vite:常见的配置
最近在捣鼓一下vite,因为自己一直在使用react,就选择vite、react来体验一下vite。
使用最简单的方法创建一个应用:yarn create vite,然后选择react框架。
vite默认配置是使用了defineConfig工具函数:
import { defineConfig } from 'vite'
export default defineConfig({// ...
})
不管是js还是ts,都可以直接使用defineConfig工具函数,如果需要基于dev、serve或者build命令来选择不同选项,那就选择导出一个函数,比如:
export default defineConfig(({ command, mode, ssrBuild }) => {if (command === 'serve') {return {// dev 独有配置}} else {// command === 'build'return {// build 独有配置}}
})
共享选项
root
这是项目根目录【index.html的位置】,可以根据自己项目的规范来配置。比如:
const root: string = process.cwd();
export default defineConfig(({ command, mode, ssrBuild }) => {return {root,plugins: [react()]};
});
base
开发或者生产环境服务的公共基础路径:

mode
mode就是指明模式,比如:development或者production,如果在vite.config.ts中配置的话,那么就会把serve和build模式下覆盖掉
plugin
应用需用用到的插件,是一个数组,因为应用中可能使用到很多插件。vite+react中插件就是react,比如:
import react from "@vitejs/plugin-react";
const root: string = process.cwd();
export default defineConfig(({ command, mode, ssrBuild }) => {const { VITE_PUBLIC_PATH, VITE_PORT } = loadEnv(mode, process.cwd(), "");return {base: VITE_PUBLIC_PATH,root,plugins: [react()]};
});
resolve.alias
设置别名,比如:完整配置
import { defineConfig, loadEnv } from "vite";
import react from "@vitejs/plugin-react";
import { resolve } from "path";const root: string = process.cwd();// 查找路径
const pathResolve = (dir: string): string => {return resolve(__dirname, ".", dir);
};
// 别名
const alias: Record<string, string> = {"@": pathResolve("src"),"@build": pathResolve("build"),
};
// https://vitejs.dev/config/
export default defineConfig(({ command, mode, ssrBuild }) => {const { VITE_PUBLIC_PATH, VITE_PORT } = loadEnv(mode, process.cwd(), "");return {base: VITE_PUBLIC_PATH,root,plugins: [react()],resolve: {alias,},};
});server
开发服务器配置选项。
- host,指定开发服务器监听的某个IP地址,如果是设置为
0.0.0.0或者true,那就是默认监听所有的地址。 - port,开发服务器端口号
- strictPort,设置为true的时候,遇到端口号被占用了,就会直接退出,
- https,是否开启HTTPS
- open,自动在浏览器中开启应用程序
- proxy,请求路径的代理,比如
export default defineConfig({server: {proxy: {// 字符串简写写法:http://localhost:5173/foo -> http://localhost:4567/foo'/foo': 'http://localhost:4567',// 带选项写法:http://localhost:5173/api/bar -> http://jsonplaceholder.typicode.com/bar'/api': {target: 'http://jsonplaceholder.typicode.com',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, ''),},// 正则表达式写法:http://localhost:5173/fallback/ -> http://jsonplaceholder.typicode.com/'^/fallback/.*': {target: 'http://jsonplaceholder.typicode.com',changeOrigin: true,rewrite: (path) => path.replace(/^\/fallback/, ''),},// 使用 proxy 实例'/api': {target: 'http://jsonplaceholder.typicode.com',changeOrigin: true,configure: (proxy, options) => {// proxy 是 'http-proxy' 的实例}},// 代理 websockets 或 socket.io 写法:ws://localhost:5173/socket.io -> ws://localhost:5174/socket.io'/socket.io': {target: 'ws://localhost:5174',ws: true,},},},
})相关文章:

vite:常见的配置
最近在捣鼓一下vite,因为自己一直在使用react,就选择vite、react来体验一下vite。 使用最简单的方法创建一个应用:yarn create vite,然后选择react框架。 vite默认配置是使用了defineConfig工具函数: import { defi…...

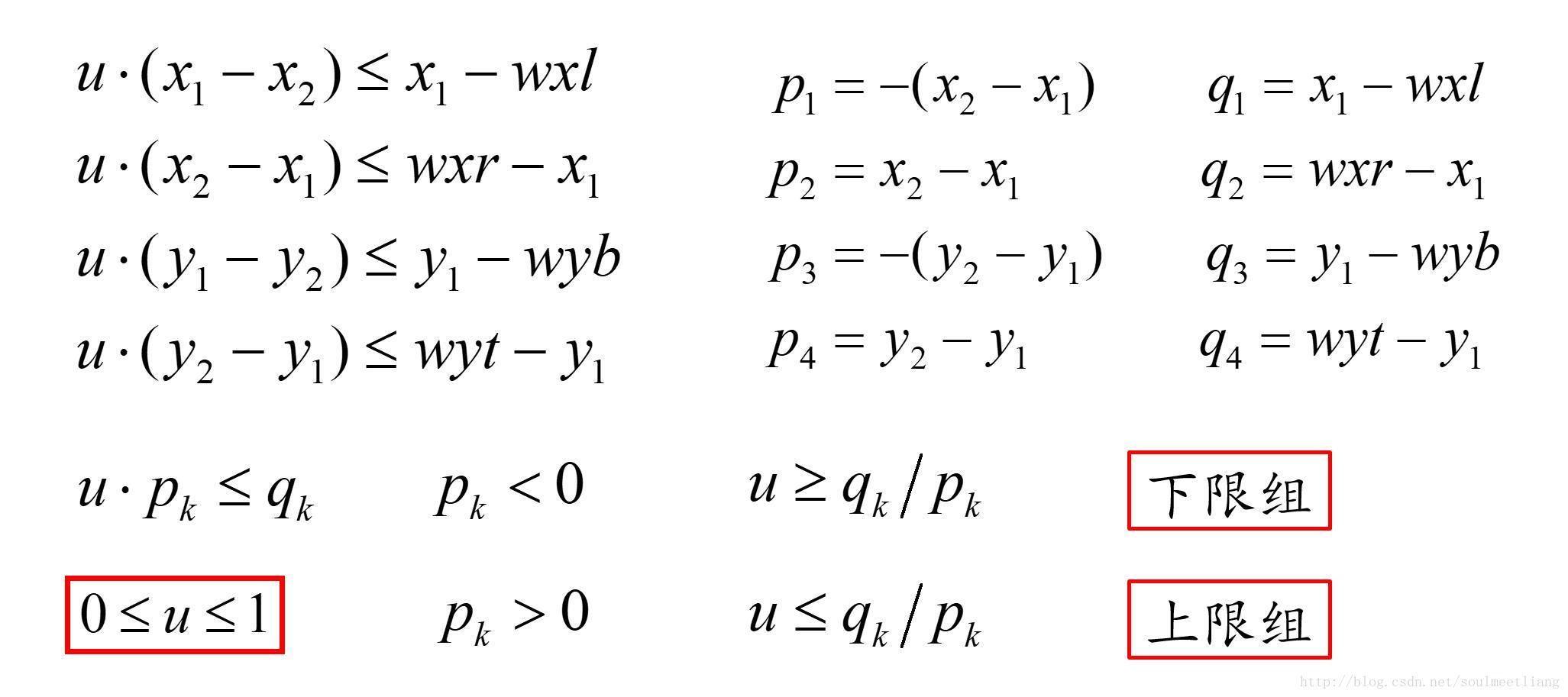
计算机图形学:liang算法和Cyrus-Beck算法
其中Cyrus-Beck算法呢,是计算一根直线一个多边形的交线段;liang算法是Cyrus的一个特例,即多边形刚好是矩形;先看看Cyrus算法的思路【从别的博客找的图片】:这很容易理解,点积>0时就可能中内部嘛…...

React组件之间的通信方式总结(上)
先来几个术语: 官方我的说法对应代码React elementReact元素let element<span>A爆了</span>Component组件class App extends React.Component {}无App为父元素,App1为子元素<App><App1></App1></App> 本文重点&…...

C++17 nodiscard标记符
文章目录前言弃值表达式nodiscard标记符函数非弃值声明类/枚举类/结构 非弃值声明返回类引用与类指针前言 在C 17中引入了一个标记符nodiscard,用于声明一个 “非弃值(no-discard)表达式”。那么在开始之前,我们需要了解一下什么是弃值表达式。 弃值表…...

SAP 寄售业务的标准流程
SAP的标准寄售业务,供应商提供的物料只有在公司使用之后才需支付应付账款,类似是一种先吃后付钱的餐饮流程。 SAP的寄售流程把实际业务中的供应商,采购方收货,采购方消耗物料,采购方依据消耗物料数量进行付款ÿ…...

操作系统高频知识
目录 一、线程与进程的区别 区别: 二、多进程和多线程区别 三、进程与程序的区别 三、死锁 1、是什么 2、产生的原因 3、产生的必要条件(4个) 4、如何预防 5、如何避免 6、如何检测 7、如何解除 一、线程与进程的区别 1、线程&a…...

加载预训练模型,模型微调,在自己的数据集上快速出效果
针对于某个任务,自己的训练数据不多,先找到一个同类的别人训练好的模型,把别人现成的训练好了的模型拿过来,换成自己的数据,调整一下参数,再训练一遍,这就是微调(fine-tuneÿ…...

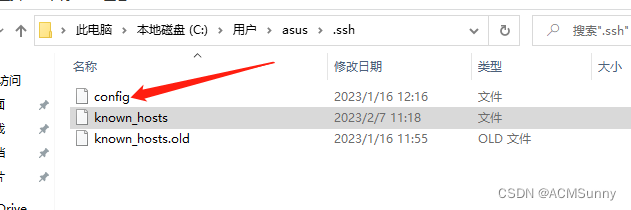
VScode远程连接服务器-过程试图写入的管道不存在-could not establist connection to【已解决】
问题描述 使用服务器的过程中突然与服务器断连,报错如下:could not establist connection to [20:23:39.487] > ssh: connect to host 10.201.0.131 port 22: Connection timed out > [20:23:39.495] > 过程试图写入的管道不存在。 > [20…...

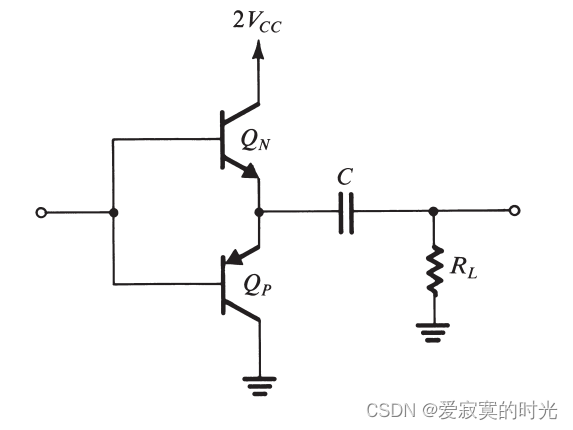
电子技术——B类输出阶
电子技术——B类输出阶 下图展示了一个B类输出阶的原理图,B类输出阶由两个互补的BJT组成,不同时导通。 原理 当输入电压 vI0v_I 0vI0 的时候,两个晶体管都截止输出电压为零。当 vIv_IvI 上升至超过0.5V的时候,此时 QNQ_NQN…...

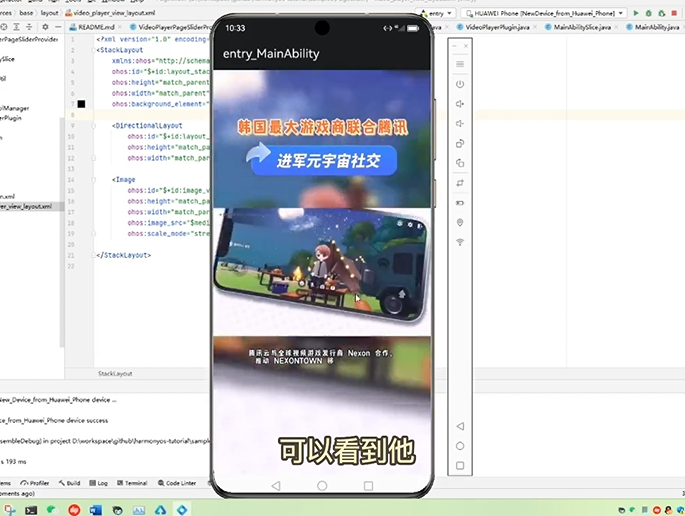
【老卫搬砖】034期:HarmonyOS 3.1 Beta 1初体验,我在本地模拟器里面刷短视频
今天啊打开这个DevEco Studio的话,已经提示有3.1Beta1版本的一个更新啊。然后看一下它的一些特性。本文也演示了如何在本地模拟器里面运行HarmonyOS版短视频。 主要特性 新特性包括: Added support for Windows 11 64-bit and macOS 13.x OSs, as well…...

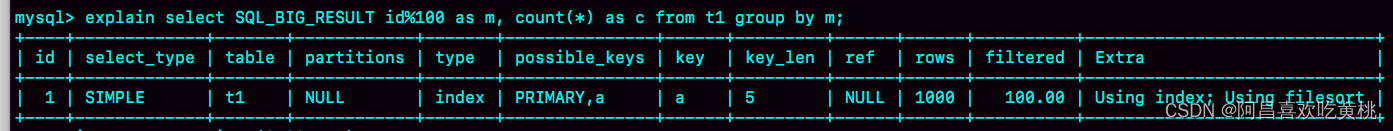
Day901.内部临时表 -MySQL实战
内部临时表 Hi,我是阿昌,今天学习记录的是关于内部临时表的内容。 sort buffer、内存临时表和 join buffer。这三个数据结构都是用来存放语句执行过程中的中间数据,以辅助 SQL 语句的执行的。 其中,在排序的时候用到了 sort bu…...

jstatd的启动方式与关闭方式
启动方式与注意事项: 启动方式: 前台启动不打印日志: jstatd -J-Djava.security.policyjstatd.all.policy -J-Djava.rmi.server.hostname服务器IP 前台启动并打印日志: ./jstatd -J-Djava.security.policyjstatd.all.policy -…...

_improve-3
createElement过程 React.createElement(): 根据指定的第一个参数创建一个React元素 React.createElement(type,[props],[...children] )第一个参数是必填,传入的是似HTML标签名称,eg: ul, li第二个参数是选填,表示的是属性&#…...

C++——异常
目录 C语言传统的处理错误的方式 C异常概念 异常的使用 异常的抛出和匹配原则 在函数调用链中异常栈展开匹配原则 自定义异常体系 异常的重新抛出 编辑 异常安全 异常规范 C标准库的异常体系 异常的优缺点 C语言传统的处理错误的方式 传统的错误处理机制: …...

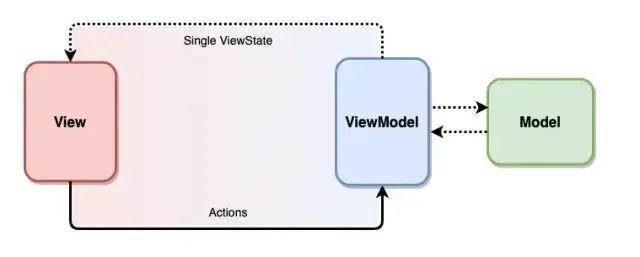
MVVM 架构进阶:MVI 架构详解
前言Android开发发展到今天已经相当成熟了,各种架构大家也都耳熟能详,如MVC,MVP,MVVM等,其中MVVM更是被官方推荐,成为Android开发中的显学。不过软件开发中没有银弹,MVVM架构也不是尽善尽美的,在使用过程中…...

有没有必要考PMP证书?
其实针对有没有必要考试吗,这个可以根本不同行业的人来决定的。 1.高等教育项目管理专业科班出身的人员。 在我国本科学历和硕士研究生学历中,项目管理也有开设。不管以后从事的工作是否为项目管理或其他管理,作为本专业的同学,…...

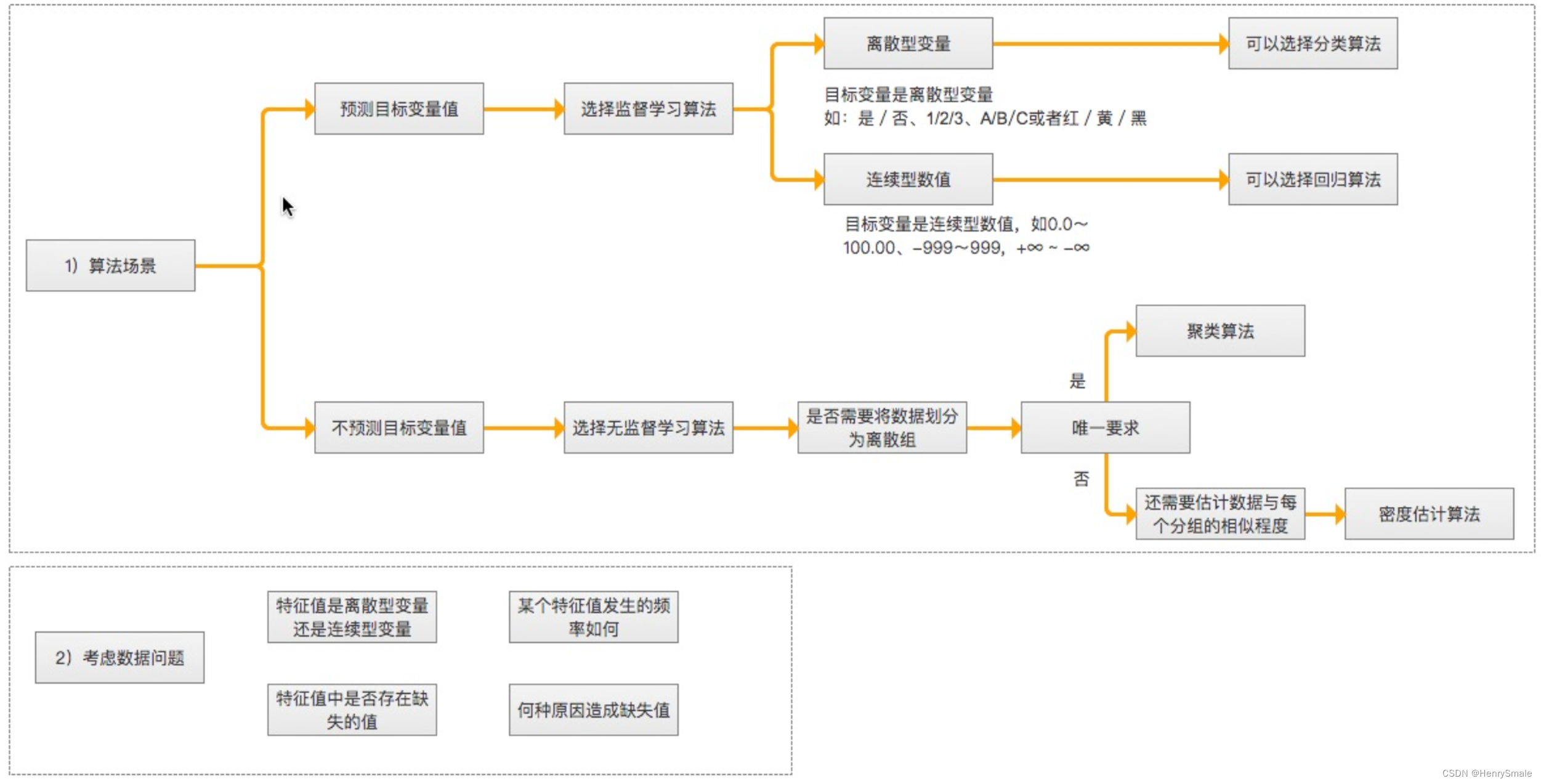
1 机器学习基础
1 机器学习概述 1.1 数据驱动的问题求解 大数据-Big Data 大数据的多面性 1.2 数据分析 机器学习:海量的数据,获取有用的信息 专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之…...

java基础系列(六) sleep()和wait() 区别
一.前言 关于并发编程这块, 线程的一些基础知识我们得搞明白, 本篇文章来说一下这两个方法的区别,对Android中的HandlerThread机制原理可以有更深的理解, HandlerThread源码理解,请查看笔者的这篇博客: HandlerThread源码理解_handlerthread 源码_broadview_java的博客-CSDN博…...

Urho3D序列化
从Serializable派生的类可以通过定义属性将其自动序列化为二进制或XML格式。属性存储到每个类的上下文中。场景加载/保存和网络复制都是通过从Serializable派生Node和Component类来实现的。 支持的属性类型是Variant支持的所有属性类型,不包括指针和自定义值。 属性…...

企业级信息系统开发学习1.3——利用注解配置取代Spring配置文件
文章目录一、利用注解配置类取代Spring配置文件(一)打开项目(二)创建新包(三)拷贝类与接口(四)创建注解配置类(五)创建测试类(六)运行…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
