Python的web自动化学习(四)Selenium的显性等待(元素定位)
引言:
Selenium的显性等待,其常用的定位方法介绍,后面持续更细具体用法
示例如下:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
ID定位
wait.until(EC.visibility_of_element_located((By.ID, 'kw')))
Name定位:
wait.until(EC.visibility_of_element_located((By.NAME, 'wd')))
Class定位:
wait.until(EC.visibility_of_element_located((By.CLASS_NAME, 's_ipt')))
Tag定位:
wait.until(EC.visibility_of_element_located((By.TAG_NAME, 'element_tag')))
Link Text定位:
wait.until(EC.visibility_of_element_located((By.LINK_TEXT, 'link_text')))
Partial Link Text定位: Link Text包含定位:
wait.until(EC.visibility_of_element_located((By.PARTIAL_LINK_TEXT, 'partial_link_text')))
CSS Selector定位:
wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'css_selector')))
XPath定位:
wait.until(EC.visibility_of_element_located((By.XPATH, 'xpath')))
层级定位:
parent_element = driver.find_element(By.XPATH, 'parent_xpath')
wait.until(EC.visibility_of_element_located((By.XPATH, 'child_xpath')), parent_element)
多个条件组合定位:
wait.until(EC.visibility_of_element_located((By.XPATH, 'xpath')) and EC.element_to_be_clickable((By.ID, 'element_id')))
标签属性定位:
wait.until(EC.visibility_of_element_located((By.XPATH, '//tag[@attribute="value"]')))
元素文本定位:
wait.until(EC.visibility_of_element_located((By.XPATH, '//*[text()="element_text"]')))
元素属性值包含定位:
wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, '[attribute*="value"]')))
元素属性值以定位:
wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, '[attribute^="value"]')))
元素属性值结尾定位:
wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, '[attribute$="value"]')))
元素文本包含定位:
wait.until(EC.visibility_of_element_located((By.XPATH, '//*[contains(text(), "element_text")]')))
属性值正则匹配定位:
wait.until(EC.visibility_of_element_located((By.XPATH, '//*[matches(@attribute, "regex_pattern")]')))
子元素定位:
parent_element = driver.find_element(By.XPATH, 'parent_xpath')
wait.until(EC.visibility_of_element_located((By.XPATH, 'child_xpath')), parent_element)
元素索引定位:
wait.until(EC.visibility_of_element_located((By.XPATH, '(//tag)[index]')))
兄弟元素定位:
wait.until(EC.visibility_of_element_located((By.XPATH, 'preceding-sibling::tag')))
父元素定位:
wait.until(EC.visibility_of_element_located((By.XPATH, 'parent::tag')))
祖先元素定位:
wait.until(EC.visibility_of_element_located((By.XPATH, 'ancestor::tag')))
子元素索引定位:
wait.until(EC.visibility_of_element_located((By.XPATH, 'parent_xpath/tag[index]')))
元素属性值不等于定位:
wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, '[attribute!="value"]')))
元素属性值包含多个定位:
wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, '[attribute~="value1"][attribute~="value2"]')))
元素属性值开始定位:
wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, '[attribute^="value"]')))
以上是常用selenium的基本定位的方法,后面持续更新具体结合实际操作用法
相关文章:
Selenium的显性等待(元素定位))
Python的web自动化学习(四)Selenium的显性等待(元素定位)
引言: Selenium的显性等待,其常用的定位方法介绍,后面持续更细具体用法 示例如下: <input type"text" class"s_ipt" name"wd" id"kw" maxlength"100" autocomplete"…...

X3DAudio1_7.dll是什么,解决计算机找不到X3DAudio1_7.dll文件的方法
作为一位程序员,我深知x3daudio1_7.dll丢失对电脑用户的影响。这个文件是DirectX的一个组件,它负责处理音频输出和输入。当这个文件丢失时,可能会导致电脑无法正常播放音频,甚至出现蓝屏等问题。那么,面对这个问题&…...
 方法有关RGB颜色设置详解)
【Python】海龟图turtle.color() 方法有关RGB颜色设置详解
在Turtle模块中,turtle.color()函数用于设置画笔和填充颜色,你可以使用RGB颜色码作为参数。RGB颜色码由三个数字组成,分别代表红色(R),绿色(G)和蓝色(B)的分量…...

中科院上高院,协鑫,和数“能源数字化智能管控”合作项目开启
10月27日,上海和数软件有限公司与协鑫综合能源服务有限公司、中国科学院上海高等研究院签署了《关于“能源数字化智能管控”开发与应用框架合作协议》。 这也标志着新疆协鑫智慧能源有限公司数字化智能提升项目——数字孪生项目正式启动。 根据协议,三方…...

在Mac上安装MongoDB 5.0
MongoDB 5.0安装 1、环境描述 操作系统:macOS 14.0 (23A344) 2、安装MongoDB 2.1、tar解压包安装 下载地址:Download MongoDB Community Server | MongoDB 创建一个目录,以便数据库将文件放入其中。(默认情况下,数据…...

手把手教你如何实现TNAS与云盘之间的无缝同步技巧
嘿,铁粉们! 云盘的下载速度总是让我们抓耳挠腮 数据安全隐私问题让人担心不已 但在购入NAS之前 众多数据存放在云盘里 同时也想把NAS的数据备份在云盘里 实现备份321法则? 不用烦恼 铁威马来帮忙 无需其他多余操作 只要下载CloudSyn…...

【约会云栖】从初中至大学,我见证了科技变革的历程。
前言 提起阿里云开发者大会, 你一定会觉得陌生;但提起云栖大会,你又会耳熟能详。实际上,云栖大会的前身就是阿里云开发者大会,2015年,它永久落户在杭州市西湖区云栖小镇。 2023年10月31日至11月2日…...

【MySQL索引与优化篇】索引优化与查询优化
索引优化与查询优化 文章目录 索引优化与查询优化1. 概述2. 索引失效案例3. 关联查询优化3.1 Join语句原理3.2 Simple Nested-Loop Join(简单嵌套循环连接)3.3 Index Nested-Loop Join(索引嵌套循环连接)3.4 Block Nested-Loop Jo…...

DevChat:VSCode中基于大模型的AI智能编程助手
#AI编程助手哪家好?DevChat“真”好用# 文章目录 1. 前言2. 安装2.1 注册新用户2.2 在VSCode中安装DevChat插件2.3 设置Access Key 3. 实战使用4. 总结 1. 前言 DevChat是由Merico公司精心打造的AI智能编程助手。它利用了最先进的大语言模型技术,像人类…...

Scrum master的职责
首先,Scrum master负责建立Scrum团队。同时Scrum master要帮助团队(甚至大到公司)中的每个成员理解Scrum理论和实践。 Scrum master还需要有很强的软技能,用于指导Scrum团队。Scrum master要对Scrum团队的成功负责任,…...

数据结构:算法(特性,时间复杂度,空间复杂度)
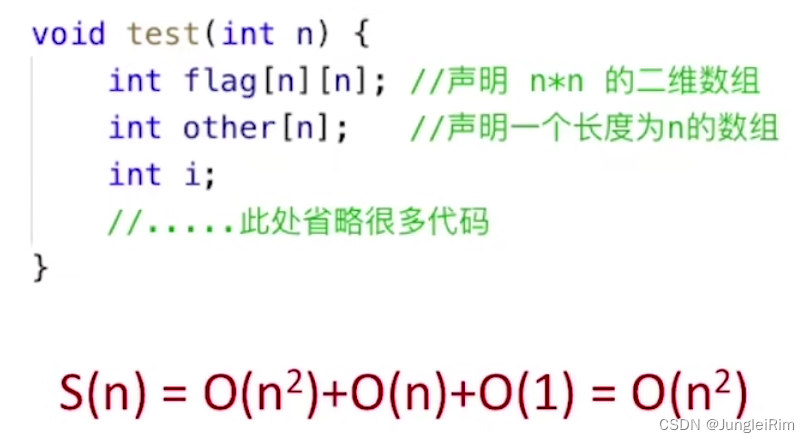
目录 1.算法的概念2.算法的特性1.有穷性2.确定性3.可行性4.输入5.输出 3.好算法的特质1.正确性2.可读性3.健壮性4.高效率与低存储需求 4.算法的时间复杂度1.事后统计的问题2.复杂度表示的计算1.加法规则2.乘法规则3.常见函数数量级比较 5.算法的空间复杂度1.程序的内存需求2.例…...

SaaS 出海,如何搭建国际化服务体系?(一)
防噎指南:这可能是你看到的干货含量最高的 SaaS 出海经验分享,请准备好水杯,放肆食用(XD。 当越来越多中国 SaaS 企业选择开启「国际化」副本,出海便俨然成为国内 SaaS 的新角斗场。 LigaAI 观察到,出海浪…...

数据结构与算法-(7)---栈的应用拓展-前缀表达式转换+求值
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

泛型的使用
泛型是一种Java编程语法,它允许我们编写支持多种数据类型的通用类、方法和接口。使用泛型可以使代码更通用、更灵活、更健壮,并提高代码的重用性。 在Java中,泛型的语法使用尖括号<>和类型参数来定义。例如,我们可以定义一…...

docker导致远程主机无法访问,docker网段冲突导致主机网络异常无法访问
背景: 公司分配的虚拟机是172网段的,在上面部署了docker、docker-compose、mysql、redis,程序用docker-compose管理,也平稳运行了一个多周,某天用FinalShell连主机重启docker容器,忽然断开连接,然后虚拟机就…...
Selenium的显性、隐形等待)
Python的web自动化学习(三)Selenium的显性、隐形等待
引言: WebDriver的显性等待和隐形等待是用于在测试过程中等待元素加载或操作完成的两种等待方式。了解此两种方式是为后面自动化找到适合的方法去运用 显性等待(Explicit Wait) 显性等待是通过使用WebDriverWait类和ExpectedConditions类来…...

Linux--文件操作
1.什么是文件 对于文件来说,文件文件内容文件属性;对于文件来说,只有两种操作,对内容的修改和对文件属性的修改,这就是文件的范畴。 对于存放在磁盘上的文件,我们需要通过进程来进行访问,访问文…...

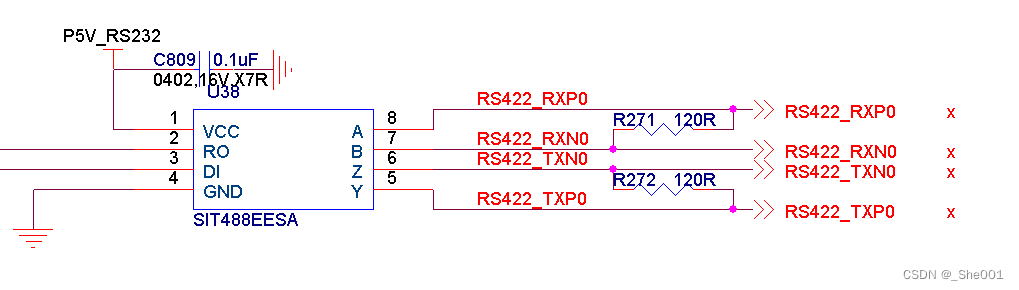
硬件知识积累 RS422接口
1. RS422 基本介绍 EIA-422(过去称为RS-422)是一系列的规定采用4线,全双工,差分传输,多点通信的数据传输协议。它采用平衡传输采用单向/非可逆,有使能端或没有使能端的传输线。和RS-485不同的是EIA-422不允…...

项目经验分享|openGauss 陈贤文:受益于开源,回馈于开源
开源之夏 项目经验分享 2023 #08 # 关于 openGauss 社区 openGauss是一款开源关系型数据库管理系统,采用木兰宽松许可证v2发行。openGauss内核深度融合华为在数据库领域多年的经验,结合企业级场景需求,持续构建竞争力特性。同时openGauss也是…...

实时检测并识别视频中的汽车车牌
对于基于摄像头监控的安全系统来说,识别汽车牌照是一项非常重要的任务。我们可以使用一些计算机视觉技术从图像中提取车牌,然后我们可以使用光学字符识别来识别车牌号码。在这里,我将引导您完成此任务的整个过程。 要求: import cv2import numpy as npfrom skimage impor…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
