matplotlib从起点出发(10)_Tutorial_10_Layout
使用受约束的绘图干净整洁地将图形合适排列。
受约束的布局会自动调整子图,以便刻度标签、图例和颜色条等装饰不会重叠,同时仍保留用户请求的逻辑布局。
受约束布局类似于“紧密布局”,但它要更灵活。它处理放置在多个轴上的Axes(放置颜色条)嵌套布局(子图)和跨越行或列的Axes(子图拼接),努力将Axes中的脊对齐在同一行或同一列中。此外,压缩布局将尝试将固定纵横比Axes移动得更近。本文档介绍了这些功能,并在最后讨论了一些实现的细节。
在将任何Axes添加到图窗之前,通常需要激活受约束的布局,有两种方法可以做到这一点。
- 使用相应的参数进行子绘图、图形的子图拼接,例如:
plt.subplots(layout="constrained")
- 通过rcParams激活它,例如:
plt.rcParams['figure.constrained_layout.use'] = True
以下各节将详细介绍这些内容。
注意
调用plt.tight_layout()会关闭掉受约束布局!
1. 简单的例子
在matplotlib中,Axes(包括子图)的位置以归一化的图形坐标指定。轴标签或标题(有时甚至是刻度标签)可能会超出图窗区域,从而遭到剪裁
import matplotlib.pyplot as plt
import numpy as npimport matplotlib.colors as mcolors
import matplotlib.gridspec as gridspecplt.rcParams['savefig.facecolor'] = "0.8"
plt.rcParams['figure.figsize'] = 4.5, 4.
plt.rcParams['figure.max_open_warning'] = 50def example_plot(ax, fontsize=12, hide_labels=False):ax.plot([1, 2])ax.locator_params(nbins=3)if hide_labels:ax.set_xticklabels([])ax.set_yticklabels([])else:ax.set_xlabel('x-label', fontsize=fontsize)ax.set_ylabel('y-label', fontsize=fontsize)ax.set_title('Title', fontsize=fontsize)fig, ax = plt.subplots(layout=None)
example_plot(ax, fontsize=24)

为了避免遭到这种问题,需要调整图像Axes的位置。对于子图,可以通过使用Figure.subplots_adjust调整子图参数来手动完成,但是,使用layout="constrained"关键字参数指定图形将自动进行调整。
fig, ax = plt.subplots(layout="constrained")
example_plot(ax, fontsize=24)

当有多幅子图需要绘制时,经常会发现它们之间出现互相遮盖的问题。
fig, axs = plt.subplots(2, 2, layout=None)
for ax in axs.flat:example_plot(ax)

在对plt.subplots的调用中指定layout="constrained"会使得布局受到适当的约束。
fig, axs = plt.subplots(2, 2, layout="constrained")
for ax in axs.flat:example_plot(ax)

2. 颜色条
如果使用Figure.colorbar创建颜色条,则需要为其腾出空间。受约束的布局会自动执行此操作。请注意,如果指定use_gridspec=True,它将被忽略,因为此选项用于通过tight_layout来改进布局。
注意:
对于pcolormesh关键字参数(pc_kwargs),我们使用字典来保持本文档中调用的一致性。
arr = np.arange(100).reshape((10, 10))
norm = mcolors.Normalize(vmin=0., vmax=100.)
# 参看上面的注意,下面的设置可以保持样式的一致性:
pc_kwargs = {'rasterized': True, 'cmap': 'viridis', 'norm': norm}
fig, ax = plt.subplots(figsize=(4, 4), layout="constrained")
im = ax.pcolormesh(arr, **pc_kwargs)
fig.colorbar(im, ax=ax, shrink=0.6)

如果将Axes(或其他可迭代容器)列表指定到colorbar的ax参数,则受约束的布局将从指定的Axis轴中占用空间。
fig, axs = plt.subplots(2, 2, figsize=(4, 4), layout="constrained")
for ax in axs.flat:im = ax.pcolormesh(arr, **pc_kwargs)
fig.colorbar(im, ax=axs, shrink=0.6)

如果从Axes网格内指定Axes列表,则颜色条将适当地窃取空间,并留出间隙,但所有子图的大小仍将相同。
fig, axs = plt.subplots(3, 3, figsize=(4, 4), layout="constrained")
for ax in axs.flat:im = ax.pcolormesh(arr, **pc_kwargs)
fig.colorbar(im, ax=axs[1:, 1], shrink=0.8)
fig.colorbar(im, ax=axs[:, -1], shrink=0.6)

3. 总标题
受约束的布局也可以为总标题腾出空间。
fig, axs = plt.subplots(2, 2, figsize=(4, 4), layout="constrained")
for ax in axs.flat:im = ax.pcolormesh(arr, **pc_kwargs)
fig.colorbar(im, ax=axs, shrink=0.6)
fig.suptitle('Big Suptitle')

4. 图例
图像可以放在其父轴之外,Constrained layout旨在为Axes.legend()处理此问题。但是,受约束的布局还不能处理通过Figure.legend()创建的图例。
fig, ax = plt.subplots(layout="constrained")
ax.plot(np.arange(10), label='This is a plot')
ax.legend(loc='center left', bbox_to_anchor=(0.8, 0.5))

但是,这将从子图布局中窃取空间:
fig, axs = plt.subplots(1, 2, figsize=(4, 2), layout="constrained")
axs[0].plot(np.arange(10))
axs[1].plot(np.arange(10), label='This is a plot')
axs[1].legend(loc='center left', bbox_to_anchor=(0.8, 0.5))

为了让图例或其他的artist对象不从子布局中窃取空间,我们可以让leg.set_in_layout(False)。当然,这可能意味着图例最终会被裁剪,但如果随后使用fig.savefig('outname.png',bbox_inches='tight')调用图,则图例会很有用。但是请注意,必须再次切换图例的get_in_layout状态才能使保存的文件正常工作,如果我们希望受约束的布局在打印前调整Axes的大小,则必须手动触发绘制。
fig, axs = plt.subplots(1, 2, figsize=(4, 2), layout="constrained")axs[0].plot(np.arange(10))
axs[1].plot(np.arange(10), label='This is a plot')
leg = axs[1].legend(loc='center left', bbox_to_anchor=(0.8, 0.5))
leg.set_in_layout(False)
# trigger a draw so that constrained layout is executed once
# before we turn it off when printing....
fig.canvas.draw()
# we want the legend included in the bbox_inches='tight' calcs.
leg.set_in_layout(True)
# we don't want the layout to change at this point.
fig.set_layout_engine('none')
try:fig.savefig('../../../doc/_static/constrained_layout_1b.png',bbox_inches='tight', dpi=100)
except FileNotFoundError:# this allows the script to keep going if run interactively and# the directory above doesn't existpass

保存的文件如下所示:

5. 填充和空间
Axes之间的填充在水平方向上由w_pad和wspace控制,垂直方向由h_pad和hspace控制。这些可以通过设置进行编辑。w/h_pad是Axes周围的最小空间,以英寸为单位:
fig, axs = plt.subplots(2, 2, layout="constrained")
for ax in axs.flat:example_plot(ax, hide_labels=True)
fig.get_layout_engine().set(w_pad=4 / 72, h_pad=4 / 72, hspace=0,wspace=0)

子图之间的间距由wspace和hspace进一步设置。这些值被指定为整个子图组大小的一小部分。如果这些值小于w_pad或h_pad,则改用固定焊盘。请注意,在下面的环境中,边缘的空间与上面的空间没有变化,但子图之间的空间却发生了变化。
fig, axs = plt.subplots(2, 2, layout="constrained")
for ax in axs.flat:example_plot(ax, hide_labels=True)
fig.get_layout_engine().set(w_pad=4 / 72, h_pad=4 / 72, hspace=0.2,wspace=0.2)

如果有两列以上,则wspace在它们之间共享,因此这里wspace一分为二,每列之间的wspace为0.1:
fig, axs = plt.subplots(2, 3, layout="constrained")
for ax in axs.flat:example_plot(ax, hide_labels=True)
fig.get_layout_engine().set(w_pad=4 / 72, h_pad=4 / 72, hspace=0.2,wspace=0.2)

GridSpecs还具有可选的hspace和wspace关键字参数,这些参数将用于代替受约束布局设置的填充:
fig, axs = plt.subplots(2, 2, layout="constrained",gridspec_kw={'wspace': 0.3, 'hspace': 0.2})
for ax in axs.flat:example_plot(ax, hide_labels=True)
# this has no effect because the space set in the gridspec trumps the
# space set in *constrained layout*.
fig.get_layout_engine().set(w_pad=4 / 72, h_pad=4 / 72, hspace=0.0,wspace=0.0)

带有颜色条的空间
颜色条放置在与其父项的距离填充上,其中填充是父项宽度的一小部分。然后,下一个子图的间距由w/hspace给出。
fig, axs = plt.subplots(2, 2, layout="constrained")
pads = [0, 0.05, 0.1, 0.2]
for pad, ax in zip(pads, axs.flat):pc = ax.pcolormesh(arr, **pc_kwargs)fig.colorbar(pc, ax=ax, shrink=0.6, pad=pad)ax.set_xticklabels([])ax.set_yticklabels([])ax.set_title(f'pad: {pad}')
fig.get_layout_engine().set(w_pad=2 / 72, h_pad=2 / 72, hspace=0.2,wspace=0.2)

6. rcParams
可以在脚本或matplotlibrc文件中设置五个rcParams。它们都具有前缀figure.constrained_layout:
use: 是否使用受约束的布局。默认值为False;w_pad,h_pad: 围绕Axes对象进行填充。表示英寸的浮点数。默认值为3./72.英寸(3pts);wspace,hspace:子图组之间的间距。浮点数表示要分隔的子图宽度的一小部分。默认值为0.02。
plt.rcParams['figure.constrained_layout.use'] = True
fig, axs = plt.subplots(2, 2, figsize=(3, 3))
for ax in axs.flat:example_plot(ax)

7. 使用GridSpec
约束布局旨在与subplots()、subplot_mosaic()或带有add_subplot()的GridSpec()一起使用。
注意到这些是跟在layout="constrained"
plt.rcParams['figure.constrained_layout.use'] = False
fig = plt.figure(layout="constrained")gs1 = gridspec.GridSpec(2, 1, figure=fig)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])example_plot(ax1)
example_plot(ax2)

可以进行更复杂的网格规范布局。请清廉,这里我们使用便利函数add_gridspec和subgridspec。
fig = plt.figure(layout="constrained")gs0 = fig.add_gridspec(1, 2)gs1 = gs0[0].subgridspec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])example_plot(ax1)
example_plot(ax2)gs2 = gs0[1].subgridspec(3, 1)for ss in gs2:ax = fig.add_subplot(ss)example_plot(ax)ax.set_title("")ax.set_xlabel("")ax.set_xlabel("x-label", fontsize=12)

请注意,在上面的列中,左列和右列的垂直范围不同。如果我们希望两个网格的顶部和底部对齐,那么它们需要位于同一个网格规范中。我们还需要使这个数字变大,以便Axes不会折叠到零高度:
fig = plt.figure(figsize=(4, 6), layout="constrained")gs0 = fig.add_gridspec(6, 2)ax1 = fig.add_subplot(gs0[:3, 0])
ax2 = fig.add_subplot(gs0[3:, 0])example_plot(ax1)
example_plot(ax2)ax = fig.add_subplot(gs0[0:2, 1])
example_plot(ax, hide_labels=True)
ax = fig.add_subplot(gs0[2:4, 1])
example_plot(ax, hide_labels=True)
ax = fig.add_subplot(gs0[4:, 1])
example_plot(ax, hide_labels=True)
fig.suptitle('Overlapping Gridspecs')

此示例使用两个gridspec使颜色条仅与一组pcolor相关。请注意,由于这个原因,左边的列比右边的两列宽。当然,如果你希望子图的大小相同,则只需要一个网格规范。请注意,使用子图可以达到相同的效果。
fig = plt.figure(layout="constrained")
gs0 = fig.add_gridspec(1, 2, figure=fig, width_ratios=[1, 2])
gs_left = gs0[0].subgridspec(2, 1)
gs_right = gs0[1].subgridspec(2, 2)for gs in gs_left:ax = fig.add_subplot(gs)example_plot(ax)
axs = []
for gs in gs_right:ax = fig.add_subplot(gs)pcm = ax.pcolormesh(arr, **pc_kwargs)ax.set_xlabel('x-label')ax.set_ylabel('y-label')ax.set_title('title')axs += [ax]
fig.suptitle('Nested plots using subgridspec')
fig.colorbar(pcm, ax=axs)

Matplotlib现在不再使用subgridspecs,而是提供了子图形,这些子图形也适用于受约束的布局:
fig = plt.figure(layout="constrained")
sfigs = fig.subfigures(1, 2, width_ratios=[1, 2])axs_left = sfigs[0].subplots(2, 1)
for ax in axs_left.flat:example_plot(ax)axs_right = sfigs[1].subplots(2, 2)
for ax in axs_right.flat:pcm = ax.pcolormesh(arr, **pc_kwargs)ax.set_xlabel('x-label')ax.set_ylabel('y-label')ax.set_title('title')
fig.colorbar(pcm, ax=axs_right)
fig.suptitle('Nested plots using subfigures')

8. 手动设置Axes位置
手动设置Axes位置可能是有充分理由的。手动调用set_position将设置Axes,因此受约束的布局不再对其产生影响。(请注意,受约束的布局仍会为移动的Axes留出空间)。
fig, axs = plt.subplots(1, 2, layout="constrained")
example_plot(axs[0], fontsize=12)
axs[1].set_position([0.2, 0.2, 0.4, 0.4])

9. 固定纵横比的网格:压缩布局
受约束的布局在Axes的原始位置网格上运行。但是,当轴具有固定的纵横比时,一侧通常会变短,并在缩短的方向上留下较大的间隙。在下图中,Axes是正方形的,但图形很宽,因此存在水平间隙:
fig, axs = plt.subplots(2, 2, figsize=(5, 3),sharex=True, sharey=True, layout="constrained")
for ax in axs.flat:ax.imshow(arr)
fig.suptitle("fixed-aspect plots, layout='constrained'")

解决这个问题的一个明显方法是使图形大小更方形,但是,缩小差距完全需要反复试验。对于简单的轴网格,我们可以使用layout="compressed"为我们完成这项工作:
fig, axs = plt.subplots(2, 2, figsize=(5, 3),sharex=True, sharey=True, layout='compressed')
for ax in axs.flat:ax.imshow(arr)
fig.suptitle("fixed-aspect plots, layout='compressed'")

10. 手动关闭受约束的布局
受约束的布局通常会调整图形每次绘制时的Axes位置。如果要获取受约束布局提供的间距,但不对其进行更新,请执行初始绘制,然后调用fig.set_layout_engine('none')。这对于刻度标签可能更改长度的动画可能很有用。
请注意,对于使用工具栏的后端,ZOOM和PAN GUI事件的约束布处于关闭状态。这样可以防止Axes在缩放和平移期间改变位置。
11. 限制
不兼容的功能
受约束的布局将适用于pyplot.subplot,但前提是每次调用的行数和列数相同。原因是,如果几何形状不同且布局受约束,则每次调用pyplot.subplot都会创建一个新的GridSpec实例。因此,以下工作正常:
fig = plt.figure(layout="constrained")ax1 = plt.subplot(2, 2, 1)
ax2 = plt.subplot(2, 2, 3)
# third Axes that spans both rows in second column:
ax3 = plt.subplot(2, 2, (2, 4))example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.suptitle('Homogenous nrows, ncols')

但以下情况会导致布局不佳:
fig = plt.figure(layout="constrained")ax1 = plt.subplot(2, 2, 1)
ax2 = plt.subplot(2, 2, 3)
ax3 = plt.subplot(1, 2, 2)example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.suptitle('Mixed nrows, ncols')

类似地,subplot2gird的工作限制与nrows和ncols无法更改以使布局看起来不错相同的限制。
fig = plt.figure(layout="constrained")ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (0, 1), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
fig.suptitle('subplot2grid')

其他注意事项
- 受约束的布局仅考虑刻度标签、轴标签、标题和图例。因此,其他artist对象可能会被剪裁,也可能重叠。
- 它假定刻度标签、轴标签和标题所需的额外空间与轴的原始位置无关。这通常是正确的,但在极少数情况下并非如此。
- 后端处理呈现字体的方式存在细微差异,因此结果不会在像素上完全相同。
- 如果artist对象使用的坐标区坐标超出了坐标区边界,则在添加到坐标区时,将导致布局异常。通过使用
add_artist()将artist对象直接添加到图中,可以避免这种情况。有关示例,请参阅ConnectionPatch。
12. 调试bug
受约束的布局可能会以某种意想不到的方式失败。由于它使用约束求解器,因此求解器可以找到数学上正确的解决方案,但这些解决方案根本不是用户想要的。通常的故障模式是所有尺寸都折叠到其最小允许值。如果发生这种情况,则有两个原因之一:
- 没有足够的空间来容纳你请求绘制的元素;
- 有一个错误-在这种情况下,在以下位置打开一个issue:matplotlib/matplotlib#issues.
如果有错误,请报告一个独立的示例,不需要外部数据或依赖项(numpy除外)。
13. 关于算法的注意事项
约束的算法相对简单,但由于我们可以布置图形的复杂方式,因此具有一定的复杂性。
Matplotlib中的布局是通过GridSpec类使用gridspec执行的。网格规范是将图形逻辑划分为行和列,这些行和列中轴的相对宽度由width_ratios和height_ratios设置。
在受约束的布局中,每个gridspec都会获得一个与之关联的layoutgrid。layoutgrid每列都有一系列左右变量,每行都有bottom和top变量,此外,它还有左、右、下和上各边的边距。在每一行中,下边距和上边距被加宽,直到容纳该行中的所有修饰器。同样,对于列和左边距/右边距。
简单例证:一个Axes
对于单个Axes,布局是直接的。对于由一列和一行组成的图窗,有一个父layoutgird,对于包含轴的gridspec,有一个子layoutgrid,同样由一行和一列组成。Axes的每一侧都有空间用于“装饰”。在代码中,这是通过do_constrained_layout()中的条目完成的,例如:
gridspec._layoutgrid[0, 0].edit_margin_min('left',-bbox.x0 + pos.x0 + w_pad)
其中bbox是Axes的紧密边界框,并定位其位置。请注意四个边距如何包含Axes装饰。
from matplotlib._layoutgrid import plot_childrenfig, ax = plt.subplots(layout="constrained")
example_plot(ax, fontsize=24)
plot_children(fig)

简单例证:两个Axes
当有多个Axes时,它们的布局以简单的方式绑定。在此示例中,左Axes的修饰比右Axes大得多,但它们共享一个底部边距,该边距足够大以容纳较大的xlabel。与共享的上边距相同。左边距和右边距不共享,因此允许不同。
fig, ax = plt.subplots(1, 2, layout="constrained")
example_plot(ax[0], fontsize=32)
example_plot(ax[1], fontsize=8)
plot_children(fig)

两个Axes和颜色条
颜色条只是扩展父layoutgrid单元格边距的另一个项目:
fig, ax = plt.subplots(1, 2, layout="constrained")
im = ax[0].pcolormesh(arr, **pc_kwargs)
fig.colorbar(im, ax=ax[0], shrink=0.6)
im = ax[1].pcolormesh(arr, **pc_kwargs)
plot_children(fig)

与GridSpec关联的颜色条
如果颜色条属于网格的多个单元格,则它为每个单元格创建更大的边距:
fig, axs = plt.subplots(2, 2, layout="constrained")
for ax in axs.flat:im = ax.pcolormesh(arr, **pc_kwargs)
fig.colorbar(im, ax=axs, shrink=0.6)
plot_children(fig)

尺寸不均匀的Axes
有两种方法可以使Axes在GridSpec布局中具有不均匀的大小,一种是指定它们跨GridSpecs行或列,另一种是指定宽度和高度比率。
这里使用第一种方法。请注意,中间的上边距和下边距不受左侧列的影响。这是算法有意识的决定,并导致两个右手轴有相同的高度,但不是左手轴高度的1/2。这与gridspec在没有受约束布局的情况下的工作方式是一致的。
fig = plt.figure(layout="constrained")
gs = gridspec.GridSpec(2, 2, figure=fig)
ax = fig.add_subplot(gs[:, 0])
im = ax.pcolormesh(arr, **pc_kwargs)
ax = fig.add_subplot(gs[0, 1])
im = ax.pcolormesh(arr, **pc_kwargs)
ax = fig.add_subplot(gs[1, 1])
im = ax.pcolormesh(arr, **pc_kwargs)
plot_children(fig)

需要调整的一个情况是,如果边距没有任何artist对象限制其宽度。在下面的例子中,第0列的右边距和第3列的左边距没有边距artist对象来设置其宽度,因此我们取有artist的边距宽度的最大宽度。这使得所有Axes都具有相同的大小:
fig = plt.figure(layout="constrained")
gs = fig.add_gridspec(2, 4)
ax00 = fig.add_subplot(gs[0, 0:2])
ax01 = fig.add_subplot(gs[0, 2:])
ax10 = fig.add_subplot(gs[1, 1:3])
example_plot(ax10, fontsize=14)
plot_children(fig)
plt.show()


相关文章:

matplotlib从起点出发(10)_Tutorial_10_Layout
使用受约束的绘图干净整洁地将图形合适排列。 受约束的布局会自动调整子图,以便刻度标签、图例和颜色条等装饰不会重叠,同时仍保留用户请求的逻辑布局。 受约束布局类似于“紧密布局”,但它要更灵活。它处理放置在多个轴上的Axes(放置颜色条…...
(转载))
HTTP头部信息解释分析(详细整理)(转载)
这篇文章为大家介绍了HTTP头部信息,中英文对比分析,还是比较全面的,若大家在使用过程中遇到不了解的,可以适当参考下 HTTP 头部解释 1. Accept: 告诉WEB服务器自己接受什么介质类型,/ 表示任何类型&#…...

集线器、交换机、网桥、路由器、网关
目录 集线器(HUB)交换机(SWITCH)网桥(BRIDGE)路由器(ROUTER)网关(GATEWAY)交换机和路由器的区别参考 集线器(HUB) 功能 集线器对数据的传输起到同步、放大和整形的作用 属于物理层设备 工作机制 使用集线器互连而成的以太网被称为共享式以太网。当某个主机要给另一个主机发送单…...

项目实战:新增@Controller和@Service@Repository@Autowire四个注解
1、Controller package com.csdn.mymvc.annotation; import java.lang.annotation.*; Target(ElementType.TYPE) Retention(RetentionPolicy.RUNTIME) Inherited public interface Controller { }2、Service package com.csdn.mymvc.annotation; import java.lang.annotation.*…...

校验 ChatGPT 4.0 真实性的三个经典问题:快速区分 GPT3.5 与 GPT4,并提供免费测试网站
现在已经有很多 ChatGPT 的套壳网站,以下分享验明 GPT-4 真身的三个经典问题,帮助你快速区分套壳网站背后到底用的是 GPT-3.5 还是 GPT-4。 大家可以在这个网站测试:https://ai.hxkj.vip,免登录可以问三条,登录之后无限…...

Jetpack:030-Jetpack中的状态
文章目录 1. 概念介绍2. 使用方法2.1 可监听对象2.2 获取状态值2.3 修改状态值2.4 重组函数 3. 示例代码4. 内容总结 我们在上一章回中介绍了Jetpack中网格布局相关的内容,本章回中主要 介绍状态。闲话休提,让我们一起Talk Android Jetpack吧࿰…...

AD教程 (七)元件的放置
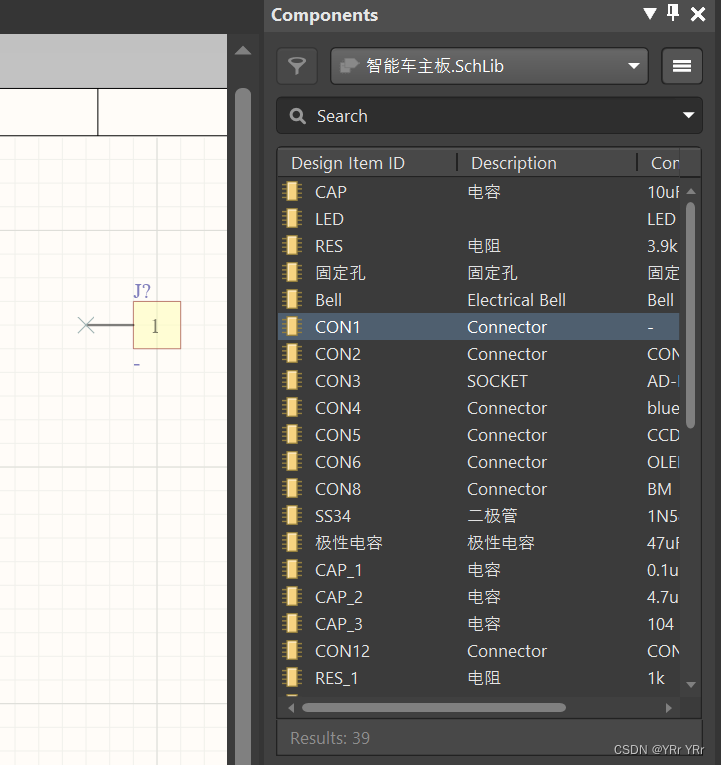
AD教程 (七)元件的放置 第一种放置方法 点击右下角Panels,选择SCH Library,调出原理图库器件列表选中想要放置的元件,点击放置,就会自动跳转到原理图,然后放置即可这种方法需要不断打开元件库…...

ubuntu22.04为什么鼠标会自动丢失焦点
排查的步骤 在Ubuntu 22.04中,鼠标自动丢失焦点可能由多种原因引起,包括系统错误、驱动问题、软件冲突或者某些特定的系统设置。以下是一些可能的原因和相应的解决方法: 触控板干扰: 如果你使用的是笔记本电脑,触控板可…...

FastBond2阶段2——基于ESP32C3开发的简易IO调试设备
1. 项目介绍 之前买了许多国产单片机esp32c3一直在吃灰,没有发挥它的真实价值。非常感谢硬禾组织的Fastbond2活动,刚好两者经过微妙的碰撞。恰可以用于FastBond2活动主题4 - 测量仪器(单片机开发测试领域),或者用于国…...

03、SpringBoot + 微信支付 ---- 创建订单、保存二维码url、显示订单列表
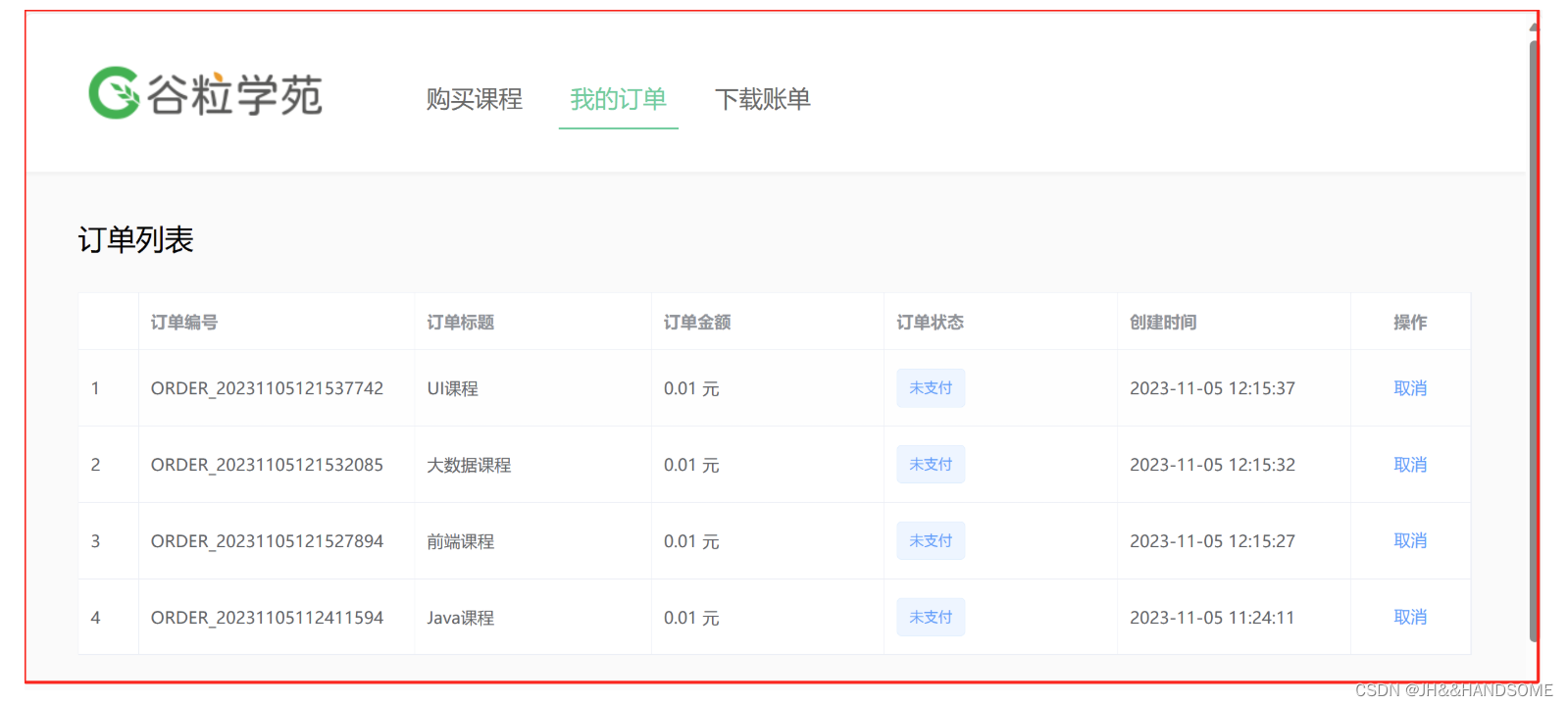
目录 Native 下单1、创建课程订单保存到数据库1-1:需求:1-2:代码:1-3:测试结果: 2、保存支付二维码的url2-1:需求:2-2:代码:2-3:测试:…...

【echarts基础】在柱形图上设置文本
一、需求描述 在柱状图上设置文本标签,按需修改它的颜色、大小、边框、阴影等,如下。 二、代码展示 series:[{name:"螺蛳粉",type:"bar",data:data.data.chartData.chartData.num.螺蛳粉,label:{//图形上显示文本标签formatter:&q…...

小户型工业风,陌生上开花知书香。福州中宅装饰,福州装修
漫步陌上 只因陌上花开 花是自然的那种 朴素而恬淡,不落尘俗。—徐志摩 小户型工业风格 满足业主需求 筑造书香押韵家 从动线、色彩、选材、定制等各个环节 与业主一起畅谈家的构造 形成别“居”一格的温暖品质家 以书做墙 告别电视墙 这是一个实用性很强的…...

Gorm 中的迁移指南
探索使用 GORM 在 Go 中进行数据库迁移和模式更改的世界 在应用程序开发的不断变化的景观中,数据库模式更改是不可避免的。GORM,强大的 Go 对象关系映射库,通过迁移提供了一种无缝的解决方案来管理这些变化。本文将作为您全面的指南…...

基于.NET、Uni-App开发支持多平台的小程序商城系统 - CoreShop
前言 小程序商城系统是当前备受追捧的开发领域,它可以为用户提供一个更加便捷、流畅、直观的购物体验,无需下载和安装,随时随地轻松使用。今天给大家推荐一个基于.NET、Uni-App开发支持多平台的小程序商城系统(该商城系统完整开源…...
)
[python] 在多线程中将`logging.info`输出到不同的文件中 (生产者消费者)
在多线程中将logging.info输出到不同的文件中,可以使用Python标准库中的Queue和Thread模块。具体实现步骤如下: 创建多个Queue队列用于不同线程的日志输出,每个队列对应一个日志文件。 import queue# 创建三个队列用于不同线程的日志输出 l…...

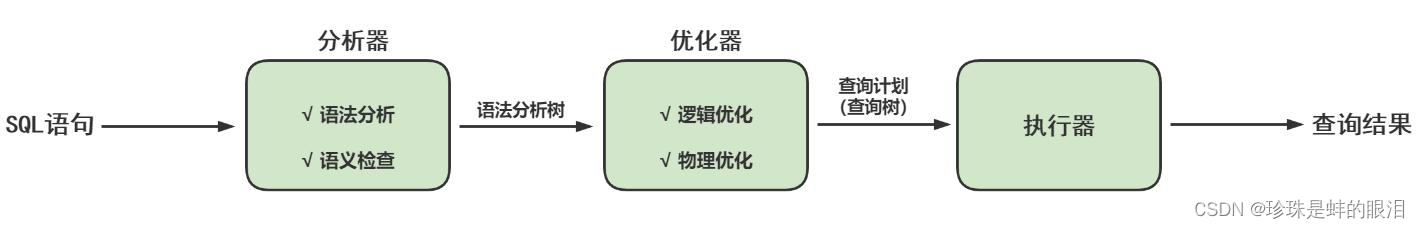
MySQL进阶_5.逻辑架构和SQL执行流程
文章目录 第一节、逻辑架构剖析1.1、服务器处理客户端请求1.2、Connectors1.3、第1层:连接层1.4、第2层:服务层1.5、 第3层:引擎层1.6、 存储层1.7、小结 第二节、SQL执行流程2.1、查询缓存2.2、解析器2.3、优化器2.4、执行器 第三节、数据库…...

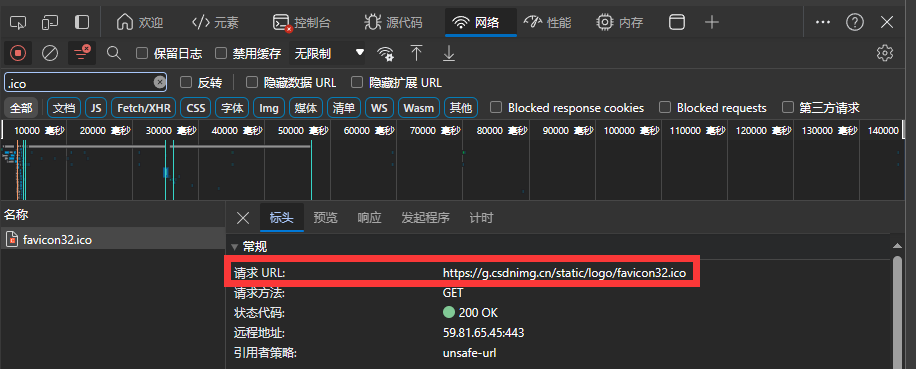
【油猴脚本】学习笔记
目录 新建用户脚本模板源注释 测试代码获取图标 Tampermonkey v4.19.0 原教程:手写油猴脚本,几分钟学会新技能——王子周棋洛 Tampermonkey首页 面向 Web 开发者的文档 Greasy Fork 新建用户脚本 打开【管理面板】 点击【】,即…...

宝塔面板使用Supervisor进程守护插件,配置守护Mysql的操作教程。
本篇文章主要讲解,在宝塔面板中使用Supervisor进程守护插件,配置守护Mysql的操作教程。 作者:任聪聪 日期:2023年11月5日 一、安装守护进程插件 安装插件一、进程守护插件 安装说明:在软件商店中搜索“进程守护”&am…...

Electron[2] Electron使用准备
1 背景 介绍一个技术栈的入门基础,往往要以该技术栈的入门案例作为开始比较合适,更能诱惑到刚需的粉丝,深度的学习。Electron的入门也不例外。在入门案例的讲解过程中,我们会学习到Electron引入需要的准备工作有哪些。 2 入门案例…...

npm create vue@latest 原理
文章目录 使用实际调用流程 使用 npm create vitelatest当执行上述命令时,会通过一个可交互的命令行终端下载模版,实际最终是调用 create-vue 库实现的 实际调用流程 npm create、innit 实际是 npm init 别名 ,npm init 后面加包名时,实际…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
