indexedDB笔记
indexedDB
该部分内容主要源于https://juejin.cn/post/7026900352968425486
- 常用场景:大量数据需要缓存在本地
- 重要概念
- 仓库objectStore:类似于数据库中的表,数据存储媒介
- 索引index:索引作为数据的标志量,可根据索引获取对应值
- 游标cursor:数据的遍历工具
1.创建数据库
/*** 打开数据库* @param {string} dbName 数据库的名字* @param {string} storeName 仓库名称* @param {string} version 数据库的版本* @return {object} 返回一个数据库实例*/
function openDB(dbName, version = 1) {return new Promise((resolve, reject) => {var indexedDB =window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;const request = indexedDB.open(dbName, version);// 数据库打开成功回调request.onsuccess = function (event) {let db = event.target.result;console.log("数据库打开成功");resolve(db);};// 数据库打开失败的回调request.onerror = function () {console.log("数据库打开报错");reject()};// 数据库创建或版本更新时触发request.onupgradeneeded = function (event) {console.log("onupgradeneeded");let db = event.target.result;// 创建仓库let objectStore = db.createObjectStore("store", {keyPath: "id", // 这是主键// autoIncrement: true // 实现自增});// 创建索引,在后面查询数据的时候可以根据索引查objectStore.createIndex("id", "id", {unique: false});};});
}2.关闭数据库
/*** 关闭数据库* @param {object} db 数据库实例*/
function closeDB(db) {db.close();console.log("数据库已关闭");
}
3.删除数据库
/*** 删除数据库* @param {object} dbName 数据库名称*/
function deleteDB(dbName) {let deleteRequest = window.indexedDB.deleteDatabase(dbName);deleteRequest.onerror = function () {console.log("删除失败");};deleteRequest.onsuccess = function () {console.log("删除成功");};
}
4.新增数据
/*** 新增数据* @param {object} db 数据库实例* @param {string} storeName 仓库名称* @param {object} data 数据(键值对格式,必须包含主键与索引字段)*/
function addData(db, storeName, data) {// 创建事务对象,指定表格名称和操作模式("只读"或"读写")let transaction = db.transaction([storeName], "readwrite")// 获取仓库对象let store = transaction.objectStore(storeName)// 执行插入操作let request = store.add(data)request.onsuccess = function () {console.log("数据写入成功");};request.onerror = function () {console.log("数据写入失败");};
}5.更新数据
/*** 更新数据* @param {object} db 数据库实例* @param {string} storeName 仓库名称* @param {object} data 数据*/
function updateData(db, storeName, data) {let transaction = db.transaction([storeName], "readwrite")let store = transaction.objectStore(storeName)let request = store.put(data); // 如果没有该数据则为新增request.onsuccess = function () {console.log("数据更新成功");};request.onerror = function () {console.log("数据更新失败");};
}
6.根据主键删除数据
/*** 通过主键删除数据* @param {object} db 数据库实例* @param {string} storeName 仓库名称* @param {object} id 主键值*/
function delData(db, storeName, id) {let transaction = db.transaction([storeName], "readwrite")let store = transaction.objectStore(storeName)let request = store.delete(id)request.onsuccess = function () {console.log("数据删除成功");};request.onerror = function () {console.log("数据删除失败");};
}
7.根据索引值删除数据
/*** 通过索引和游标删除指定的数据* @param {object} db 数据库实例* @param {string} storeName 仓库名称* @param {string} indexName 索引名* @param {object} indexValue 索引值*/
function cursorDelete(db, storeName, indexName, indexValue) {let transaction = db.transaction(storeName, "readwrite")let store = transaction.objectStore(storeName)let request = store.index(indexName).openCursor(IDBKeyRange.only(indexValue));request.onsuccess = function (e) {let cursor = e.target.result;let deleteRequest;if (cursor) {deleteRequest = cursor.delete(); // 请求删除当前项deleteRequest.onerror = function () {console.log("游标删除该记录失败");};deleteRequest.onsuccess = function () {console.log("游标删除该记录成功");};cursor.continue();}};request.onerror = function () {console.log('事务失败')};
}
8.通过游标获取全量数据
/*** 通过游标获取全量数据* @param {object} db 数据库实例* @param {string} storeName 仓库名称*/
function getAllData(db, storeName) {return new Promise((resolve, reject) => {let list = []let transaction = db.transaction(storeName, "readwrite")let store = transaction.objectStore(storeName)let request = store.openCursor()// 游标开启成功,逐行读数据request.onsuccess = function (e) {let cursor = e.target.result// 必须要检查if (cursor) {list.push(cursor.value);cursor.continue(); // 遍历存储对象中的所有内容} else {console.log("游标读取的数据:", list);resolve(list)}};request.onerror = function () {console.log("事务失败");reject()};})
}9.通过主键获取数据
/*** 通过主键获取数据* @param {object} db 数据库实例* @param {string} storeName 仓库名称* @param {string} key 主键值(创建时声明的keypath字段)*/
function getDataByKey(db, storeName, key) {return new Promise((resolve, reject) => {var transaction = db.transaction([storeName]);var store = transaction.objectStore(storeName);var request = store.get(key);request.onsuccess = function () {// 仅查询一条数据console.log("主键查询结果: ", request.result);resolve(request.result);};request.onerror = function () {console.log("事务失败");reject()};});
}10.通过索引获取数据
/*** 通过索引获取数据* @param {object} db 数据库实例* @param {string} storeName 仓库名称* @param {string} indexName 索引名称* @param {string} indexValue 索引值*/
function getDataByIndex(db, storeName, indexName, indexValue) {return new Promise((resolve, reject) => {let transaction = db.transaction(storeName, "readwrite")let store = transaction.objectStore(storeName)let request = store.index(indexName).get(indexValue)request.onsuccess = function (e) {// 所有符合索引值的数据let result = e.target.resultconsole.log("索引查询结果:", result)resolve(result)};request.onerror = function () {console.log("事务失败")reject()};})
}11.通过索引与游标结合筛选数据
/*** 通过索引和游标查询记录* @param {object} db 数据库实例* @param {string} storeName 仓库名称* @param {string} indexName 索引名称* @param {string} indexValue 索引值*/
function cursorGetDataByIndex(db, storeName, indexName, indexValue) {return new Promise((resolve, reject) => {let list = []let transaction = db.transaction(storeName, "readwrite")let store = transaction.objectStore(storeName);let request = store.index(indexName).openCursor(IDBKeyRange.only(indexValue))request.onsuccess = function (e) {let cursor = e.target.resultif (cursor) {// 区别于根据索引获取数据,此处可引入筛选相关逻辑list.push(cursor.value);cursor.continue();} else {console.log("游标索引查询结果:", list);resolve(list)}};request.onerror = function () {console.log("事务失败")reject()};})
}12.通过索引和游标分页查询
/*** 通过索引和游标分页查询记录* @param {object} db 数据库实例* @param {string} storeName 仓库名称* @param {string} indexName 索引名称* @param {string} indexValue 索引值* @param {number} page 页码* @param {number} pageSize 查询条数*/
function cursorGetDataByIndexAndPage(db,storeName,indexName,indexValue,page,pageSize
) {return new Promise((resolve, reject) => {let list = [];let counter = 0; // 计数器let advanced = true; // 是否跳过多少条查询let transaction = db.transaction(storeName, "readwrite")let store = transaction.objectStore(storeName)var request = store.index(indexName).openCursor(IDBKeyRange.only(indexValue))request.onsuccess = function (e) {var cursor = e.target.result;if (page > 1 && advanced) {advanced = false;cursor.advance((page - 1) * pageSize); // 跳过多少条return;}if (cursor) {list.push(cursor.value);counter++;if (counter < pageSize) cursor.continue()else {cursor = null;console.log("分页查询结果", list);}} else {console.log("分页查询结果", list);resolve(list)}};request.onerror = function () {console.log("事务失败");reject()};})
}相关文章:

indexedDB笔记
indexedDB 该部分内容主要源于https://juejin.cn/post/7026900352968425486 常用场景:大量数据需要缓存在本地重要概念 仓库objectStore:类似于数据库中的表,数据存储媒介索引index:索引作为数据的标志量,可根据索引获…...

系统提示缺少或找不到emp.dll文件的详细解决方案
我今天打开一款《游戏》。然而,在游戏中遇到了一个非常棘手的问题:游戏报错找不到emp.dll,无法继续执行代码。这让我们非常苦恼,因为这个问题严重影响了我们的游戏体验。 在经过一番努力之后,我终于找到了4个解决方法,…...

Python实现自动化网页操作
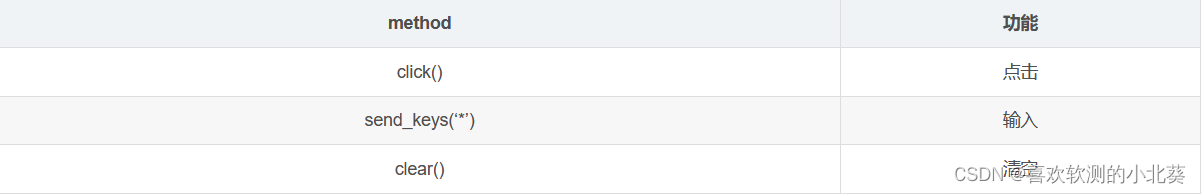
1 准备 推荐使用Chrome浏览器 1.1 安装selenium程序包 激活虚拟环境,打开新的Terminal,输入以下代码: python -m pip install selenium 如下图所示,表示安装成功,版本为4.7.2 安装成功 关闭虚拟环境,打…...

03 矩阵与线性变换
矩阵与线性变换 线性变换如何用数值描述线性变换特殊的线性变换反过来看总结 这是关于3Blue1Brown "线性代数的本质"的学习笔记。 线性变换 如果一个变换具有以下两个性质,我们就称它是线性的: 一是直线在变换后仍然保持为直线二是原点必须…...

MySQL InnoDB数据存储结构
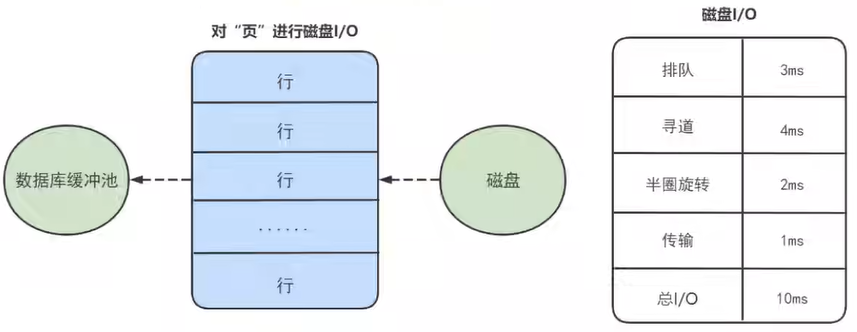
1. 数据库的存储结构:页 索引结构给我们提供了高效的索引方式,不过索引信息以及数据记录都是保存在文件上的,确切说是存储在页结构中。另一方面,索引是在存储引擎中实现的,MySQL服务器上的存储引擎负责对表中数据的读…...

【数据结构】数组和字符串(十五):字符串匹配2:KMP算法(Knuth-Morris-Pratt)
文章目录 4.3 字符串4.3.1 字符串的定义与存储4.3.2 字符串的基本操作4.3.3 模式匹配算法0. 朴素模式匹配算法1. ADL语言2. KMP算法分析3. 手动求失败函数定义例1例2例3 4. 自动求失败函数(C语言)5. KMP算法(C语言)6. 失败函数答案…...

STM32 PWM可控制电压原理
PWM可控制电压原理 主要通过PWM 输入模式根据控制单位时间内输出的平均电压,以调节电压大小。而PWM输出模式通过调节占空比,控制平均电压大小; 设置TIM为PWM输出模式 第一步:时钟使能: GPIO,TIM; 第二步&a…...

angular、 react、vue框架对比
借鉴:Web前端开发:三大主流框架 (baidu.com) AngularReactVue公司ChromeFaceBook尤雨溪写法有指令、模板的概念比较灵活,没有要求使用特定的架构和模式有指令和模板的概念性能低有虚拟Dom,性能高有虚拟Dome,性能高学习门槛 高&am…...

GNSS常用数据源汇总
本文整理汇总了GNSS数据处理过程中常用的数据源,路径中的占位符具体含义如下: -YYYY-年-YY-年的后两位数-DOY-年积日-MM-月-HH-小时-WWWW-GPS周 一、RINEXO观测值与RINEXN星历小时文件 1、CDDIS:ftp://gdc.cddis.eosdis.nasa.gov/pub/gnss…...

01|LangChain | 从入门到实战-介绍
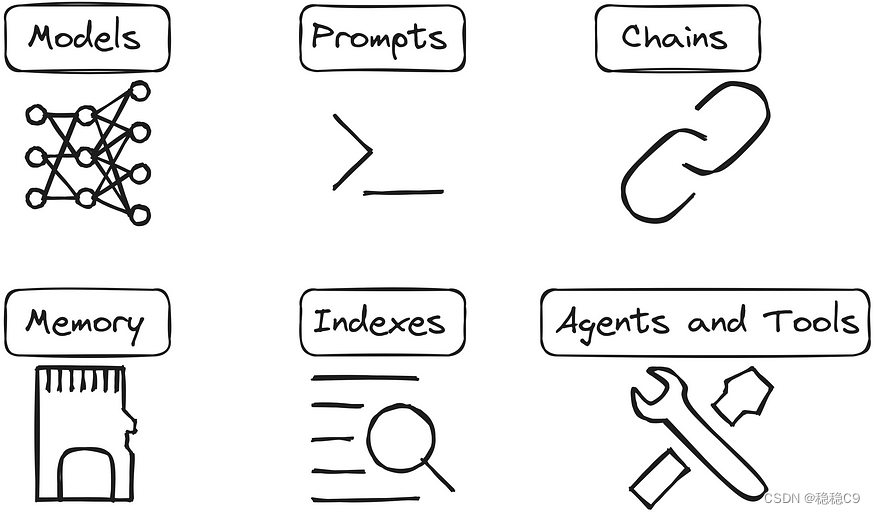
by:wenwenc9 一、基本知识储备 1、什么是大模型,LLM? 大模型(Large Language Model)是近年来一个很热门的研究方向。 使用大量的数据训练出一个非常大的模型。一般是数十亿到上万亿的参数规模。 这些大模型可以捕捉到非常复杂的语言…...

【小白专用】PHP基本语法 23.11.04
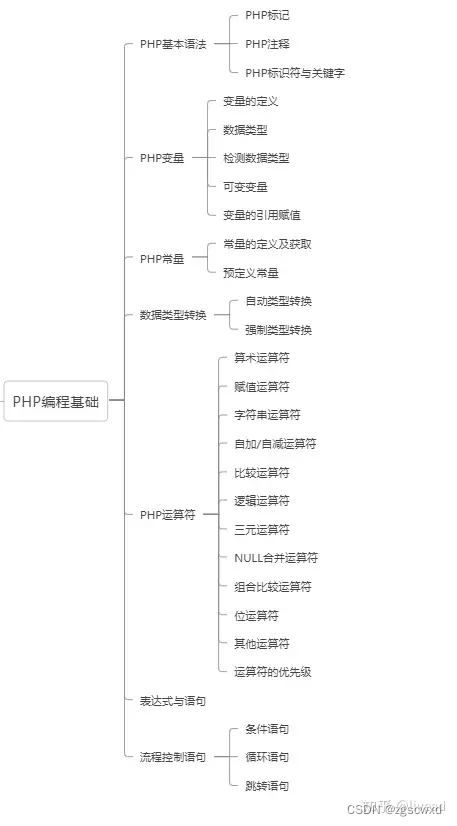
PHP基本语法 PHP是超文本预处理器 由服务器解析执行 可以与 html 进行混编(嵌入) ,PHP是一种弱类型语言 1.1 PHP标记 PHP和其他Web语言一样,都是用一对标记将PHP代码包含起来,以便和HTML代码区分开来。PHP支持4种风格的标记,如表所示。 标…...

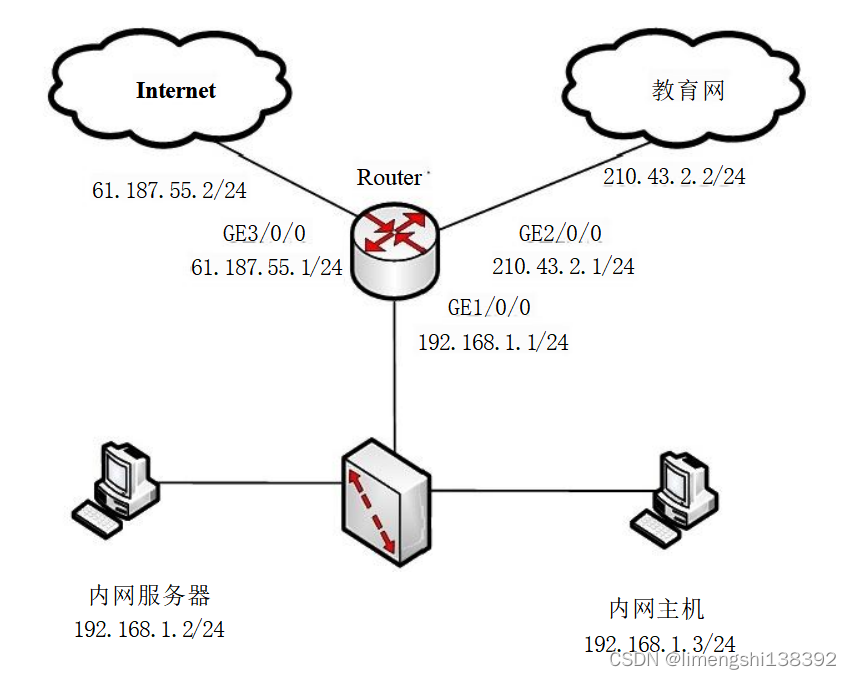
路由器基础(七):NAT原理与配置
一、NAT 配置 华为路由器配置NAT 的方式有很多种,考试中可能考到的基本配置方 式主要有EasyIP和通过NAT地址池的方式。图22-7-1是一个典型的通过EasyIP进行NAT的示意图,其中Router出接口GE0/0/1的IP地址为200.100.1.2/24,接口E0/0/1的IP地址为192.168.0.…...

Spring Boot 整合SpringSecurity和JWT和Redis实现统一鉴权认证
📑前言 本文主要讲了Spring Security文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日一句:努力…...

交换机基础(零):交换机基础配置
一、华为设备视图 常用视图 名称 进入视图 视图功能 用户视图 用户从终端成功登录至设备即进 入用户视图,在屏幕上显示 kHuawei> 用户可以完成查看运行状态和统 计信息等功能。在其他视图下 都可使用return直接返回用户视 图 系统视图 在用户视图下&…...

02 线性组合、张成的空间与基
线性组合、张成的空间与基 基向量缩放向量并相加给定向量张成的空间线性相关与线性无关空间的基 这是关于3Blue1Brown "线性代数的本质"的学习笔记。 基向量 当看到一对描述向量的数时,比如[3,-2]时,把这对数中的每个数(坐标&…...

解析mfc100u.dll文件丢失的修复方法,快速解决mfc100u.dll问题
在计算机使用过程中,我们经常会遇到一些错误提示,其中最常见的就是“缺少某个文件”的错误。最近,我也遇到了一个这样的问题,那就是“mfc100u.dll丢失”。这个问题可能会导致某些应用程序无法正常运行,给我们带来困扰。…...

免费外文文献检索网站,你一定要知道
01. Sci-Hub 网址链接:https://tool.yovisun.com/scihub/ Sci-hub是一个可以无限搜索、查阅和下载大量优质论文的数据库。其优点在于可以免费下载论文文献。 使用方法: 在Sci—hub搜索栏中粘贴所需文献的网址或者DOI,然后点击右侧的open即可…...

大数据毕业设计选题推荐-收视点播数据分析-Hadoop-Spark-Hive
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

传智杯-21算法赛初赛B组题目详细解法解析-AB题(C/C++、Python、Java)
🚀 欢迎来到 ACM 算法题库专栏 🚀 在ACM算法题库专栏,热情推崇算法之美,精心整理了各类比赛题目的详细解法,包括但不限于ICPC、CCPC、蓝桥杯、LeetCode周赛、传智杯等等。无论您是刚刚踏入算法领域,还是经验丰富的竞赛选手,这里都是提升技能和知识的理想之地。 ✨ 经典…...

post给后端传递数组和多个参数
这是前端的数据结构 data() {return {loading: false,inputForm: {id: ${gridProject.id},gridName: ,gridId: ,projectName: ,projectId: ,type: },data: [],value: []}}, 其中 gridId 和 type 是单个参数 , value 是个数组,注意 这里data中的value[]不要直接给后…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
