Python的web自动化学习(三)Selenium的显性、隐形等待
引言:
WebDriver的显性等待和隐形等待是用于在测试过程中等待元素加载或操作完成的两种等待方式。了解此两种方式是为后面自动化找到适合的方法去运用
显性等待(Explicit Wait)
显性等待是通过使用WebDriverWait类和ExpectedConditions类来实现的。它可以在测试中指定一个最长等待时间,并且在等待时间内不断轮询页面元素的状态,直到满足指定的条件。当条件满足或超过最长等待时间时,等待将结束,然后继续执行后续的测试步骤。
显性等待的使用步骤如下:
创建一个WebDriverWait对象,指定最长等待时间和轮询间隔时间。
使用ExpectedConditions类的方法来指定等待的条件,例如元素可见、元素存在、元素可点击等。
调用WebDriverWait对象的until()方法,传入指定的条件。
示例代码:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 创建WebDriverWait对象,设置最长等待时间为60秒
wait = WebDriverWait(driver, 60)# 等待元素可见
element = wait.until(EC.visibility_of_element_located((By.ID, 'element_id')))
隐形等待(Implicit Wait)
隐形等待是在创建WebDriver对象时设置的一个全局等待时间。它会在执行每个WebDriver操作时自动等待一段时间,如果元素在等待时间内找到,则立即执行操作,否则抛出NoSuchElementException异常。
隐形等待的使用方式如下:
driver.implicitly_wait(10) # 设置全局等待时间为10秒
显性等待和隐形等待都是用于等待元素加载或操作完成的等待方式,它们各自有以下优点:
显性等待的优点:
1. 灵活性高:显性等待可以根据具体的等待条件来等待元素加载或操作完成,可以根据需要指定等待的条件,例如元素可见、元素存在、元素可点击等。
2. 等待时间可控:显性等待可以设置一个最长等待时间,可以确保在等待时间内完成等待,避免无限等待的情况发生。
3. 更精确的等待:显性等待可以根据需要等待特定的元素或条件,可以更精确地等待目标元素的加载或操作完成。隐形等待的优点:
1. 简单易用:隐形等待只需要在创建WebDriver对象时设置一个全局等待时间,无需额外的代码和操作,非常简单易用。
2. 全局适用:隐形等待适用于整个测试过程中的普遍等待,可以自动应用于所有的WebDriver操作,减少了重复的等待代码。
3. 提高测试效率:隐形等待可以在等待时间内自动等待元素加载或操作完成,减少了手动等待的时间,提高了测试的效率。
总结:
显性等待和隐形等待都有各自的优点,显性等待更加灵活,可以根据具体需求指定等待条件和等待时间,适用于特定的等待场景;而隐形等待简单易用,可以全局适用于整个测试过程,提高了测试效率。根据具体的测试需求和场景,可以选择适合的等待方式来实现等待功能。
需要注意的是,显性等待和隐形等待可以同时使用,但是它们的等待时间不会叠加,而是取较大的那个等待时间。
总结:
显性等待是通过设置最长等待时间和指定条件来等待元素的加载或操作完成,更加灵活,适用于特定的等待场景;而隐形等待是在全局范围内设置一个等待时间,适用于整个测试过程中的普遍等待。根据具体的测试需求,可以选择使用显性等待、隐形等待或二者结合来实现等待功能。
相关文章:
Selenium的显性、隐形等待)
Python的web自动化学习(三)Selenium的显性、隐形等待
引言: WebDriver的显性等待和隐形等待是用于在测试过程中等待元素加载或操作完成的两种等待方式。了解此两种方式是为后面自动化找到适合的方法去运用 显性等待(Explicit Wait) 显性等待是通过使用WebDriverWait类和ExpectedConditions类来…...

Linux--文件操作
1.什么是文件 对于文件来说,文件文件内容文件属性;对于文件来说,只有两种操作,对内容的修改和对文件属性的修改,这就是文件的范畴。 对于存放在磁盘上的文件,我们需要通过进程来进行访问,访问文…...

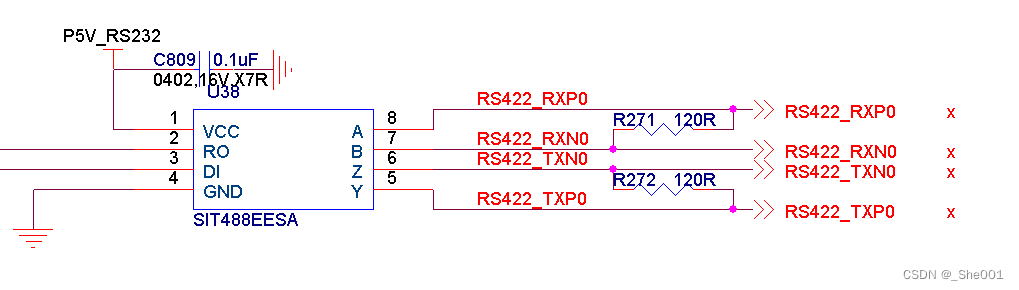
硬件知识积累 RS422接口
1. RS422 基本介绍 EIA-422(过去称为RS-422)是一系列的规定采用4线,全双工,差分传输,多点通信的数据传输协议。它采用平衡传输采用单向/非可逆,有使能端或没有使能端的传输线。和RS-485不同的是EIA-422不允…...

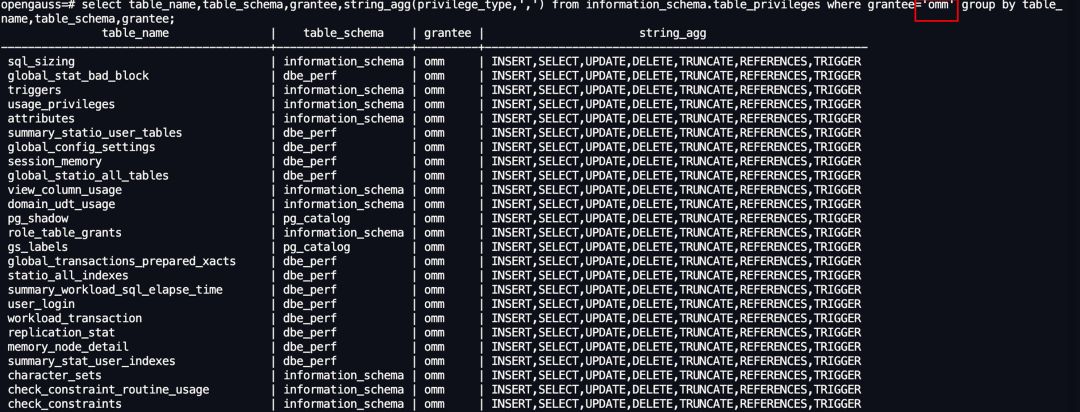
项目经验分享|openGauss 陈贤文:受益于开源,回馈于开源
开源之夏 项目经验分享 2023 #08 # 关于 openGauss 社区 openGauss是一款开源关系型数据库管理系统,采用木兰宽松许可证v2发行。openGauss内核深度融合华为在数据库领域多年的经验,结合企业级场景需求,持续构建竞争力特性。同时openGauss也是…...

实时检测并识别视频中的汽车车牌
对于基于摄像头监控的安全系统来说,识别汽车牌照是一项非常重要的任务。我们可以使用一些计算机视觉技术从图像中提取车牌,然后我们可以使用光学字符识别来识别车牌号码。在这里,我将引导您完成此任务的整个过程。 要求: import cv2import numpy as npfrom skimage impor…...

使用 pyspark 进行 Clustering 的简单例子 -- KMeans
K-means算法适合于简单的聚类问题,但可能不适用于复杂的聚类问题。此外,在使用K-means算法之前,需要对数据进行预处理和缩放,以避免偏差。 K-means是一种聚类算法,它将数据点分为不同的簇或组。Pyspark实现的K-means算法基本遵循以下步骤: 随机选择K个点作为初始质心。根…...

LeetCode75——Day22
文章目录 一、题目二、题解 一、题目 1657. Determine if Two Strings Are Close Two strings are considered close if you can attain one from the other using the following operations: Operation 1: Swap any two existing characters. For example, abcde -> aec…...

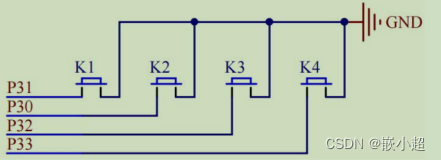
【SOC基础】单片机学习案例汇总 Part1:电机驱动、点亮LED
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

【HTML】HTML基础知识扫盲
1、什么是HTML? HTML是超文本标记语言(Hyper Text Markup Language)是用来描述网页的一种语言 注意: HTML不是编程语言,而是标记语言 HTML文件也可以直接称为网页,浏览器的作用就是读取HTML文件ÿ…...

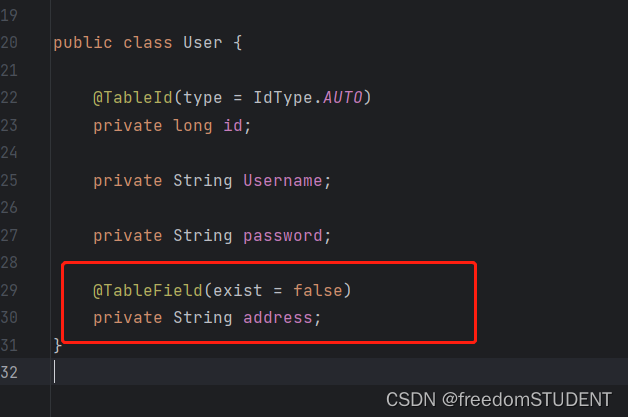
【Mybatis-Plus】常见的@table类注解
目录 引入Mybatis-Plus依赖 TableName 当实体类的类名在转成小写后和数据库表名相同时 当实体类的类名在转成小写后和数据库表名不相同时 Tableld TableField 当数据库字段名与实体类成员不一致 成员变量名以is开头,且是布尔值 编辑 成员变量名与数据库关…...
)
Android WMS——操作View(七)
上一篇文章我们将 view 传递给 ViewRootImpl 进行操作,这里我们主要分析 ViewRootImpl 对 View 进行操作。在正式分析之前我们先来介绍以下 View。 一、View介绍 最开始学习 View 的时候最先分析的是它的布局(LinearLayout、FrameLayout、TableLayout、RelativeLayout、Abso…...

算法__数组排序_冒泡排序直接选择排序快速排序
文章目录 冒泡排序算法说明代码实现 直接选择排序算法说明代码实现 快速排序算法说明代码实现 本篇主要讲解数组排序相关的三种算法,冒泡排序,直接排序和快速排序。 冒泡排序 算法说明 在数组中依次比较相邻的两个元素,当满足左侧大于右侧时…...

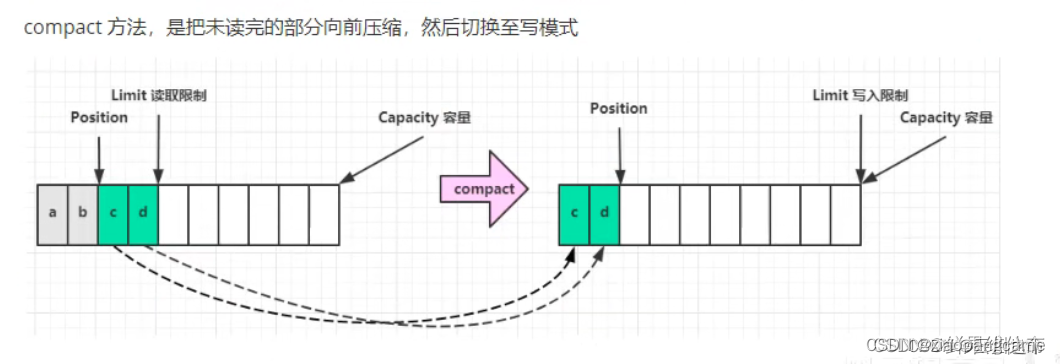
ByteBuffer的原理和使用详解
ByteBuffer是字节缓冲区,主要用户读取和缓存字节数据,多用于网络编程,原生的类,存在不好用,Netty采用自己的ByteBuff,对其进行了改进 1.ByteBuffer的2种创建方式 1.ByteBuffer buf ByteBuffer.allocate(i…...

【MySql】10- 实践篇(八)
文章目录 1. 用动态的观点看加锁1.1 不等号条件里的等值查询1.2 等值查询的过程1.3 怎么看死锁?1.4 怎么看锁等待?1.5 update 的例子 2. 误删数据后怎么办?2.1 删除行2.2 误删库/表2.3 延迟复制备库2.4 预防误删库 / 表的方法2.4.1 账号分离2.4.2 制定操…...

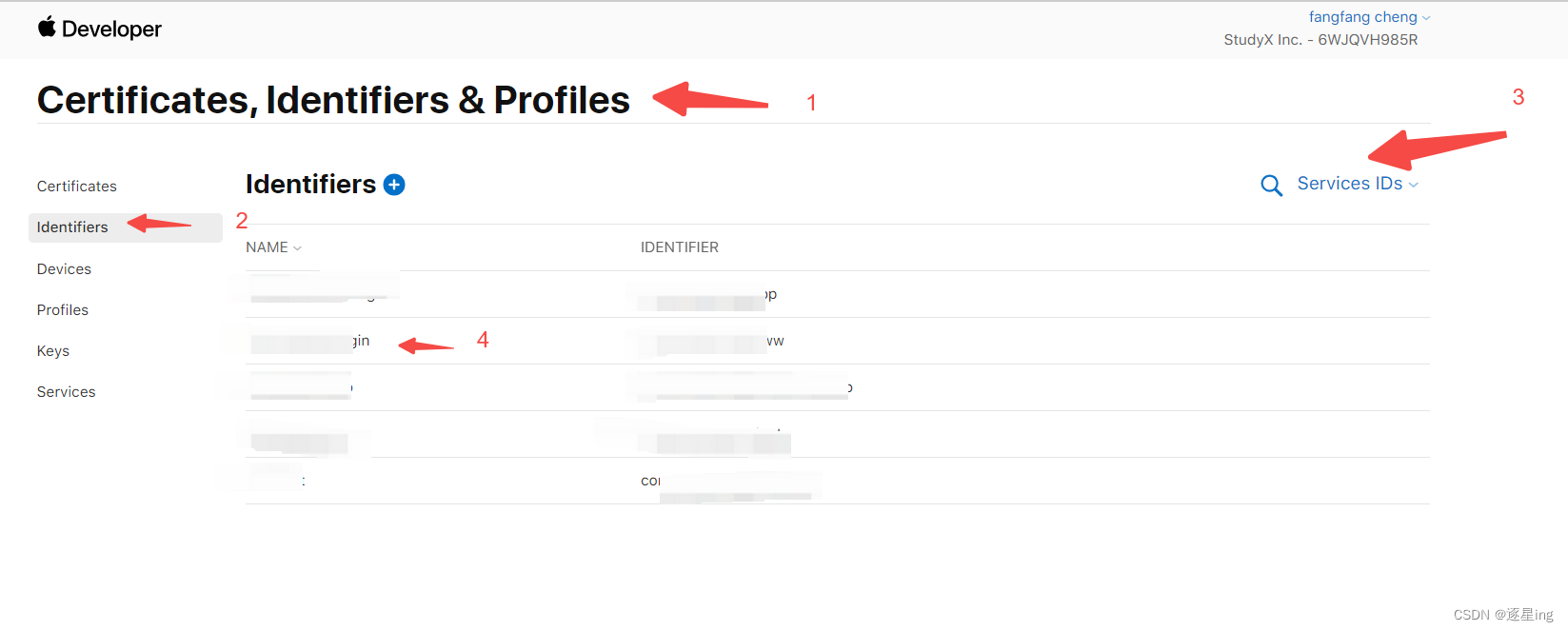
【三方登录-Apple】iOS 苹果授权登录(sign in with Apple)之开发者配置一
记录一下sign in with Apple的开发者配置 前言 关于使用 Apple 登录 使用“通过 Apple 登录”可让用户设置帐户并使用其Apple ID登录您的应用程序和关联网站。首先使用“使用 Apple 登录”功能启用应用程序的App ID 。 如果您是首次启用应用程序 ID 或为新应用程序启用应用程序…...

可视化 | 数据可视化降维算法梳理
文章目录 📚数据描述🐇iris🐇MNIST 📚PCA🐇算法流程🐇图像描述 📚Kernel-PCA🐇算法流程🐇图像描述 📚MDS🐇算法流程🐇图像描述 &#…...

分布式:一文吃透分布式事务和seata事务
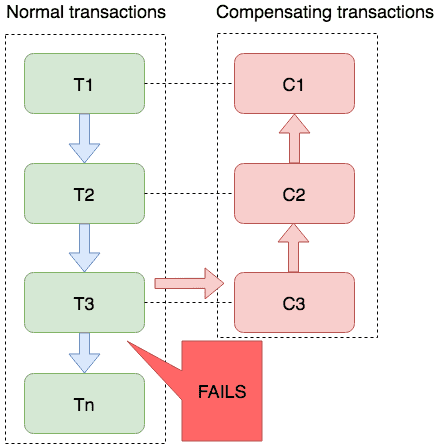
目录 一、事务基础概念二、分布式事务概念什么是分布式事务分布式事务场景CAP定理CAP理论理解CAPCAP的应用 BASE定理强一致性和最终一致性BASE理论 分布式事务分类刚性事务柔性事务 三、分布式事务解决方案方案汇总XA规范方案1:2PC第一阶段:准备阶段第二…...

Java架构师前沿技术
目录 1 导学2 信息物理系统2.1CPS的体系架构2.2 CPS的技术体系3 人工智能4 机器人5 边缘计算6 数字李生体7 云计算7.1 云计算的部署模式8 大数据想学习架构师构建流程请跳转:Java架构师系统架构设计 1 导学 2 信息物理系统 信息物理系统(CPS)是控制系统、嵌入式系统的扩展与…...

OpenCV ycrcb颜色空间
Opencv中有一个Ycrcb的选项,这个选项其实是Yuv444packet. 下面代码从文件中获取到一个yuv444planar的文件,通过手动转换,将其转为YcrCb,然后进行颜色空间csc. 所以可以确定这是一个packet的存储格式 def yuv444p_2_bgr8_opencv(…...

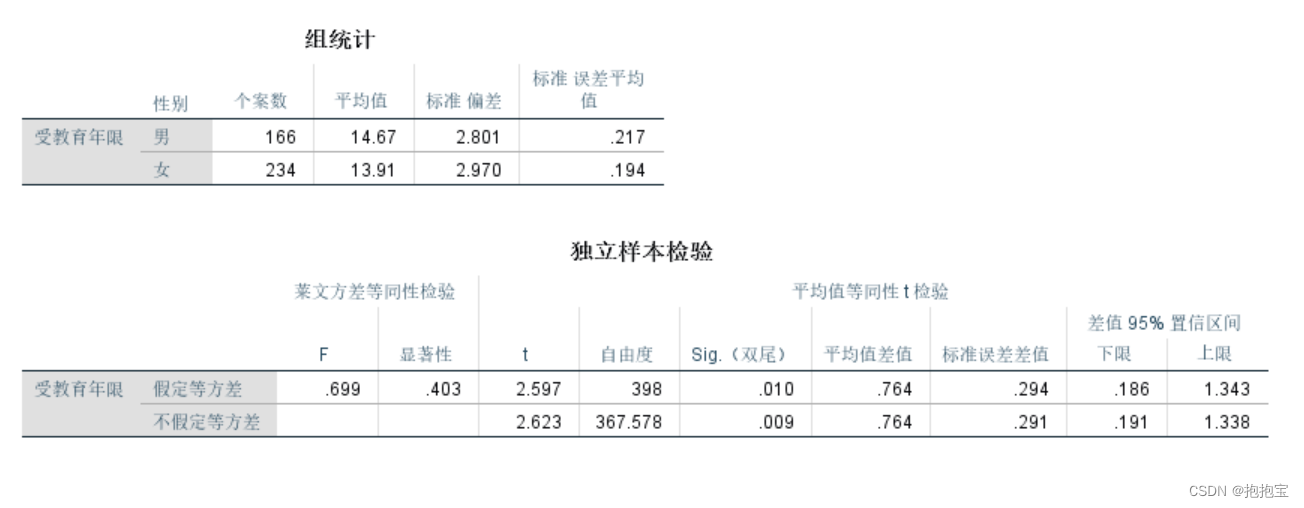
SPSS两独立样本t检验
前言: 本专栏参考教材为《SPSS22.0从入门到精通》,由于软件版本原因,部分内容有所改变,为适应软件版本的变化,特此创作此专栏便于大家学习。本专栏使用软件为:SPSS25.0 本专栏所有的数据文件请点击此链接下…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
