详解Vue——的双向数据绑定是如何实现的?
引言
在现代的Web开发中,数据绑定是一个非常重要的概念。Vue.js是一种流行的JavaScript框架,它提供了一种简单而强大的方式来实现双向数据绑定。本文将介绍Vue的双向数据绑定原理,并提供相关代码示例。
什么是双向数据绑定?
双向数据绑定是指当数据模型发生变化时,视图会自动更新;而当用户与视图交互时,数据模型也会自动更新的机制。简而言之,双向数据绑定能够保持数据模型和视图之间的同步更新。当数据发生变化时,视图会自动更新以反映最新的数据;而当用户在视图中进行操作时,数据模型也会相应地更新以保持一致性。这种机制能够极大地简化开发过程,提高开发效率。
Vue的双向数据绑定原理
Vue通过使用Object.defineProperty方法来实现双向数据绑定。它通过将数据对象的属性转化为getter和setter来实现对数据的监听和响应。
具体来说,当我们在Vue实例中声明一个数据属性时,Vue会自动将这个属性转化为getter和setter。当我们访问这个属性时,Vue会调用getter方法来获取属性的值;当我们修改这个属性时,Vue会调用setter方法来更新属性的值,并触发视图的更新。
通过这种方式,Vue能够监听数据的变化,并在数据发生变化时更新视图。同时,当用户在视图中进行操作时,Vue也能够自动更新数据模型,以保持数据的一致性。
总结起来,Vue的双向数据绑定原理就是利用Object.defineProperty方法将数据属性转化为getter和setter来实现数据的监听和响应。这种机制使得数据模型和视图之间能够保持同步更新,提供了一种简单而高效的双向数据绑定机制。
Vue的双向数据绑作用
Vue3的双向数据绑定在应用程序开发中起到了重要的作用。它可以实现以下几个方面的功能:
-
数据的自动更新:双向数据绑定可以使数据和视图之间保持同步。当数据发生变化时,视图会自动更新,反之亦然。这样可以减少手动更新数据和视图的代码量,提高开发效率。
-
用户交互的响应:通过双向数据绑定,用户在视图中的操作可以直接影响数据的变化。例如,用户在输入框中输入内容,数据模型会相应地更新。这样可以实现实时的交互效果,提升用户体验。
-
表单处理:双向数据绑定在表单处理中特别有用。用户在表单中输入数据时,数据模型会自动更新;同时,当数据模型中的数据发生变化时,表单中的输入框也会自动更新。这样可以简化表单处理的逻辑,减少手动处理表单数据的代码量。
-
组件之间的通信:双向数据绑定可以方便地实现组件之间的数据通信。当一个组件的数据发生变化时,其他组件中使用该数据的地方也会自动更新。这样可以实现组件之间的数据共享和同步,提高组件的复用性和可维护性。
总的来说,Vue3的双向数据绑定可以简化数据和视图之间的同步逻辑,提高开发效率和用户体验。它在表单处理、组件通信等场景下尤为有用,可以帮助开发人员更轻松地处理数据的变化和用户交互。
代码示例
下面是一个简单的Vue示例,演示了双向数据绑定的实现:
<!DOCTYPE html>
<html>
<head><title>Vue 双向数据绑定示例</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body><div id="app"><input v-model="message" type="text"><p>{{ message }}</p></div><script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}});</script>
</body>
</html>
在上面的代码中,我们创建了一个Vue实例,并在data属性中声明了一个名为message的属性。在HTML中,我们使用v-model指令将输入框与message属性进行绑定,实现了双向数据绑定。当我们在输入框中输入内容时,message属性的值会自动更新,并在下方的p标签中显示出来。
结论
双向数据绑定是Vue.js框架的一个重要特性,它使得开发者能够更加方便地处理数据与视图之间的交互。通过使用Object.defineProperty方法,Vue实现了一种简单而高效的双向数据绑定机制。希望本文能够帮助你更好地理解Vue的双向数据绑定原理,并在实际开发中得到应用。
以上就是关于Vue的双向数据绑定原理及相关代码示例的介绍。希望对你有所帮助!
注意:本文仅供参考,具体实现方式可能因版本更新而有所变化。请以官方文档为准。
相关文章:

详解Vue——的双向数据绑定是如何实现的?
引言 在现代的Web开发中,数据绑定是一个非常重要的概念。Vue.js是一种流行的JavaScript框架,它提供了一种简单而强大的方式来实现双向数据绑定。本文将介绍Vue的双向数据绑定原理,并提供相关代码示例。 什么是双向数据绑定? 双向…...

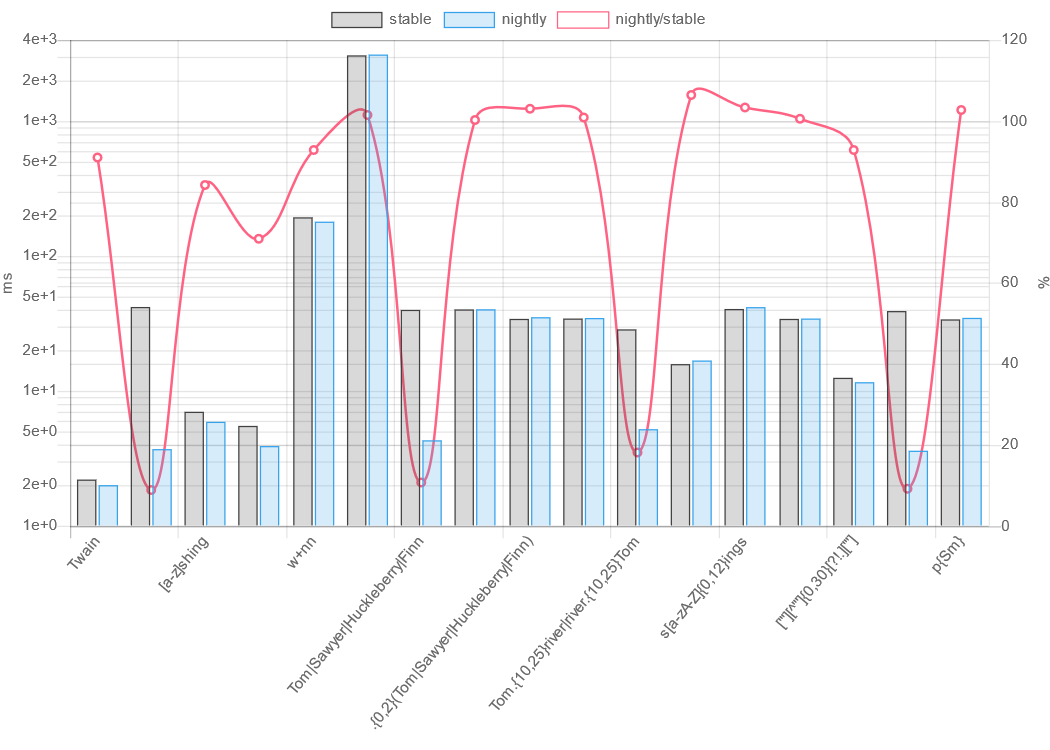
正则表达式引擎比较(翻译自:A comparison of regex engines)
原文: A comparison of regex engines – Rust Leipzig 引言 正则表达式(或简称regex)通常用于模式搜索算法。 有许多不同的正则表达式引擎提供不同的表达式支持、性能约束和语言绑定。 基于 John Maddock 之前的工作 (regex comparison)和…...

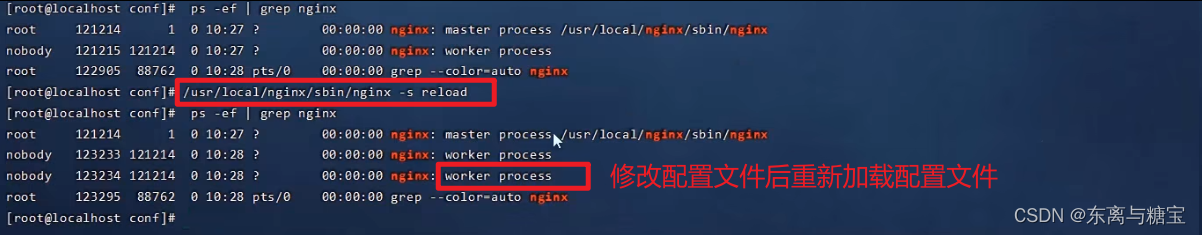
后端Linux软件安装大全[JDK、Tomcat、MySQL、Irzsz、Git、Maven、Redis、Nginx...持续更新中]
文章目录 前言1.软件安装方式2.安装jdk3.安装Tomcat4.安装MySQL5.安装lrzsz6. 安装Git7. 安装Maven8. 安装Redis9. 安装Nginx 总结 前言 为了巩固所学的知识,作者尝试着开始发布一些学习笔记类的博客,方便日后回顾。当然,如果能帮到一些萌新…...

C++ Dijkstra 最短路径求解算法的两种实现方案
迪杰斯特拉算法(Diikstra) 是由荷兰计算机科学家狄克斯特拉于1959 年提出的,因此又叫狄克斯特拉算法。 核心思想,搜索到某一个顶点后,更新与其相邻顶点的权重。顶点权重的数据含义表示从起始点到此点的最短路径长度(也就是经过的…...

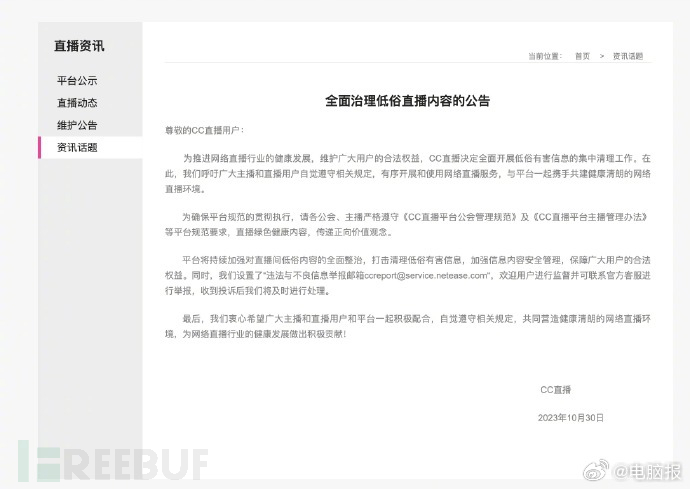
因存在色情内容,夸克被罚50万元
媒体经济的繁荣、自媒体、直播等各种形式的信息传播疯狂发展,但是各种形式的信息资源大规模生产时,“色情”,“暴力”的图像和视频不可控的滋生,特别是某些 APP 或浏览器。一旦打开,满屏都是“哥哥,快来啊”…...

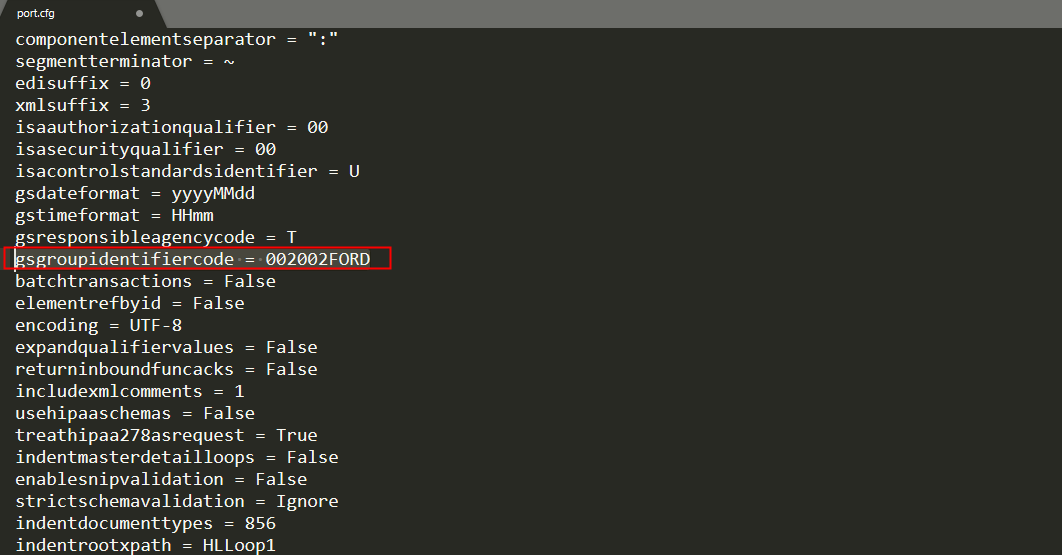
汽车EDI:福特Ford EDI项目案例
项目背景 福特(Ford)是世界著名的汽车品牌,为美国福特汽车公司(Ford Motor Company)旗下的众多品牌之一。此前的文章福特FORD EDI需求分析中,我们已经了解了福特Ford EDI 的大致需求,本文将会介…...

正则表达式的使用实例
正则表达式的使用实例 1- 表示2- 实例 1- 表示 1, [:digit:] 表示0-9全部十个数字 //等价于 0123456789, 而不等价于[0123456789] 2, [[:digit:]] 表示任意一个数字 \{m,n\} 表示其前面的字符出现最少m次,最多n次的情况 \{3,\} 其前面的字符出…...

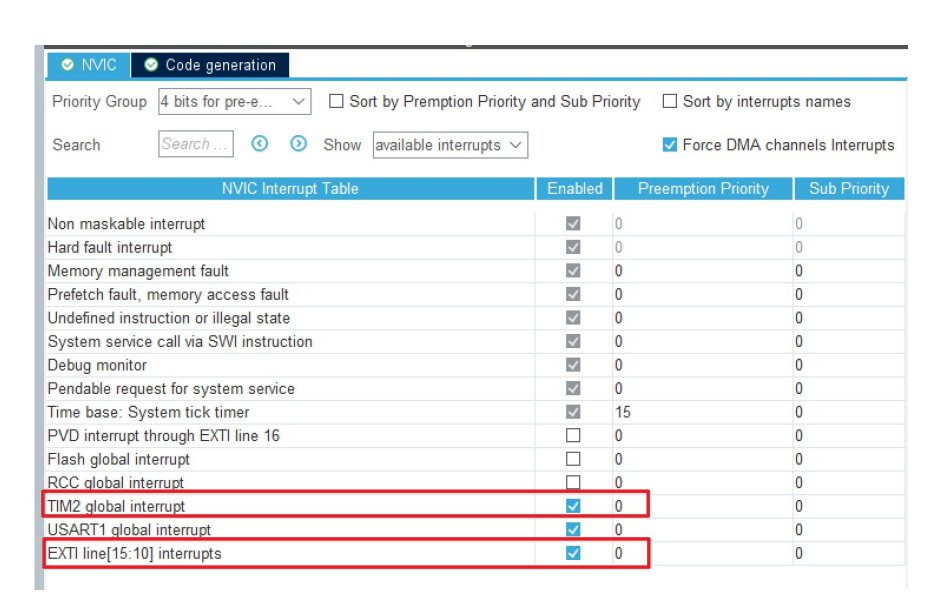
STM智能小车——OLED实现测速小车
目录 1. 测速模块 2. 测试原理和单位换算 3. 定时器和中断实现测速开发和调试代码 4. 小车速度显示在OLED屏 1. 测速模块 用途:广泛用于电机转速检测,脉冲计数,位置限位等。有遮挡,输出高电平;无遮挡,输出低电平接线…...

pod基本概念
目录 pod基本概念 pause容器 Pod分类: Pod容器的分类 1、基础容器(infrastructure container) 2、初始化容器(initcontainers) 3、应用容器(Maincontainer) 镜像拉取策略(im…...

SQL Server 中定时调度调用存储过程
要在SQL中定时调度调用存储过程,你可以使用SQL Server代理(如果你正在使用SQL Server数据库)。下面是一些步骤来配置SQL Server代理以定时调度调用存储过程: 打开SQL Server Management Studio (SSMS) 并连接到你的SQL Server实例…...

SpringCloud(三) Ribbon负载均衡
SpringCloud(二) Eureka注册中心的使用-CSDN博客 在SpringCloud(二)中学习了如何通过Eureka实现服务的注册和发送,从而通过RestTemplate实现不同微服务之间的调用,加上LoadBalance注解之后实现负载均衡,那负载均衡的原理是什么呢? 目录 一, 负载均衡 1.1 负载均衡原理 1.2 源…...

vue2:路由前置守卫无法获取到this.$store.state.xxx
在获取到vuex的数据时候,想在router目录下的index.js文件去获取到vuex仓库中声明的全局变量,但是通过this.$store.stote.xxx去获取的时候,报错提示:$store未定义 一、store/index.js const store new Vuex.Store({state: {// 属…...

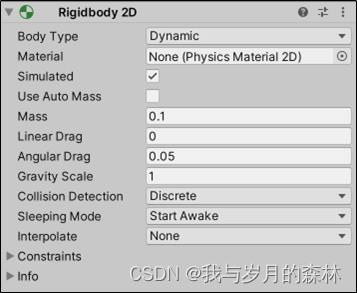
Unity的碰撞检测(五)
温馨提示:本文基于前一篇“Unity的碰撞检测(四)”继续探讨两个游戏对象具备刚体的BodyType均为Dynamic,但是Collision Detection属性不同的碰撞检测,阅读本文则默认已阅读前文。 (一)测试说明 在基于两…...
管理)
Flutter笔记:Flutter的应用生命周期状态(lifecycleState)管理
Flutter笔记 Flutter的应用生命周期状态(lifecycleState)管理 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/…...
)
代碼隨想錄算法訓練營|第五十四天|300.最长递增子序列、674. 最长连续递增序列、718. 最长重复子数组。刷题心得(c++)
讀題 300.最长递增子序列 看完代码随想录之后的想法 思想上很簡單,dp[i]表示i之前的包括i的numbers[i]節尾的最長上升子序列的長度 並且透過兩層迴圈,一層遍歷全部,一層遍歷到i,透過比較當前dp[i]還是dp[j] 1哪個比較大&…...

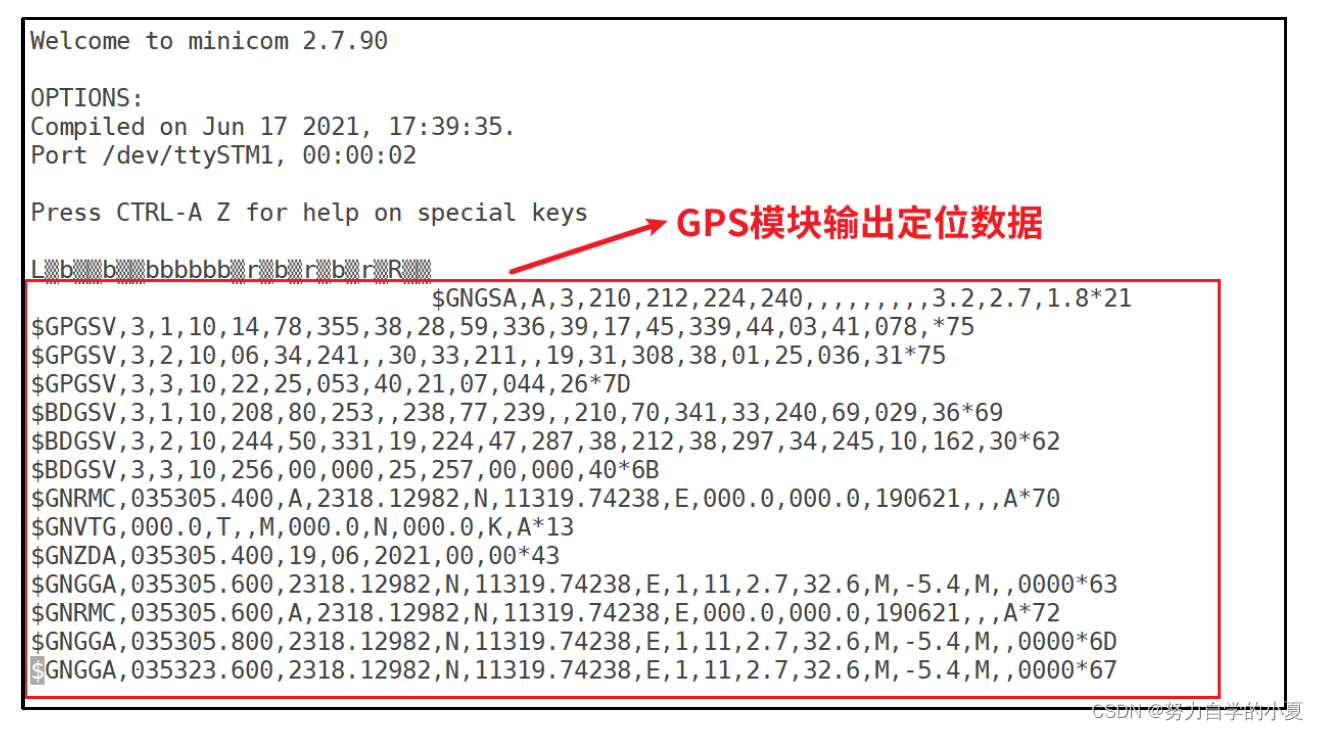
正点原子嵌入式linux驱动开发——Linux 串口RS232/485/GPS 驱动
串口是很常用的一个外设,在Linux下通常通过串口和其他设备或传感器进行通信,根据 电平的不同,串口分为TTL和RS232。不管是什么样的接口电平,其驱动程序都是一样的,通过外接RS485这样的芯片就可以将串口转换为RS485信号…...

HDFS工作流程和机制
HDFS写数据流程(上传文件) 核心概念--Pipeline管道 HDFS在上传文件写数据过程中采用的一种传输方式。 线性传输:客户端将数据写入第一个数据节点,第一个数据节点保存数据之后再将快复制到第二个节点,第二节点复制给…...

CMMI/ASPICE认证咨询及工具服务
服务概述 质量专家戴明博士的名言“如果你不能描述做事情的过程,那么你不知道你在做什么”。过程是连接有能力的工程师和先进技术的纽带,因此产品开发过程直接决定了产品的质量和研发的效率。 经纬恒润可结合多体系要求,如IATF16949\ISO26262…...

【NI-DAQmx入门】计数器
1.计数器的作用 NI产品的计数器一般来说兼容TTL信号,定义如下:0-0.8V为逻辑低电平,2~5V为高电平,0.8-2V为高阻态,最大上升下降时间为50ns。 计数器可以感测上升沿(从逻辑低到逻辑高的转变)和下降…...

Python爬取读书网的图片链接和书名并保存在数据库中
一个比较基础且常见的爬虫,写下来用于记录和巩固相关知识。 一、前置条件 本项目采用scrapy框架进行爬取,需要提前安装 pip install scrapy# 国内镜像 pip install scrapy -i https://pypi.douban.com/simple 由于需要保存数据到数据库,因…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
