Web学习1_HTML
在学校期间学的Web知识忘了一些,很多东西摸棱两可,现重新系统的学习一下。
首先下载安装完vsc后并下载拓展文件live server(模拟一个服务器) Auto Rename Tag(在写网页时,自动对齐前后标签)在设置里选中format on save(自动对其格式)
首先html文件是一个树形结构,html标签是根节点,同级节点就是兄弟节点,子标签就是子节点,没有子标签就是叶子节点
文档结构
html的所有标签为树形结构,例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Web应用课</title>
</head>
<body><h1>第一讲</h1>
</body>
</html>
<html>标签
HTML 元素 表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。
<head>标签
HTML head 元素 规定文档相关的配置信息(元数据),包括文档的标题,引用的文档样式和脚本等。
<body>标签
HTML body 元素表示文档的内容。document.body 属性提供了可以轻松访问文档的 body 元素的脚本。
<title>标签
HTML
<meta>
HTML <meta>元素表示那些不能由其它 HTML 元相关(meta-related)元素((<base>、<link>, <script>、<style> 或 <title>)之一表示的任何元数据信息。
常见属性:
charset:这个属性声明了文档的字符编码。如果使用了这个属性,其值必须是与 ASCII 大小写无关(ASCII case-insensitive)的”utf-8”。
name:name 和 content 属性可以一起使用,以名 - 值对的方式给文档提供元数据,其中 name 作为元数据的名称,content 作为元数据的值。
icon
<link rel="icon" href="images/icon.png">
文本标签虽然很多,但大部分可看成是预定好样式的
<div>标签
<div>元素 (或 HTML 文档分区元素) 是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。
其他块级标签例如:<h1>, <p>, <pre>, <ul>, <ol>, <table>。
<span>标签
<span> 元素是短语内容的通用行内容器,并没有任何特殊语义。可以使用它来编组元素以达到某种样式意图(通过使用类或者 Id 属性),或者这些元素有着共同的属性,比如lang。应该在没有其他合适的语义元素时才使用它。<span> 与 <div> 元素很相似,但 <div> 是一个 块元素 而<span>则是 行内元素
其他内联标签例如:<i>, <b>, <del>, <ins>, <td>, <a>。
<h1> - <h6>标签
HTML <h1>–<h6> 标题 (Heading) 元素呈现了六个不同的级别的标题,<h1> 级别最高,而 <h6> 级别最低。
<p>标签
HTML <p>元素(或者说 HTML 段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。另外,<p> 是块级元素。
<pre>标签
HTML <pre> 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。(紧跟在 <pre> 开始标签后的换行符也会被省略)
<br>标签
HTML <br> 元素在文本中生成一个换行(回车)符号。此元素在写诗和地址时很有用,这些地方的换行都非常重要。
<hr>标签
HTML <hr> 元素表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变)。
在 HTML 的早期版本中,它是一个水平线。现在它仍能在可视化浏览器中表现为水平线,但目前被定义为语义上的,而不是表现层面上。所以如果想画一条横线,请使用适当的 css 样式来修饰。
<i>标签
HTML 元素<i>用于表现因某些原因需要区分普通文本的一系列文本。例如技术术语、外文短语或是小说中人物的思想活动等,它的内容通常以斜体显示。
<b>标签
HTML 提醒注意(Bring Attention To)元素(<b>)用于吸引读者的注意到该元素的内容上(如果没有另加特别强调)。这个元素过去被认为是粗体(Boldface)元素,并且大多数浏览器仍然将文字显示为粗体。尽管如此,你不应将 <b> 元素用于显示粗体文字;替代方案是使用 CSS font-weight 属性来创建粗体文字。
<del>标签
HTML 的<del>标签表示一些被从文档中删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。<ins>标签的作用恰恰于此相反:表示文档中添加的内容。
<ins>标签
HTML <ins> 元素定义已经被插入文档中的文本。
图片
HTML <img> 元素将一份图像嵌入文档。
默认为行内元素,即display: inline。
src属性
该属性是必须的,它包含了你想嵌入的图片的文件路径。
alt属性
该属性包含一条对图像的文本描述,这不是强制性的,但对可访问性而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也会在页面上显示alt 属性中的备用文本:例如,网络错误、内容被屏蔽或链接过期时。
height属性
图像的高度,在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。
width属性
图像的宽度,在 HTML5 中单位是 CSS 像素, 在 HTML 4 中可以是像素也可以是百分比。
音频视频
<audio>标签
HTML <audio> 元素用于在文档中嵌入音频内容。<audio>元素可以包含一个或多个音频资源, 这些音频资源可以使用 src 属性或者<source> 元素来进行描述:浏览器将会选择最合适的一个来使用。也可以使用 MediaStream 将这个元素用于流式媒体。
使用src属性播放
示例:
<audio>controlssrc="/audios/bgm.mp3">Your browser does not support the<code>audio</code> element.
</audio>
<audio> 与多个 <source> 元素
这个例子包含了多个 <source> 元素。如果能够播放的话,浏览器就会试图去加载第一个 source 元素;如果不行,那就退而求其次去加载第二个。
<audio controls><source src="/audios/sound1" type="audio/mpeg"/><source src="/audios/sound2" type="audio/mpeg"/>
</audio>
资源
mp3
sound1
sound2
标签
HTML <video> 元素 用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将 <video> 标签用于音频内容,但是 <audio> 元素可能在用户体验上更合适。
示例:
<video controls width="800"><source src="/videos/video1.mp4"type="video/mp4"><source src="/videos/video2.mp4"type="video/mp4">
超链接
HTML <a> 元素(或称锚元素)可以通过它的 href 属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。<a> 中的内容应该指明链接的意图。如果存在 href 属性,当 <a> 元素聚焦时按下回车键就会激活它。
常用选项
点击链接打开新标签页面时加入属性:target="_blank"
表单
<form>标签
HTML <form> 元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息。
<input>标签
HTML <input>用来填写内容,常见类型有:
<input type="text">:创建基础的单行文本框。
<input type="number">:用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。
<input type="email">:带有 “email” (电子邮箱) 类型标记的输入框元素 () 能够让用户输入或编辑一个电子邮箱地址,此外,如果指定了multiple属性,用户还可以输入多个电子邮箱地址。在表单提交前,输入框会自动验证输入值是否是一个或多个合法的电子邮箱地址 (非空值且符合电子邮箱地址格式). CSS 伪标签 :valid 和 :invalid 能够在校验后自动应用。
<input type="password">:<input> 元素 里有一种叫做 “password” 的值,给我们一个方法让用户更加安全的输入密码。这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取,通常通过用诸如星号(“*”)或点(“•”)等符号替换每个字符来实现。这个符号会根据用户的浏览器和操作系统来具体显示哪个。
<input type="radio">:<input> 的 radio 类型元素默认渲染为小型圆圈图表,填充即为激活,类似于之前描述额复选框(checkbox)类型。单选按钮允许你选择单一的值来提交表单。
常用属性有:
name: 名称
id: 唯一ID
maxlength:最大长度
minlength:最小长度
required:是否必填
placeholder:当表单控件为空时,控件中显示的内容
<textarea>标签
HTML <textarea> 元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。
<select>与<option>标签
HTML<select>元素表示一个提供选项菜单的控件。
示例:
<label for="pet-select">Choose a pet:</label><select name="pets" id="pet-select"><option value="">--Please choose an option--</option><option value="dog">Dog</option><option value="cat">Cat</option><option value="hamster">Hamster</option><option value="parrot">Parrot</option><option value="spider">Spider</option><option value="goldfish">Goldfish</option>
</select>
标签
HTML 元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。 默认情况下,HTML 按钮的显示样式接近于 user agent 所在的宿主系统平台(用户操作系统)的按钮, 但你可以使用 CSS 来改变按钮的样貌。
列表
<ul>与<li>标签
HTML <ul> 元素(或称 HTML 无序列表元素)表示一个内可含多个元素的无序列表或项目符号列表。
示例:
<ul><li>first item</li><li>second item</li><li>third item</li>
</ul>
<ol>与<li>标签
HTML <ol> 元素表示有序列表,通常渲染为一个带编号的列表。
示例:
<ol><li>Fee</li><li>Fi</li><li>Fo</li><li>Fum</li>
</ol>
<dl>、<dt>与<dd>标签
HTML <dl> 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键 - 值对列表)。
示例:
<dl><dt>Name</dt><dd>Godzilla</dd><dt>Born</dt><dd>1952</dd><dt>Birthplace</dt><dd>Japan</dd><dt>Color</dt><dd>Green</dd><dd>Orange</dd>
</dl>
表格table
<table>标签
HTML的 table 元素表示表格数据 — 即通过二维数据表表示的信息。
<thead>标签
HTML的<thead>元素定义了一组定义表格的列头的行。
<tbody>标签
HTML的<tbody>元素定义一组数据行。
<tr>标签
HTML <tr> 元素定义表格中的行。 同一行可同时出现 和 元素。
<th>标签
HTML <th>元素定义表格内的表头单元格。
<td>标签
HTML <td> 元素 定义了一个包含数据的表格单元格。
<caption>标签
HTML<caption>元素 (or HTML 表格标题元素) 展示一个表格的标题, 它常常作为 <table> 的第一个子元素出现,同时显示在表格内容的最前面,但是,它同样可以被 CSS 样式化,所以,它同样可以出现在相对于表格的任意位置。
示例
<table><caption>My Table</caption><thead><tr><th colspan="2">The table header</th></tr></thead><tbody><tr><td>The table body</td><td>with two columns</td></tr></tbody>
</table>
HTML基础标签
<header>
HTML <header> 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。
<nav>
HTML <nav>元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。
<section>
HTML <section>元素表示一个包含在 HTML 文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。
<figure>
HTML <figure> 元素代表一段独立的内容,经常与说明(caption)<figcaption> 配合使用,并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。
<figcaption>
HTML <figcaption> 元素 是与其相关联的图片的说明/标题,用于描述其父节点 <figure> 元素里的其他数据。这意味着 <figcaption> 在<figure> 块里是第一个或最后一个。同时 HTML Figcaption 元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。
<article>
HTML <article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
<aside>
HTML <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。
<footer>
HTML <footer> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
特殊符号
| HTML源代码 | 显示结果 | 描述 |
|---|---|---|
< | < | 小于号或显示标记 |
> | > | 大于号或显示标记 |
& | & | 可用于显示其它特殊字符 |
" | “ | 引号 |
® | ® | 已注册 |
© | © | 版权 |
™ | ™ | 商标 |
| 空格 | |
| 作者:yxc | ||
| 链接:https://www.acwing.com/blog/content/15799/ | ||
| 来源:AcWing |
相关文章:

Web学习1_HTML
在学校期间学的Web知识忘了一些,很多东西摸棱两可,现重新系统的学习一下。 首先下载安装完vsc后并下载拓展文件live server(模拟一个服务器) Auto Rename Tag(在写网页时,自动对齐前后标签)在设…...
)
华为OD机试真题Java实现【靠谱的车】真题+解题思路+代码(20222023)
靠谱的车 题目 程序员小明打了一辆出租车去上班。出于职业敏感,他注意到这辆出租车的计费表有点问题,总是偏大。 出租车司机解释说他不喜欢数字4,所以改装了计费表,任何数字位置遇到数字4就直接跳过,其余功能都正常。 比如: 23再多一块钱就变为25; 39再多一块钱变…...

【C++入门(下篇)】C++引用,内联函数,auto关键字的学习
前言: 在上一期我们进行了C的初步认识,了解了一下基本的概念还学习了包括:命名空间,输入输出以及缺省参数等相关的知识。今天我们将进一步对C入门知识进行学习,主要还需要大家掌握我们接下来要学习的——引用…...

基于合作型Stackerlberg博弈的考虑差别定价和风险管理的微网运行策略研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

2023年全国最新保安员精选真题及答案8
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 81.以下各组情形都属于区域巡逻中异常情况的是()。 A&#x…...

JavaScript高级程序设计读书分享之6章——MapSet
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 Map 作为 ECMAScript 6 的新增特性,Map 是一种新的集合类型,为这门语言带来了真正的键/值存储机制。Map 的大多数特性都可以通过 Object 类型实现,但二者之间还是存在…...

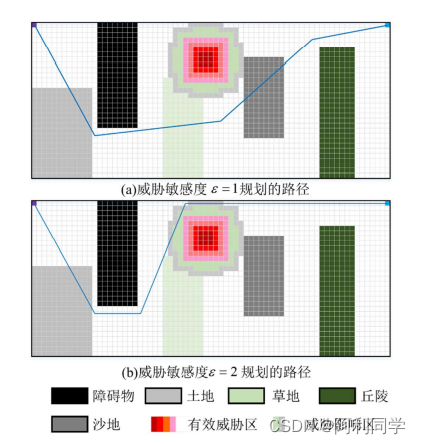
改进的 A*算法的路径规划(路径规划+代码+毕业设计)
引言 近年来,随着智能时代的到来,路径规划技术飞快发展,已经形成了一套较为成熟的理论体系。其经典规划算法包括 Dijkstra 算法、A算法、D算法、Field D算法等,然而传统的路径规划算法在复杂的场景的表现并不如人意,例…...

Tina_Linux存储性能参考指南
OpenRemoved_Tina_Linux_存储性能_参考指南 1 概述 1.1 编写目的 介绍TinaLinux 存储性能的测试方法和历史数据,提供参考。 1.2 适用范围 Tina V3.0 及其后续版本。 1.3 相关人员 适用于TinaLinux 平台的客户及相关技术人员。 2 经验性能值 Flash 性能与实…...

NCRE计算机等级考试Python真题(四)
第四套试题1、以下选项中,不属于需求分析阶段的任务是:A.需求规格说明书评审B.确定软件系统的性能需求C.确定软件系统的功能需求D.制定软件集成测试计划正确答案: D2、关于数据流图(DFD)的描述,以下选项中正…...

LeetCode每周刷题总结2.20-2.26
本栏目记录本人每周写的力扣题的相关学习总结。 虽然开新的栏目都没有完成 70.爬楼梯 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 解题思路: 斐波那契数列递归 class Solution {…...

u盘里删除的文件可以恢复吗?分享解决方法
u盘里删除的文件可以恢复吗?不知道使用过U盘的你,是否遇到过这样的问题呢?其实正常情况下,在电脑中操作u盘,并删除相关的文件,删除的文件是不会经过电脑回收站的。想要找回就需要借助相关的恢复工具才能实现。下面小编给大家分享…...

十、vben框架如何使用table来写报表
在项目开发的过程中,有很多特殊的table样式,有的时候后端会用帆软来写报表,但是有的特殊的报表后端就不能支持实现了,那么前端是如何实现的呢,今天我们就来讲讲。 先上效果图: 本次使用的tsx组件来写的报表…...

jQuery:入门
jQuery 入门 Date: January 19, 2023 目标: 能够说出什么是 jQuery 能够说出 jQuery 的优点 能够简单使用 jQuery 能够说出 DOM 对象和 jQuery 对象的区别 jQuery 概述 JavaScript 库 仓库: 可以把很多东西放到这个仓库里面。找东西只需要到仓库里…...

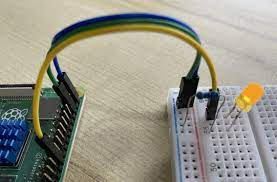
实例3:树莓派呼吸灯
实例3:树莓派呼吸灯 实验目的 通过背景知识学习,了解digital与analog的区别。通过GPIO对外部LED灯进行呼吸控制,熟悉PWM技术。 实验要求 通过python编程,用GPIO控制LED灯,使之亮度逐渐增大,随后减小&am…...

android适配ipv6,请求慢?
先贴一篇我们经常能搜索到的解决方案: Android 在 4G 下访问 IPV6 慢的解决方案 文章很有参考意义,但也并不是所有请求慢的的原因! 本文是另一种原因,有兴趣就继续往下看一看. 使用的okhttp框架,模式支持ipv6和ipv4协议,但两种协议同时存在时…...

【LeetCode】剑指 Offer(10)
目录 题目:剑指 Offer 27. 二叉树的镜像 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 28. 对称的二叉树 - 力扣࿰…...

学校AI视频行为分析监测系统 opencv
学校AI视频行为分析监测系统通过pythonopencv网络模型AI视频分析技术,学校AI视频行为分析监测算法对学校区域人员打架行为识别、跌倒行为识别、翻墙识别、人员聚众识别、攀高识别、抽烟行为等进行智能识别预警。OpenCV的全称是Open Source Computer Vision Library&…...

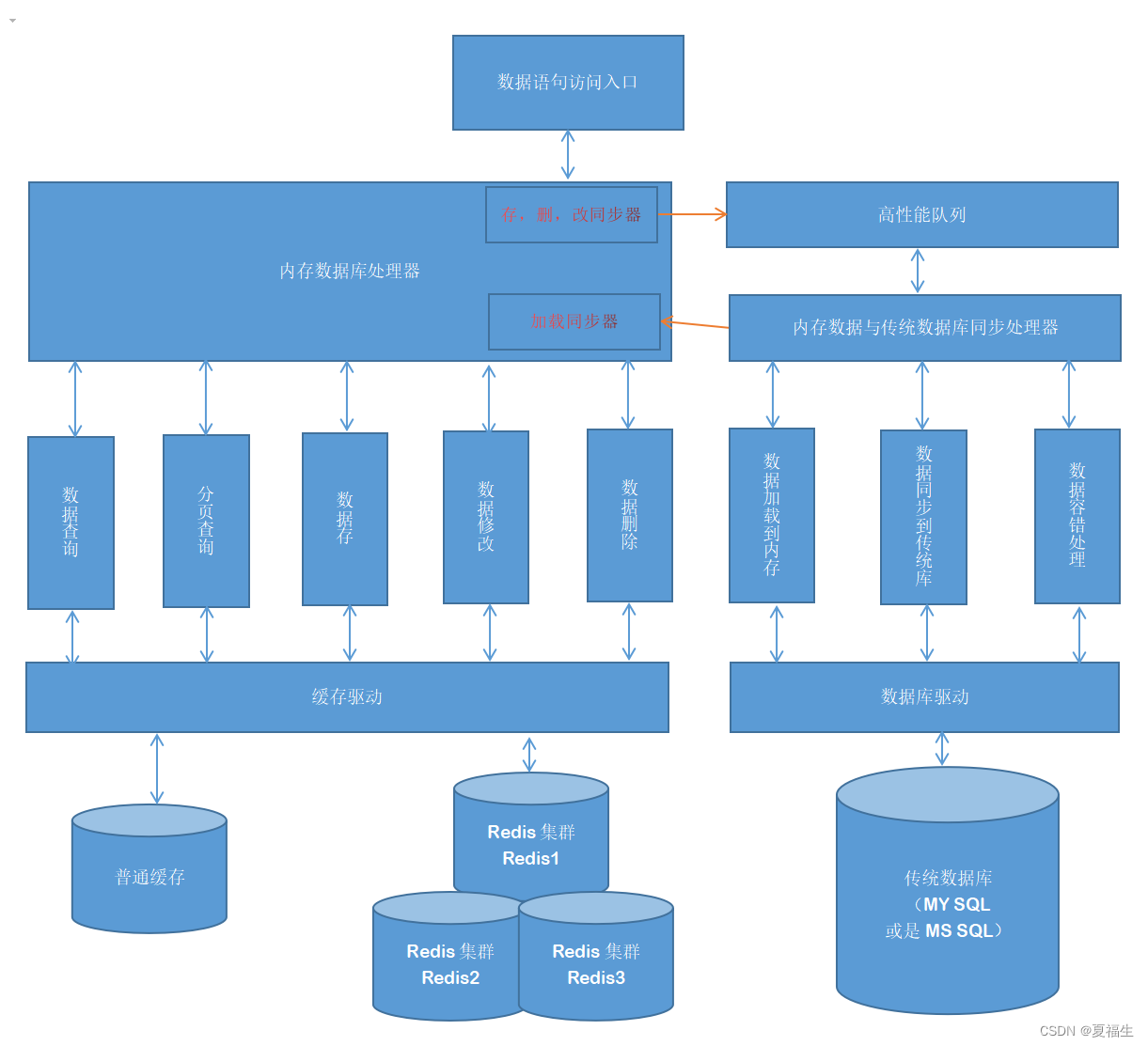
内存数据库的设计与实现(已在大型项目中应用)
一、概况 1、设计总图 组成,由Redis集群缓存,普通缓存,传统数据库,各类数据驱动 2、内存数据库的增删改查,分页查询 组成,由数据查询,分页查询,数据存储,数据修改,数据删除 3、内存数据库的驱动 组成,由驱动适配器,普通缓存驱动,Redis缓存驱动 4、内存数据库与…...

Linux基础命令-stat显示文件的状态信息
文章目录 stat 命令介绍 语法格式 基本参数 测试三个时间的变化过程 1)使用cat命令 2)使用echo命令 3)使用chmod命令 4)使用vim命令 参考实例 1)显示文件的状态信息 2)以简洁的形式显示状态信…...

SQL入门DEMO
单表查询 ● --查询订购日期在1996年7月1日至1996年7月15日之间的订单的订购日期、订单ID、客户ID和雇员ID等字段的值 ● --查询供应商的ID、公司名称、地区、城市和电话字段的值。条件是“地区等于华北”并且“联系人头衔等于销售代表”。 –查询供应商的ID、公司名称、地…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
