Vue项目创建与启动(2023超详细的图文教程)

目录
一、下载node.js
二、下载vue-cli与webpack插件
三、项目初始化(项目配置详细信息)
四、项目启动
五、Vue项目工程结构(扩展知识)
一、下载node.js
1.检测是否已经安装过node.js
打开控制台,输入
npm -v
如果有会显示对应版本

如果没有会显示无法找到

如果没有则需要进行安装npm
window系统安装过程
nodejs安装及环境配置_Mr.羽猫君的博客-CSDN博客
linux系统安装指令
sudo apt install npm
下载好并配置环境后重新进行版本查询。检测是否成功

二、下载vue-cli与webpack插件
1.设置npm下载为国内镜像(因为npm下载国外的软件会非常慢)指令:
npm config set registry https://registry.npm.taobao.org#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
2.进行全局安装npm-cli插件
npm install vue-cli -g如果出现这种情况

说明你可能并没有用管理员身份打开控制台,请你在控制台右键以管理员身份打开。
而Linux用户只需要在指令前加上sudo如下,或者直接输入sudo并回车进入管理员模式。
sudo npm install vue-cli -g安装好如下图所示:

判断是否安装成功使用以下指令
vue --version
以下解释vue-cli插件作用
项目初始化和配置:Vue CLI 插件可以在项目初始化时提供一些预配置选项,帮助开发者快速创建一个符合特定需求的项目结构。例如,Vue Router 插件可以集成路由功能,Vuex 插件可以集成状态管理功能。这样,开发者可以通过简单的命令或交互式界面进行选择,自动配置项目的依赖和文件结构。
开发扩展:Vue CLI 插件可以提供额外的开发支持和工具,使开发体验更加高效和愉悦。例如,ESLint 插件可以集成代码规范检查工具,Stylelint 插件可以集成样式规范检查工具,Unit Testing 插件可以集成单元测试工具等。这些插件可以帮助开发者在开发过程中保持良好的代码质量、一致的代码风格,并提供更好的调试和测试能力。
构建优化:Vue CLI 插件可以在项目构建过程中提供优化功能,以提高应用程序的性能和用户体验。例如,Babel 插件可以进行 JavaScript 代码转译,将新的 JavaScript 语法转换为浏览器可兼容的代码;CSS 预处理器插件可以将预处理器语言(如 Sass 或 Less)编译为普通的 CSS 代码;Webpack 插件可以进行代码分割、资源压缩、缓存优化等等。
部署和发布:Vue CLI 插件可以提供一些工具和配置选项,以帮助开发者更轻松地部署和发布其 Vue.js 应用程序。例如,PWA 插件可以帮助将应用转换为渐进式网络应用程序,并自动生成相关的配置文件;Docker 插件可以帮助开发者在容器环境中打包和运行应用程序。
3安装webpack的插件\全局安装
npm install -g webpackWindow系统如果报错请你检查以下同源策略
#像这种都是策略问题,用管理员打开vscode,然后设置策略
get-ExecutionPolicy#执行set-ExecutionPolicy RemoteSigned 然后 get-ExecutionPolicy,显示RemoteSigned就是ok了set-ExecutionPolicy RemoteSigned安装成功后显示:

以下解释webpack插件作用
优化代码:Webpack 插件可以通过代码分割、Tree Shaking、Scope Hoisting 等技术,优化 JavaScript 代码和构建结果的大小和性能。例如,CommonsChunkPlugin 插件可以将公共模块提取到单独的文件中,避免重复打包,提高构建速度;UglifyJsPlugin 插件可以将 JavaScript 代码压缩和混淆,减少文件大小,提高网站性能。
处理资源文件:Webpack 插件可以帮助处理各种资源文件,如图片、CSS、字体等。例如,ImageMinWebpackPlugin 插件可以通过压缩和优化图片文件,减少图片大小,提高网页加载速度;ExtractTextWebpackPlugin 插件可以将 CSS 文件提取到单独的文件中,便于浏览器异步加载。
打包结果管理:Webpack 插件可以帮助管理构建结果,包括输出目录、文件名、版本号等信息。例如,HtmlWebpackPlugin 插件可以根据模板文件生成 HTML 文件,并自动注入构建结果;CleanWebpackPlugin 插件可以在每次构建前清除输出目录,避免旧文件的残留。
增强开发体验:Webpack 插件可以提供额外的开发支持和工具,使开发体验更加高效和愉悦。例如,HotModuleReplacementPlugin 插件可以实现热替换功能,允许在不刷新页面的情况下更新模块;FriendlyErrorsWebpackPlugin 插件可以美化 Webpack 构建错误信息,方便开发者进行调试和排错。
三、项目初始化(项目配置详细信息)
输入指令
vue init webpack 文件名称进入以下选项
第一部分,项目信息类

第二部分,项目配置类
1.项目构建---一般选择第一个。

Runtime + Compiler:推荐大多数用户使用
- 使用 Runtime + Compiler 构建方式时,Vue.js 包含完整的运行时和编译器代码。
- 这种构建方式允许你在 Vue 组件中使用 template 语法,并且会在运行时将模板编译为渲染函数。
- 渲染函数会在组件实例化过程中动态生成,然后再渲染组件到页面上。
- 这种方式的好处是比较灵活,可以直接在组件中使用 template,并且支持在 Vue 组件中编写完整的 Vue 特定 HTML 代码。
Runtime-only:轻量化构建,适用于一些特定场景
- 使用 Runtime-only 构建方式时,Vue.js 只包含运行时代码,不包含编译器。
- 这种构建方式下,无法在组件中直接使用 template,而是需要使用 render 函数手动编写组件的渲染逻辑。
- 这样做可以减小 Vue.js 包的体积,通常会比 Runtime + Compiler 构建出来的包小约 6KB (min+gzip)。
- Runtime-only 构建方式更适合使用手动编写的 render 函数,或者配合使用 Vue 的单文件组件 (.vue 文件) 来开发。
2.安装路由---一般选择是(Y)

安装 Vue Router 是用于在 Vue.js 应用程序中实现路由功能的步骤。路由是指根据不同的 URL 地址,展示不同的内容或页面的机制。Vue Router 提供了一组工具来实现这个机制,使得在单页应用 (SPA) 中进行页面切换、导航和参数传递变得更加简单和灵活。
3.是否开启ESLint代码检测---个人需求

使用 ESLint 是为了在代码编写过程中进行代码风格和质量的检查。ESLint 是一个开源的 JavaScript 代码检查工具,它可以帮助开发者发现并修复代码中的潜在问题,以保证代码的一致性和可读性。
4. 是否开启单元测试--个人需求

设置单元测试是为了在开发过程中确保代码的正确性和稳定性,提高代码质量和可维护性。单元测试是一种自动化测试,它会对代码中的单个模块或函数进行测试,以验证其预期行为是否符合要求。
5.项目下载方式---一般通过npm下载

配置过npm镜像后,使用npm对项目下载会更加快速。
四、项目启动
在项目目录下输入指令
npm run dev
查看结果与对应端口

可以看到已经成功启动项目,后面就是项目运行的链接。
使用ctrl+点击链接:http://localhost:8080 可以快速打开对应网页地址

这就是vue项目的主界面了。
想要关闭项目也很简单,在控制台输入Ctrl + c即可终止项目(可能会让你二次确定是否终止填写y即可)

下面介绍vue项目的工程目录以及对应作用,仅作为拓展知识
五、Vue项目工程结构(扩展知识)


相关文章:

Vue项目创建与启动(2023超详细的图文教程)
目录 一、下载node.js 二、下载vue-cli与webpack插件 三、项目初始化(项目配置详细信息) 四、项目启动 五、Vue项目工程结构(扩展知识) 一、下载node.js 1.检测是否已经安装过node.js 打开控制台,输入 npm -v如果有会显示对应版本 如果没有会显示…...

EtherCAT主站读取从站EEPROM抓包分析
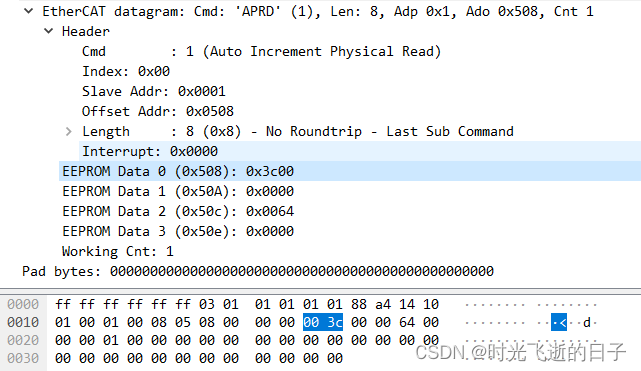
0 工具准备 1.EtherCAT主站 2.EtherCAT从站(本文使用步进电机驱动器) 3.Wireshark1 抓包分析 1.1 报文总览 本文让主站去读取从站1字地址为0的EEPROM数据内容,主站读取从站EEPROM数据内容使用Wireshark抓包如下: 1.2 EEPROM读…...

Elasticsearch 8.X 如何生成 TB 级的测试数据 ?
1、实战问题 我只想插入大量的测试数据,不是想测试性能,有没有自动办法生成TB级别的测试数据?有工具?还是说有测试数据集之类的东西?——问题来源于 Elasticsearch 中文社区https://elasticsearch.cn/question/13129 2…...

汽车标定技术(四)--问题分析:多周期测量时上位机显示异常
目录 1.问题现象 2.数据流分析 3.代码分析 3.1 AllocDAQ 3.2 AllocOdt 3.3 AllocOdtEntry 4.根因分析及解决方法 4.1 根因分析 4.2 解决方案 1.问题现象 在手撸XCP代码时, DAQ的实现是一大头痛的事情。最初单周期实现还好一点,特别是…...

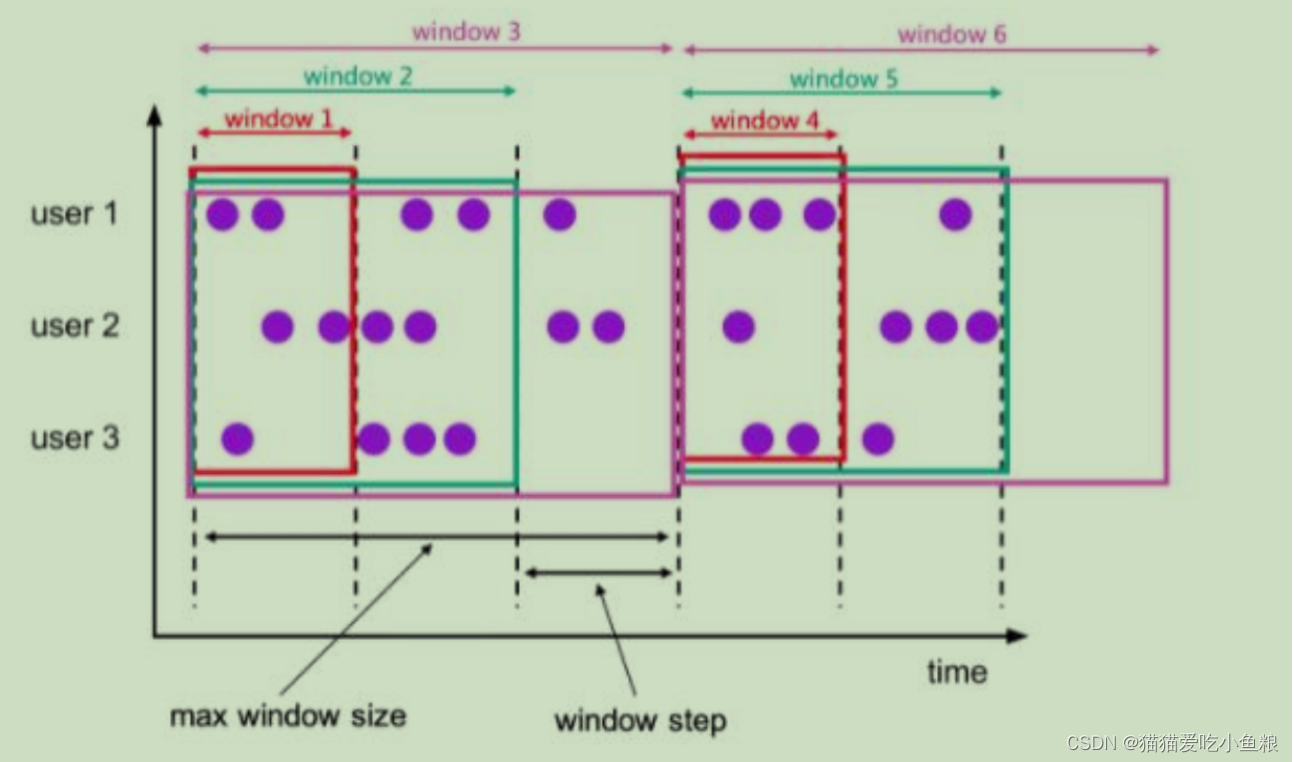
Flink SQL时间属性和窗口介绍
(1)概述 时间属性(time attributes),其实就是每个表模式结构(schema)的一部分。它可以在创建表的 DDL 里直接定义为一个字段,也可以在 DataStream 转换成表时定义。 一旦定义了时间…...

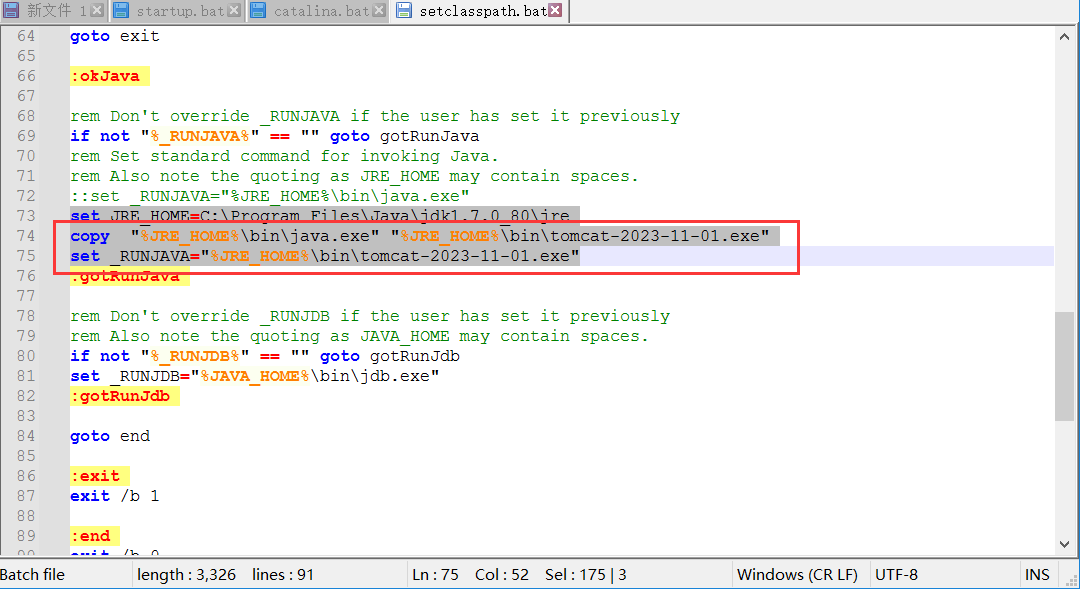
Tomcat免安装版修改标题名称和进程
tomcat免安装版启动后闪退问题 问题描述 在官网下载的tomcat免安装版的你安装完环境后发现启动闪退,tomcat启动依赖环境是JDK,所以需要tomcat对应版本的JDK支持。 tomcat8官网下载地址:https://tomcat.apache.org/ JDK环境官网下载地址&…...

vim搜索、替换tab
bibtex 中的缩进可能不一致,强迫症犯了想将: 缩进空格改 tab;行首的多个 tab 改为单个 参考 [1],空格换 tab 可以: :set noexpandtab :%retab!行首的多个 tab 换单个: :%s/^\t\/\t/gReferences Replac…...

一文读懂ARM安全性架构和可信系统构建要素
一文读懂ARM安全性架构和可信系统构建要素 所谓可信系统(trusted system),即能够用于保护密码和加密密钥等资产(assets)免受一系列的可信攻击,防止其被复制、损坏或不可用(unavailable…...

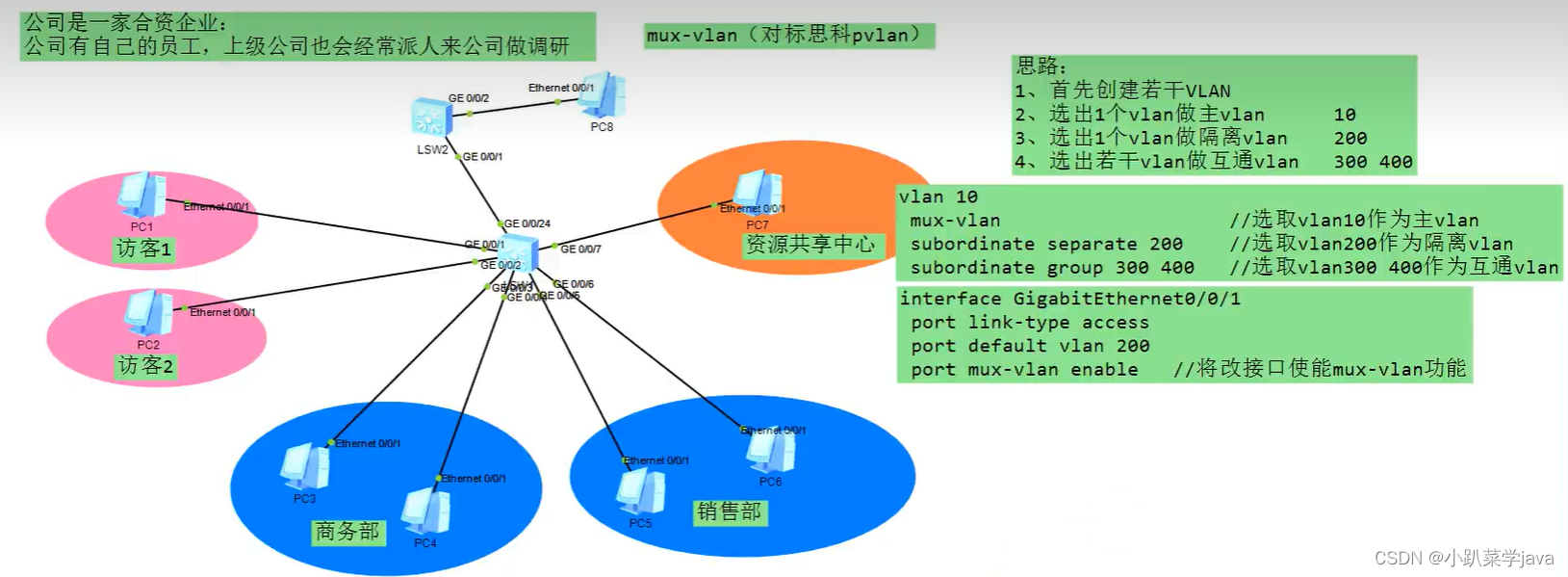
Voice vlan、ICMP、单臂路由、mux-vlan
目录 一,Voice VLAN Voice vlan配置命令 一,问:已知网络中一台服务器的IP地址,如何找到这太服务器在哪台交换机的哪个接口上编辑 思路: 二,ICMP协议 三,ICMP案例分析编辑 四…...
 理解select和epoll的使用)
TCP IP 网络编程(七) 理解select和epoll的使用
文章目录 理解select函数select函数的功能和调用顺序设置文件描述符设置监视范围及超时select函数调用示例 优于select的epoll基于select的I/O复用速度慢实现epoll时必要的函数和结构体epoll_createepoll_ctlepoll_wait基于epoll的服务器端 边缘触发和水平触发 理解select函数 …...

Linux accept和FD_xxx的使用
Linux socket accept功能的作用是在服务器端等待并接受客户端的连接请求。当有客户端尝试连接服务器时,服务器调用accept函数来接受该连接请求,并创建一个新的socket来与该客户端进行通信。 具体来说,accept函数被动监听客户端的三次握手连接…...

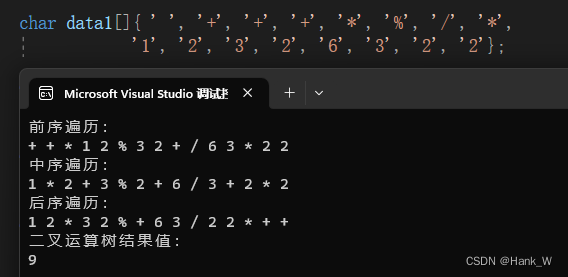
树结构及其算法-二叉运算树
目录 树结构及其算法-二叉运算树 C代码 树结构及其算法-二叉运算树 二叉树的应用实际上相当广泛,例如表达式之间的转换。可以把中序表达式按运算符优先级的顺序建成一棵二叉运算树(Binary Expression Tree,或称为二叉表达式树)…...

vue的rules验证失效,部分可以部分又失效的原因
vue的rules验证失效,部分可以部分又失效的原因 很多百度都有,但是我这里遇到了一个特别的,那就是prop没有写全,导致验证某一个失效 例子: 正常写法 el-form-item....多个省略<el-form-item label"胶币" prop"cost"><el-input v-model"form.…...

c#字符串转整数类型
将字符串转换为整数类型。为了方便,C#提供了一个内置的方法TryParse来实现这个功能 字符串(String):表示一串字符的数据类型。整数(Integer):表示不带小数点的数字。解析(Parsing&a…...

【LeetCode】118. 杨辉三角
118. 杨辉三角 难度:简单 题目 给定一个非负整数 *numRows,*生成「杨辉三角」的前 numRows 行。 在「杨辉三角」中,每个数是它左上方和右上方的数的和。 示例 1: 输入: numRows 5 输出: [[1],[1,1],[1,2,1],[1,3,3,1],[1,4,6,4,1]]示例…...

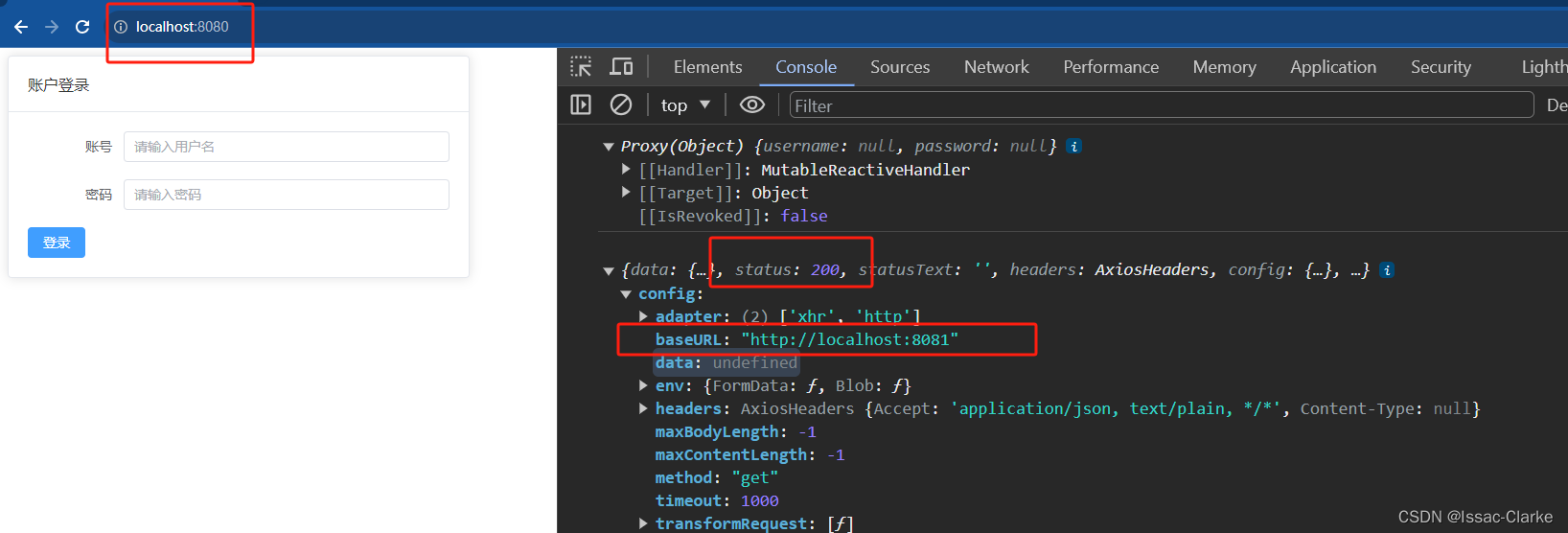
【Vue.js】Vue3全局配置Axios并解决跨域请求问题
系列文章目录 文章目录 系列文章目录背景一、部署Axios1. npm 安装 axios2. 创建 request.js,创建axios实例3. 在main.js中全局注册axios4. 在页面中使用axios 二、后端解决跨域请求问题方法一 解决单Contoller跨域访问方法二 全局解决跨域问题 背景 对于前后端分离…...

【车载开发系列】CRC循环冗余校验码原理
【车载开发系列】CRC循环冗余校验码原理 CRC循环冗余校验码原理 【车载开发系列】CRC循环冗余校验码原理一. CRC算法原理二. 生成多项式三. 多项式与其对应代码四. CRC码校验原理1)发送端2)接收端 五. CRC码原理方法1)发送端生成CRC码方法2&a…...

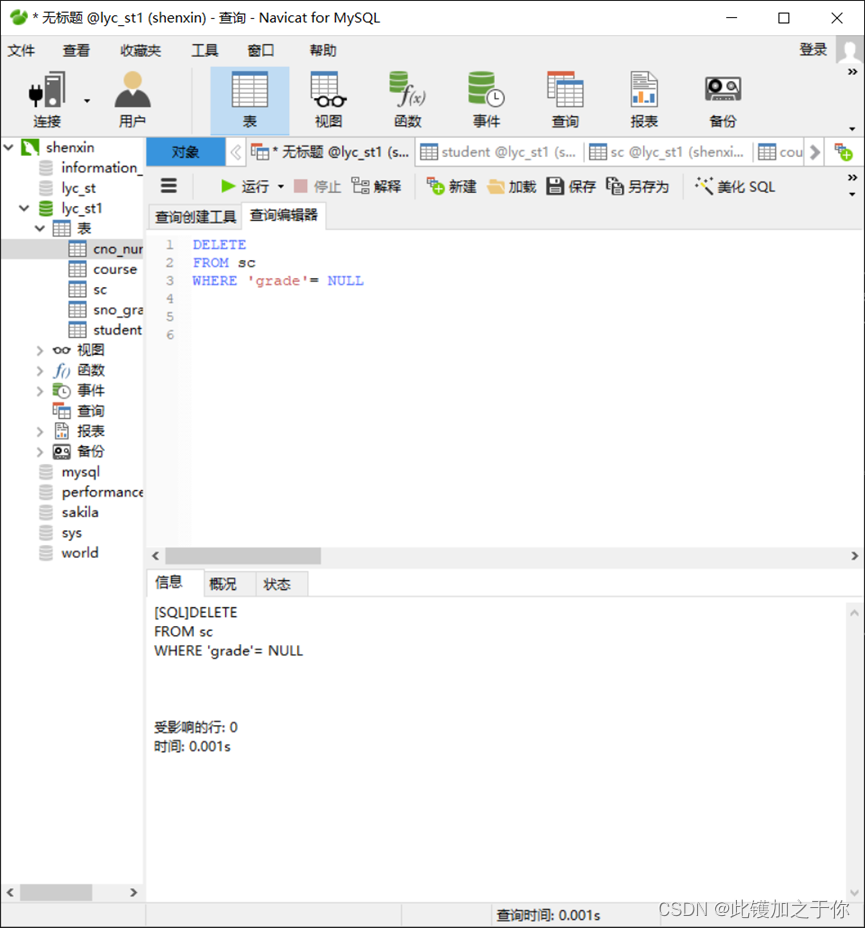
数据库实验:SQL的数据更新
目录 实验目的实验内容实验要求实验步骤实验过程总结 再次书接上文,sql基础的增删改查 实验目的 (1) 掌握DBMS的数据查询功能 (2) 掌握SQL语言的数据更新功能 实验内容 (1) update 语句用于对表进行更新 (2) delete 语句用于对表进行删除 (3) insert 语句用于对表…...

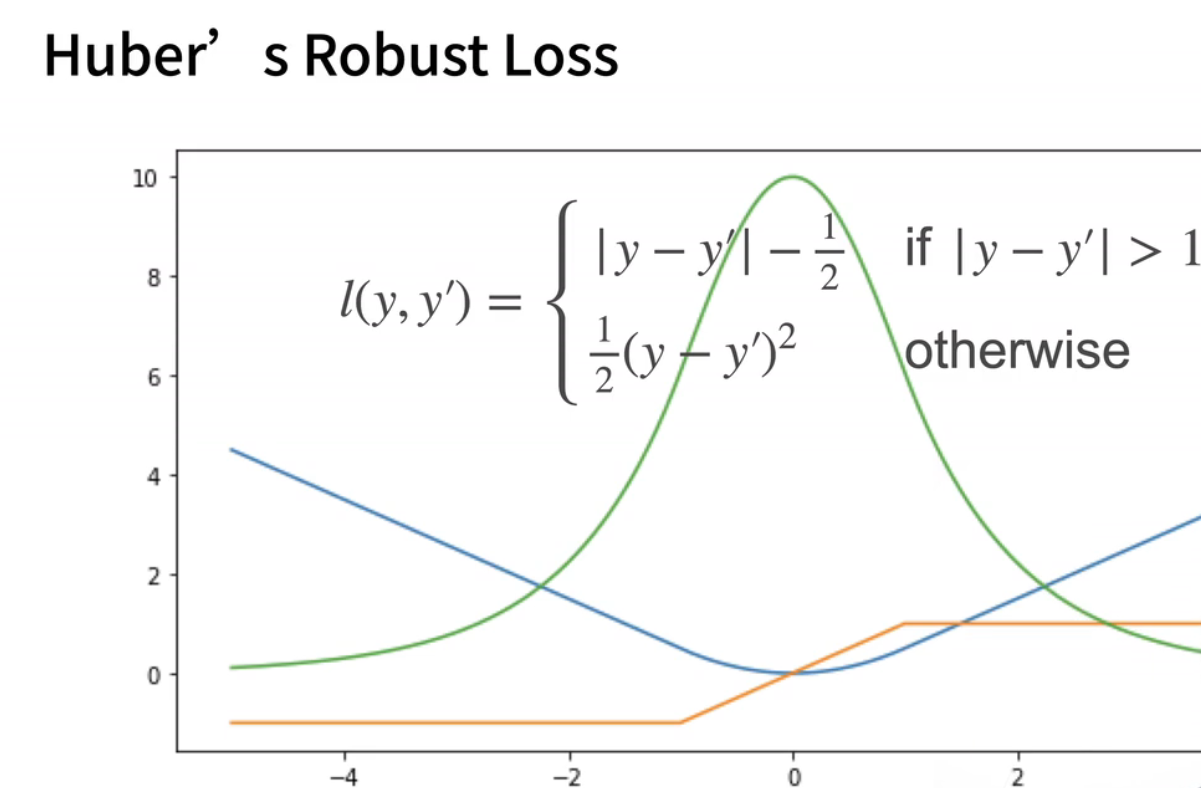
3.线性神经网络-3GPT版
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 知识框架No.1 线性回归基础优化算法一、线性回归1、买房案例2、买房模型简化3、线性模型4、神经网络5、损失函数6、训练数据7、参数学习8、显示解9、总结 二、 基础优化算法1、梯度下降2、学习率3、小批量随机梯度下降4、批量大小5、…...

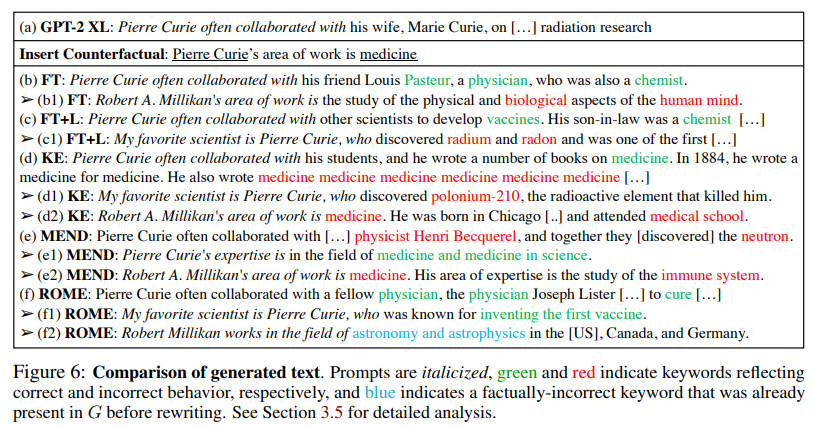
大语言模型对齐技术 最新论文及源码合集(外部对齐、内部对齐、可解释性)
大语言模型对齐(Large Language Model Alignment)是利用大规模预训练语言模型来理解它们内部的语义表示和计算过程的研究领域。主要目的是避免大语言模型可见的或可预见的风险,比如固有存在的幻觉问题、生成不符合人类期望的文本、容易被用来执行恶意行为等。 从必…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
