十、K8S之ConfigMap
ConfigMap
一、概念
在K8S中,ConfigMap是一种用于存储配置数据的API对象,一般用于存储Pod中应用所需的一些配置信息,或者环境变量。将配置于 Pod 分开,避免应为修改配置导致还需要重新构建 镜像与容器。
二、创建
可以使用 kubectl create configmap -h 查看示例
2.1、基于目录创建
# configmap 可以简写成cm
kubectl create configmap <config名称> --from-file=./test
2.2、获取配置信息
# 查看有哪些configMap
kubectl get cm# 具体查看某个configMap的内容
kubectl describe <config名称>
2.3、基于文件创建
# 后面可以是相对路径也可以是绝对路径
kubectl create cm <cm名称> --from-file=/data/k8s/configMap/test/appcation.yaml# 重命名一个新的文件
kubectl create cm <cm名称> --from-file=<重命名一个文件名>=/data/k8s/configMap/test/appcation.yaml
2.4、基于键值对创建
kubectl create cm test-key-value-config --from-literal=username=root --from-literal=password=123456
三、使用配置
3.1、使用键值对配置
- 创建一个pod的配置文件
apiVersion: v1
kind: Pod
metadata:name: test-keyvalue-cm-po
spec:containers:- name: env-rootimage: alpinecommand: ["/bin/sh", "-c" , "env;sleep 3600"] # 打印环境变量imagePullPolicy: IfNotPresentenv:- name: namevalueFrom:configMapKeyRef:name: test-key-value-config #configMap的名称key: username #指定的那个config中key为username的- name: passwordvalueFrom:configMapKeyRef:name: test-key-value-configkey: passwordrestartPolicy: Never
- 通过日志查看环境变量
kubectl logs -f test-keyvalue-cm-po
3.2、挂在文件路径
apiVersion: v1
kind: Pod
metadata:name: test-files-cm-po
spec:containers:- name: env-rootimage: alpinecommand: ["/bin/sh", "-c" , "env;sleep 3600"]imagePullPolicy: IfNotPresentvolumeMounts: # 加载数据卷- name: redis-configmountPath: "/usr/local/redis"restartPolicy: Nevervolumes:- name: redis-config #数据卷的名称configMap:name: test-dir-config #configMap中的名称items: #加载test-dir-config中的其中某些项,不指定就是全部- key: 'redis.config' # configMap中的keypath: 'redis.conf' # 子路径地址,可以将key转化为文件四、subPath
subPath 的作用是允许在容器内部选择性的挂载Volume中的特定文件或者目录,而不是将整个Volume挂载到容器中。
4.1、准备工作,创建cm
configMap里 nginx-html 和 nginx-config 提前创建好的, nginx-html 下有两个文件,一个是test.html和index.html ;nginx-config下面有一个文件,nginx.conf;
4.2、文件夹全覆盖,文件单覆盖
apiVersion: v1
kind: Pod
metadata:name: nginx-pod
spec:containers:- name: nginx-containerimage: nginxvolumeMounts:- name: htmlmountPath: /usr/share/nginx/html/index.htmlsubPath: index.html- name: confmountPath: /etc/nginx/nginx.confsubPath: nginx.confvolumes:- name: htmlconfigMap:name: nginx-htmlitems:- key: 'index.html'path: 'index.html'- name: confconfigMap:name: nginx-config将整个html文件覆盖到nginx的容器里,nginx.conf只覆盖容器中的nginx.conf文件, 如果conf没加上subPath的话,容器中/etc/nginx/就会只剩下nginx.conf文件
4.3、指定文件夹中某文件覆盖
只覆盖html文件夹中index.html到容器中的index.html
apiVersion: v1
kind: Pod
metadata:name: nginx-pod
spec:containers:- name: nginx-containerimage: nginxvolumeMounts:- name: htmlmountPath: /usr/share/nginx/html/index.htmlsubPath: index.html #需要和items[0].path值对应上, 且要被mountPath包含volumes:- name: htmlconfigMap:name: nginx-htmlitems:- key: 'index.html'path: 'index.html'4.4、总结
subPath一定要被volumeMounts中的mountPath包含,如果configMap下指定了items,下面的path一定要和volumeMounts下的subPath对应上
五、配置的热更新
在使用configMap挂载到pod后,有时需要修改配置,并且更新到 pod中。
而有些场景下是Pod是不会更新配置的:
-
1、使用subPath
-
2、变量的形式,如果 pod 中的一个变量是从 configmap 或 secret 中得到,同样也是不会更新的。
对于 subPath 的方式,我们可以取消 subPath 的使用,将配置文件挂载到一个不存在的目录,避免目录的覆盖,然后再利用软连接的形式,将该文件链接到目标位置
但是如果目标位置原本就有文件,可能无法创建软链接,此时可以基于前面讲过的 postStart 操作执行删除命令,将默认的文件删除即可
5.1、edit修改configMap
kubectl edit cm spring-boot-test-yaml
5.2、通过 replace 替换
# (--dry-run=client -o yaml | kubectl replace -f -) 是固定格式
kubectl create cm <cm名称> --from-file=./test --dry-run=client -o yaml | kubectl replace -f -
–dry-run 参数,该参数的意思打印 yaml 文件,但不会将该文件发送给 apiserver,再结合 -oyaml 输出 yaml 文件就可以得到一个配置好但是没有发给 apiserver 的文件,然后再结合 replace 监听控制台输出得到 yaml 数据即可实现替换
kubectl create cm --from-file=nginx.conf --dry-run -oyaml | kubectl replace -f-
六、配置文件不可变
遇到禁止配置文件修改,可以直接修改cm的信息,添加immutable: true即可,例如
apiVersion: v1
data:appcation.yaml: |...配置文件信息
kind: ConfigMap
metadata:creationTimestamp: "2023-10-18T13:16:22Z"name: spring-boot-test-yamlnamespace: defaultresourceVersion: "558771"uid: ba7d135f-7aff-4005-8360-5eba74bc7d31# 加上这列
immutable: true
加上immutable: true后,当再次修改这个配置文件时,就会提示报错
# * data: Forbidden: field is immutable when `immutable` is set
相关文章:

十、K8S之ConfigMap
ConfigMap 一、概念 在K8S中,ConfigMap是一种用于存储配置数据的API对象,一般用于存储Pod中应用所需的一些配置信息,或者环境变量。将配置于 Pod 分开,避免应为修改配置导致还需要重新构建 镜像与容器。 二、创建 可以使用 ku…...

python飞书群机器人通过webhook发送消息
python飞书群机器人通过webhook发送消息 import json import loggingimport requestslogger logging.getLogger(__name__) logging.basicConfig(levellogging.DEBUG)class FeishuTalk:"""飞书群机器人通过webhook发送消息"""def __init__(self…...

埃隆·马斯克的 AI 聊天机器人 Grok 已经上线
昨天,埃隆马斯克 (Elon Musk) 通过他的公司 xAI 推出了一款名为 Grok 的新型人工智能聊天机器人。这款新的聊天机器人将通过 Twitter 更新实时获取世界知识,使其成为最新的对话 AI 系统。 Grok 的独特和基本优势在于它可以通过 𝕏 平台实时了…...

【代码随想录】算法训练营 第十五天 第六章 二叉树 Part 2
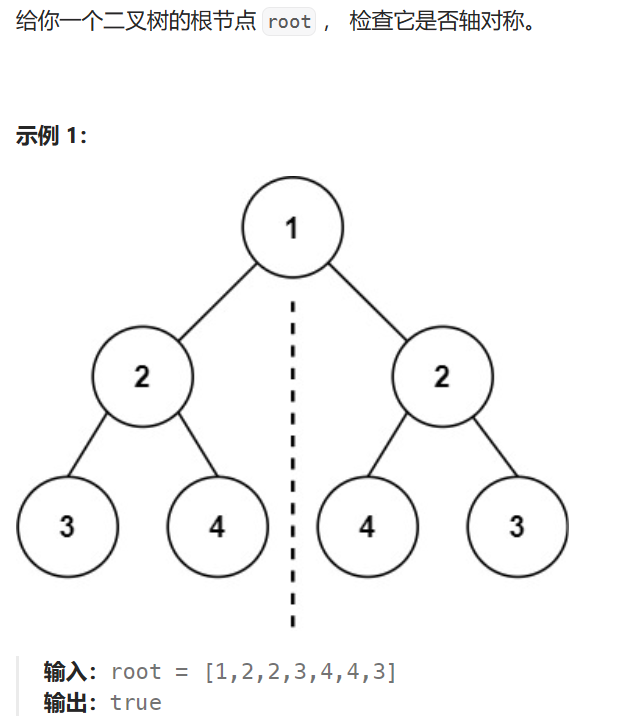
102. 二叉树的层序遍历 层序遍历,就是一层一层地遍历二叉树,最常见的就是从上到下,从左到右来遍历,遍历的方法依然有两种,第一种是借助队列,第二种则是递归,都算是很简单、很容易理解的方法&am…...

使用ssl_certificate_by_lua指令动态加载证书
1、下载 OpenResty - 下载 根据自己系统选择下载,我的是64位 2、解压到目录 3、启动openresty 进入解压后的目录,执行nginx.exe 浏览器输入 http://localhost 查看是否正常。显示以下画面就表示没有问题。 接下来可以开始准备动态安装证书 4、使用o…...

Qt中Opencv转Qimage出现重影或者颜色不对
废话不多说 在qt中opencv获取的图像转qimage时出现重影原因: 图像数据的内存对齐可能会导致画面重影,如果出现误差转换出来的图就会出现重影 解决办法: cv::Mat image_bgr cv::imread(“example.jpg”); cv::Mat image_aligned; cv::copyMak…...

upload-labs-1
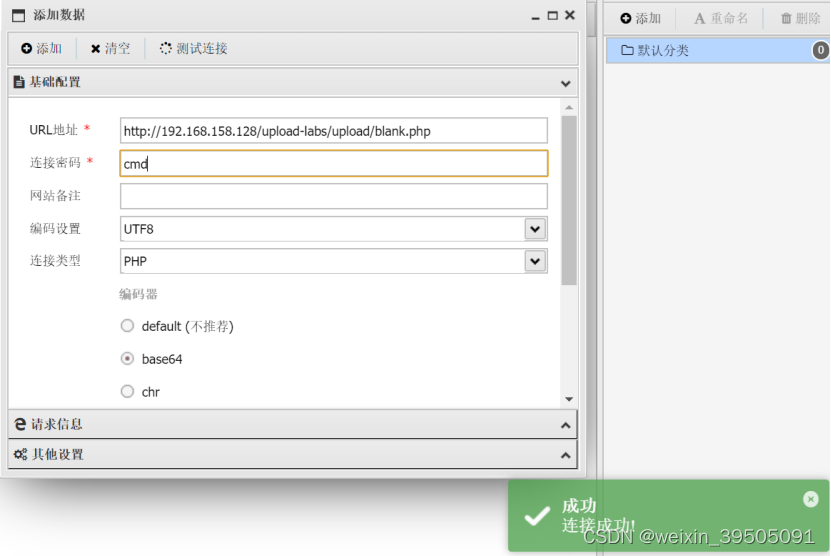
文章目录 Pass-01 Pass-01 先上传一个正常的图片,查看返回结果,结果中带有文件上传路径,可以进行利用: 上传一个恶意的webshell,里面写入一句话木马: <?php eval($_POST[cmd]); echo "hello&quo…...

【vite配置路径别名@】/启动配置
npm install types/node --save-dev npm install path --save import { defineConfig } from vite import vue from vitejs/plugin-vue // 配置别名 import { resolve } from "path";// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()]…...

3. List
数据结构在Java集合中的对应关系 线性表【数组】 -> ArrayList 线性表【链表】-> LinkedList 队列 -> Queue -> LinkedList,PriorityQueue, ArrayBlockingQueue … etc. 双端队列 -> Deque -> ArrayDeque 栈 -> LinkedList 哈希表 -> Hash…...

Django初窥门径-oauth登录认证
引言 在现代Web应用程序中,用户身份验证和授权是至关重要的组成部分。Django,一个流行的Python Web框架,为用户身份验证提供了内置支持。本文将探讨如何创建和注册Django应用,自定义身份验证服务,配置AUTHENTICATION_…...

数学到底在哪里支撑着编程?
数学到底在哪里支撑着编程? 除了少数算法等明显相关情况外,说点日常的。 编程是个极度依赖逻辑的领域,逻辑严谨性好,你的编程工作会顺畅很多一-绝大多 数的bug都是最近很多小伙伴找我,说想要一些嵌入式的资料&#x…...

Python模块ADB的, 已经 pyadb
Python模块ADB的使用指南_笔记大全_设计学院 (python100.com) pip install adb Python 调用ADB_python 调用adb命令_实相实相的博客-CSDN博客 Python ADB.shell_command Examples, pyadb.ADB.shell_command Python Examples - HotExamples Gitee 极速下载/PyADB - 码云 - 开…...

猫头虎分享从Python到JavaScript传参数:多面手的数据传递术
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

注解汇总:Spring 常用的注解
前言 本栏目的内容已经讲完了,本案例将把案例中所有讲到的注解都汇总起来,方便日后的学习需要用到的时候能够快速的找到相应的注解。本案例将结合小案例一起做汇总,也想丹玉是再复习一遍讲过用过的注解。 一、注解汇总 1、Component Reposi…...

合肥工业大学操作系统实验5
✅作者简介:CSDN内容合伙人、信息安全专业在校大学生🏆 🔥系列专栏 :hfut实验课设 📃新人博主 :欢迎点赞收藏关注,会回访! 💬舞台再大,你不上台,永远是个观众。平台再好,你不参与,永远是局外人。能力再大,你不行动,只能看别人成功!没有人会关心你付出过多少…...

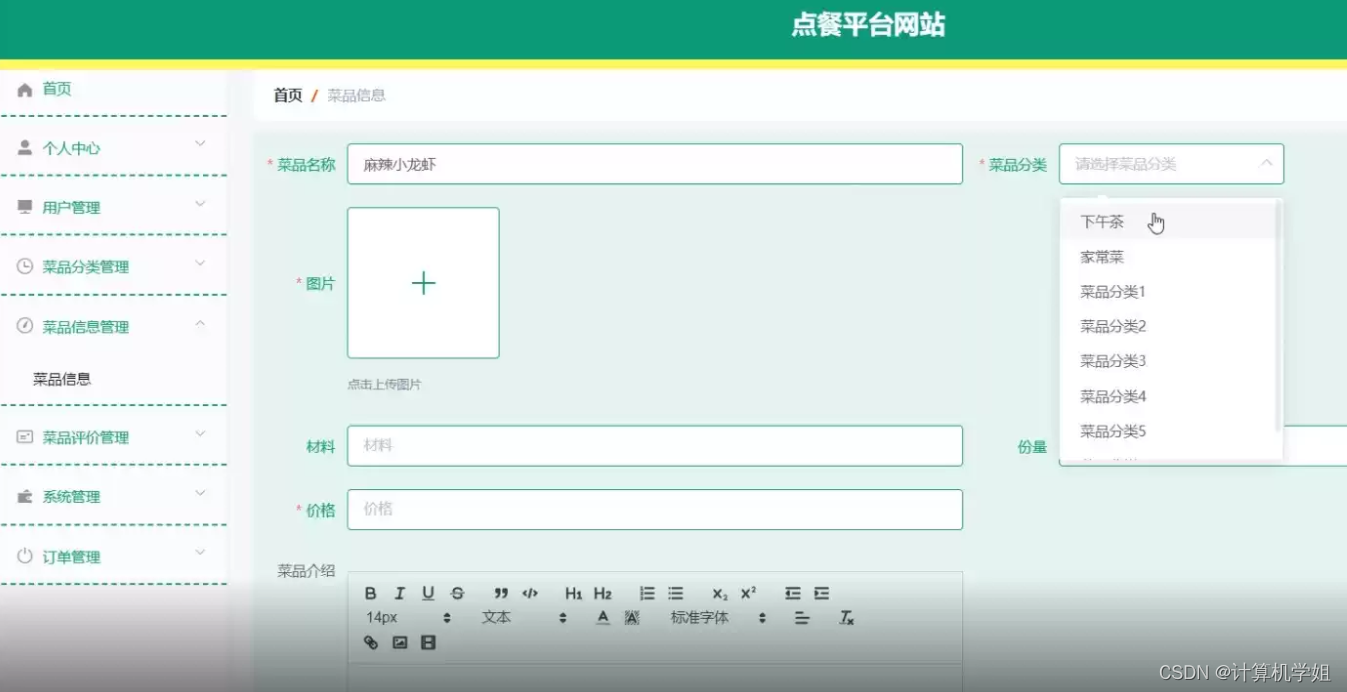
基于SpringBoot+Vue的点餐管理系统
基于springbootvue的点餐平台网站系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 菜品详情 个人中心 订单 管理员界面 菜品管理 摘要 点餐管理系统是一种用…...

C# 继承,抽象,接口,泛型约束,扩展方法
文章目录 前言模拟需求场景模拟重复性高的需求初始类结构继承优化抽象类 需求1:打印CreateTime方法1:使用重载方法2:基类函数方法3:泛型约束方法3.1:普通泛型方法方法3.2:高级泛型约束,扩展方法…...

mysql的备份和恢复
备份:完全备份 增量备份 完全备份:将整个数据库完整的进行备份 增量备份:在完全备份的基础之上,对后续新增的内容进行备份 备份的需求 1、在生产环境中,数据的安全至关重要,任何数据的都可能产生非常严重…...

【机器学习3】有监督学习经典分类算法
1 支持向量机 在现实世界的机器学习领域, SVM涵盖了各个方面的知识, 也是面试题目中常见的基础模型。 SVM的分类结果仅依赖于支持向量,对于任意线性可分的两组点,它 们在SVM分类的超平面上的投影都是线性不可分的。 2逻辑回归 …...

lv11 嵌入式开发 计算机硬件基础 1
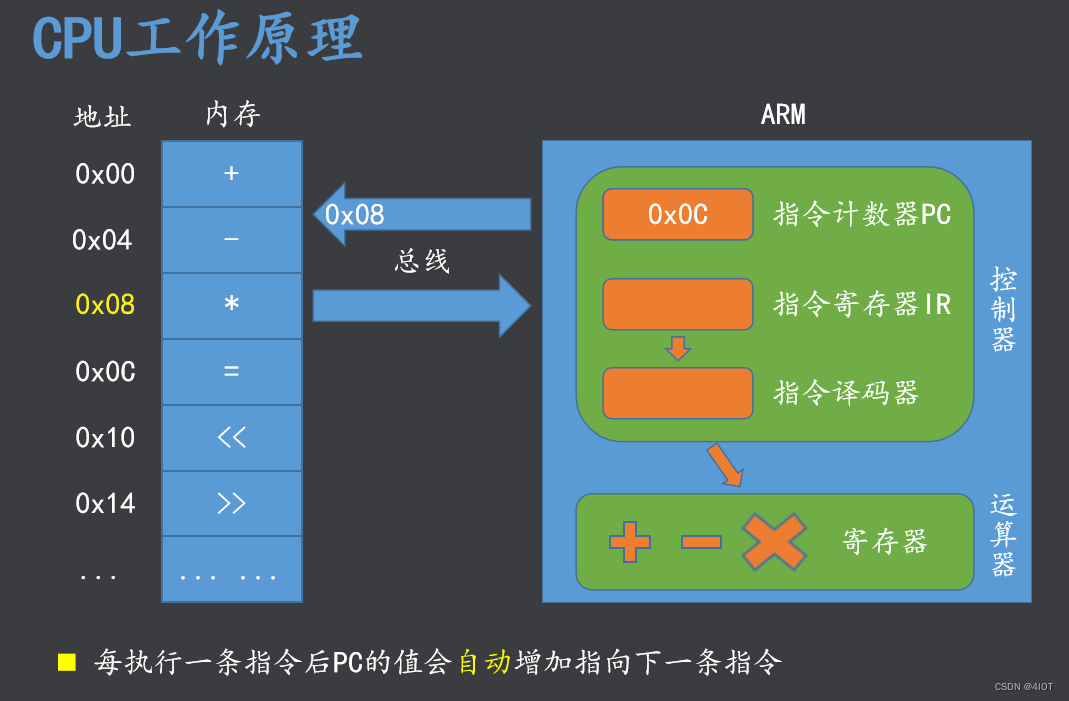
目录 1 导学 1.1回顾及导学 1.2 嵌入式系统分层 1.3 linux底层开发 2 ARM体系结构与接口技术课程导学 3 计算机基础 3.1 计算机的进制 3.2 计算机组成 3.3 总线 4 多级存储结构与地址空间 4.1 多级存储概念 4.2 地址空间 5 CPU工作原理 6 练习 1 导学 1.1回顾及导…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
