(2)
2.1 事件处理 2.1.1 事件监听器 JavaScript:通过获取DOM对象再往DOM对象上使用addEventListener注册监听事件 const btn document.querySelector(#my-button) btn.addEventListener(click, function() {alert(点击事件!) })jQuery:通过$选择器绑定对象…...

2023年三月份图形化四级打卡试题
活动时间 从2023年3月1日至3月21日,每天一道编程题。 本次打卡的规则如下: 小朋友每天利用10~15分钟做一道编程题,遇到问题就来群内讨论,我来给大家答疑。 小朋友做完题目后,截图到朋友圈打卡并把打卡的截图发到活动群…...

Python操作Excel
Python中对Excel文件的操作包括:读、写、修改。如果要对其进行如上的操作需要导入Python的第三方模块:xlrd、xlwd、xlutils,其分别对应Python的读、写、修改的操作 一、安装Python的第三方模块 二、操作Excel的基本步骤 1、导入响对应的模…...
 C. Serval and Toxel‘s Arrays【统计次数,算贡献】)
Codeforces Round #853 (Div. 2) C. Serval and Toxel‘s Arrays【统计次数,算贡献】
链接 传送门 分析 这道题想法其实很简单,样例的计算方法一定要看懂。以样例1为例,根据他的操作方法可以得到两个新的数组,和一个原来的数组,总共三个数组。 1 2 3 4 2 3 4 5 3 他们两两配对去重,求出总的value。由于每…...

微信小程序-1:比较两数的大小
程序来源》微信小程序开发教程(第二章) 主编:黄寿孟、易芳、陶延涛 ISBN: 9787566720788 程序运行结果: <!--index.wxml--> <view class"container"> <text>第一个数字:&…...

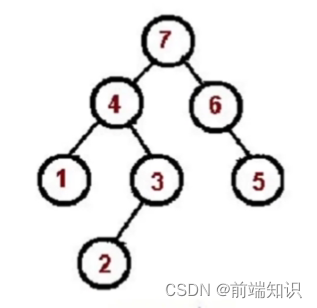
数据结构——树
深度优先/广度优先遍历深度优先:访问根节点对根节点的 children 挨个进行深度优先遍历const tree {val: "a",children: [{val: "b",children: [{val: "d",children: [],},{val: "e",children: [],},],},{val: "c&quo…...

【华为OD机试模拟题】用 C++ 实现 - 找到它(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 去重求和(2023.Q1) 文章目录 最近更新的博客使用说明找到它题目输入输出示例一输入输出示例二输入输出说明Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD …...

python中yield的使用
在 Python 中,yield 是一个关键字,它用于定义生成器函数。生成器函数是一个特殊的函数,可以返回一个迭代器,当生成器函数被调用时,它不会立即执行,而是返回一个生成器对象,通过迭代生成器对象可…...

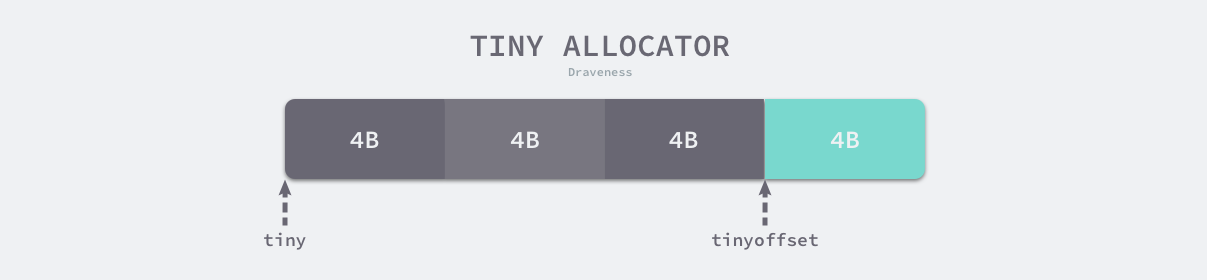
GO进阶(4) 深入Go的内存管理
Go语言成为高生产力语言的原因之一自己管理内存:Go抛弃了C/C中的开发者管理内存的方式,实现了主动申请与主动释放管理,增加了逃逸分析和GC,将开发者从内存管理中释放出来,让开发者有更多的精力去关注软件设计ÿ…...

【C++】类与对象理解和学习(下)
放在专栏【C知识总结】,会持续更新,期待支持🌹建议先看完【C】类与对象理解和学习(上)【C】类与对象理解和学习(中)本章知识点概括Ⅰ本章知识点概括Ⅱ初始化列表前言在上一篇文章中,…...

【Neo4j】Spring Data Neo4j APi阅读随笔
引言 关于Spring boot整合Neo4j的官方api翻译&学习随笔 (TOC) 一、准备工作 1.注入依赖 <dependency><groupId>org.springframework.data</groupId><artifactId>spring-data-jpa</artifactId></dependency>2.配置yml文件 这里是本…...

JVM内存模型简介
1 程序计数器 程序计数器是一块较小的内存空间,可以看作是当前线程所执行的字节码的行号指示器。字节码解释器工作时通过改变这个计数器的值来选取下一条需要执行的字节码指令,分支、循环、跳转、异常处理、线程恢复等功能都需要依赖这个计数器来完。 ja…...

k8s如何给node添加标签
一、为什么需要标签? k8s集群如果由大量节点组成,可将节点打上对应的标签,然后通过标签进行筛选及查看,更好的进行资源对象的相关选择与匹配 二、怎么查看目前node上具有的标签 [rootmaster01 ~]# kubectl get node --show-labels NAME …...

【大数据Hive】Hive ddl语法使用详解
一、前言 使用过关系型数据库mysql的同学对mysql的ddl语法应该不陌生,使用ddl语言来创建数据库中的表、索引、视图、存储过程、触发器等,hive中也提供了类似ddl的语法。本篇将详细讲述hive中ddl的使用。 二、hive - ddl 整体概述 在Hive中,DA…...
)
Connext DDS录制服务 Recording Service(2)
2.4 远程管理 控制客户端(如RTI管理控制台)可以使用此接口远程控制录制服务。 注:记录服务远程管理基于第10.3节中描述的RTI远程管理平台。有关录制服务中远程管理工作的详细讨论,请参阅该手册 下面是所有支持操作的API引用。 2.4.1 启用远程管理 默认情况下,在录制服务中…...

mysql数据类型选择
数据类型选择 完整性约束 是完整性约束是为保证数据库中数据的正确性和相容性,对关系模型提出的某种约束条件或规则。 通常包括:实体完整性约束、参照完整性约束、域完整性约束、用户自定义完整性约束。 实体完整性(Entity integrity)是指主键必须非空…...

【Java】Spring Boot 配置文件
文章目录SpringBoot 配置文件1. 配置文件的作用2. 配置文件的格式3. properties配置文件说明3.1 properties基本语法3.2 读取配置文件3.3 properties缺点分析4. yml配置文件说明4.1 yml基本语法4.2 yml使用进阶4.2.1 yml配置不同的数据类型及null4.2.1 yml配置的读取4.2.2 配置…...
AtCoder Beginner Contest 290 G. Edge Elimination(思维题 枚举+贪心)
题目 T(T<100)组样例,每次给出一棵深度为d的k叉树, 其中,第i层深的节点个数为 保证k叉树的所有节点个数tot不超过1e18, 求在k叉树上构建一棵大小恰为x的连通块,所需要断开的最少的树边的条数(x<tot<1e18)…...

数据挖掘概述
目录1、数据挖掘概述2、数据挖掘常用库3、模型介绍3.1 分类3.2 聚类3.3 回归3.4 关联3.5 模型集成4、模型评估ROC 曲线5、模型应用1、数据挖掘概述 数据挖掘:寻找数据中隐含的知识并用于产生商业价值 数据挖掘产生原因:海量数据、维度众多、问题复杂 数…...

linux kernel iio 架构
linux kernel iio 架构讲解Linux IIO(Industrial I/O)架构是Linux内核提供的一种用于支持各种类型传感器和数据采集设备的子系统,包括温度、压力、湿度、加速度、光度等多种传感器。IIO架构的核心是一个通用的IIO子系统,它提供了一…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
