Mysql多表设计
前言
多表查询中要给每一表起别名
tableA as 别名1 , tableB as 别名2 ; (111111推荐)
tableA 别名1 , tableB 别名2 ;
例子:
select emp.name , dept.name from tb_emp emp inner join tb_dept dept on emp.dept_id = dept.id;
一对一
在任意一方加入对方表的主键
(一对多的一中)
一对多
连接查询
在(t1)多的一方加入 一(t2)的主键
例:select * from t1,t2 where t1.t2_id=t2.id;
内连接 查询A,B交集部分数据
隐式内连接
select tb_emp.name , tb_dept.name -- 分别查询两张表中的数据 from tb_emp , tb_dept -- 关联两张表 where tb_emp.dept_id = tb_dept.id; -- 消除笛卡尔积显示内连接
select tb_emp.name , tb_dept.name from tb_emp inner join tb_dept on tb_emp.dept_id = tb_dept.id;外连接(左右连接可以切换)
左外连接(推荐)
- 左外连接相当于查询表1(左表)的所有数据,当然也包含表1和表2交集部分的数据。即使表2中没有与之对应的数据该数据也会被查询出来
- select 字段列表 from 表1 left [ outer ] join 表2 on 连接条件 ... ;
-- 左外连接:以left join关键字左边的表为主表,查询主表中所有数据, 以及和主表匹配的右边表中的数据 select emp.name , dept.name from tb_emp AS emp left join tb_dept AS dept on emp.dept_id = dept.id;右外连接
- select 字段列表 from 表1 right [ outer ] join 表2 on 连接条件 ... ;
子查询
- SQL语句中嵌套select语句,称为嵌套查询,又称子查询。
SELECT * FROM t1 WHERE column1=( SELECT column1 FROM t2 ... );
标量子查询
子查询返回的结果是单个值(数字、字符串、日期等),最简单的形式,这种子查询称为标量子查询。
常用的操作符: = <> > >= < <
-- 1.查询"教研部"部门ID select id from tb_dept where name = '教研部'; #查询结果:2 -- 2.根据"教研部"部门ID, 查询员工信息 select * from tb_emp where dept_id = 2;-- 合并出上两条SQL语句 select * from tb_emp where dept_id = (select id from tb_dept where name = '教研部');列子查询
(子查询结果为一列,但可以是多行)
操作符 描述 IN 在指定的集合范围之内,多选一 NOT IN 不在指定的集合范围之内 -- 1.查询"销售部"和"市场部"的部门ID select id from tb_dept where name = '教研部' or name = '咨询部'; #查询结果:3,2 -- 2.根据部门ID, 查询员工信息 select * from tb_emp where dept_id in (3,2);-- 合并以上两条SQL语句 select * from tb_emp where dept_id in (select id from tb_dept where name = '教研部' or name = '咨询部');行子查询(子查询结果为一行,但可以是多列)
表子查询(子查询结果为多行多列[相当于子查询结果是一张表])
-- 1.查询"方东白"的入职日期 select entrydate from tb_emp where name = '方东白'; #查询结果:2012-11-01 -- 2.查询指定入职日期之后入职的员工信息 select * from tb_emp where entrydate > '2012-11-01';-- 合并以上两条SQL语句 select * from tb_emp where entrydate > (select entrydate from tb_emp where name = '方东白');- 子查询可以书写的位置
where之后
from之后
select之后
相关文章:

Mysql多表设计
前言 多表查询中要给每一表起别名 tableA as 别名1 , tableB as 别名2 ; (111111推荐) tableA 别名1 , tableB 别名2 ; 例子: select emp.name , dept.name from tb_emp emp inner join tb_dept dept on emp.dept_id dept.id; 一对一 在任…...
)
第九章:最新版零基础学习 PYTHON 教程—Python 元组(第五节 -清除元组的5种方式方法)
有时,在处理记录数据时,我们可能会遇到需要执行数据记录清除的问题。元组是不可变的,无法修改,因此使这项工作变得困难。让我们讨论执行此任务的某些方法。 目录 方法 #1:使用 list() + clear() + tuple() 方法#2:使用 tuple() 重新初始化...

学习笔记4——JVM运行时数据区梳理
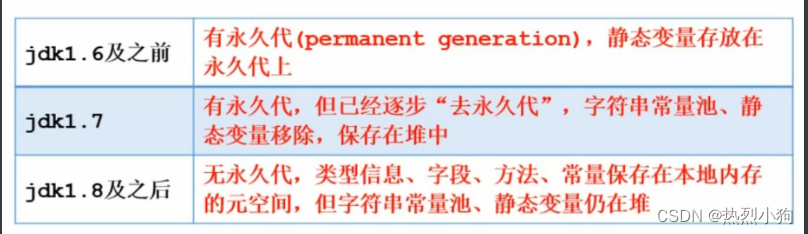
学习笔记系列开头惯例发布一些寻亲消息 链接:https://baobeihuijia.com/bbhj/contents/3/192489.html 类装载器classLoader: 将本地的字节码文件.class 加载到内存方法区中成为元数据模板(两个class对象是否为同一个类要求:完整…...

Splunk 创建特色 dashboard 报表
1: 背景: 对原有的dashboard 进行增加点东西,特别是文字部分: 比如: 增加:“this is a guidline for how to use performance". 这段话,就不能写在title, 那样,这段文字,会出现在dashboard 的PDF 文件的分割线的上面,不符合要求。 2: 解决问题: 正确的做法是…...

如何在校园跑腿系统小程序中构建稳健的订单处理与分配系统?
1. 数据库设计 首先,设计订单数据结构。使用数据库(例如MySQL、MongoDB等),创建订单表以存储订单相关信息,包括订单ID、用户信息、交付地址、订单状态等。 CREATE TABLE orders (order_id INT AUTO_INCREMENT PRIMAR…...

数据结构与算法—双链表
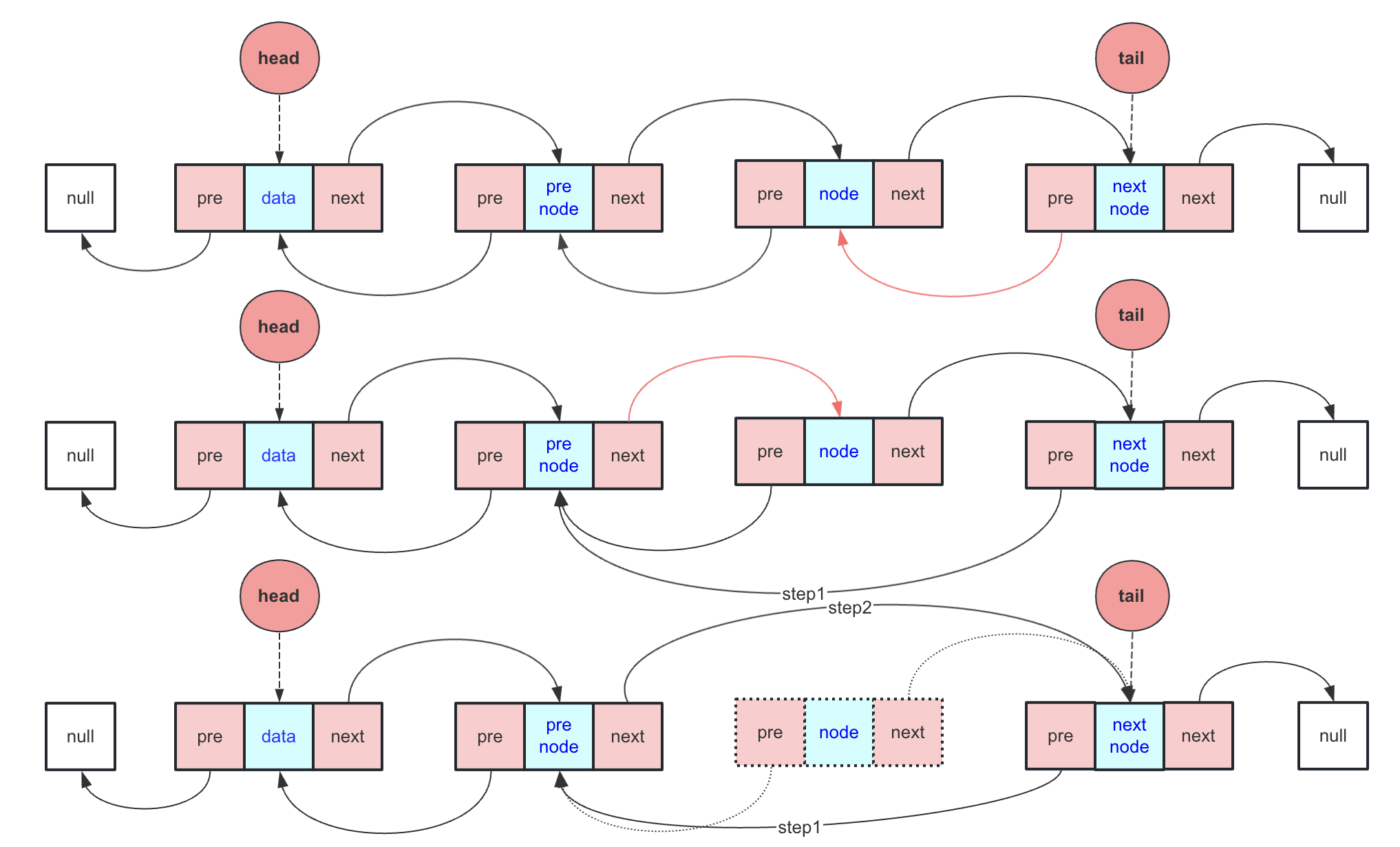
前言 前面有很详细的讲过线性表(顺序表和链表),当时讲的链表以单链表为主,但在实际应用中双链表有很多应用场景,例如大家熟知的LinkedList。 双链表与单链表区别 单链表和双链表都是线性表的链式实现,它们的主要区别在于节点结构…...

linux继续循环案例测试ping网络,目录下的文件权限循环输出
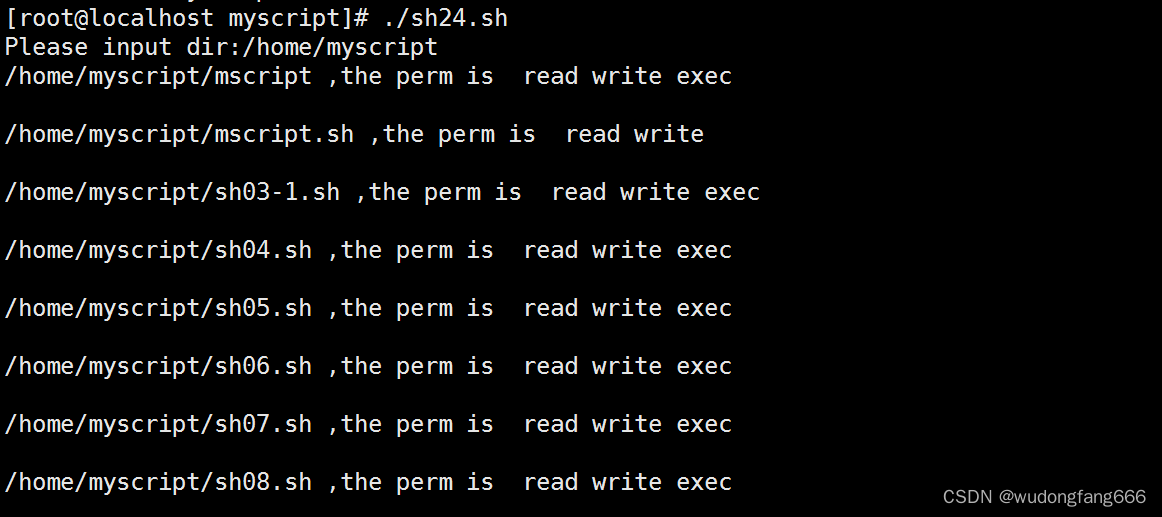
第一:查看本机ip #ip addr 通过脚本访问本机ip1-100,是否可以ping通,并显示结果,上图 知识点 ping -c 数字1 -w 数字1,向目的ip发送1个数据包,等待1秒,无回复中止 &>/dev/null 知…...

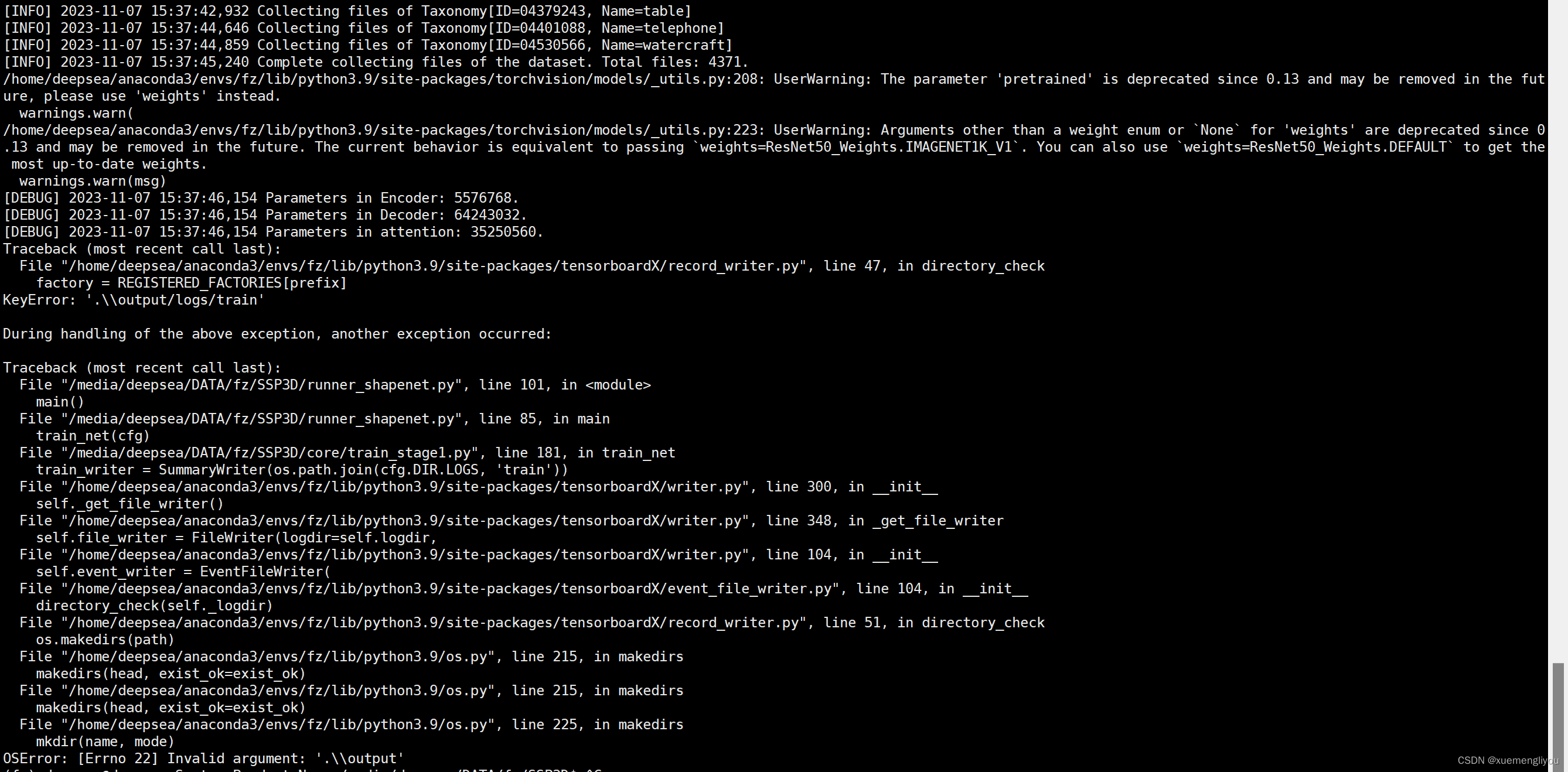
关于SSP3D复现
关于SSP3D复现的问题 准备工作 下载Xshell和XFTP:家校免费版下载链接连接服务器(可能需要与服务器处在相同网络下)GitHub上下载源码:SSP3D 左上角新建会话,输入名称和主机 点击左侧菜单“用户身份验证”,…...

在直播系统中使用RTSP协议传递视频
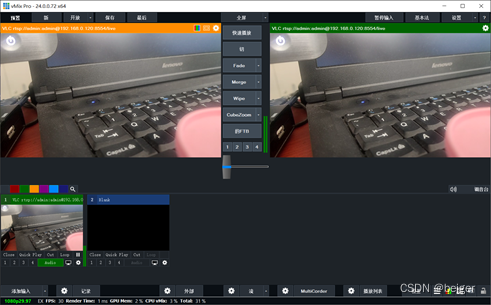
目录 概述 1、环境准备 2、拉流URL地址 3、导播软件取流 (1)OBS中拉取RTSP流 (2)芯象中拉取RTSP流 (3)vMix中拉取RTSP流 写在最后 概述 提到RTSP协议,很容易想到RTMP协议,它…...

Notion汉化
Notion真无语,汉化版都没有。真的无力吐槽。 2023.11.7汉化经历 教程链接:github Reamd7/notion-zh_CN at 2.4.20-handmade (github.com) 网页版: 油猴下载插件。 Notion中文汉化 浏览器插件下载 windows: github realse 这…...

echarts有背景的柱状图,鼠标滑过提示信息都是展示背景柱状图的值
// 上一篇文章介绍了如何实现有背景的柱状图,现在又遇到一个问题,鼠标滑过柱子,提示信息是背景柱子的值,解决方案,自定义tooltip的formatter,上代码tooltip: {//鼠标悬浮提示数据formatter: function (para…...

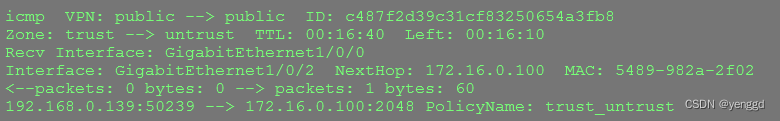
华为防火墙基本原理工作方法总结
防火墙只会对tcp首包syn建立会话表,其它丢掉,如synack,ack udp直接建立会话表 icmp只对首包请求包建立会话表,其它包,如应答的不会建立直接丢掉 防火墙状态查看: rule name trust_untrust source-zone tru…...

Spring Cloud之多级缓存
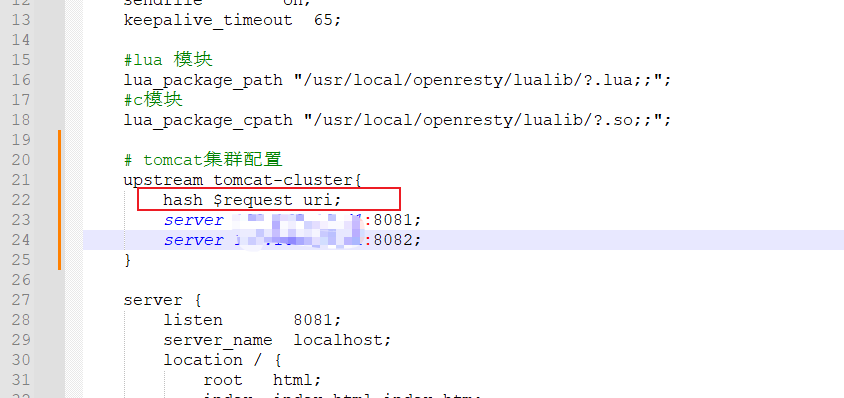
目录 传统缓存 多级缓存 JVM进程缓存 Caffeine 缓存驱逐策略 实现进程缓存 常用Lua语法 数据类型 变量声明 循环使用 定义函数 条件控制 安装OpenResty 实现Nginx业务逻辑编写 请求参数解析 实现lua访问tomcat JSON的序列化和反序列化 Tomcat的集群负载均衡 …...

融云荣登「2023 年度 PaaS 企业排行榜」
11 月 2 日,中国科学院旗下《互联网周刊》颁布“2023 年度 PaaS 企业排行榜”,融云荣登榜单。关注【融云全球互联网通信云】了解更多 根据中国信息通信研究院《云计算白皮书 2023》:2022 年,PaaS 增长强势,总收入 342 …...

YOLOv8轻量化模型:模型轻量化设计 | 轻量级可重参化EfficientRep| 来自YOLOv6思想
💡💡💡本文解决什么问题:在几乎不保证精度下降的前提下,轻量级模型创新设计 EfficientRep 在关键点检测任务中 | GFLOPs从9.6降低至8.5, mAP50从0.921下降至0.912,mAP50-95从0.697提升至0.779 YOLO轻量化模型专栏:http://t.csdnimg.cn/AeaEF 1.YOLOv6介绍 论文…...
【JavaSE】基础笔记 - 类和对象(下)
目录 1、this引用 1.1、为什么要有this引用 1.2、什么是this引用 1.3、 this引用的特性 2、 对象的构造及初始化 2.1、 如何初始化对象 2.2、构造方法 2.2.1、概念 2.2.2、特性 2.3、默认初始化 2.4、就地初始化 上篇:【JavaSE】基础笔记 - 类和对象&#…...

浅析刚入门Python初学者的注意事项
文章目录 一、注意你的Python版本1.print()函数2.raw_input()与input()3.比较符号,使用!替换<>4.repr函数5.exec()函数 二、新手常遇到的问题1、如何写多行程序?2、如何执行.py文件?3、and,or,not4、True和False…...

2023NOIP A层联测26 总结
T1 求 ∑ i 1 n ∑ j i n ( ⨁ k i j a k ) 2 \sum\limits_{i1}^n\sum\limits_{ji}^n\left(\bigoplus\limits_{ki}^{j}a_k\right)^2 i1∑nji∑n(ki⨁jak)2, n , a i ≤ 2 1 0 5 n,a_i\le2\times10^5 n,ai≤2105。先转成前缀和,然后就没思…...

响应式编程-Project Reactor Mono 介绍
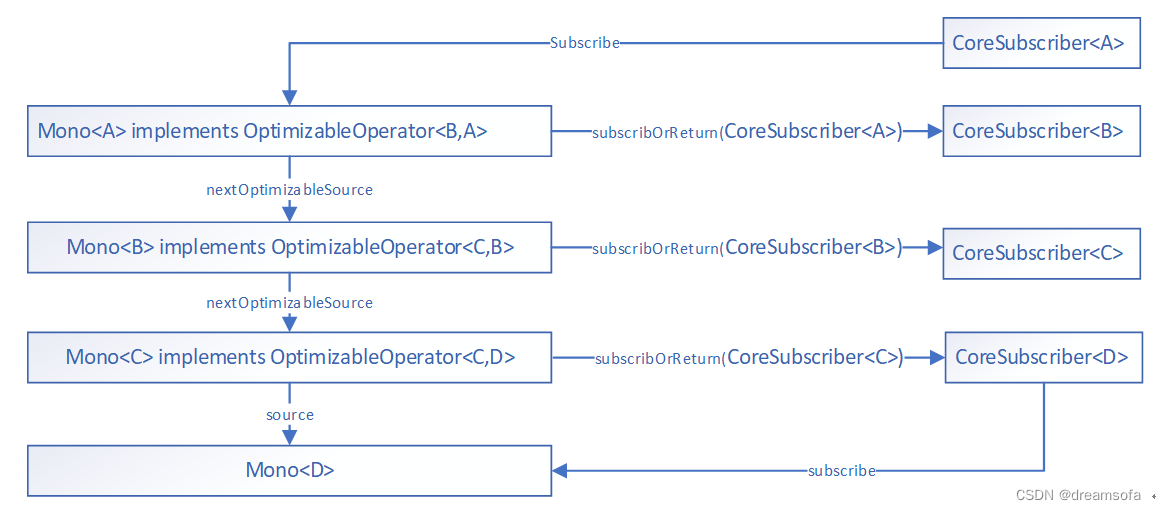
响应式编程-Project Reactor Mono 介绍 本文以Mono的角度来介绍Reactor编程,Flux的使用同理。 初体验 Web应用 controller 方法在Spring webmvc 和 Spring webFlux下Controller方法实现示例如下: Spring webmvc: GetMapping("/test1") …...

R语言实操记录——导出高清图片(矢量图)
R语言 R语言实操记录——导出高清图片(矢量图) 文章目录 R语言一、起因(闲聊,可跳过)二、如何在R中导出高清图片(矢量图)2.1、保存为EPS图片格式后转AI编辑2.2、保存为PDF格式(推荐…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
