【虹科干货】5个关于微服务的误解
你认为微服务架构能为你带来什么?难道微服务真的是一劳永逸的吗?又或者,难道微服务的威力并不如传闻所言?微服务架构应当如何设计才能真正彰显它作为一种解决方案的好处呢?
文章速览:
- 误解一:微服务可以解决你的所有问题
- 误解二:微服务降低了复杂性
- 误解三:一种架构适用一切
- 误解四:微服务主要是一种技术
- 误解五:微服务允许团队使用他们喜欢的技术
- 对微服务的误解不止于此
一、误解一:微服务可以解决你的所有问题
很多公司认为:“我们拥有这样的应用程序架构,而微服务就是答案,”Redis的合作伙伴解决方案架构师Lars Rosenquist说道:“但首先,你需要了解什么是微服务;接下来,你需要了解你自己应用程序架构的问题;然后两者之间需要有一个匹配,而这种匹配并不常见。”
许多技术解决的是特定规模的特定问题。“如果你像Netflix这样的公司,你的应用程序消耗了互联网流量的三分之一,你必须对你的架构进行一些调整才能使其正常运行,”Rosenquist解释说:“但如果你是一个规模较小的公司,比如一家地方银行,你的运营规模并不大,所以你不需要解决那个问题。人们经常会对他们期望解决的问题进行优化,而不一定是针对他们真正面临的问题。”
人们经常针对他们想象的问题进行优化,而不一定针对他们遇到的问题。 ——拉尔斯·罗森奎斯特 Redis 合作伙伴解决方案架构师
大多数情况下不需要使用微服务。几位编程专家建议,应避免“单体应用是过时的做法”的观念。
二、误解二:微服务降低了复杂性
事实上,微服务架构几乎总是会增加复杂性。 更糟糕得是,如果不加以控制,它就会变成一个分布式的独立结构——甚至混乱不堪。
1.微服务不能解决系统设计问题。
“如果您无法创建具有高内聚和低耦合的整体设计,那么您在微服务方面的表现可能会更差,”iDIA 计算公司的软件开发顾问George Dinwiddie 说道。
从一个单体应用开始,然后随着团队的增加,应逐渐将服务从中分离出来,这是一些建议的做法。 康威法则适用于这种情况。
“通过单一应用程序,您可以将所有逻辑、通信和复杂性集中在一个应用中”Rosenquist 表示,“通过微服务,你可以彻底改变这一点。” 结果就是:所有这些通信模式现在都成为您的基础设施的一部分。
罗森奎斯特认为,许多公司并没有真正理解这个问题。他们认为可以通过微服务消除复杂性。但实际上你并没有消除复杂性,您只需将它移到了不同的抽象层。
“比如说,你有两个应用组件相互通信。它们存在于同一个应用程序、同一个进程、同一个CPU中。这个应用程序相当快,而且不太容易出现故障,” 罗森奎斯特表示。但是,使用微服务后,你将这些应用组件放在不同的机器上,它们之间有网络,一整套基础架构,甚至可能位于不同的云上。“这将成为一个完全不同的挑战,不仅涉及通信和故障模式,还涉及性能方面的问题。”
2.复杂性使应用程序的调试变得更加困难。
虽然微服务方法确实使你的代码更简单,但罗森奎斯特指出,当涉及部署或管理时,它并不总是更容易。 “现在你不仅需要调试一个应用程序,还需要调试六个或十个应用程序。这些应用程序还在多个实例上运行,它们也在整个架构上进行负载均衡。” 为了整合所有这些,要注意诸如日志聚合和可观察性之类的事项,所有这些通常比拥有单个应用程序更复杂。
3.代码更简单并不一定意味着系统更简单。
“从代码的角度来看,在孤岛中更容易理解单独的服务,” Redis 开发人员增长负责人William Johnston指出。“但是使用微服务创建的系统的复杂性比独立系统要复杂得多。”
这也意味着需要更多的开发时间,尤其是对于已经超负荷的小团队。但这并不总是坏事,因为它迫使开发人员了解应用程序领域和整个系统。从长远来看,这可以使重构变得更加容易,因为它使整个系统的耦合度降低。不过,这会带来高昂的成本,并且开发人员的生产力可能会大幅下降。
4.影响质量保障。
通常,一个微服务牵连着很多的依赖关系,以至于更难测试。 对于需要在紧迫的期限内完成任务或不能快速采用该技术的团队来说,很难总是慢慢来。“对于一小部分工程师或不熟悉它的团队来说,这是一种完全不同的运营方式,令人无从下手”波士顿地区初创公司的软件工程师 John Obelenus 表示。
三、误解三:一种架构适用于一切
不要误以为你可以采用一种架构并将其应用到整个应用程序中。也不要认为你可以立即开始重构旧应用程序。正如罗森奎斯特说,您的旧应用程序可能不支持这些模式。
要区分单体应用、微服务和函数。 一个函数只做一件事。Rosenquist 表示,它们确实适用于特定架构,因为它们受事件驱动。情况就是如此,尤其是企业流程。如果你分解你所有的系统,最终将产生大量组件,这样您将失去所有的优势。
最佳方法实际上取决于特定的用例。 例如,银行很可能会有相当多的单体应用,Rosenquist说。“但是,如果您查看为移动银行应用程序提供支持的最普通的应用程序,您会发现这是微服务——大约 50% 到 60%。其余部分由函数组成。因此,一个典型的企业最终会在架构方面出现多样化的情况,而不是单一的。”
归根结底,这实际上取决于构建软件的人。 约翰斯顿说:“无论您使用什么软件架构或模式,优秀的工程团队都会找到一种有效的方法,而不称职的团队会找到一种方法把事情搞砸,无论是微服务、单体应用还是其他任何东西”。
四、误解四:微服务主要是一种技术
“关于微服务最常见的误解之一是它们解决了技术问题,” 约翰斯顿说。“但它们实际上解决了业务或组织的可扩展性问题。” 如果微服务不能实现这一目标,那就是浪费时间,而不是技术的错。
“我看到很多人在开始一个新的应用程序时,即使是作为一个大型企业的一部分,他们认为他们需要从分离领域入手,从微服务开始,” Johnston指出。“但如果您没有明确定义的业务领域,您不应该从微服务开始。”
再次引用康威定律,软件架构中的通信模式模仿整个组织的通信模式。 Rosenquist 说:“假设您想从单体架构转向微服务架构,看看你的组织架构是怎样的。例如,拆分团队以确保一个微服务属于一个团队。” 这是一个管理问题,而不是技术挑战。
确保每个人都了解微服务是什么,以及如何使用这项技术来解决业务问题。不同部门通常对微服务的性质有不同的观点。采用微服务架构的优势将取决于问题领域和采用该技术的团队。
五、误解五:微服务允许团队使用他们喜欢的技术
微服务的一个常见好处是每个人都可以使用他们喜欢的语言、工具和平台。 约翰斯顿说,“如果您有一个非常大的组织,有多个团队分布在世界各地,那么一些团队可能擅长.NET,而另一些团队则擅长Java。然后,根据其特定服务的业务领域,使用一种技术可能比使用另一种技术更有利。” 但是,他警告说,对额外开发环境的支持是以系统复杂性增加为代价的。 “这就是企业架构师存在的原因,”约翰斯顿说。“他们需要了解系统的复杂性。”
"是的,你可以为每个微服务选择不同的技术,但我真的建议你不要这么做,"Rosenquist 建议。“如果你有 500 个微服务,那么你不应该有 500 种不同的技术。大约5个会是更好的数字。” 当然,这些只是例子;没有一种通用的方法。要理性思考,找到可管理和不会阻碍开发人员的平衡点。
六、对微服务的误解不止于此
以上是一些较为普遍的对微服务的误解,但不止于此,我们的专家还提出了其他一些关于微服务的误解:
- 微服务可以加快速度:“由于网络跳数的增加,微服务可能会导致速度变慢。您必须接受最终一致性,而在其他类型的应用程序中则不一定需要这样做,”Johnston 解释道。
- 微服务实际上很小:技术咨询公司 Archium 的联合创始人 Graham Lea表示,不要迷失于微服务中的“微”。“微服务应该比整体更小,但理想情况下,服务封装了一个中等规模的领域。”小是一个相对术语,但努力让它们变得很小并不是重点。
- 每种客户端类型都需要一个微服务: “没有人自觉如此,但他们一直这样做!” Blue Herring 咨询公司的 DevOps 架构师 Mark W. Schumann说道。“相反,考虑根据不同的业务资源类型创建微服务。”
你是否有这样的误解呢,如果没有,那么恭喜您,你自己也是一位专家。但如果你有,也不要感到难过,你并不孤独。我们希望您现在能够更加自信地前进,在公司中以更权威的方式谈论这个话题,并享受微服务可以提供的好处。
相关文章:

【虹科干货】5个关于微服务的误解
你认为微服务架构能为你带来什么?难道微服务真的是一劳永逸的吗?又或者,难道微服务的威力并不如传闻所言?微服务架构应当如何设计才能真正彰显它作为一种解决方案的好处呢? 文章速览: 误解一:…...

利用卷影拷贝服务攻击域控五大绝招
点击星标,即时接收最新推文 在微软Active Directory(活动目录)中,所有的数据都被保存在ntds.dit中, NTDS.DIT是一个二进制文件, 它存在于域控制器中的 %SystemRoot%\ntds\NTDS.DIT。ntds.dit包括但不限于Us…...

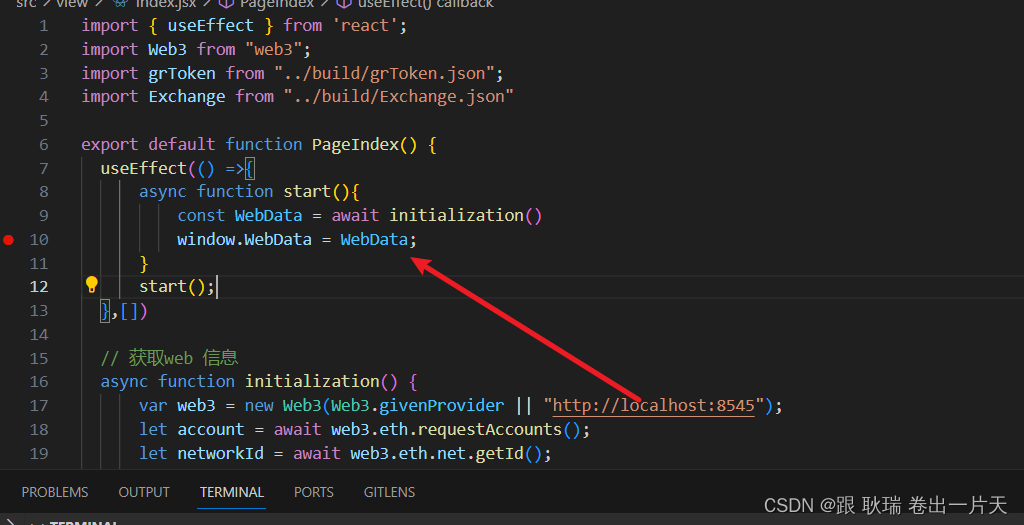
web3 在React dapp中全局管理web3当前登录用户/智能合约等信息
上文 Web3 React项目Dapp获取智能合约对象我们在自己的前端dapp项目中链接获取到了 自己的智能合约 我们继续 我们还是先启动ganache环境 终端输入 ganache -d然后发布一下我们的智能合约 打开我们的合约项目 终端输入 truffle migrate --reset这样 我们的智能合约就部署到区…...

Golang硬件控制:将软件力量扩展到物理世界
引言 在过去的几十年中,计算机科学和软件工程领域取得了巨大的发展和进步。现在,我们可以编写各种强大的软件应用程序来解决各种问题。然而,软件并不仅限于在计算机上运行,它也可以扩展到物理世界中。这就是Golang的魅力所在。Go…...

Docker 查看Image镜像的Dockerfile方法
1、创建测试镜像 Dockerfile: FROM centos LABEL maintainer"NGINX Docker Maintainers docker-maintnginx.com" RUN yum install -y nginx RUN echo "Nginx Web: CMD defining default arguments for an ENTRYPOINT" > /usr/share/nginx/html/index.…...

el-dialog中嵌套iframe之后拿不到iframe的id 的解决办法
在vueelement项目中想用到el-dialog弹窗加iframe嵌套外部页面的方法,但是这时候要获取iframe里面的ID 但是这时候怎么也获取不到 <el-dialog ref"middleFlag" v-if"middleFlag" width"1100px" height1200px title"文章管理" :visib…...

汇总公安局网站建设想法,QPQ盐浴氮化处理
功能描述 网站管理平台 1、主要功能:网站信息发布功能组件、文章数据转移、内容管理word导入发布、一键排版、统一互动、网站管理、权限分配管理 2、跨浏览器的后台管理界面,支持IE\FIREFOX\CHROME\SAFARI\OPERA及其他第三方浏览器; 3、系统…...

前度开发面试题
面试题总结 vue页面跳转会经过两个钩子函数beforeEach、afterEach 组见守卫 beforeRouteEnter前置组见守卫 *beforeRouteUpdate更新之前 watch和computed区别 数据没有改变,则 computed 不会重新计算)。若没改变,计算属性会立即返回之前缓…...

如何保证缓存中都是热点数据?
确保缓存中保留热点数据是关键,因为热点数据通常是最常被访问的数据,提高了缓存的命中率和整体性能。以下是一些策略和方法,能够帮助你维护缓存中的热点数据: 缓存策略: 缓存预热: 在系统启动时或负载较低的…...

什么是Webpack?它的主要功能是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

基于深度学习的人脸性别年龄识别 - 图像识别 opencv 计算机竞赛
文章目录 0 前言1 课题描述2 实现效果3 算法实现原理3.1 数据集3.2 深度学习识别算法3.3 特征提取主干网络3.4 总体实现流程 4 具体实现4.1 预训练数据格式4.2 部分实现代码 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 毕业设计…...

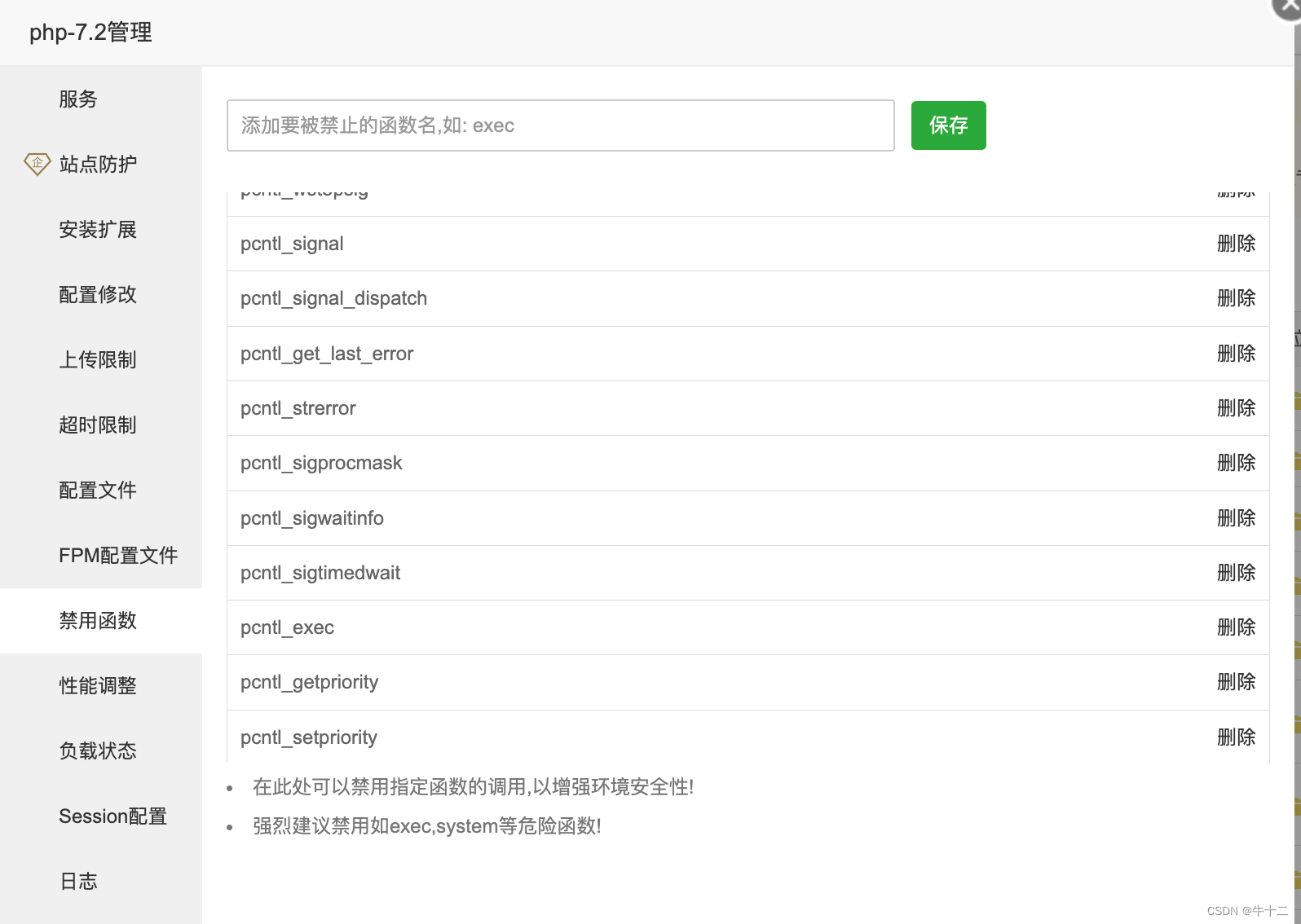
宝塔安装mongodb插件失败的解决办法
安装时始终不成功。 进入控制台进行安装 /www/server/php/71# pecl install mongodb WARNING: channel "pecl.php.net" has updated its protocols, use "pecl channel-update pecl.php.net" to update pecl/mongodb requires PHP (version > 7.2.0, …...

CVE-2018-8174 IE浏览器远程代码执行漏洞
一、漏洞简介 该漏洞影响最新版本的IE浏览器及使用了IE内核的应用程序。用户在浏览网页或打开Office文档时都可能中招,最终被黑客植入后门木马完全控制电脑。微软在4月20日早上确认此漏洞,并于5月8号发布了官方安全补丁,对该0day漏洞进行了修…...

用前端框架Bootstrap和Django实现用户注册页面
01-新建一个名为“mall_backend”的Project 命令如下: CD E:\Python_project\P_001\myshop-test E: django-admin startproject mall_backend02-新建应用并注册应用 执行下面条命令依次创建需要的应用: CD E:\Python_project\P_001\myshop-test\mall…...

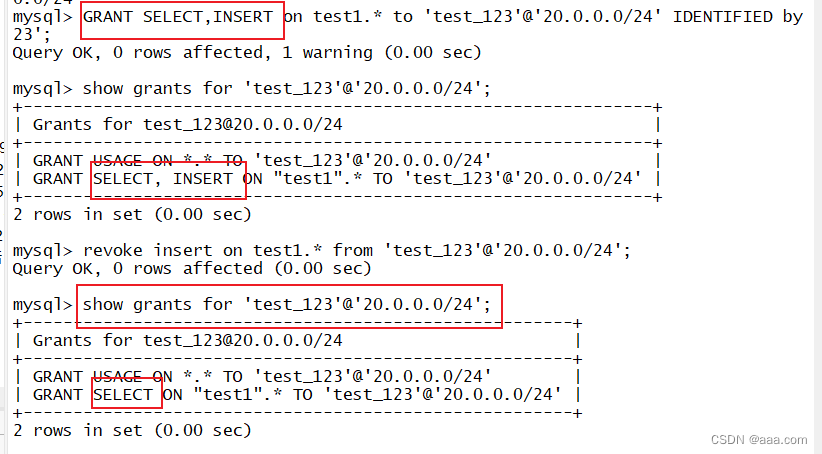
MySQL用户管理和授权
用户管理和授权是属于MySQL当中的DCL语句 创建用户以及一些相关操作 明文创建用户 create user zzrlocalhost IDENTIFIED by 123456;create user 这是创建用户的开头zzr表示用户名 localhost:新建的用户可以在哪些主机上登录。即可以使用IP地址,网段&a…...

PCIe 的 MSI 中断详解,寄存器级别的详细流程分析,完全搞懂硬件的工作流程
PCIe 的 MSI 中断 前言 什么是 MSI 中断 (Message Signaled Interrupts) 概念与内容介绍待补充 正文 对 EP 的初始化 需要对 EP 的配置空间 MSI 相关功能的寄存器进行初始化,主要有两个寄存器 Message Address 和 Message Data。它们分别的含义是 EP 产生 MSI …...
)
软考 系统架构设计师系列知识点之净室软件工程(1)
所属章节: 第5章. 软件工程基础知识 第5节. 净室软件工程 1. 概述 净室(Cleaning Room)软件工程是一种应用数学与统计学理论,以经济的方式生产高质量软件的工程技术,力图通过严格的工程化的软件过程达到开发中的零缺…...

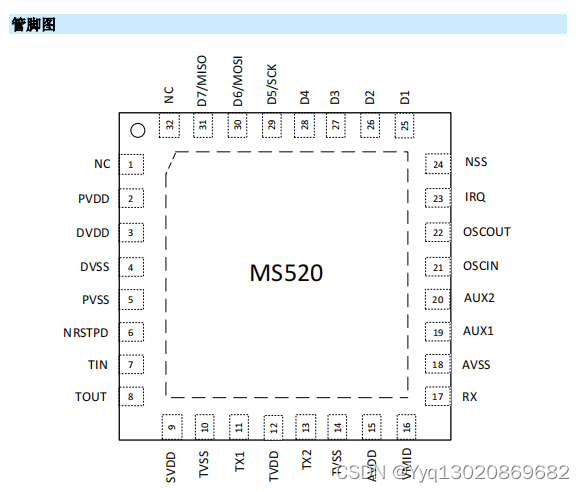
NFC芯片MS520:非接触式读卡器 IC
MS520 是一款应用于 13.56MHz 非接触式通信中的高集成 度读写卡芯片。它集成了 13.56MHz 下所有类型的被动非接触 式通信方式和协议,支持 ISO14443A 的多层应用。 主要特点 ◼ 高度集成的解调和解码模拟电路 ◼ 采用少量外部器件,即可将输…...

git push 部分 commit
原理:通过rebase修改提交的顺序,然后提交内容 $ git rebase -ivi 编辑器里面按 i 修改你要提交的内容到最上面,然后ESC -> :wq$ git push origin 459ed31a36439c68228ac81c732a4abe3a5de149:master origin 仓库名字&#x…...

idea自动编译以及修改代码后需要执行 mvn clean install 才生效
idea自动编译以及修改代码后需要执行 mvn clean install 才生效 一. idea热部署一、开启IDEA的自动编译(静态)二、开启IDEA的自动编译(动态)三、开启IDEA的热部署策略(非常重要) 二. IDEA 中项目代码修改后…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
