pytorch中的矩阵乘法
1. 运算符介绍
关于@运算,*运算,torch.mul(), torch.mm(), torch.mv(), tensor.t()
@ 和 *代表矩阵的两种相乘方式:
@表示常规的数学上定义的矩阵相乘;
*表示两个矩阵对应位置处的两个元素相乘。
1.1 矩阵点乘
*和torch.mul()等同:表示相同shape矩阵点乘,即对应位置相乘,得到矩阵有相同的shape。
一,对应点相乘,x.mul(y) ,即点乘操作,点乘不求和操作,又可以叫作Hadamard product;点乘再求和,即为卷积
>>> a = torch.Tensor([[1,2], [3,4], [5, 6]])
>>> a
tensor([[1., 2.],[3., 4.],[5., 6.]])
>>> a.mul(a)
tensor([[ 1., 4.],[ 9., 16.],[25., 36.]])>>> a * a
tensor([[ 1., 4.],[ 9., 16.],[25., 36.]])
1.2 矩阵乘法
@和torch.mm(a, b)等同:正常矩阵相乘,要求a的列数与b的行数相同。
torch.mv(X, w0):是矩阵和向量相乘.第一个参数是矩阵,第二个参数只能是一维向量,等价于X乘以w0的转置
二,矩阵相乘,x.mm(y)或者x.matmul(b), 矩阵大小需满足: (i, n)x(n, j)
>>> a
tensor([[1., 2.],[3., 4.],[5., 6.]])
>>> b = a.t() # 转置
>>> b
tensor([[1., 3., 5.],[2., 4., 6.]])>>> a.mm(b)
tensor([[ 5., 11., 17.],[11., 25., 39.],[17., 39., 61.]])>>> a.matmul(b)
tensor([[ 5., 11., 17.],[11., 25., 39.],[17., 39., 61.]])多维矩阵相乘
3维矩阵相乘
>>> a = torch.randn(64, 128, 56)
>>> b = torch.randn(64, 56, 72)>>> a.shape
torch.Size([64, 128, 56])
>>> b.shape
torch.Size([64, 56, 72])>>> d = a.matmul(b) # 多出的一维作为batch提出来,其他部分做矩阵乘法。>>> d.shape
torch.Size([64, 128, 72]) # a.mm(b) 这个不行会报错:untimeError: self must be a matrix
4维矩阵相乘
>>> a = torch.randn(64, 3, 128, 56)
>>> b = torch.randn(64, 3, 56, 72)>>> d = a.matmul(b) # 多出的维数作为batch提出来,其他部分做矩阵乘法。>>> d.shape
torch.Size([64, 3, 128, 72]) # a.mm(b) 这个不行会报错:untimeError: self must be a matrix
1.3 向量乘积
x.dot(y): 向量乘积,x,y均为一维向量。
Y.t():矩阵Y的转置。
ref
- https://blog.csdn.net/jizhidexiaoming/article/details/82502724
- https://blog.csdn.net/beauthy/article/details/121103704
相关文章:

pytorch中的矩阵乘法
1. 运算符介绍 关于运算,*运算,torch.mul(), torch.mm(), torch.mv(), tensor.t() 和 *代表矩阵的两种相乘方式: 表示常规的数学上定义的矩阵相乘; *表示两个矩阵对应位置处的两个元素相乘。 1.1 矩阵点乘 *和torch.mul()等同…...

Java--Stream流详解
Stream是Java 8 API添加的一个新的抽象,称为流Stream,以一种声明性方式处理数据集合(侧重对于源数据计算能力的封装,并且支持序列与并行两种操作方式) Stream流是从支持数据处理操作的源生成的元素序列,源可…...

[PHP]ShopXO企业级B2C免费开源商城系统 v2.3.1
ShopXO 企业级B2C免费开源电商系统! 求实进取、创新专注、自主研发、国内领先企业级B2C电商系统解决方案。 遵循Apache2开源协议发布,无需授权、可商用、可二次开发、满足99%的电商运营需求。 PCH5、支付宝小程序、微信小程序、百度小程序、头条&抖音…...

Python基础入门系列详解20篇
Python基础入门(1)----Python简介 Python基础入门(2)----安装Python环境(Windows、MacOS、CentOS、Ubuntu) Python基础入门(3)----Python基础语法:解释器、标识符、关键…...

P02项目(学习)
★ P02项目 项目描述:安全操作项目旨在提高医疗设备的安全性,特别是在医生离开操作屏幕时,以减少非授权人员的误操作风险。为实现这一目标,我们采用多层次的保护措施,包括人脸识别、姿势检测以及二维码识别等技术。这些…...

pandas 笔记:get_dummies分类变量one-hot化
1 函数介绍 pandas.get_dummies 是 pandas 库中的一个函数,它用于将分类变量转换为哑变量/指示变量。所谓的哑变量,就是将分类变量的每一个不同的值转换为一个新的0/1变量。在输出的DataFrame中,每一列都以该值的名称命名 pandas.get_dummi…...

PTE作文练习(一)
目录 65分备考建议 WE模版 范文 Supporting ideas: SWT 65分备考建议 RA重在多听标准的正确的示范,RS重在抓大放小,WFD重在整理错题,以及反反复复的车轮战,FIBRW重在“以对代记” 就是直接看答案,节约时间&#…...

如何做到一套FPGA工程无缝兼容两款不同的板卡?
试想这样一种场景,有两款不同的FPGA板卡,它们的功能代码90%都是一样的,但是两个板卡的管脚分配完全不同,一般情况下,我们需要设计两个工程,两套代码,之后还需要一直维护两个版本。 那么有没有一种自动化的方式,实现一个工程,编译出一个程序文件,下载到这两个不同的板…...

VSCode修改主题为Eclipse 绿色护眼模式
前言 从参加开发以来,一直使用eclipse进行开发,基本官方出新版本,我都会更新。后来出来很多其他的IDE工具,我也尝试了,但他们的主题都把我劝退了,黑色主题是谁想出来?😂 字体小的时…...

conan和cmake编译器版本不匹配问题解决
conan和cmake编译器版本不匹配问题解决 1 问题现象2 解决方法2.1 在CMakeLists.txt禁止编译器检查2.1.1 修改方式 2.2 探查问题出现的根本原因2.2.1 安装升级gcc2.2.2 安装升级g 注 执行环境:ubuntu 1 问题现象 conan要求的编译器版本和cmake检测到的当前的编译器…...

float单精度浮点数如何在计算机中存储
文章目录 1 float型数据组成2 实际举例3 代码测试4 写在最后 1 float型数据组成 按照IEEE浮点标准存储浮点数时,一个float型的值由1个符号位(最左边的位或最高有效位)、8个指数位以及23个小数位依次组成: 符号位为0时表示正数,为1…...

机器视觉在虚拟现实与增强现实中的作用
机器视觉在虚拟现实(VR)和增强现实(AR)中发挥着至关重要的作用。这些技术的核心是计算机视觉领域,重点是让计算机具有“看到”和理解周围世界的能力。 在虚拟现实中,计算机视觉用于创建和处理用户所见的虚…...

红黑数原理及存在原因
我红黑树那么牛,你们为什么不用?_哔哩哔哩_bilibili 面试时经常会被问到红黑树,它到底有什么优点呢? 对于查找数据,数组二分查询速度最快,时间复杂度为O(logN)。但是如果增加和删除数据,数组就…...

Ansible入门—安装部署及各个模块应用案例(超详细)
目录 前言 一、环境概况 修改主机名(可选项) 二、安装部署 1.安装epel扩展源 2.安装Ansible 3.修改Ansible的hosts文件 4.生成密钥 三、Ansible模块使用介绍 Command模块 Shell模块 User模块 Copy模块 File模块 Hostname模块 Yum模块 Se…...

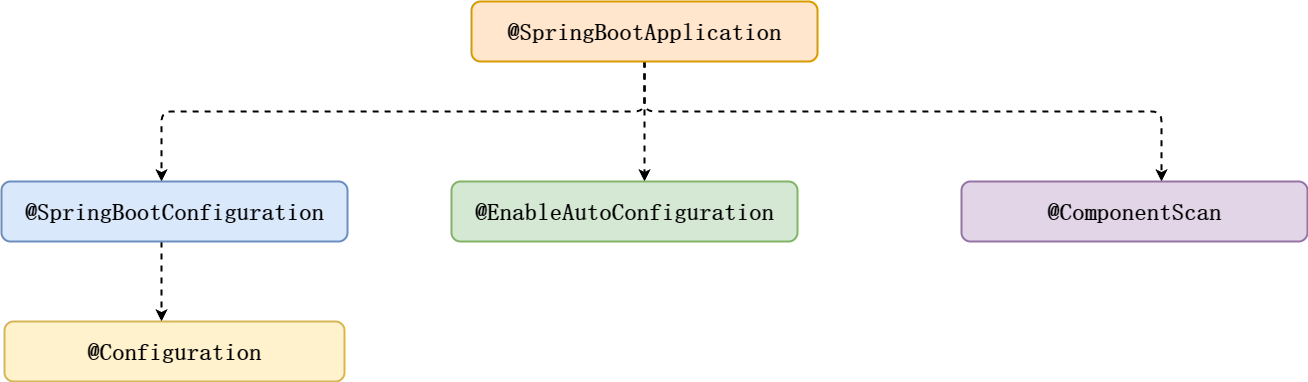
Spring Boot 3系列之-启动类详解
Spring Boot是一个功能强大、灵活且易于使用的框架,它极大地简化了Spring应用程序的开发和部署流程,使得开发人员能够更专注于业务逻辑的实现。在我们的Spring Boot 3系列之一(初始化项目)文章中,我们使用了Spring官方…...

muduo源码剖析之Timer定时器
简介 Timer 类是 muduo 网络库中的一个定时器类,用于在指定的时间间隔后执行某个任务。 Timer 类提供了一系列的方法来创建、启动、停止和删除定时器,以及设置定时器的时间间隔和回调函数等。 在 muduo 网络库中,Timer 类被广泛应用于各种…...

CocosCreator:背景滚动 、背景循环滚动
.CocosCretor版本3.2.1 编辑器VScode 制作游戏背景的循环滚动 import { _decorator, Component, Node } from cc; const { ccclass, property } _decorator;ccclass(MoveingSceneBg) export class MoveingSceneBg extends Component {property(Node)bg01: Node null!;proper…...

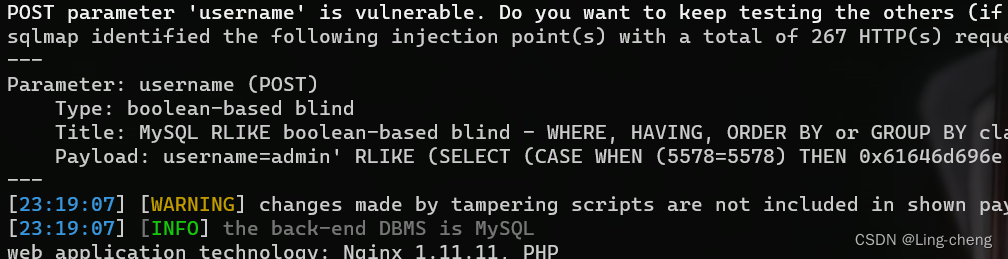
中远麒麟堡垒机SQL注入漏洞复现
简介 中远麒麟堡垒机用于运维管理的认证、授权、审计等监控管理,在该产品admin.php处存在SQL 注入漏洞。 漏洞复现 FOFA语法: body"url\"admin.php?controlleradmin_index&actionget_user_login_fristauth&username" 或者 c…...

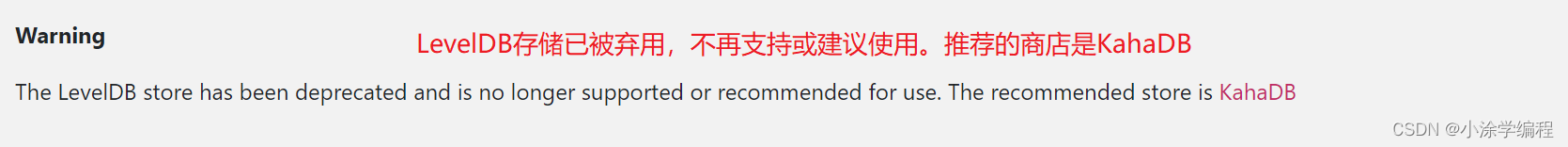
ActiveMq学习⑨__基于zookeeper和LevelDB搭建ActiveMQ集群
引入消息中间件后如何保证其高可用? 基于zookeeper和LevelDB搭建ActiveMQ集群。集群仅提供主备方式的高可用集群功能,避免单点故障。 http://activemq.apache.org/masterslave LevelDB,5.6版本之后推出了LecelDB的持久化引擎,它使…...

Ansible概述以及模块
目录 一、Ansible概述: 1. Ansible是什么: 2. Ansible的作用: 3. Ansible的特性: 二、Ansible 环境安装部署: 1. 管理端安装 ansible: 2. ansible 目录结构: 3. 配置主机清单: 4. 配置密钥对验证: 三、an…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
