前端css介绍
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
CSS注释
/*这是注释*/CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head><meta charset="UTF-8"><title>Title</title><style>p{background-color: #2b99ff;}</style>
</head>外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>CSS选择器
元素选择器
p {color: "red";}ID选择器
#i1 {background-color: red;}类选择器
.c1 {font-size: 14px;}p.c1 {color: red;
}注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* {color: white;}组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/li a {color: green;}儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/div>p {font-family: "Arial Black", arial-black, cursive;}毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/div+p {margin: 5px;}弟弟选择器
/*i1后面所有的兄弟p标签*/#i1~p {border: 2px solid royalblue;
}属性选择器
/*用于选取带有指定属性的元素。*/p[title] {color: red;}/*用于选取带有指定属性和值的元素。*/p[title="213"] {color: green;}不怎么使用的选择器
/*找到所有title属性以hello开头的元素*/[title^="hello"] {color: red;}/*找到所有title属性以hello结尾的元素*/[title$="hello"] {color: yellow;}/*找到所有title属性中包含(字符串包含)hello的元素*/[title*="hello"] {color: red;}/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/[title~="hello"] {color: green;}分组和嵌套
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
伪类选择器
/* 未访问的链接 */
a:link {color: #FF0000
}/* 鼠标移动到链接上 */
a:hover {color: #FF00FF
} /* 选定的链接 */
a:active {color: #0000FF
}/* 已访问的链接 */
a:visited {color: #00FF00
} /*input输入框获取焦点时样式*/
input:focus {outline: none;background-color: #eee;
}伪元素选择器
before和after多用于清除浮动。它可以解决浮动中得父标签塌陷问题
伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter {font-size: 48px;color: red;
}before
/*在每个<p>元素之前插入内容*/
p:before {content:"*";color:red;
}after
/*在每个<p>元素之后插入内容*/
p:after {content:"[?]";color:blue;
} 选择器的优先级
比较选择器的优先级高低1. 选择器相同的情况下: 离谁越近,就听谁的,就近原则.2. 选择器不同的情况下: 行内选择器 >>> id选择器 >>> 类选择器 >>> 标签选择器CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体大小
p {font-size: 14px;
}如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {text-decoration: none;
}首行缩进
将段落的第一行缩进 32像素:
p {text-indent: 32px;
}背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*背景重复repeat(默认):背景图片平铺排满整个网页repeat-x:背景图片只在水平方向上平铺repeat-y:背景图片只在垂直方向上平铺no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/边框
边框属性
- border-width
- border-style
- border-color
#i1 {border-width: 2px;border-style: solid;border-color: red;
}通常使用简写方式:
#i1 {border: 2px solid red;
}边框样式
| 值 | 描述 |
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {border-top-style:dotted;border-top-color: red;border-right-style:solid;border-bottom-style:dotted;border-left-style:none;
}border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
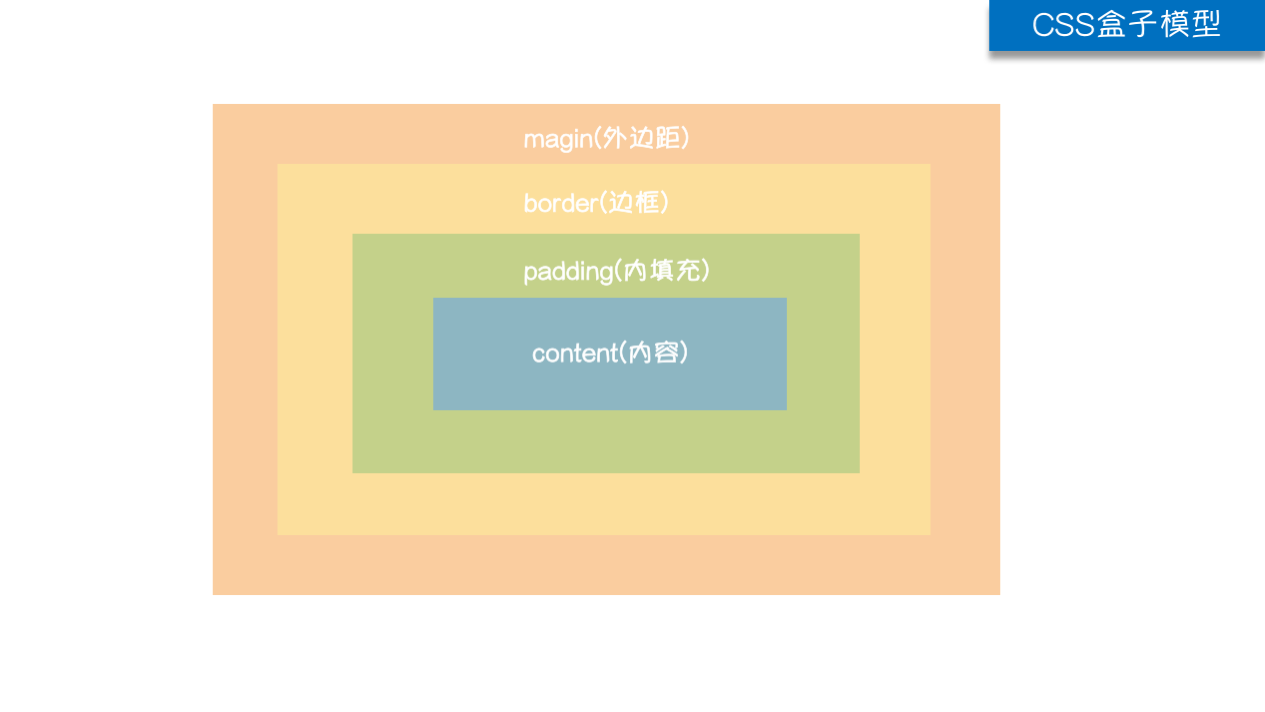
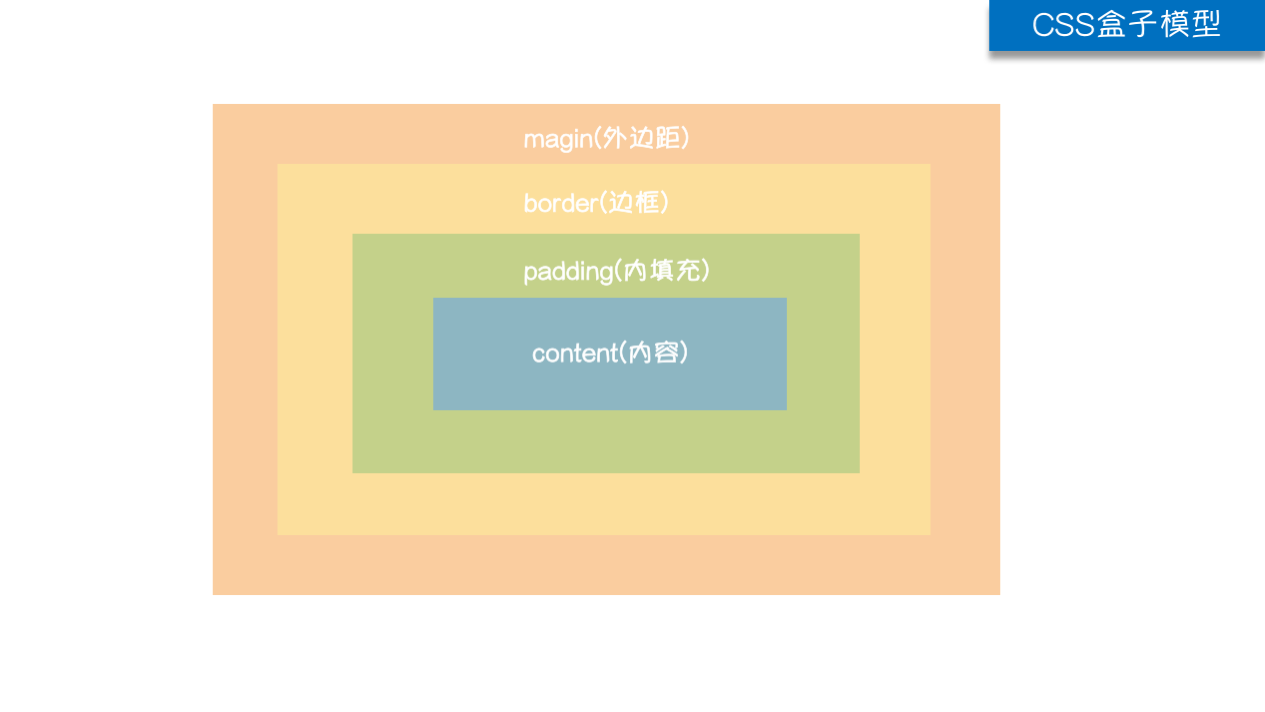
CSS盒子模型
CSS盒子模型是指在网页布局中,每个元素都被看作是一个矩形盒子,包括内容区域、内边距、边框和外边距四个部分。每个盒子有四个边界:上边界、下边界、左边界和右边界。
以快递盒为例
1. 快递盒和快递盒之间的举例称为是外边距,用margin值表示
2. 快递盒和里面物品之间的举例称为是内边距,用padding来表示
3. 盒子的厚度我们称为是边框,用border来表示
4. 物品的实际大小称为是content
盒子模型在CSS中有两种模式:标准模式和怪异模式。标准模式中,元素的宽度和高度包括了内容区域、内边距和边框的宽度,而怪异模式中只包括内容区域的宽度和高度。可以通过设置box-sizing属性改变盒子模型的模式。
●margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
●padding: 用于控制内容与边框之间的距离;
●Border(边框): 围绕在内边距和内容外的边框。
●Content(内容): 盒子的内容,显示文本和图像。
看图吧:
CSS盒子模型
MAGIN(外边距)
BORDER(边框)
PADDING(内填充)
CONTENT(内容)

margin外边距
推荐使用简写:
顺序:上右下左
常见居中:
padding内填充
推荐使用简写:
顺序:上右下左
补充padding的常用简写方式
●提供一个,用于四边;
●提供两个,第一个用于上-下,第二个用于左-右;
●如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
●提供四个参数值,将按上-右-下-左的顺序作用于四边;
float浮动
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动clear
clear属性规定元素的哪一侧不允许其他浮动元素。值 描述
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。清除浮动清除浮动的副作用(父标签塌陷问题)主要有三种方式:
● 固定高度
● 伪元素清除法
● overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {content: "";display: block;clear: both;
}END
相关文章:

前端css介绍
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。 CSS语法 CSS实例 每个CSS样式由两个组成部分:选择器和…...

MySql创建索引
在MySQL中,可以使用CREATE INDEX语句来创建索引。以下是创建索引的基本语法: CREATE INDEX index_name ON table_name (column1, column2, ...);其中,index_name是索引的名称,可以自定义(也可以不指定索引名称&#x…...

前后端分离vue+springboot家庭理财账单财务管理系统
项目介绍: 该系统能够管理家庭收入支出,并且能直观得表现收支状态。主要功能包括用户管理、收支管理、财务管理、统计收支情况等功能。 技术栈: 后端: SpringBoot,Sa-Token,MyBatis-Plus,MyB…...

LeetCode:2003. 每棵子树内缺失的最小基因值(C++)
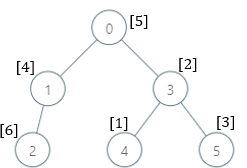
目录 2003. 每棵子树内缺失的最小基因值 题目描述: 实现代码与解析: dfs 启发式合并 原理思路: 2003. 每棵子树内缺失的最小基因值 题目描述: 有一棵根节点为 0 的 家族树 ,总共包含 n 个节点,节点编…...

React Hooks之useContext使用
官方文档写道:在组件的顶层调用 useContext 来读取和订阅 context。 我理解就是一个“全局变量”的概念。它可以用来声明一个变量,然后在各个组件中使用,避免了props一级一级往下传,当然使用场景有限,比如设置一个主题…...

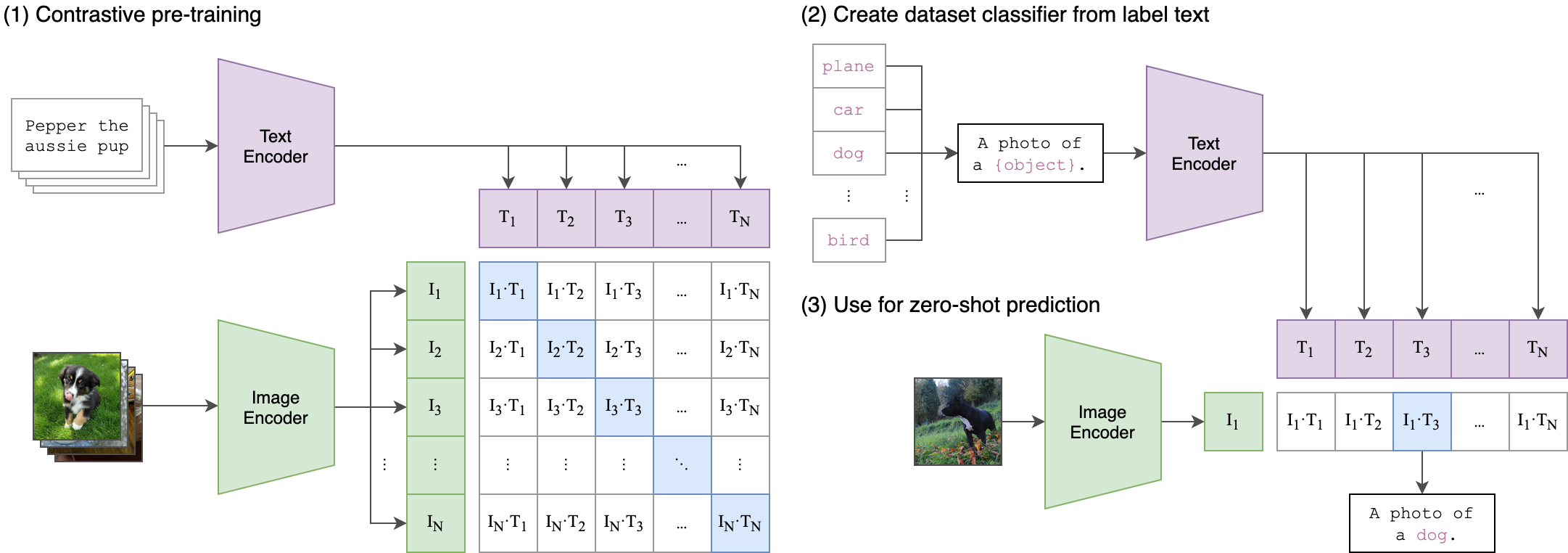
多模态对比语言图像预训练CLIP:打破语言与视觉的界限
项目设计集合(人工智能方向):助力新人快速实战掌握技能、自主完成项目设计升级,提升自身的硬实力(不仅限NLP、知识图谱、计算机视觉等领域):汇总有意义的项目设计集合,助力新人快速实…...

使用s3cmd访问S3存储 -【真实案例】
背景 项目中使用到了 S3 存储(基于华为云 OBS),并且在应用服务器上开通了到 S3 存储的防火墙。 👉 目标:在应用服务器上验证 S3 存储是否通畅可用。 👉 选型:经过分析,发现在 Linux 下可以使用 s3cmd 来访问 S3 存储。 s3cmd 简介 s3cmd 是一个开源免费的、基于 P…...

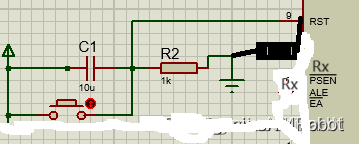
51单片机复位电容计算与分析(附带Proteus电路图)
因为iC x (dU/dt).在上电瞬间,U从0变化到U,所以这一瞬间就是通的,然后这就是一个直流回路,因为电容C直流中是断路的,所以就不通了。 然后来分析一下这个电容的电压到底是能不能达到单片机需要的复位电压。 这是一个线性电容&…...

前端性能瓶颈崩溃项目?Webpack助力解决!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、背…...

纷享销客BI,助力企业激活数据价值,科学企业决策
10月25日上午,国家数据局正式挂牌成立,这标志着我国数字经济发展将进入新的发展阶段,也将有力促进数据要素技术创新、开发利用和有效治理,以数据强国支撑数字中国的建设。伴随数据作为企业新的生产要素的意义不断凸显,…...

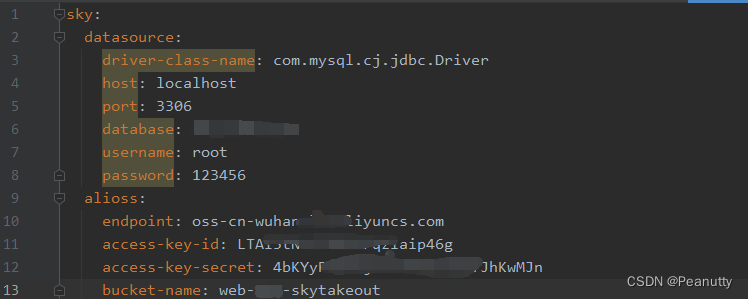
SpringBoot整合阿里云OSS对象存储
文章目录 1、OSS介绍及开通1.1、阿里云OSS简介1.2、开通OSS 2、创建存储空间bucket及密钥获取2.1、创建存储空间2.2、获取密钥 3、OSS快速入门案例4、在springboot项目中整合4.1、将oss配置放到yml文件中4.2、创建Oss属性类,接收yml文件中的属性4.3、封装文件上传功…...

【ES专题】ElasticSearch快速入门
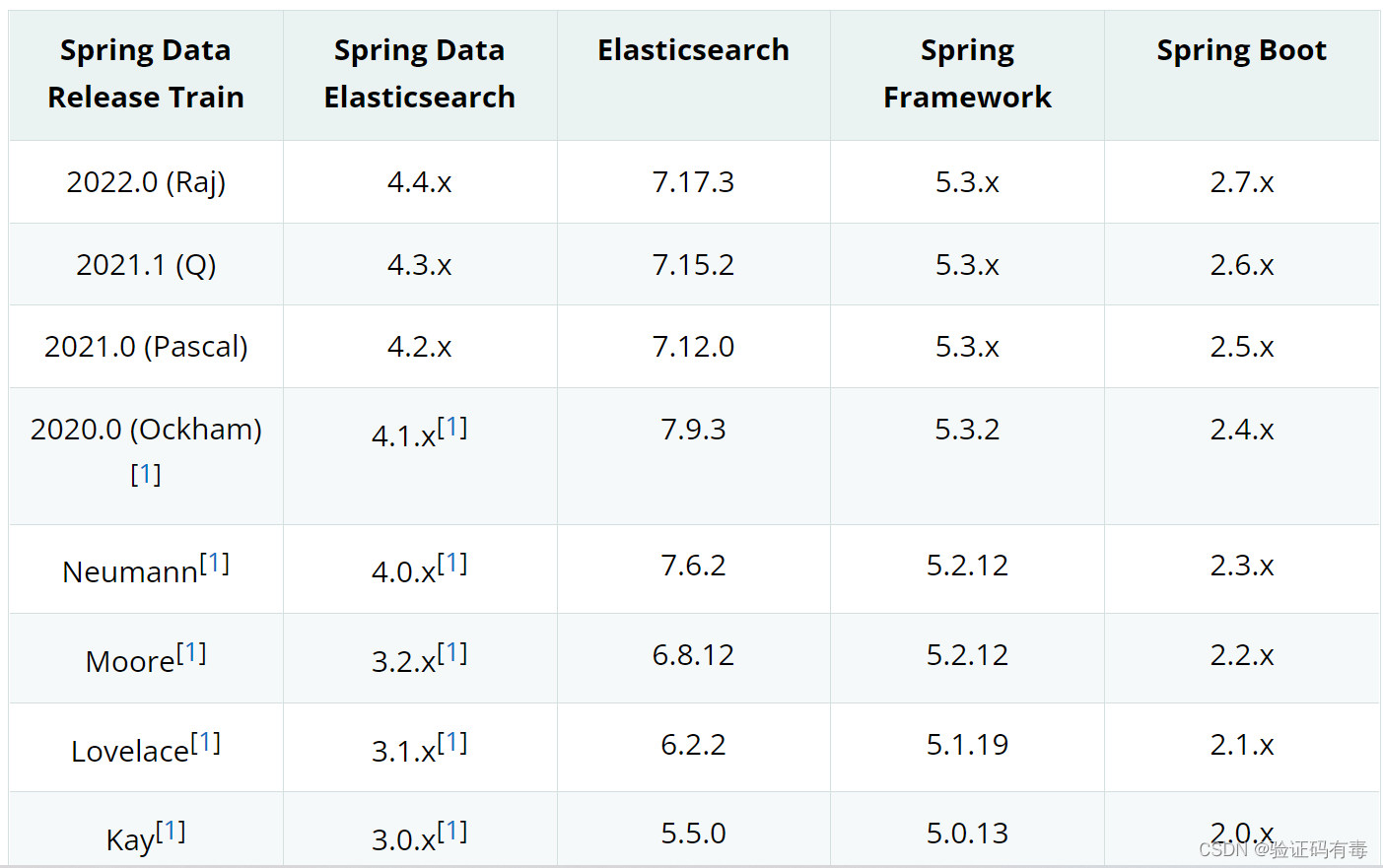
目录 前言从一个【搜索】说起 阅读对象阅读导航笔记正文一、全文检索1.1 什么是【全文检索】1.2 【全文检索】原理1.3 什么是倒排索引 二、ElasticSearch简介2.1 ElasticSearch介绍2.2 ElasticSearch应用场景2.3 数据库横向对比 三、ElasticSearch环境搭建3.1 Windows下安装3.2…...

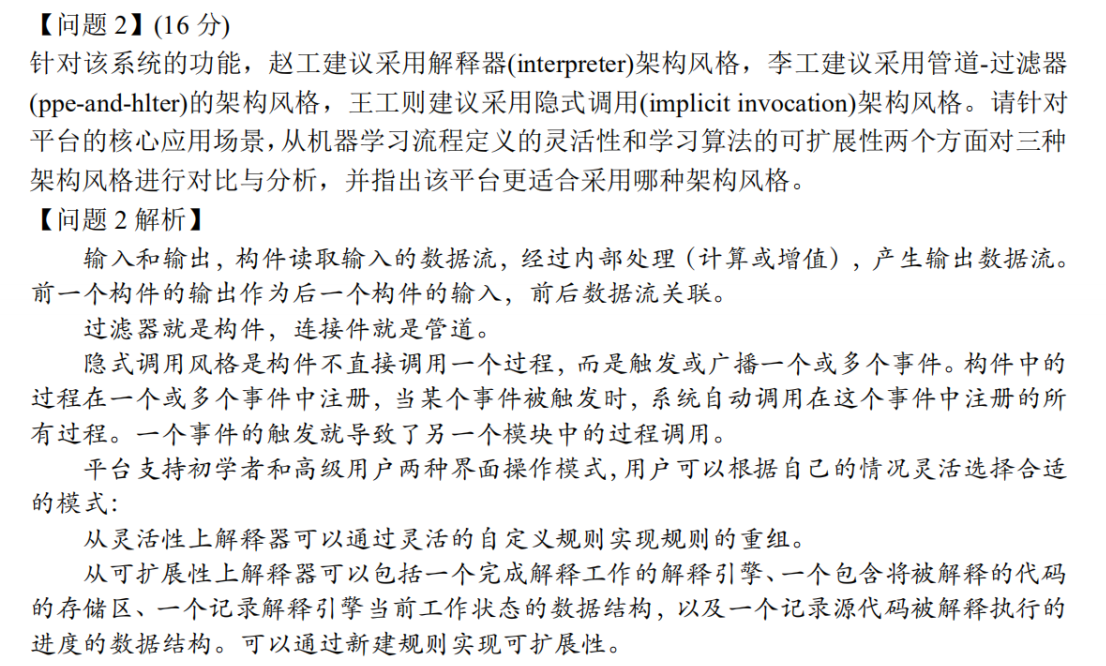
案例分析真题-质量属性
案例分析真题-质量属性 2009 年真题 【问题1】 【问题2】 2011 年真题 【问题1】 骚戴理解:首先要知道这样的题目没有可靠性,只有可用性,更没有容错性,这里我(3)写成了i,而不是f,仔…...

微信小程序面试题之理论篇
本文内容,来源于极客学院的分享,这里只做引用。 说说你对微信小程序的理解?优缺点? 背景 小程序与H5 优缺点 优点:缺点: 说说微信小程序的生命周期函数有哪些? 应用的生命周期页面的生命期组件的生命周期执行过程 应…...

C++前缀和算法的应用:统计上升四元组
C前缀和算法的应用:统计上升四元组 本文涉及的基础知识点 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例 包括课程视频 题目 给你一个长度为 n 下标从 0 开始的整数数组 nums ,它包含 1 到 n 的所有数字,请你返回上…...

华泰证券:新奥能源:零售气待恢复,泛能与智家仍是亮点
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,由于新奥能源(02688)发布三季度经营数据: 1-3Q23:天然气零售量yoy-4.7%,燃气批发量yoy17.6%,综合能源销量yoy34.2%ÿ…...

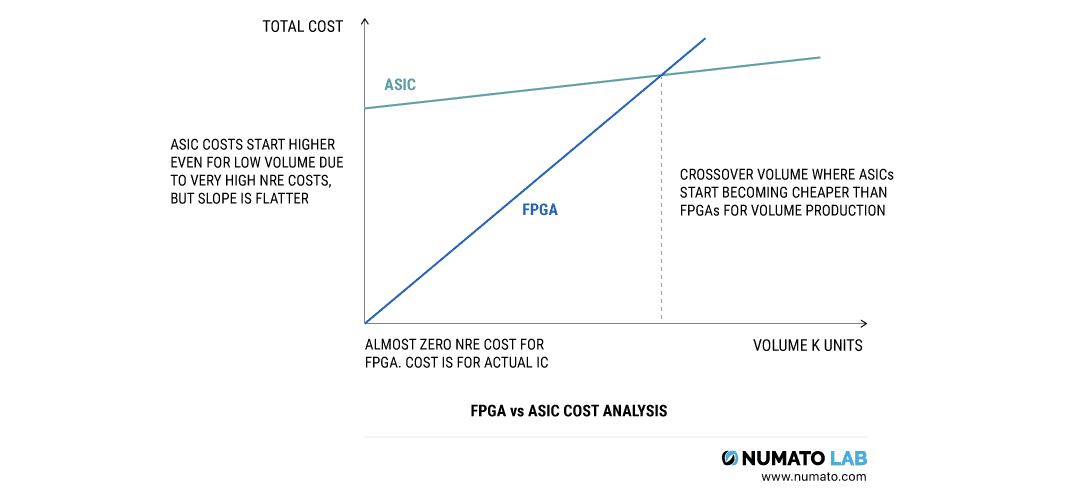
FPGA与ASIC有什么差异?二者该如何选用?
前言 对于一个数字电路的新手来说,这可能是会经常遇到的一个问题:FPGA和ASIC之间的区别是什么? 接下来本文将尝试讲解 “什么是FPGA?” 和 “什么是ASIC?”,然后讲述一些关于FPGA和ASIC的问题,例如它们之间…...

Kotlin run 用法
Kotlin 中的 .run 函数可以用于不同的场景,下面是一些常见的用法: 执行代码块并返回结果: val result run {// 在这里编写一些代码逻辑// 返回最后一个表达式的结果"Hello, Kotlin" }println(result) // 输出:Hello, …...

iZotope RX 10(音频修复和增强工具)
iZotope RX 10是一款音频修复和增强软件,主要特点包括: 声音修复:iZotope RX 10可以去除不良噪音、杂音、吱吱声等,使音频变得更加清晰干净。音频增强:iZotope RX 10支持对音频进行音量调节、均衡器、压缩器、限制器等…...

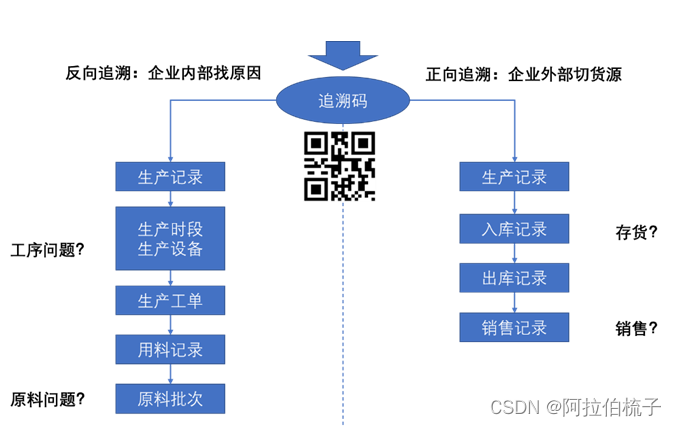
MES 价值点之数据追随
在现代制造业中,数据追溯已经越来越得到重视,特别是那些推行精益生产的企业重要性就更加突出了,而制造执行系统(MES)作为一种关键的生产管理工具,是能很好的为制造企业提供数据追溯功能。今天,和…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

