css 画图之质感盒子

前言
css 众所周知可以做很多的事情,比如:界面效果、特效、独特的样式等。今天给各位朋友带来的是以box-shadow来画一个很有质感效果的一个盒子。
之前在网上冲浪的时候,发现了这样的一个效果,所以来记录一下。
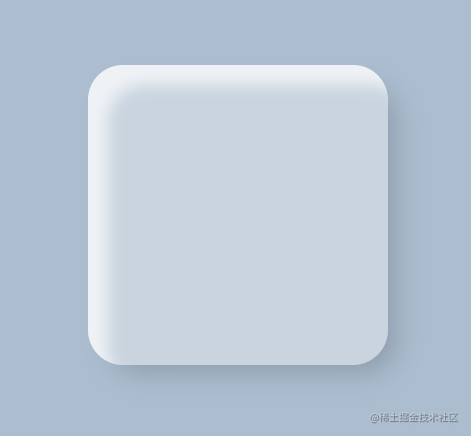
下面是实现后的效果图。

看着还是不错吧,各位铁子。让我一起往文章下面看看他的实现过程吧。
box-shadow 主角描述
什么是box-shadow?
属性用于在元素的框架上添加阴影效果。你可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。该属性可设置的值包括阴影的 X 轴偏移量、Y 轴偏移量、模糊半径、扩散半径和颜色。
box-shadow 属性使用说明
box-shadow 接收 6 个属性值,当存在多个阴影时则每条阴影以,分割,如下:
box-shadow: 属性A 属性B 属性C 属性D 属性E 属性F,属性A 属性B 属性C 属性D 属性E 属性F;
属性值说明
- A:值为:
inset,表示阴影的扩散状态,不填则 向外扩散,常称 外阴影;当存在值并且为inset时,则向内扩散, 常称 内阴影。 - B:X 轴偏移量, 可为 负数。
- C:Y 轴偏移量, 可为 负数。
- D:模糊半径, 可为 负数。
- E:扩散半径, 可为 负数。
- F:阴影颜色。
实现过程
全程实现方案以 box-shadow 实现。
搭建基础布局
<div class="content"><div class="box"></div>
</div>
* {margin: 0;padding: 0;
}
.content {display: flex;align-items: center;justify-content: center;width: 100%;height: 100vh;background-color: rgba(171, 189, 207, 1);
}
.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;
}
效果图:

添加阴影
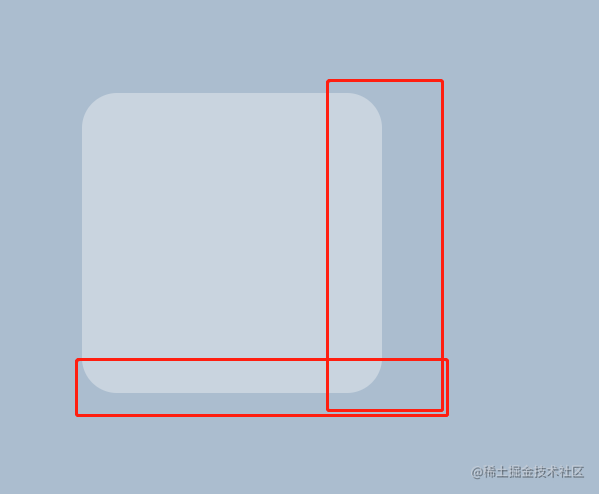
这里我们先添加一条 外阴影
其 x、y 轴坐标为 15 个像素,然后我们设置它的 模糊半径 为 30 个像素,扩散半径 为 -10 个像素。
大概成效位置图:

.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2);
}
效果图:

扩散半径 为负数时 说明:
当 扩散半径 为负数的时候,它会根据设定的 值 往回收一定的范围。
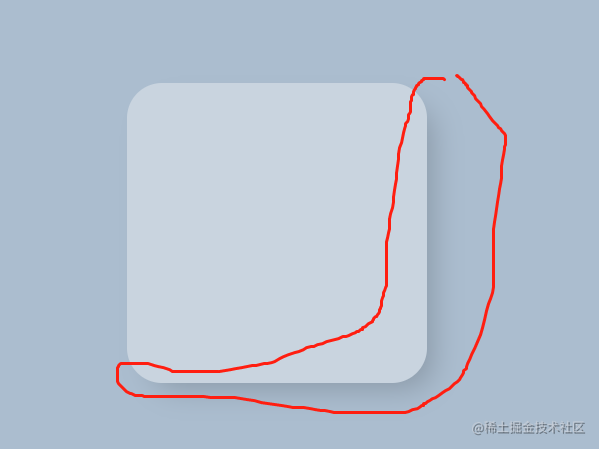
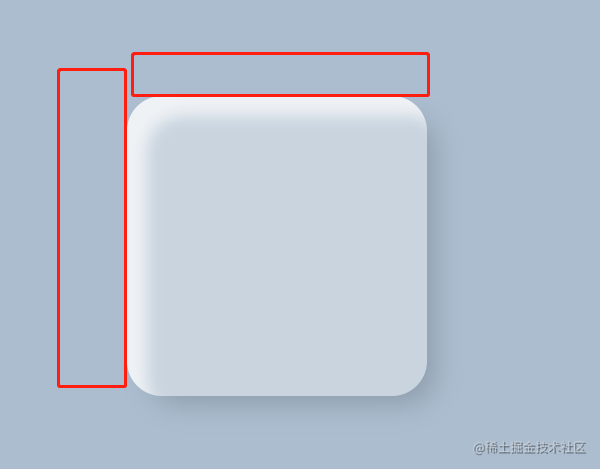
添加一条 白色 内阴影,像 一束光一样照在我们的盒子上
其 x、y 轴坐标为 20 个像素,然后我们设置它的 模糊半径 为 15 个像素。
大概成效位置图:

.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2),inset 20px 20px 15px rgba(255, 255, 255, 0.7);
}
效果图:

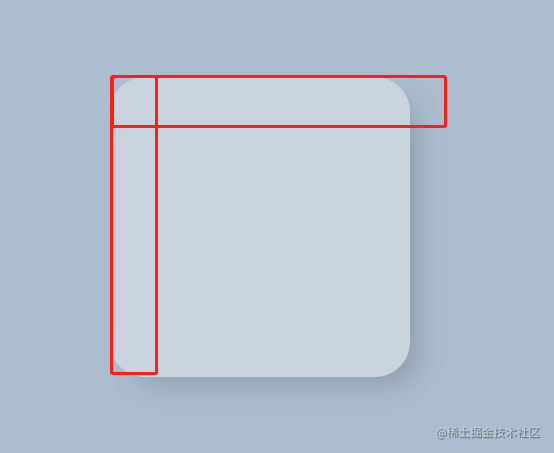
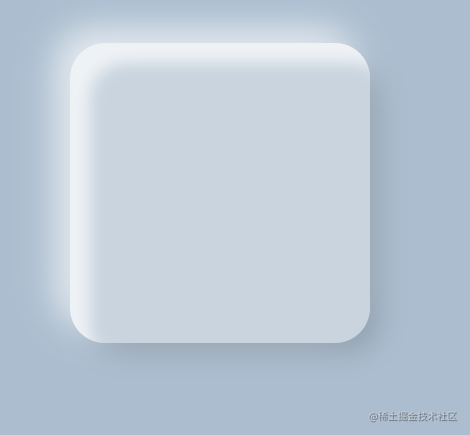
添加一条 白色 外阴影,来 散射 我们的 光
其 x、y 轴坐标为 -15 个像素,然后我们设置它的 模糊半径 为 35 个像素。
大概成效位置图:

.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2),inset 20px 20px 15px rgba(255, 255, 255, 0.7),-15px -15px 35px rgba(255, 255, 255, 0.7);
}
效果图:

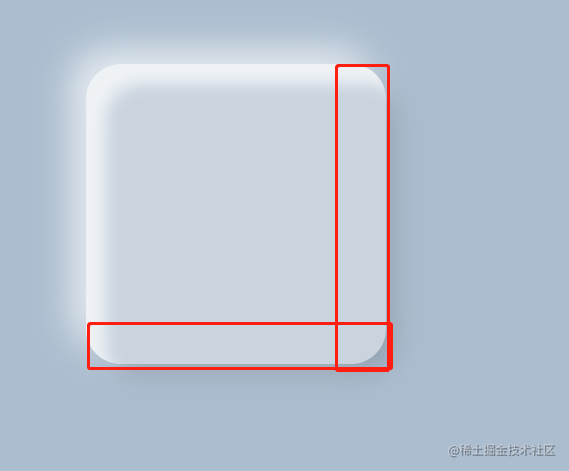
添加一条 黑色 内阴影,来 凸显我们的盒子 的边界感
这里我们需要将这条阴影画在 右下角。
其 x、y 轴坐标为 -1 个像素,然后我们设置它的 模糊半径 为 10个像素。
大概成效位置图:

.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2),inset 20px 20px 15px rgba(255, 255, 255, 0.7),-15px -15px 35px rgba(255, 255, 255, 0.7),inset -1px 1px 10px rgba(0, 0, 0, 0.5);
}
效果图:

全部代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.content {display: flex;align-items: center;justify-content: center;width: 100%;height: 100vh;background-color: rgba(171, 189, 207, 1);}.box {width: 300px;height: 300px;background-color: rgba(201, 212, 223, 1);border-radius: 35px;box-shadow: 15px 15px 30px -10px rgba(0, 0, 0, 0.2),inset 20px 20px 15px rgba(255, 255, 255, 0.7),-15px -15px 35px rgba(255, 255, 255, 0.7),inset -1px 1px 10px rgba(0, 0, 0, 0.5);}</style>
</head>
<body><div class="content"><div class="box"></div></div></body>
</html>结语
以上就是 css 画图之质感盒子 这篇文章的全部内容。
若朋友你有更好的建议或者想法,可以评论在下方,一起探讨哦。
我是 桃小瑞,公众号 @ 桃小瑞。
相关文章:

css 画图之质感盒子
前言 css 众所周知可以做很多的事情,比如:界面效果、特效、独特的样式等。今天给各位朋友带来的是以box-shadow来画一个很有质感效果的一个盒子。 之前在网上冲浪的时候,发现了这样的一个效果,所以来记录一下。 下面是实现后的…...

面了一个月,终于让我总结出了这份最详细的接口测试面试题
目录 1、你们公司是如何做接口测试的? 2、什么时候开展接⼝测试? 3、接⼝测试和UI测试的工作是否重复? 4、接口测试框架怎么搭建? 5、接⼝之间有依赖时怎么处理? 6、如何判断接⼝测试的结果(成功或失败&a…...

{新}【java开发环境安装】完整工作环境安装配置
公司新发了一台红米笔记本,打算用新的笔记本,开启自己新的工作旅程,其中把做个的事都记录一边,以便实现,听、读、视频图像、讨论、实践、教人的一个学习过程。 一、Java开发环境安装 找到安装包下载;在官…...

Python|每日一练|数组|数学|图算法|字符串|动态规划|单选记录:加一|迷宫问题|扰乱字符串
1、加一(数组,数学) 给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一。 最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。 你可以假设除了整数 0 之外,这个整数不会以…...

MySQL 使用IF判断
mysql判断语句 1、IF 和IFNULL IF(表达式1,表达式2,表达式3); 含义:如果表达式1为true,则返回表达式2的值,否则返回表达式3的值,表达式的值类型可以为数字或字符串 例:判断对错 SELECT IF(TRUE…...

C++类与对象(上)【详析】
目录1.面向过程和面向对象初步认识2.类的引入3.类的定义4.类的访问限定符及封装4.1访问限定符4.2封装5.类的作用域6.类的实例化7.类对象模型7.1 如何计算类对象的大小8.this关键字如果说我们对C的初步认识,是觉得C是对C语言不足之处的进行修补,在认识完类…...

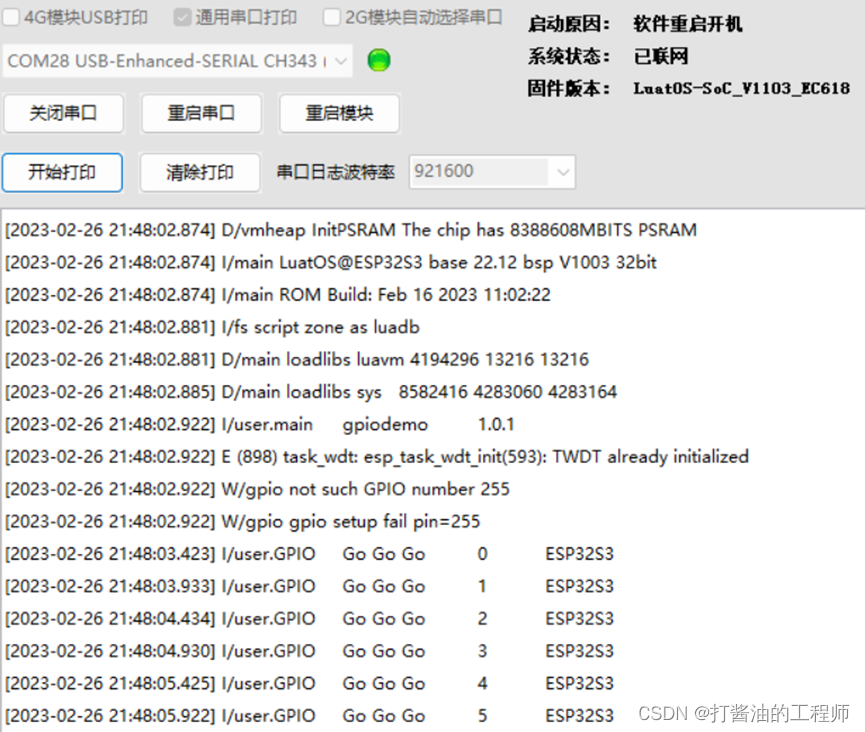
AIR系列|板载LED|gpio引脚选择|GPIO|流水灯|LuatOS-SOC接口|官方demo|学习(20-1):GPIO库基础
AIR系列各型号开发板板载LED对应管脚及GPIO控制代码 AIR103: rtos_bsp "AIR103" then -- Air103开发板LED引脚编号--return pin.PB26, pin.PB25, pin.PB24return 42,41,40 AIR105: rtos_bsp "AIR105" then -- Air105开发板LED引…...

MySQL数据库中的函数怎样使用?
函数 是指一段可以直接被另一段程序调用的程序或代码。 也就意味着,这一段程序或代码在MySQL中已经给我们提供了,我们要做的就是在合适的业务场景调用对应的函数完成对应的业务需求即可。 那么,函数到底在哪儿使用呢?我们先来看两个场景&…...

命名空间的使用大全
概述 在C中,我们会使用变量、常量、函数、类、对象、结构体等各种元素。随着工程越来越庞大,代表这些元素的标识符冲突的概率也越来越大。为了解决标识符命名冲突的问题,C标准在1995年引入了关键字namespace,也叫做命名空间。使用…...

Redisson分布式锁和同步器详解-官方原版
一、锁定基于Redis的Java分布式可重入锁对象,并实现了锁接口。如果获取锁的Redisson实例崩溃,则此类锁可能会在获取状态下永久挂起。为了避免这种Redisson维护锁看门狗,当锁持有者Redisson实例处于活动状态时,它会延长锁的到期时间…...

【C语言进阶】指针与数组、转移表详解
前言 大家好我是程序猿爱打拳,我们在学习完指针的基本概念后知道了指针就是地址,我们可以通过这个地址并对它进行解引用从而改变一些数据。但只学习指针的基础是完全不够的,因此学习完指针的基础后我们可以学习关于指针的进阶,其中…...

SDN是什么,和SD-WAN有什么关系
SDN全称为“软件定义网络”(Software-Defined Networking),是一种新型的网络架构,通过将网络的控制面和数据面分离,将网络控制集中到控制器中进行统一管理和配置,以提高网络的灵活性和可管理性。传统网络的…...
)
百度前端高频react面试题(持续更新中)
说说你用react有什么坑点? 1. JSX做表达式判断时候,需要强转为boolean类型 如果不使用 !!b 进行强转数据类型,会在页面里面输出 0。 render() {const b 0;return <div>{!!b && <div>这是一段文本</div>}</div…...

中级嵌入式系统设计师2016下半年下午应用设计试题
中级嵌入式系统设计师2016下半年下午试题 试题一 阅读以下说明,回答问题1至问题3。 【说明】 某综合化智能空气净化器设计以微处理器为核心,包含各种传感器和控制器,具有检测环境空气参数(包含温湿度、可燃气体、细颗粒物等),空气净化、加湿、除湿、加热和杀菌等功能…...

【雅思备考】九分学长写作课笔记
原视频:https://www.bilibili.com/video/BV1FG4y1J7br?p13&vd_source552ac2291179cf9d44088ea168db5531 一、综述 共计1小时 小作文: 描述 图表图(数据图)、流程图(示意图)、地图(示意…...

【源码解析】SpringBoot自动装配的实现原理
什么是SpringBoot的自动装配 SpringBoot在启动的时候会扫描外部jar包中的META-INF/spring.factories文件,将文件中配置的类信息按照条件装配到Spring容器中。 实现原理 核心注解SpringBootApplication Target({ElementType.TYPE}) Retention(RetentionPolicy.R…...

详解ROS时间戳
ROS(Robot Operating System)是一个用于机器人开发的开源软件框架,其中涉及到了一些与时间相关的概念和工具,如时间戳、计时器等。本文将主要介绍ROS中时间戳的概念和应用,并提供一个Python代码案例演示如何处理ROS时间…...

Android Window、WindowManager
1.窗口Window 在Android中显示一个界面,首先想到的是Activity、Dialog或Toast。但是在有些情况下,比如悬浮球,用Activity会显然多余,这个时候可以直接使用窗口来实现。 Android中所有的视图都是通过Window来呈现的,不管是Activity、Dialog还是Toast,它们的视图实际上都…...

【一天一门编程语言】怎样设计一门编程语言?
怎样设计一门编程语言? 确定目标 确定语言的用途: 是一门通用编程语言,还是一门专门面向某个特定目标的语言?是一门面向对象的语言,还是一门过程化的语言?将语言的最终用户定义为谁? 确定语言…...

微服务保护 -- 初识 Sentinel(雪崩问题,快速入门Sentinel)
大家好,今天我们要来学习阿里巴巴开源的流量控制和熔断降级框架 – Sentinel 。 1、雪崩问题及解决方案 首选我们来了解一下雪崩问题及其解决方案,我们学习这个微服务保护,其实就是为了去应对类似于雪崩问题这样的服务故障。 1.1 什么是雪…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
