[算法日志]图论: 广度优先搜索(BFS)
[算法日志]图论: 广度优先搜索(BFS)
广度优先概论
广度优先遍历也是一种常用的遍历图的算法策略,其思想是将本节点相关联的节点都遍历一遍后才切换到相关联节点重复本操作。这种遍历方式类似于对二叉树节点的层序遍历,即先遍历完子节点后再去遍历子节点的各个子节点。
代码框架
int dir[4][2] = {0, 1, 1, 0, -1, 0, 0, -1}; // 表示四个方向
// grid 是地图,也就是一个二维数组
// visited标记访问过的节点,不要重复访问
// x,y 表示开始搜索节点的下标
void bfs(vector<vector<char>>& grid, vector<vector<bool>>& visited, int x, int y) {queue<pair<int, int>> que; // 定义队列que.push({x, y}); // 起始节点加入队列visited[x][y] = true; // 只要加入队列,立刻标记为访问过的节点while(!que.empty()) { // 开始遍历队列里的元素pair<int ,int> cur = que.front(); que.pop(); // 从队列取元素int curx = cur.first;int cury = cur.second; // 当前节点坐标for (int i = 0; i < 4; i++) { // 开始想当前节点的四个方向左右上下去遍历int nextx = curx + dir[i][0];int nexty = cury + dir[i][1]; // 获取周边四个方向的坐标if (nextx < 0 || nextx >= grid.size() || nexty < 0 || nexty >= grid[0].size()) continue; // 坐标越界了,直接跳过if (!visited[nextx][nexty]) { // 如果节点没被访问过que.push({nextx, nexty}); // 队列添加该节点为下一轮要遍历的节点visited[nextx][nexty] = true; // 只要加入队列立刻标记,避免重复访问}}}
}
通过队列辅助进行迭代操作是BFS的常用遍历手段(当然也可以使用栈),而除了会额外使用一个visited数组辅助进行路径判断,其他的步骤都可以照搬二叉树的层序遍历。
BFS的简单应用
leetcode 200(岛屿数量)
BFS示例代码
const int dir[4][2] = { {0, -1}, {1, 0}, {0, 1}, {-1, 0} };void BFS(const vector<vector<char>>& g, vector<vector<bool>>& v, queue<pair<int,int>>& h){while (!h.empty()){int X = h.front().first;int Y = h.front().second;h.pop();for (int i = 0; i < 4; ++i){int nextX = X + dir[i][0];int nextY = Y + dir[i][1];if (nextX < 0 || nextY < 0 || nextX >= g[0].size() || nextY >= g.size())continue;if (!v[nextY][nextX] && g[nextY][nextX] == '1'){v[nextY][nextX] = true;h.push(pair<int, int>(nextX, nextY));}}}return;}int numIslands(const vector<vector<char>>& gird){if (gird.empty())return 0;vector<vector<bool>> visited(gird.size(), vector<bool>(gird[0].size(), false));queue<pair<int, int>> help;int count = 0;for (int i = 0; i < gird.size(); ++i)for (int j = 0; j < gird[0].size(); ++j){if (!visited[i][j] && gird[i][j] == '1'){++count;help.push({j, i});visited[i][j] = true;BFS(gird, visited, help); }}return count;}
当然,对于这种岛屿问题并没有对遍历方式做限制,因此自然有DFS解法。
const int dir[4][2] = { {0, -1}, {1, 0}, {0, 1}, {-1, 0} };void DFS2(vector<vector<bool>>& v, int& c,int depth ,int nextX, int nextY){if (depth > 0 && (nextX < 0 || nextY < 0 || nextX >= v[0].size()|| nextY >= v.size() || v[nextY][nextX]))return;for(int i = nextY; i < v.size(); ++i)for (int j = nextX; j < v[0].size(); ++j){if (v[i][j]){if (depth > 0)return;continue;}if (depth == 0)++c;v[i][j] = true;for (int k = 0; k < 4; ++k){DFS2(v, c, depth + 1, j + dir[k][0], i + dir[k][1]);}}return;}int numIslands1(const vector<vector<char>>& grid){if (grid.empty())return 0;vector<vector<bool>> visited(grid.size(), vector<bool>(grid[0].size()));int count = 0;for (int i = 0; i < grid.size(); ++i)for (int j = 0; j < grid[0].size(); ++j){if (grid[i][j] == '1')visited[i][j] = false;elsevisited[i][j] = true;}DFS2(visited, count, 0, 0, 0);return count;}
相关文章:
)
[算法日志]图论: 广度优先搜索(BFS)
[算法日志]图论: 广度优先搜索(BFS) 广度优先概论 广度优先遍历也是一种常用的遍历图的算法策略,其思想是将本节点相关联的节点都遍历一遍后才切换到相关联节点重复本操作。这种遍历方式类似于对二叉树节点的层序遍历,即先遍历完子节点后…...

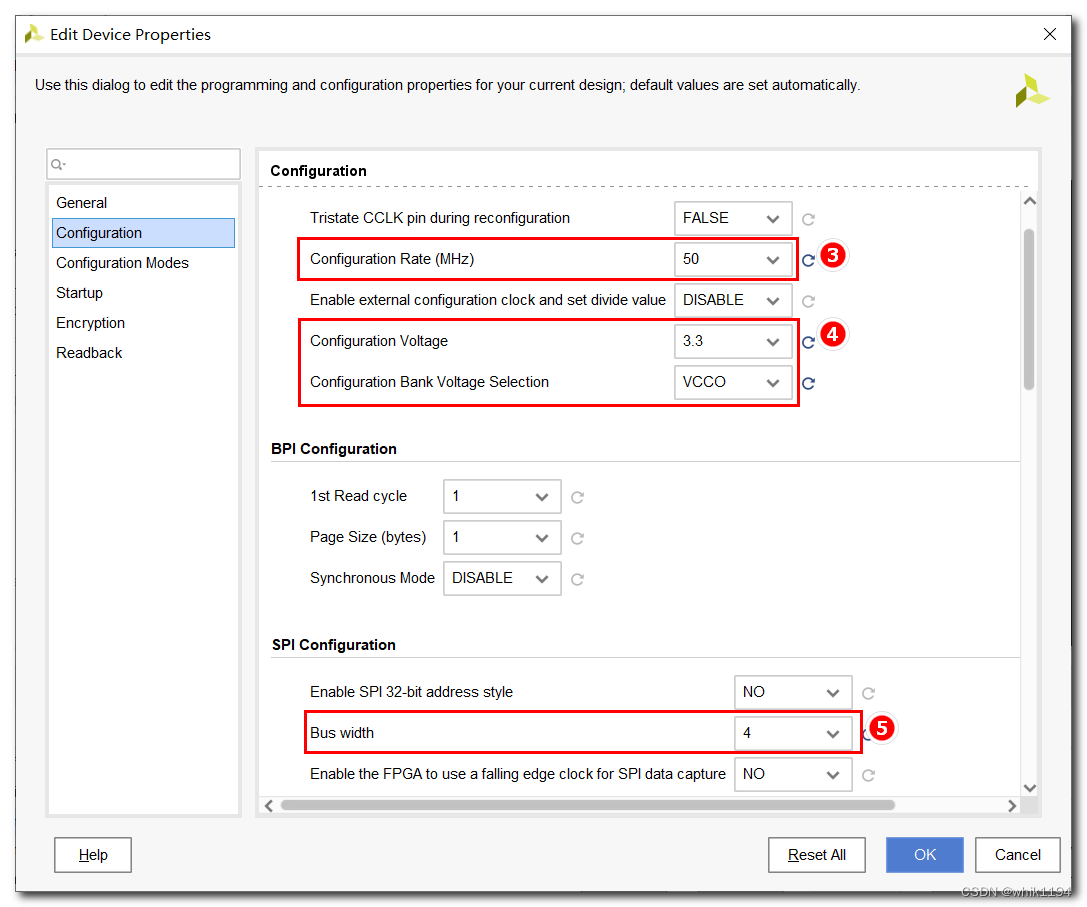
Xilinx FPGA SPIx4 配置速度50M约束语句(Vivado开发环境)
qspi_50m.xdc文件: set_property BITSTREAM.GENERAL.COMPRESS TRUE [current_design] set_property BITSTREAM.CONFIG.SPI_BUSWIDTH 4 [current_design] set_property BITSTREAM.CONFIG.CONFIGRATE 50 [current_design] set_property CONFIG_VOLTAGE 3.3 [curren…...

Linux Shell和权限
目录 Shell命令及运行原理 权限 1.文件基本属性 2.文件权限值的表示方法 3.文件访问权限的相关设置方法 3.(1)chmod 组名修改 3.(2)chmod 二进制修改 3.(3)chown 3.(4)chgrp 3.(5)umask 4.目录权限 Shell命令及运行原理 Linux的操作系统,狭义上是…...

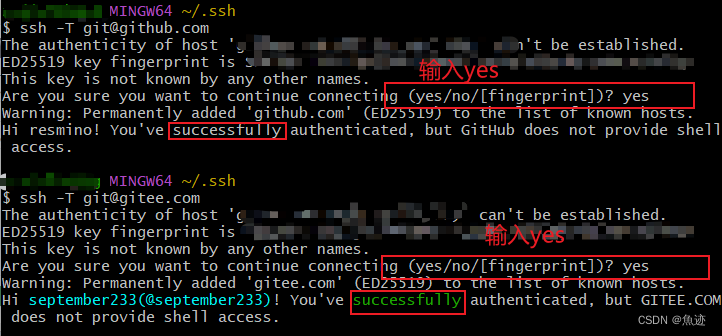
Git同时配置Gitee和GitHub
Git同时配置Gitee和GitHub 一、删除原先ssh密钥二、生成密钥 这里的同时配置是针对于之前配置过单个gitee或者github而言的,如果需要看git从安装开始的配置,则可以看这一篇文章 git安装配置教程 一、删除原先ssh密钥 在C盘下用户/用户名/.ssh文件下找到…...

IGP高级特性简要介绍(OSPF-上篇)
OSPF高级特性 一、OSPF_提升故障收敛及网络恢复速度 1.FRR与BFD快速恢复故障 1.1 FRR 在传统转发模式下,当到达同一个目的网络存在多条路由时,路由器总是选择最优路由使用,并且下发到FIB表指导数据转发。 当最优路由故障时,需…...

Oracle-Ogg集成模式降级为经典模式步骤
前言: Ogg集成模式降级为经典模式的场景比较少,因为降级为经典模式会导致无法支持压缩表同步,XA事务,多线程模式,PDB模式同步等功能,除非遇到集成模式暂时无法解决的bug或者环境不支持集成模式,比如DG备库环…...

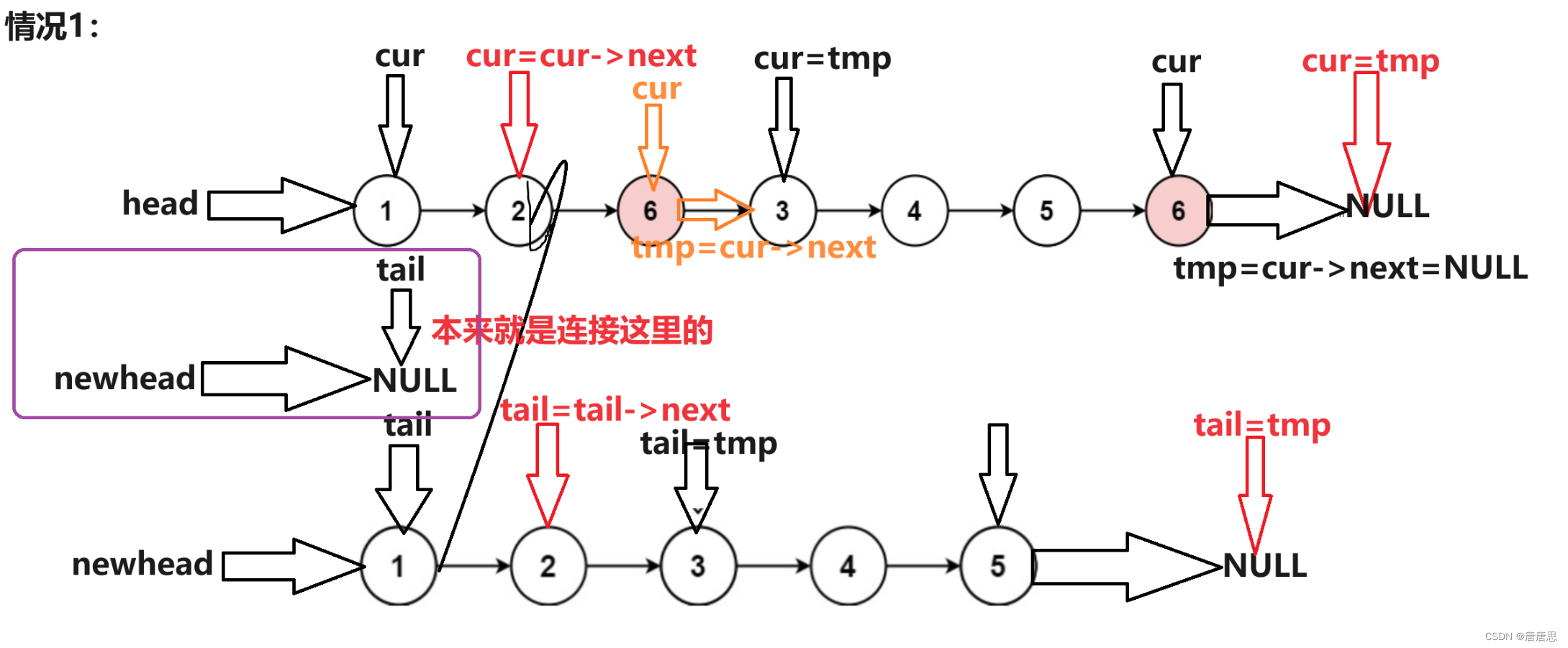
链表面试OJ题(1)
今天讲解两道链表OJ题目。 1.链表的中间节点 给你单链表的头结点 head ,请你找出并返回链表的中间结点。 如果有两个中间结点,则返回第二个中间结点。 示例 输入:head [1,2,3,4,5] 输出:[3,4,5] 解释:链表只有一个…...

[极客大挑战 2019]Upload 1
题目环境: 根据题目和环境可知此题目是一道文件上传漏洞 编写一句话木马脚本<?php eval($_POST[shell]);?>将脚本文件更改为jpg图片文件我这里是flag.jpg上传文件并burpsuite抓包Repeater重放 报错一句话木马里面有<?字符 换一种一句话木马继续编写木马…...

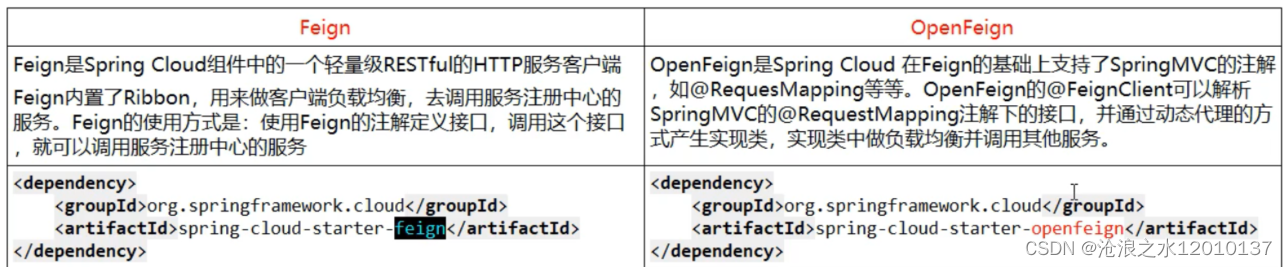
OpenFeign讲解+面试题
一:OpenFeign是什么? 是一个声明式的web客户端,只需要创建一个接口,添加注解即可完成微服务之间的调用 二:调用微服务的方式? ribbon restTemplate方式调用openFeign通过接口注解的方式调用 三:如何使用OpenFeign&…...

嬴图 | LLM+Graph:大语言模型与图数据库技术的协同
前言 2022年11月以来,大语言模型席卷全球,在自然语言任务中表现卓越。尽管存在一系列伦理、安全等方面的担心,但各界对该技术的热情和关注并未减弱。 本文不谈智能伦理方面的问题,仅集中于Ulitpa嬴图在应用中的一些探索与实践&a…...

微信小程序下载文件和转发文件给好友总结
这段时间公司让我负责小程序的一些功能开发,回想上次开发小程序还是在上一次,这次开发小程序主要实现的功能就是转发文件给好友和下载文件,总结一下这次遇到的各种问题和解决方法。 下载文件 首先正常下载 wx.downloadFile({url: https://img.haihaina.cn/月度支出表.xls,…...

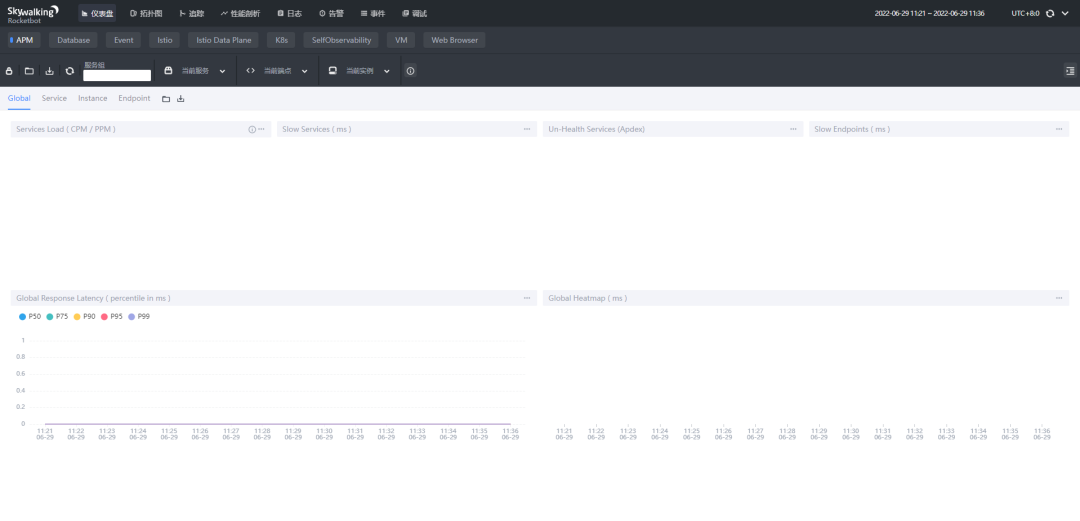
一文掌握 Apache SkyWalking
Apache SkyWalking SkyWalking是一个开源可观测平台,用于收集、分析、聚合和可视化来自服务和云原生基础设施的数据。SkyWalking 提供了一种简单的方法来保持分布式系统的清晰视图,甚至跨云。它是一种现代APM,专为云原生、基于容器的分布式系…...

外贸网站优化常用流程和一些常识
外贸网站google排名,总以为是单个网页标签的优化过程。 显然,这些观点都是错误的,九凌网络是做谷歌优化服务,九凌网络跟大家分享外贸网站Google优化常用流程和一些常识需要做以下几个步骤: 第一步:网站诊断࿰…...

Hive的时间操作函数
目录 前言函数使用介绍实际使用判断该天是星期几判断该天对应的周(包含一周开始和结束) 前言 hive 里面的时间函数有很多,今天单讲dayofweek函数,背景:有时候不仅要出日报,还要出周报,需要很多…...

【Web安全】CORS跨域资源共享漏洞
文章目录 前言一、漏洞概述二、漏洞原理三、CORS响应头类型四、漏洞挖掘五、修复建议前言 本篇文章主要介绍CORS跨域漏洞产生的原理,漏洞复现过程,挖掘手段以及如何进行修复,文章难免会有失误,烦请留下宝贵建议,谢谢! 一、漏洞概述 跨域资源共享(CORS)是一种浏览器机制…...

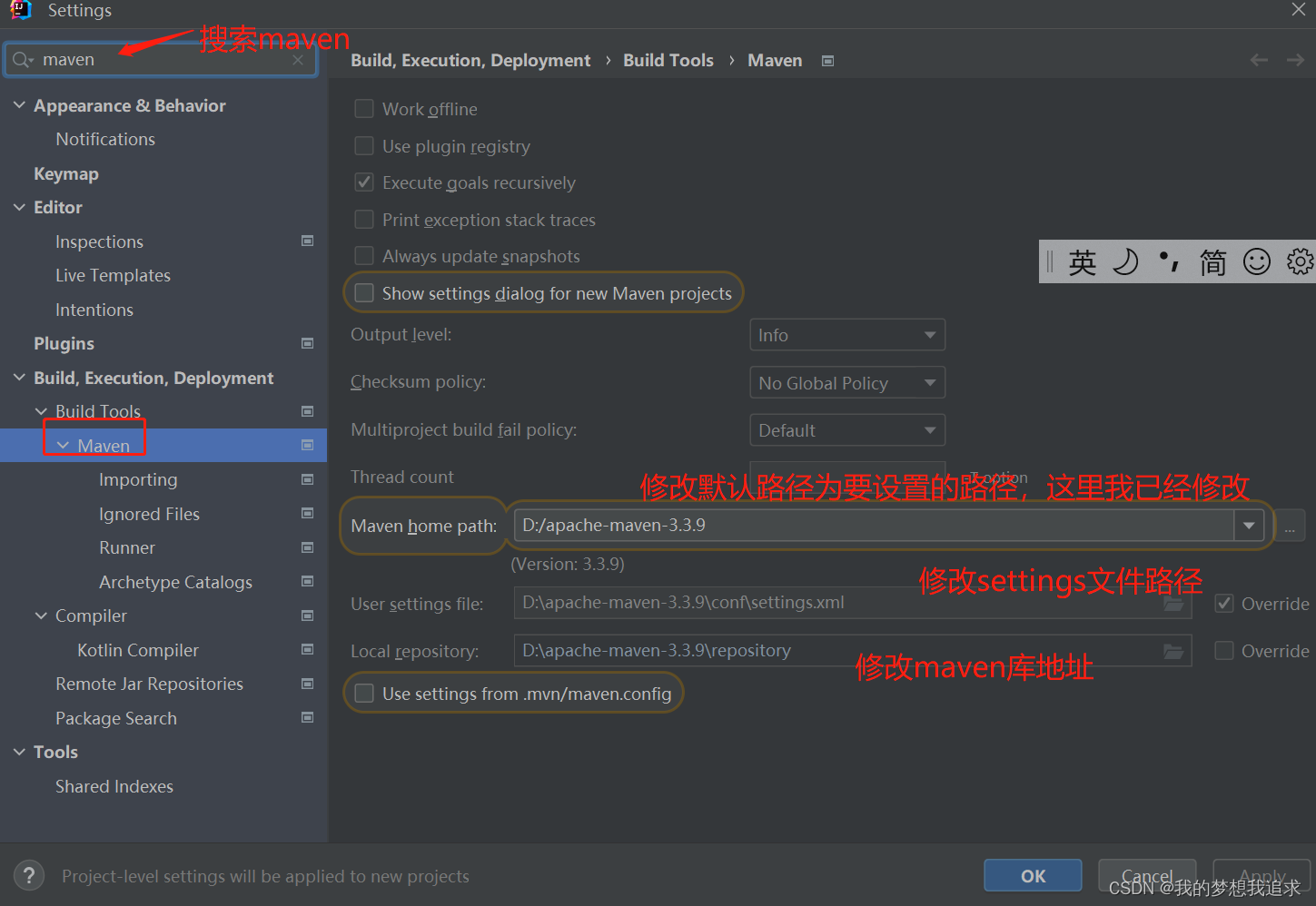
IntelliJ IDEA 如何修改默认Maven仓库地址
在使用idea过程中,每次新建项目或者打开项目时,maven仓库地址都会变为默认地址。如何修改默认地址,让其保持不变,如下这种方式可以简单快捷的设置。 1.打开idea,取消项目自动加载 2.点击 Customize,然后再点击 All se…...

Vue3 <script setup>是什么?作用?
结论先行: <script setup> 是 Vue3 的语法糖,简化了组合式 API 的写法,实现了 “顶层的绑定”。例如: ① 声明的属性和方法无需 return,就可以直接在模板使用; ② 引入组件的时候,会自…...

2.9 CSS 响应式布局
1.媒体:media 媒体类型: all:检测所有设备。screen:检测电子屏幕,包括:电脑屏幕、平板屏幕、手机屏幕等。print:检测打印机 媒体特性: width:检测视口宽度。max-width:…...

vue使用websocket与springboot通信
WebSocket是HTML5下一种新的协议,它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的 在很多项目中,都要用到websocket,使得前端页面与后端页进行实时通信,例如,实时查询…...

ChatGPT 实际上是如何工作的?
添加图片注释,不超过 140 字(可选) ChatGPT 操作的两个主要阶段 我们再用谷歌来打个比方。当你要求谷歌查找某些内容时,你可能知道它不会——在你提出要求的那一刻——出去搜索整个网络来寻找答案。相反,谷歌会在其数…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

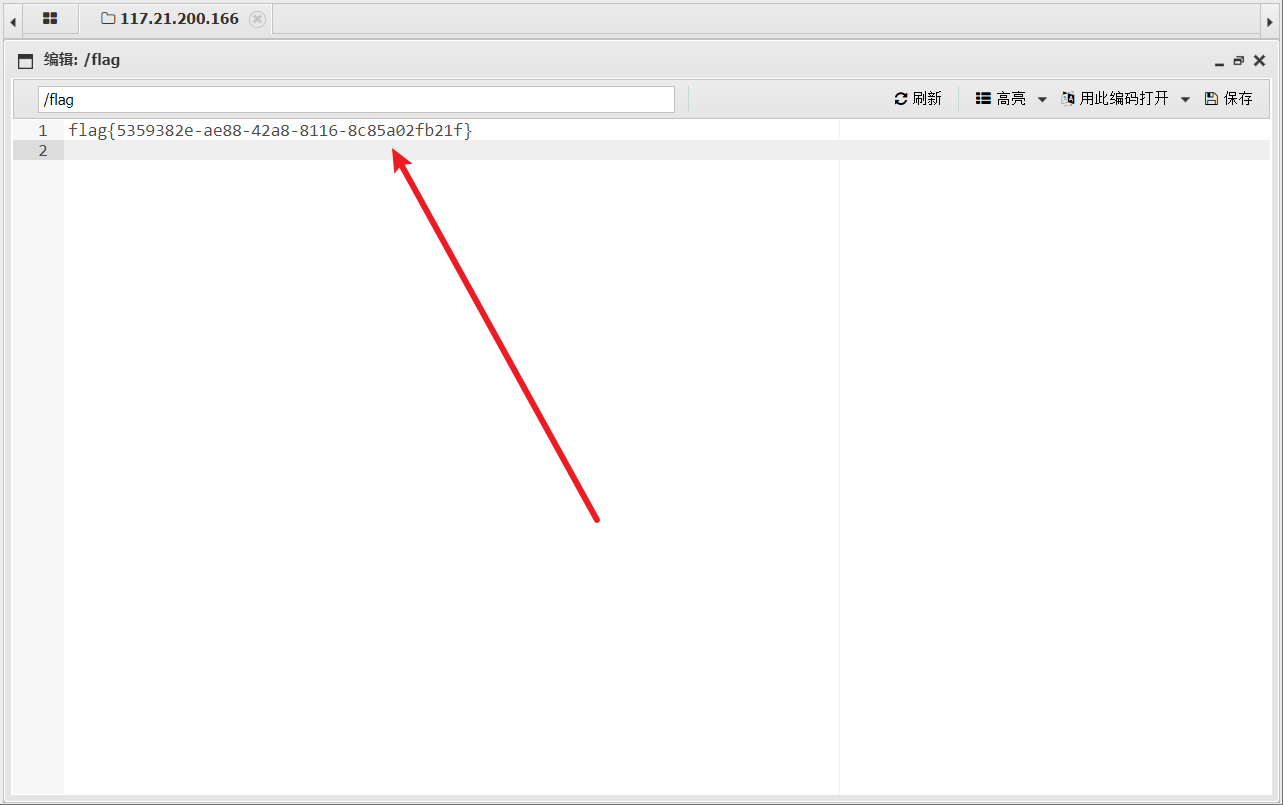
CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
