R语言实操记录——导出高清图片(矢量图)
R语言
R语言实操记录——导出高清图片(矢量图)
文章目录
- R语言
- 一、起因(闲聊,可跳过)
- 二、如何在R中导出高清图片(矢量图)
- 2.1、保存为EPS图片格式后转AI编辑
- 2.2、保存为PDF格式(推荐)
- 2.3、用ggplot2包的ggsave函数输出图片(非全部适用)
- 三、矢量图与位图
一、起因(闲聊,可跳过)
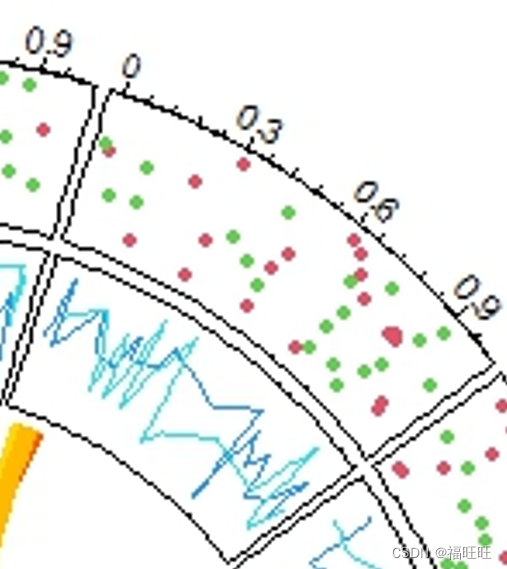
最近需要用到环状图,照着说明书浅学了一下circlize包(网上的教程几乎全是机翻后的说明书内容,远不如直接看说明书,然说明书又太长,后续补一份文章,讲一下我自己的理解思路,方便后续生疏后可以快速上手),在成图的时候发现图片质量很差,就连坐标轴都是歪的。例如下图。

附上代码:
circlize_plot = function() {set.seed(12345)sectors = letters[1:10]circos.initialize(sectors, xlim = c(0, 1))circos.track(ylim = c(0, 1), panel.fun = function(x, y) {circos.points(runif(20), runif(20), cex = 0.5, pch = 16, col = 2)circos.points(runif(20), runif(20), cex = 0.5, pch = 16, col = 3)circos.axis(labels.cex = 0.6)})circos.track(ylim = c(0, 1), panel.fun = function(x, y) {circos.lines(sort(runif(20)), runif(20), col = 4)circos.lines(sort(runif(20)), runif(20), col = 5)})for(i in 1:10) {circos.link(sample(sectors, 1), sort(runif(10))[1:2], sample(sectors, 1), sort(runif(10))[1:2],col = add_transparency(col_fun(rnorm(1))))}circos.clear()
}
circlize_plot()
保存方法
png("circliz.png")
circlize_plot() #绘制图片的代码,放在pdf和dev.off中间
dev.off()
我师兄的第一反应都是让我换软件了,哈哈。但作为一个出了这么多年的软件不应该有这样的问题,我思考了一下,可能有下面几个原因。
- 1、circlize包中可能有我未知的绘图前的需要设置的参数。
- 2、受限于Rstudio本身的原因,图片无法展示高清细节,需要下载为高像素的图片。
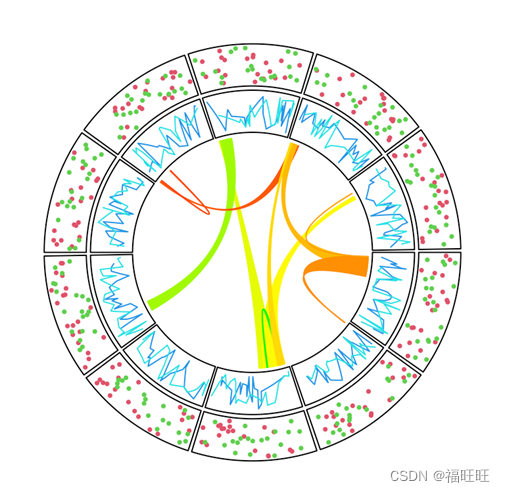
针对第一个猜测,我发现说明书中没有特别提及相关参数,为了排除代码问题,我找了一个说明书中的示例代码,跑了一遍,与说明书中的高清图片不同,我仍然得到了低质量图片,所以排除这个猜测。下图为说明书中的图片。

针对第二个猜测,我去网上查询了一下,果然遇到相同问题的人不少啊。
二、如何在R中导出高清图片(矢量图)
2.1、保存为EPS图片格式后转AI编辑
-
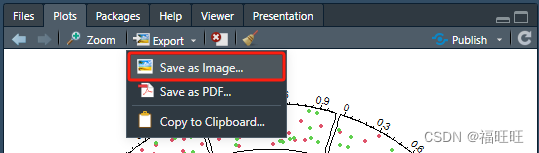
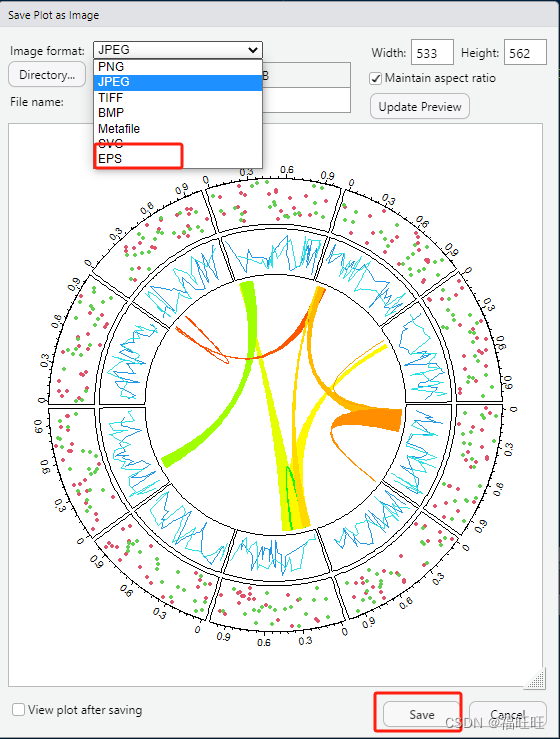
1、把自己的图片保存成EPS格式
- Encapsulated Post Script (eps),是一种被封装后的文件。主要由Ai软件生成的。PS和AI均可以打开,只不过用PS打开时会将eps文件进行栅格化(像素会变到300dpi,会变糊,所以建议用AI打开)。


- Encapsulated Post Script (eps),是一种被封装后的文件。主要由Ai软件生成的。PS和AI均可以打开,只不过用PS打开时会将eps文件进行栅格化(像素会变到300dpi,会变糊,所以建议用AI打开)。
-
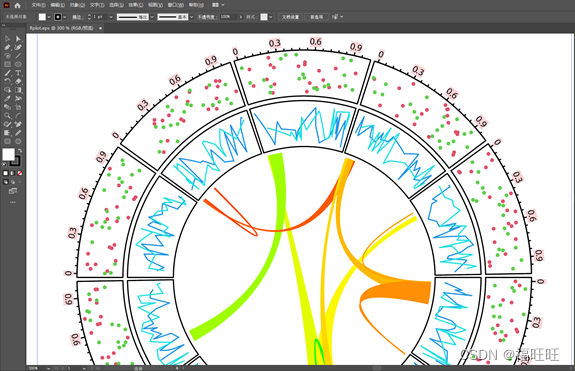
2、得到保存的EPS图片,用Adobe Illustrator (AI)打开

-
3、在AI中可以编辑,保存成自己想要的格式

2.2、保存为PDF格式(推荐)
- 直接导出为PDF格式,也可以得到导出pdf的矢量图,后续想要编辑,还是转到AI中打开。
pdf("circliz.pdf")
circlize_plot() #绘制图片的代码,放在pdf和dev.off中间
dev.off()

2.3、用ggplot2包的ggsave函数输出图片(非全部适用)
- 相较于base中提供的保存图片函数,ggsave函数的功能更强,可以设置长宽和分辨率(dpi)大小及保存的格式等,自然可以获得高清图片。可惜的是并非所有函数生成的图片都适用于ggsave函数保存(例如circlize包绘制的图形就不行)。
library(ggplot2)
ggsave(filename, polt, width= ,height= ,dpi= )
三、矢量图与位图
-
其实最开始我获得的图片是位图(Bitmap),由一个个像素点构成,所以放大后才看起来不连贯。后续获得的高清图片则是矢量图(Vector),也称为面向对象的图像或绘图图像,在数学上定义为一系列由点连接的线。由于图像是由数学公式描述的,可以根据需要重新生成,所以矢量图可以进行无损缩放
-
位图和矢量图是两种常见的图像表示方法,它们有一些明显的区别。下面是位图和矢量图之间的主要区别:
- 定义方式:
- 位图:由像素(Pixel)组成的网格,每个像素都有自己的颜色值。图像被分成许多小的方块,每个方块称为像素。
- 矢量图:使用数学公式描述图像,通过定义线段、曲线、形状等来创建图像。
- 缩放性:
- 位图:在缩放时,位图会失去一定的精度。当放大位图时,边缘变得锯齿状,而缩小位图时,细节可能会丢失。
- 矢量图:矢量图可以无损地进行缩放,因为图像是由数学公式描述的,可以根据需要重新生成。
- 文件大小:
- 位图:文件大小取决于像素的数量和颜色深度。由于每个像素都需要存储颜色信息,位图文件通常比较大。
- 矢量图:矢量图文件通常相对较小,因为它们仅存储对象的描述和属性,而不存储每个像素的颜色信息。
- 分辨率:
- 位图:位图具有特定的分辨率,表示为每英寸的像素数(DPI)。更高的分辨率可以提供更多的细节和更清晰的图像。
- 矢量图:矢量图没有固定的分辨率,它们可以无损地缩放到任意分辨率。
- 编辑灵活性:
- 位图:位图通常是平面图像,难以修改或编辑。对位图进行编辑时,需要对每个像素进行处理。
- 矢量图:由于矢量图使用数学公式来定义图像,因此可以轻松地修改、调整和编辑各个元素。
- 应用领域:
- 位图:位图常用于表达照片、实际场景和复杂的图像,如数字照片、位图图标等。
- 矢量图:矢量图常用于需要无损缩放和编辑的图像,如图标、徽标、插图等。
综上所述,位图适用于表达真实场景和细节丰富的图像,而矢量图适用于需要无损缩放和编辑的图像。选择使用哪种图像格式取决于具体的应用需求和使用场景。
- 定义方式:
相关文章:

R语言实操记录——导出高清图片(矢量图)
R语言 R语言实操记录——导出高清图片(矢量图) 文章目录 R语言一、起因(闲聊,可跳过)二、如何在R中导出高清图片(矢量图)2.1、保存为EPS图片格式后转AI编辑2.2、保存为PDF格式(推荐…...

Apache Doris 开源最顶级基于MPP架构的高性能实时分析数据库
背景介绍 Apache Doris是一个基于MPP架构的易于使用,高性能和实时的分析数据库,以其极高的速度和易用性而闻名。海量数据下返回查询结果仅需亚秒级响应时间,不仅可以支持高并发点查询场景,还可以支持高通量复杂分析场景。 这些都…...

webgoat-Request Forgeries 请求伪造
(A8:2013) Request Forgeries Cross-Site Request Forgeries 跨站请求伪造,又称一键攻击或会话骑乘,简称CSRF (有时发音为 sea-surf)或 XSRF,是一种恶意利用网站,其中传输未经授权的命令 来自网站信任的用…...

【flask跨域问题】解决它
大概7-8年前,前后端还没开始分离或者刚开始分离的之前,跨域问题很多。 后来我就没在遇到过了,这次做一个小项目,又遇到了,记录下。 现在前端的脚手架都自己能解决了。 1. 跨域 是因为出于浏览器的同源策略限制。同源…...

虚幻引擎:如何在工程里面添加插件
1.在自己的项目中安装插件 在content目录下创建一个Plugins的文件,将插件文件放进去即可 2.在软件上安装,这样所有创建的项目都会带有此插件 将插件放在自己软件的这个目录下就好了...

SpringCloud Alibaba 【四】Openfeign
Openfeign配置与使用 前言介绍openfeign使用openfeign导入依赖启动类正式使用测试结果 前言 在springcloud中消费者项目需要调用提供者项目的接口,一开始用的是RestTemplate中的方法。但是RestTemplate进行远程调用时,直接调用controller层的接口&#…...

语音信号的线性预测分析、合成及MATLAB编程设计实现
需要的基础:AR模型、列文森-杜宾递推法 推荐阅读: 基于线性预测的语音编码原理解析 基于线性预测的语音编码原理解析 这篇文章和上一篇类似 语音信号的线性预测分析及其Matlab源码 这篇文章是要付费看的,但是他能预览的那部分写的确实好 语…...

rabbitMQ rascal/amqplib报错 Error: Unexpected close 排查
以下是一些可能导致此 RabbitMQ 客户端或任何其他 RabbitMQ 客户端中的套接字读取或写入失败的常见场景 1.错过(客户端)心跳 第一个常见原因是RabbitMQ 检测到心跳丢失。发生这种情况时,RabbitMQ 将添加一个有关它的日志条目,然…...

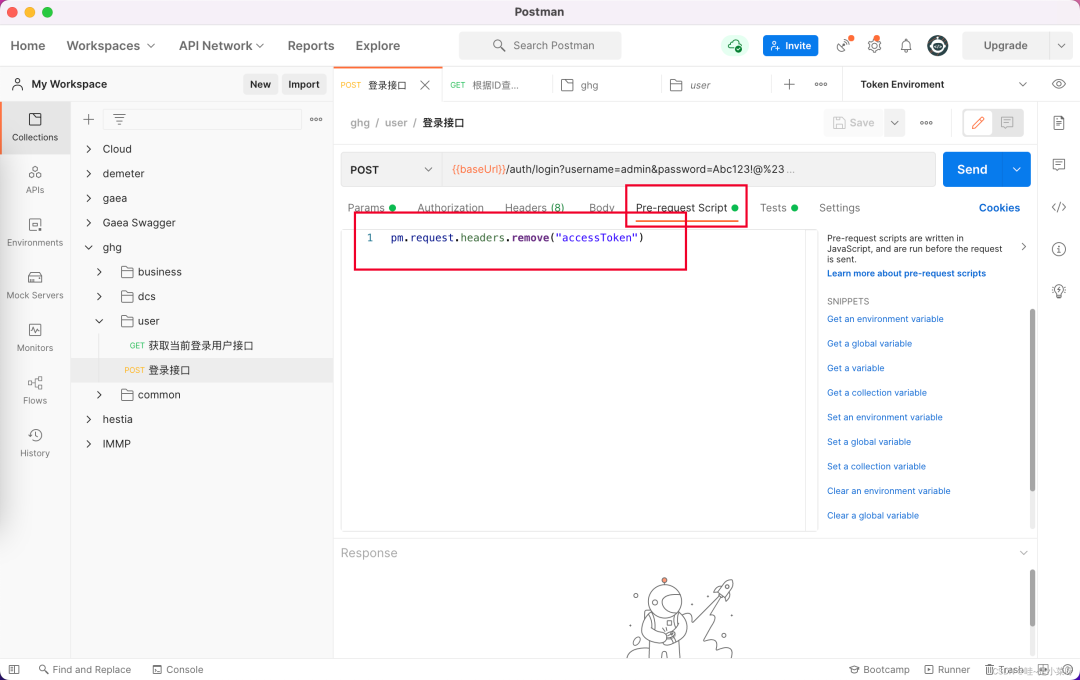
一文1600字使用Postman搞定各种接口token实战(建议收藏)
现在许多项目都使用jwt来实现用户登录和数据权限,校验过用户的用户名和密码后,会向用户响应一段经过加密的token,在这段token中可能储存了数据权限等,在后期的访问中,需要携带这段token,后台解析这段token才…...

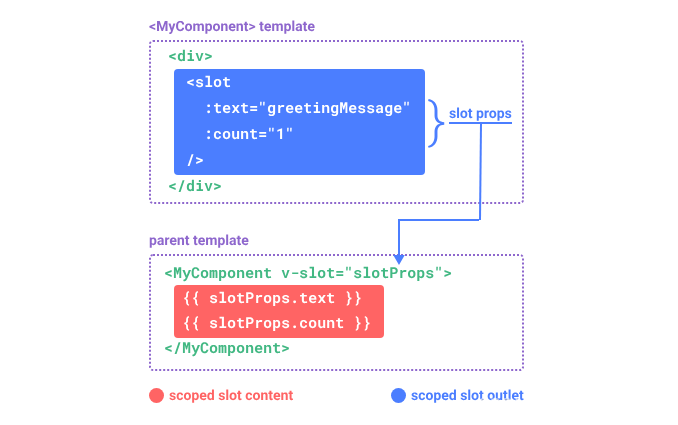
Vue自定义组件学习笔记
专业描述: vue关于自定义组件的描述中,父子组件是相对的概念,父组件表示引用当前组件的组件,子组件就是当前组件; 1)关于props和emits选项的理解 1.props:我们平时写的.vue文件实际上就是一个自定义组件,只是一般不会考虑复用性,不会去设置props选项,…...

王道p18 第12题假设 A中的 n个元素保存在一个一维数组中,请设计一个尽可能高效的算法,找出A的主元素。若存在主元素,则输出该元素:否则输出-1
视频讲解在:👇 p18 第12题 c语言实现王道数据结构课后习题_哔哩哔哩_bilibili 从前向后扫描数组元素,标记出一个可能成为主元素的元素 Num。然后重新计数,确认 Num 是否是主元素。 我们可分为以下两步: 1.选取候选的主元素。依…...

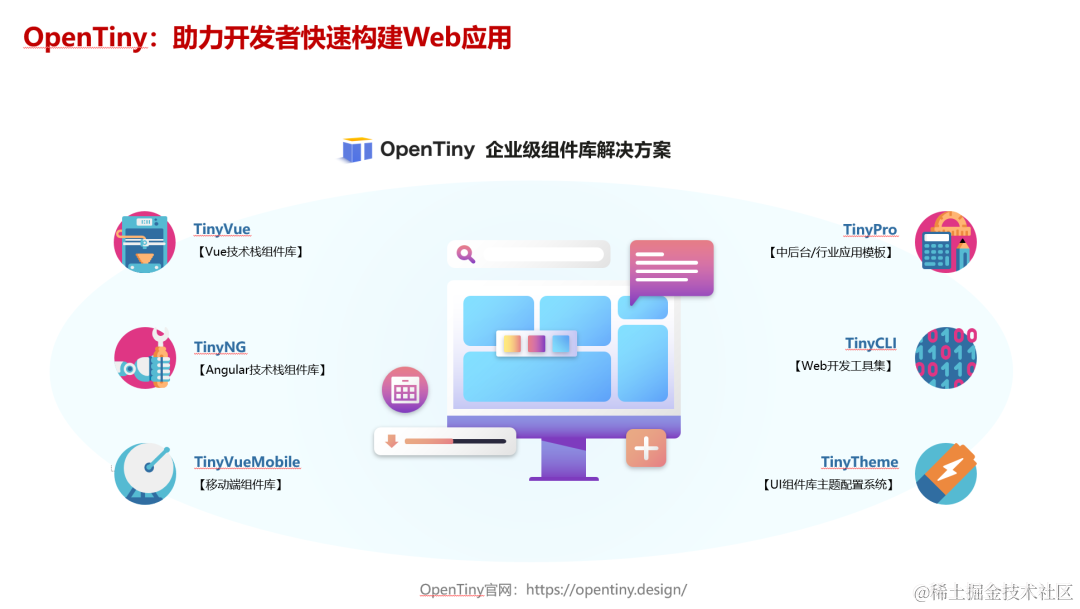
OpenTiny Vue 3.11.0 发布:增加富文本、ColorPicker等4个新组件,迎来了贡献者大爆发!
非常高兴跟大家宣布,2023年10月24日,OpenTiny Vue 发布了 v3.11.0 🎉。 OpenTiny 每次大版本发布,都会给大家带来一些实用的新特性,8.14 我们发布了 v3.10.0 版本,增加了4个新组件,组件 Demo 支…...

vivado查看报告和消息5
1、可配置报告策略 “ Configurable Report Strategies ” ( 可配置报告策略 ) 支持在 Vivado 工程模式下运行综合与实现的每个步骤之后选择 要运行的报告命令。根据设计阶段、设计复杂性和用户首选项, 需自动生成一组不同的报告以供频繁查…...

基于javaweb+mysql的jsp+servlet学生成绩管理系统(管理员、教师、学生)
博主24h在线,想要源码文档部署视频直接私聊,9.9元拿走! 基于javawebmysql的jspservlet学生成绩管理系统(管理员、教师、学生)(javajspservletjavabeanmysqltomcat) 运行环境 Java≥8、MySQL≥5.7、Tomcat≥8 开发工具 eclipse/idea/myecl…...

基于卷积优化算法的无人机航迹规划-附代码
基于卷积优化算法的无人机航迹规划 文章目录 基于卷积优化算法的无人机航迹规划1.卷积优化搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用卷积优化算法来优化无人机航迹规划。 …...

科技云报道:不卷自研大模型,金山办公如何创新生成式AI?
科技云报道原创。 过去大半年里,很多人对大模型的前景寄予厚望。主流观点认为,每个行业、每款产品都可以通过大模型“重做一遍”。 “重做一遍”听起来想象空间很大,但实际上多数大模型产品需要漫长的训练周期和海量资源投入,落…...

3BHE022291R0101 PCD230A 专注于制造卓越人工智能
3BHE022291R0101 PCD230A 专注于制造卓越人工智能 BISTelligence是BISTel的一个分支,BISTel是为全球半导体和FPD制造商提供工程和软件自动化产品的领先供应商。半导体产品集团上个月被卖给了新思科技。在出售给Synopsys之后,Bisetlliegnce成立了两个部门…...

小程序 scroll-view 性能问题
先说使用场景,一次加载很多数据造成小程序卡顿的问题 ,找了好多都没有好的解决办法,要么太过复杂,然后研究了两天通过简单的办法实现,先根据数量把高度撑开,然后根据滚动位置渲染指定的数据就可以了&#x…...

【移远QuecPython】EC800M物联网开发板的硬件PWM和PWM输出BUG
【移远QuecPython】EC800M物联网开发板的硬件PWM和PWM输出BUG 文章目录 导入库初始化PWM开启PWMPWM硬件BUG硬件BUG复现原因附录:列表的赋值类型和py打包列表赋值BUG复现代码改进优化总结 py打包 导入库 from misc import PWM_V2或者 from misc import PWM但我觉得…...

OverDraw的优化
在uwa搜寻到的一些overDraw优化方法 透明图片避免绘制来减少overDraw 像一些alpha0的图片,根本没有必要参与绘制。所以留一些可以参与Raycast,但是不绘制 using UnityEngine; using System.Collections;namespace UnityEngine.UI {public class Empty…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
