Vue3前端100个必要的知识点
为什么是必要的,就是这100个知识点学完后,能独立完成一个小项目。最终能得到一个解决方案。也算是前端知识的积累。如果后面有需要的地方可以回来查。100个其实比较多,我会按新手老鸟,大神来分成3个等级,话不多说,让我们开始吧。
目录
1、一些常用的依赖。
2、创建一个Vue空项目
3、Vite设置@Src别名
4、设置run dev自动打开新页面。
5、安装sass版本的 reset.scss
6、全局组件top,bottom
7、处理一个经典的上中下布局
8、创建一个版本控制。
9、加装路由,设置切换路由会顶部
10、加载ElementUI.
1、一些常用的依赖。
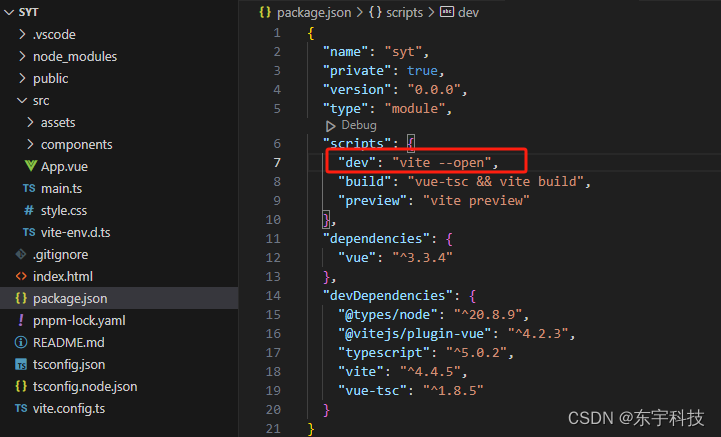
这些版本最好固定,无需更新。除非你想使用一些新的功能,需要升级。新手一般不用修改。
{"name": "project_demo","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite --open","build": "vue-tsc && vite build","preview": "vite preview"},"dependencies": {"@element-plus/icons-vue": "^2.1.0","axios": "^1.4.0","element-plus": "^2.3.5","nprogress": "^0.2.0","pinia": "2.0.36","qrcode": "^1.5.3","sass": "^1.62.1","vue": "^3.2.47","vue-router": "^4.2.1"},"devDependencies": {"@types/node": "^20.2.3","@vitejs/plugin-vue": "^4.1.0","typescript": "^5.0.2","vite": "^4.3.2","vue-tsc": "^1.4.2"}
}
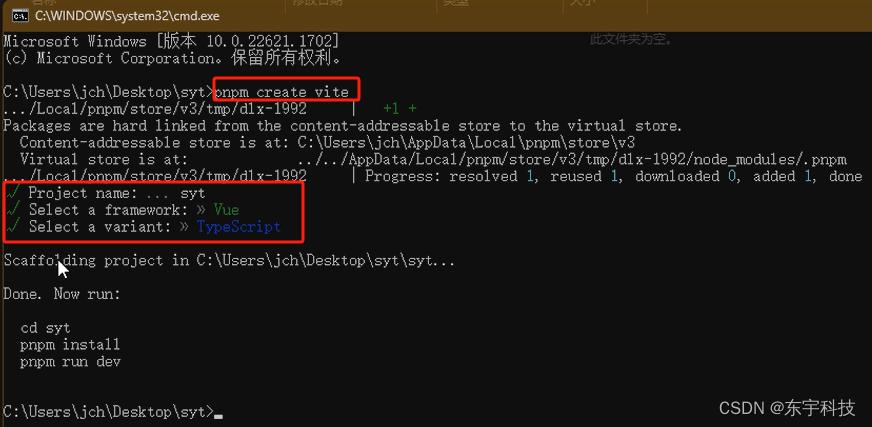
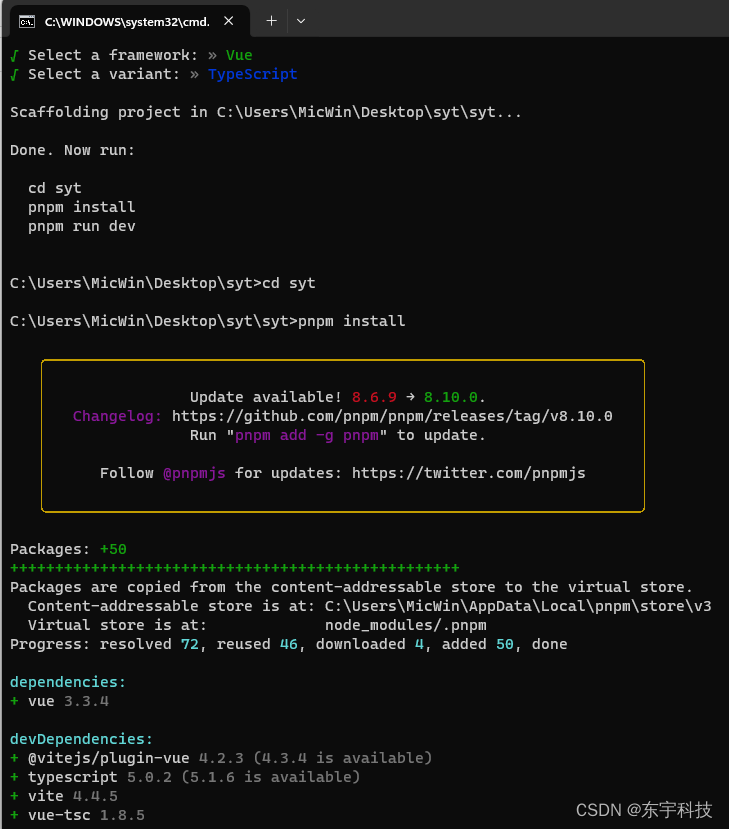
2、创建一个Vue空项目
pnpm create vite
// 名字,vue, ts
pnpm install
pnpm run dev

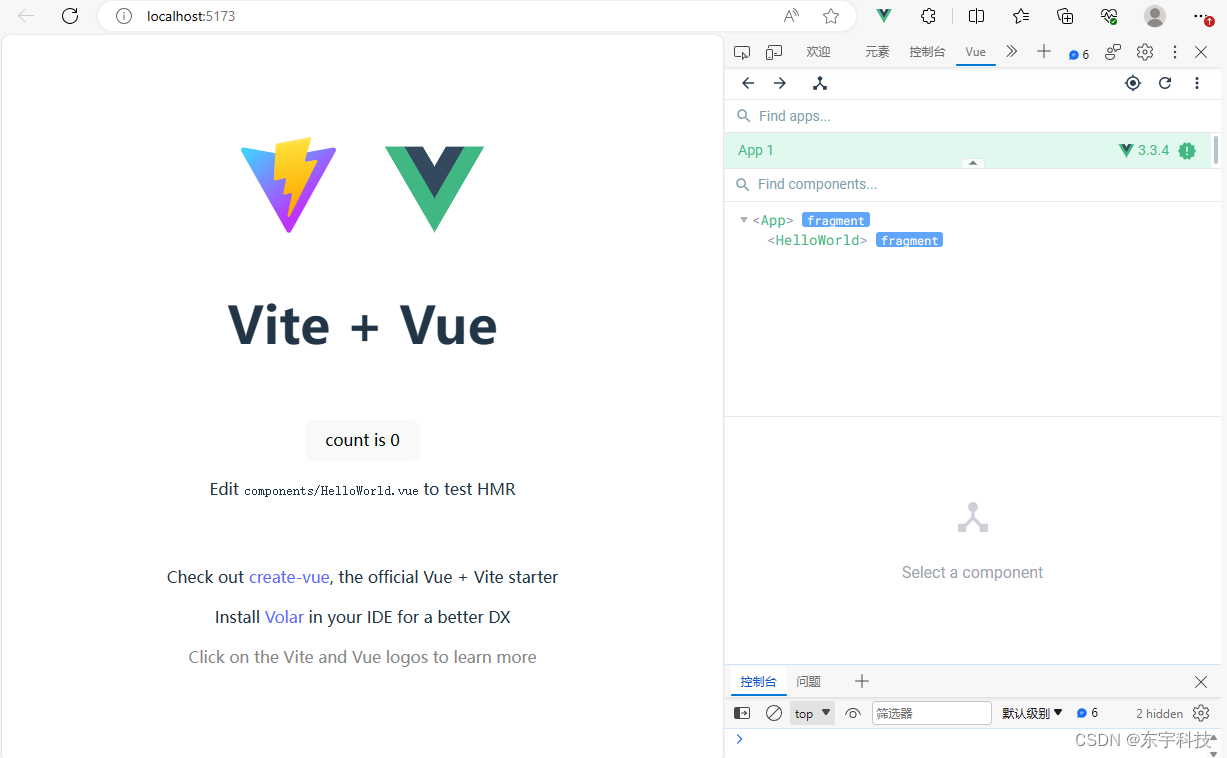
打开浏览器,输入网址或点击允许的网址,看到下面的项目就建好了。

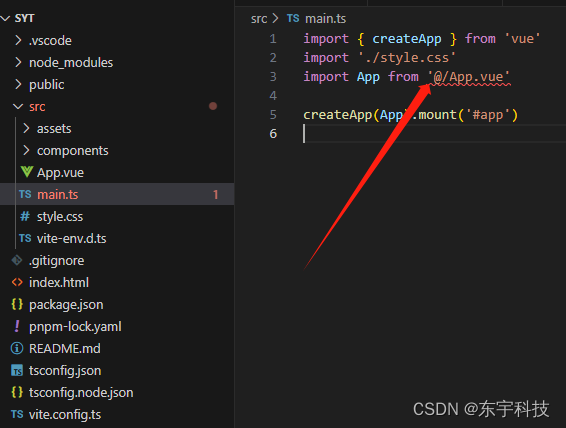
3、Vite设置@Src别名
当修改@为根目录。会提示错误。这里需要安装types/node,和2处设置。

pnpm i @types/node -Dvite.config
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { join } from 'path'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],//配置src目录别名resolve: {alias: {'@': join(__dirname, "src"),}}
})ts.config"compilerOptions": {......// 让vscode认识@"baseUrl": ".","paths": {"@/*":["src/*"]},......

看错误提示消失了。@可以代表src了。
4、设置run dev自动打开新页面。
这个很简单只需在package里dev后面添加--open就可以

5、安装sass版本的 reset.scss
记住一个网站npmjs.com,然后搜索reset.点击进去复制

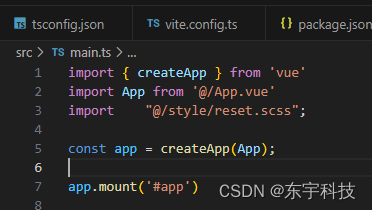
复制reset.scss到src/style/下。然后在main.ts里引入,方法是直接import,(去掉自动生成的全局css.)

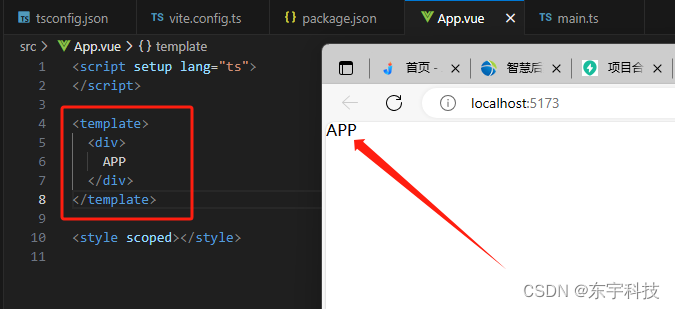
可以修改app.vue,查看下效果:当reset掉所有样式后,app就顶格到左上角。这个就是reset的效果。

6、全局组件top,bottom
组件一般放在com里,先创建两个文件。
--@/components/hospital_bottom/index.vue
<template><div>
bottom</div>
</template>--@app.vue
<template><div class="container"><HospitalTop /><div>正文</div><HospitalBottom /></div>
</template><script setup lang="ts">
</script><style scoped lang="scss">
.container{background-color: black;height: 100px;color: #ffffff;
}
</style>-- main.ts
import HospitalTop from "@/components/hospital_top/index.vue";
import HospitalBottom from "@/components/hospital_bottom/index.vue";const app = createApp(App);app.component('HospitalTop', HospitalTop);
app.component('HospitalBottom', HospitalBottom);
app.component用来注册全局组件,这样在合适的地方就可以直接使用。
7、处理一个经典的上中下布局
<template><div class="top"><div class="content">内容区域</div></div>
</template><script setup lang="ts"></script><style scoped lang="scss">
.top{width: 100%;height: 70px;background: #fff;.content{width: 1200px;}
}
</style>

代码下载(选基础设置这个版本下载。下载后需要pnpm i 一下):syt: 商易通项目
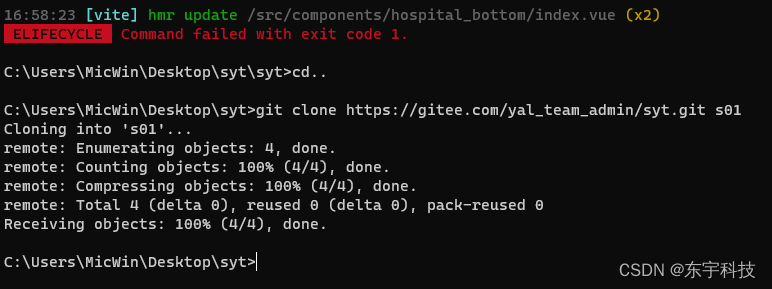
8、创建一个版本控制。
如果是新开始的,可以直接clone一个仓库。


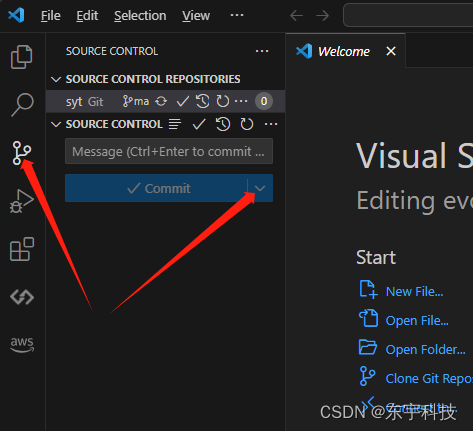
这里选commit+push。
9、加装路由,设置切换路由会顶部

--@/router/index.ts
import { createRouter, createWebHashHistory } from "vue-router";export default createRouter({//设置为history模式history: createWebHashHistory(),routes: [{path: "/home", //配置默认路由name: "home", //路由名component: () => import("@/pages/home/index.vue"), //引入该路由使用的组件},{path: "/", //配置默认路由redirect: "/home",},{path: "/error", //配置默认路由name: "error", //路由名component: () => import("@/pages/error/index.vue"), //引入该路由使用的组件},],//切换路由后回到顶部scrollBehavior() {return { left: 0, top: 0 };},
});--index.ts
import { createApp } from "vue";
import App from "@/App.vue";
import "@/style/reset.scss";
import router from "@/router/index.ts"; const app = createApp(App); app.use(router);
app.mount("#app");当访问/的时候,会自动跳到/home。app.vue里要写个RouterView。
--app.vue
<template><div class="container"><HospitalTop /><div class="content"><RouterView/></div><HospitalBottom /></div>
</template>--home/index.vue
<template><div>homes</div>
</template>
10、加载ElementUI.
待续。
相关文章:

Vue3前端100个必要的知识点
为什么是必要的,就是这100个知识点学完后,能独立完成一个小项目。最终能得到一个解决方案。也算是前端知识的积累。如果后面有需要的地方可以回来查。100个其实比较多,我会按新手老鸟,大神来分成3个等级,话不多说&…...

CCS3列表和超链接样式
在默认状态下,超链接文本显示为蓝色、下画线效果,当鼠标指针移过超链接时显示为手形,访问过的超链接文本显示为紫色;而列表项目默认会缩进显示,并在左侧显示项目符号。在网页设计中,一般可以根据需要重新定…...

vue手机项目如何控制蓝牙连接
要控制蓝牙连接,您需要使用Vue的蓝牙插件或库,例如BLE-Peripheral或cordova-plugin-ble-central。以下是一些基本步骤: 导入蓝牙插件或库。在Vue组件中创建一个蓝牙对象并初始化它。扫描周围的蓝牙设备并连接到所需的设备。一旦连接成功&…...

遥遥领先,免费开源的django4-vue3项目
星域后台管理系统前端介绍 🌿项目简介 本项目前端基于当下流行且常用的vue3作为主要技术栈进行开发,融合了typescript和element-plus-ui,提供暗黑模式和白昼模式两种主题以及全屏切换,开发bug少,简单易学,…...

视频平台跨网级联视频压缩解决方案
一、 简介 视频监控领域对带宽有着较大的需求,这是因为视频流需要实时占用网络带宽资源。视频监控的传输带宽是组网结构的基础保障,关系到视频监控的稳定性、可靠性和可拓展性等因素。例如,720P的视频格式每路摄像头的比特率为2Mbpsÿ…...

利用python进行数据分析 pdf
利用python进行数据分析 pdf 介绍 在现代社会中,随着大数据时代的到来,数据分析的需求越来越大。而Python作为一门简洁且易于学习的编程语言,具有强大的数据分析能力,成为了广大数据分析师的首选工具之一。本文将指导一位刚入行的…...

Day46.算法训练
518. 零钱兑换 II class Solution {public int change(int amount, int[] coins) {int dp[] new int[amount 1];dp[0] 1;// 遍历物品for (int i 0; i < coins.length; i) {// 遍历背包 从小到大for (int j coins[i]; j < amount; j) {dp[j] dp[j - coins[i]]; …...

基于YOLOv8模型暗夜下人脸目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8模型暗夜下人脸目标检测系统可用于日常生活中检测与定位黑夜下人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算法…...

如何在 Photoshop 中使用位图模式制作自定义音乐海报
如何在 Photoshop 中使用位图创建炫酷的音乐海报设计。 1.如何设置新的 Photoshop 文件 步骤1 在 Photoshop中,转到 “文件”>“新建”。将文档命名为 “音乐海报”。 将宽度设置 为 1270 px , 高度 设置为 1600 px。将分辨率 设置 为 72 像素/英寸…...

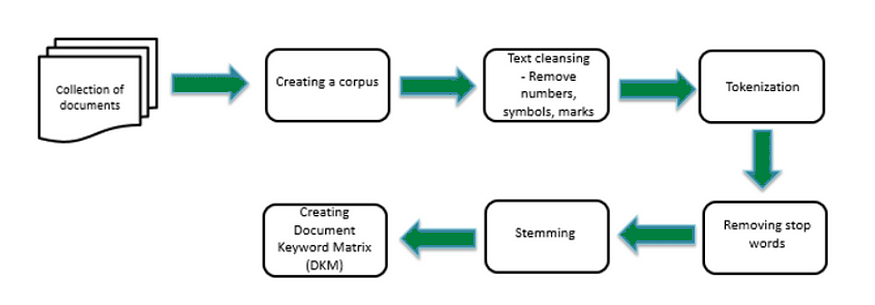
1 — NLP 的文本预处理技术
一、说明 在本文中,我们将讨论以下主题:1为什么文本预处理很重要?2 文本预处理技术。这个文对预处理做一个完整化、程序化处理,这对NLP处理项目中有很大参考性。 二、为什么文本预处理很重要? 数据质量显着影响机器学习…...

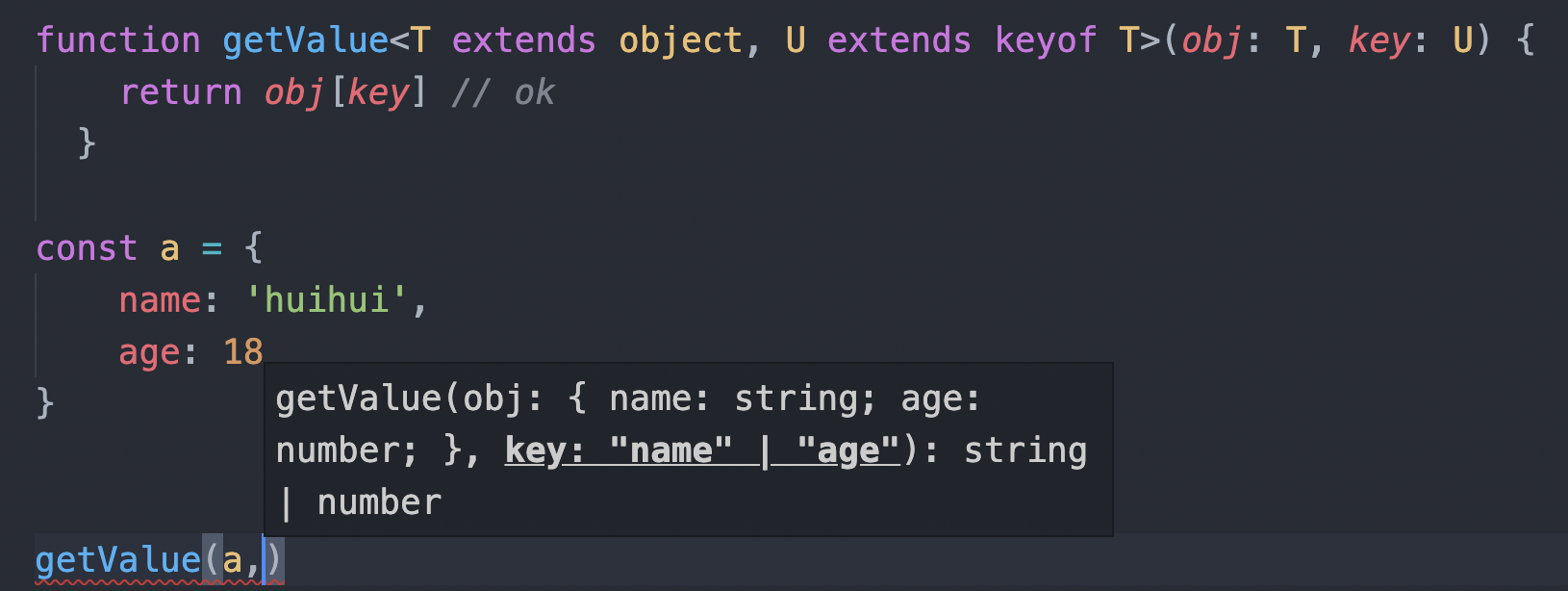
TypeScript之泛型
一、是什么 泛型程序设计(generic programming)是程序设计语言的一种风格或范式 泛型允许我们在强类型程序设计语言中编写代码时使用一些以后才指定的类型,在实例化时作为参数指明这些类型 在typescript中,定义函数,…...

一个小妙招从Prompt菜鸟秒变专家!加州大学提出PromptAgent,帮你高效使用ChatGPT!
夕小瑶科技说 原创 作者 | 谢年年、王二狗 有了ChatGPT、GPT4之后,我们的工作学习效率得到大大提升(特别在凑字数方面୧(๑•̀◡•́๑)૭)。 作为一个工具,有人觉得好用,自然也有人觉得难用。 要把大模型用得6&am…...

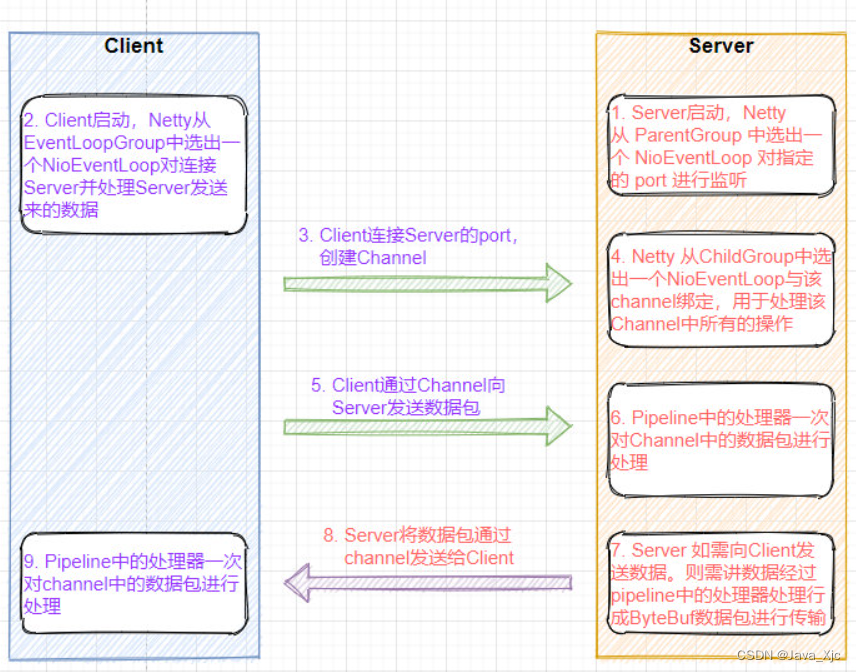
Netty通信框架
Netty框架的底层是NIO,NIO:non-blocking io 非阻塞IO 一个线程可以处理多个通道,减少线程创建数量; 读写非阻塞,节约资源:没有可读/可写数据时,不会发生阻塞导致线程资源的浪费 一…...

6西格玛质量标准: 提升业务效率的关键
在现代竞争激烈的商业环境中,企业需要不断提高效率,降低成本,同时确保产品和服务的质量。为了达到这个目标,许多企业已经转向了6西格玛质量标准。这个方法旨在通过最小化缺陷和提高流程稳定性来优化业务运作,为客户提供…...

OpenGL ES相关库加载3D 车辆模型
需求类似奇瑞的这个效果,就是能全方位旋转拖拽看车,以及点击开关车门车窗后备箱等 瑞虎9全景看车 (chery.cn) 最开始收到这个需求的时候还有点无所适从,因为以前没有做过类似的效果,后面一经搜索后发现实现的方式五花八门…...

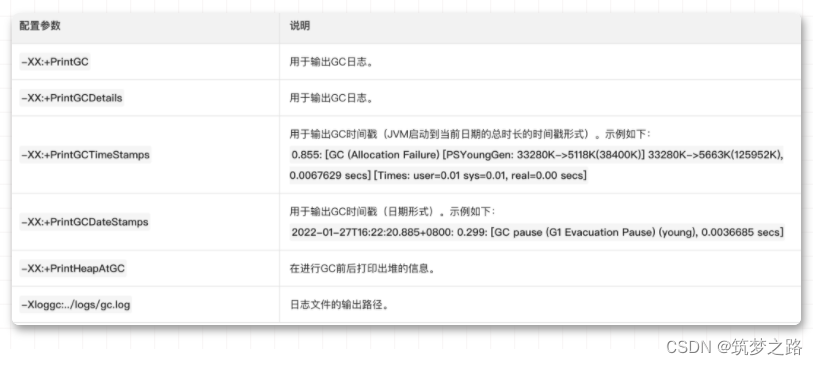
云原生环境下JAVA应用容器JVM内存如何配置?—— 筑梦之路
Docker环境下的JVM参数非定值配置 —— 筑梦之路_docker jvm设置-CSDN博客 之前简单地记录过一篇,这里在之前的基础上更加细化一下。 场景说明 使用Java开发且设置的JVM堆空间过小时,程序会出现系统内存不足OOM(Out of Memory)的…...

防雷接地测试方法完整方案
防雷接地是保障电力系统、电子设备和建筑物安全的重要措施,防雷接地测试是检验防雷接地装置是否合格的必要手段。本文介绍了防雷接地测试的原理、方法和注意事项,以及如何编写防雷接地测试报告。 地凯科技防雷接地测试的原理 防雷接地测试的基本原理是…...

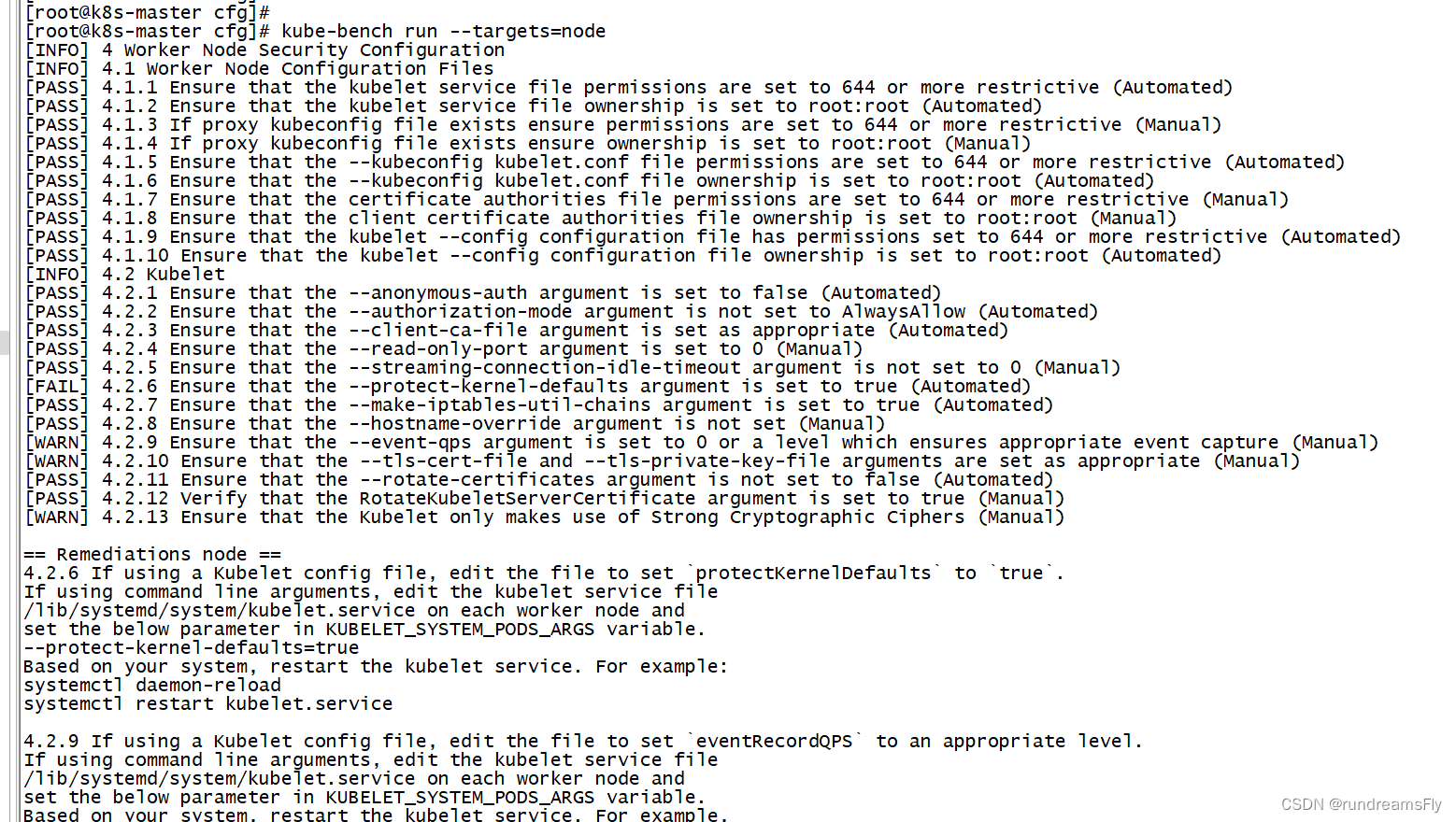
【云原生-K8s】Kubernetes安全组件CIS基准kube-beach安装及使用
基础介绍kube-beach介绍kube-beach 下载百度网盘下载wget下载 kube-beach安装kube-beach使用基础参数示例结果说明 基础介绍 为了保证集群以及容器应用的安全,Kubernetes 提供了多种安全机制,限制容器的行为,减少容器和集群的攻击面…...
玩家必备,2款顶级游戏录屏软件!
“游戏怎么录屏呀?最近迷上了网游,觉得自己的游戏技术挺厉害的,想把游戏视频录下来出一个教程,方便给朋友进行参考,但是我不会录屏,大家有没有游戏录屏的软件或者方法推荐一下。” 随着游戏产业的飞速发展…...

七、W5100S/W5500+RP2040树莓派Pico<UDP 组播>
文章目录 1. 前言2. 相关简介2.1 简述2.2 优点2.3 应用 3. WIZnet以太网芯片4. UDP 组播回环测试4.1 程序流程图4.2 测试准备4.3 连接方式4.4 相关代码4.5 测试现象 5. 注意事项6. 相关链接 1. 前言 UDP组播是一种基于UDP协议的通信方式,它允许一台计算机通过发送单…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
