Vue.js自定义事件的使用(实现父子之间的通信)
vue
v-model修饰符:.lazy、.number、.trim
$attrs数据的透传,在组件(这个是写在App.vue中),数据就透传到student组件中,在template中可以直接使用{{$attrs.students}}获取数据
通过defineProps定义的属性在attrs中就不存在了,通过自定义属性时,最好通过defineProps来声明一下
app.vue中,组件中通过defineProps来进行自定义属性。推荐这种方式。
<script setup>const props = defineProps(["students"])//删除const delStuHandler = (index)=>{if(confirm("确认删除?")){props.students.splice(index,1)}}
</script>
<template>
<tr v-for="(stu,index) in props.students"><td>{{stu.id}}</td><td><a href="#" @click.prevent="delStuHandler(index)"></a></td>
</tr>
</template>
:表示普通属性,@表示事件的形式
自定义事件
上面的方式在模板中去修改了App.vue的属性(STU_ARR),这种方式不好,好的方式是“自己管理对象”的方式,因此可以使用自定义事件的方式实现
app.vue
以属性的方式将函数传进去,使用props进行接收
<script setup>
import Student from "./components/Student.vue"
import {ref} from "vue"
const STU_ARR = ref([{id:0,name:"1"age:24,gender:"男",address:"河南"},{id:0,name:"1"age:24,gender:"男",address:"河南"},{id:0,name:"1"age:24,gender:"男",address:"河南"}
])
const delStuByIndex = (index)=>{STU_ARR.value.splice(index,1)
}
</script>
<template>
<Student :student="STU_ARR" :fn="delStuByIndex"></Student>
</template>
在student.vue中
<script setup>const props = defineProps(["students","fn"])const delStuHandler = (index)=>{if(confirm("确认删除?")){// props.students.splice(index,1)props.fn(index)}}
</script>
使用事件的方式传递,@del-stu使用这个方式进行事件命名。
我们可以将组件中的方法(app.vue)以自定义事件的形式发送给其他的组件,此时不能通过defineProps接收了
<script setup>
import Student from "./components/Student.vue"
import {ref} from "vue"
const STU_ARR = ref([{id:0,name:"1"age:24,gender:"男",address:"河南"},{id:0,name:"1"age:24,gender:"男",address:"河南"},{id:0,name:"1"age:24,gender:"男",address:"河南"}
])
const delStuByIndex = (index)=>{STU_ARR.value.splice(index,1)
}
</script>
<template>
<Student :student="STU_ARR" @del-stu="delStuByIndex"></Student>
</template>
在student.vue中使用方式:
在模板中可以通过$emit()来触发自定义事件
事件定义时使用"-"的命名方式,在使用的时候可以使用驼峰的方式进行使用
<script setup>const props = defineProps(["students"])const emits = defineEmits(["delStu"])//删除const delStuHandler = (index)=>{if(confirm("确认删除?")){// props.students.splice(index,1)// props.fn(index)emits("delStu",index)}}
</script>
<template>
<tr v-for="(stu,index) in props.students"><td>{{stu.id}}</td><td><!--<a href="#" @click.prevent="$emit('delStu',index)"></a><a href="#" @click.prevent="emits('delStu',index)"></a>--><a href="#" @click.prevent="delStuHandler(index)"></a></td>
</tr>
</template>
自定义事件的使用场景:
当我们需要调用其他组件上的方法,比如app.vue或者其他组件,我们可以通过自定义事件的方式将方法传给需要调用方法的组件,使用emit进行触发调用,很方便。
在一些子组件给父组件传信息的时候,因为props是自上向下传递数据的,父组件给子组件设置props,给子组件传递数据,因此可以使用自定义事件的方式实现父子之间的通信。(props是单向的,但是也是可以实现子传父的操作,需要在父组件中定义一个方法,在合适的时机,子组件触发这个函数,就可以实现子传父的操作,但是实现起来不如自定义事件方便)
相关文章:
)
Vue.js自定义事件的使用(实现父子之间的通信)
vue v-model修饰符:.lazy、.number、.trim $attrs数据的透传,在组件(这个是写在App.vue中),数据就透传到student组件中,在template中可以直接使用{{$attrs.students}}获取数据 通过defineProps定义的属性在attrs中就…...

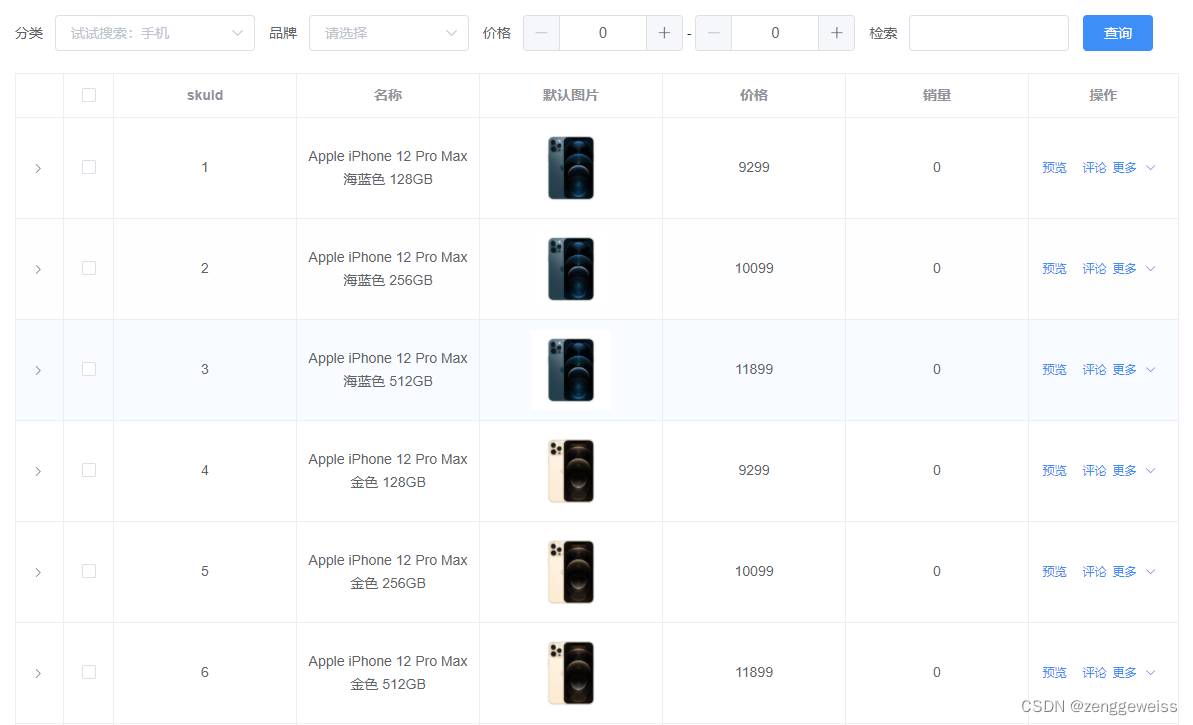
第12天-商品维护(发布商品、商品管理、SPU管理)
1.发布商品流程 发布商品分为5个步骤: 基本信息规格参数销售属性SKU信息保存完成 2.发布商品-基本信息 2.1.会员等级-会员服务 2.1.1.会员服务-网关配置 在网关增加会员服务的路由配置 - id: member_routeuri: lb://gmall-memberpredicates:- Path/api/member/…...

动态分区分配计算
动态分区分配 内存连续分配管理分为: 单一连续分配固定分区分配动态分区分配(本篇所讲) 首次适应算法(First Fit,FF) 该算法又称最先适应算法,要求空闲分区按照首地址递增的顺序排列。 优点…...

【云原生】k8s的pod基本概念
一、资源限制 Pod 是 kubernetes 中最小的资源管理组件,Pod 也是最小化运行容器化应用的资源对象。一个 Pod 代表着集群中运行的一个进程。kubernetes 中其他大多数组件都是围绕着 Pod 来进行支撑和扩展 Pod 功能的,例如用于管理 Pod 运行的 StatefulSe…...

【史上最全面esp32教程】激光与食人鱼模块篇
文章目录食人鱼模块模块介绍连线说明操作激光模块模块介绍连线说明操作总结提示:以下是本篇文章正文内容,下面案例可供参考 食人鱼模块 模块介绍 采用食人鱼LED设计制作一个发光的电子模块,其实他的本质和LED无区别。 连线说明 名称接线…...

《代码整洁之道》二之有意义的命名
1.有意义的命名 1.1 名副其实 取个好名字需要花时间,但是价值远超取名的时间,一旦发现更好的名称就换掉旧的。这么做,读你代码的人都会很开心。 变量名、方法名、类名称需要清晰的告诉别人含义,如果名称需要注释来补充…...

天气预测demo
天气预测1 数据集介绍1.1 训练集1.2 测试集2 导入数据进行数据分析2.1 浏览数据2.2 探索数据2.2.1 查看数据类型1 数据集介绍 1.1 训练集 训练集中共有116369个样本,每个样本有23个特征,特征具体介绍如下: 列名解释Date:日期&a…...

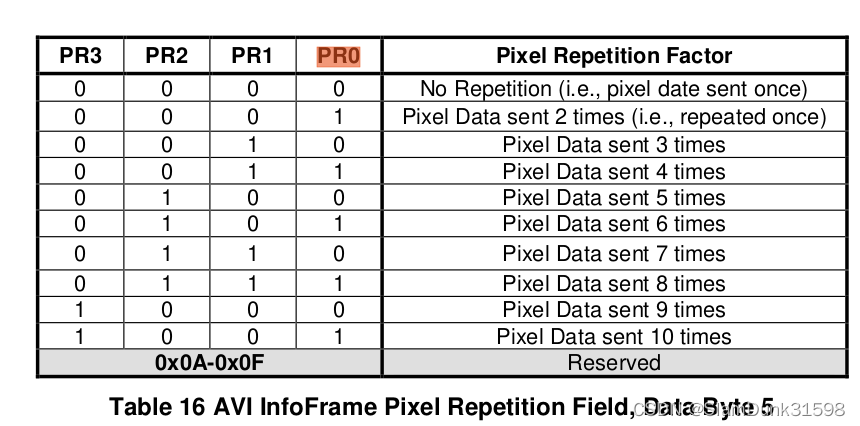
HDMI协议介绍(四)--Video
目录 视频格式 RGB444 YUV444 YUV422 YUV420 Color Depth Video控制信号 Pixel Repetition HDMI支持多种视频格式和分辨率。以hdmi1.4和2.0协议来说,视频格式支持RGB444、YUV444、YUV422和YUV420,其中RGB444和YUV444一般都是要求支持的。 视频格式…...

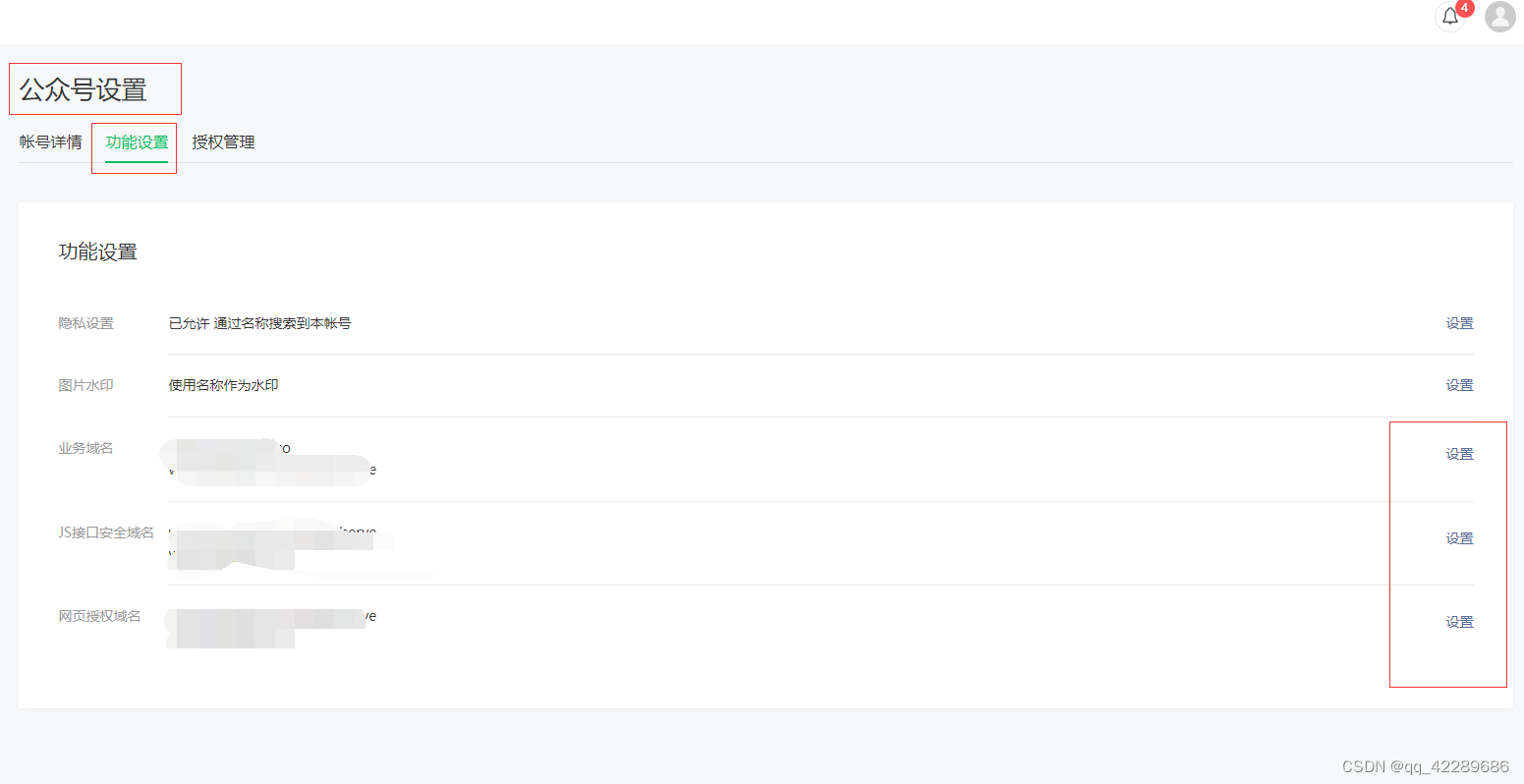
微信授权登录流程以及公众号配置方法(golang后端)
一、准备一个已经认证OK的微信公众号和已经备案的域名,且解析好配置好https证书。 1.如上图 微信公众号 > 基本配置 ,设置开发者密码 2.设置IP白名单,白名单填写提供后端服务的服务器公网IP 二、公众号服务器配置。 1.找到基本配置 2.将服…...

【软件测试面试题】大厂头条:如何定位bug?实际案例拿offer还不简单......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 问题: 用…...

kubeconfig生成最高权限的token
参考文档 1.https://kubernetes.io/zh-cn/docs/reference/access-authn-authz/authentication/ 2. https://kubernetes.io/zh-cn/docs/reference/access-authn-authz/rbac/ 操作流程 生成kubernetes集群最高权限admin用户的token admin-role.yaml kind: ClusterRoleBindin…...

Android 9.0 蓝牙去掉传输文件的功能
1.概述 在9.0的系统rom定制化产品开发中,在原生系统中蓝牙这块的功能也是非常重要的,所以在对蓝牙功能开发过程中,对功能的定制要求也多,在蓝牙的开发需求中,功能要求 也是越来越多的,产品需要要求在蓝牙文件传输过程中,进行限制就是不让蓝牙传输文件,所以要求在开始传…...

C语言指针易错点—字符数组与字符指针
C语言指针易错点—字符数组与字符指针字符数组与字符指针的区别字符数组与字符指针的区别举例字符指针必须先赋值,后引用字符数组与字符指针的区别 因为字符数组与字符指针都可以表示字符串,但他们不是等价的。下面就来讲讲他们的区别。 char sa[ ] &…...

Yolov3,v4,v5区别
网络区别就不说了,ipad笔记记录了,这里只说其他的区别1 输入区别1.1 yolov3没什么特别的数据增强方式1.2 yolov4Mosaic数据增强Yolov4中使用的Mosaic是参考2019年底提出的CutMix数据增强的方式,但CutMix只使用了两张图片进行拼接,…...
环境配置)
基于Appium+WinAppDriver+Python的winUI3应用的自动化框架搭建分享(一)环境配置
安装WinAppDriver下载并安装WinAppDriver:来源 https://github.com/Microsoft/WinAppDriver/releases开启电脑的开发者模式设置-隐私和安全性-开发者选项-开发人员模式安装Appium安装Appium Server Gui https://github.com/appium/appium-desktop/releases安装Appium Inspector…...

使用docker安装RocketMQ
文章目录1.创建namesrv服务拉取镜像创建namesrv数据存储路径构建namesrv容器2.创建broker节点创建broker数据存储路径创建配置文件构建broker容器3.创建rockermq-console服务拉取镜像构建rockermq-console容器需要关闭防火墙或者开放namesrv和broker端口关闭防火墙开放指定端口…...

【FPGA仿真】Matlab生成二进制、十六进制的txt数据以及Vivado读取二进制、十六进制数据并将结果以txt格式保存
Matlab 生成二进制、十六进制数据 在使用Vivado软件进行Verilog程序仿真时可能需要对模块输入仿真的数据,因此我们需要一个产生数据的方法(二进制或者十六进制的数据),Matlab软件是一个很好的工具,当然你也可以使用VS…...
,完全注解开发】)
【第四章 IOC操作bean管理(基于注解方式创建对象,注入属性),完全注解开发】
第四章 IOC操作bean管理(基于注解方式创建对象,注入属性),完全注解开发 1.IOC操作bean管理(基于注解方式) (1)什么是注解: ①注解是代码特殊标记,格式&#…...

【手把手一起学习】(六) Altium Designer 20 STM32核心板Demo----PCB设计
1 PCB设计 PCB设计是制作STM32核心板的关键步骤,其关系到最终生产厂家制作的电路板能否正常使用,PCB设计包括布局,裁板,布线,覆铜,DRC检查等,其中要求、细节、技巧比较多,以后会更详…...

【蓝桥杯集训·周赛】AcWing 第92场周赛
文章目录第一题 AcWing 4864. 多边形一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第二题 AcWing 4865. 有效类型一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第三题 AcWing 4866. 最大数量一、题目1、原…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
