原语:串并转换器
串并转换器OSERDESE2
可被Select IO IP核调用。
OSERDESE2允许DDR功能
参考:
FPGA原语学习与整理第二弹,OSERDESE2串并转换器 - 知乎 (zhihu.com)
正点原子。
ISERDESE2原语和OSERDESE2原语是串并转换器,他的的功能都是实现串行数据和并行数据之间的转换。
OSERDESE2原语将并行数据转换为串行数据,减少数据传输端口数量的同时也提高了频率,将低速数据转换为高速数据,方便传输。
ISERDESE2原语是将串行数据转换为并行数据,将高速信号转换为低速数据,方便处理。和前面一样,赛灵思官方也给我们提供出来了相应的IP核SelectIO InterfaceWizard,对这些原语进行了封装,提供图形化界面方便使用,我们可以从这些IP来认识这些原语。
OSERDESE2原语包含两个部分,一部分是数据3态控制器,一部分是串并数据转换控制器。
因此我们可以把它们端口分成三大类,一部分是关于三态控制,一部分是关于时钟复位信号,一部分串并数据转换输入输出。在时钟复位信号中,CLK是串行数据时钟,是高速时钟,CLKDIV是并行数据时钟,是低速时钟。在串并数据转换输入输出部分中,D1~D8是并行数据输入,
一个OSERDESE2最高支持8:1串并转换,想要达到更高速率转换,必须采用级联两个OSERDESE2的方式,这个后面重点讲述。OQ是串行数据输出端口。OFB也是输出端口,但是他有特殊的作用,一个是与ISERDESE2上的OFB引脚相连,作为反馈端口,一个是与ODELAYE2相连,作延迟输出使用,这个端口在正常使用过程一般悬空即可。OCE是高速时钟CLK的使能信号,可以一直置高电平,保证高速时钟一直使能。

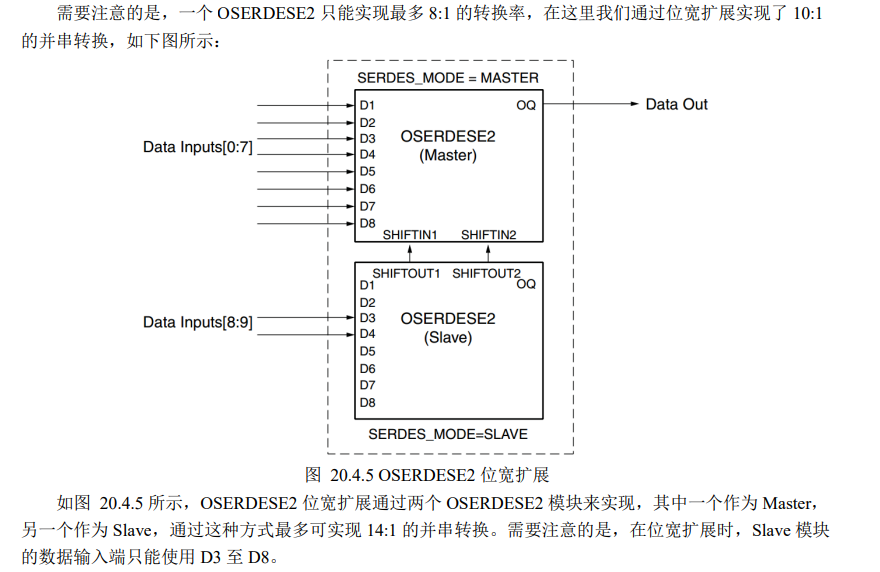
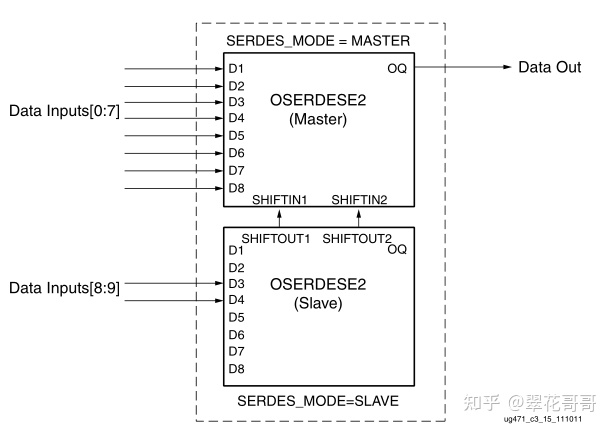
两个OSERDESE2的串联方法
DDR模式下,两个OSERDESE2原语串联方式,其中并行输入数据高2位会传入OSERDESE2原语(slave)D3-D4引脚,而OSERDESE2原语(slave)的SHIFTOUT1和SHIFTOUT2会连到OSERDESE2原语(Master)的SHIFTIN1和SHIFTIN2。

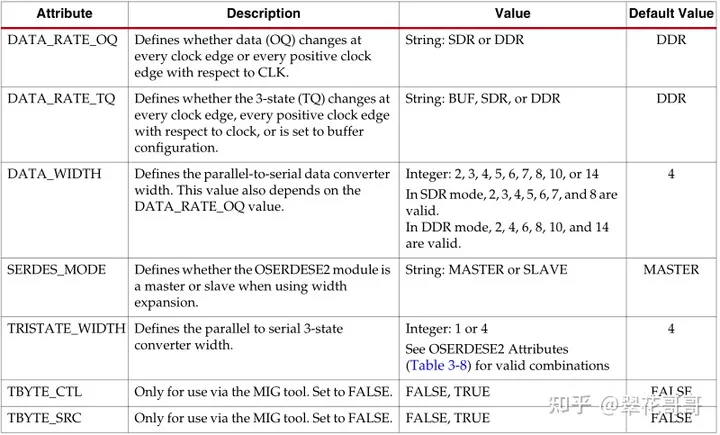
例程:代码来自正点原子

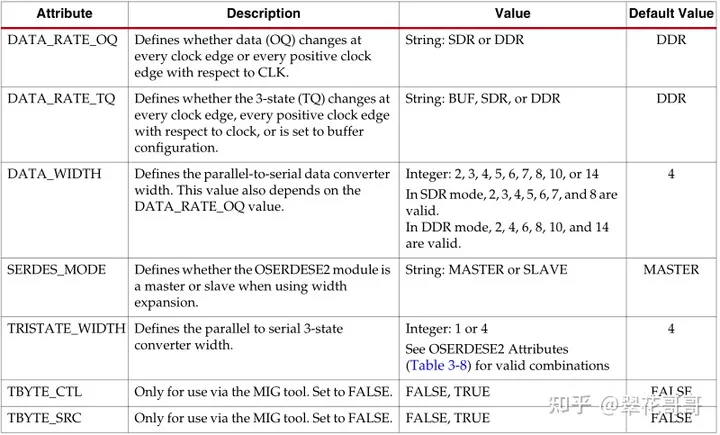
DATA_RATE_OQ是定义串行数据是以DDR的方式传输还是以SDR的方式传输,
DATA_WIDTH是定义并行数据的位宽,
SERDES_MODE是在当需要两个OSERDESE2级联时,可以用于辨识那个是MASTER,那个是SLAVE。
而DATA_RATE_TQ,TRISTATE_WIDTH是关于三态控制的,我们可以不用管。最后两个也是我们大多数情况下用不到的,默认FALSE就好。
//例化OSERDESE2原语,实现并串转换,Master模式
OSERDESE2 #(.DATA_RATE_OQ ("DDR"), // 设置双倍数据速率.DATA_RATE_TQ ("SDR"), // DDR, BUF, SDR.DATA_WIDTH (10), // 输入的并行数据宽度为10bit.SERDES_MODE ("MASTER"), // 设置为Master,用于10bit宽度扩展.TBYTE_CTL ("FALSE"), // Enable tristate byte operation (FALSE, TRUE).TBYTE_SRC ("FALSE"), // Tristate byte source (FALSE, TRUE).TRISTATE_WIDTH (1) // 3-state converter width (1,4)
)
OSERDESE2_Master (.CLK (serial_clk_5x), // 串行数据时钟,5倍时钟频率.CLKDIV (paralell_clk), // 并行数据时钟.RST (reset), // 1-bit input: Reset.OCE (1'b1), // 1-bit input: Output data clock enable.OQ (serial_data_out), // 串行输出数据.D1 (paralell_data[0]), // D1 - D8: 并行数据输入.D2 (paralell_data[1]),.D3 (paralell_data[2]),.D4 (paralell_data[3]),.D5 (paralell_data[4]),.D6 (paralell_data[5]),.D7 (paralell_data[6]),.D8 (paralell_data[7]),.SHIFTIN1 (cascade1), // SHIFTIN1 用于位宽扩展.SHIFTIN2 (cascade2), // SHIFTIN2.SHIFTOUT1 (), // SHIFTOUT1: 用于位宽扩展.SHIFTOUT2 (), // SHIFTOUT2.OFB (), // 以下是未使用信号.T1 (1'b0), .T2 (1'b0),.T3 (1'b0),.T4 (1'b0),.TBYTEIN (1'b0), .TCE (1'b0), .TBYTEOUT (), .TFB (), .TQ ()
);//例化OSERDESE2原语,实现并串转换,Slave模式
OSERDESE2 #(.DATA_RATE_OQ ("DDR"), // 设置双倍数据速率.DATA_RATE_TQ ("SDR"), // DDR, BUF, SDR.DATA_WIDTH (10), // 输入的并行数据宽度为10bit.SERDES_MODE ("SLAVE"), // 设置为Slave,用于10bit宽度扩展.TBYTE_CTL ("FALSE"), // Enable tristate byte operation (FALSE, TRUE).TBYTE_SRC ("FALSE"), // Tristate byte source (FALSE, TRUE).TRISTATE_WIDTH (1) // 3-state converter width (1,4)
)
OSERDESE2_Slave (.CLK (serial_clk_5x), // 串行数据时钟,5倍时钟频率.CLKDIV (paralell_clk), // 并行数据时钟.RST (reset), // 1-bit input: Reset.OCE (1'b1), // 1-bit input: Output data clock enable.OQ (), // 串行输出数据.D1 (1'b0), // D1 - D8: 并行数据输入.D2 (1'b0),.D3 (paralell_data[8]),.D4 (paralell_data[9]),.D5 (1'b0),.D6 (1'b0),.D7 (1'b0),.D8 (1'b0),.SHIFTIN1 (), // SHIFTIN1 用于位宽扩展.SHIFTIN2 (), // SHIFTIN2.SHIFTOUT1 (cascade1), // SHIFTOUT1: 用于位宽扩展.SHIFTOUT2 (cascade2), // SHIFTOUT2.OFB (), // 以下是未使用信号.T1 (1'b0), .T2 (1'b0),.T3 (1'b0),.T4 (1'b0),.TBYTEIN (1'b0), .TCE (1'b0), .TBYTEOUT (), .TFB (), .TQ ()
); 并串转换器ISERDES
(LVDS差分信号简单处理)4. 使用ISERDES接收高速串行数据 - 知乎 (zhihu.com)
相关文章:

原语:串并转换器
串并转换器OSERDESE2 可被Select IO IP核调用。 OSERDESE2允许DDR功能 参考: FPGA原语学习与整理第二弹,OSERDESE2串并转换器 - 知乎 (zhihu.com) 正点原子。 ISERDESE2原语和OSERDESE2原语是串并转换器,他的的功能都是实现串行数据和并行…...

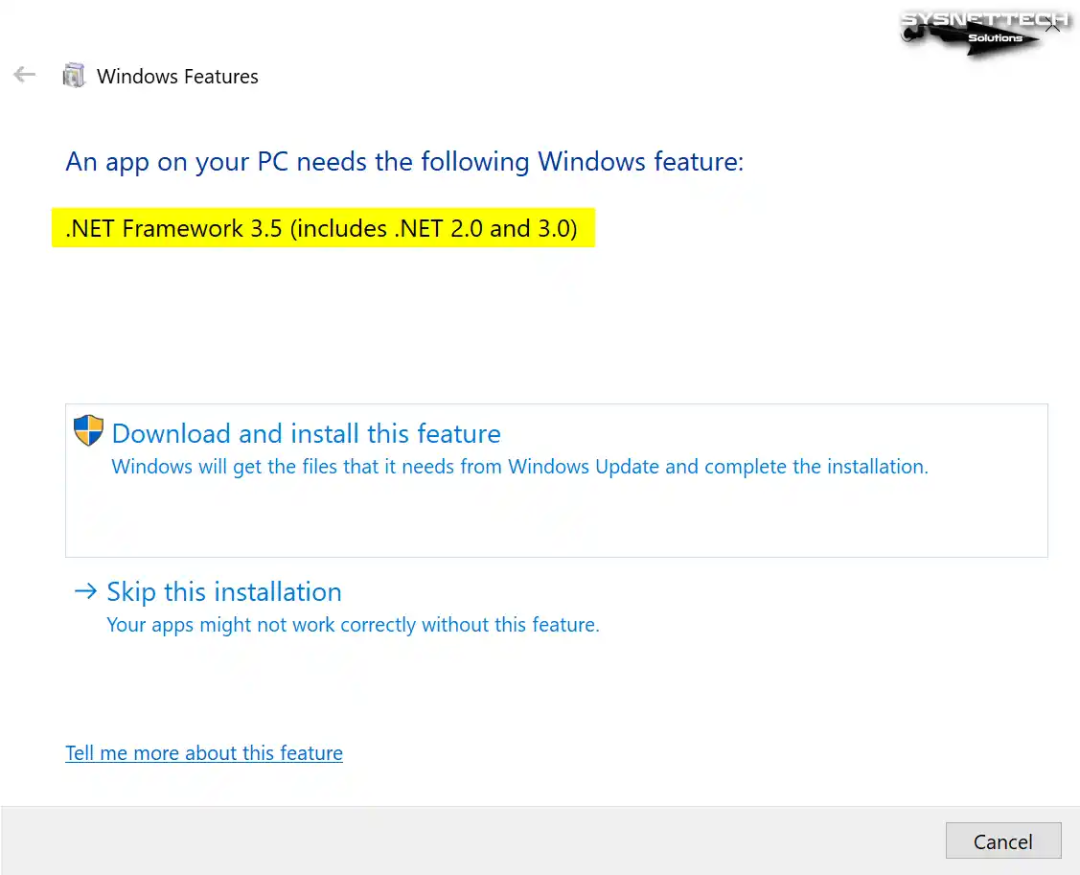
没网络也能安装.Net 3.5!如何脱机安装.NET Framework 3.5
.NET框架是由微软制定的一个软件框架。它有助于在Windows上运行控制台、Web或移动应用程序。此有用的工具适用于Windows设备。 如何脱机安装.NET Framework 3.5 如果你拥有Windows 10、8、8.1或7,有时第三方软件可能会导致问题。你可能会在图片中看到这样的问题。 看这张照片…...

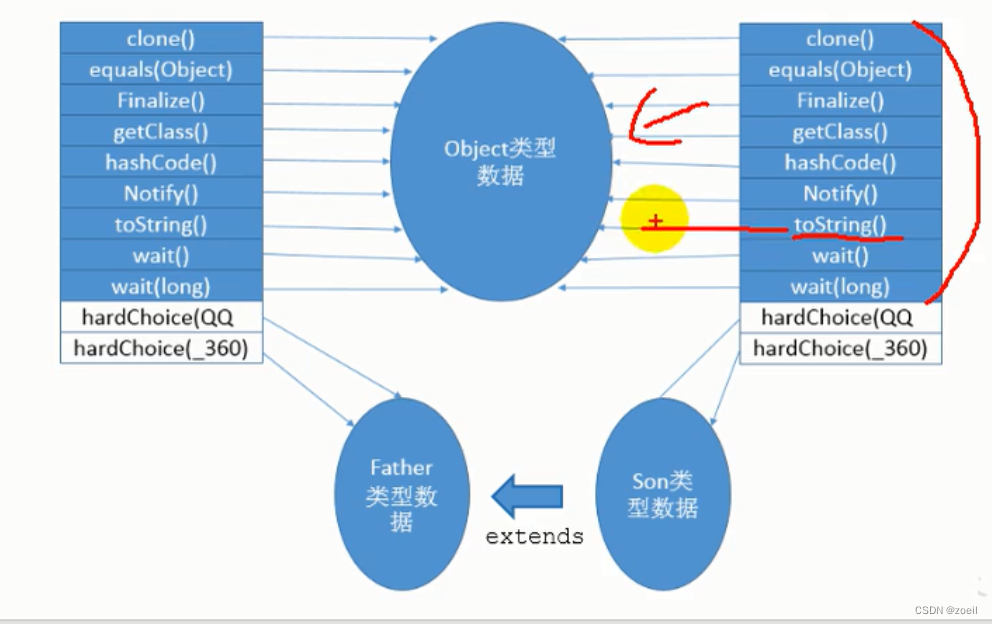
JVM运行时数据区-虚拟机栈
目录 一、内存中的栈 二、基本内容 三、优点 四、栈的存储单位 五、栈运行原理 六、栈的内部结构 (一)局部变量表 (二)操作数栈 (三)动态链接 (四)方法返回地址 …...

Java中介者模式
目录 定义 结构 案例 优点 缺点 使用场景 定义 又叫调停模式,定义一个中介角色来封装一系列对象之间的交互,使原有对象之间的耦合松散,且可以独立地改变它们之间的交互。 结构 中介者模式包含以下主要角色: 抽象中介者角…...

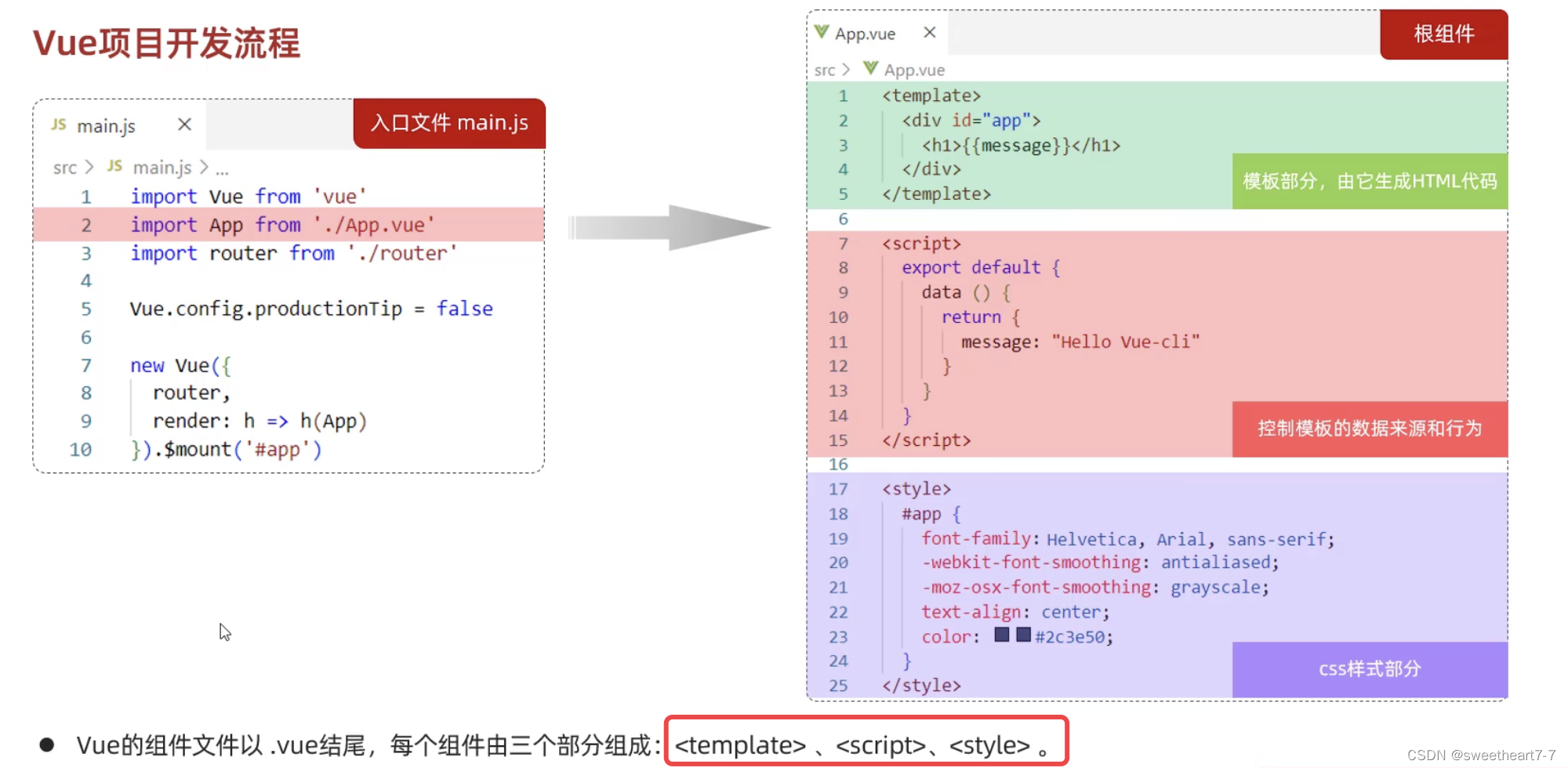
前端框架Vue学习 ——(五)前端工程化Vue-cli脚手架
文章目录 Vue-cliVue项目-创建Vue项目-目录结构Vue项目-启动Vue项目-配置端口Vue项目开发流程 Vue-cli 介绍:Vue-cli 是 Vue 官方提供的一个脚手架,用于快速生成一个 Vue 的项目模版 安装 NodeJS安装 Vue-cli npm install -g vue/cliVue项目-创建 图…...

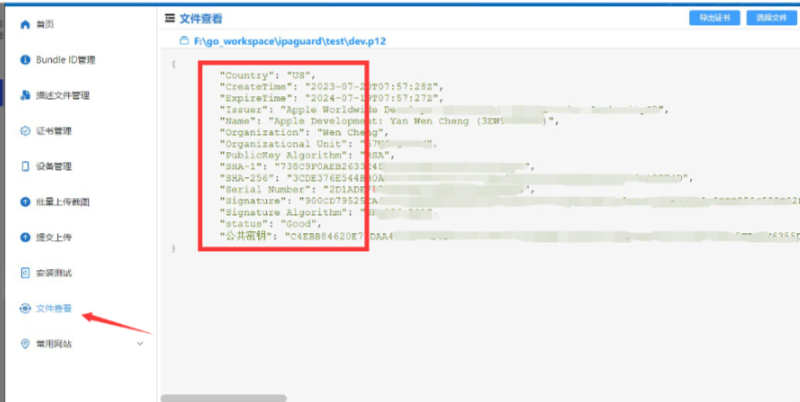
App备案-iOS云管理式证书 Distribution Managed 公钥及证书SHA-1指纹的获取方法
根据近日工业和信息化部发布的《工业和信息化部关于开展移动互联网应用程序备案工作的通知》,相信不少要进行IOS平台App备案的朋友遇到了一个问题,就是apple不提供云管理式证书的下载,也就无法获取公钥及证书SHA-1指纹。 已经上架的应用不想重…...

Spring -Spring之依赖注入源码解析
依赖注入底层原理流程图:Spring中Bean的依赖注入原理| ProcessOn免费在线作图,在线流程图,在线思维导图 Spring中到底有几种依赖注入的方式? 首先分两种: 手动注入自动注入 手动注入 在XML中定义Bean时,就是手动注入…...

Spire.Office for .NET 8.10.2 同步更新-Crk
Spire.Office for .NET是 E-iceblue 提供的企业级 Office .NET API 的组合。它包括Spire.Doc、Spire.XLS、Spire.Spreadsheet、Spire.Presentation、Spire.PDF、Spire.DataExport、Spire.OfficeViewer、Spire.PDFViewer、Spire.DocViewer、Spire.Barcode和Spire.Email。Spire.O…...

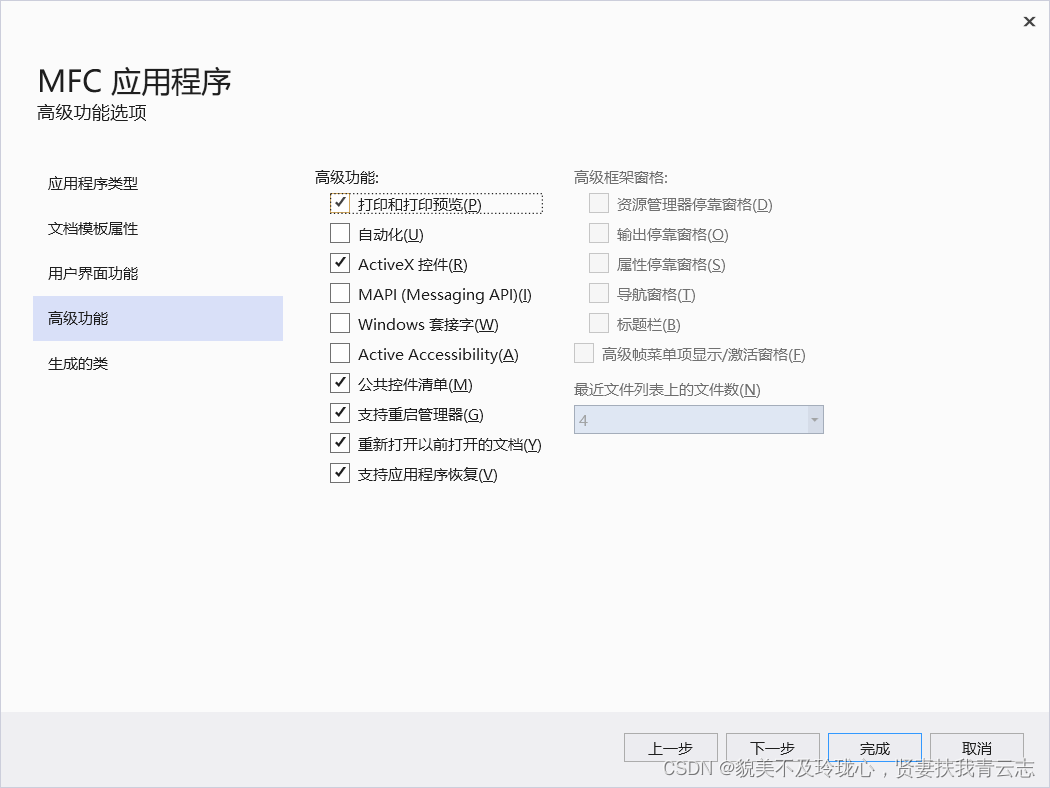
MFC 基础篇(一)
目录 一.SDK编程 二.为什么要学MFC? 三.MFC能做什么? 四.MFC开发环境搭建 五.MFC项目创建 六.消息映射机制 一.SDK编程 Application Programming Interface 应用程序编程接口。 Software Development Kit 软件开发工具包,一般会包括A…...

Android技术-修改SO导出符号
背景 经常在使用第三方SDK的时候会莫名其妙报错,其中最常见的一种就是SO符号冲突,比如libA.so静态链接了libC.a,而libB.so动态链接了libC.so。这样便会导致符号冲突。又或者在使用不同版本的动态库,也会造成符号冲突。 报错案例 案例1 DEB…...

flutter 打包apk
Flutter项目打包生成APK_flutter打包apk_文阿花的博客-CSDN博客 关于iconData可能出现的错误: flutter build apk 打包报错调试过程 - 掘金 (juejin.cn) 使用命令行:flutter build apk --no-tree-shake-icons...

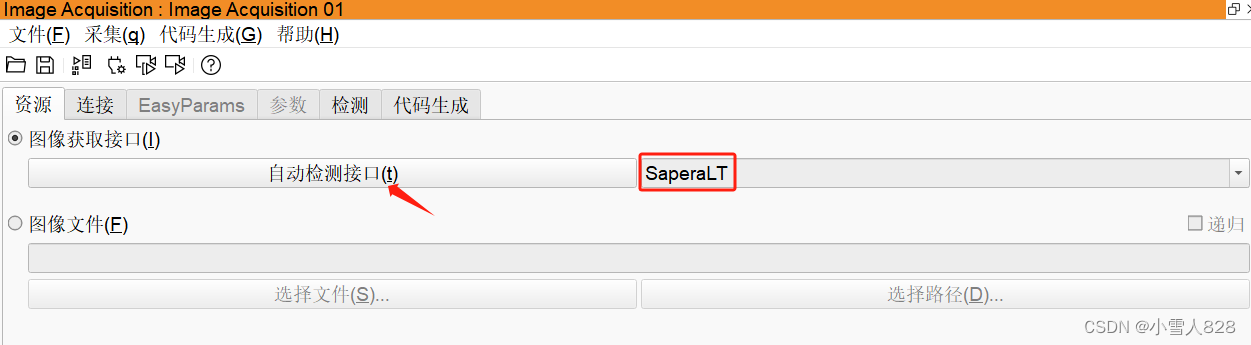
Halcon如何使用SaperaLT库连接dalsa相机
halcon安装好的时候,没有带SaperaLT的采集库,需要额外在Halcon官网下载此库。 以下是halcon官网下载此库的链接。官网需要注册才可以下载。 https://www.mvtec.com/downloads/interfaces?tx_mvtecproduct_extensiondownloadlist%5Bfilter%5D%5B0%5Dma…...

Vue 嵌套路由 多级路由规则
套娃路由 routes:[{path: /login,component: Login},{path: /user,component: User,children:[{ path: test, component: Test },{ path: test2, component: Test2 },]}]子路由不需要加/ 在父组件 子路由不需要加/ 需要带上父亲的路由路径 <router-link to"user/test…...

pandas教程:Introduction to pandas Data Structures pandas的数据结构
文章目录 Chapter 5 Getting Started with pandas5.1 Introduction to pandas Data Structures1 Series2 DataFrame3 Index Objects (索引对象) Chapter 5 Getting Started with pandas 这样导入pandas: import pandas as pde:\python3.7\lib\site-packages\numpy…...

MinIO 分布式文件(对象)存储
简介 MinIO是高性能、可扩展、云原生支持、操作简单、开源的分布式对象存储产品。 在中国:阿里巴巴、腾讯、百度、中国联通、华为、中国移动等等9000多家企业也都在使用MinIO产品 官网地址:http://www.minio.org.cn/ 下载 官网下载(8.4.3版本)&#x…...

HTML表单标签
## HTML标签:表单标签 * 表单: * 概念:用于采集用户输入的数据的。用于和服务器进行交互。 * form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围 * 属性࿱…...

【黑马程序员】SpringCloud——Eureka
文章目录 前言一、提供者与消费者1. 服务调用关系 二、远程调用的问题三、eureka 原理分析1. eureka 的作用 四、Eureka 案例1. 搭建 eureka 服务1. 服务注册1.1 注册 user-service1.2 启动 user-service3. order-service 完成服务注册 3. 服务发现1. 在 order-service 完成服务…...

目标跟踪(DeepSORT)
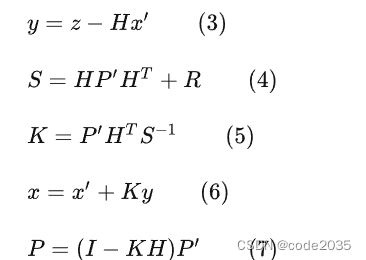
本文首先将介绍在目标跟踪任务中常用的匈牙利算法(Hungarian Algorithm)和卡尔曼滤波(Kalman Filter),然后介绍经典算法DeepSORT的工作流程以及对相关源码进行解析。 目前主流的目标跟踪算法都是基于Tracking-by-Detec…...

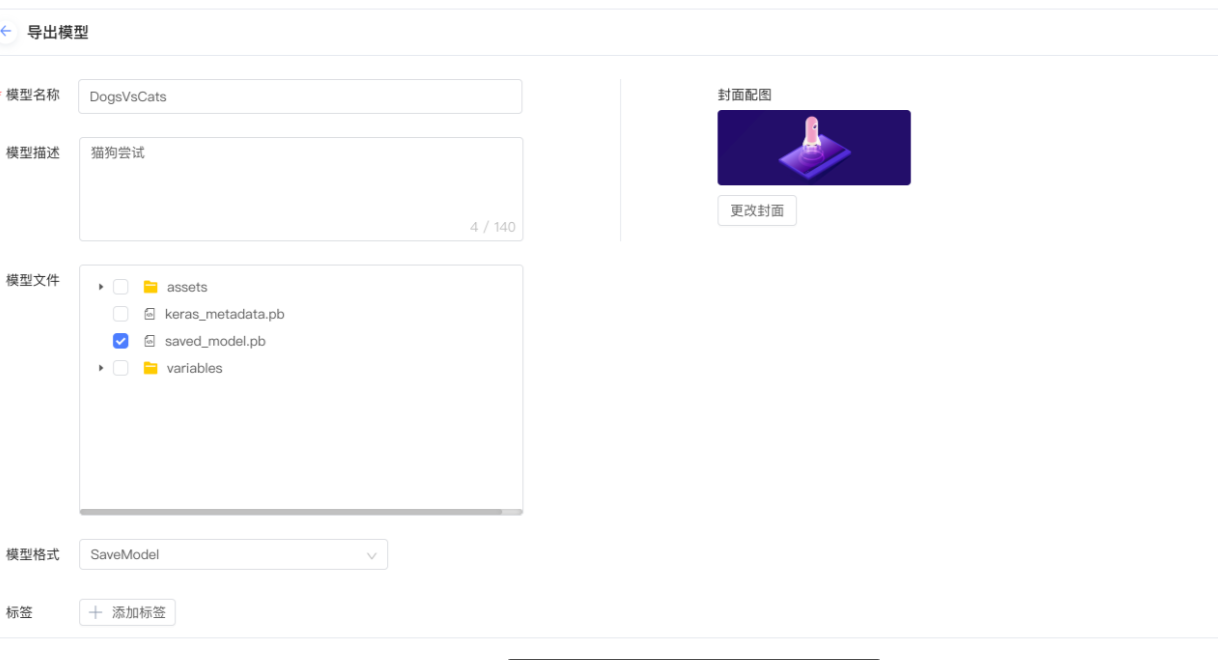
2 任务2: 使用趋动云GPU进行猫狗识别实践
使用趋动云GPU进行猫狗识别实践 1 创建项目2 初始化开发环境3 调试代码4 提交离线任务5 结果集存储与下载 使用趋动云提供的免费GPU,进行猫狗识别实践。 虽然例程里面提供的是基于tensorflow的,但是你也可以使用pytorch的代码 使用这个平台的一个优点就是…...

技术分享 | app自动化测试(Android)--显式等待机制
WebDriverWait类解析 WebDriverWait 用法代码 Python 版本 WebDriverWait( driver,timeout,poll_frequency0.5,ignored_exceptionsNone) 参数解析: driver:WebDriver 实例对象 timeout: 最长等待时间,单位秒 poll_frequency: 检测的间…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...