小程序 scroll-view 性能问题
先说使用场景,一次加载很多数据造成小程序卡顿的问题 ,找了好多都没有好的解决办法,要么太过复杂,然后研究了两天通过简单的办法实现,先根据数量把高度撑开,然后根据滚动位置渲染指定的数据就可以了, 性能简直不要太好。先看效果(实际业务效果要好于测试效果)。
小程序列表性能
DataManage.js 封装
function DataManage() {//**********************************************************数据let Data = {dataSource: [],//数据源heatData: [] //热数据(需要渲染的数据)}//**********************************************************配置let BaseConfig = { //基本配置信息(不需要覆盖的配置)triggerTime: 0, //滚动时间triggerTop: 0, //滚动top位置voidViewHeight: 0,//虚拟View高度pagingIndex: -1, //切换分页索引dataEnd: -1 //数据结束范围}let PagingConfig = { //分页配置(可改变) pageSize: 50, //分页大小cardHeight: 55, //卡片高度pagingBoundary: 20,//切换数据边界值(此值需要小于分页大小)topBoundary: 20, //数据上移边界callback: '',//回调方法debug: false //输出日志}let CallbackFn = null //回调方法//**********************************************************内部方法const refreshData = (viewData) => {//刷新数据Data.heatData = viewData.viewListCallbackFn(viewData)}const virtualPaging = () => {//虚拟分页if (Data.dataSource.length <= PagingConfig.pageSize) {//不分页处理refreshData({ viewList: Data.dataSource, voidViewHeight: BaseConfig.voidViewHeight, viewListTop: 0 })return;}let currentIndex = Math.floor(BaseConfig.triggerTop / PagingConfig.cardHeight)//根据位置计算当前索引值if (BaseConfig.pagingIndex == -1 || (currentIndex != BaseConfig.pagingIndex && Math.abs(currentIndex - BaseConfig.pagingIndex) >= PagingConfig.pagingBoundary)) {//数据范围let dataS = currentIndex - PagingConfig.topBoundary < 0 ? 0 : currentIndex - PagingConfig.topBoundary//起始位置let dataE = dataS + PagingConfig.pageSize//结束位置if (Math.abs(Data.dataSource.length - dataE) <= PagingConfig.pagingBoundary)//避免丢失最后的数据dataE = Data.dataSource.lengthif (dataE == BaseConfig.dataEnd)//避免总数据量只大于分页数造成的多一次渲染return;//返回后,此处会触发多次,因为下面的变量没有更新//刷新数据refreshData({viewList: Data.dataSource.slice(dataS, dataE),voidViewHeight: BaseConfig.voidViewHeight,viewListTop: dataS * PagingConfig.cardHeight})//保存此次分页位置 BaseConfig.dataEnd = dataEBaseConfig.pagingIndex = currentIndex//打印日志if (PagingConfig.debug)console.log("虚拟分页,位置索引->", currentIndex, "上次分页索引->", BaseConfig.pagingIndex, "数据范围[" + dataS + "-" + dataE + "]")}}//**********************************************************对外方法/*** 初始化*/const Init = (_pagingConfig, _data, _callback) => {PagingConfig = { ...PagingConfig, ..._pagingConfig }Data.dataSource = _dataCallbackFn = _callbackBaseConfig = {triggerTime: 0,triggerTop: 0,voidViewHeight: _data.length * PagingConfig.cardHeight,pagingIndex: -1,dataEnd: -1}virtualPaging()}/*** scroll-view 滚动事件*/const RollEvent = (e) => {if (Data.dataSource.length <= PagingConfig.pageSize)return;BaseConfig.triggerTime = new Date().getTime()BaseConfig.triggerTop = e.detail.scrollTopvirtualPaging()}return {Init, RollEvent}
}export {DataManage as dm
}test1.js调用
import { dm } from "../../utils/DataManage"
const DM = dm()
Page({/*** 页面的初始数据*/data: {TestAllData: [],//为了测试位置 对齐voidViewHeight: 0,//虚拟列表高度 viewListTop: 0, //数据列表Top起始位置 viewList: [], //显示的数据},rollEvent(e) {//滚动事件DM.RollEvent(e)},/*** 生命周期函数--监听页面加载*/onLoad(options) {let DataSource = []for (var i = 0; i < 10000; i++) {DataSource.push({ sn: i, text: "第" + i + "个订单" })}this.setData({ TestAllData: DataSource })DM.Init({ debug: true }, DataSource, (data) => { this.setData(data)})}
})test1.wxml 布局
<view class="container"><view style="position: fixed; top: 0; background-color: blueviolet; width: 100%; height: 25px; z-index: 999; "><navigator url="/pages/order/order">订单</navigator></view><view style="margin-top:25px ; "><scroll-view enhanced scroll-y bindscroll="rollEvent" style="height: calc(100vh - 25px);"><view class="voidView" style="height:{{voidViewHeight}}px;"><view style=" height: 55px; align-content: center; color: greenyellow;" wx:for="{{TestAllData}}" wx:key="sn">{{item.sn }}</view></view><view class="dataView" style="top:{{viewListTop<0?0:viewListTop}}px"><view class="orderCard" wx:for="{{viewList}}" wx:key="sn">{{item.sn }} - {{item.text}}</view></view></scroll-view></view>
</view>test1.wxss 样式
::-webkit-scrollbar {width: 0;height: 0;color: transparent;
}/* 占位元素 */
.voidView {position: absolute;width: 30px;background-image: url('http://192.168.1.8:808/images/back.png');
}/* 列表容器 */
.dataView {width: 100vw;padding-left: 30px;position: absolute;
}/* 订单卡片 */
.orderCard {height: 50px;background-color: coral;margin: 5px 5px 5px 5px;text-align: center;font-size: 24px;
}相关文章:

小程序 scroll-view 性能问题
先说使用场景,一次加载很多数据造成小程序卡顿的问题 ,找了好多都没有好的解决办法,要么太过复杂,然后研究了两天通过简单的办法实现,先根据数量把高度撑开,然后根据滚动位置渲染指定的数据就可以了&#x…...

【移远QuecPython】EC800M物联网开发板的硬件PWM和PWM输出BUG
【移远QuecPython】EC800M物联网开发板的硬件PWM和PWM输出BUG 文章目录 导入库初始化PWM开启PWMPWM硬件BUG硬件BUG复现原因附录:列表的赋值类型和py打包列表赋值BUG复现代码改进优化总结 py打包 导入库 from misc import PWM_V2或者 from misc import PWM但我觉得…...

OverDraw的优化
在uwa搜寻到的一些overDraw优化方法 透明图片避免绘制来减少overDraw 像一些alpha0的图片,根本没有必要参与绘制。所以留一些可以参与Raycast,但是不绘制 using UnityEngine; using System.Collections;namespace UnityEngine.UI {public class Empty…...

数据结构—字符串
文章目录 7.字符串(1).字符串及其ADT#1.基本概念#2.ADT (2).字符串的基本操作#1.求子串substr#2.插入字符串insert#3.其他操作 (3).字符串的模式匹配#1.简单匹配(Brute-Force方法)#2.KMP算法I.kmp_match()II.getNext() #3.还有更多 小结附录:我自己写的string 7.字符…...

inne所属公司抢注“童年时光”商标仍被冻结
根据中国商标网查询,国家知识产权局已于2023年3月10日裁定,被告inne所属的南京童年时光生物技术有限公司注册的“童年时光”商标无效。随着这起保健品行业品牌资产争夺事件的发酵,更多的细节得到披露,至此,一个从“代理…...

20231106-前端学习加载和视频球特效
加载效果 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>加载效果</title><!-- 最新…...

Arrays.asList() 和 List.of() 的列表之争
1. 概述 有时在Java中,为了方便,我们需要创建一个小列表或将数组转换为列表。Java 为此提供了一些辅助方法。 在本文中,我们将比较初始化小型临时数组的两种主要方法:List.of()和 Array.asList()。 2. Arrays.asList() Java 自…...

基于51单片机的停车场管理系统仿真电路设计
**单片机设计介绍,基于51单片机的停车场管理系统仿真电路设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 停车场管理系统仿真电路设计介绍 停车场管理系统主要用于自动化管理和控制停车场,以提高停车…...

APIView单一资源的查看更新删除
APIView单一资源的查看更新删除 一、构建路由 re_path("author/(/d)",AuthorDetailView.as_view)), 二、视图类 在views.py中添加AuthorDetailView类 class AuthorDetailView(APIView):def get(self, request, pk):author Author.objects.get(pkpk)serializer A…...

UML--类图的表示
1. 类的表示 1.1 访问属性 : public -: private #: protected 1.2 接口与抽象类 斜体 表示抽象类和抽象方法 <<Interface>> 类表示接口 1.3 类图示意 Mclass- val: int getVal(): int 2. 类关系 2.1 实现关系 空心三角形和虚线组成 B实现A,则三角形尖尖朝…...

JVM字节码文件浅谈
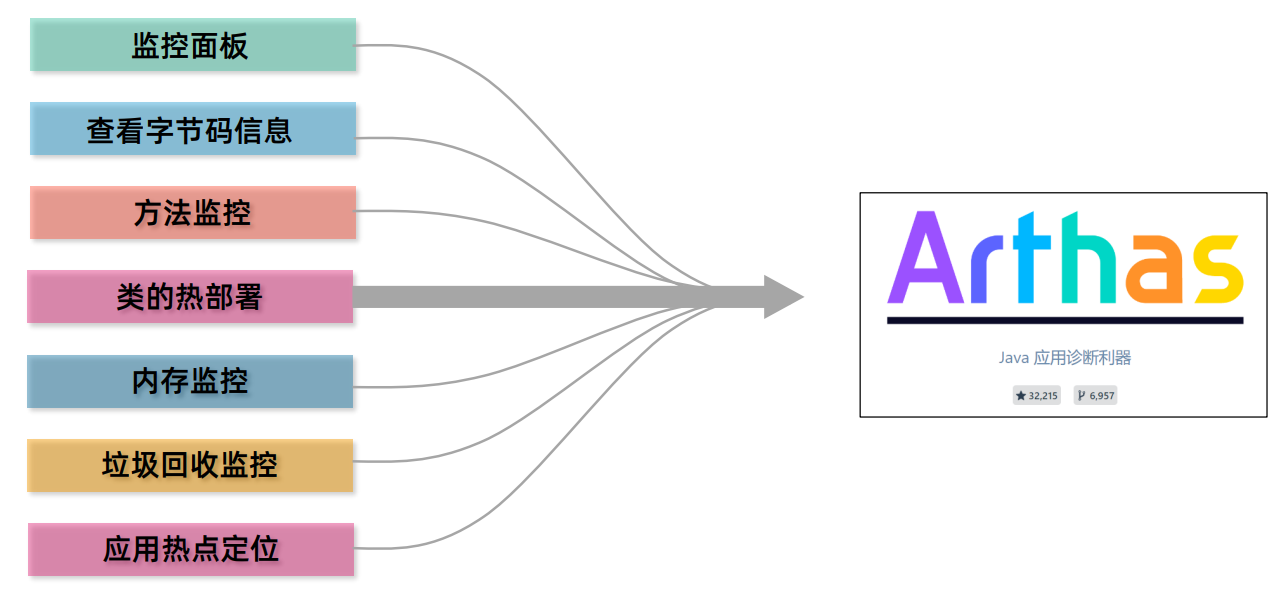
文章目录 版权声明java虚拟机的组成字节码文件打开字节码文件的姿势字节码文件的组成魔数(基本信息)主副版本号(基本信息)主版本号不兼容的错误解决方法基本信息常量池方法 字节码文件的常用工具javap -v命令jclasslib插件阿里art…...

DBever 连接trino时区问题 The datetime zone id ‘GMT+08:00‘ is not recognised
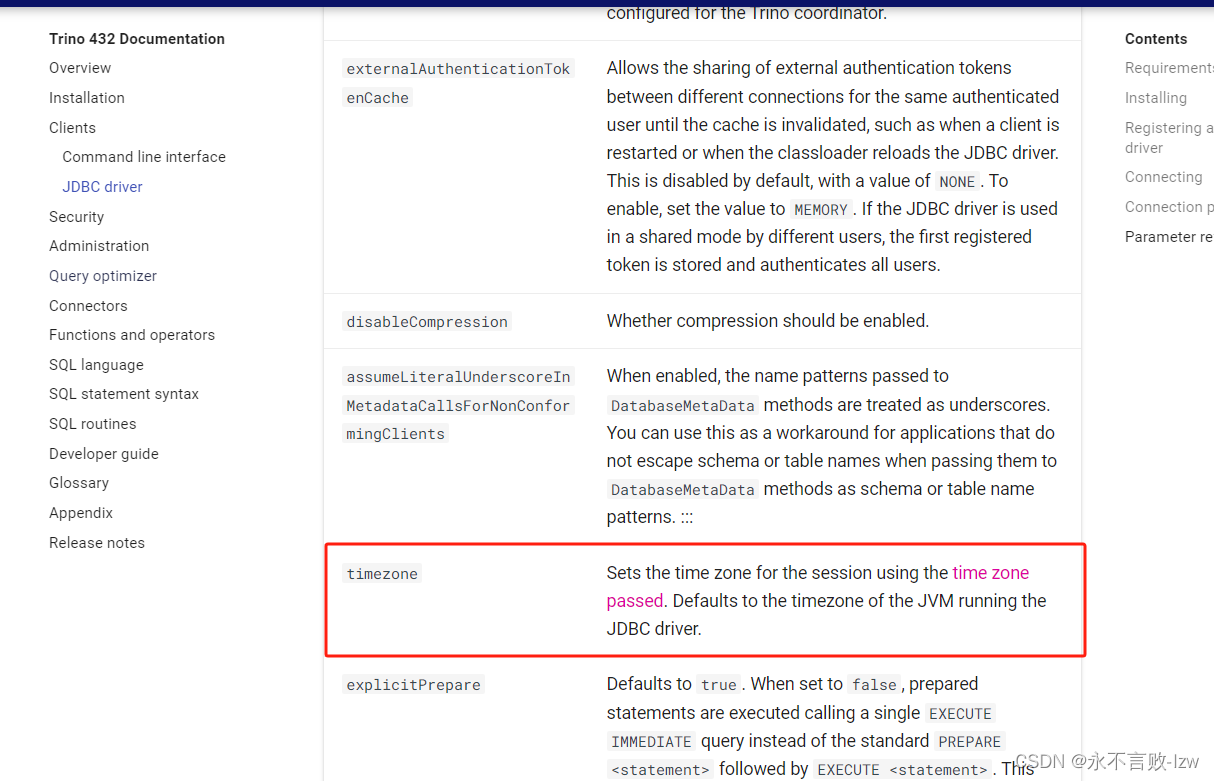
DBever连接trino 测试连接成功,但是执行sql报时区不对、如果你默认使用的是大于jdk8的版本 会存在这个问题,因为jdk版本 jdk8 和jdk17 版本默认时区是不同的 trino官网明确说明了时区默认跟jdk走 解决方案 可以先行查看JDK本地时区库版本,执…...

xlua源码分析(二)lua Call C#的无wrap实现
xlua源码分析(二)lua Call C#的无wrap实现 上一节我们主要分析了xlua中C# Call lua的实现思路,本节我们将根据Examples 03_UIEvent,分析lua Call C#的底层实现。例子场景里有一个简单的UI面板,面板中包含一个input fie…...

MySql优化经验分享
一条sql的具体执行过程 连接 我们怎么查看MySQL当前有多少个连接? 可以用show status命令,模糊匹配Thread, Show global status like "Thread%" show global variables like wait timeout;—非交互式超时时间,如JDBC…...

【Linux】:使用git命令行 || 在github创建项目 || Linux第一个小程序——进度条(进阶版本)
在本章开始之前还是先给大家分享一张图片 这是C的笔试题 感兴趣的同学可以去试一试 有难度的哟 也可以直接在牛客网直接搜索这几道题目哈 好了今天我们正式进入我们的正题部分 🕖1.使用git命令行 安装git yum install git🕠2.在github创建项目 使用…...

Kotlin apply 交换两个数
代码: fun main() {var a 1var b 2a b.apply {b aprintln("$b")println("$this")}println("$a $b") }打印结果: 1 2 2 1原理分析: /*** Calls the specified function [block] with this value as its r…...

Android jetpack : Navigation 导航 路由 、 单个Activity嵌套多个Fragment的UI架构方式
Android Navigation 如何动态的更换StartDestination &&保存Fragment状态 Navigation(一)基础入门 google 官网 : Navigation 导航 路由 讨论了两年的 Navigation 保存 Fragment 状态问题居然被关闭了 Navigation是一种导航的概念,即把Activ…...

【react】在react中祖父、父亲、孙子组件层层解构其余属性props时报错children.forEach is not function
起因 报错children.forEacht is not function 分析原因 由于地址组件本身存在options,此时父组件又传递…otherProps,且解构了父级组件的otherProps,其中others解构后的属性就有options,因此产生了属性冲突,导致属性…...

P9831 [ICPC2020 Shanghai R] Gitignore
P9831 [ICPC2020 Shanghai R] Gitignore - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 只看题意翻译这道题是做不出来的,还要去看英文里面的规定(这里就不放英文了),主要问题是不要公用子文件夹。 例如: 1 / a / 2 2 / a / 3…...
)
LinkList集合方法(自写)
在使用以下方法时需要定义一个LinkNode类来定义变量,new一个新对象进行调用,输出时需要定义输出方法 public class ListNode {int value;ListNode next;//public ListNode(int value) {this.value value;}public String toString(){return "ListN…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
