前端基础之CSS扫盲
文章目录
- 一. CSS基本规范
- 1. 基本语法格式
- 2. 在HTML引入CSS
- 3. 选择器分类
- 二. CSS常用属性
- 1. 文本属性
- 2. 文本格式
- 3. 背景属性
- 4. 圆角矩形和圆
- 5. 元素的显示模式
- 6. CSS盒子模型
- 7. 弹性布局
光使用HTML来写一个前端页面的话其实只是写了一个大体的框架, 整体的页面并不工整美观, 而CSS可以在HTML的基础之上将页面优化的非常好看, HTML只是描述了网页的结构和有什么内容(也就是让网页有了 “骨”), 而CSS可以自由的设置网页的布局和样式(包括大小/位置/字体/颜色/背景等), 可以让网页的内容充实起来(让网页有了 “皮和肉”), CSS也叫层叠样式表, 一个元素可以运用多组样式, 有多层叠加的效果.
一. CSS基本规范
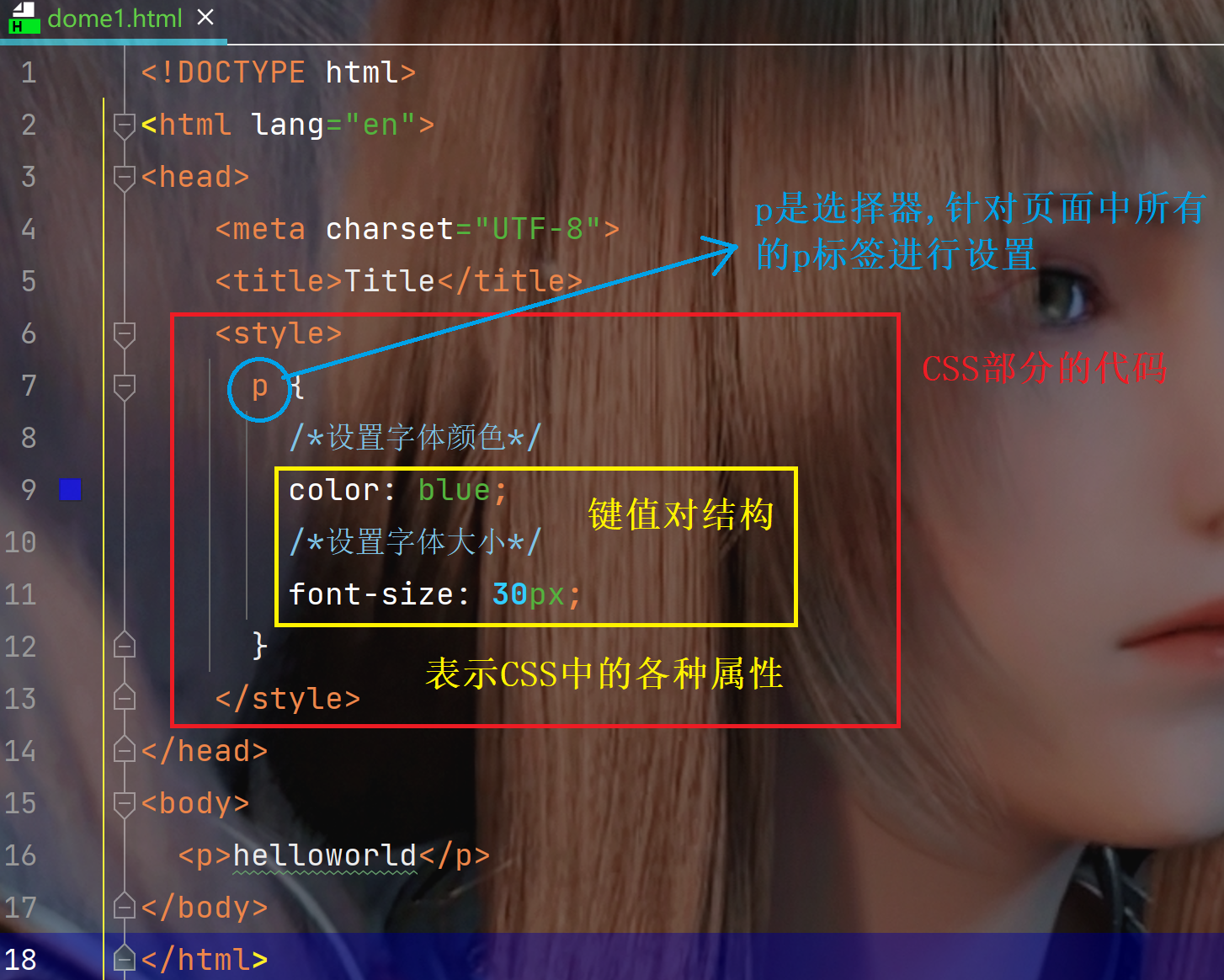
1. 基本语法格式
选择器+{一条/N条声明}
- 选择器决定下面的这些声明针对谁起作用(修改谁).
- 声明决定修改哪些内容.
- 声明的属性是键值对, 使用
;来区分键值对, 使用:区分键和值.
注意:
- CSS代码可以放到HTML文件中, 通常是放到
style标签中. style标签可以放到页面上的任意位置, 一般放到head标签内.- CSS使用
/* */来作为注释.

2. 在HTML引入CSS
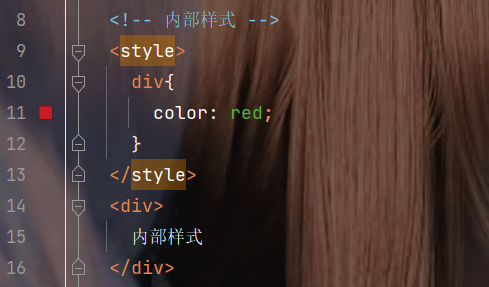
🎯1. 内部样式
写在style标签中然后嵌入到html代码内部, 理论上来说style可以放到html的任何位置, 但是一般都是放到head标签中, 内部样式的优点是能够让样式和页面结构分离, 缺点在于分离的还不够彻底, 尤其是CSS内容多的时候, 所以建议在CSS代码比较简单的时候使用内部样式.

在本篇博客中涉及到的代码都比较简单, 所以主要就使用内部样式来介绍了.
🎯2. 内联样式
使用HTML标签中的style属性来针对指定元素设置样式, 这种写法适合于非常简单的样式, 只针对某一个标签有效.

🎯3. 外部样式
把CSS代码写到一个单独的.css文件当中, 再通过link标签将CSS文件引入到HTML代码中, 这种写法让HTML的代码和CSS彻底分离了, 实际开发中使用的也一般是这种外部样式, 缺点是可能受到浏览器缓存影响, CSS效果不一定能立刻生效.
语法格式:
<link rel="stylesheet" href="CSS文件路径">


显示效果:

3. 选择器分类
CSS的选择器包括两类, 一类是基础选择器, 另一类是复合选择器; 基础选择器是由单个选择器构成的, 包括标签选择器, 类选择器, id选择器, 通配符选择器等;
复合选择器是把多种基础选择器综合运用起来, 包括后代选择器, 子选择器, 并集选择器, 伪类选择器等.
🎯1. 标签选择器
像上面使用内部样式或者外部样式那样, 大括号前面带一个标签名的就是标签选择器, 此时会针对一个html中所有的指定标签进行设置应用, 特点是能快速把同一类型的标签都选择出来, 但是不能差异化选择.
选择的标签 {CSS属性;
}
🎯2. 类选择器
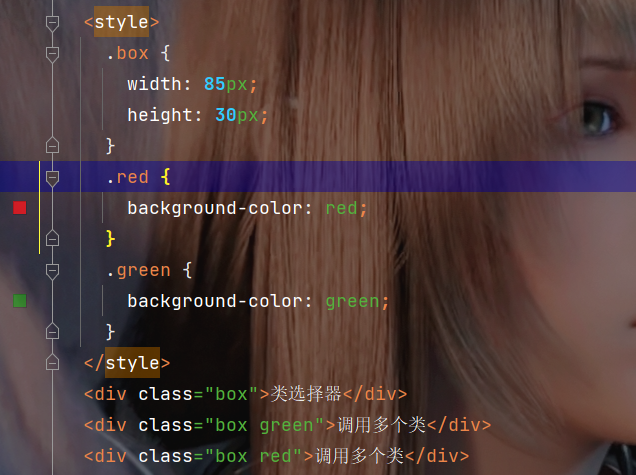
类选择器可以随心所欲地选择想要设置元素, 首先用.+class类名来定义一个类, 后面跟着{}写CSS属性, HTML标签可以使用class属性来调用类将类中属性应用到页面元素中, 特点是可以差异化的表示不同的标签, 可以让多个标签的都使用同一个类, 也可以让一个标签使用多个类, 使用类选择器可以把相同的属性提取出来, 达到简化代码的效果.
.class属性值 {CSS属性;
}

显示效果:

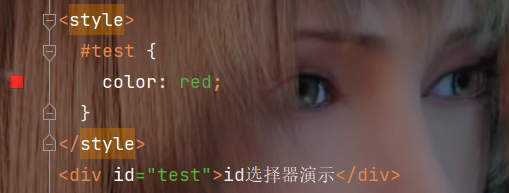
🎯3. id选择器
html中页面中的每个元素都是可以设置一个全局唯一的id属性的, CSS中使用#+id名来表示id选择器, id选择器的值和html中某个元素的id值相同, id选择器只能针对唯一的元素生效.
#id属性值 {CSS属性;
}

显示效果:

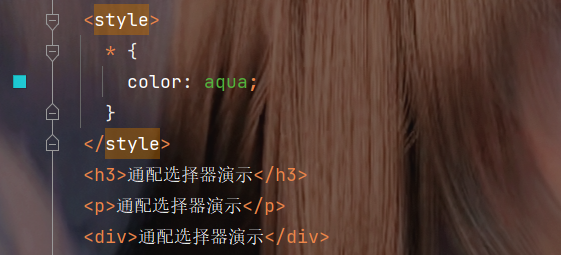
🎯4. 通配选择器
通配符选择器直接使用*来直接选择页面上所有的元素, 这个选择器可以设置页面的默认样式, 通常用来清除浏览器的默认样式.
*{CSS属性;
}


🎯5. 后代选择器
后代选择器可以通过把多个简单的基础选择器组合, 找到某一元素的子元素或孙子等更后代的元素进行设置应用, 选择器之间必须用空格隔开.
/*选择器中间必须有空格*/
选择器1 选择器2{属性;
}
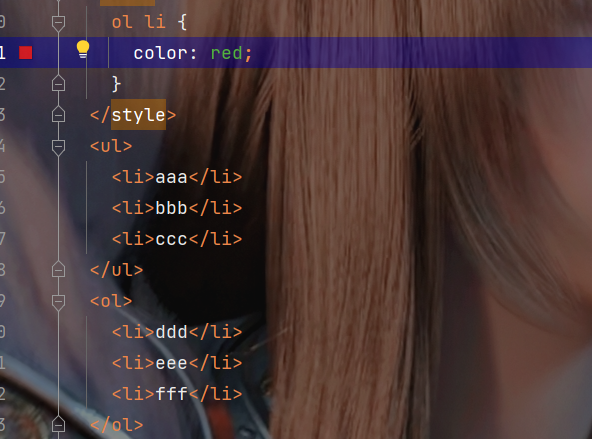
代码示例1: 把ol中的li修改颜色, 不影响ul.

显示效果:

代码示例2: 选择器2不一定非是儿子, 也可以是孙子.

显示效果:

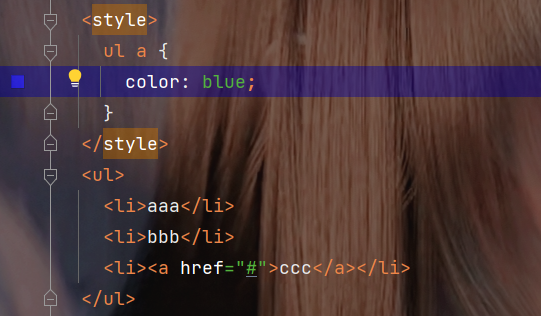
代码示例3: 可以是任意基础选择器的组合(包括类选择器, id 选择器).

显示效果:

🎯6. 子选择器
子选择器也是把多个简单的子选择器组合起来, 能够匹配到某个元素中的子元素, 但更后代元素不能被选择, 这是和后代选择器的区别, 子选择器的父子元素之间使用>分隔开来.
选择器1>选择器2{CSS属性;
}

显示效果:

🎯7. 并集选择器
就是让多组选择器应用同样的样式, 选择器可以是基础的, 也可以是复合的, 多组选择器之间通过,分隔.
选择器1,选择器2,...{CSS属性;
}

显示效果:

🎯8. 伪类选择器
伪类选择器是复合选择器的特殊用法, 让元素在不同的状态下可以有不同的表现, 语法上前面一个选择器表示是选中某个元素, 后面的伪类选择器是选中某个元素的某个特定的状态.
选择器:伪类选在器 {CSS属性;
}
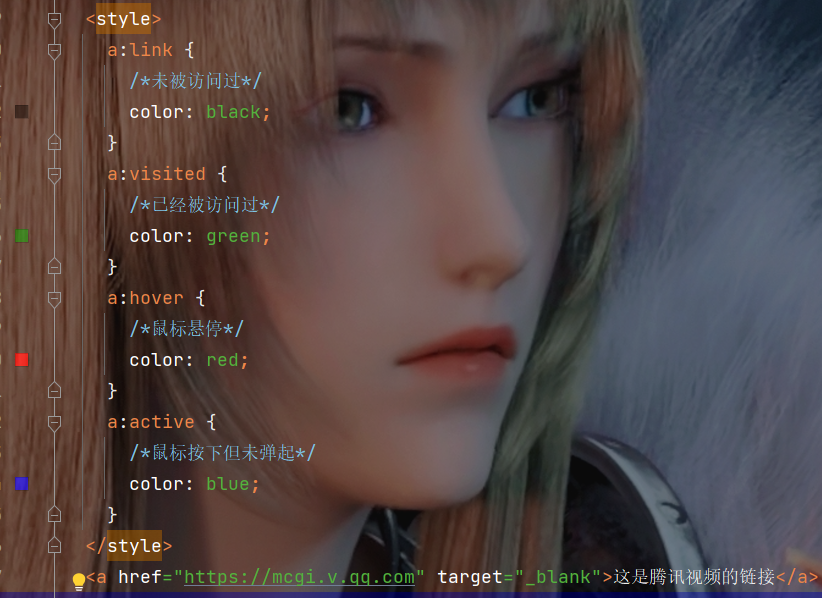
比如这几个伪类选择器:
hover选择鼠标指针悬停上的元素active选择鼠标按下了但是未弹起的元素link选择未被访问过的链接visited选择已经被访问过的链接
简单的演示一下, 其他的就不多说了, 因为我也没有多了解, 不过想用查一查就行了.

显示效果:

二. CSS常用属性
1. 文本属性
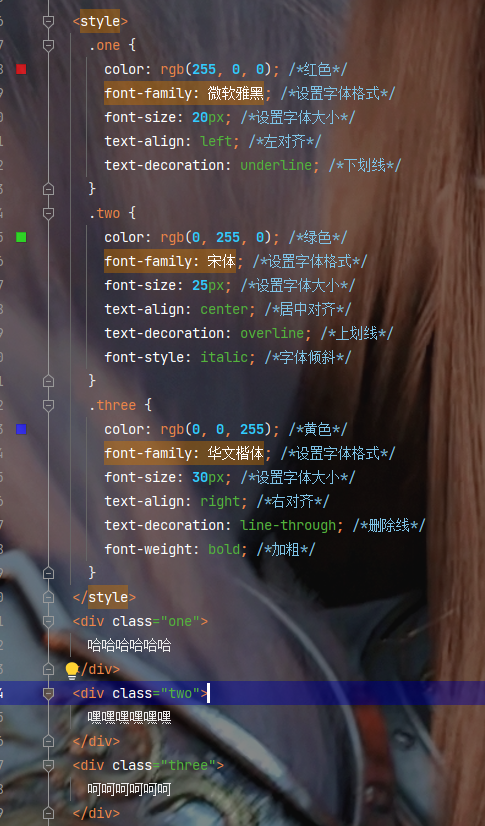
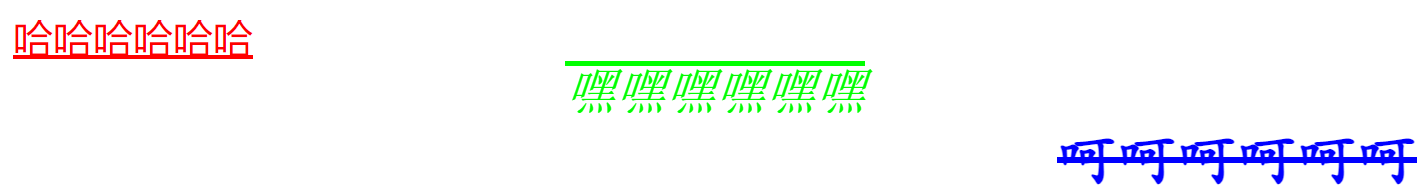
font-family, 表示字体格式, 比如微软雅黑宋体, 楷体等, 要注意这个属性指定的字体必须是系统上已经安转了的字体, 如果要指定一些特殊的字体, 系统上没有, 就不能正确显示了; 这种情况一般是需要通过浏览器请求对应的服务器, 获取到指定字体文件, 才能设置.font-size, 表示字体大小, 常用单位为px, 实际上它设置的是字体中字符框的高度, 实际的字符字形可能比这些框高或矮.font-weight, 表示字体粗细, 可以使用数字(1-1000)和常用英文单词设置,normal为正常粗细(与400等值),bold为加粗(与700等值),lighter要比从父元素继承来的值更细),bolder要比从父元素继承来的值更粗, 利用这个属性就可以配合div标签将替代html中的h系列的标题标签了, 也可以把h系列的设置成和div类似的标签.font-style, 表示字体倾斜, 值为italic表示设置倾斜, 值为normal表示取消倾斜.color, 表示字体颜色, 可以使用颜色的英文单词来表示, 但更常用的是使用rgb色光三原色(红,绿,黄)来按比例调色, 前端中给rgb三个分量各分配了一个字节, 使用方法是设置color属性的值为rgb( 红色比例(0-255), 绿色比例(0-255), 黄色比例(0-255 ) ), 比如红色就是rgb(255,0,0), 或者使用十六进制来表示, 每4位表示一种颜色的比例, 比如红色格式为#ff0000, 这里rgb三个分量宣都是 “叠字形式”( 两两相同), 就可以缩写成#f00, 还可以使用rgba来标识颜色, 相比rgb于rgba多了个分量, 可以设置透明度, 比如设置设置颜色为黄色并且透明度为0.4(0, 0, 255, 0.4).text-align, 表示文本对齐,left左对齐,right右对齐,center居中对齐.text-decoration, 表示文本装饰,underline下划线,overline上划线,line-through删除线,none什么都没有(可以用于给a标签去掉下划线).

显示效果:

2. 文本格式
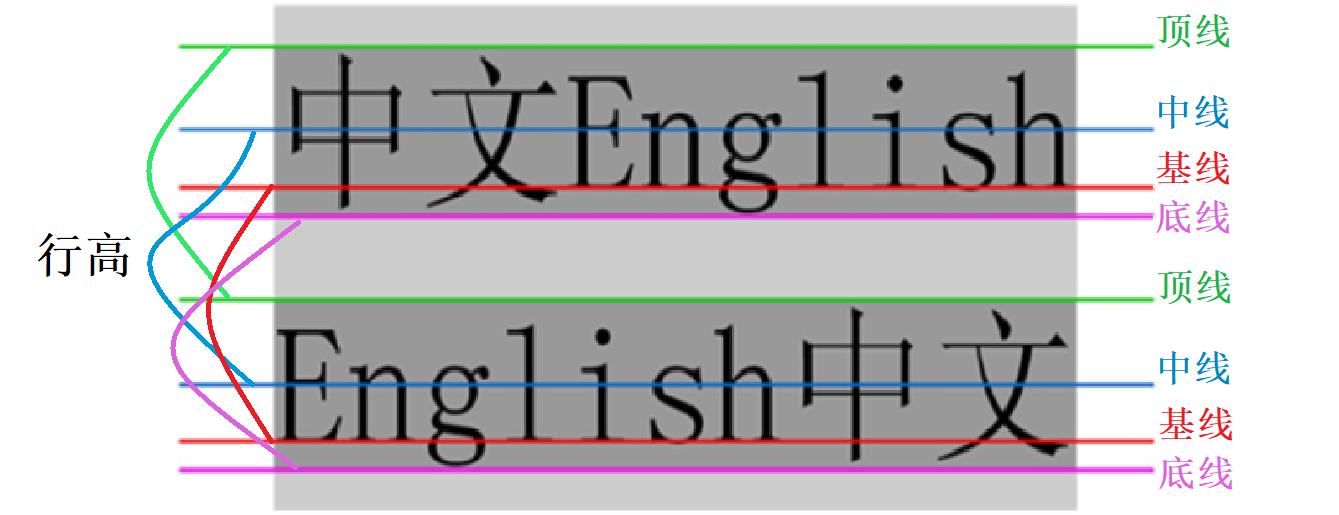
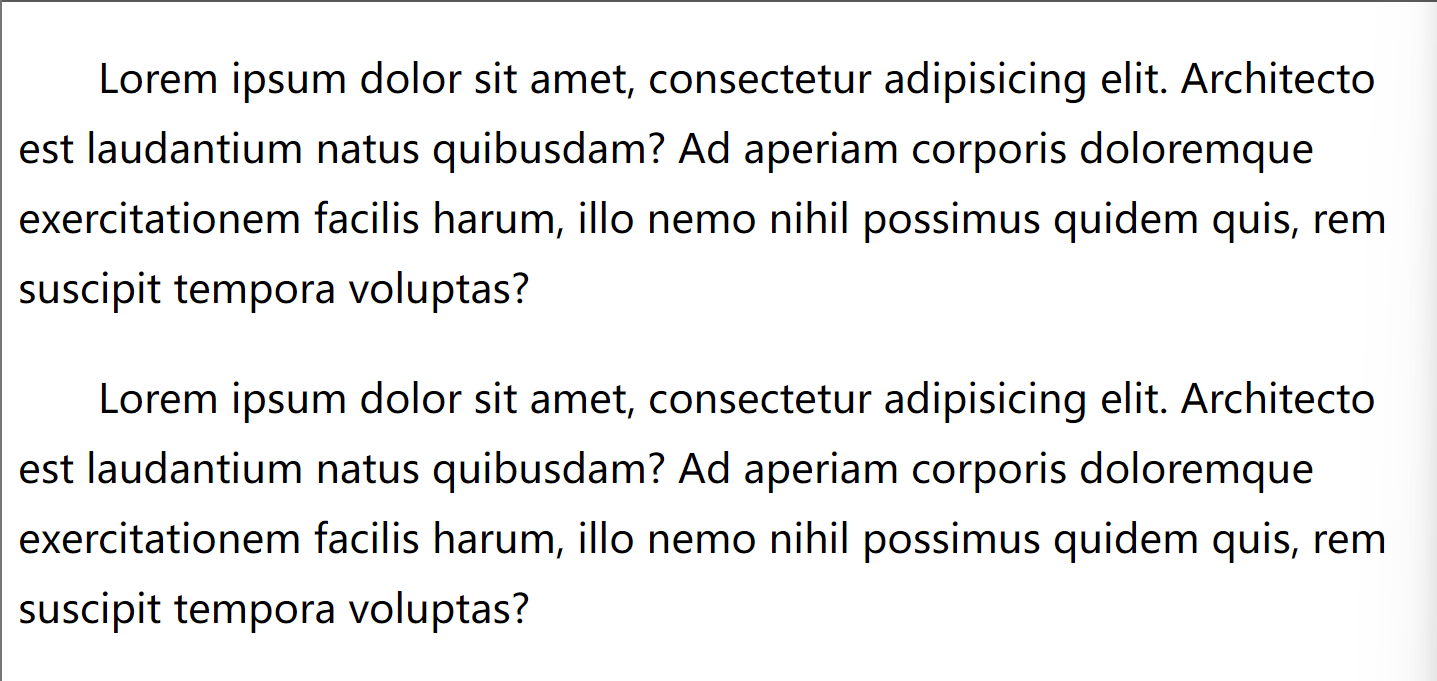
text-indent, 表示段落缩进, 单位为px或em, em表示自适应字符数, 具体大小取决于文字大小, 比如如果文字大小为20px, 则1em=20px, 当text-indent为正值会向右边缩进, 为负值会向左缩进.line-height, 表示行高, 行高 = 上边距 + 下边距 + 字体大小 = 顶线间距离 = 底线间距离 = 中线间距离, 如果行高与元素高度相同, 就表示垂直居中了.


显示效果:

3. 背景属性
-
background-color, 设置背景颜色, 与设置字体颜色一样, 可以使用英文单词, 也可以使用rgb/raba和十六进制表示, 默认是transparent, 即透明的. -
background-image, 设置背景图片, 背景颜色和背景图片可以同时存在, 背景图片在背景颜色的上方. -
background-repeat, 设置背景图片平铺效果,epeat平铺,no-repeat不平铺,repeat-x水平平铺,repeat-y垂直平铺. -
background-position, 表示背景图片出现的位置, 值的格式为横坐标 纵坐标, 计算机中的平面坐标系, 一般是左手坐标系, 即横坐标向右生长, 纵坐标向下生长, 除了使用坐标值表示位置, 还可以使用百分比(参照父元素的尺寸设置)与常用的单词表示, 如
除了使用坐标值表示位置, 还可以使用百分比(参照父元素的尺寸设置)与常用的单词表示, 如center表示居中,left表示左对齐,bottom表示下对齐,top表示上对齐. -
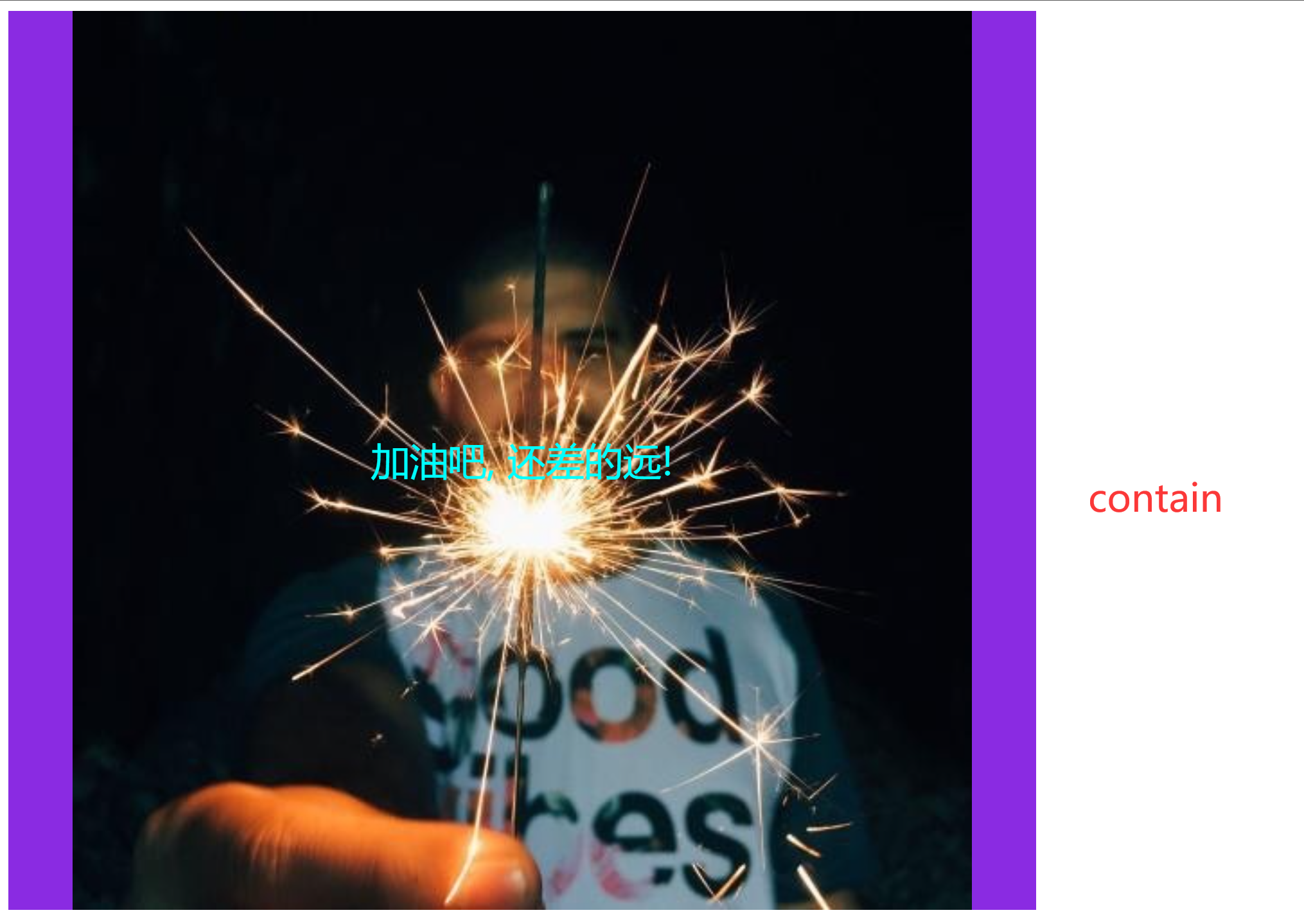
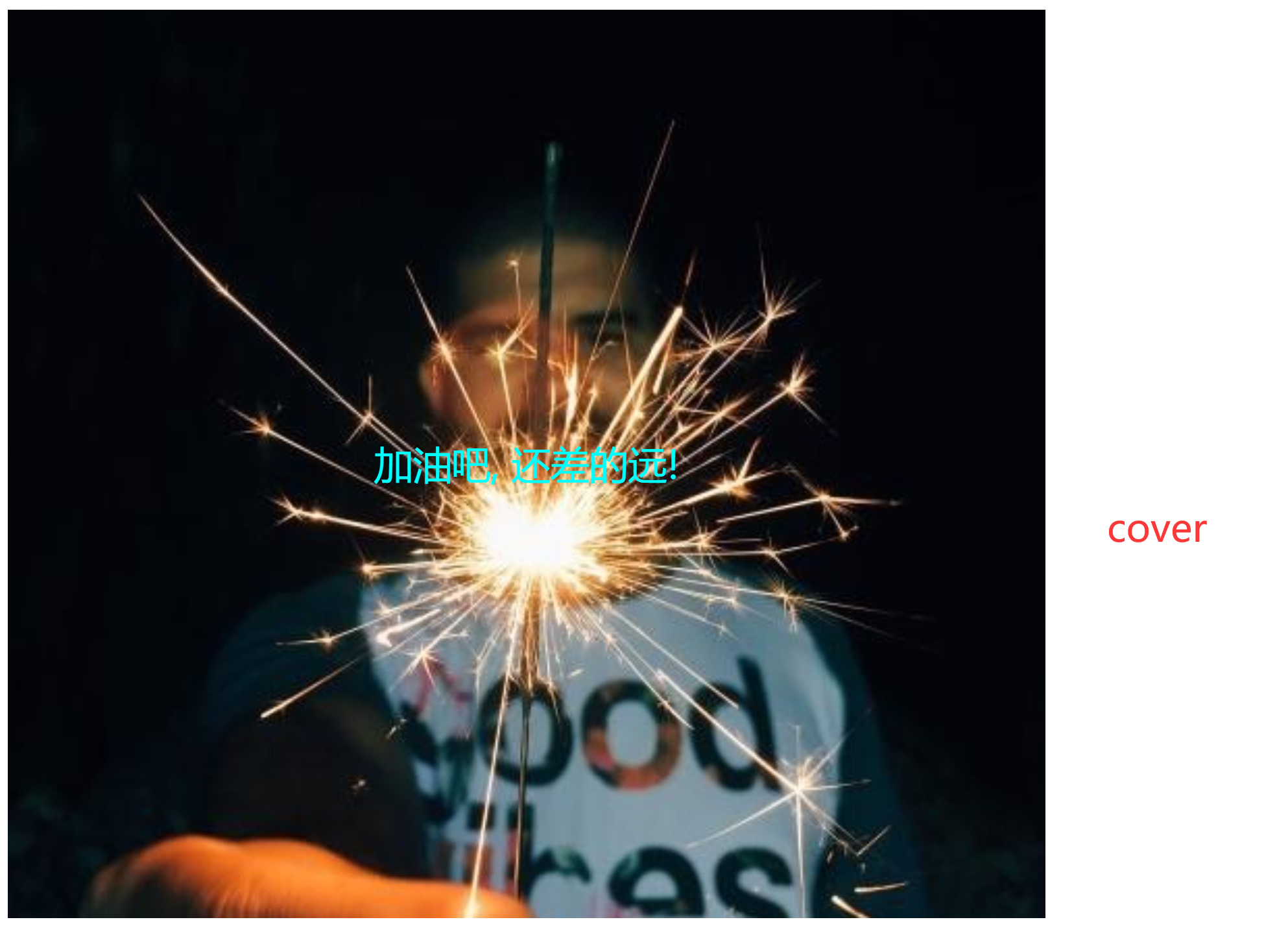
background-size, 表示背景图片的大小, 格式为宽度 高度, 单位为px, 还可以使用contain(尽可能的充满背景, 可能会露出额外背景),cover(完全充满背景, 以其宽度和高度完全适应内容区域, 不会露出额外背景),auto(自动)等, 也可以填百分比, 参照父元素的尺寸设置.
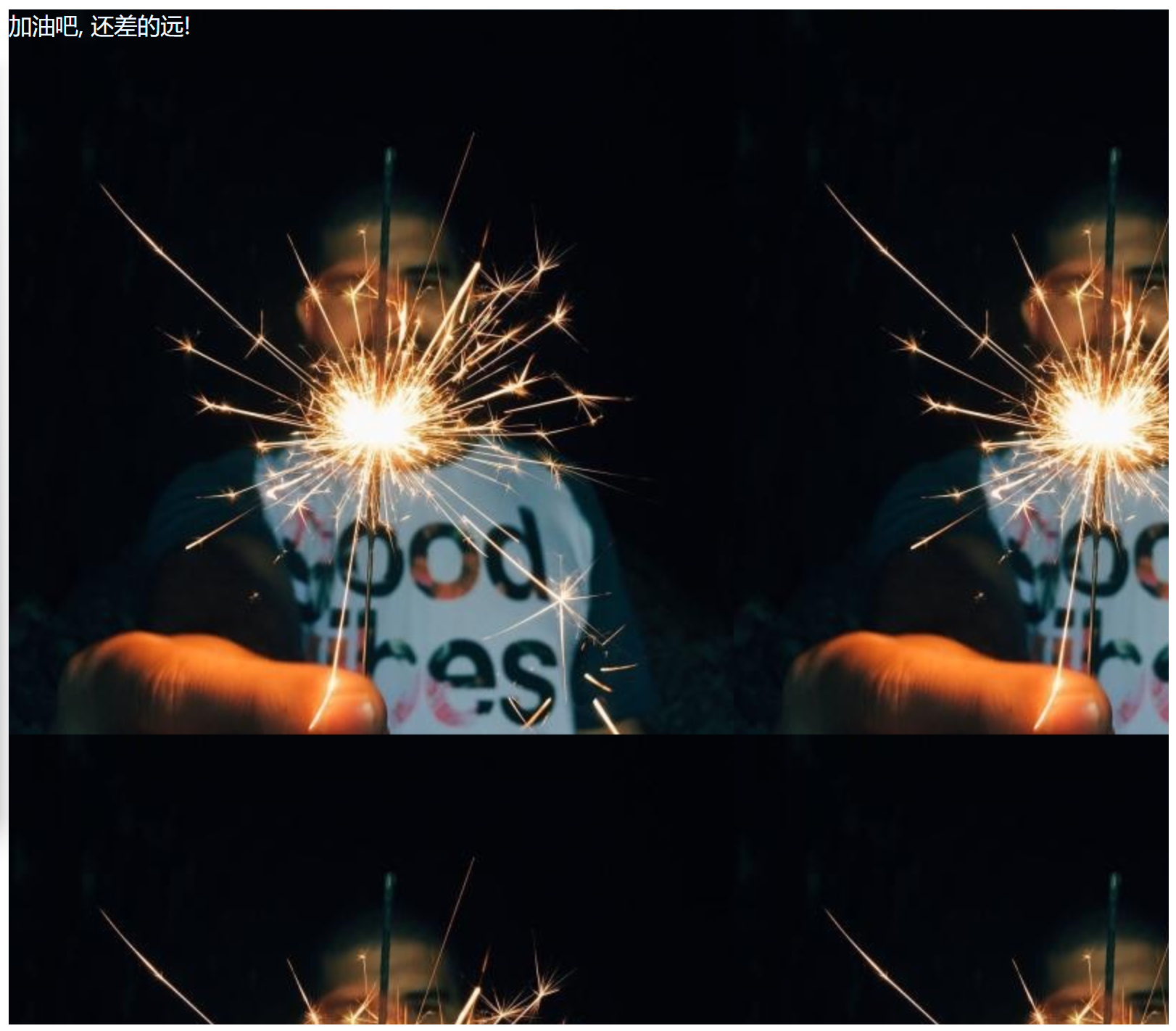
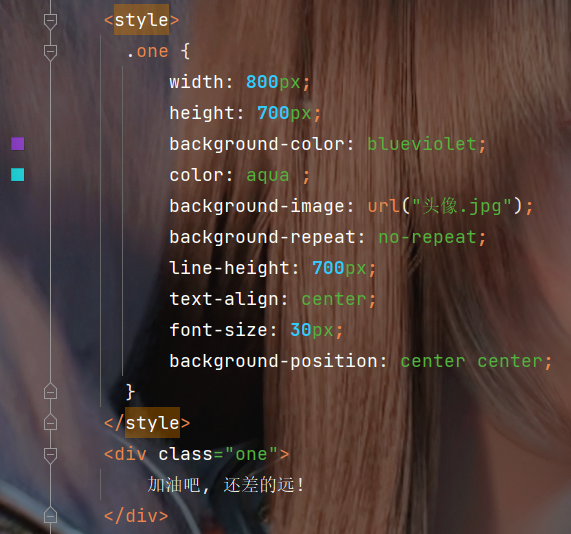
在background系列属性的加持下, div等任何一个元素都可以用来显示图片, 而且提供的功能比img标签还更强大, 使用background-image属性添加背景图片, 默认情况下, 如果背景图片较小, 会自动平铺多张相同的背景图片填满元素区域, 如果背景图片较大, 会截取一部分填满元素区域.


可以使用background-repeat取消平铺效果.


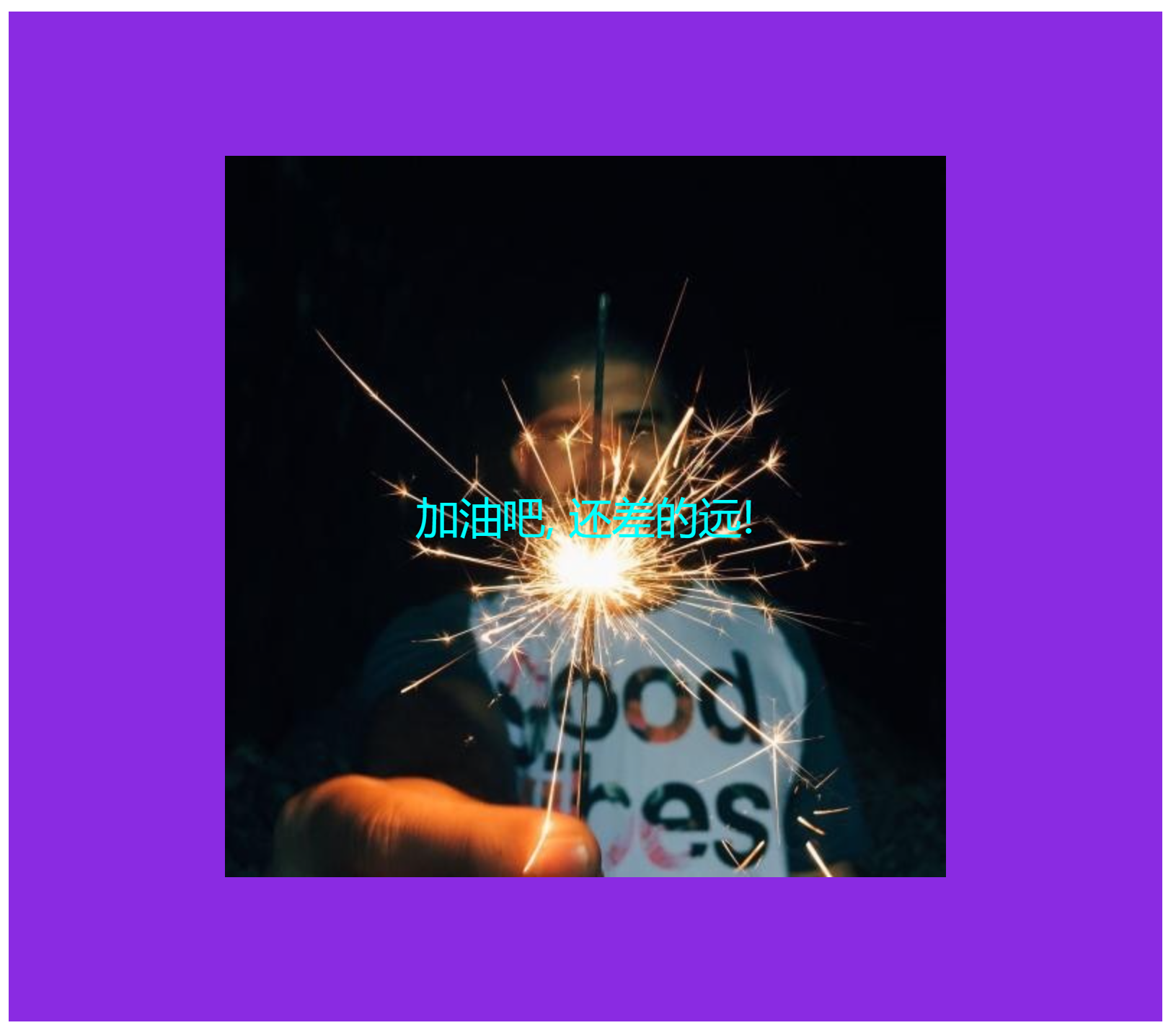
还可以让图片与文字处于元素中心位置, 图片使用background-position属性设置, 文字的话先让行高和元素高度相同完成垂直居中, 再让文字水平居中即可.


还可以设置图片的大小, 这里对比一下contain和cover的效果,


4. 圆角矩形和圆
border-radius, 表示将元素的边框的四角设为弧形, 当元素为正方形且border-radius的值为元素宽高的一半时, 表现为圆形.border-top-left-radius, 设置左上角的圆角.border-top-right-radius, 设置右上角的圆角.border-bottom-left-radius, 设置左下角的圆角.border-bottom-left-radius, 设置右下角的圆角.
首先看没有经过处理的矩形:

显示效果:

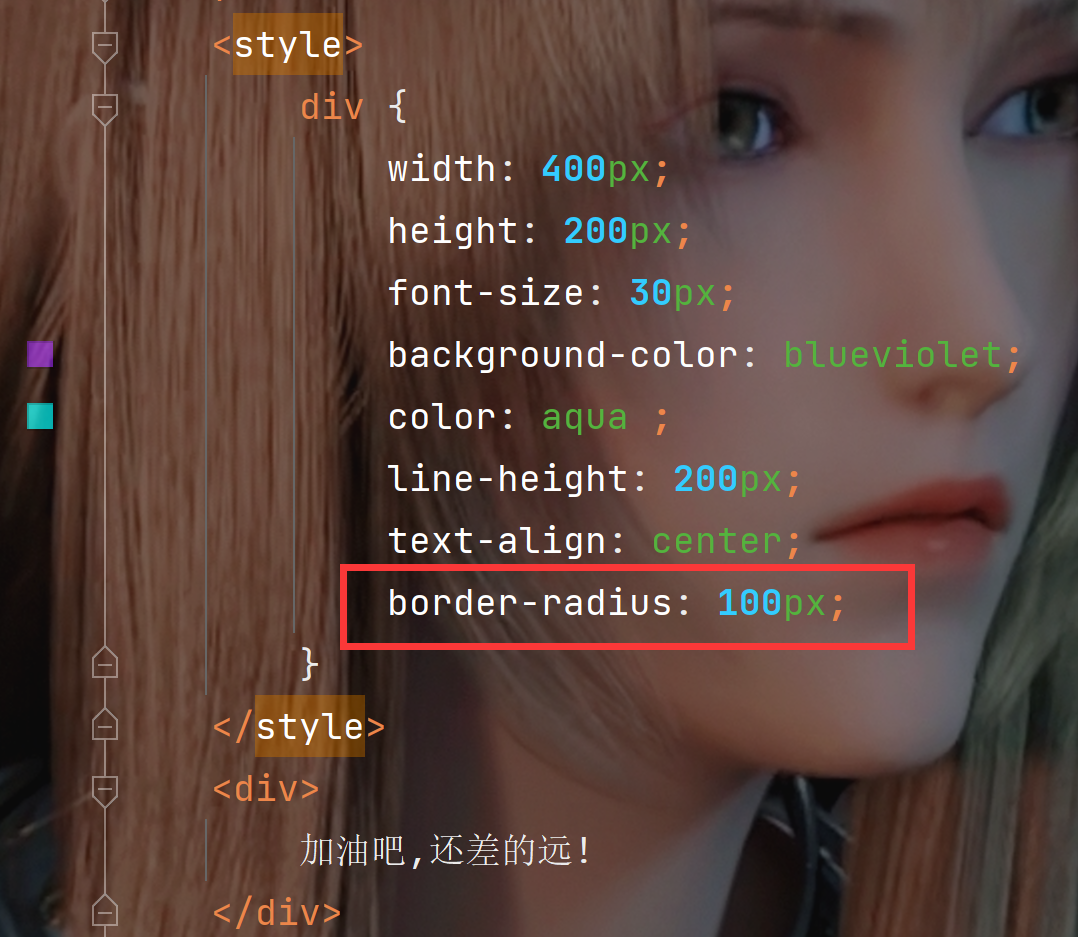
使用border-radius属性后得到的矩形:

显示效果:

如果元素的width和hiight值是相同的(正方形), 当border-tadius属性的值为width/hiight的一半时, 可以生成圆形, border-tadius属性的值设置为50%也可以做到相同的效果, 也可以让四个角分别进行处理也是一样的.

显示效果:

5. 元素的显示模式
显示模式这里主要介绍行内元素和块级元素, 主要有如下区别:
- 块级元素独占一行, 行内元素和行内不独占一行.
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
a标签是一个行内元素, 是独占一行的, 且修改宽高都是无效的,

显示效果:
宽高修改无效

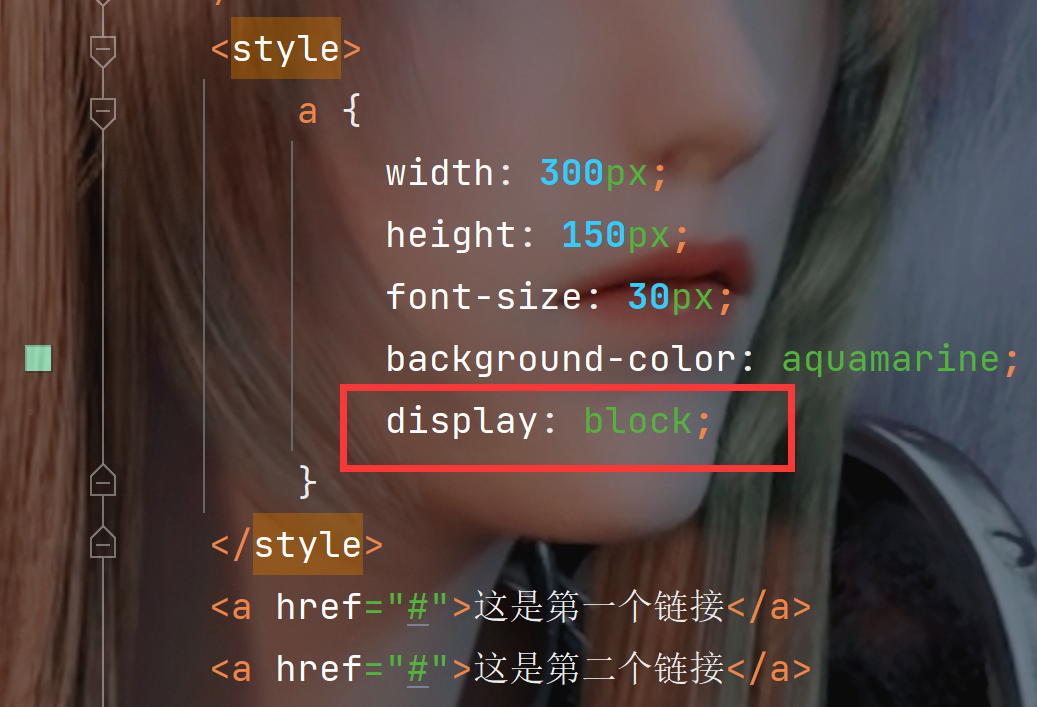
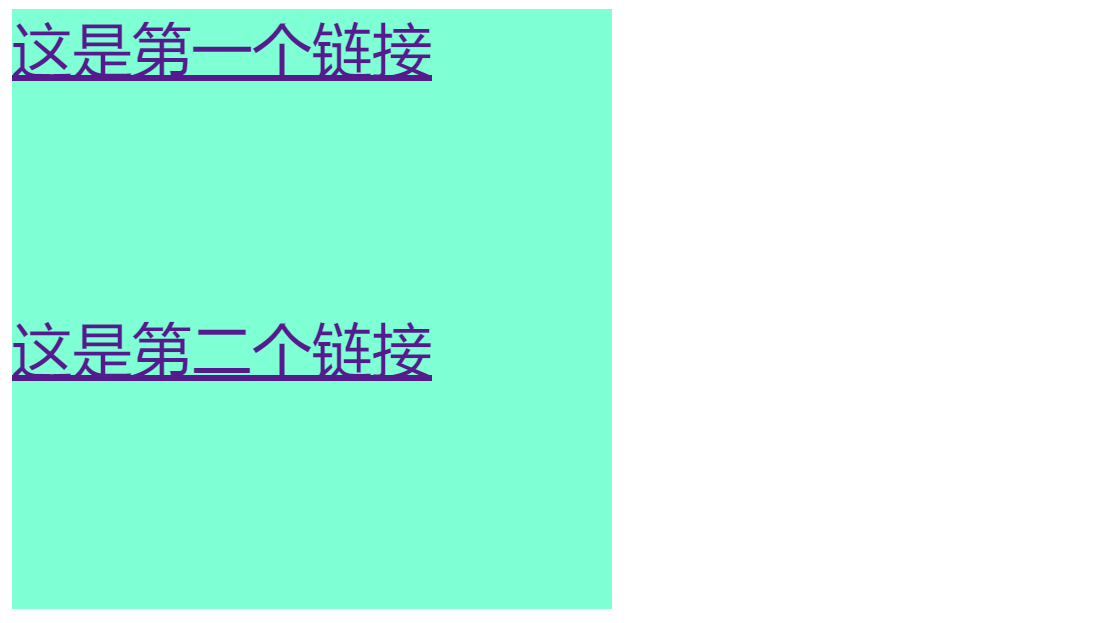
我们可以通过display修改样式, block改成块级元素, inline改成行内元素, inline-block改成行内块元素, 这里将a元素修改为块级元素.

显示效果:

display还可以隐藏元素, 当display的值为none时, 元素在页面上不显示, 但是可以通过开发者工具查看到该元素.
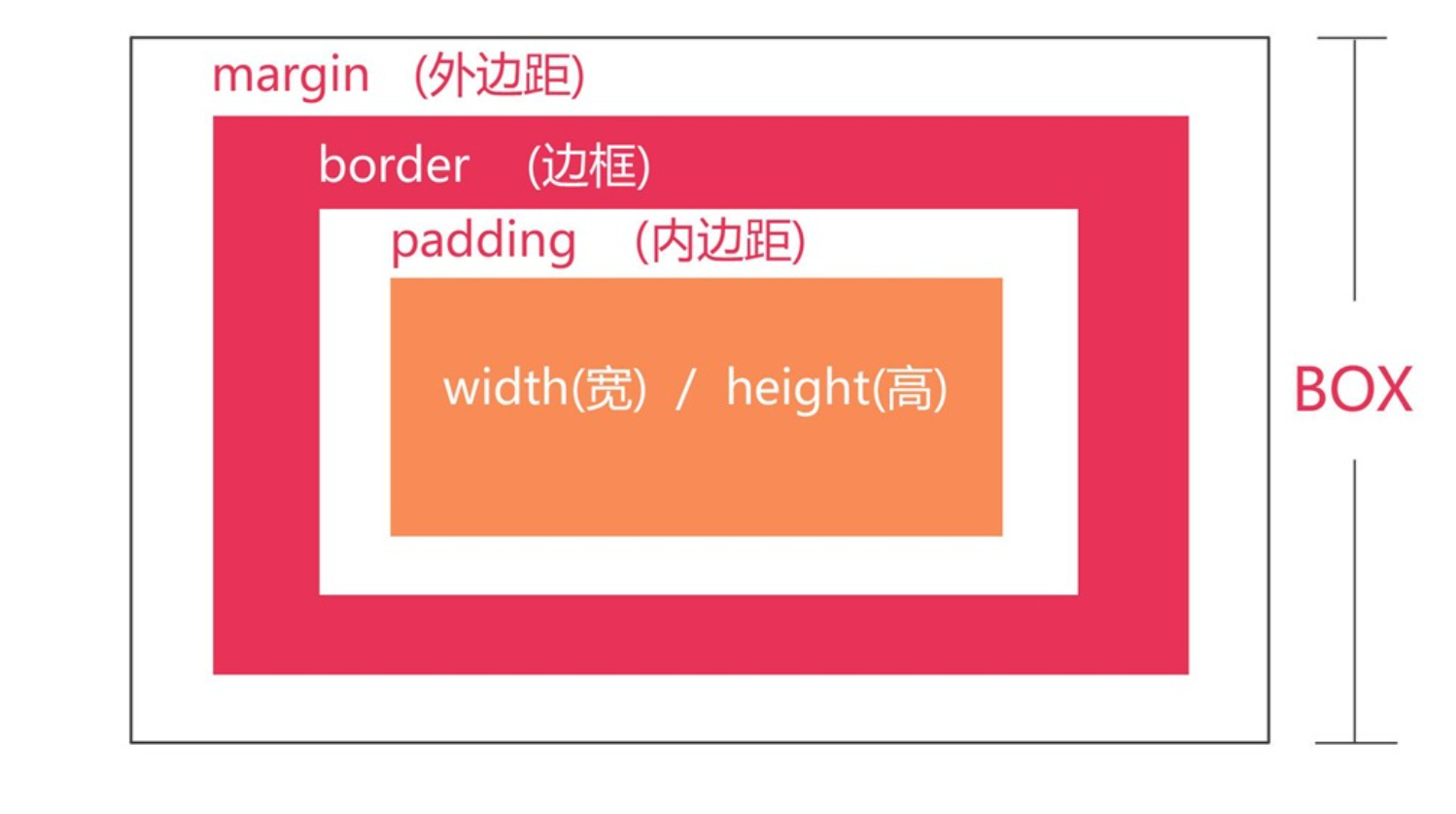
6. CSS盒子模型
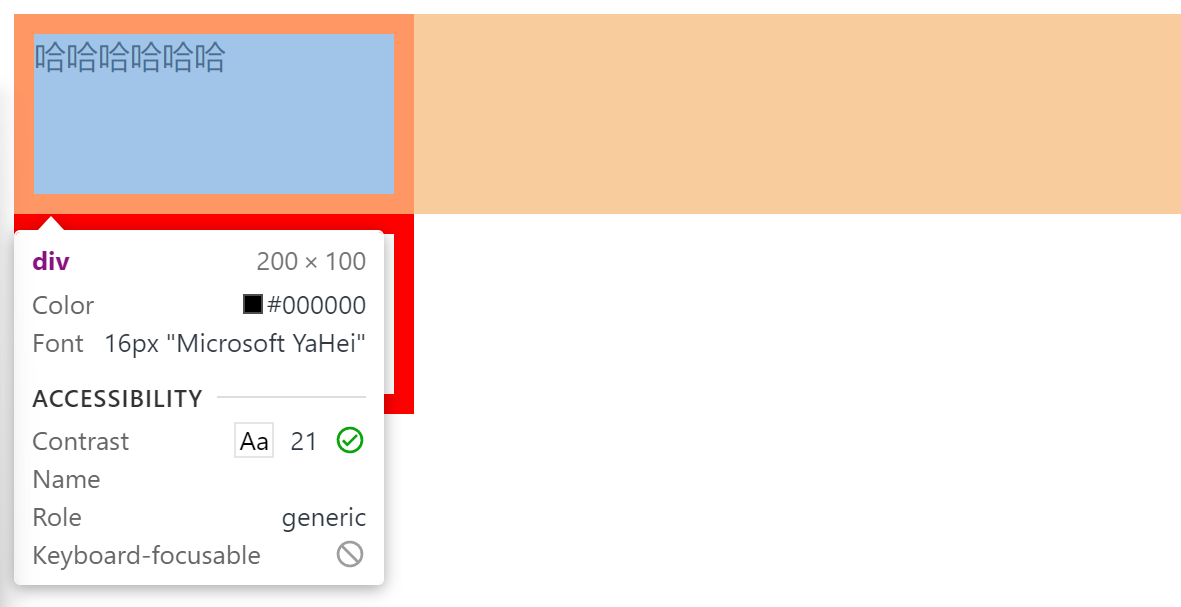
CSS盒子模型描述了HTML元素的基本布局规则, 这个盒子由外边距, 边框, 内边距, 内容, 由外到里四部分组成, 通过这几个属性可以控制元素之间/元素和内容之间的相对位置.

-
margin, 外边距大小. -
border, 边框大小. -
padding, 内边距大小, 边框与内容之间的距离, 设置一个值默认是设置四个方向所有的内边距; 设置两个值第一个值表示上下外边距, 第二个值表示左右外边距; 设置四个值按上右下左的顺序分别进行设置, 如果需要单独设置可以通过padding-left/right/bottom/top; border, margin也是一样的.
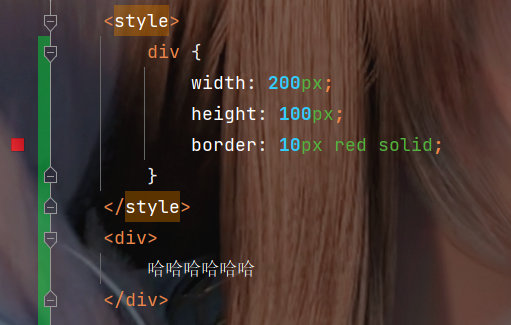
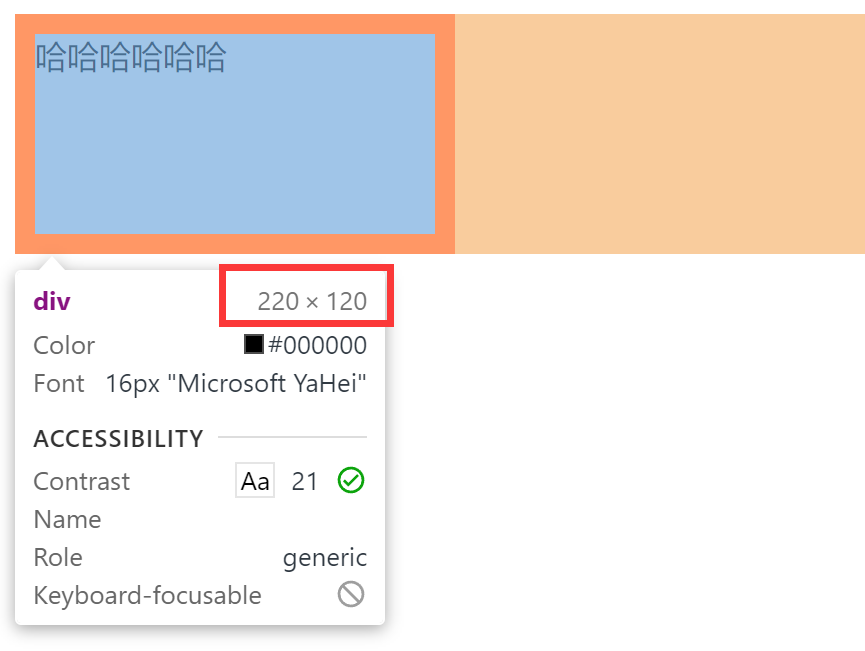
设置边框, 主要设置的是边框粗细border-width, 颜色border-color, 线型border-style(实线solid, 虚线dashed, 点线dotted), 设置元素的边框和内外边距会撑大原有元素大小, 容易破坏页面的整体格式,


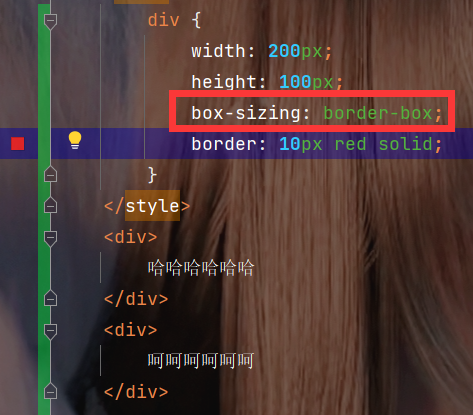
我们可以通过设置box-sizing的值为border-box来改变这种特性, 让元素盒子不会被撑大.


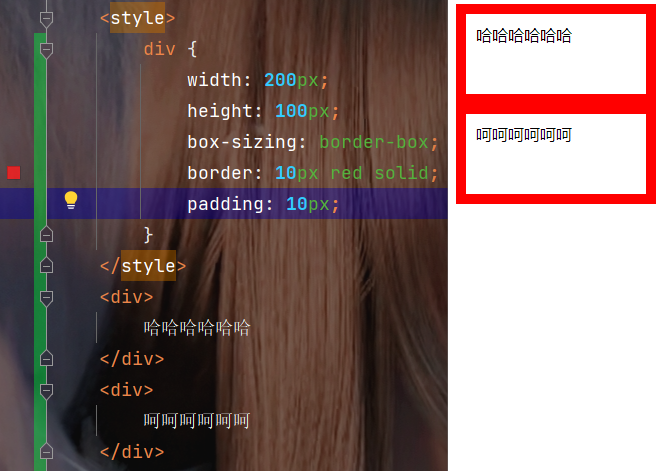
设置内边距:

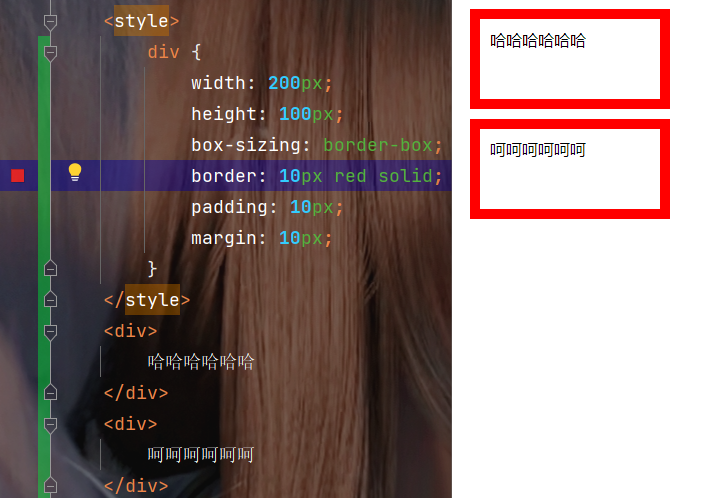
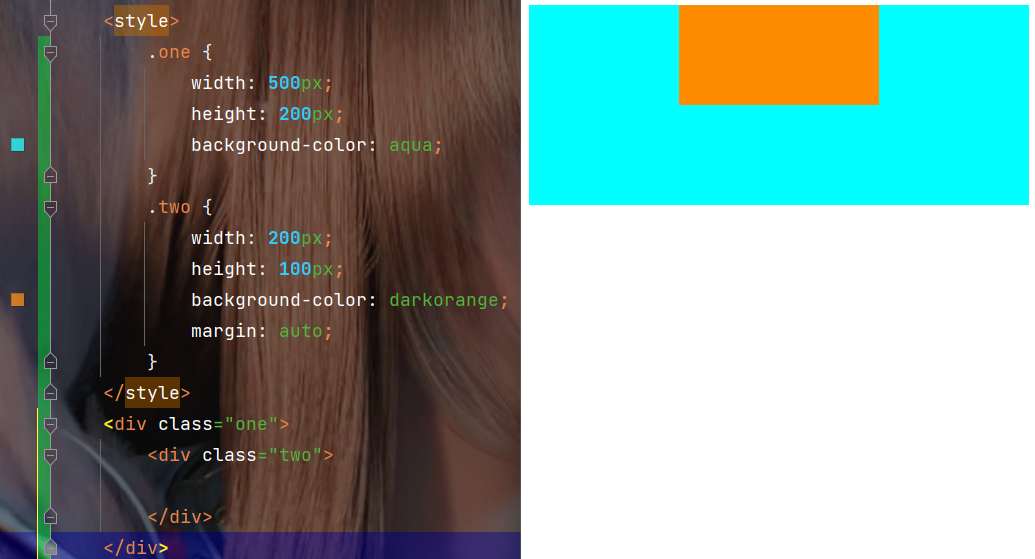
设置外边距:

要注意margin的auto(让浏览器自动调节)值可以让元素水平居中, 但不能设置达到垂直居中的效果.

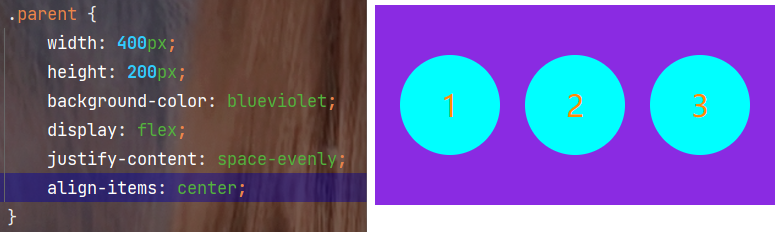
7. 弹性布局
我们知道块级元素是独占一行的, 默认是垂直方向排列的, 而无法进行水平方向的排列; 行内元素虽然是在水平方向上排列的, 但是不适合进行水平布局, 因为尺寸边距这些都是不可设置的; 行内块元素可以设置尺寸, 边距也生效, 但是默认不独占一行, 同时行内块元素和行内元素一样, 都会把源码中的换行当做一个空格, 也会对页面元素布局产生不必要的影响, 而弹性布局的出现主要就是为了方便各种元素的水平方向排列而设置的, 是水平布局最合适的方案.
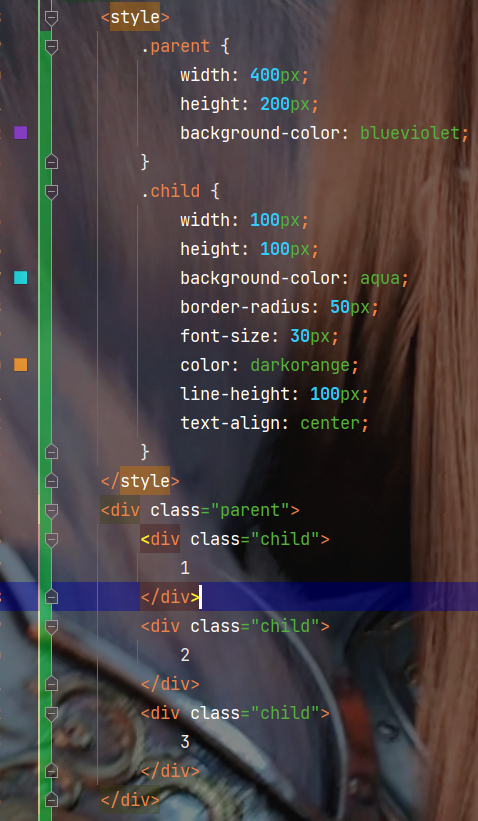
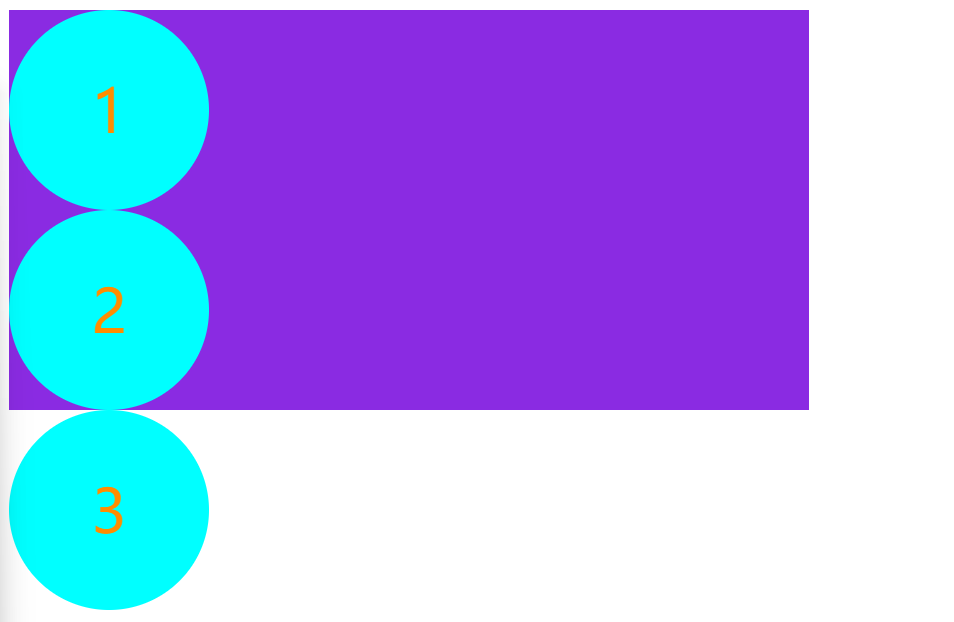
先来看的原始的块级元素默认的垂直方向布局:


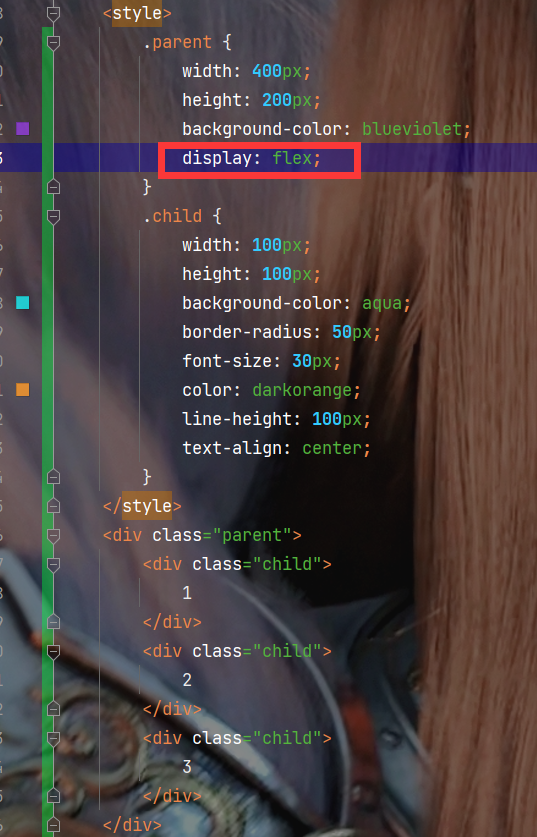
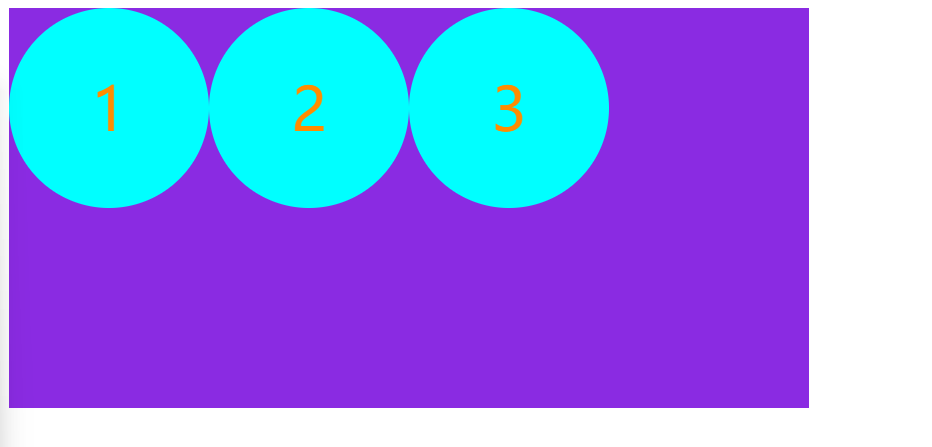
我们给父级元素开启弹性布局, 即将display属性值为flex, 此时弹性容器内的元素, 就不再是 “块级/行内/行内块元素了”, 而是成为了 “弹性元素” 了, 块级元素也就不是再向下生长了, 而是遵守弹性布局, 会向右生长, 也可以设置尺寸和边距.


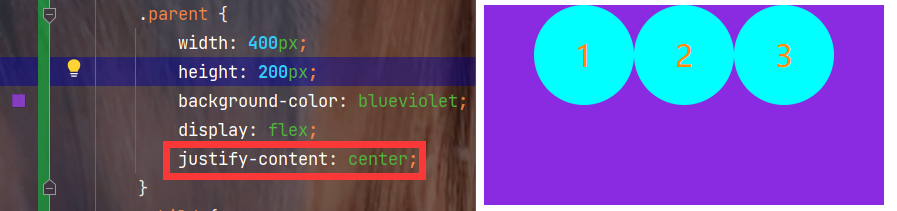
可以通过justify-content属性来决定水平方向的排列方式, fiex-start表示靠左排列, fiex-end表示靠右排列, center表示居中排列.


水平方向上还可以选择让元素有间隔的的排列.
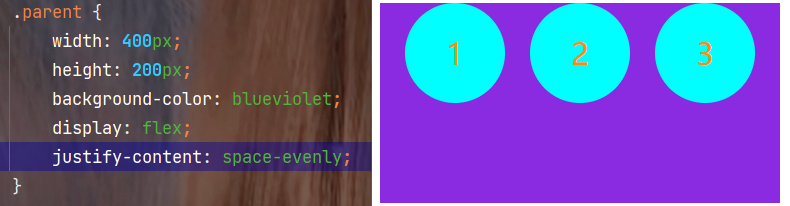
space-between, 靠左右边界的有间隔均匀排列.space-around, 与左右边界有间隔对水平的元素进行均分排列.space-evenly, 与左右边界有间隔, 且间隔比space-around要小一点, 均分排列.



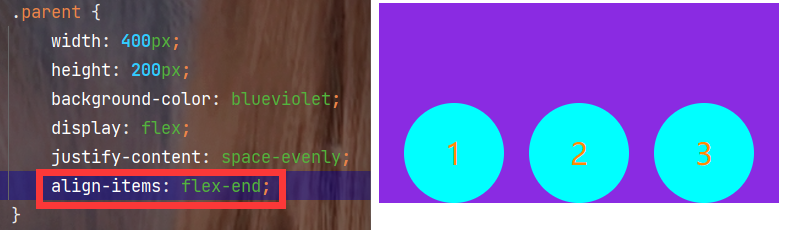
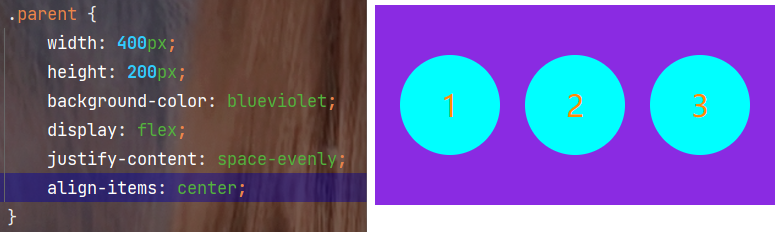
可以通过align-items属性来决定垂直方向的排列方式, fiex-start表示靠顶部排列, fiex-end表示靠底部排列, center表示垂直居中排列.


要注意align-items只能针对单行元素来实现, 如果有多行元素, 就需要使用item-contents了.
相关文章:

前端基础之CSS扫盲
文章目录一. CSS基本规范1. 基本语法格式2. 在HTML引入CSS3. 选择器分类二. CSS常用属性1. 文本属性2. 文本格式3. 背景属性4. 圆角矩形和圆5. 元素的显示模式6. CSS盒子模型7. 弹性布局光使用HTML来写一个前端页面的话其实只是写了一个大体的框架, 整体的页面并不工整美观, 而…...

mysql组复制、mysql路由器、mysql的MHA高可用
文章目录前言一、mysql组复制1.实验机配置2.测试二、mysql路由器三、mysql之MHA高可用1.MHA概念1.创建一主两从集群2.MHA部署3.故障切换前言 一、mysql组复制 1.实验机配置 server1配置 首先停止数据库 [rootserver1 mysql]# /etc/init.d/mysqld stop Shutting down MySQL..…...

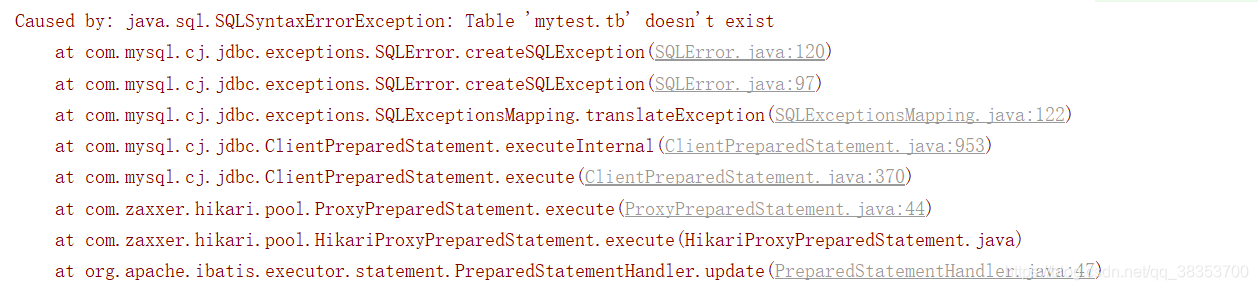
一篇搞懂springboot多数据源
好文推荐 https://zhuanlan.zhihu.com/p/563949762 mybatis 配置多数据源 参考文章 https://blog.csdn.net/qq_38353700/article/details/118583828 使用mybatis配置多数据源我接触过的有两种方式,一种是通过java config的方式手动配置两个数据源,…...

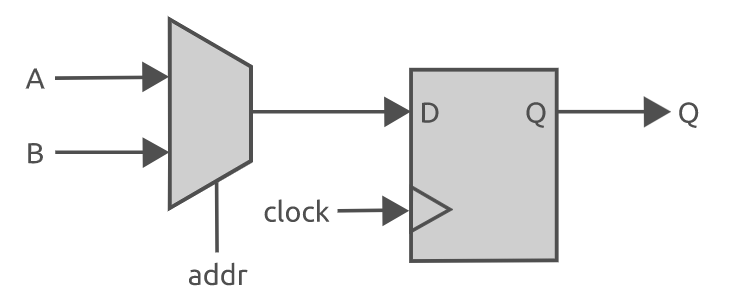
Verilog 数据类型和数组简介
在这篇文章将讨论 verilog 中最常用的数据类型,包括对数据表示,线网类型、变量类型,向量类型和数组的讨论。尽管 verilog 被认为是一种弱类型语言(loosely typed),但设计者仍必须在 Verilog 设计中为每个端…...

【数据结构】时间复杂度和空间复杂度以及相关OJ题的详解分析
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 文章目录1.算法效率1.1 如何衡…...

31--Vue-前端开发-Vue语法
一、前端-Vue介绍 1.前端介绍 1、HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 ----> 给后端(PHP、Python、Go、Java) ----> 后端嵌入模板语法 ----> 后端渲染完数据 ----> 返回数据给前端 ----> 在浏览器中查看 2、Ajax的出现 -> 后台发送异…...

这份IC设计必读书单,值得所有IC设计工程师一看!
《综合与时序分析的设计约束》 作者:Sridhar Gangadharan 本书为集成电路时序约束设计的指南,指导读者通过指定的时序要求,充分发挥IC设计的性能。本书内容包括受时序约束的关键环节的设计流程、综合时序分析、静态时序分析和布局布线等。本书…...

Acwing 蓝桥杯 第一章 递归与递推
我上周在干什么,感觉我上周啥也没训,本来两天一次的vp也没v很寄啊,再这样下去真不行了先总结一下如何爆搜:先去确定好枚举的对象枚举的对象很重要!!这直接影响了复杂度然后就是去想递归树就好了一、确定状态…...

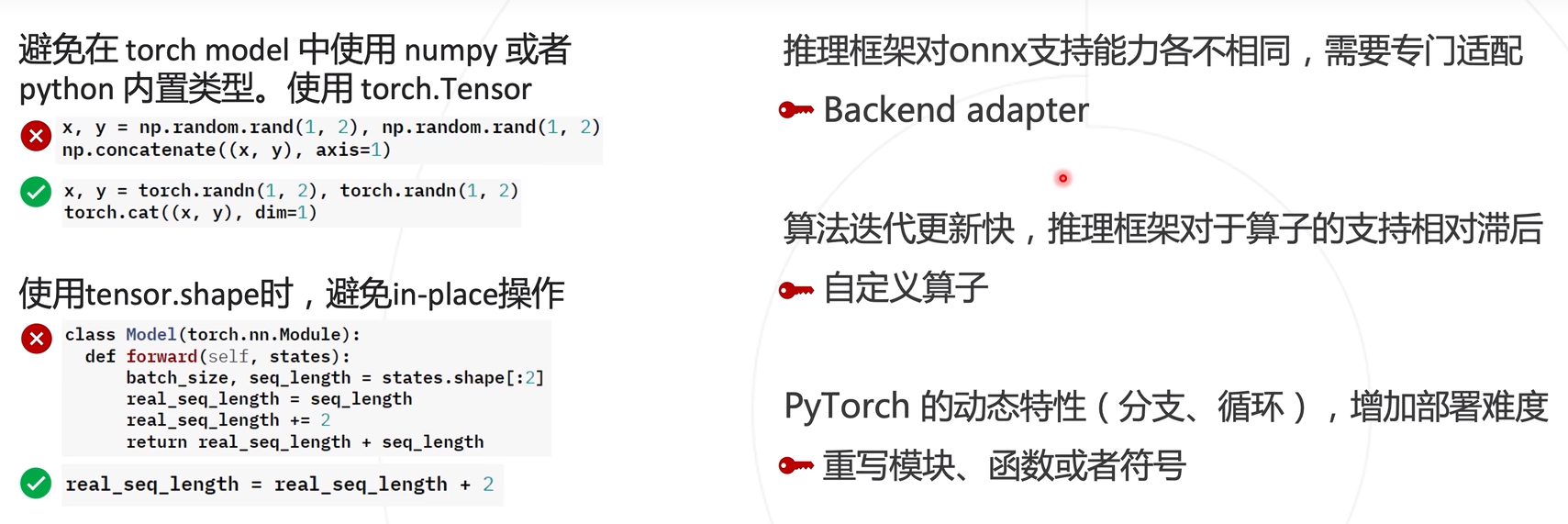
模型部署笔记
目录模型部署工作ONNX存在的意义ONNX(Open Neural Network Exchange)ONNX示例模型推理示例Batch调整量化量化方式常见问题模型部署工作 训练好的模型在特定软硬件平台下推理针对硬件优化和加速的推理代码 训练设备平台: CPU、GPU、DSP ONN…...

多线程之wait和notify
目录 1.wait()方法 2. notify方法 因为线程之间是抢占式执行的,所以线程之间执行的先后顺序难以预知。但是实际开发中,我们希望线程之间的执行顺序是能被掌控的,比如线程2开始之前,需要线程1的某个任务先被执行。也就是说,很多时…...

MVCC 当前读 快照读 RC read view RR下事务更新不会丢失
MVCC(multi-version-concurrent-control) MVCC是行锁的一个变种,但MVCC在很多情况下它避免了加锁。不是buffer块,而是buffer中的记录行。 MVCC (Multi-Version Concurrency Control) (注:与MVCC相对的,是基于锁的并发控制&#x…...

NCRE计算机等级考试Python真题(二)
第二套试题1、关于算法的描述,以下选项中错误的是A.算法具有可行性、确定性、有穷性的基本特征B.算法的复杂度主要包括时间复杂度和数据复杂度C.算法的基本要素包括数据对象的运算和操作及算法的控制结构D.算法是指解题方案的准确而完整的描述正确答案: …...

借助IBM Spectrum LSF为芯片行业大幅提升算力,预测未来
IBM Spectrum LSF 客户案例——上海开赟软件服务有限公司借助IBM Spectrum LSF为芯片行业大幅提升算力,预测未来 业务影响 中国芯片市场作为全球消费芯片市场重要组成部分,近年来发展迅猛。据国家统计局统计,2019年中国集成电路产量突破200…...

力扣-换座位
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:626. 换座位二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.正确示范④提交SQL运行结果5.其他总结前言 …...

DFT基本入门介绍
1.什么是DFT?2.为什么要做DFT?3.“测试”与“验证”的区别4.DFT的核心技术1)扫描路径设计(Scan Design)2)内建自测试(Bist)3)JTAG4)ATPG5.DFT工程师的岗位职责随着芯片的制程越来小(5nm), 芯片的规模越来越…...

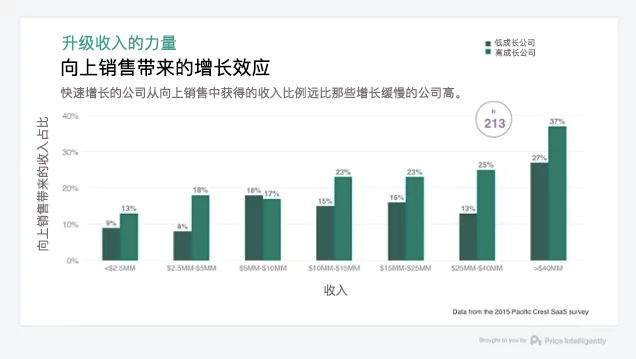
做「增长」必须懂的6大关键指标
无论你所从事的是哪个行业,增长都不是一件易事,SaaS公司想要维持长期的增长更是难上加难。这是因为SaaS公司对未来回报的依赖程度更大,反观那些传统商业模式的公司,主要的收入来源都集中在产品购买交付的时点上,而客户…...

Linux:soft lockup 检测机制
1. 前言 限于作者能力水平,本文可能存在谬误,因此而给读者带来的损失,作者不做任何承诺。 2. 分析背景 本文分析基于 linux-4.14.132 内核代码分析,运行环境 Ubuntu 16.04.4 LTS QEMU ARM vexpress-a9 ,rootfs 基…...

天线理论知识4——非频变天线
目录 简介自补结构巴比涅原理天线的描述常见的非频变天线简介 所谓的非频变天线指的是天线的参数几乎不随着频率的改变而发生变化。 自补结构 天线的自补结构指的是:由无限大且无厚度的理想导电区域的自由空间中的非导电区域放置一起的结构称为自补结构。包含金属部分和非金…...

基础架构组件选型及服务化
常见的分布式基础架构组件 分布式服务化框架,业界开源产品比如 Dubbo、Spring Cloud 这样的框架;分布式缓存及框架,业界如 Redis、Memcached,框架如 Codis 和 Redis Cluster;数据库及分布式数据库框架,这两…...

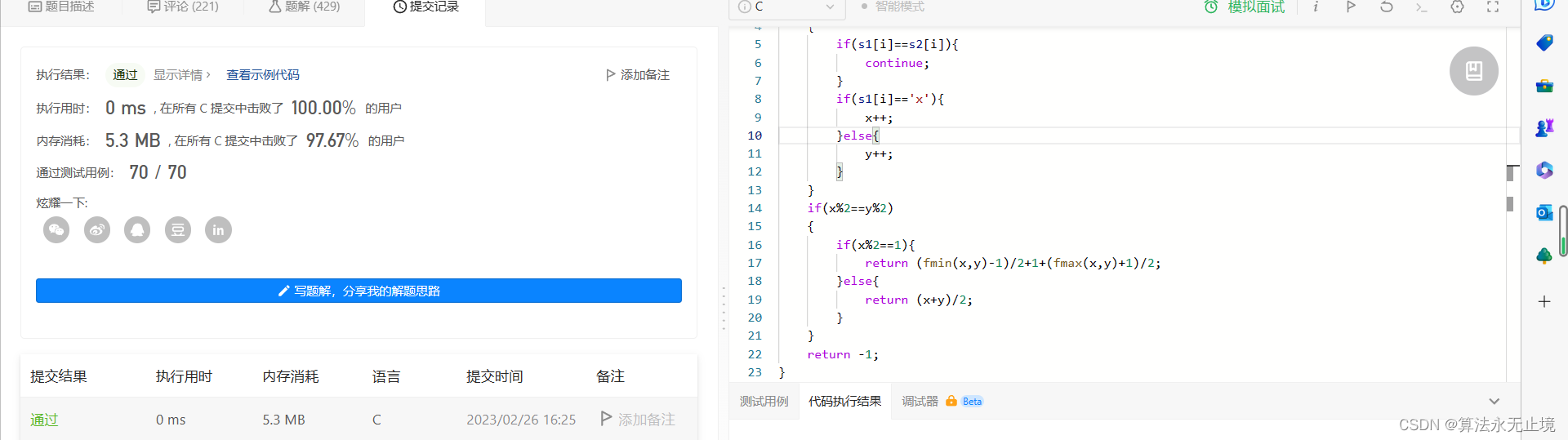
leetcode-每日一题-1247(中等,数学逻辑)
这道题当理解清了意思之后,只要是s1和s2的某位置的字母一样时我们就可以忽视比如s1"xxxxxxyyyy"; 就可以看成s1"xxxyyyy";s2"xxxyyyxxxx"; s2"yyyxxxx";其次就是只有当x和y位置差异产生的数量同奇偶的时候才可以构成相等字…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
