【python VS vba】(5) 在python中使用xlwt操作Excel(待完善ing)
目录
1 什么是xlwt
2 导入xlwt
3 相关语法
3.1 创建新的workbook
3.2 创建新的sheet
3.3 保存workbook
4 python里表格的形式
4.1 矩阵
4.2 EXCEL的数据形式== 完全等于矩阵的数字结构
4.3 python里矩阵
5 具体代码
5.1 代码
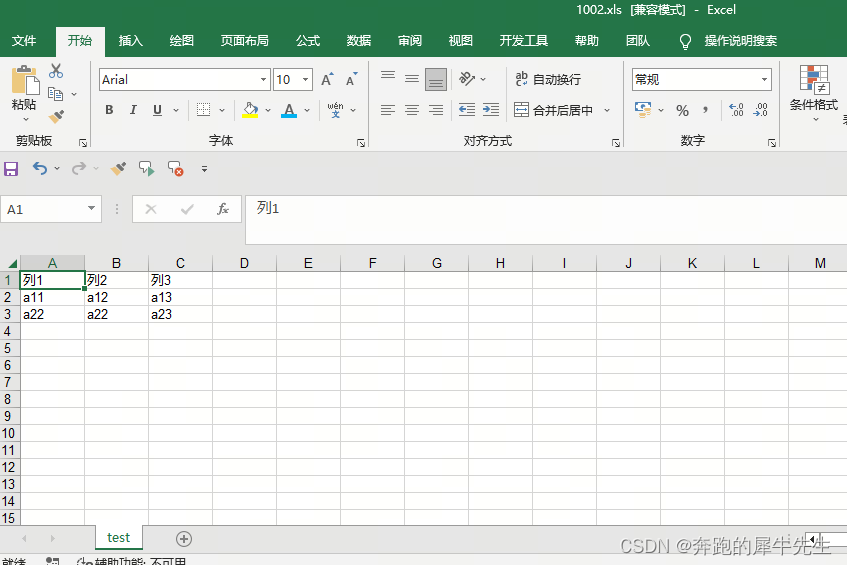
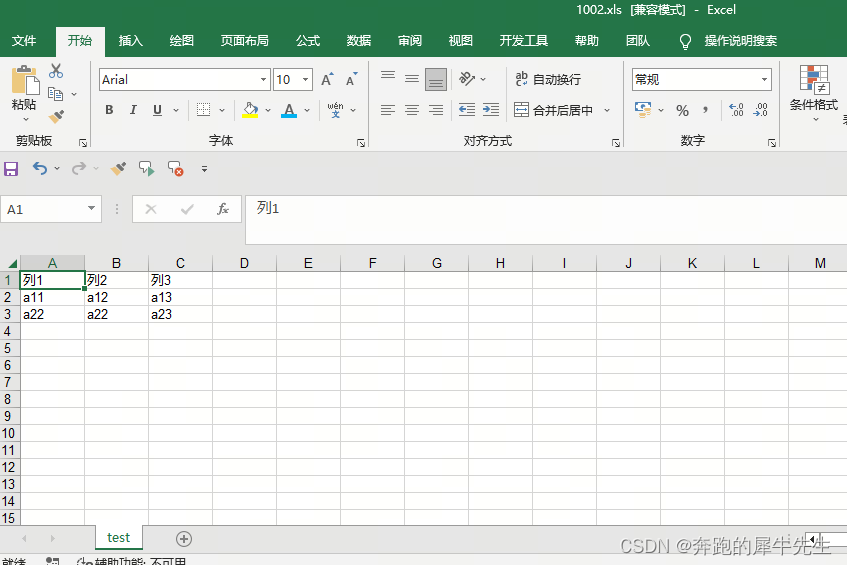
5.2 结果
5.3 要注意的问题
5.3.1 不能是已有的表,会报错:权限拒绝
5.3.2 保存的格式
5.3.3 路径的方式
1 什么是xlwt
2 导入xlwt
import xlwt
3 相关语法
3.1 创建新的workbook
wb = xlwt.Workbook(encoding='utf-8')
3.2 创建新的sheet
sh = wb.add_sheet("test")
3.3 保存workbook
一定要保存后才能看到修改的结果
savePath = r'C:\Users\Administrator\Desktop\1002.xls'
wb.save(savePath)
4 python里表格的形式
4.1 矩阵
先回忆下数学里的矩阵 Ai*j
4.2 EXCEL的数据形式== 完全等于矩阵的数字结构
行=矩阵的行
列=矩阵的列
4.3 python里矩阵
矩阵的保存形式是这样的
列表:一般是指矩阵里的1行,
因此列表的长度:一般是指矩阵的行数
列表的某1个元素的长度:一般是指矩阵的列数
head = ['列1','列2','列3']
data = [['a11','a12','a13'],['a22','a22','a23']]
5 具体代码
5.1 代码
import xlwt
wb = xlwt.Workbook(encoding='utf-8')
sh = wb.add_sheet("test")
head = ['列1','列2','列3']
data = [['a11','a12','a13'],['a22','a22','a23']]
for i in head:sh.write(0,head.index(i),i)
for i in range(len(data)):for j in range(len(data[i])):sh.write(i+1,j,data[i][j])
savePath = r'C:\Users\Administrator\Desktop\1002.xls'
wb.save(savePath)5.2 结果

5.3 要注意的问题
5.3.1 不能是已有的表,会报错:权限拒绝
5.3.2 保存的格式
- 只能是xls
- 不能是xlsx
- 不能是xlsm
- 后面2种保存后会打不开
5.3.3 路径的方式
- savePath = r'C:\Users\Administrator\Desktop\1002.xls'
- savePath = 'C:\\Users\\Administrator\\Desktop\\1002.xls'
相关文章:

【python VS vba】(5) 在python中使用xlwt操作Excel(待完善ing)
目录 1 什么是xlwt 2 导入xlwt 3 相关语法 3.1 创建新的workbook 3.2 创建新的sheet 3.3 保存workbook 4 python里表格的形式 4.1 矩阵 4.2 EXCEL的数据形式 完全等于矩阵的数字结构 4.3 python里矩阵 5 具体代码 5.1 代码 5.2 结果 5.3 要注意的问题 5.3.1 不能…...

【Redis】Redis整合SSMRedis注解式缓存Redis中的缓存穿透、雪崩、击穿的原因以及解决方案(详解)
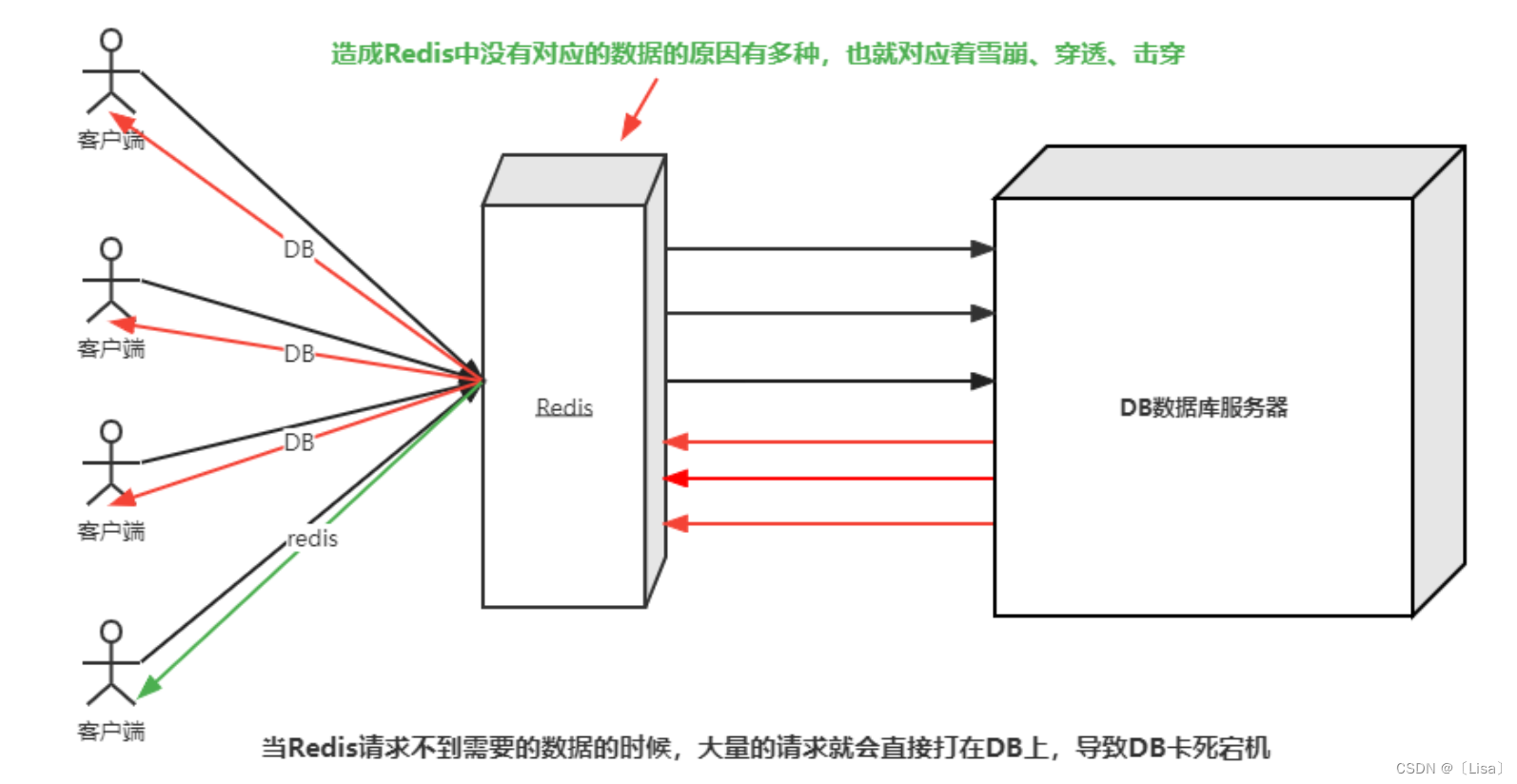
目录: 目录 一,SSM整合redis 二,redis注解式缓存 三,Redis中的缓存穿透、雪崩、击穿的原因以及解决方案(附图) 一,SSM整合redis 1.原因: 整合SSM和Redis可以提升系统的性能、可…...

Linux文件系统的功能规划
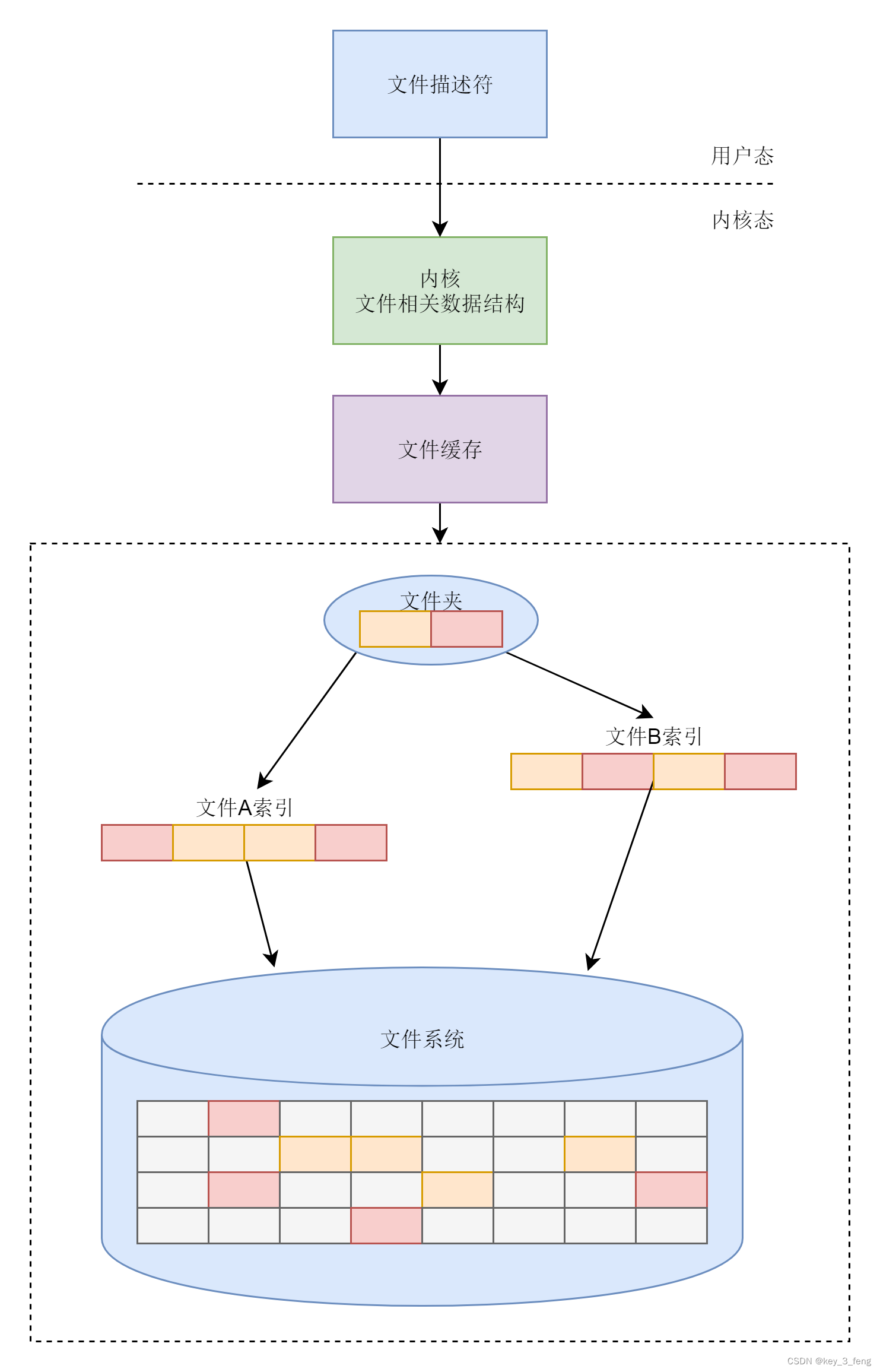
对于运行的进程来说,内存就像一个纸箱子,仅仅是一个暂存数据的地方,而且空间有限。如果我们想要进程结束之后,数据依然能够保存下来,就不能只保存在内存里,而是应该保存在外部存储中。就像图书馆这种地方&a…...

入门 SpringCloudStream 之 RocketMq 实践全集
本文概览: 组件介绍工作流程文本消息自定义信道多主题文本消息自定义信道标签过滤获取头信息定向的异常处理与全局异常处理顺序消息 全局顺序消息局部顺序消息 事务消息 当在选取队列组件的时候,通常要结合实际情况,大数据场景Kafka可能是理…...

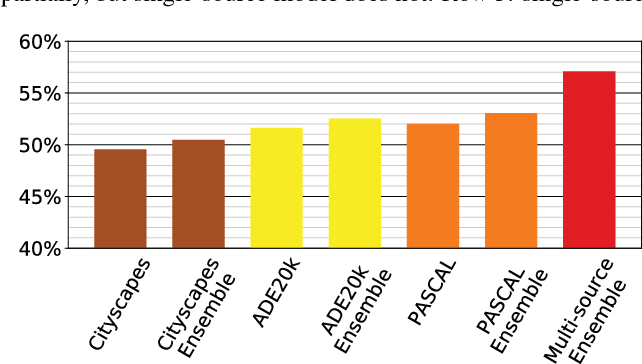
论文阅读:Ensemble Knowledge Transfer for Semantic Segmentation
论文地址:https://ieeexplore.ieee.org/document/8354272 项目及数据地址:https://github.com/ishann/aeroscapes 发表时间:2018年5月7日 语义分割网络通常以严格监督的方式学习,即它们在相似的数据分布上进行训练和测试。在域转…...
-def)
定义函数(简单介绍)-def
定义 函数使用关键字 def,后跟函数名与括号内的形参列表。 函数语句从下一行开始,并且必须缩进。 # 定义一个函数,不包含任何操作或返回值 通常用于占位或作为将来扩展用 def do_nothing():pass def greet(name):#定义一个打招呼的函数retu…...

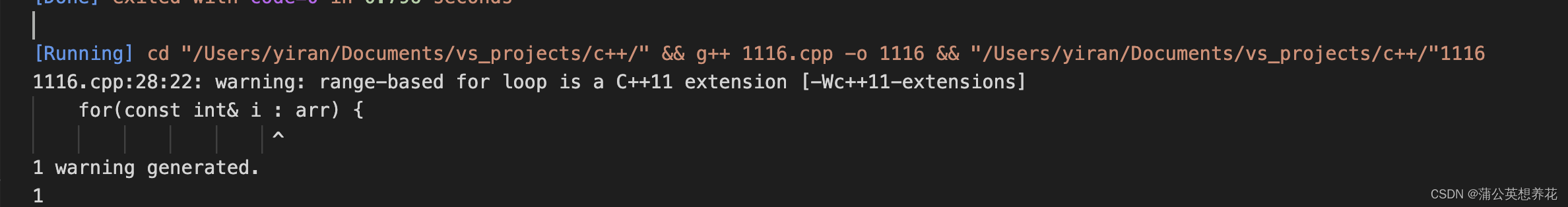
Mac VsCode g++编译报错:不支持C++11语法解决
编译运行时报错: [Running] cd “/Users/yiran/Documents/vs_projects/c/” && g 1116.cpp -o 1116 && "/Users/yiran/Documents/vs_projects/c/"1116 1116.cpp:28:22: warning: range-based for loop is a C11 extension [-Wc11-extensi…...

react_12
在异步操作里为状态属性赋值,需要放在 runInAction 里,否则会有警告错误 使用 store,所有使用 store 的组件,为了感知状态数据的变化,需要用 observer 包装,对应着图中 reactions import { Input } from …...

Android Mvp案例解析
目录 后端数据接口数据格式 App客户端布局逻辑主界面布局 M(Model)V(View)P(Presenter)OkhttpRetrofitRxJava网络http请求 Mvp架构-初学者MVP架构的契约者 后端数据接口 接口地址:https://apis.…...

vue的双向绑定的原理,和angular的对比
目录 前言 Vue的双向绑定用法 代码 Vue的双向绑定原理 Angular的双向绑定用法 代码 Angular的双向绑定原理 理解 效率: 虽然Vue和Angular的双向绑定原理不同,但它们都致力于提供高效的数据更新机制。但是,由于Vue使用的是数据劫持,其…...

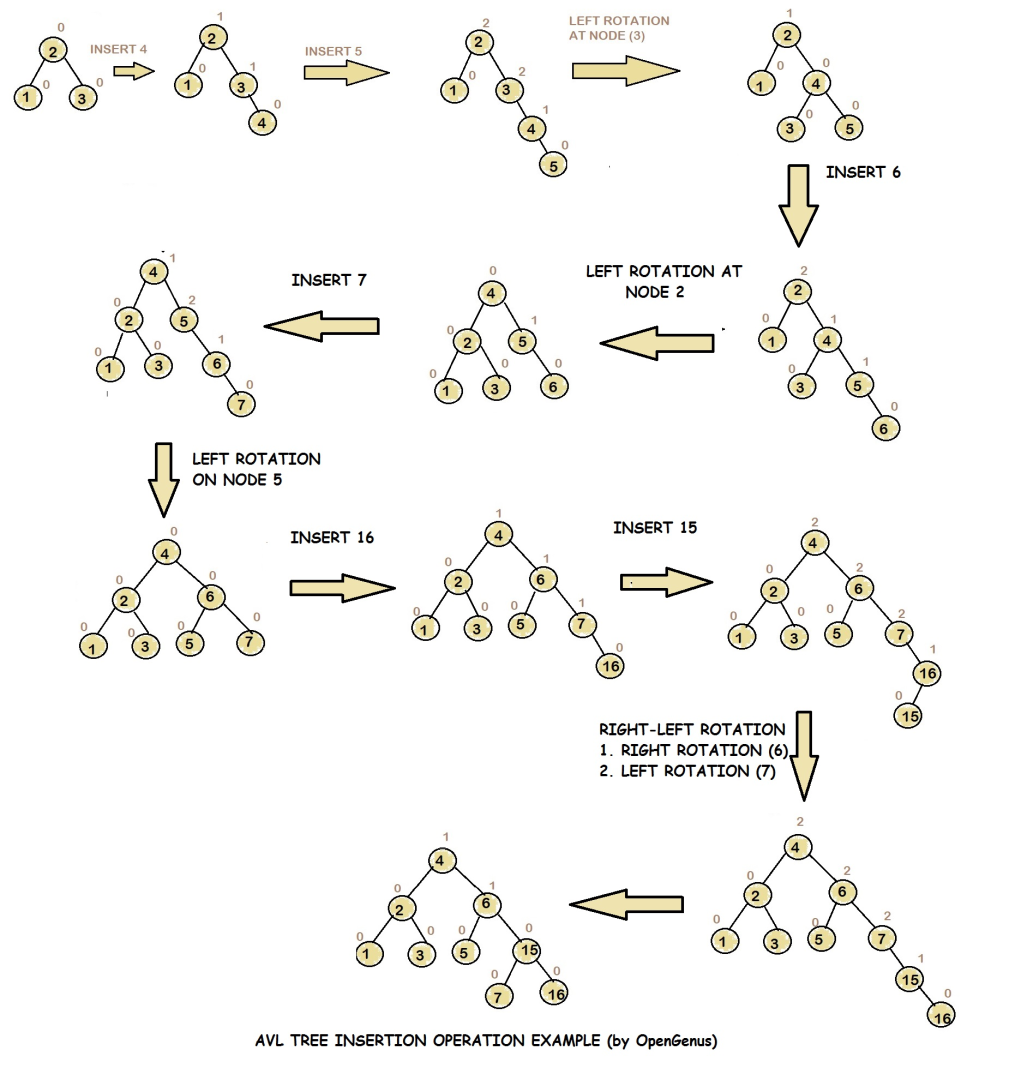
平衡树相关笔记
引入 二叉查找树 二叉查找树(Binary Search Tree),又名二叉搜索树。满足以下性质: 对于非空的左子树,左子树点权值小于根节点。对于非空的右子树,左子树点权值大于根节点。二叉查找树的左右子树均是二叉…...

ASP.net C# 用Aspose.pdf实现pdf合并
直接上代码,供参考,备忘! using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; using System.Data.SqlClient; using System.Xml; using System…...

C语言实现原码一位除
具体代码如下,直接运行即可。 #include <stdio.h> int main() {int i, a 0, b 0, c 0, flag 3; // flag相当于指针来指明Q的位置char x[6], y[6];int R[6], Q[6], yb[6], y1[6]; // yb是-y的补码,y1为绝对值yprintf("请输入X(带一位符号位四位数值位…...

three.js点滴yan(整理后)
场景、相机和渲染器 Three.js整个系统主要包含场景Scene、相机Camera和WebGL渲染器WebGLRenderer三大块,其中场景又包含模型和光源。WebGL渲染器的主要作用就是把相机对应场景渲染出来,显示在网页Cnavas画布上。 Three.js源码 Three.js各个构造函数对应…...

VMware安装CentOS最小化开发环境导引
目录 一、概要 二、介绍 三、下载 四、安装 4.1 创建虚拟机 4.2 安装CentOS 五、配置网卡 六、配置本地安装源 七、安装软件 7.1 gcc/g 7.2 C的atomic库 7.3 java 7.4 Cmake 7.5 MariaDB客户端(兼容mysql) 八、用户配置文件.bash_profile…...

服务器端编程/数据库驱动程序/RESTful API:介绍
目录 服务器端编程数据库驱动程序RESTful API 👍 点赞,你的认可是我创作的动力! ⭐️ 收藏,你的青睐是我努力的方向! ✏️ 评论,你的意见是我进步的财富! 服务器端编程 服务器端编程是一种计…...

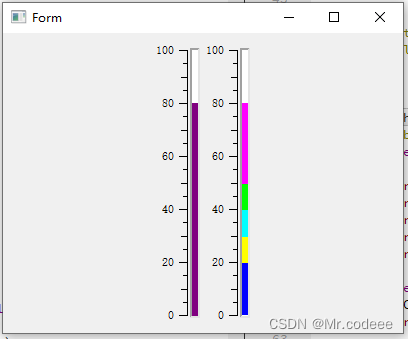
Qwt QwtThermo绘制温度计
1.简介 QwtThermo 是一个基于 Qt 框架的类库,用于创建温度计控件。它提供了一些方便的功能来展示和处理温度计相关的数据。 QwtThermo 添加了特定于温度计的功能。 使用 QwtThermo,可以实现以下功能: 设置温度范围:可以通过设置…...

U_boot介绍
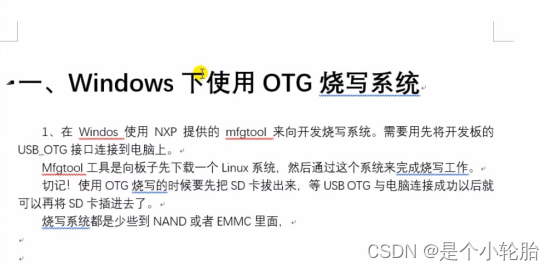
系统移植之前的了解的: 首先需要移植一个 bootloader 代码,这个 bootloader 代码用于启动 Linux 内核,bootloader 有很多,常用的就是 U-Boot;移植好 U-Boot 以后再移植 Linux 内核,移植完 Linux 内核以后 Linux 还不能…...
)
Flink -- window(窗口)
1、窗口主要分成三大种: 1、Time Window (时间窗口):固定时间触发一次窗口 a、SlidingEventTimeWindows: 滑动的事件时间窗口 public class Demo1TImeWindow {public static void main(String[] args) throws Exception {/*** 时…...

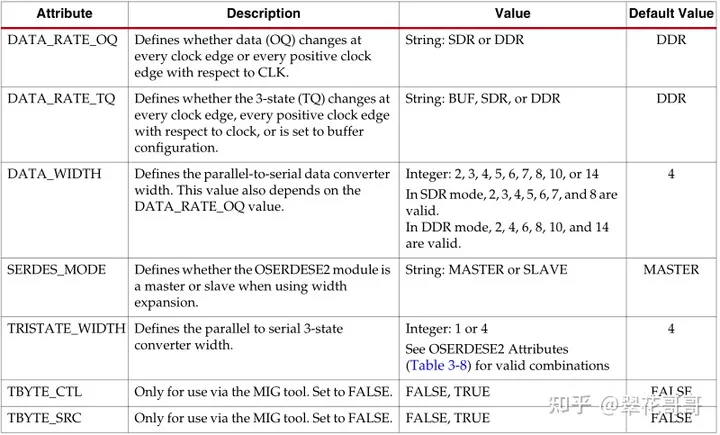
原语:串并转换器
串并转换器OSERDESE2 可被Select IO IP核调用。 OSERDESE2允许DDR功能 参考: FPGA原语学习与整理第二弹,OSERDESE2串并转换器 - 知乎 (zhihu.com) 正点原子。 ISERDESE2原语和OSERDESE2原语是串并转换器,他的的功能都是实现串行数据和并行…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...
