vue3 自定义loading
使用antdv 后发现只有button支持loaidng属性,而其他元素不能使用loading来显示是否加载中,需要套一层 a-spin 才能支持,非常不方便。
所以写了个自定义的指令来进行处理
新建loading.vue文件用来页面显示
<template><div class="loading-container"><LoadingOutlined /><p>{{ state.loading.text }}</p></div>
</template>
<script lang="ts" setup>
import { LoadingOutlined } from '@ant-design/icons-vue';
import { reactive } from 'vue';
const FONT_SIZE = {samll: {icon: '16px',p: '12px'},default: {icon: '20px',p: '16px'},large: {icon: '24px',p: '20px'}
}
const state = reactive({loading: {text: '正在加载中',fontSize: {icon: '20px',p: '16px'}} as { text?: string; fontSize?: { icon: string; p: string } }
})function updateInfo(params: { text: string; size: 'samll' | 'default' | 'large' }) {state.loading = {text: params.text,fontSize: FONT_SIZE[params.size]}
}defineExpose({ updateInfo })</script>
<style lang="scss" scoped>
.loading-container {position: absolute;left: 0;top: 0;height: 100%;width: 100%;overflow: hidden;background: rgba($color: #ffffff, $alpha: 0.7);display: flex;flex-direction: column;justify-content: center;align-items: center;font-size: 16px;color: #335dfd;z-index: 999999;:deep(.anticon-loading) {font-size: 20px;}p {margin-top: 10px;font-size: 16px;}
}
</style>在新建个loading.ts 用来注册v-loading 相关操作
import { createApp, Directive } from 'vue';
import Loading from './index.vue';
/*** @description 判断是否为空对象* **/
export const isEmptyObj = (obj: object): boolean => {return JSON.stringify(obj) === "{}";
};/** v-eLoading:[loadingConfig]="state.l||state.a */
const loading: Directive = {mounted(el, binding) {const app = createApp(Loading);const instance = app.mount(document.createElement('div')) as any;el.instance = instance;el.style.position = 'relative';const arg:any = binding.argif (!isEmptyObj(arg as any)){const params = {text:arg?.text||'正在加载中',size:'default'}instance.updateInfo(params)}if (binding.value) {appendEl(el);}},updated(el, binding) {console.log(binding.value !== binding.oldValue)if (binding.value !== binding.oldValue) {binding.value ? appendEl(el) : removeEl(el);}},
};const appendEl = (el: { appendChild: (arg0: any) => void; instance: { $el: any; }; }) => {el.appendChild(el.instance.$el);
};const removeEl = (el: { removeChild: (arg0: any) => void; instance: { $el: any; }; }) => {el.removeChild(el.instance.$el);
};export default loading;最后在main.ts 进行注册
import loadingDirective from 'packages\Loading\index.ts'
createApp(App).directive('loading', loadingDirective).mount('#app')
在页面中就可以直接进行v-loading 进行使用了
<div v-loading="true"></div>
相关文章:

vue3 自定义loading
使用antdv 后发现只有button支持loaidng属性,而其他元素不能使用loading来显示是否加载中,需要套一层 a-spin 才能支持,非常不方便。 所以写了个自定义的指令来进行处理 新建loading.vue文件用来页面显示 <template><div class&q…...

Ceph-deploy跳过gpg-key验证(离线环境安装Ceph)
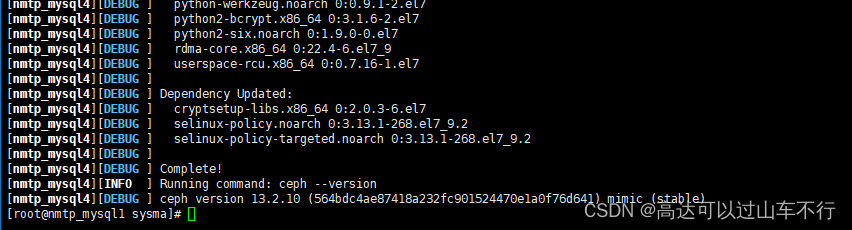
问题 CentOS-7.6.1810离线环境搭建Ceph环境时出现gpg-key安装源公钥检查错误。原因是执行ceph-deploy install 命令的服务器无法访问互联网。具体报错如下图: 解决 安装命令后新增--no-adjust-repos参数即可跳过安装 GPG 密钥。 命令如下: ceph-deplo…...

想入行单片机开发的学生们的忠告
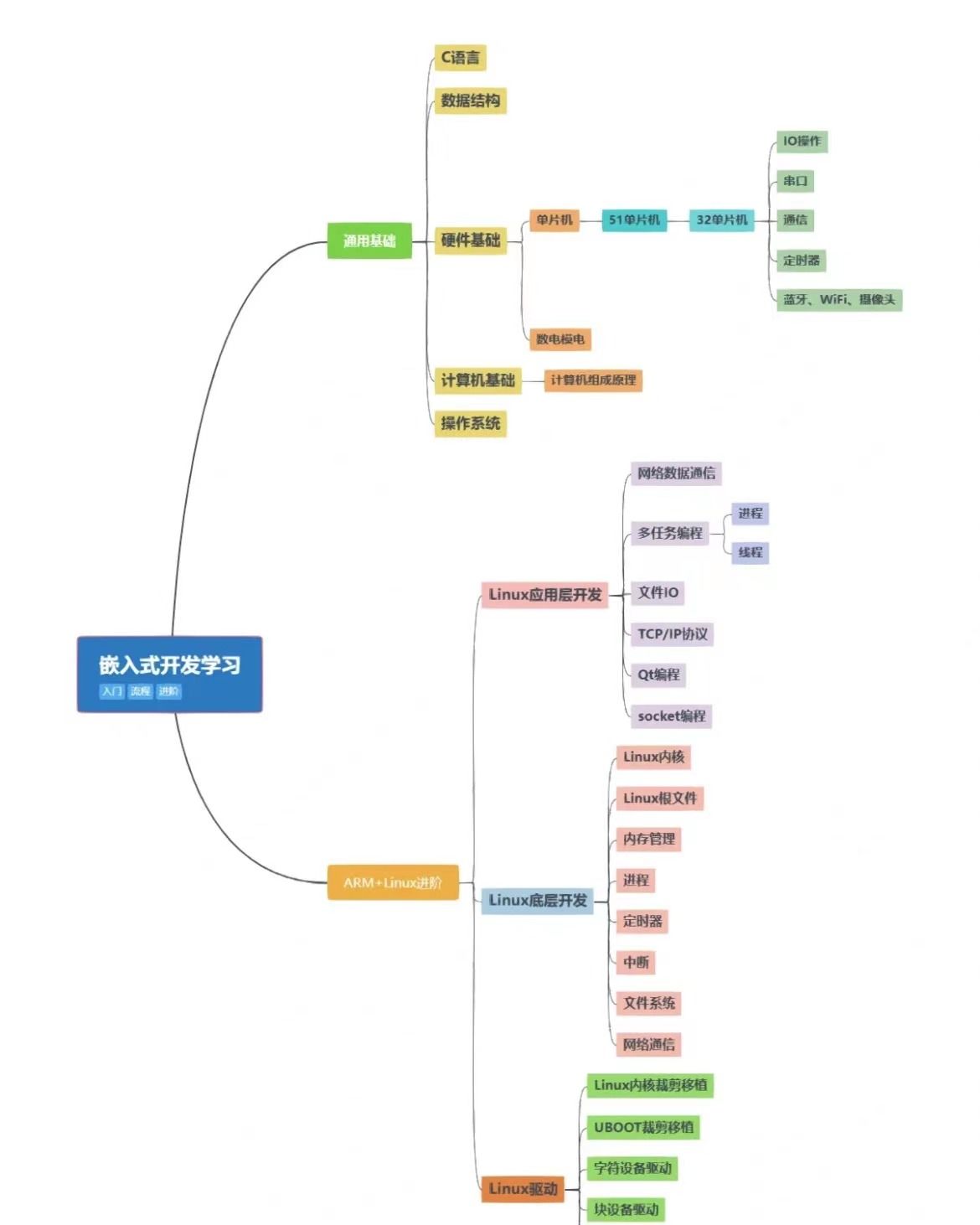
想入行单片机开发的学生们的忠告 做嵌入式单片机开发十来年。想给那些想入行单片机开发的同学一些建议。 1.想做这行,做好坚持学习的准备。最近很多小伙伴找我,说想要一些单片机的资料,然后我根据自己从业十年经验,熬夜搞了几个通…...

【番外篇】C++语法学习笔记
学习目标:C的一些高级操作 根据C菜鸟教程自学的笔记,大家有想学习C的话可以根据这个网站进行学习。这个推荐有一定基础的再去进行自学。新手的话还是建议直接看一些视频跟着学 学习内容: 1. 运算符重载 说到C中的运算符重载,首…...

js 字符串转数字
在 JavaScript 中,可以使用以下方法将字符串转换为数字: parseInt parseInt():将字符串转换为整数。它会从字符串的开头开始解析,直到遇到非数字字符为止。如果第一个字符不能转换为数字,则返回 NaN。 let str &qu…...

【NI-DAQmx入门】外部采样时钟相关
1.时钟的作用 时钟在几乎所有测量系统中都起着至关重要的作用。通过硬件定时测量,时钟控制采样或更新的发生时间。与依赖软件计时测量相比,您可以选择硬件定时测量来实现采样或更新之间更一致的时间间隔。以数模转换器特性分析为例。该应用由三个基本部分…...

Amazon EC2 Hpc7g 实例现已在更多区域推出
即日起,Amazon Elastic Compute Cloud (Amazon EC2) Hpc7g 实例将在亚太地区(东京)、欧洲地区(爱尔兰)和 Amazon GovCloud(美国西部)区域推出。Amazon EC2 Hpc7g 实例由 Amazon Graviton 处理器…...

【开题报告】基于SpringBoot的药店药品管理系统的设计与实现
1.研究背景 随着人们对健康的日益关注和医疗技术的不断进步,药店在人们生活中的重要性越来越凸显。药店承担着提供药品和健康咨询等服务的角色,而药品管理是药店运营的核心内容之一。传统的药店药品管理往往依赖人工操作,存在着信息不透明、…...

Promise用法详解
文章目录 一、异步代码的困境1.异步任务的处理 二、认识Promise作用1.什么是Promise呢?2.Promise的代码结构 三、Promise状态变化1.Executor2.resolve不同值的区别3.then方法 – 接受两个参数4.then方法 – 多次调用5.then方法 – 返回值6.catch方法 – 多次调用7.c…...

7.spark sql编程
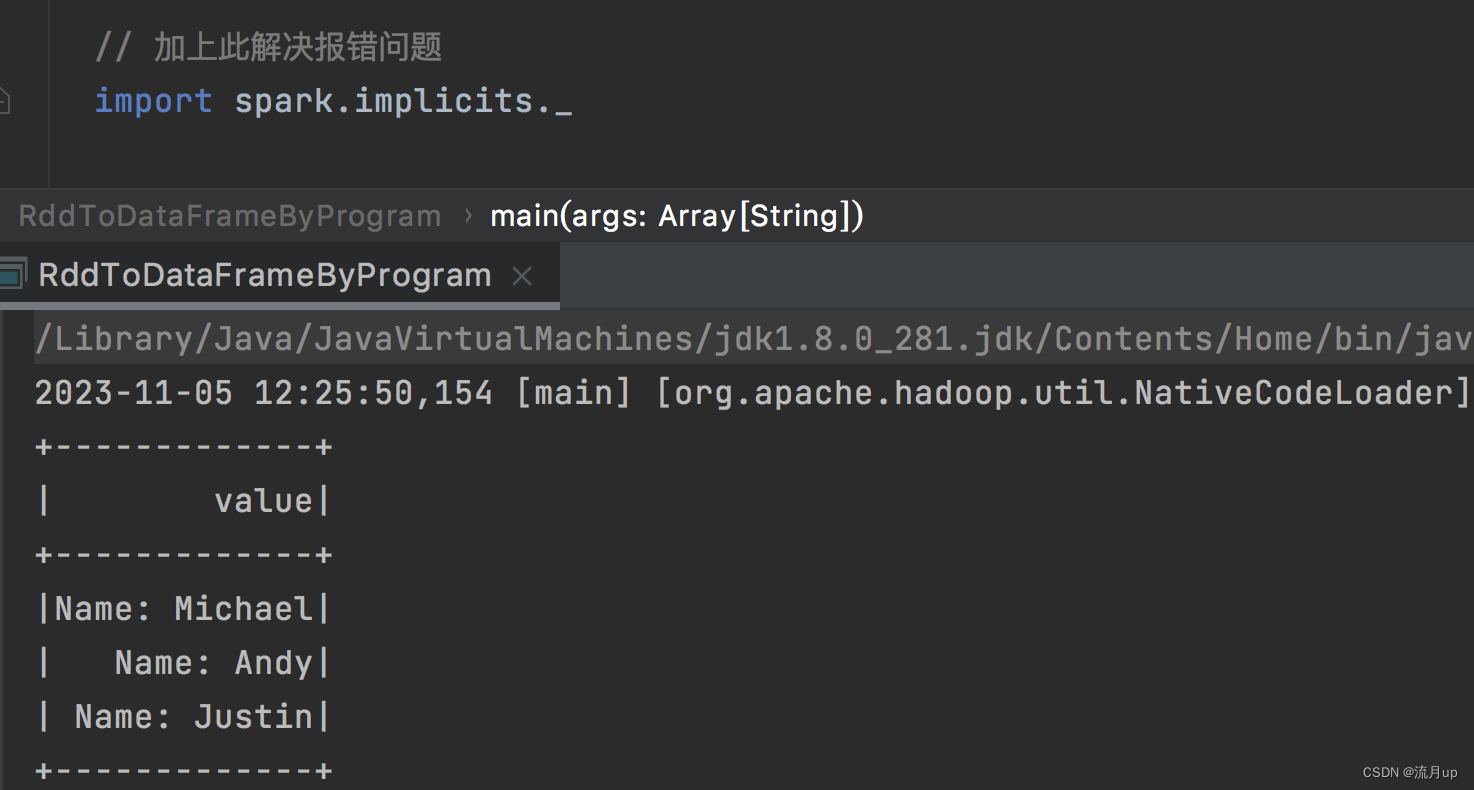
概述 spark 版本为 3.2.4,注意 RDD 转 DataFrame 的代码出现的问题及解决方案 本文目标如下: RDD ,Datasets,DataFrames 之间的区别入门 SparkSession创建 DataFramesDataFrame 操作编程方式运行 sql 查询创建 DatasetsDataFrames 与 RDDs 互相转换 使用…...

【2023】COMAP美赛数模中的大型语言模型LLM和生成式人工智能工具的使用
COMAP比赛中的大型语言模型和生成式人工智能工具的使用 写在最前面GitHub Copilot工具 说明局限性 团队指南引文和引用说明人工智能使用报告 英文原版 Use of Large Language Models and Generative AI Tools in COMAP ContestslimitationsGuidance for teamsCitation and Refe…...

数据结构-顺序表学习资料
什么是顺序表? 顺序表是一种线性数据结构,它按照元素在内存中的物理顺序存储数据。顺序表可以通过数组实现,也可以通过链表和动态数组实现。 顺序表的特点 元素连续存储:顺序表中的元素在内存中是连续存储的,这样可…...

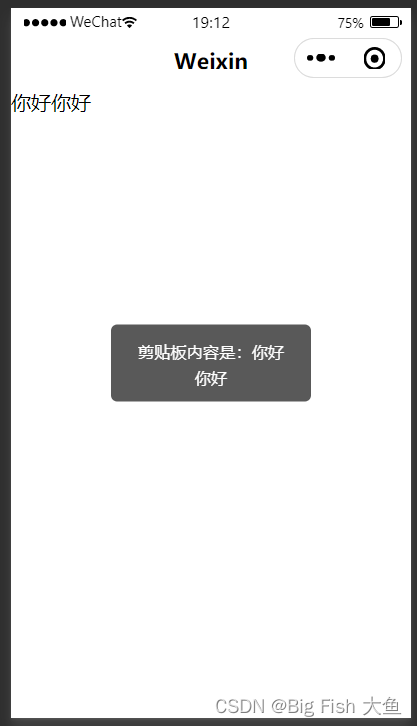
微信小程序获取剪切板的内容到输入框中
xml代码 <navigation-bar title"Weixin" back"{{false}}" color"black" background"#FFF"></navigation-bar> <view><input placeholder"请输入内容" name"content" type"text" …...

【年底不想背锅!网络工程师必收藏的排障命令大全】
网络故障排除工具是每个网络工程师的必需品。 为了提升我们的工作效率, 不浪费时间,工具的重要性显而易见 特别是每当添加新的设备或网络发生变更时,新的问题就会出现,而且很难快速确定问题出在哪里。每一位网络工程师或从事网…...

Windows服务器用PowerShell script判断服务器启动时间并做reboot动作
脚本如下,Windows 2019环境 60*119 是119分钟 $x(Get-Date) - (gcim Win32_OperatingSystem).LastBootUpTime echo $x.TotalSeconds " seconds passed" if($x.TotalSeconds -gt 60*119) {Invoke-Expression -Command "msg.exe * /TIME:20 reboot i…...

【HTML】播放器如何自动播放【已解决】
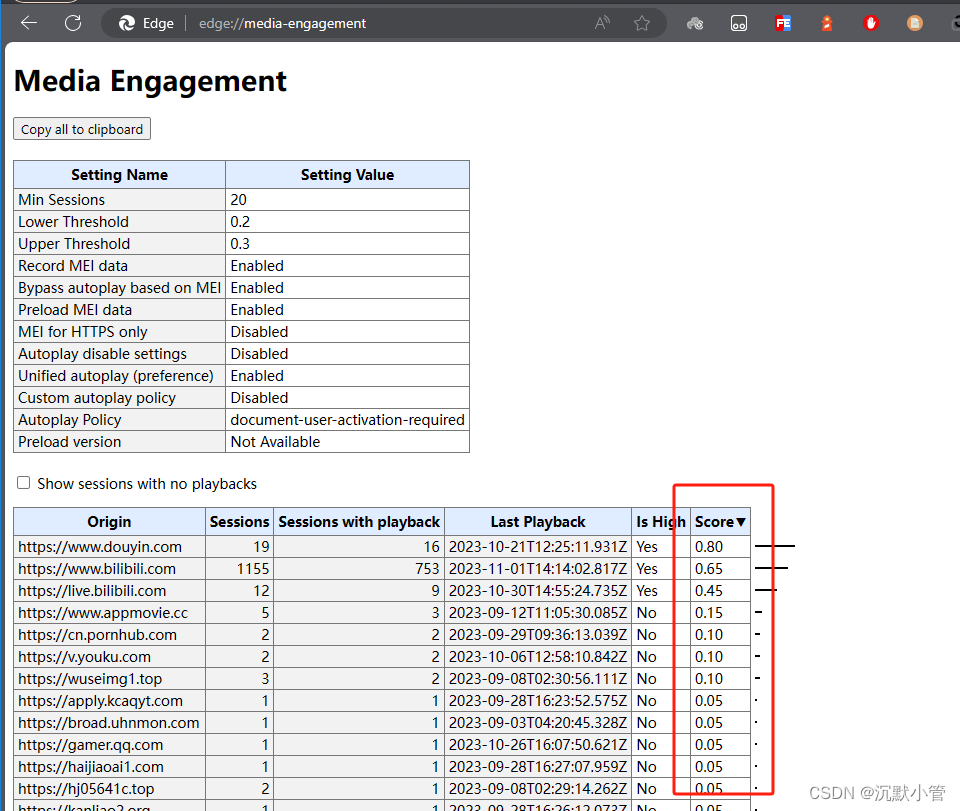
自动播放器策略 先了解浏览器的自动播放器策略 始终允许静音自动播放在以下情况,带声音的自动播放才会被允许 2.1 用户已经与当前域进行交互 2.2 在桌面上,用户的媒体参与指数阈值(MEI)已被越过,这意味着用户以前播放带有声音的视频。 2.3 …...

Go Gin中间件
Gin是一个用Go语言编写的Web框架,它提供了一种简单的方式来创建HTTP路由和处理HTTP请求。中间件是Gin框架中的一个重要概念,它可以用来处理HTTP请求和响应,或者在处理请求之前和之后执行一些操作。 以下是关于Gin中间件开发的一些基本信息&am…...

财务数字化转型的切入点是什么?_光点科技
随着科技的不断进步,数字化转型已经成为各个行业追求的目标,财务领域也不例外。那么,财务数字化转型的切入点在哪里呢?如何确保转型的成功进行? 数据整合与管理 财务数据的准确性与及时性是财务管理的基石。数字化转型…...

Langchain知识点(上)
输出格式 Pydantic (JSON) 解析器 # 创建模型实例 from langchain import OpenAI model OpenAI(model_nametext-davinci-003)# ------Part 2 # 创建一个空的DataFrame用于存储结果 import pandas as pd df pd.DataFrame(columns["flower_type", "price"…...

Tomcat安装配置教程
目录 1、安装tomcat1.1、查看JDK版本1.2、 匹配对应的JDK版本1.3、 下载Tomcat1.3.1、 安装包版(推荐,不用配环境)1.3.2、 压缩包版 2、 运行Tomcat3、 不能运行问题 1、安装tomcat 1.1、查看JDK版本 由于不同版本tomcat对于jdk的版本有要求…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...
