vue3+rust个人博客建站日记3-编写主页
内容
- 绘制了主页的基本布局
- 设置了封装了header栏组件并设置了全局黑夜模式.
选择一个组件库-Naive UI
如果没有设计能力,又想开发出风格统一的前端页面。就一定要选择一个漂亮的组件库。
本次项目选择使用Naive UI,NaivUI库曾被Vue框架作者尤雨溪推荐,库作者松若章的设计和风格,我也非常喜欢。

规划布局
一个好看的主页是什么样的呢?
给大家列举一下我参考的部分网站主页
Naive UI
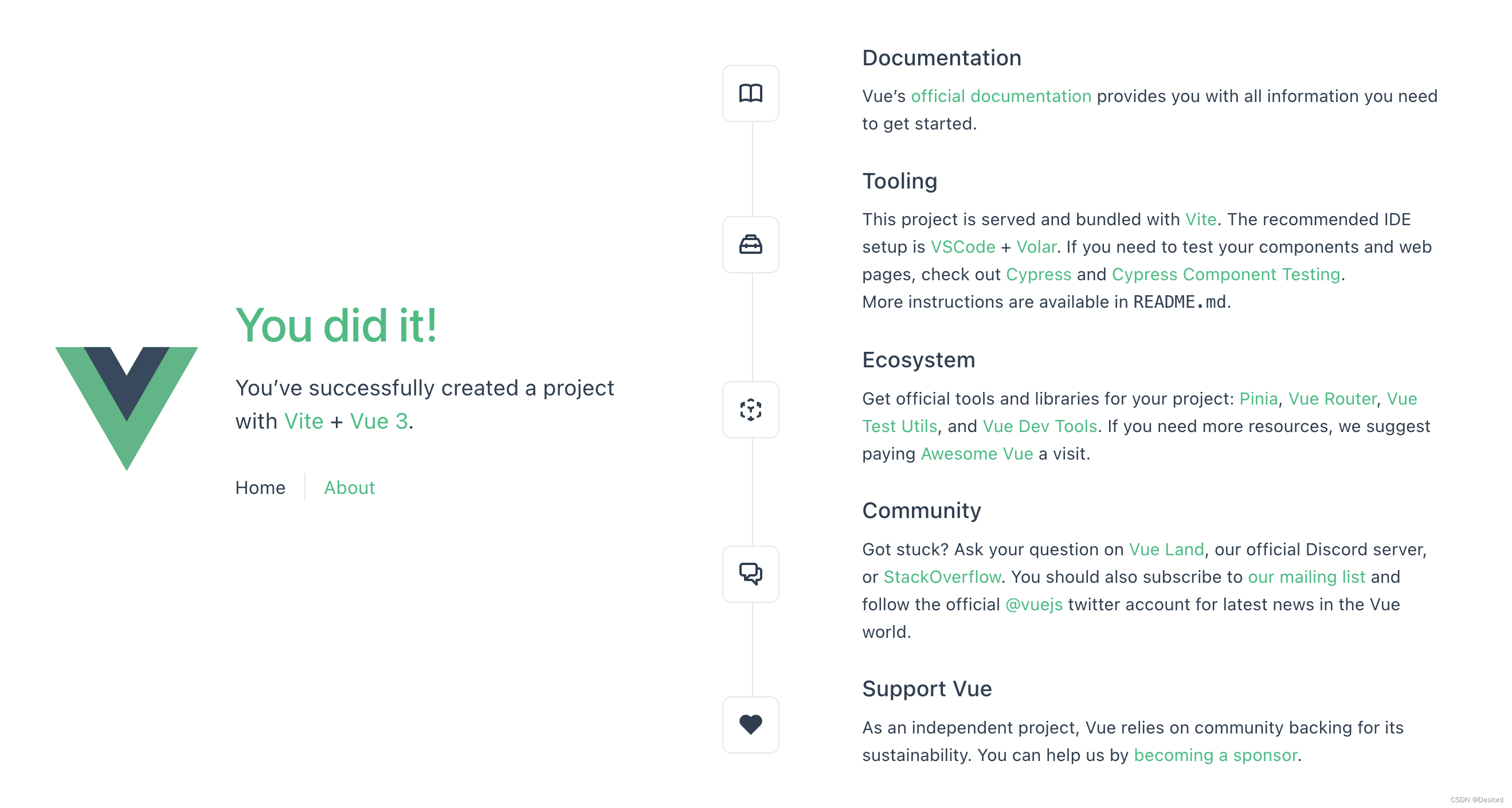
Vue.js 渐进式JavaScript 框架
React 用于构建用户界面的 JavaScript 库
Insgram
Scott Hanselman
大牛的网站主页往往很简单甚至粗糙,但许多库的官网都很漂亮。两者有一个相同点,就是简单统一的风格给人以大气干净的高级感。。
索性我们就参考vue3项目创建的初始布局,利用nativeUI来编写主页。

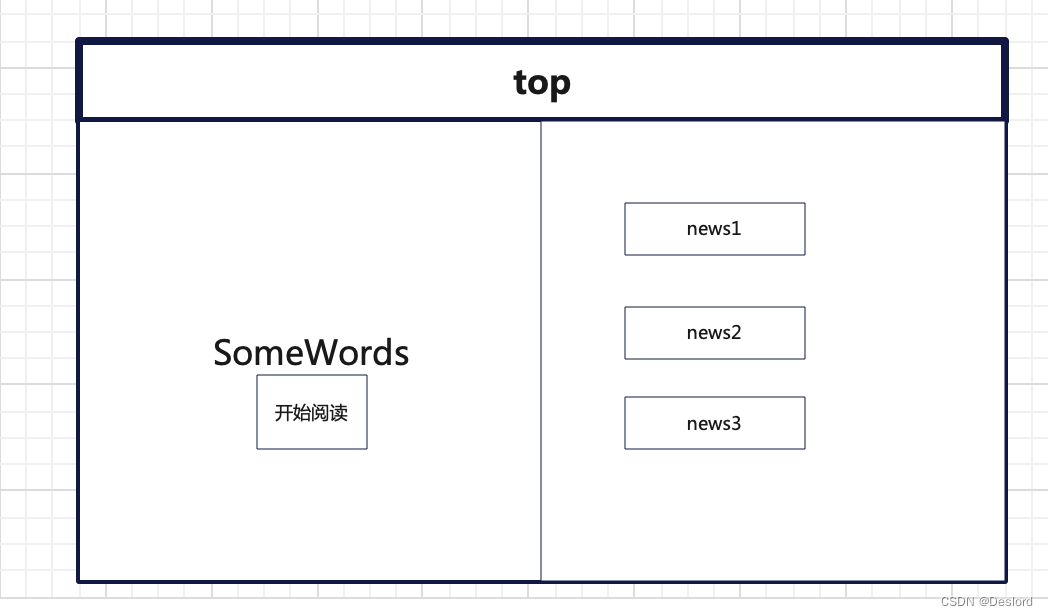
抽象来看就是这样。但要注意的是Content的内容应该由vue router控制。并且添加NConfigProvider来提供黑夜模式,细节详细见代码。
编写代码
App.vue
选用Native UI中的Layout组件帮助布局
//App.vue
<script setup>
//导入vue-Router组件
import { RouterView } from 'vue-router'
//导入NLayout组件
import {NConfigProvider,NLayoutHeader,NLayoutContent,} from 'naive-ui'App.vue
<template><n-config-provider ><n-layout style="min-height:100vh;"><n-layout-header bordered="true"></n-layout-header><n-layout-content > <RouterView /></n-layout-content></n-layout></n-config-provider>
</template>
此时路由指向的是HomeView,所以让我继续修改HomeView
HomeView.vue
<script setup>import {NSpace,} from 'naive-ui'import ContentLeft from './homeview/ContentLeft.vue';import ContentRight from './homeview/ContentRight.vue';</script>
<template><n-space style="height: 100%;" justify="center" size="large"align="center"><content-left/><content-right/></n-space>
</template>
依照导入路径创建ContentLeft.vue与ContentRight.vue文件。
ContentLeft.vue 和 ContentRight.vue
关于ContentLeft.vue和ContentRight.vue 参考vue 初识页面,作如下设计
ContentLeft.vue
<script setup>import {NSpace,NGradientText,} from 'naive-ui'import {ref} from 'vue'
import router from '../../router';let quote = ref(null)quote.value = ["君子终日乾乾","夕惕若,厉,无咎"]function jumpToBlogs(){router.push("/articles")}
</script>
<template><n-space verticalstyle="height: 100%;"align="center"justify="center" ><n-gradient-text v-for="line in quote"type="danger" style="font-size: 2.3rem;">{{ line }}</n-gradient-text><n-button type="primary" @click="jumpToBlogs">开始阅读</n-button></n-space>
</template>
ContentRight.vue
<script setup>import {NTimeline,NTimelineItem,} from 'naive-ui'import {ref} from 'vue'const last_blogs = ref(null);last_blogs.value = [{title:"Linus Torvalds 怒怼:不要提交没有注释的请求",content:"Linux 6.3 合并窗口期已经于近日开启,Linus Torvalds 收到了大量的 pull request(PR)请求,总体来看,本次窗口期的各项工作开展顺利.",time:"2023-02-23 09:30:54",},{title:"titletses",content:"哪里成功",time:"2018-04-03 20:46"},{title:"成功",content:"哪里成功",time:"2018-04-03 20:46"},]
</script>
<template><n-timeline><n-timeline-itemv-for="blog in last_blogs"type="success":title=blog.title:content=blog.content:time=blog.timestyle="max-width: 50vw;"/></n-timeline>
</template>
Top.vue与黑夜模式
封装一下Top.vue以实现黑夜模式。
<script setup>import {NSpace,NSwitch} from 'naive-ui'const props = defineProps(['active'])const emit = defineEmits(['update:active'])const active = computed({get(){return props.active;},set(active){emit('update:active', active) }})</script>
Props即传入的参数,emit即当改变发生时,提交给父组件。这样就完成了父子组件的双向绑定声明。
最后设置参数active的get()参数获取porps中active的值,set()方法设定返回给父组件的确切值即可。
<template><n-space style="width: 100%;margin-inline: 2vw;"justify="space-between"align="center"><div style="font-weight:700;">Blog</div><n-switch v-model:value="active" size="large"></n-switch></n-space>
</template>使用Top.vue
App.vue
import Top from './views/homeview/Top.vue';
import {ref,computed} from 'vue'
import {darkTheme,NLayout,NLayoutHeader,NLayoutContent,NConfigProvider} from 'naive-ui'
let active = ref(false)
const theme = computed(()=>{return active.value? darkTheme:null;
})
<template><n-config-provider :theme="theme" style="min-height:100vh;"><n-layout style="min-height:100vh;"><n-layout-header class="top flex-row-box"bordered="true"><top v-model:active="active"></top></n-layout-header>......
最终效果:


相关文章:

vue3+rust个人博客建站日记3-编写主页
内容 绘制了主页的基本布局设置了封装了header栏组件并设置了全局黑夜模式. 选择一个组件库-Naive UI 如果没有设计能力,又想开发出风格统一的前端页面。就一定要选择一个漂亮的组件库。 本次项目选择使用Naive UI,NaivUI库曾被Vue框架作者尤雨溪推荐…...

前端常考react面试题(持续更新中)
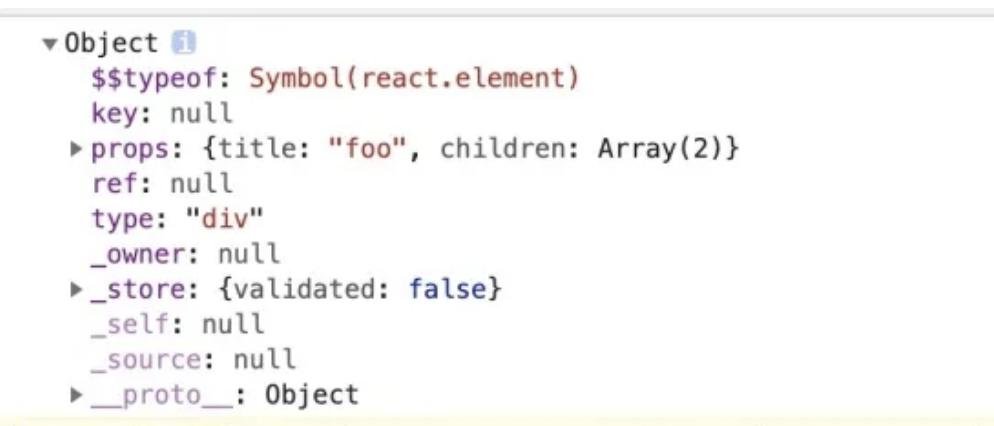
react diff 算法 我们知道React会维护两个虚拟DOM,那么是如何来比较,如何来判断,做出最优的解呢?这就用到了diff算法 diff算法的作用 计算出Virtual DOM中真正变化的部分,并只针对该部分进行原生DOM操作,而…...

C++11多线程编程 二:多线程通信,同步,锁
C11多线程编程 一:多线程概述 C11多线程编程 二:多线程通信,同步,锁 C11多线程编程 三:锁资源管理和条件变量 2.1 多线程的状态及其切换流程分析 线程状态说明: 初始化(Init)&am…...

js——原型和原型链
最近看了很多面试题,看到这个js原型是常考点,于是,我总结了一些该方面的知识点分享给大家,其实原型就是那么一回事,搞明白了就没啥了。结果如下图所示:原型原型又可分为显式原型和隐式原型1.1显式原型显式原…...

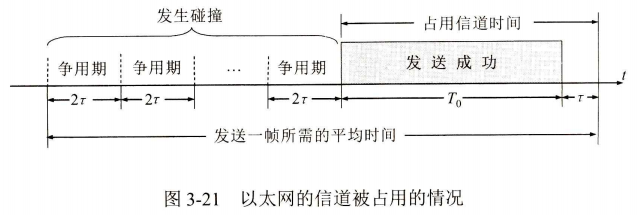
[计算机网络(第八版)]第三章 数据链路层(学习笔记)
物理层解决了相邻节点透明传输比特的问题 3.1 数据链路层的几个共同问题 3.1.1 数据链路和帧 链路: 从一个节点到相邻节点的一段物理线路,中间没有任何其他的交换节点 数据链路: 节点间的逻辑通道是把实现控制数据传输的协议的硬件和软件加…...

void在不同场景下的意义
指针一般有三种含义:一是指明数据的位置,体现在指针的值,表示一个地址。二是表示数据类型的大小,例如int指针表示四个字节为一组数据,体现在指针的加减法如何计算。三是表示数据如何被解释,例如float指针和…...

Flume简介
Flume是一个高可用,高可靠,分布式的海量日志采集、聚合和传输的系统,能够有效的收集、聚合、移动大量的日志数据。 优点: 使用Flume采集数据不需要写一行代码,注意是一行代码都不需要,只需要在配置文件中…...

java简单学习
Java 基础语法 一个 Java 程序可以认为是一系列对象的集合,而这些对象通过调用彼此的方法来协同工作。下面简要介绍下类、对象、方法和实例变量的概念。 对象:对象是类的一个实例,有状态和行为。例如,一条狗是一个对象ÿ…...

Vue2 组件基础使用、父子组件之间的传值
一、什么是组件如画红框的这些区域都是由vue里的各种组件组成、提高复用信通常一个应用会以一棵嵌套的组件树的形式来组织:例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。为了能在模板中使用…...

代码随想录算法训练营 || 贪心算法 122 55 45
Day28122.买卖股票的最佳时机II力扣题目链接给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格。设计一个算法来计算你所能获取的最大利润。你可以尽可能地完成更多的交易(多次买卖一支股票)。注意:你不能同时参与多笔交易…...

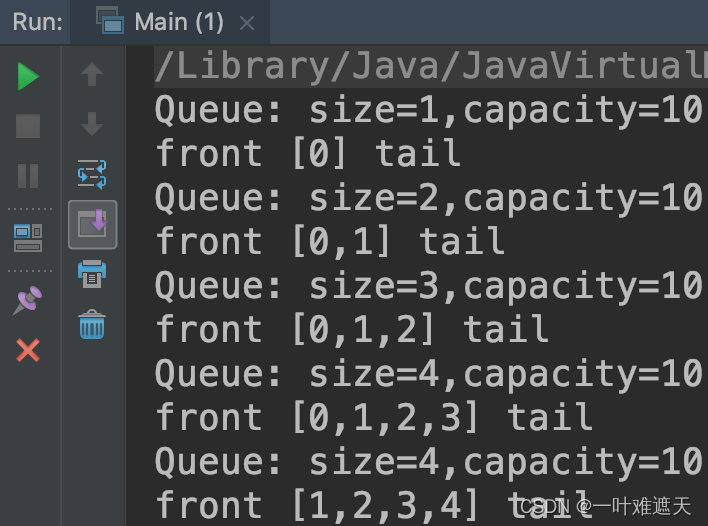
数据结构基础之栈和队列
目录 前言 1、栈 2、队列 2.1、实现队列 2.2、循环队列 前言 上一篇中我们介绍了数据结构基础中的《动态数组》,本篇我们继续来学习两种基本的数据结构——栈和队列。 1、栈 特点:栈也是一种线性结构,相比数组ÿ…...

【Spark分布式内存计算框架——Spark Streaming】3.入门案例(上)官方案例运行
2.1 官方案例运行 运行官方提供案例,使用【$SPARK_HOME/bin/run-example】命令运行,效果如下: 具体步骤如下: 第一步、准备数据源启动端口,准备数据 nc -lk 9999 spark spark hive hadoop spark hive 第二步、运行…...

【博学谷学习记录】超强总结,用心分享 | 架构师 Tomcat源码学习总结
文章目录TomcatTomcat功能需求分析Tomcat两个非常重要的功能(身份)Tomcat的架构(设计实现)连接器的设计连接器架构分析核心功能ProtocolHandler 组件1.EndPoint组件EndPoint类结构图2.Processor组件Processor类结构图3.Adapter组件…...

泛型<E>
泛型 案例引出泛型 按要求写出代码: 在ArrayList中添加3个Dog对象,Dog对象有name和age两个属性,且输出name和age public class test1 {public static void main(String[] args) {ArrayList list new ArrayList();list.add(new Dog(10,&quo…...

你对MANIFEST.MF这个文件知道多少?
前言我们在读源码过程中,经常看到每个jar包的METE-INF目录下有个MANIFEST.MF文件,这个文件到底是做什么的呢?在计算机领域中,"manifest" 通常指的是一份清单或概要文件,用于描述一组文件或资源的内容和属性。…...

史上最经典垃圾回收器(CMS,G1)详解、适用场景及特点、使用命令
文章目录垃圾收集器介绍总结各个垃圾收集器之间的关系垃圾收集器使用命令及默认值详解各个垃圾收集器SerialParNewParallel ScavengeSerial OldParallel OldCMS(Concurrent Mark Sweep)G1(Garbage First)适用场景及推荐垃圾收集器介绍总结 垃圾收集器可以帮助我们进行具体的垃…...

Hive查询中的优化
目录前言优化策略推荐使用group by代替distinct去重前言 优化策略 推荐使用group by代替distinct去重 参考: hive中groupby和distinct区别以及性能比较 - cnblogs数据倾斜之count(distinct) - cnblogs 重要结论: 两者都会在map阶段count,…...

【开发规范】go项目开发中的[流程,git,代码,目录,微服务仓库管理,静态检查]
文章目录前言一、有哪些规范我们应该遵循二、项目开发流程三、git的代码分支管理1. 分支管理2. commit规范三、go的代码规范四、go项目目录规范五、微服务该采用multi-repo还是mono-repo?1. 引言2. Repos 是什么?3. 什么是 Mono-repo?4. Mono-repo 的劣势5. 什么是…...

数组初始化方式与decimal.InvalidOperation
数组初始化方式与decimal.InvalidOperation调用函数主函数: 数组声明不同带来的报错与否1. 报错decimal.InvalidOperation的数组初始化版本2. 可行的初始化版本输出结果1. 报错时的内容2. 正常的输出计算结果原因(是否是数组与列表不同引起(?…...

【Opencv-python】之入门安装
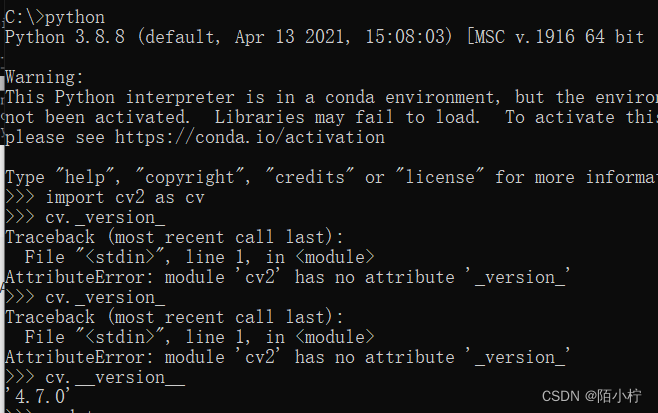
目录 一、安装Python 1. 登录官网https://www.python.org/downloads/ 2. 任选一个版本,下载Python 3. 安装Python 记得勾选下图的Add Python 3.6 PATH, 添加python到环境变量的路径,然后选择Install now编辑 4. 验证是否安装成功 5.退出 二、安装…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
