jQuery案例专题
jQuery案例专题
本学期主要担任的课程是js和jQuery,感觉用到的有一些案例挺有意思的,就对其进行了一下整理。
目录:
- 电影院的幕帘特效
- 手风琴特效
- 星光闪烁
- 网页轮播图
1.电影院的幕帘特效代码如下
`html
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>幕帘效果</title>
</head>
<script type="text/javascript" src="JS/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function() {var curtainopen = false;//定义布尔型变量$(".rope").click(function(){//当单击超链接时$(this).blur();//使超链接失去焦点if (curtainopen == false){ //判断变量值是否为false$(this).text("关闭幕帘");//设置超链接文本 $(".leftcurtain").animate({width:'60px'}, 2000 );//设置左侧幕帘动画$(".rightcurtain").animate({width:'60px'},2000 );//设置右侧幕帘动画curtainopen = true;//变量值设为true}else{$(this).text("拉开幕帘"); //设置超链接文本$(".leftcurtain").animate({width:'50%'}, 2000 );//设置左侧幕帘动画$(".rightcurtain").animate({width:'51%'}, 2000 );//设置右侧幕帘动画curtainopen = false;//变量值设为false}});
});
</script><style type="text/css">*{margin:0;padding:0;}body {color: #FFFFFF;text-align: center;background: #4f3722 url('images/darkcurtain.jpg') repeat-x;}img{border: none;}p{margin-bottom:10px;color:#FFFFFF;}.leftcurtain{width: 50%;height: 495px;top: 0px;left: 0px;position: absolute;z-index: 2;}.rightcurtain{width: 51%;height: 495px;right: 0px;top: 0px;position: absolute;z-index: 3;}.rightcurtain img, .leftcurtain img{width: 100%;height: 100%;}.rope{position: absolute;top: 70%;left: 60%;z-index: 100;font-size:36px;color:#FFFFFF;}</style>
</head><body>
欢迎来到小红棉戏班<hr /><div class="leftcurtain"><img src="images/frontcurtain.jpg"/></div><div class="rightcurtain"><img src="images/frontcurtain.jpg"/></div><a class="rope" href="#">拉开幕布</a>
</body>
</html>
效果图如下:


2.手风琴特效代码如下:
```html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{ margin:0; padding:0; list-style:none;}
.all{
width:1200px;
height:300px;
border:1px solid #000;
margin:100px auto;
overflow:hidden; /*在ul的父级上增加溢出隐藏*/
}
.all ul{
width:2000px;
}/*设置ul宽度很大,防止li大于200px往下掉*/
.all li{
width:200px;
height:300px;
background:url(images/pic/01.jpg) no-repeat 0 0; /*加载一张相同图片*/
float:left; cursor:pointer;}</style>
<body>
<div class="all"><ul><li></li><li></li><li></li><li></li><li></li><li></li></ul>
</div>
</body>
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".all li").each(function(index,obj){ var num=index+1;$(obj).css("background","url(img/pic/0"+num+".jpg)");
/*动态加载图片,不必在li中添加*/});$(".all li").hover(function(){ //hover事件就有鼠标移上和离开两个功能$(this).stop().animate({width:500},200).siblings().stop().animate({width:140},200)
/*链式写法:$(this)的图片从200变为500,其余siblings()从200变为140*/},function(){$(".all li").stop().animate({width:200},200); /*鼠标离开所有图的宽度还原为200*/});
})
</script>效果图如下:

3.星光闪烁代码如下:
html代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>星空闪烁动画</title><link rel="stylesheet" href="css/style.css"><script src="js/jquery-1.12.4.js"></script></head><body><input type="button" value="星空展示"><div class="sky"><img class="wrap" src="images/night.jpg" width="920" height="450"><div class="starWrap"><img src="images/star.png" width="150" height="150"><img src="images/star2.png" width="60" height="60"><img src="images/star.png" width="150" height="150"><img src="images/star2.png" width="60" height="60"><img src="images/star.png" width="150" height="150"><img src="images/star2.png" width="60" height="60"></div></div><script src="js/nightSky.js"></script></body>
</html>
css代码如下:
* {margin: 0;padding: 0;
}
div.sky {margin: 0 auto;width: 920px;height: 450px;
}
.wrap {display: none;
}
div .starWrap {position: absolute;top: 0;background: pink;width: 920px;
}
div .starWrap img {position: absolute;top: 20px;left: 50px;display: none;
}
div .starWrap img:nth-child(2) {position: absolute;top: 50px;left: 680px;
}
div .starWrap img:nth-child(3) {position: absolute;top: 80px;left: 180px;
}
div .starWrap img:nth-child(4) {position: absolute;top: 280px;left: 180px;
}
div .starWrap img:nth-child(5) {position: absolute;top: 180px;left: 380px;
}
div .starWrap img:nth-child(6) {position: absolute;top: 110px;left: 480px;
}
jquery代码如下:
$('input').click(function() {$('.wrap').slideDown(1500,function() {setInterval(twinkle, 500);});});function twinkle() {$('.starWrap img:even').toggle(10);$('.starWrap img:odd').fadeToggle(300);}
效果图如下:

4.网页轮播图代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>网页轮播图效果</title><link href="css/wylbt.css" rel="stylesheet"></head><body><div id="box"><div id="pic"><!-- img添加class是为了在juqery里面设置自动轮播效果 --><img class="tp" src="img/01.jpg"><img class="tp" src="img/02.jpg"><img class="tp" src="img/03.jpg"><img class="tp" src="img/04.jpg"></div><ul><li class="num">1</li><li>2</li><li>3</li><li>4</li></ul><a class="btn1" href="#"><</a><a class="btn2" href="#">></a></div></body><script src="js/jquery-1.12.4.js"></script><script src="js/wylbt.js"></script>
</html>
```css
*{margin: 0;padding: 0;
}ul,li,a{list-style: none;text-decoration: none;
}#box{width: 1210px;height: 360px;border: 1px solid red;margin: 50px auto;overflow: hidden;
}#box #pic{width: 100%;
}#box #pic .tp{position: absolute;
}#box #pic img{float: left;width: 1210px;height: 360px;
}#box ul{position: relative;top:85%;left:45%;
}#box ul li{display: inline-block;background: #ffff00;height: 30px;width: 30px;border-radius: 50%;text-align: center;line-height: 30px;margin: 10px;cursor: pointer;
}#box ul li.num{background: red;color:#fff;
}.btn1{position: relative;top:33%;width: 40px;height: 40px;background: #ccc;color:#ff5500;text-align: center;font-size: 30px;
}
.btn2{position: relative;top:33%;left:1160px;width: 40px;height: 40px;background: #ccc;color:#ff5500;text-align: center;font-size: 30px;
}
```javascript
//1.需要定义全局变量
var i=0; //i是控制图片的个数
var timer; //timer是一个计时器 /*
3个效果
(1) 自动轮播效果
(2) 鼠标移入移出效果
(3) 左右按钮的单击效果
*/$(function(){
//2.需要显示第一张图片,其他的图片隐藏
//显示第0张class为tp的图片,同时兄弟级siblings(同级)的其它图片隐藏$(".tp").eq(0).show().siblings().hide();
//3.完成自动轮播 编写一个函数( class 类 类名 理解为函数 java叫方法)showpic();//4.完成鼠标的移入移出$("li").hover(//移入function(){//需要获取当前li的序号i=$(this).index();//调用show函数直接切换show(); //需要将计时器函数清0 重新开始计时//通常情况 setInterval()和 clearInterval(timer)是配对使用的clearInterval(timer);},function(){showpic();}); //对左边的按钮进行单击事件 向左展示$(".btn1").click(function(){//计时器清0clearInterval(timer);//如果是第一个li 则点击之后变成最后一个liif(i==0){i=4;}i--;//调用show函数show();}); $(".btn2").click(function(){clearInterval(timer);i++;if(i==4){i=0;}show(); });});//showpic函数完成每隔三秒进行一次切换
function showpic(){//setInterval(a,b)b为时间 a必须是一个函数timer=setInterval("s()",3000);
}//完成图片切换
function show(){//设置当前第i张class名称是tp图片,设置淡入效果fadeIn为300毫秒 //同时再次设置同级的其它tp为淡出效果fadeOut$(".tp").eq(i).fadeIn(300).siblings().fadeOut();//设置当前li的颜色$("li").eq(i).addClass("num").siblings().removeClass("num");
}function s(){//从第1张切换到第2张 再从第2张切换到第3张i++;//如果是最后一张,则再次由第1张开始切换if(i==4){i=0;}//show()函数的目的就是进行图片切换show();}
效果图如下:

相关文章:

jQuery案例专题
jQuery案例专题 本学期主要担任的课程是js和jQuery,感觉用到的有一些案例挺有意思的,就对其进行了一下整理。 目录: 电影院的幕帘特效 手风琴特效 星光闪烁 网页轮播图 1.电影院的幕帘特效代码如下 html <!DOCTYPE html > <html…...

【Linux】服务器间免登陆访问
准备两台服务器,服务器A,服务器B 在服务器A中实现免登陆服务器B 进入服务器A操作 进入目录/root/.ssh cd /root/.ssh秘钥对使用默认文件名 生成秘钥对,在输入秘钥文件时直接回车则会使用默认文件名:id_rsa ssh-keygen -t rsa…...

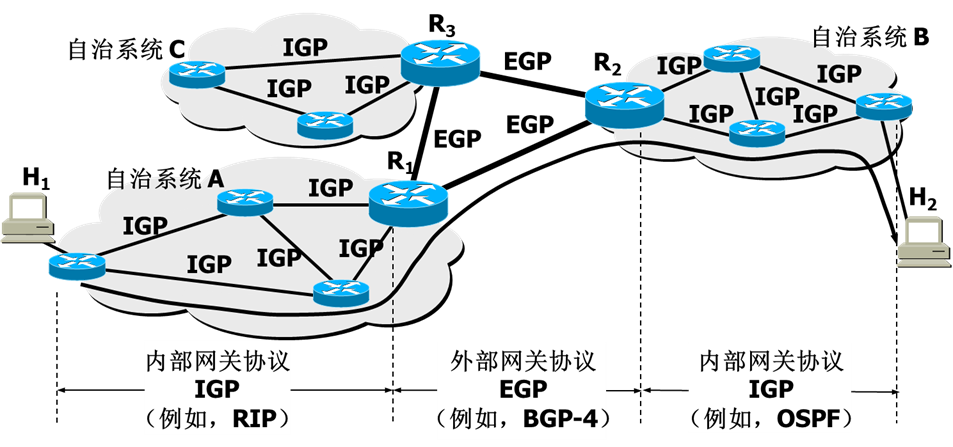
【信息安全原理】——IP及路由安全(学习笔记)
目录 🕒 1. IPv4协议及其安全性分析🕒 2. IPsec(IP Security)🕘 2.1 IPsec安全策略🕤 2.1.1 安全关联(Security Association, SA)🕤 2.1.2 安全策略(Security…...

【jvm】虚拟机之本地方法栈
目录 一、说明二、注意 一、说明 1. Java虚拟机栈用于管理Javaj法的调用,而本地方法栈用于管理本地方法的调用。 2. 本地方法栈,也是线程私有的。 3. 允许被实现成固定或者是可动态扩展的内存大小。 (在内存溢出方面是相同) 4. 如果线程请求分…...
)
『CV学习笔记』图像超分辨率等图像处理任务中的评价指标PSNR(峰值信噪比)
图像超分辨率等图像处理任务中的评价指标PSNR(峰值信噪比) 文章目录 一. PSNR(峰值信噪比)1.1. 定义1.2. 作用1.3. 例子1.4 . PSNR评价标准二. 参考文献一. PSNR(峰值信噪比) 1.1. 定义 峰值信噪比(Peak Signal-to-Noise Ratio, PSNR)是图像超分辨率等图像处理任务中常用的一…...
)
【51nod 连续区间】 题解(序列分治)
题目描述 区间内的元素元素排序后 任意相邻两个元素值差为 1 1 1 的区间称为“连续区间”。 如 3 , 1 , 2 3,1,2 3,1,2 是连续区间, 3 , 1 , 4 3,1,4 3,1,4 不是连续区间。 给出一个 1 ∼ n 1 \sim n 1∼n 的排列,问有多少连续区间。 …...

10.30校招 实习 内推 面经
绿*泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招|极目智能2024届校招 校招|极目智能2024届校招 2、校招|杭州极弱磁场国家重大科技基础设施研究院2024秋季校园招聘正式启动! 校招&…...

相比typescript,python的动态类型有什么优缺点?
以下是Python的动态类型相对于TypeScript的静态类型的一些优缺点: 1、Python的动态类型优点: 更灵活:Python的动态类型允许你在运行时更灵活地改变变量的类型,这对于快速原型设计和快速开发非常有帮助。 代码更简洁:…...

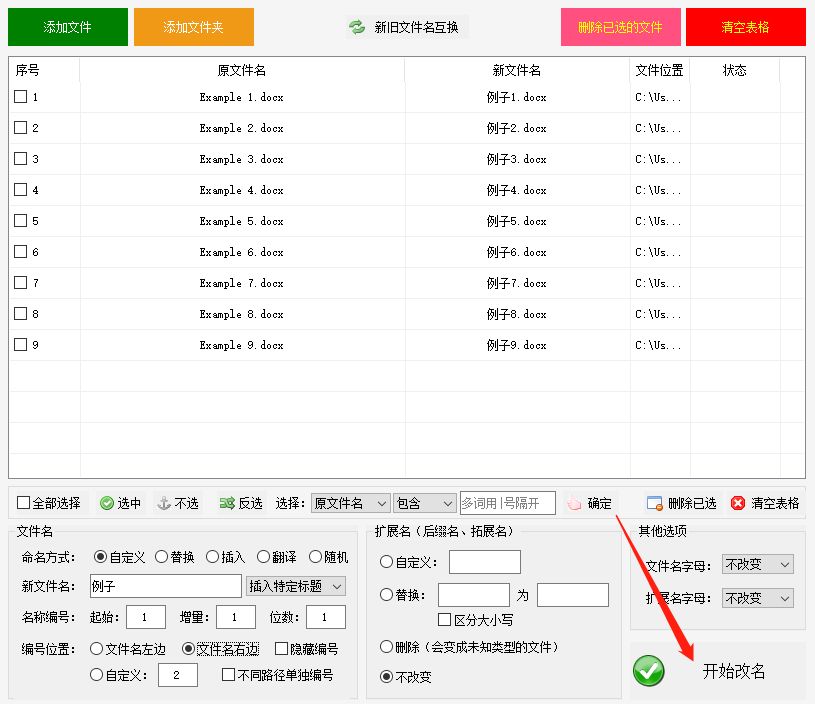
高效处理文件:批量顺序编号重命名方法
每个人都面临着文件管理的挑战,特别是那些需要处理大量文件的人。如何高效地管理这些文件一直是一个难题。为了解决这个问题,我向大家推荐一款强大的文件管理工具——固乔文件管家。这个工具可以帮助你快速有效地给文件进行批量重命名和编号,…...

JAVA深化篇_29—— 线程使用之线程联合以及Thread类中的其他常用方法【附有详细说明及代码案例】
线程联合 当前线程邀请调用方法的线程优先执行,在调用方法的线程执行结束之前,当前线程不能再次执行。线程A在运行期间,可以调用线程B的join()方法,让线程B和线程A联合。这样,线程A就必须等待线程B执行完毕后…...
)
〖Python网络爬虫实战㊲〗- JavaScript 逆向实战(一)
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000+python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 说明:本专栏持续更新中,订阅本专栏前必读关于专栏〖Python网络爬虫实战〗转为付费专栏的订阅说明作者:爱吃饼干的小白鼠。Python领域优质创作者,2022年度…...

2023辽宁省数学建模A题铁路车站的安全标线完整原创论文详细讲解(含matlab代码)
大家好呀,从发布赛题一直到现在,总算完成了辽宁省数学建模A题完整的成品论文。 本论文可以保证原创,保证高质量。绝不是随便引用一大堆模型和代码复制粘贴进来完全没有应用糊弄人的垃圾半成品论文。 B预计下午两点前更新完毕,A全…...

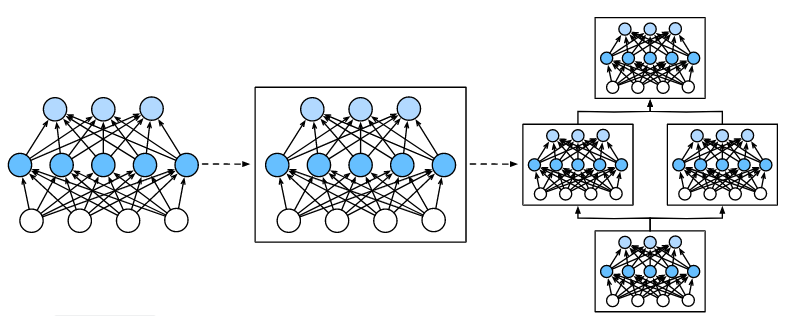
(14)学习笔记:动手深度学习(Pytorch神经网络基础)
文章目录 神经网络的层与块块的基本概念自定义块 问答 神经网络的层与块 块的基本概念 以多层感知机为例, 整个模型接受原始输入(特征),生成输出(预测), 并包含一些参数(所有组成层…...

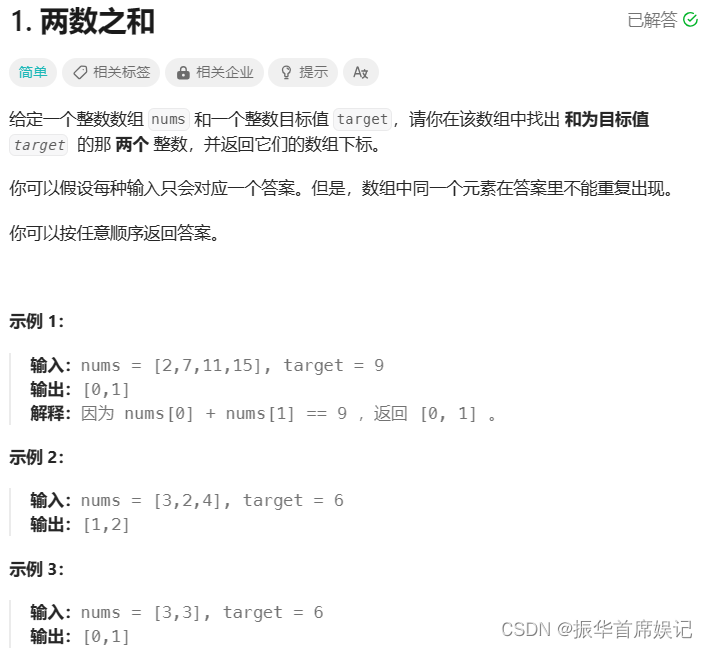
Leetcode-1 两数之和
暴力穷举 class Solution {public int[] twoSum(int[] nums, int target) {int[] num new int[2];for(int i0;i<nums.length-1;i){for(int ji1;j<nums.length;j){if(nums[i]nums[j]target){num[0]i;num[1]j;}}}return num;} }HashMap,记录下标和对应值&…...

Screens for Mac 中文版 远程桌面连接控制工具
Screens Mac 版是Mac os平台上的一款Mac VNC 客户终端,能够自由访问远程计算机设备, Screens Mac 版支持各种强大的远程控制辅助工具,例如剪切板共享、快捷方式自定义、安全连接、多屏幕支持、快速扫描连接等。 Screens 4 for mac支持多种远程桌面协议&…...

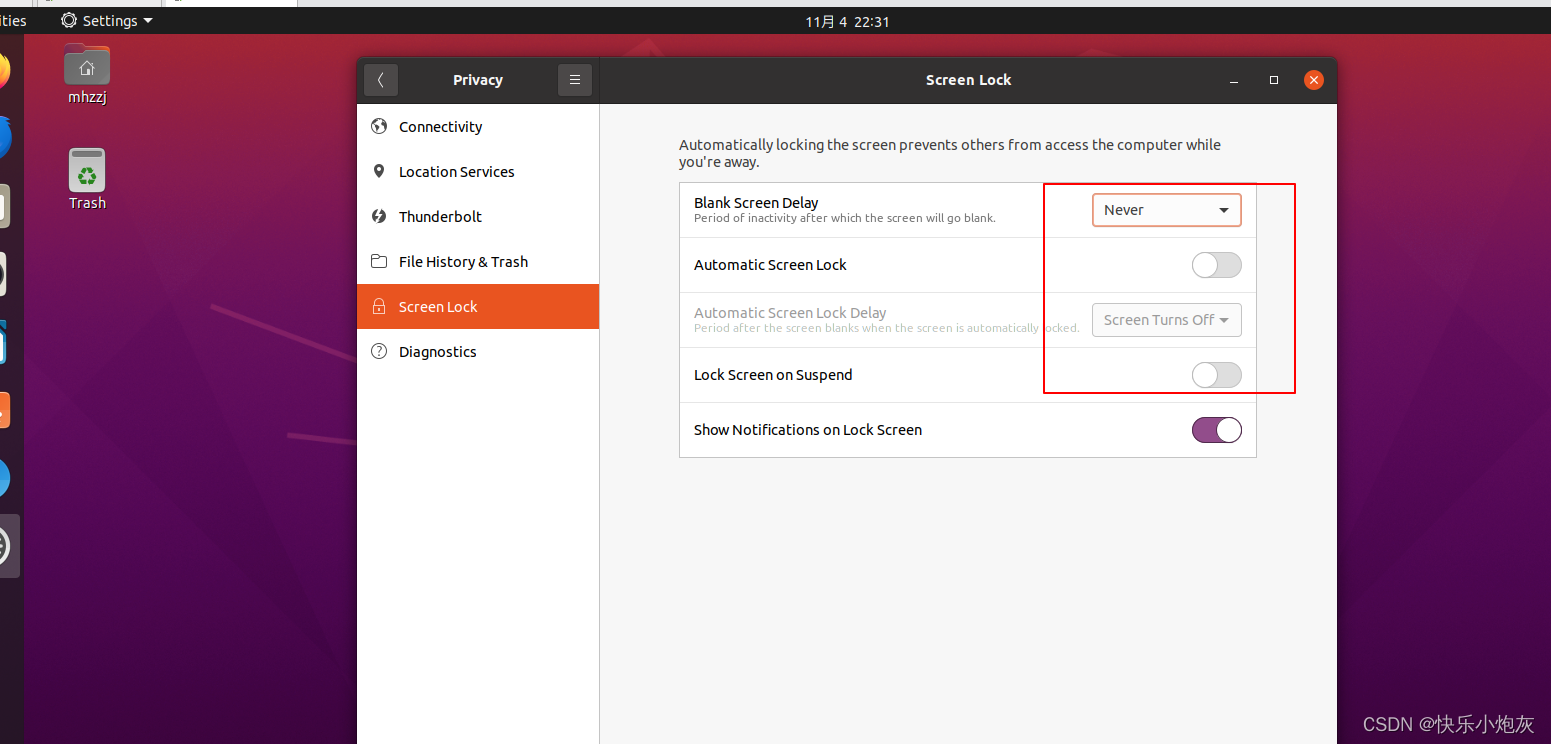
解决vmware安装ubuntu虚拟机显示不全以及无法实现windows与虚拟机之间无法相互复制粘贴问题
01、存在问题 02、解决方案 sudo apt-get autoremove open-vm-tools sudo apt-get install open-vm-tools sudo apt-get install open-vm-tools-desktop reboot //重启重启后界面如下: 存在Bug 如果遇到一下问题,请先执行下列命令&#x…...

希腊字母读音表
序号大写小写英文注音国际音标注音中文读音意义1Ααalphaa:lf阿尔法角度;系数2Ββbetabet贝塔磁通系数;角度;系数3Γγgammaˈɡmə伽马电导系数(小写)4Δδdeltadelt德尔塔变动;密度;屈光度5…...

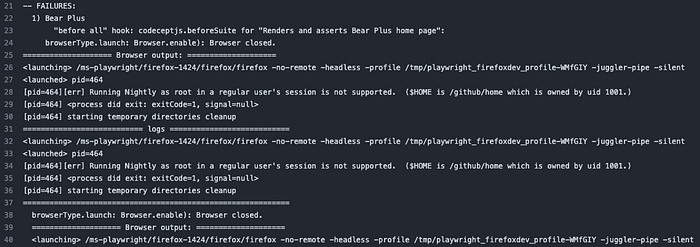
如何使用CodeceptJS、Playwright和GitHub Actions构建端到端测试流水线
介绍 端到端测试是软件开发的一个重要方面,因为它确保系统的所有组件都能正确运行。CodeceptJS是一个高效且强大的端到端自动化框架,与Playwright 结合使用时,它成为自动化Web、移动甚至桌面 (Electron.js) 应用程序比较好用的工具。 在本文中…...

解析python爬取Ebay数据的方式
前言 Ebay是全球著名的电子商务平台之一,每天都有海量的商品信息涌入其中,在电商行业获取这些数据试试非常有价值的,为了更好地了解市场动态,掌握更多的电商行情。Python爬虫成为了必不可少的工具,本文将通过使用Http…...

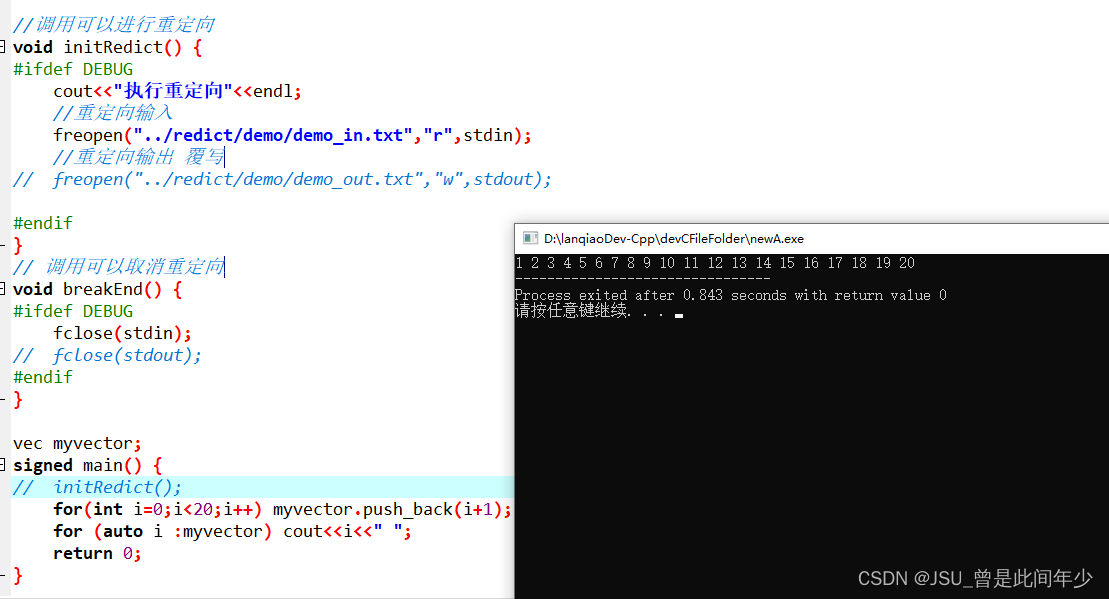
设置DevC++支持c++11标准
1.点击编译选项 2. 设置语言标准 3.点击确认 4.测试代码 使用auto成功 测试!...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
