QtC++与QToolButton详解
介绍
QToolButton 是 Qt 中的一个控件类,用于创建工具按钮,它有以下主要作用和特点:
-
工具按钮:
QToolButton用于创建工具按钮,允许用户执行各种操作,如启动功能、弹出菜单、打开文件等。工具按钮通常用于用户界面中提供快速访问常用功能的途径。 -
多种工具按钮样式:
QToolButton提供多种按钮样式,包括纯文本按钮、带图标按钮、同时带有文本和图标的按钮等,以满足不同应用程序的需求。 -
图标支持:
QToolButton可以显示图标,允许您创建带有可视图标的按钮。这对于使用户界面更加直观和吸引人非常有用。 -
文本支持:
QToolButton可以显示文本标签,使按钮的目的更明确。您可以选择在图标旁边或在图标上显示文本。 -
弹出菜单:
QToolButton具有内置支持弹出菜单的功能,这使得您可以在单个按钮上组合多个操作,用户可以通过单击按钮执行默认操作,或通过下拉菜单选择其他操作。 -
按钮组:
QToolButton可以分组,以确保只能选择一个工具按钮,这在需要单选按钮集合的情况下非常有用。 -
自定义样式: 您可以自定义
QToolButton的样式,包括按钮的外观、颜色、字体等,以适应应用程序的整体设计。 -
工具提示:
QToolButton支持工具提示文本,可用于提供按钮的描述或说明,当用户将鼠标悬停在按钮上时显示。 -
信号与槽:
QToolButton可以发出信号,以便在用户与按钮交互时执行特定操作。您可以使用信号与槽机制连接按钮的信号。 -
多线程支持:
QToolButton可以在多线程环境中使用,以便在多线程应用程序中创建交互性用户界面。 -
快捷键支持:
QToolButton支持快捷键,允许用户通过键盘操作来执行按钮的操作。 -
跨平台: Qt 是一个跨平台的框架,因此
QToolButton可以在不同操作系统上提供一致的外观和行为。
总之,QToolButton 是 Qt 中用于创建工具按钮的重要控件,可用于创建各种工具按钮,以提供用户快速访问功能和操作的途径。它适用于各种应用程序,从简单的工具栏按钮到复杂的弹出菜单和操作按钮,使用户能够方便地执行操作。
示例
#include <QCoreApplication>
#include <QWidget>
#include <QToolButton>
#include <QMenu>
#include <QAction>int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);// 示例1: 创建基本的 QToolButtonQToolButton basicButton;basicButton.setText("示例1: 基本的 QToolButton");basicButton.show();// 示例2: 添加图标QToolButton iconButton;iconButton.setIcon(QIcon("icon.png"));iconButton.setText("示例2: 添加图标");iconButton.show();// 示例3: 自定义文本位置QToolButton customTextPosition;customTextPosition.setText("示例3: 自定义文本位置");customTextPosition.setToolButtonStyle(Qt::ToolButtonTextBesideIcon);customTextPosition.show();// 示例4: 弹出菜单按钮QToolButton popupButton;popupButton.setText("示例4: 弹出菜单按钮");QMenu popupMenu;popupMenu.addAction("菜单选项1");popupMenu.addAction("菜单选项2");popupButton.setMenu(&popupMenu);popupButton.show();// 示例5: 切换按钮QToolButton toggleButton;toggleButton.setText("示例5: 切换按钮");toggleButton.setCheckable(true);toggleButton.show();// 示例6: 设置工具提示QToolButton tooltipButton;tooltipButton.setText("示例6: 设置工具提示");tooltipButton.setToolTip("这是一个工具按钮");tooltipButton.show();// 示例7: 隐藏按钮QToolButton hideButton;hideButton.setText("示例7: 隐藏按钮");hideButton.hide();hideButton.show(); // 可以使用 show() 来显示按钮hideButton.show();// 示例8: 禁用按钮QToolButton disabledButton;disabledButton.setText("示例8: 禁用按钮");disabledButton.setDisabled(true);disabledButton.show();// 示例9: 设置按钮大小QToolButton customSizeButton;customSizeButton.setText("示例9: 设置按钮大小");customSizeButton.setIconSize(QSize(32, 32));customSizeButton.show();// 示例10: 连接信号与槽函数QToolButton signalSlotButton;signalSlotButton.setText("示例10: 连接信号与槽函数");QObject::connect(&signalSlotButton, &QToolButton::clicked, []() {qDebug() << "按钮被点击了";});signalSlotButton.show();return a.exec();
}#include <QCoreApplication>
#include <QWidget>
#include <QToolButton>
#include <QAction>
#include <QMenu>
#include <QIcon>int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);// 示例11: 设置工具按钮风格QToolButton styleButton;styleButton.setText("示例11: 设置工具按钮风格");styleButton.setToolButtonStyle(Qt::ToolButtonTextUnderIcon);styleButton.show();// 示例12: 带图标和文本的工具按钮QToolButton iconTextButton;iconTextButton.setText("示例12: 带图标和文本的工具按钮");iconTextButton.setIcon(QIcon("icon.png"));iconTextButton.setToolButtonStyle(Qt::ToolButtonTextBesideIcon);iconTextButton.show();// 示例13: 使用 QAction 创建工具按钮QToolButton actionButton;actionButton.setText("示例13: 使用QAction创建工具按钮");QAction action("动作1", &actionButton);actionButton.setDefaultAction(&action);actionButton.show();// 示例14: 工具按钮组QToolButton toolButton1;toolButton1.setText("示例14: 工具按钮组 (按钮1)");QToolButton toolButton2;toolButton2.setText("示例14: 工具按钮组 (按钮2)");QToolButton toolButton3;toolButton3.setText("示例14: 工具按钮组 (按钮3)");QToolButton toolButton4;toolButton4.setText("示例14: 工具按钮组 (按钮4)");QButtonGroup toolButtonGroup;toolButtonGroup.addButton(&toolButton1);toolButtonGroup.addButton(&toolButton2);toolButtonGroup.addButton(&toolButton3);toolButtonGroup.addButton(&toolButton4);toolButton1.setCheckable(true);toolButton2.setCheckable(true);toolButton3.setCheckable(true);toolButton4.setCheckable(true);toolButton1.show();toolButton2.show();toolButton3.show();toolButton4.show();// 示例15: 自定义图标样式QToolButton customIconStyle;customIconStyle.setText("示例15: 自定义图标样式");customIconStyle.setIcon(QIcon("custom.png"));customIconStyle.setIconSize(QSize(64, 64));customIconStyle.show();// 示例16: 带有弹出窗口的工具按钮QToolButton popupWindowButton;popupWindowButton.setText("示例16: 带有弹出窗口的工具按钮");QMenu popupMenu;popupMenu.addAction("选项1");popupMenu.addAction("选项2");popupWindowButton.setMenu(&popupMenu);popupWindowButton.show();// 示例17: 动态切换工具按钮状态QToolButton dynamicToggle;dynamicToggle.setText("示例17: 动态切换工具按钮状态");dynamicToggle.setCheckable(true);dynamicToggle.toggle(); // 切换按钮状态dynamicToggle.show();// 示例18: 工具按钮的信号与槽QToolButton signalSlotButton;signalSlotButton.setText("示例18: 工具按钮的信号与槽");QObject::connect(&signalSlotButton, &QToolButton::clicked, []() {qDebug() << "按钮被点击了";});signalSlotButton.show();return a.exec();
}#include <QCoreApplication>
#include <QWidget>
#include <QToolButton>
#include <QAction>
#include <QMenu>
#include <QIcon>
#include <QToolBar>int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);// 示例19: 使用工具栏和工具按钮QWidget widget;QToolBar toolBar(&widget);toolBar.setWindowTitle("示例19: 使用工具栏和工具按钮");widget.setWindowTitle("示例19: 使用工具栏和工具按钮");toolBar.setIconSize(QSize(32, 32));QToolButton toolButton1;toolButton1.setIcon(QIcon("icon1.png"));toolButton1.setText("按钮1");QToolButton toolButton2;toolButton2.setIcon(QIcon("icon2.png"));toolButton2.setText("按钮2");QToolButton toolButton3;toolButton3.setIcon(QIcon("icon3.png"));toolButton3.setText("按钮3");toolBar.addWidget(&toolButton1);toolBar.addWidget(&toolButton2);toolBar.addWidget(&toolButton3);widget.show();// 示例20: 自定义图标和样式QToolButton customIconStyle;customIconStyle.setText("示例20: 自定义图标和样式");customIconStyle.setIcon(QIcon("custom.png"));customIconStyle.setIconSize(QSize(64, 64));customIconStyle.setStyleSheet("background-color: lightblue; border: 2px solid blue;");customIconStyle.show();return a.exec();
}相关文章:

QtC++与QToolButton详解
介绍 QToolButton 是 Qt 中的一个控件类,用于创建工具按钮,它有以下主要作用和特点: 工具按钮: QToolButton 用于创建工具按钮,允许用户执行各种操作,如启动功能、弹出菜单、打开文件等。工具按钮通常用于…...

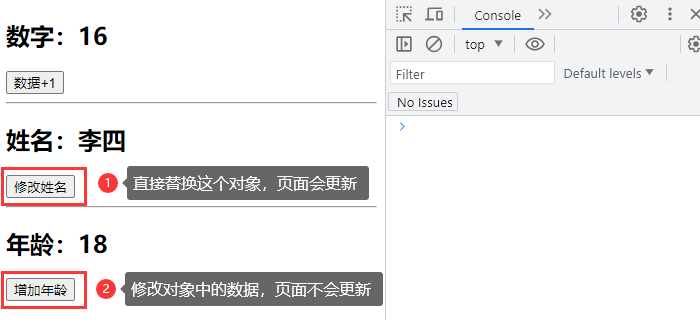
Vue创建浅层响应式数据
shallowReactive:只处理对象第一层数据的响应式(浅响应式)。 shallowRef:只处理基本数据类型的响应式,不处理对象类型的响应式。 shallowReactive 适用于:如果有一个对象类型的数据,结构比较深…...

【Python 千题 —— 基础篇】判断列表是否为空
题目描述 题目描述 编写一个程序,给出一个列表,判断该列表是否为空。如果该列表为空,输出 “The list is empty”;如果不为空,输出 “The list is not empty”。 输入描述 无输入。 输出描述 根据该列表是否为空…...

基于Java+SpringBoot+Mybaties-plus+Vue+ElementUI 失物招领小程序 设计与实现
一.项目介绍 失物招领小程序 用户登录、忘记密码、退出系统 发布失物 和 发布招领 查看我发布的失物和招领信息 失捡物品模块可以查看和搜索所有用户发布的信息。 二.环境需要 1.运行环境:java jdk1.8 2.ide环境:IDEA、Eclipse、Myeclipse都可以&#…...

找到【SVM】中最优的惩罚项系数C
因为本来SVM是想找到间隔最大的分割面,所以C越大,SVC会选择边际更小的,能够更好的分类所有训练点的决策边界,不过模型的训练时间也会越长。如果C的设定值较小,那SVC会尽量最大化边界,决策功能会更简单&…...

Go 面向对象,多态
面向对象 工程结构 新建一个oop.go package _oop // Package _oop 引用名称import ("fmt""strconv" )// GIRL 常量 const (// GIRL 自增GIRL Gender iotaFIRSTSECONDTHIRD )type Gender uint8 // 无符号的8位整数类型// User 结构体 type User struct…...

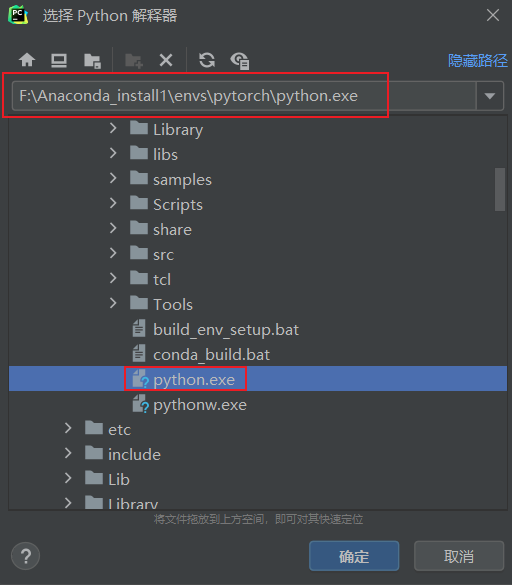
Anaconda如何创建一个环境
activate env_name 激活环境,env_name:环境名 deactivate env_name 激活环境 conda list …...

【gerrit】【技巧】如何获取gerrit库入库统计信息之三——gerrit搜索之时间过滤条件
🐚作者简介:花神庙码农(专注于Linux、WLAN、TCP/IP、Python等技术方向)🐳博客主页:花神庙码农 ,地址:https://blog.csdn.net/qxhgd🌐系列专栏:善假于物&#…...

wpf Grid布局详解 `Auto` 和 `*` 是两种常见的设置方式 行或列占多个单元格,有点像excel里的合并单元格。使其余的列平均分配剩余的空间
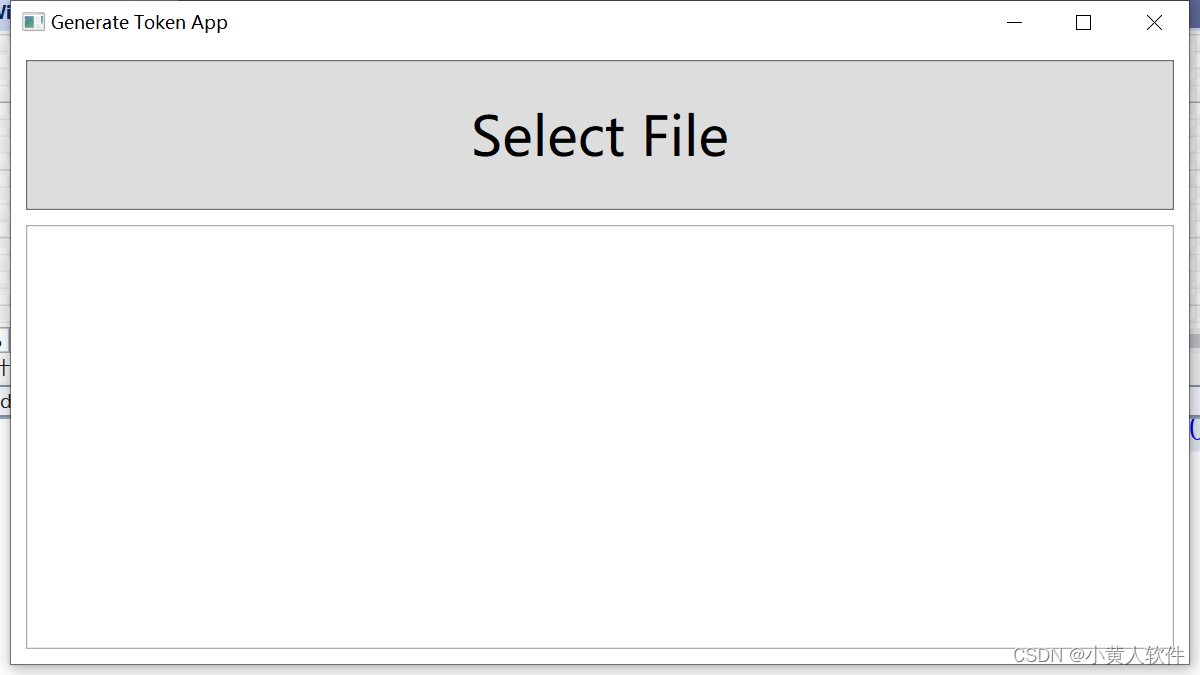
比如只有行的界面 <Window x:Class"GenerateTokenApp.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/exp…...

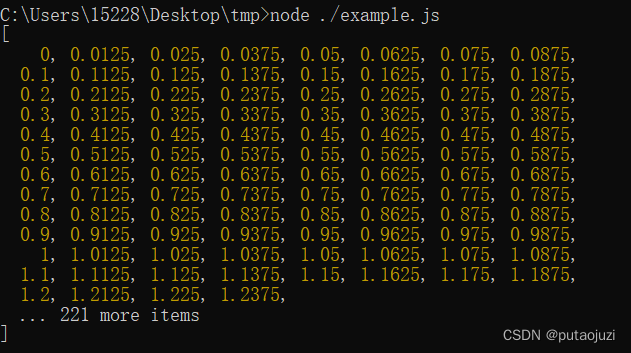
js 高效生成连续递增的小数数组
简介 JavaScript 按照指定间隔生成连续递增的数组。 1. 循环生成 function generateIncrementalArray(start, end, step) {const result [];for (let i start; i < end; i step) {result.push(parseFloat(i.toFixed(1))); // 使用 toFixed() 方法限定小数位数}return r…...

『昆仑天工』4款AI产品开源!提供API对接!
在文章开篇,小圈先介绍下 昆仑万维 公司旗下的AI大模型**『天工』**,它是由昆仑万维自研的双千亿级大语言模型, 也是国内首个对标ChatGPT的双千亿级大语言模型,可满足文案创作、知识问答、代码编程、逻辑推演、数理推算等需求。 …...

C语言--每日五道选择题--Day2
第一题: 1、有如下代码,则 *(p[0]1) 所代表的数组元素是( ) int a[3][2] {1, 2, 3, 4, 5, 6}, *p[3]; p[0] a[1]; A: a[0][1] B: a[1][0] C: a[1][1] D: a[1][2] 答案及解析:C 首先要明确p是一个指针数组 p[0] a[…...

C++——类和对象(初始化列表、匿名对象、static成员、类的隐式类型转换和explicit关键字、内部类)
初始化列表、匿名对象、static成员、类的隐式类型转换和explicit关键字、内部类 本章思维导图: 注:本章思维导图对应的xmind文件和.png文件都已同步导入至资源 文章目录 初始化列表、匿名对象、static成员、类的隐式类型转换和explicit关键字、内部类1.…...

高德地图撒点组件
一、引入amap地图库 - public/index.html <script type"text/javascript">window._AMapSecurityConfig {securityJsCode: 地图密钥 }</script><scripttype"text/javascript"src"https://webapi.amap.com/maps?v1.4.8&key111111…...

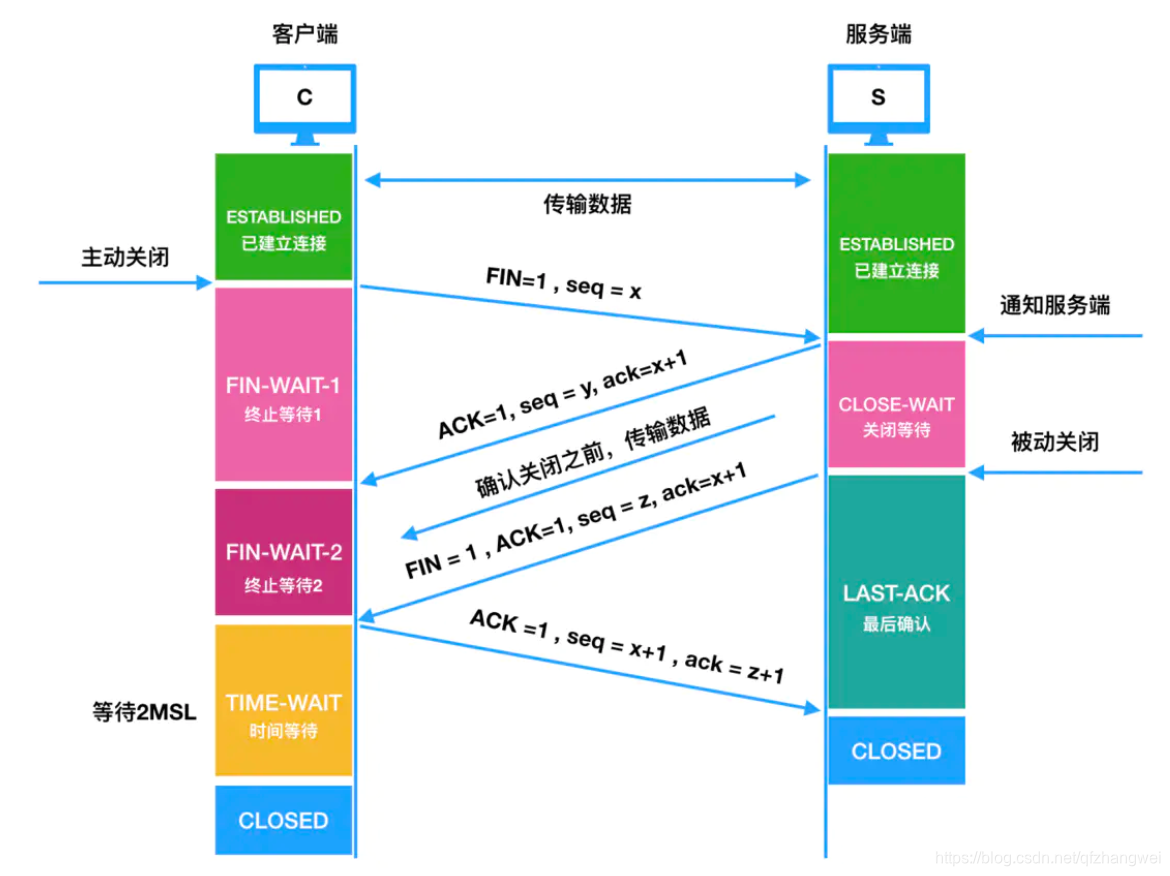
TCP/IP协议群
TCP/IP协议群 什么是TCP/IP协议群 从字面意义上讲,有人可能会认为 TCP/IP 是指 TCP 和 IP 两种协议。实际生活当中有时也确实就是指这两种协议。然而在很多情况下,它只是利用 IP 进行通信时所必须用到的协议群的统称。具体来说,IP 或 ICMP、…...

esxi 6.7下安装黑裙
esxi上创建一个黑裙系统的虚拟机,用来存资料 一、工具 硬件: 工控机:装有esxi6.7系统(192.168.100.2),配置:3865U,16G内存,120Gmsata120sata硬盘,6个网口 主…...
)
C++初阶-类和对象(下)
类和对象(下) 一、再谈构造函数构造函数体赋值初始化列表explicit关键字 二、static成员概念特性 三、友元友元函数友元类 四、内部类五、匿名对象六、拷贝对象时的一些编译器优化七、再次理解类和对象 一、再谈构造函数 构造函数体赋值 在创建对象时&a…...
)
MD5校验 C语言实现 (附源码)
1.简介 MD5即Message-Digest Algorithm 5(信息-摘要算法5),用于确保信息传输完整一致。是计算机广泛使用的杂凑算法之一(又译摘要算法、哈希算法),主流编程语言普遍已有MD5实现。 MD5算法具有以下特点&am…...

成功解决/bin/sh: cc: command not found和/bin/sh: g++: command not found
成功解决/bin/sh: cc: command not found和/bin/sh: g: command not found 目录 解决问题 解决思路 解决方法 解决问题 make: cc: Command not found /bin/sh: cc: command not found expr: syntax error expr: syntax error make: cc: Command not found I llama.cpp buil…...

理解ELMo 模型
ELMo是一种用于处理自然语言的技术,它能够帮助计算机更好地理解词语在不同上下文中的含义。比如,在句子"他去银行取钱"("He went to the bank to withdraw money")和"他在河岸边钓鱼"(&…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

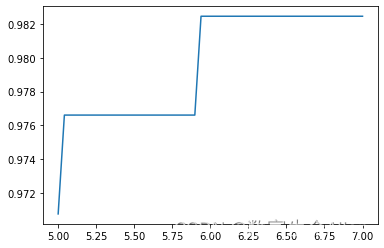
【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
