vue二维码生成插件qrcodejs2-fix、html生成图片插件html2canvas、自定义打印内容插件print-js的使用及问题总结
一、二维码生成插件qrcodejs2-fix
1.安装命令
npm i qrcodejs2-fix --save
2.页面使用
import { nextTick } from 'vue';
import QRCode from 'qrcodejs2-fix';
nextTick(() => {let codeView = document.querySelector("#codeView");codeView.innerHTML = "";new QRCode(codeView, {text: '测试内容', // 二维码内容width: 220, // 二维码图片宽度height: 220, // 二维码图片高度})
})
注意:若未生成二维码,可能是因为标签还未加载完,需要时可使用nextTick。
二、html生成图片插件html2canvas
1.安装命令
npm i html2canvas --save
2.页面使用
html2canvas(document.querySelector('#codeViewBox'), {useCORS: true, // 是否尝试使用CORS从服务器加载图像timeout: 1000,scale: 1.3, // 用于渲染的比例,默认为浏览器设备像素比率。allowTaint: true, // 是否允许跨源图像污染画布width: 450, // 画布的宽度height: 800 // 画布的高度
}).then(canvas => {let imgData = canvas.toDataURL('image/jpg');console.log(imgData);// data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB...
})
可能会遇到的问题:
1.若二维码插件和生成图片插件一起使用,生成图片时只有二维码没有其他内容,是因为二维码插件生成时会创建canvas标签,html生成图片时也会创建canvas标签,插件获取标签的时候可能会混淆,可以在html2canvas()方法使用前加上下面两句代码(二维码插件会生成一个canvas标签和一个img标签,移除二维码标签中的canvas标签,保留img标签即可)。
let _canvas = document.querySelector("#codeView canvas");
document.querySelector("#codeView").removeChild(_canvas);
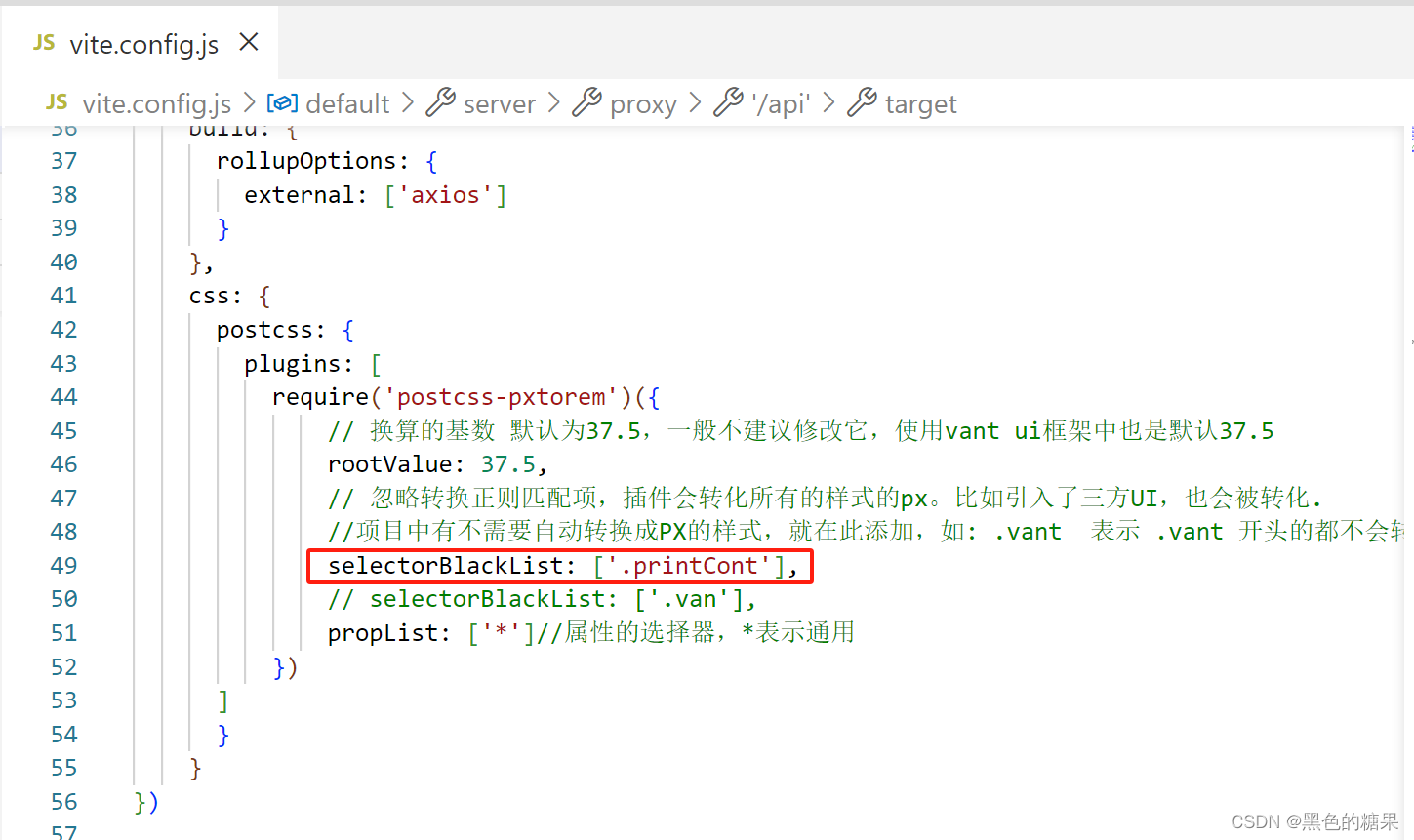
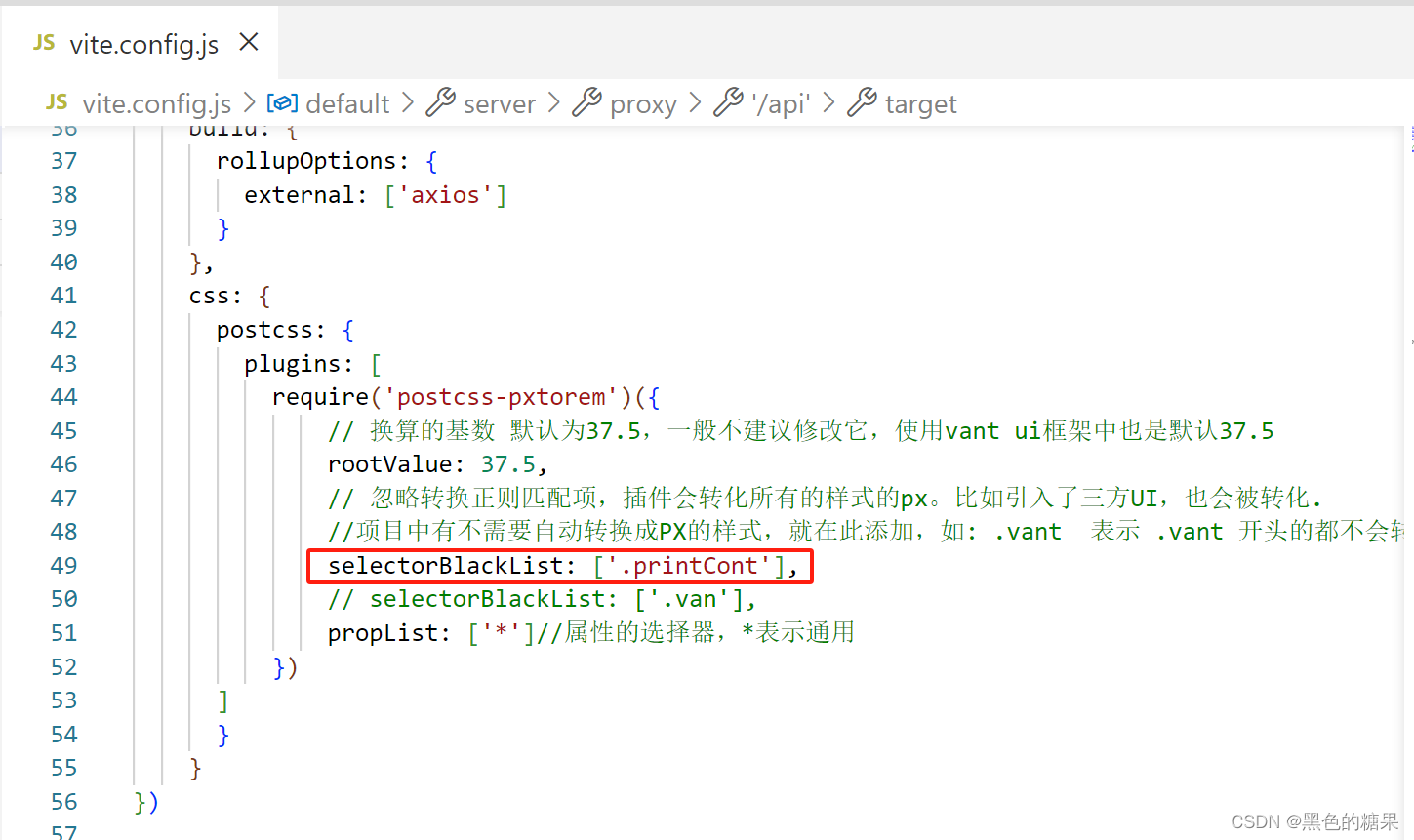
2.生成的图片内容会根据屏幕宽高适配不同的大小,比如app端打印的图片内容大小正常,但是到pc端字体和图片会放大很多倍。这种情况应该是项目加了全局的rem布局适配,需要取消生成图片内容标签的适配转换。像我的项目为了做适配引入了postcss-pxtorem插件,需要在配置文件vue.config.js 或 vite.config.js里面定义一个忽略的类名前缀,然后给需要html标签上面加上这个类名前缀。这样有这个类名前缀的标签就不会做rem转换了,保证了在不同大小屏幕下生成的图片比例一致。
<div class="printCont-Box" >...图片内容...</h5>

3.一开始没有给html2canvas传配置参数,在pc端调试的一切都正常,后来用安卓机调试发现生成的图片字节很小,图片空白的没有任何内容,后来加了上面一些配置才正常了。
注:本文只列举了一些常用的参数配置,如有需要可访问下方地址查看更多信息。
https://html2canvas.hertzen.com/
三、自定义打印内容插件print-js
1.安装命令
npm i print-js --save
2.页面使用
import printJs from 'print-js';
printJs({printable: 'id01', // 文档来源:pdf或图片url、html元素id、json数据对象type: 'html', // 可选:pdf、html、image、json、raw-htmlcss: '/css/commom.less', // css文件的URL(单个URL字符串或多个URL的数组)style: 'body {padding: 30px;};', // 自定义样式的字符串maxWidth: 1000, // 最大文档宽度(以像素为单位)
});
注:本文只列举了一些常用的参数配置,如有需要可访问下方地址查看更多信息。
https://printjs.crabbly.com/
相关文章:

vue二维码生成插件qrcodejs2-fix、html生成图片插件html2canvas、自定义打印内容插件print-js的使用及问题总结
一、二维码生成插件qrcodejs2-fix 1.安装命令 npm i qrcodejs2-fix --save2.页面使用 import { nextTick } from vue; import QRCode from qrcodejs2-fix; nextTick(() > {let codeView document.querySelector("#codeView");codeView.innerHTML ""…...
)
[SSD综述1.8] 固态存储市场发展分析与预测_固态存储技术发展方向(2022to2023)
依公知及经验整理,原创保护,禁止转载。 专栏 《SSD入门到精通系列》 <<<< 返回总目录 <<<< 前言 自2020年疫情爆发以来,远程办公、网上教育、流媒体等等应用引爆对消费电子及云服务的需求增长,全球数字化转型加速,带来了两年的闪存风光时…...

【Linux】多路IO复用技术③——epoll详解如何使用epoll模型实现简易的一对多服务器(附图解与代码实现)
在正式阅读本篇博客之前,建议大家先按顺序把下面这两篇博客看一下,否则直接来看这篇博客的话估计很难搞懂 多路IO复用技术①——select详解&如何使用select模型在本地主机实现简易的一对多服务器http://t.csdnimg.cn/BiBib多路IO复用技术②——poll…...

【unity实战】实现类似英雄联盟的buff系统(附项目源码)
文章目录 先来看看最终效果前言开始BUFF系统加几个BUFF测试1. 逐层消失,升级不重置剩余时间的BUFF2. 一次性全部消失,升级重置剩余时间的BUFF3. 永久BUFF,类似被动BUFF4. 负面BUFF,根据当前BUFF等级计算每秒收到伤害值,…...

Draft-P802.11be-D3.2协议学习__$9-Frame-Format__$9.3.1.22-Trigger-frame-format
Draft-P802.11be-D3.2协议学习__$9-Frame-Format__$9.3.1.22-Trigger-frame-format 9.3.1.22.1 Genreal9.3.1.22.2 Common Info field9.3.1.22.3 Special User Info field9.3.1.22.4 HE variant User Info field9.3.1.22.5 EHT variant User Info field9.3.1.22.6 Basic Trigge…...

vSLAM中IMU预积分的作用--以惯性导航的角度分析
作为一个学过一点惯导的工程师,在初次接触视觉slam方向时,最感兴趣的就是IMU预积分了。但为什么要用这个预积分,在看了很多材料和书后,还是感觉模模糊糊,云里雾里。 在接触了vSLAM的更多内容后,站在历史研究…...

c++ libevent demo
Server::Server(const char *ip, int port) {//创建事件集合base event_base_new();struct sockaddr_in server_addr;memset(&server_addr, 0, sizeof(server_addr));server_addr.sin_family AF_INET;server_addr.sin_port htons(port);server_addr.sin_addr.s_addr in…...

51单片机锅炉监控系统仿真设计( proteus仿真+程序+原理图+报告+讲解视频)
51单片机锅炉监控系统仿真设计( proteus仿真程序原理图报告讲解视频) 1.主要功能:讲解视频2.仿真3. 程序代码4. 原理图5. 设计报告6. 设计资料内容清单&&下载链接资料下载链接(可点击): 51单片机锅炉监控系统仿…...

zip文件解压缩命令全
zip文件解压缩命令全 入门Zip 用法选项示例语法形式和选项基本语法压缩目录将文件添加到现有压缩文件解压缩文件将 zip 文件解压缩到指定目录列出 zip 文件中的内容将 zip 文件加密将 zip 文件解密将 zip 文件中的文件转成 UTF-8 编码Zip 压缩示例创建新的 zip 压缩文件将文件添…...

章鱼网络进展月报 | 2023.10.1-10.31
章鱼网络大事摘要 1、Louis 成功竞选 NDC 的 HoM 议席,将会尽最大努力推动 NEAR 变革。2、章鱼网络受邀参加在土耳其主办的 Cosmoverse2023,分享 Adaptive IBC 的技术架构。3、2023年10月8日章鱼日,是章鱼网络主网上线2周年的纪念日。 …...

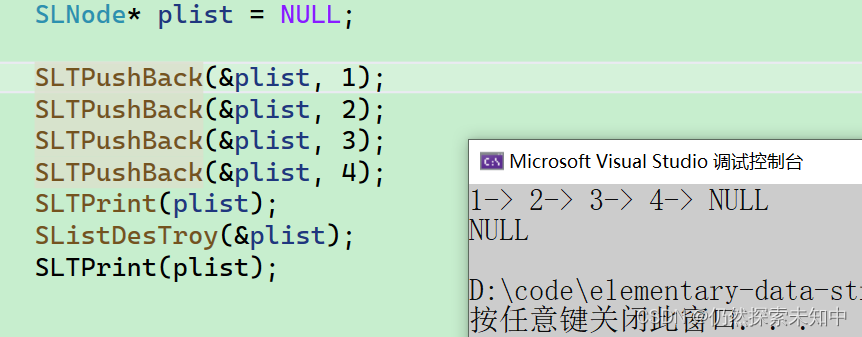
数据结构 | 单链表专题【详解】
数据结构 | 单链表专题【详解】 文章目录 数据结构 | 单链表专题【详解】链表的概念及结构单链表的实现头文件打印尾插头插尾删头删查找在指定位置之前插入数据在指定位置之后插入数据删除pos节点删除pos之后的节点销毁链表 顺序表遗留下来的问题 中间/头部的插⼊删除ÿ…...

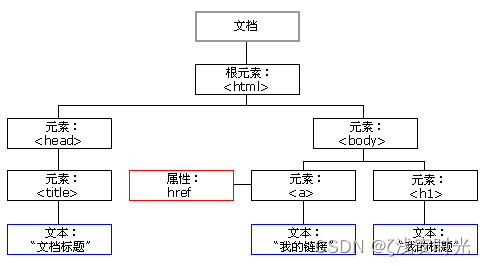
前端基础之BOM和DOM
目录 一、前戏 window对象 window的子对象 navigator对象(了解即可) screen对象(了解即可) history对象(了解即可) location对象 弹出框 计时相关 二、DOM HTML DOM 树 查找标签 直接查找 间…...

第23期 | GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练 Transformer(GPT)、人工智能生成内容(AIGC)以及大型语言模型(LLM)等安全领域应用的知识。在这里,您可以…...

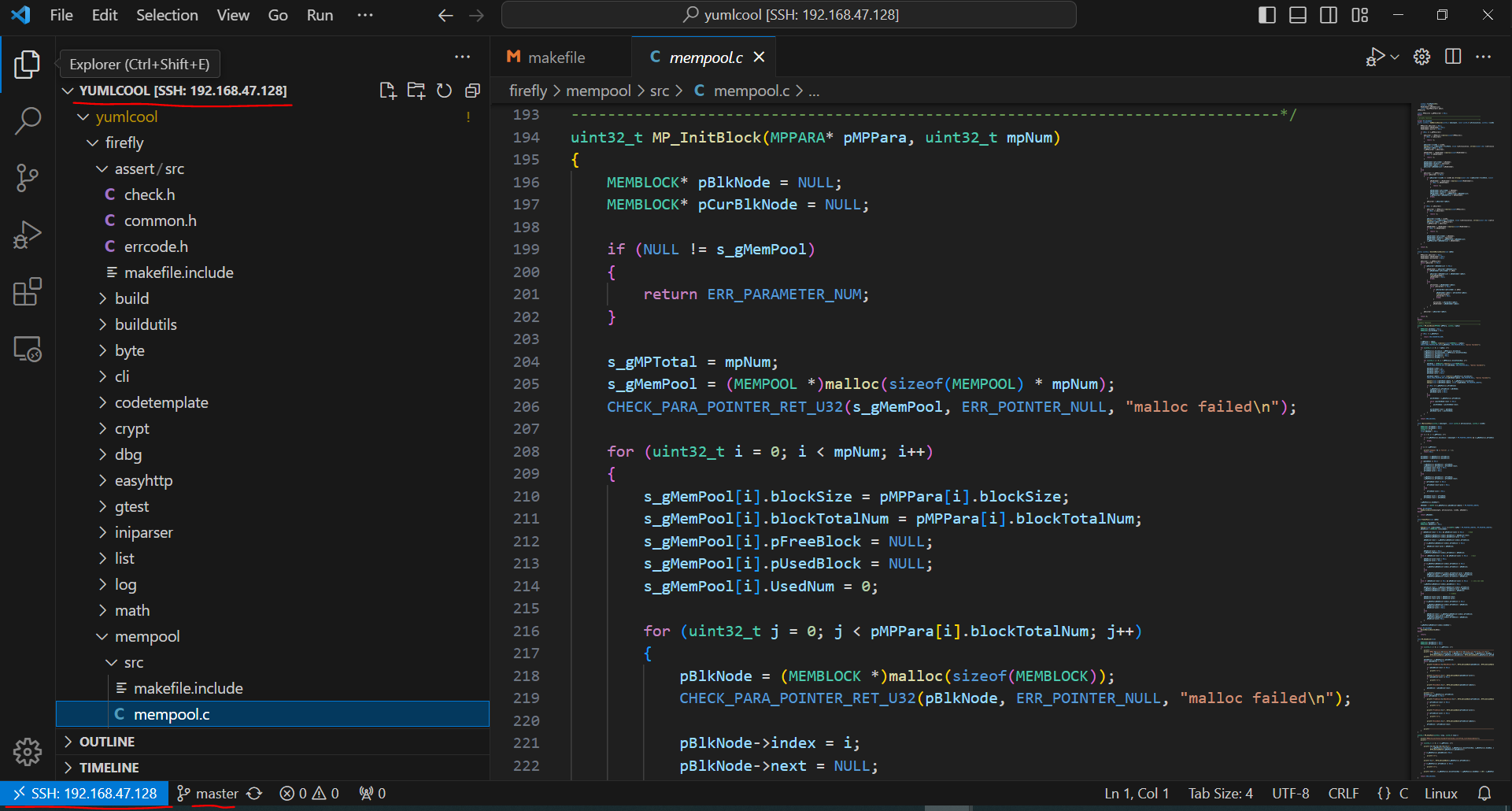
VSCode实用远程主机功能
作为嵌入式开发者,经常在各种系统平台或者开发工具之间切换,比如你的代码在Linux虚拟机上,如果不习惯在Linux下用IDE,那么我尝试将Linux的目录通过samba共享出来,在windows下用网络映射盘的方式映射出来,VS…...
并发编程: 2. 线程管控
给定一个线程,只要令std::thread对象与之关联,就能管控该线程的几乎每个细节。 2.1 线程的基本管控 2.1.1 发起线程 线程通过构建std::thread对象而启动,该对象指明线程要运行的任务(函数)。简单的任务,…...

使用 Python、XML 和 YAML 编写 ROS 2 Launch 文件
系列文章目录 ROS2 重要概念 ament_cmake_python 用户文档 ROS2 ament_cmake 用户文档 使用 rosdep 管理 ROS 2 依赖项 文章目录 系列文章目录前言一、Launch 文件示例1.1 Python 版本1.2 XML 版本1.3 YAML 版本 二、从命令行使用 Launch 文件1. Launching2. 设置参数3. 控制海…...

SpringCloud 微服务全栈体系(十)
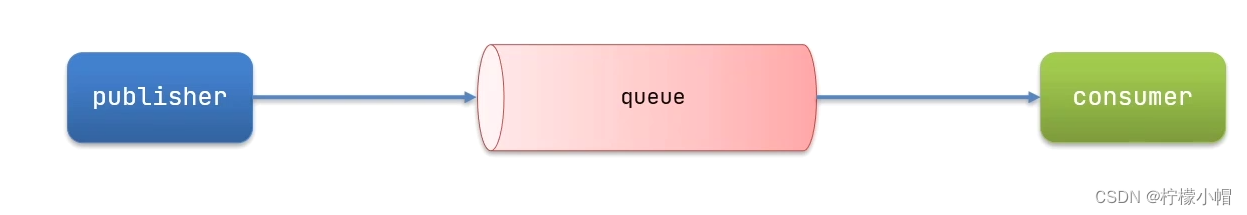
第十章 RabbitMQ 一、初识 MQ 1. 同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得…...

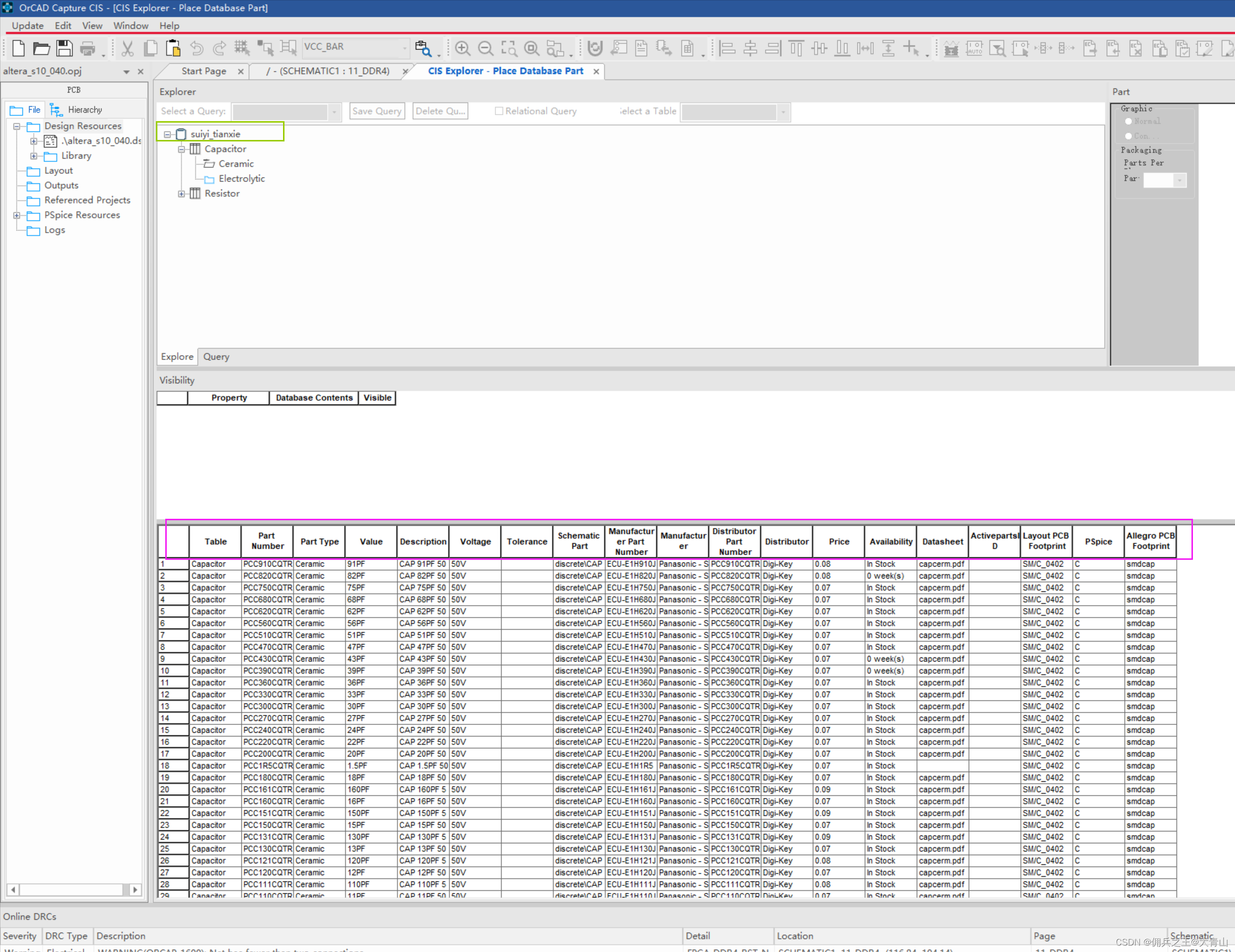
[原创]Cadence17.4,win64系统,构建CIS库
目录 1、背景介绍 2、具体操作流程 3、遇到问题、分析鉴别问题、解决问题 4、借鉴链接并评论 1、背景介绍 CIS库,绘制原理图很方便,但是需要在Cadence软件与数据库之间建立联系,但是一直不成功,花费半天时间才搞明白如何建立关系并…...

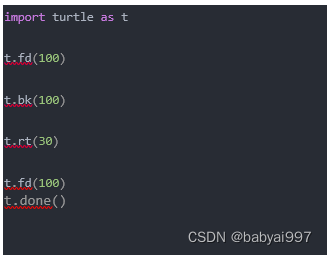
Python 海龟绘图基础教学教案(一)
Python 海龟绘图——第 1 题 题目:绘制下面的图形 解析: 考察 turtle 基本命令,绘制直线,使用 forward,可缩写为 fd。 答案: import turtle as t t.fd(100) # 或者使用 t.forward(100) t.done() Python 海…...

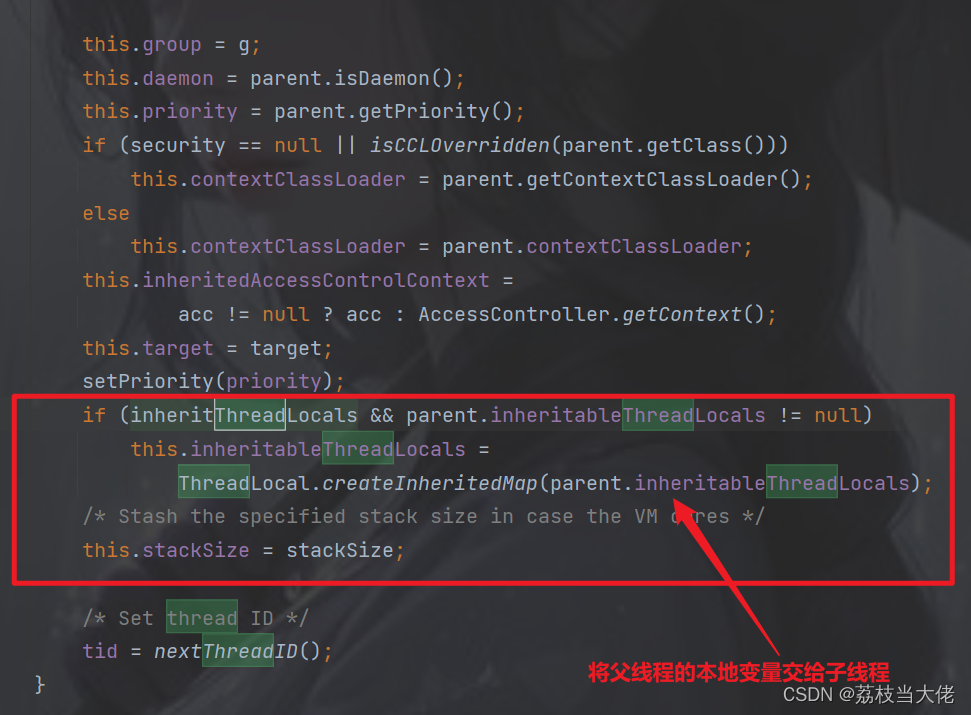
JUC并发编程系列(一):Java线程
前言 JUC并发编程是Java程序猿必备的知识技能,只有深入理解并发过程中的一些原则、概念以及相应源码原理才能更好的理解软件开发的流程。在这篇文章中荔枝会梳理并发编程的基础,整理有关Java线程以及线程死锁的知识,希望能够帮助到有需要的小…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
