JavaScript 高级1 :面向对象
JavaScript 高级1 :面向对象
Date: January 16, 2023
Text: 面向对象、ES6中类和对象、类的继承、面向对象案例
目标:
能够说出什么是面向对象
能够说出类和对象的关系
能够使用 class 创建自定义类型
能够说出什么是继承
面向对象编程介绍
面向过程编程 POP(Process-oriented programming)
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
举个栗子:将大象装进冰箱,面向过程做法。

面向过程,就是按照我们分析好了的步骤,按照步骤解决问题。
面向对象编程 OOP (Object Oriented Programming)
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
举个栗子:将大象装进冰箱,面向对象做法。
先找出对象,并写出这些对象的功能:
- 大象对象
进去
- 冰箱对象
打开
关闭
- 使用大象和冰箱的功能
面向对象是以对象功能来划分问题,而不是步骤。
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:封装性、继承性、多态性

面向过程和面向对象的对比
面向过程
优点:性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。
缺点:没有面向对象易维护、易复用、易扩展
面向对象
优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护
缺点:性能比面向过程低
用面向过程的方法写出来的程序是一份蛋炒饭,而用面向对象写出来的程序是一份盖浇饭。
ES6 中的类和对象
面向对象
面向对象更贴近我们的实际生活, 可以使用面向对象描述现实世界事物. 但是事物分为具体的事物和抽象的事物

面向对象的思维特点:
- 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
- 对类进行实例化, 获取类的对象
面向对象编程我们考虑的是有哪些对象,按照面向对象的思维特点,不断的创建对象,使用对象,指挥对象做事情.
对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
类 class
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。
类抽象了对象的公共部分,它泛指某一大类(class)
对象特指某一个,通过类实例化一个具体的对象

类抽象了对象的公共部分,它泛指某一大类(class)
对象特指某一个,通过类实例化一个具体的对象
面向对象的思维特点:
- 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
- 对类进行实例化, 获取类的对象
创建类
语法:
class name { // class body}
}
创建实例:
var xx = new name();
注意: 类必须使用 new 实例化对象
类 constructor 构造函数
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过 new 命令生成对象实例时,自动调用该方法。如果没有显示定义, 类内部会自动给我们创建一个constructor()
语法:
class Person { constructor(name,age) { // constructor 构造方法或者构造函数 this.name = name; this.age = age; }
}
创建实例:
var ldh = new Person('刘德华', 18);
console.log(ldh.name)
类添加方法
语法:
class Person { constructor(name,age) { // constructor 构造器或者构造函数 this.name = name; this.age = age; } say() { console.log(this.name + '你好'); }
}
创建实例:
var ldh = new Person('刘德华', 18);
ldh.say()
注意: 方法之间不能加逗号分隔,同时方法不需要添加 function 关键字。
案例:
-
Code:
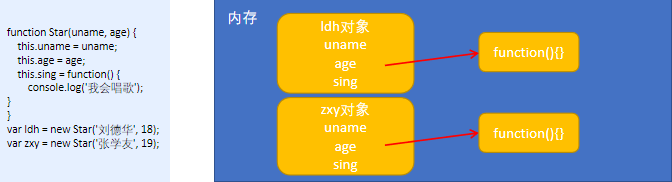
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 1. 创建类 class 创建一个 明星类class Star {// 类的共有属性放到 constructor 里面constructor(uname, age) {this.uname = uname;this.age = age;}sing(song) {// console.log('我唱歌');console.log(this.uname + song);}}// 2. 利用类创建对象 newvar ldh = new Star('刘德华', 18);var zxy = new Star('张学友', 20);console.log(ldh);console.log(zxy);// (1) 我们类里面所有的函数不需要写function //(2) 多个函数方法之间不需要添加逗号分隔ldh.sing('冰雨');zxy.sing('李香兰');</script> </body></html>
类的继承
继承
现实中的继承:子承父业,比如我们都继承了父亲的姓。
程序中的继承:子类可以继承父类的一些属性和方法。
语法:
class Father{ // 父类
}
class Son extends Father { // 子类继承父类
}
实例:
class Father { constructor(surname) { this.surname= surname; } say() { console.log('你的姓是' + this.surname); }
}
class Son extends Father{ // 这样子类就继承了父类的属性和方法}
var damao= new Son('刘');
damao.say();
super 关键字
super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数
语法:
class Person { // 父类 constructor(surname){ this.surname = surname; }
}
class Student extends Person { // 子类继承父类 constructor(surname,firstname){ super(surname); // 调用父类的constructor(surname) this.firstname = firstname; // 定义子类独有的属性 }
}
注意: 子类在构造函数中使用super, 必须放到 this 前面 (必须先调用父类的构造方法,在使用子类构造方法)
案例1:
super关键字 用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。
class Father { constructor(surname) { this.surname = surname; } saySurname() { console.log('我的姓是' + this.surname); }
}
class Son extends Father { // 这样子类就继承了父类的属性和方法 constructor(surname, fristname) { super(surname); // 调用父类的constructor(surname) this.fristname = fristname; } sayFristname() { console.log("我的名字是:" + this.fristname); }
}
var damao = new Son('刘', "德华");
damao.saySurname(); //我的姓是刘
damao.sayFristname(); //我的名字是:德华
案例2:就近原则
继承中的属性或者方法查找原则: 就近原则
- 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的
- 继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><script>// super 关键字调用父类普通函数class Father {say() {return '我是爸爸';}}class Son extends Father {say() {// console.log('我是儿子');console.log(super.say() + '的儿子');// super.say() 就是调用父类中的普通函数 say()}}var son = new Son();son.say();// 继承中的属性或者方法查找原则: 就近原则// 1. 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的// 2. 继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)</script>
</body></html>
案例3:
子类在构造函数中使用super, 必须放到 this 前面 (必须先调用父类的构造方法,在使用子类构造方法)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><script>// 父类有加法方法class Father {constructor(x, y) {this.x = x;this.y = y;}sum() {console.log(this.x + this.y);}}// 子类继承父类加法方法 同时 扩展减法方法class Son extends Father {constructor(x, y) {// 利用super 调用父类的构造函数// super 必须在子类this之前调用super(x, y);this.x = x;this.y = y;}subtract() {console.log(this.x - this.y);}}var son = new Son(5, 3);son.subtract();son.sum();</script>
</body></html>
三个注意点:
- 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象.
- 类里面的共有属性和方法一定要加this使用.
- 类里面的this指向问题.
- constructor 里面的this指向实例对象, 方法里面的this 指向这个方法的调用者(比如下面的)
综合案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><button>点击</button><script>var that;var _that;class Star {constructor(uname, age) {// constructor 里面的this 指向的是 创建的实例对象that = this;console.log(this);this.uname = uname;this.age = age;// this.sing();this.btn = document.querySelector('button');this.btn.onclick = this.sing;}sing() {// 这个sing方法里面的this 指向的是 btn 这个按钮,因为这个按钮调用了这个函数console.log(this);console.log(that.uname); // that里面存储的是constructor里面的this}dance() {// 这个dance里面的this 指向的是实例对象 ldh 因为ldh 调用了这个函数_that = this;console.log(this);}}var ldh = new Star('刘德华');console.log(that === ldh);ldh.dance();console.log(_that === ldh);// 1. 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象// 2. 类里面的共有的属性和方法一定要加this使用.</script>
</body></html>
理解:
构造函数的this指向的是实例对象,成员函数的this指向的是这个函数的调用者,根据上例,成员函数的指向可以是btn,也可以是ldh
比如:this.btn.onclick = this.sing; 前面是ldh调用btn,后面是btn调用sing函数
由此,sing函数里的console.log(this);输出的是<button>点击</button>
如果我们想要在sing()中使用constructor中的this,我们可以在全局中设定一个变量that, 从而在sing()函数中使用这个变量thatjike
注意:this.btn.onclick = this.sing; 这里=后面的sing不要加括号,因为我们需要点击按钮后再运行, 而非直接调用函数
面向对象案例
面向对象版 tab 栏切换
功能需求:
- 点击 tab栏,可以切换效果.
- 点击 + 号, 可以添加 tab 项和内容项.
- 点击 x 号, 可以删除当前的tab项和内容项.
- 双击tab项文字或者内容项文字,可以修改里面的文字内容.
抽象对象: Tab 对象
- 该对象具有切换功能
- 该对象具有添加功能
- 该对象具有删除功能
- 该对象具有修改功能
添加功能
- 点击 + 可以实现添加新的选项卡和内容
- 第一步: 创建新的选项卡li 和 新的 内容 section
- 第二步: 把创建的两个元素追加到对应的父元素中.
- 以前的做法: 动态创建元素 createElement , 但是元素里面内容较多, 需要innerHTML赋值,在appendChild 追加到父元素里面.
- 现在高级做法: 利用 insertAdjacentHTML() 可以直接把字符串格式元素添加到父元素中
- appendChild 不支持追加字符串的子元素, insertAdjacentHTML 支持追加字符串的元素
- insertAdjacentHTML(追加的位置,‘要追加的字符串元素’)
- 追加的位置有: beforeend 插入元素内部的最后一个子节点之后
- 该方法地址: https://developer.mozilla.org/zh-CN/docs/Web/API/Element/insertAdjacentHTML
删除功能
- 点击 × 可以删除当前的li选项卡和当前的section
- X是没有索引号的, 但是它的父亲li 有索引号, 这个索引号正是我们想要的索引号
- 所以核心思路是: 点击 x 号可以删除这个索引号对应的 li 和 section
- 但是,当我们动态删除新的li和索引号时,也需要重新获取 x 这个元素. 需要调用init 方法
编辑功能
- 双击选项卡li或者 section里面的文字,可以实现修改功能
- 双击事件是: ondblclick
- 如果双击文字,会默认选定文字,此时需要双击禁止选中文字
- window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
- 核心思路: 双击文字的时候, 在 里面生成一个文本框, 当失去焦点或者按下回车然后把文本框输入的值给原先元素即可.
-
Code:HTML index
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>面向对象 Tab</title><link rel="stylesheet" href="./styles/tab.css"><link rel="stylesheet" href="./styles/style.css"> </head><body><main><h4>Js 面向对象 动态添加标签页</h4><div class="tabsbox" id="tab"><!-- tab 标签 --><nav class="fisrstnav"><ul><li class="liactive"><span>测试1</span><span class="iconfont icon-guanbi"></span></li><li><span>测试2</span><span class="iconfont icon-guanbi"></span></li><li><span>测试3</span><span class="iconfont icon-guanbi"></span></li></ul><div class="tabadd"><span>+</span></div></nav><!-- tab 内容 --><div class="tabscon"><section class="conactive">测试1</section><section>测试2</section><section>测试3</section></div></div></main><script src="js/tab.js"></script> </body></html> -
Code:JS tab
var that; class Tab {constructor(id) {// 获取元素that = this;this.main = document.querySelector(id);this.add = this.main.querySelector('.tabadd');// li的父元素this.ul = this.main.querySelector('.fisrstnav ul:first-child');// section 父元素this.fsection = this.main.querySelector('.tabscon');this.init();}init() {this.updateNode();// init 初始化操作让相关的元素绑定事件this.add.onclick = this.addTab;for (var i = 0; i < this.lis.length; i++) {this.lis[i].index = i;this.lis[i].onclick = this.toggleTab;this.remove[i].onclick = this.removeTab;this.spans[i].ondblclick = this.editTab;this.sections[i].ondblclick = this.editTab;}}// 因为我们动态添加元素 需要从新获取对应的元素updateNode() {this.lis = this.main.querySelectorAll('li');this.sections = this.main.querySelectorAll('section');this.remove = this.main.querySelectorAll('.icon-guanbi');this.spans = this.main.querySelectorAll('.fisrstnav li span:first-child');}// 1. 切换功能toggleTab() {// console.log(this.index);that.clearClass();this.className = 'liactive';that.sections[this.index].className = 'conactive';}// 清除所有li 和section 的类clearClass() {for (var i = 0; i < this.lis.length; i++) {this.lis[i].className = '';this.sections[i].className = '';}}// 2. 添加功能addTab() {that.clearClass();// (1) 创建li元素和section元素 var random = Math.random();var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"></span></li>';var section = '<section class="conactive">测试 ' + random + '</section>';// (2) 把这两个元素追加到对应的父元素里面that.ul.insertAdjacentHTML('beforeend', li);that.fsection.insertAdjacentHTML('beforeend', section);that.init();}// 3. 删除功能removeTab(e) {e.stopPropagation(); // 阻止冒泡 防止触发li 的切换点击事件var index = this.parentNode.index;console.log(index);// 根据索引号删除对应的li 和section remove()方法可以直接删除指定的元素that.lis[index].remove();that.sections[index].remove();that.init();// 当我们删除的不是选中状态的li 的时候,原来的选中状态li保持不变if (document.querySelector('.liactive')) return;// 当我们删除了选中状态的这个li 的时候, 让它的前一个li 处于选定状态index--;// 手动调用我们的点击事件 不需要鼠标触发that.lis[index] && that.lis[index].click();}// 4. 修改功能editTab() {var str = this.innerHTML;// 双击禁止选定文字window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();// alert(11);this.innerHTML = '<input type="text" />';var input = this.children[0];input.value = str;input.select(); // 文本框里面的文字处于选定状态// 当我们离开文本框就把文本框里面的值给span input.onblur = function() {this.parentNode.innerHTML = this.value;};// 按下回车也可以把文本框里面的值给spaninput.onkeyup = function(e) {if (e.keyCode === 13) {// 手动调用表单失去焦点事件 不需要鼠标离开操作this.blur();}}}} new Tab('#tab'); -
Code:CSS style
@font-face {font-family: "iconfont";src: url('./iconfont/iconfont.eot?t=1553960438096'); /* IE9 */src: url('./iconfont/iconfont.eot?t=1553960438096#iefix') format('embedded-opentype'), /* IE6-IE8 */url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAK4AAsAAAAABmwAAAJrAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAp4fwE2AiQDCAsGAAQgBYRtBzAbpQXIrrApw71oi3CCOyzEy8RvE4yIN8TD036/zp03qCYRjaJZNBFFS/gREoRGipQKofjuNrb+9XbTqrmXcqWzfTRDqFqWkhAJzYToaE6LQ7Q30CirRqSKMnj58DdIdrNAdhoTQJa5VGfLrtiAy+lPoAcZdUC57UljTR4TMAo4oL0xiqwYG8YueIHPCdTqYajty/t+bUpmrwvEnUK42lQhLMssVy1UNhzN4kmF6vSQVvMY/T5+HEU1SUXBbti7uBBrx++cgqJULp0GhAgBna5AgSkgE0eN6R1NwTitNt0yAI5VG7wr/8AljmoX7K+zq+tBF1Q8k9JTPWp1AjnJDgCzmM3bU0V31dsvV3M2eC6fHjaGfX/qS7U5Gr58vj6uD0bgxudyrV/OtHHyP+NZnpO1txbktjdY+3FB61+7nxeOzq8niGYnRwT3v3aZxeXf6rrNxl5//49WlEtZUUL1Pj3Bv1EO7MuG2namrCkbvcnApLUJtWpRhv2tzlRLx43kQ7WO2/FW6c5QqDZEZnYKFeosoVK1NdSa5E/XaVM1Ra7BhAEQmk0kjV5QaLbIzG5U6HRRqTkK1DqJtivrjMT1zJaNnIsihAiyQE3JdbszcW0Xiadzdl4d8UO0HSUGNDNXzl2hifYSO5pPjrorgdjUAAavoa5TKDZVUXD3kuuOOzh70fShvUiN2owtNsRxIREIIiATUCYpGO2aqXy/CxEeHcfuaKrLDiGbQ5kcEMsNIK8M5qCmR3mn8RFHOpcECBtlAAwWIZ2OAqV5kQoJXHvShORYBzrDZKhhb3uT8QPlrA3bmsKZV6i89DiTV2o1AAAA') format('woff2'),url('./iconfont/iconfont.woff?t=1553960438096') format('woff'),url('./iconfont/iconfont.ttf?t=1553960438096') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url('./iconfont/iconfont.svg?t=1553960438096#iconfont') format('svg'); /* iOS 4.1- */ }.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale; }.icon-guanbi:before {content: "\e676"; } -
Code:CSS tab
* {margin: 0;padding: 0; }ul li {list-style: none; }main {width: 960px;height: 500px;border-radius: 10px;margin: 50px auto; }main h4 {height: 100px;line-height: 100px;text-align: center; }.tabsbox {width: 900px;margin: 0 auto;height: 400px;border: 1px solid lightsalmon;position: relative; }nav ul {overflow: hidden; }nav ul li {float: left;width: 100px;height: 50px;line-height: 50px;text-align: center;border-right: 1px solid #ccc;position: relative; }nav ul li.liactive {border-bottom: 2px solid #fff;z-index: 9; }#tab input {width: 80%;height: 60%; }nav ul li span:last-child {position: absolute;user-select: none;font-size: 12px;top: -18px;right: 0;display: inline-block;height: 20px; }.tabadd {position: absolute;/* width: 100px; */top: 0;right: 0; }.tabadd span {display: block;width: 20px;height: 20px;line-height: 20px;text-align: center;border: 1px solid #ccc;float: right;margin: 10px;user-select: none; }.tabscon {width: 100%;height: 300px;position: absolute;padding: 30px;top: 50px;left: 0px;box-sizing: border-box;border-top: 1px solid #ccc; }.tabscon section, .tabscon section.conactive {display: none;width: 100%;height: 100%; }.tabscon section.conactive {display: block; }
相关文章:

JavaScript 高级1 :面向对象
JavaScript 高级1 :面向对象 Date: January 16, 2023 Text: 面向对象、ES6中类和对象、类的继承、面向对象案例 目标: 能够说出什么是面向对象 能够说出类和对象的关系 能够使用 class 创建自定义类型 能够说出什么是继承 面向对象编程介绍 面向过…...

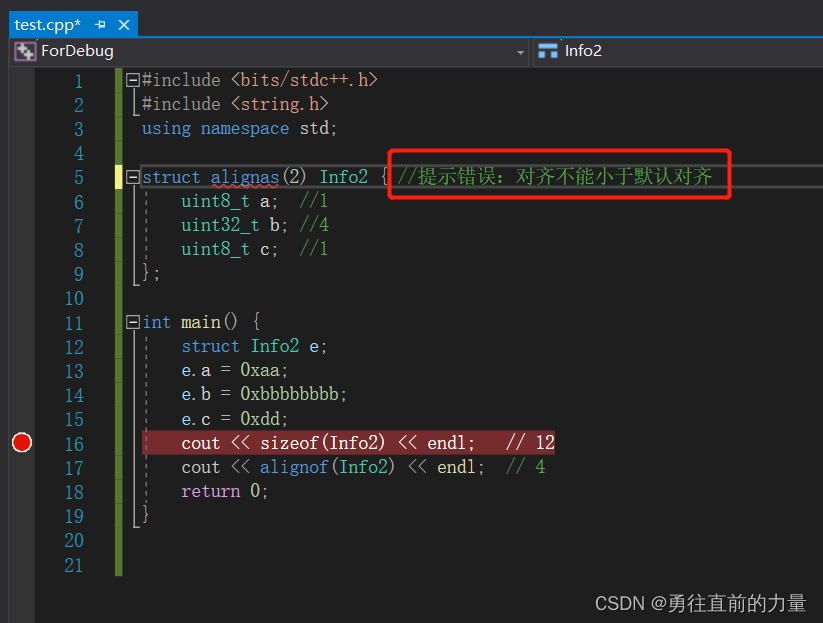
C语言结构体对齐
1. 结构体对齐 要点 变量只能存储在他的长度的整数倍地址上结构体整体对齐跟他的最长的字段整数倍对齐 栗子1 struct Example1 {char a; //1个字节int c; //4个字节short b; //2个字节 };std::cout << sizeof(Example1 ) << std::endl; // 12 std::cout &…...

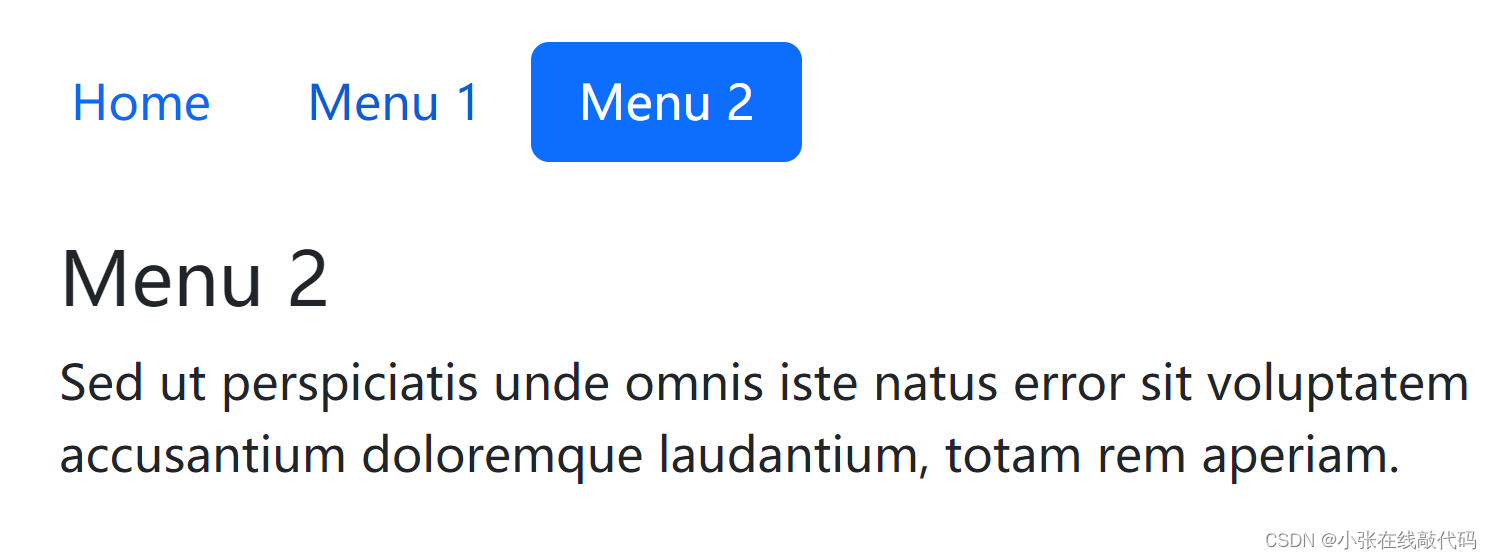
Bootstrap系列之导航
Bootstrap导航 可以在 ul 元素上添加 .nav类,在每个 li 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 基本的导航 <div class"container mt-3"><h2>导航</h2><p>简单的水平导航:</p><ul class&…...

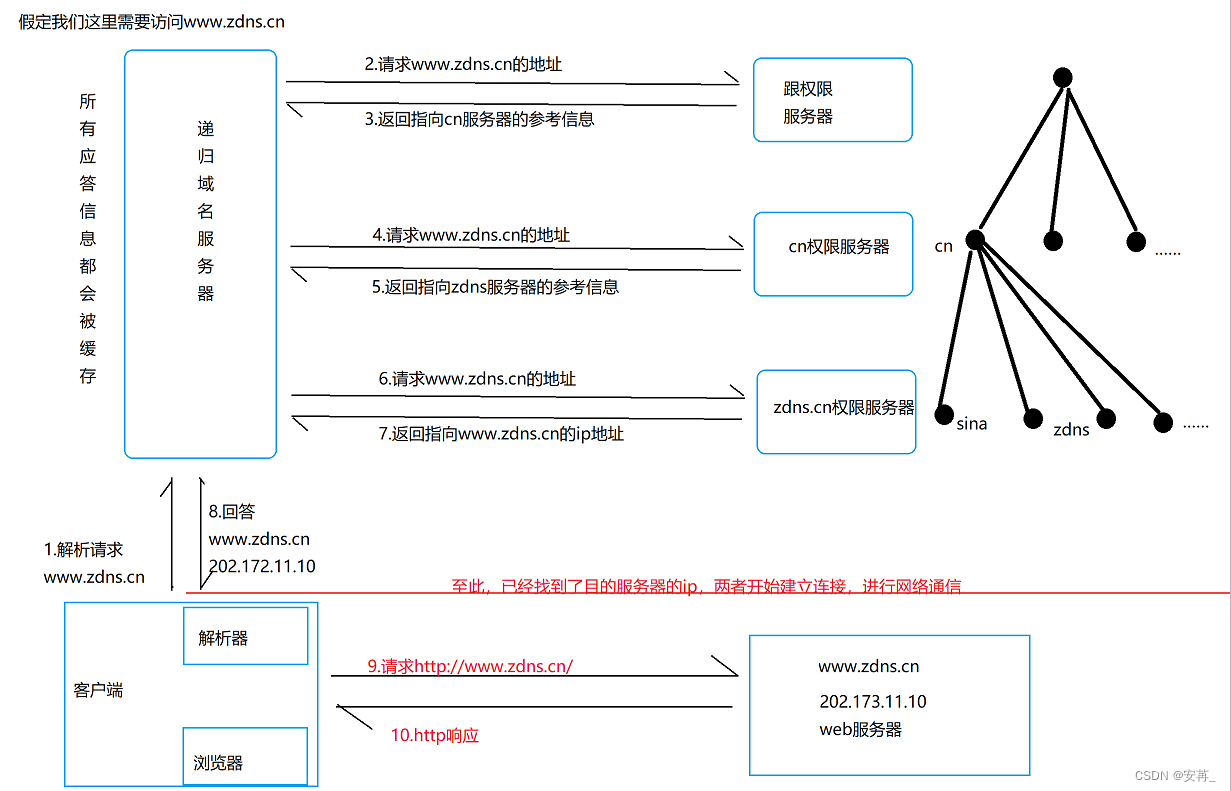
Java EE|TCP/IP协议栈之应用层协议DNS详解
文章目录一、对DNS的感性认识简介特点一些常见疑问二、DNSDNS域名结构域名的分级三、域名服务器四、域名解析过程参考一、对DNS的感性认识 简介 DNS,即Domain Name System,是域名系统的简称。它是Internet上解决网上机器命名的一种系统。 TCP/IP中的IP地址是由四…...
)
【MyBatis】作用域生命周期(四)
🚗MyBatis学习第四站~ 🚩起始站:MyBatis概述&环境搭建(一) 🚩本文已收录至专栏:数据库学习之旅 👍希望您能有所收获 一.引入 为了使用方便,我们经常能看到各种教程都将MyBatis抽离为工具类…...

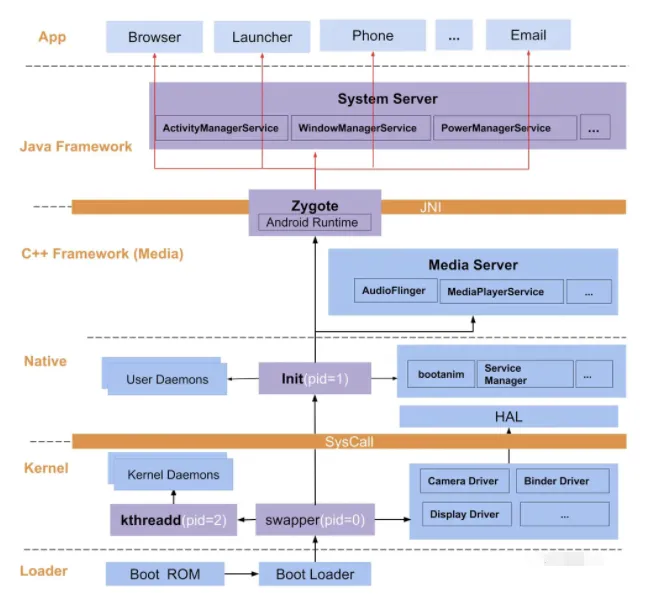
腾讯一面—Android 系统启动流程详解
正文AMS 是 Android 中最核心的服务之一,主要负责系统中四大组件的启动、切换、调度及应用进程的管理和调度等工作,其职责与操作系统中的进程管理和调度模块相类似,它本身也是一个 Binder 的实现类,应用进程能通过 Binder 机制调用…...

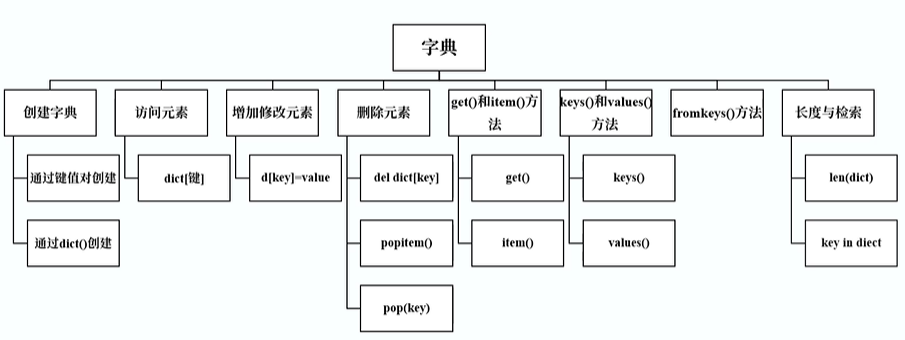
【Python知识点桂电版】02组合数据类型
一、序列序列简介序列是指一种包含多项数据的数据结构,分为不可变序列和可变序列。可变序列可修改序列内的元素如列表,二不可变序列一旦建立就不能修改其中的元素,字符串和元组属于不可变序列。列表和元组的创建列表:列表名 [元素…...

LeetCode100_100. 相同的树
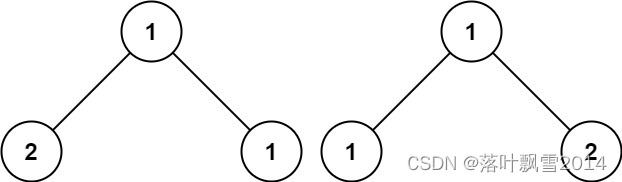
LeetCode100_100. 相同的树 一、描述 给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 示例 1: 输入:p [1,2,3], q […...

javaEE 初阶 — 网络层中 IP 协议 的报文结构
文章目录IP 协议报文4位版本号4位首部长度8位服务类型16位总长度(字节数)8位生存时间(TTL)与 8位协议16位首部校验和32位源 IP 地址与32位目标 IP 地址动态分配的 IP 地址NAT 网络地址转换IPv6IP 协议报文 4位版本号 这里的 IP 协…...

iOS swift UICollectionView
文章目录1.纯代码自定义UICollectionViewCell2.禁止滑动(弹簧效果)3.UICollectionView的长按拖动2.在一个控制器中放两个UICollectionView或者UITableView,代理方法要怎么写1.纯代码自定义UICollectionViewCell import UIKitclass NewDeviceBottomColle…...

计算机三级数据库 填空题汇总
计算机三级 数据库 IDEF0需求建模方法由箭头和(活动/方框/矩形)两种元素构成。、从安全性角度考虑,防火墙技术是用来保证数据库应用系统的(网络)环境安全的。在UML的状态机图中,状态之间的转移是由&#x…...

【Java学习】初识Java
JavaSEJava初识1. Java简介2.Java环境的安装与配置3. 开发第一个Java程序Java初识 学前疑问:(带着疑问去学习,在学习中自行探索答案) Java是什么?能做什么?发展前景如何?需要学习哪些内容&…...

LabVIEW网络服务安全
LabVIEW网络服务安全如何保护Web服务?当许多人考虑安全性时,他们会考虑加密、用户ID和密码。用户ID和密码用于授权(告诉目标谁在发出请求)。加密保护客户端和服务器之间的通信流量,以便未经授权的个人无法拦截和读取发…...

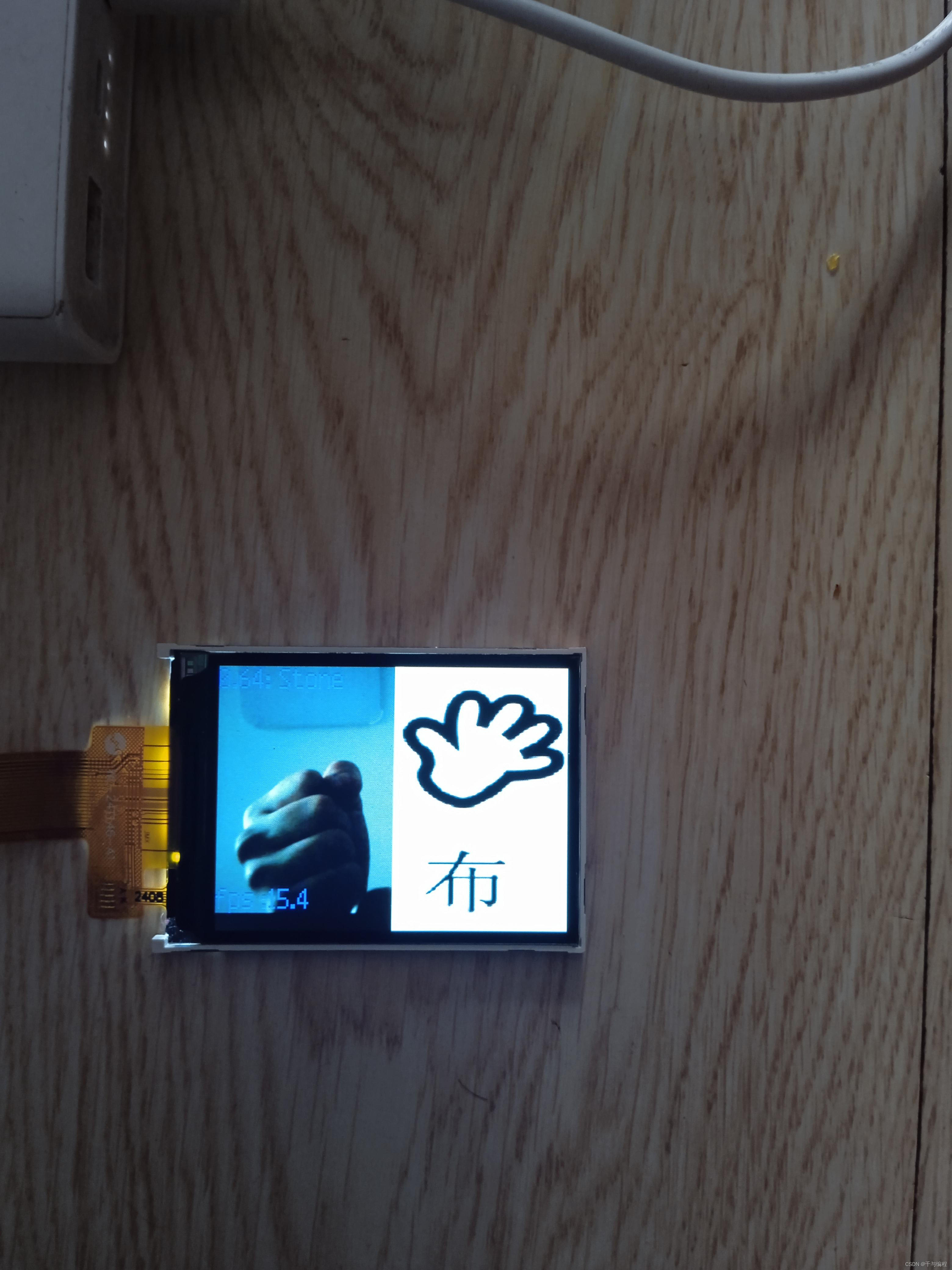
基于MaixBit(K210芯片)的图像识别猜拳手势博弈装置
本文介绍了一种基于嵌入式平台开发的图像识别部署装置,其主要功能包括实现机器与人的“猜拳博弈”,其组成分为三个部分:手势检测数据集图像识别模型训练模型格式部署maixbit开发板部署手势检测数据集:本项目的数据集包括三种标签&…...

leetcode 41~50 学习经历
leetcode 41~50 学习经历41. 缺失的第一个正数42. 接雨水43. 字符串相乘44. 通配符匹配45. 跳跃游戏 II46. 全排列47. 全排列 II48. 旋转图像49. 字母异位词分组50. Pow(x, n)小结41. 缺失的第一个正数 给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的…...

SQL注入原理及漏洞利用(入门级)
文章目录一、什么是SQL注入漏洞?二、 SQL查询语句三、SQL注入分类数字型(整型)注入字符型注入搜索型注入四、SQL注入漏洞形成原因一、什么是SQL注入漏洞? 攻击者利用Web应用程序对用户输入验证上的疏忽,在输入的数据中…...

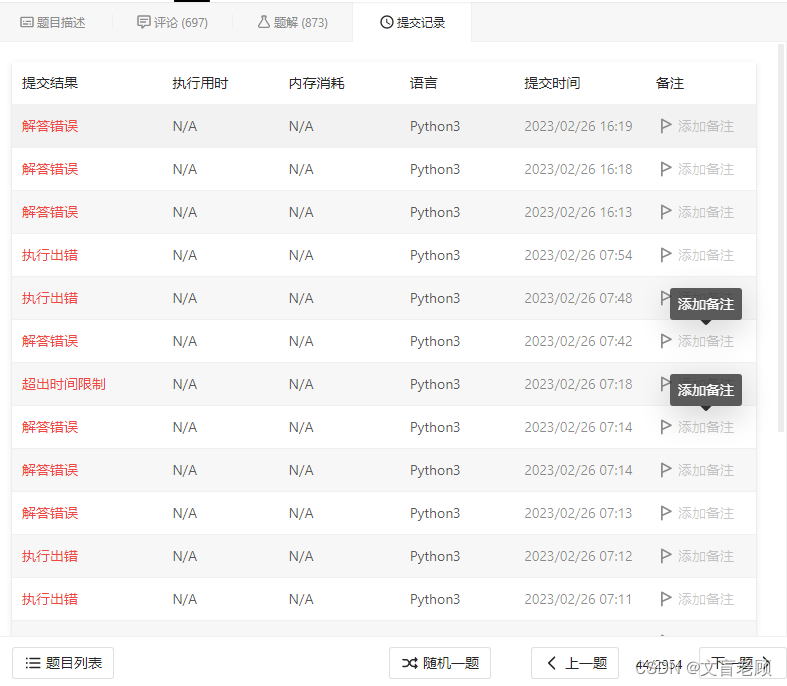
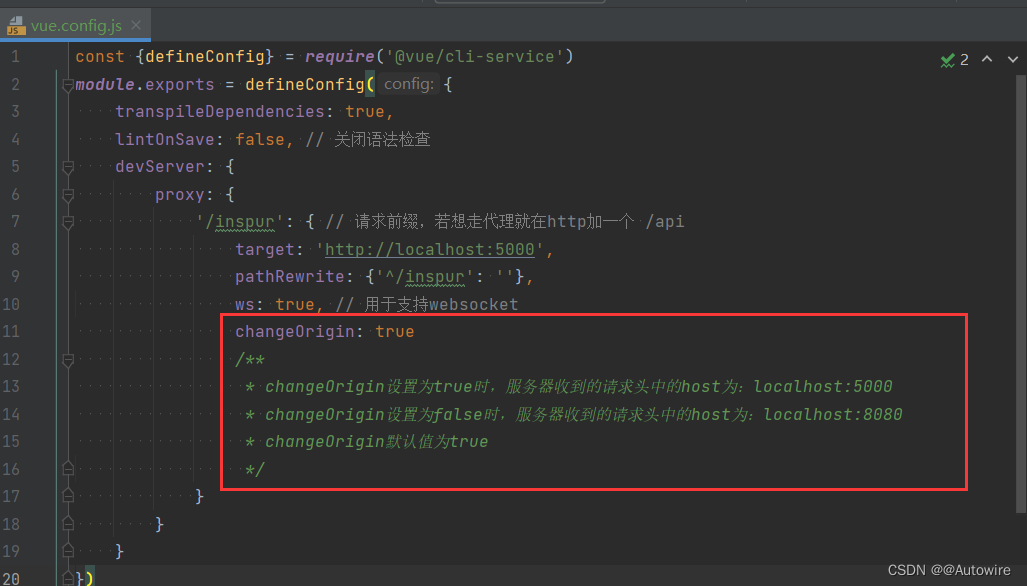
2023/2/26 Vue学习笔记 配置代理解决跨域[CORS ]的问题
利用vue的脚手架巧妙的解决ajax跨域的问题 1 我们首先利用springboot服务搭建 注意这里引出了跨域[CORS ]的问题: Access to XMLHttpRequest at http://localhost:5000/getUserInfo from origin http://localhost:8080 has been blocked by CORS policy: No Access-Control-A…...

算法练习--深拷贝与浅拷贝
🎀个人主页:努力学习前端知识的小羊 感谢你们的支持:收藏🎄 点赞🍬 加关注🪐 文章目录算法地址算法题解分析深拷贝与浅拷贝在练习算法时,遇到了深拷贝与浅拷贝的问题,于是就了解了一…...

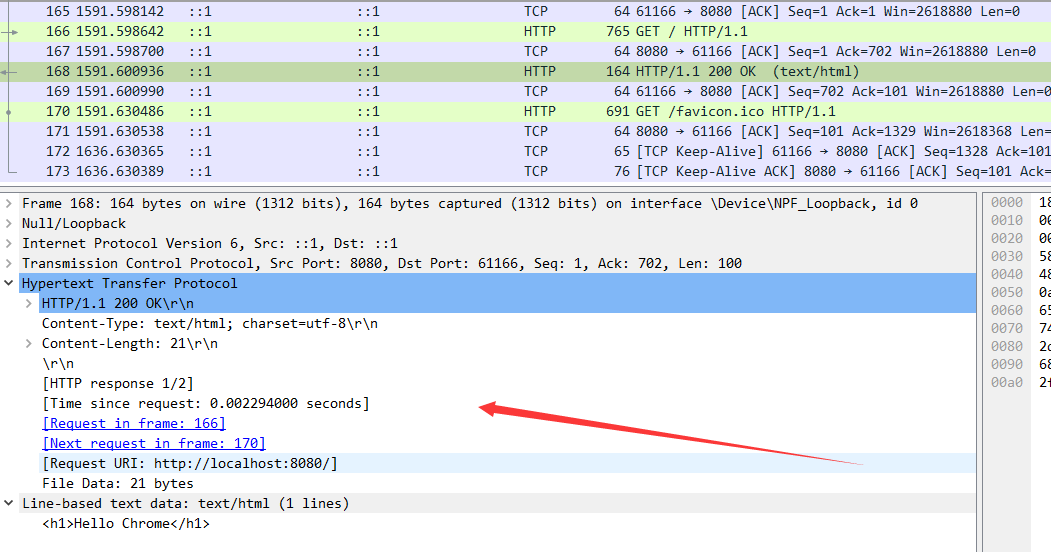
Wireshark “偷窥”浏览器与服务器三次握手
本文使用的是Wireshark 4.0.3, Java 11 编写简易服务器,客户端使用Chrome浏览器移动端开发或是前、后端开发又或是高大上的云计算都脱离不了网络,离开了网络的计算机就是一个孤岛,快速上手开发、背面试八股文固然有些急功近利,但确…...

基于stm32温湿度采集平台开发
基于stm32温湿度采集平台开发这里记录一下自己以前课设报告,但是论文中图片和文字、公式太多了,懒得粘贴了,需要完整的可q我963_160_156,也可在微信公众号 *高级嵌入式软件* 里回复 *温湿度* 查看完整版文章摘 要关键词第一章 绪论…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
