Vue3 <script setup>是什么?作用?
结论先行:
<script setup> 是 Vue3 的语法糖,简化了组合式 API 的写法,实现了 “顶层的绑定”。例如:
① 声明的属性和方法无需 return,就可以直接在模板使用;
② 引入组件的时候,会自动注册,无需通过 components 手动注册
③ 使用 defineProps 接收父组件传递的值,defineEmits 定义自定义事件
④ 默认不会对外暴露任何属性和方法,如果要暴露的话使用 defineExpose
⑤ useAttrs 获取属性,useSlots 获取插槽
具体解析:
1、<script setup> 是什么?
<script setup> 是在 Vue3.2 之后新增的语法糖,简化了组合式 API 的写法,并且运行性能更好。
在单文件组件 SFC 中使用 Composition 组合式 API 的 " 编译时 " 语法糖。
基本语法:需要在 <script> 代码块加上 setup 属性
<script setup>console.log('你好,script setup')
</script>
<script setup> 和 <script> 的执行时机是不同的:
- 普通的 <script> 只会在组件第一次被引入的时候执行一次
- 而 <script setup> 中的代码会在每次组件实例被创建的时候执行
2、<script setup> 语法糖的特点:
① 不需要再手动写 setup(){ }
因为在 setup 函数中,所有 ES 模块导出都被认为是暴露给上下文的值。
<script setup>console.log('你好,script setup')
</script>
② 属性和方法无需返回,可以直接使用。
不需要写 return,直接声明数据就可以在模板中使用了。 因为已经在 <script setup> 标签中,实现了 “顶层的绑定”。
解决了之前需要将声明的变量、函数以及 import 引入的内容,通过 return 向外暴露才能模板中使用的问题。
<template><p>{{ msg }}</p>
</template><script setup>const msg = ref('hello')
</script>
③ 引入组件的时候,会自动注册,无需通过 components 手动注册。
<template><com>{{ msg }}</com>
</template><script setup>import com from './com.vue'
</script>
④ 使用 defineProps 接收父组件传递的值。
defineProps 是 Vue3 的一个宏函数,使用时可不导入,参数与 Vue2 的 props 选项相同。
defineProps 返回的 props 对象,是一个响应式 proxy 对象,特性与 reactive 基本相同。但是,定义的 props 对象的值是只读的,而且可以在模板中直接使用属性。
<template><p>{{ msg }}</p>
</template><script setup>const props = defineProps({msg: String,name: {type: String,default: '默认值'}})console.log(props.name)props.name = 'haha' // 不能修改,声明的props的值是只读的
</script>⑤ useAttrs 获取属性,useSlots 获取插槽,defineEmits 获取自定义事件,defineExpose 对外暴露
useAttrs:接收父组件传递的属性和事件;
在组件中可以直接使用这些属性和事件,无需在 props 和 emits 中声明。在模板中就可以直接使用它们。
与 defineProps 相比,useAttrs 的优先级较低。
useAttrs 能够接收到所有属性,但不能够对接收到的属性进行类型校验和默认值设置。
<template><div><p>{{ title }}</p><button @click="onClick">点击</button></div>
</template><script setup>
import { useAttrs } from 'vue'
const { title, onClick } = useAttrs()
</script>
defineEmits:父组件向子组件传递函数;
defineExpose:可以将子组件中的属性和方法暴露给父组件
默认不会对外暴露任何属性和方法
父组件:
<template><p>父组件</p><child ref="childRef" :value="parentValue" @func="func"/>
</template><script setup>
import child from "./child";const parentValue = ref('我是爸爸');
const func = (params) => {parentValue.value = params
};const childRef = ref(null);
onMounted(()=>{// 调用子组件中的参数和函数console.log(childRef.value.a);childRef.value.childFn();
});
</script><script>
export default {name: "parent"
}
</script>子组件:
<template><p>子组件</p><p>{{ value }}</p><button @click="emit('func', '哈哈哈')">点击</button>
</template><script setup>
import { defineProps, defineEmits, defineExpose } from 'vue'// 接收父级传过来的参数
const props = defineProps(["value"]);
// 接收父级传过来的方法
const emit = defineEmits(["func"]);const childValue = '我是儿子';
const childFn = () => {console.log("我是子组件中的方法");
}// 将参数childValue和函数childFn暴露给父组件
defineExpose({childValue,childFn
});
</script><script>
export default {name: "child"
}
</script>
相关文章:

Vue3 <script setup>是什么?作用?
结论先行: <script setup> 是 Vue3 的语法糖,简化了组合式 API 的写法,实现了 “顶层的绑定”。例如: ① 声明的属性和方法无需 return,就可以直接在模板使用; ② 引入组件的时候,会自…...

2.9 CSS 响应式布局
1.媒体:media 媒体类型: all:检测所有设备。screen:检测电子屏幕,包括:电脑屏幕、平板屏幕、手机屏幕等。print:检测打印机 媒体特性: width:检测视口宽度。max-width:…...

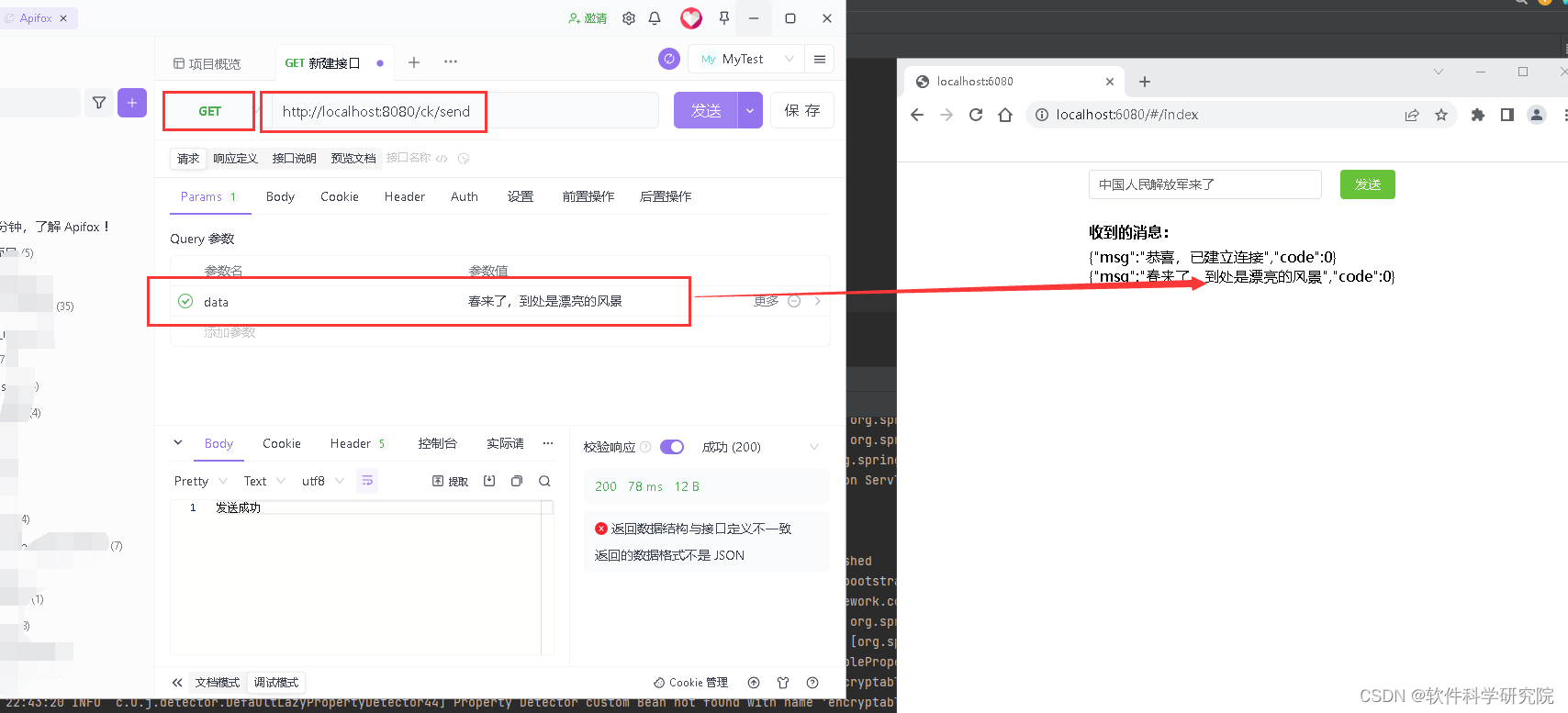
vue使用websocket与springboot通信
WebSocket是HTML5下一种新的协议,它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的 在很多项目中,都要用到websocket,使得前端页面与后端页进行实时通信,例如,实时查询…...

ChatGPT 实际上是如何工作的?
添加图片注释,不超过 140 字(可选) ChatGPT 操作的两个主要阶段 我们再用谷歌来打个比方。当你要求谷歌查找某些内容时,你可能知道它不会——在你提出要求的那一刻——出去搜索整个网络来寻找答案。相反,谷歌会在其数…...
orangepi zero2 全志H616 】.md updata: 23/11/07)
【SSD1306 OLED屏幕测试程序 (开源)orangepi zero2 全志H616 】.md updata: 23/11/07
orangepi zero2 H616 SSD1306 OLED屏幕测试程序 orangepi zero2 配置wiringpi 库后,突发奇想构建一个测试oled屏幕的程序,放一个蜗牛每次移动一个像素点,实时显示蜗牛的步数,后面要显示其他内容在此代码上修改即可,如…...

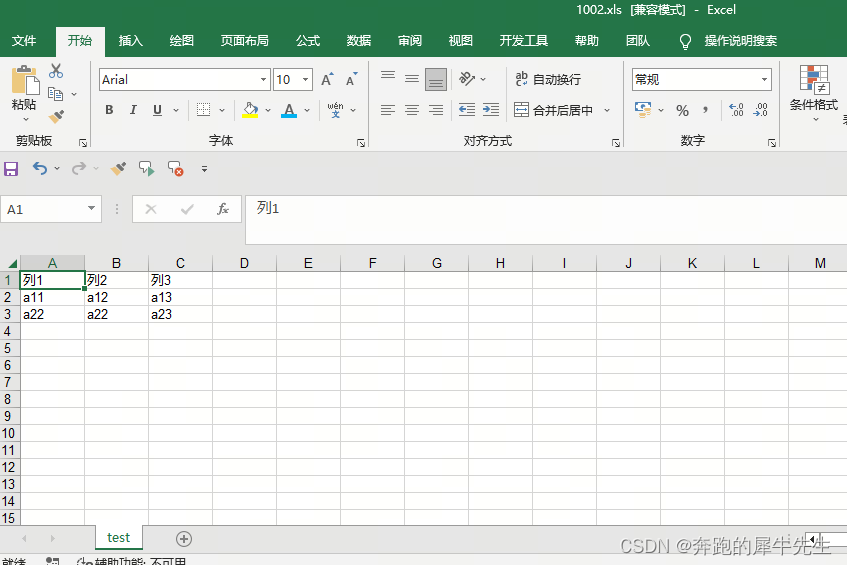
【python VS vba】(5) 在python中使用xlwt操作Excel(待完善ing)
目录 1 什么是xlwt 2 导入xlwt 3 相关语法 3.1 创建新的workbook 3.2 创建新的sheet 3.3 保存workbook 4 python里表格的形式 4.1 矩阵 4.2 EXCEL的数据形式 完全等于矩阵的数字结构 4.3 python里矩阵 5 具体代码 5.1 代码 5.2 结果 5.3 要注意的问题 5.3.1 不能…...

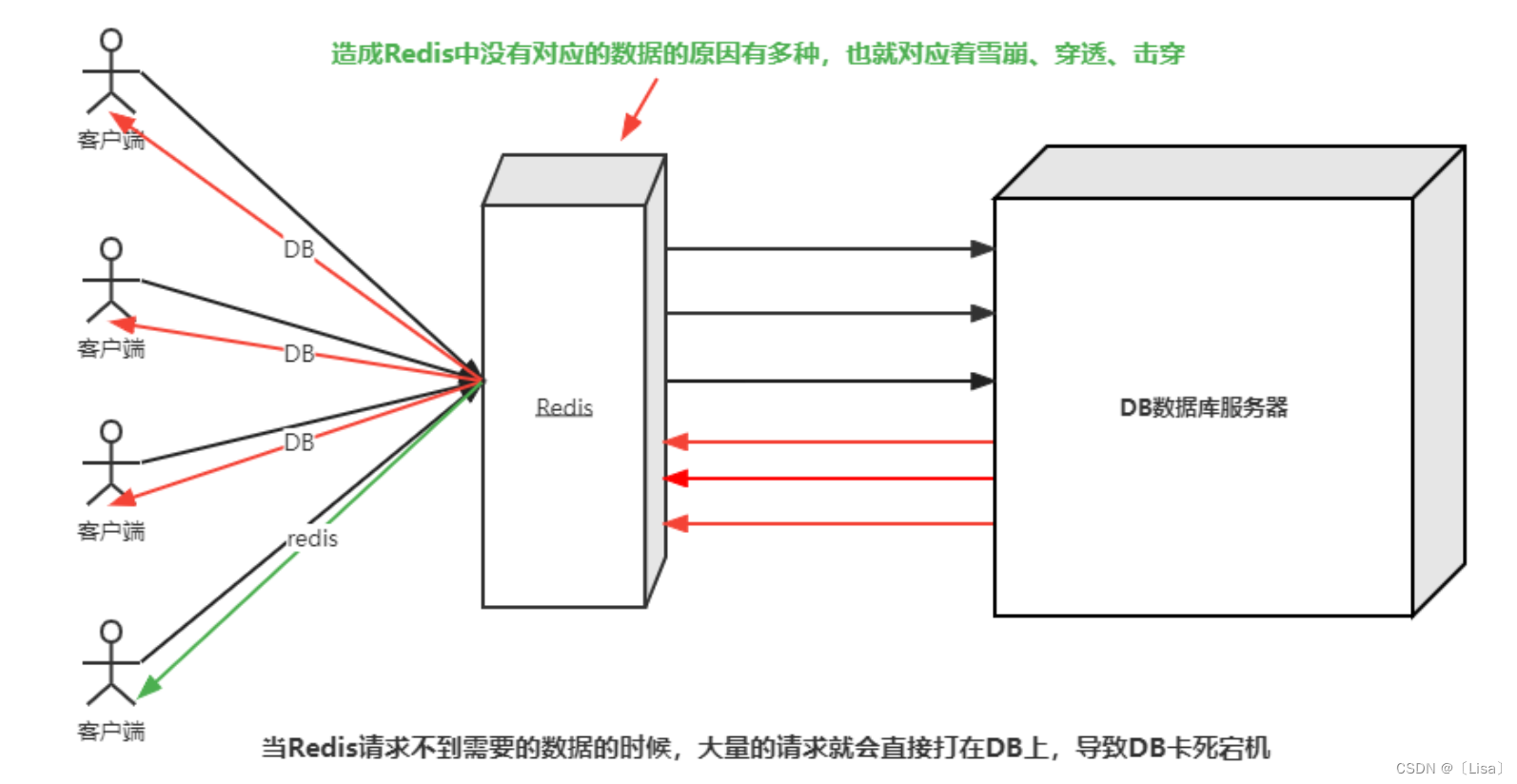
【Redis】Redis整合SSMRedis注解式缓存Redis中的缓存穿透、雪崩、击穿的原因以及解决方案(详解)
目录: 目录 一,SSM整合redis 二,redis注解式缓存 三,Redis中的缓存穿透、雪崩、击穿的原因以及解决方案(附图) 一,SSM整合redis 1.原因: 整合SSM和Redis可以提升系统的性能、可…...

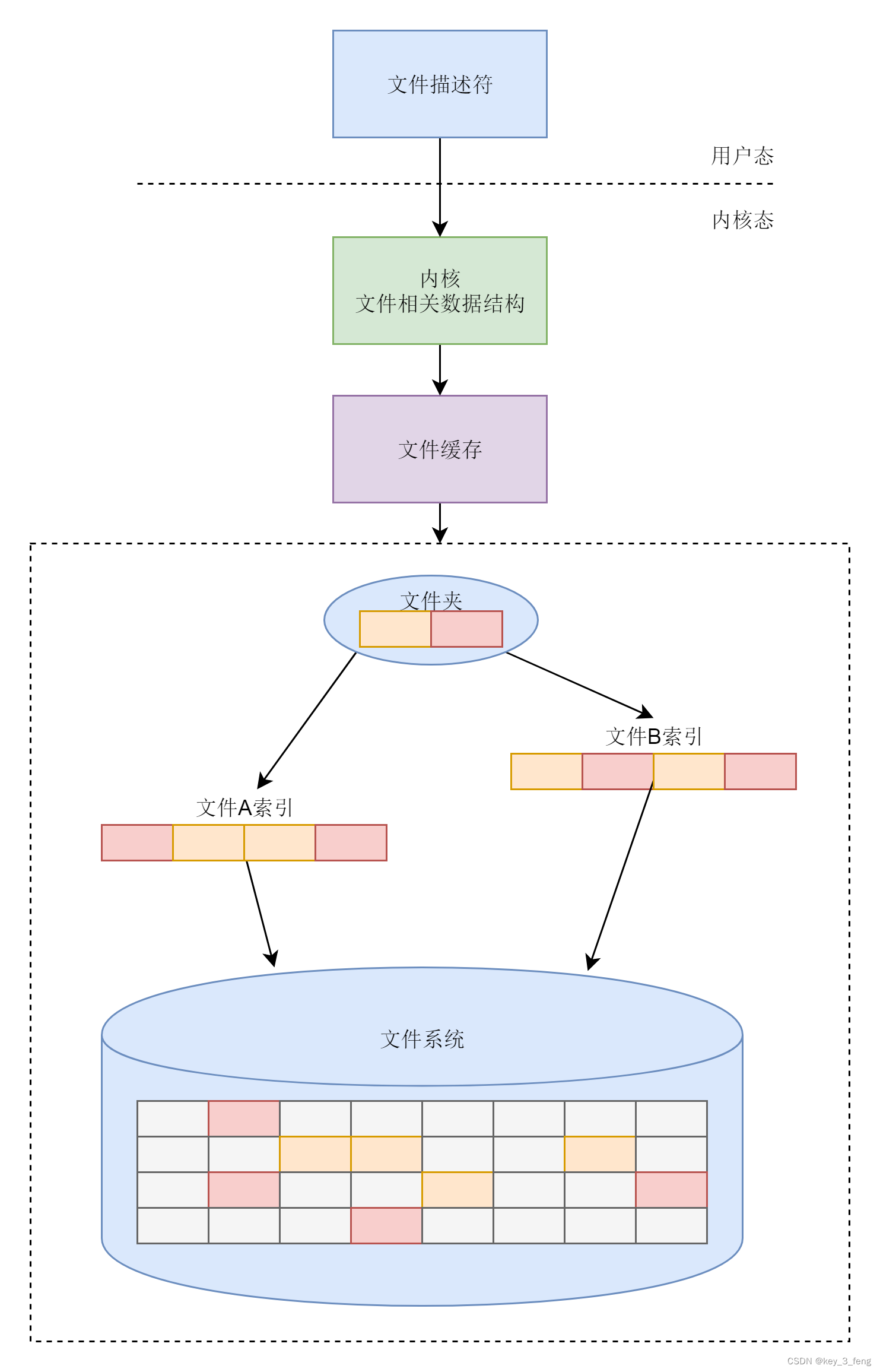
Linux文件系统的功能规划
对于运行的进程来说,内存就像一个纸箱子,仅仅是一个暂存数据的地方,而且空间有限。如果我们想要进程结束之后,数据依然能够保存下来,就不能只保存在内存里,而是应该保存在外部存储中。就像图书馆这种地方&a…...

入门 SpringCloudStream 之 RocketMq 实践全集
本文概览: 组件介绍工作流程文本消息自定义信道多主题文本消息自定义信道标签过滤获取头信息定向的异常处理与全局异常处理顺序消息 全局顺序消息局部顺序消息 事务消息 当在选取队列组件的时候,通常要结合实际情况,大数据场景Kafka可能是理…...

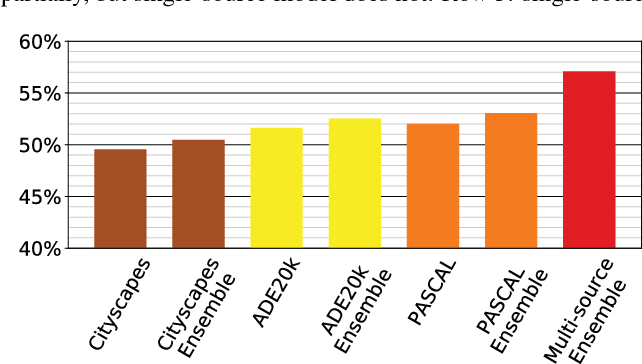
论文阅读:Ensemble Knowledge Transfer for Semantic Segmentation
论文地址:https://ieeexplore.ieee.org/document/8354272 项目及数据地址:https://github.com/ishann/aeroscapes 发表时间:2018年5月7日 语义分割网络通常以严格监督的方式学习,即它们在相似的数据分布上进行训练和测试。在域转…...
-def)
定义函数(简单介绍)-def
定义 函数使用关键字 def,后跟函数名与括号内的形参列表。 函数语句从下一行开始,并且必须缩进。 # 定义一个函数,不包含任何操作或返回值 通常用于占位或作为将来扩展用 def do_nothing():pass def greet(name):#定义一个打招呼的函数retu…...

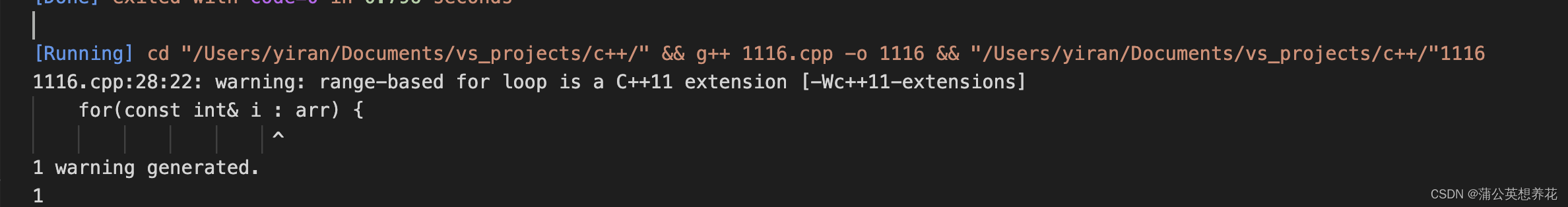
Mac VsCode g++编译报错:不支持C++11语法解决
编译运行时报错: [Running] cd “/Users/yiran/Documents/vs_projects/c/” && g 1116.cpp -o 1116 && "/Users/yiran/Documents/vs_projects/c/"1116 1116.cpp:28:22: warning: range-based for loop is a C11 extension [-Wc11-extensi…...

react_12
在异步操作里为状态属性赋值,需要放在 runInAction 里,否则会有警告错误 使用 store,所有使用 store 的组件,为了感知状态数据的变化,需要用 observer 包装,对应着图中 reactions import { Input } from …...

Android Mvp案例解析
目录 后端数据接口数据格式 App客户端布局逻辑主界面布局 M(Model)V(View)P(Presenter)OkhttpRetrofitRxJava网络http请求 Mvp架构-初学者MVP架构的契约者 后端数据接口 接口地址:https://apis.…...

vue的双向绑定的原理,和angular的对比
目录 前言 Vue的双向绑定用法 代码 Vue的双向绑定原理 Angular的双向绑定用法 代码 Angular的双向绑定原理 理解 效率: 虽然Vue和Angular的双向绑定原理不同,但它们都致力于提供高效的数据更新机制。但是,由于Vue使用的是数据劫持,其…...

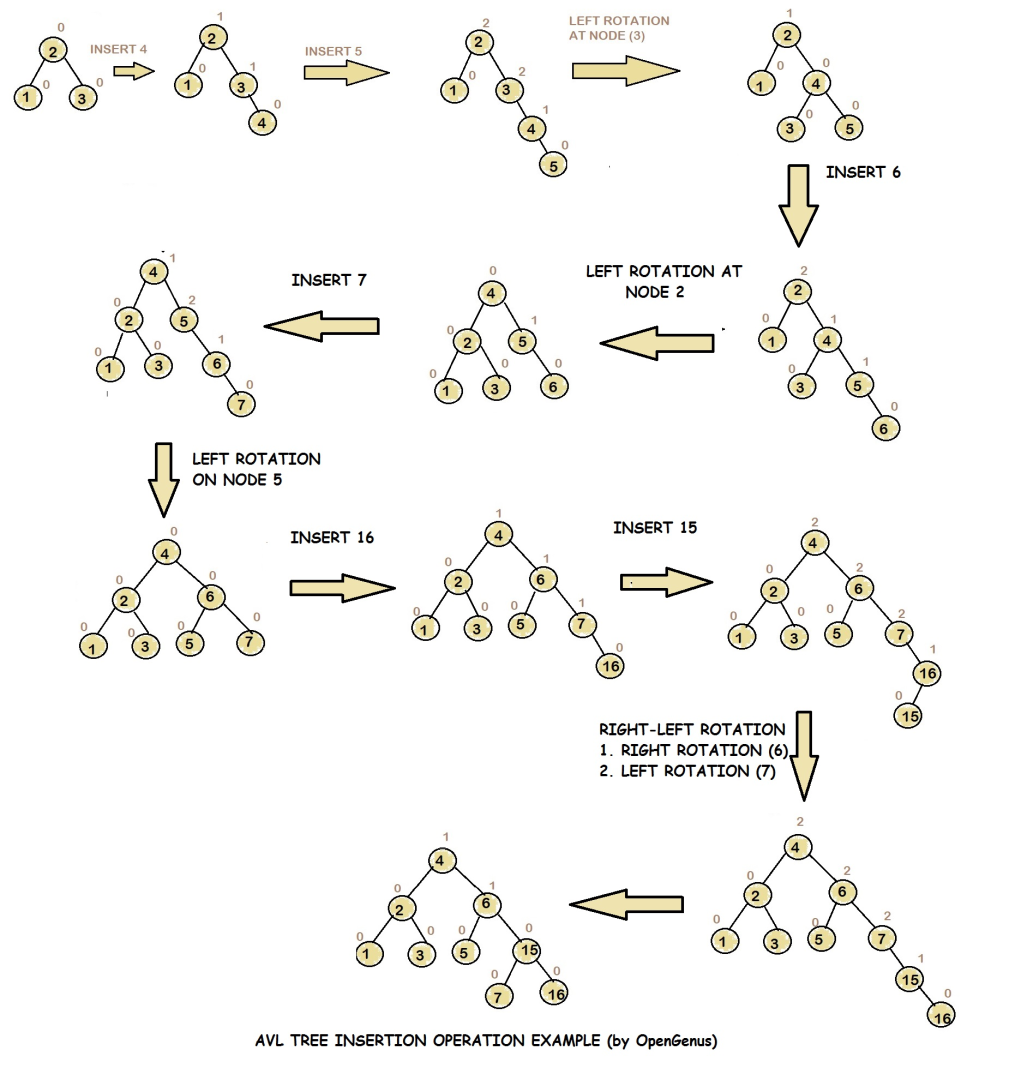
平衡树相关笔记
引入 二叉查找树 二叉查找树(Binary Search Tree),又名二叉搜索树。满足以下性质: 对于非空的左子树,左子树点权值小于根节点。对于非空的右子树,左子树点权值大于根节点。二叉查找树的左右子树均是二叉…...

ASP.net C# 用Aspose.pdf实现pdf合并
直接上代码,供参考,备忘! using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; using System.Data.SqlClient; using System.Xml; using System…...

C语言实现原码一位除
具体代码如下,直接运行即可。 #include <stdio.h> int main() {int i, a 0, b 0, c 0, flag 3; // flag相当于指针来指明Q的位置char x[6], y[6];int R[6], Q[6], yb[6], y1[6]; // yb是-y的补码,y1为绝对值yprintf("请输入X(带一位符号位四位数值位…...

three.js点滴yan(整理后)
场景、相机和渲染器 Three.js整个系统主要包含场景Scene、相机Camera和WebGL渲染器WebGLRenderer三大块,其中场景又包含模型和光源。WebGL渲染器的主要作用就是把相机对应场景渲染出来,显示在网页Cnavas画布上。 Three.js源码 Three.js各个构造函数对应…...

VMware安装CentOS最小化开发环境导引
目录 一、概要 二、介绍 三、下载 四、安装 4.1 创建虚拟机 4.2 安装CentOS 五、配置网卡 六、配置本地安装源 七、安装软件 7.1 gcc/g 7.2 C的atomic库 7.3 java 7.4 Cmake 7.5 MariaDB客户端(兼容mysql) 八、用户配置文件.bash_profile…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
