十、vben框架如何使用table来写报表
在项目开发的过程中,有很多特殊的table样式,有的时候后端会用帆软来写报表,但是有的特殊的报表后端就不能支持实现了,那么前端是如何实现的呢,今天我们就来讲讲。
先上效果图:

本次使用的tsx组件来写的报表。
思路:
- 将需要展示的参数写入tsx页面,props接受参数
- 根据页面划分模块,写几个table。
- 将所有模块组合起来进行输出。
下面直接上代码:
//里面的allInTableData和showTargetLeftFlot都为传入的数据
import { defineComponent } from 'vue';
import './index.less';
interface AllInfoData {firstTableData: any[];sencedTableData: any[];footerTableData: any[];thirdTable: any[];remake: string;
}
export default defineComponent({name: 'FrExcel',props: {allInTableData: {type: Object as PropType<AllInfoData>,default: () => {return {firstTableData: [], //一级表格数据sencedTableData: [], //二级表格数据footerTableData: [], //表格底部数据thirdTable: [], //三级表格数据remake: '', //备注};},},showTargetLeftFlot: {type: Boolean,default: false,},},setup(props) {
const tableElement = (): JSX.Element =>()return { tableElement };
},render() {return <>{this.tableElement()}</>;},
});在setup写一个table。
// 一级表格头部const tableColumns = (): JSX.Element => (<><div class={'table-header-warpper'}><div class={'table-columns'}><divclass={['unit-card','table-title fixed-white',props.showTargetLeftFlot ? 'flot-left' : '',]}>单位</div><div class={'table-title'}>产量</div><div class={'table-title '}>钢坯网价</div><div class={'table-title table-three-width'}>铁水网价</div><div class={'table-title'}>铁水综合单价</div><div class={'table-card-warpper'}><div class={'table-card-title table-title'}>钢坯炼制费</div><div class={'table-card-row'}><div class={'table-title'}>钢铁料单耗</div><div class={'table-title'}>铁料费用</div><div class={'table-title'}>合金费用</div><div class={'table-title'}>溶剂费用</div><div class={'table-title'}>其他费用</div><div class={'table-title'}>当日合计</div></div></div><div class={'table-title'}>钢坯成本</div><div class={'table-title'}>模拟差额参考值</div><div class={'table-title'}>累计产量</div><div class={'table-title'}>累计炼制费</div><div class={'table-title'}>累计模拟差额参考值</div></div></div></>);组成tableElement进行输出
// 一级表格头部
const tableColumns = (): JSX.Element => (...)// 一级表格主体内容
const tableBody = (): JSX.Element => (...)
//二级表格头部
const tableColumnsSenced = (): JSX.Element => (...)
// 二级表格主体内容
const tableUnitBody = (): JSX.Element => (...)//备注
const remark = (): JSX.Element => (...)//表格底部合计
const tableFooter = (): JSX.Element => (...)
//组合生成页面const tableElement = (): JSX.Element => (<><div class={'table-warpper-xiaoyi'}>{[tableColumns(),tableBody(),tableColumnsSenced(),tableUnitBody(),tableFooter(),remark(),]}</div></>);return { tableElement };
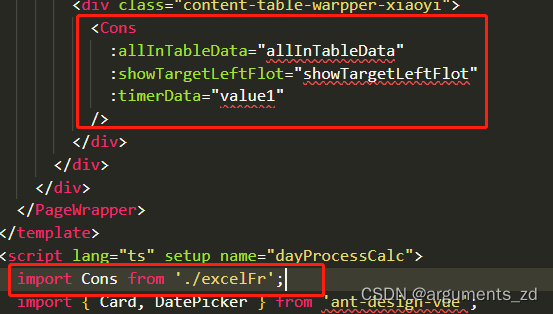
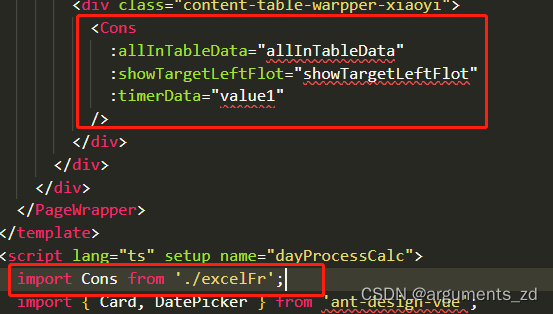
上面就是子页面tsx里写的代码,只需要在父页面引用即可。

以上就是在vben中如何写自定义table的方法,当然这个方法不仅可以写table,像如果传进来不同的参数,输出不同的element,那么就可以做成slot(插槽),验证等等功能,拥有无限的可能。
如果还有什么不懂的,可以留言讨论。
相关文章:

十、vben框架如何使用table来写报表
在项目开发的过程中,有很多特殊的table样式,有的时候后端会用帆软来写报表,但是有的特殊的报表后端就不能支持实现了,那么前端是如何实现的呢,今天我们就来讲讲。 先上效果图: 本次使用的tsx组件来写的报表…...

jQuery:入门
jQuery 入门 Date: January 19, 2023 目标: 能够说出什么是 jQuery 能够说出 jQuery 的优点 能够简单使用 jQuery 能够说出 DOM 对象和 jQuery 对象的区别 jQuery 概述 JavaScript 库 仓库: 可以把很多东西放到这个仓库里面。找东西只需要到仓库里…...

实例3:树莓派呼吸灯
实例3:树莓派呼吸灯 实验目的 通过背景知识学习,了解digital与analog的区别。通过GPIO对外部LED灯进行呼吸控制,熟悉PWM技术。 实验要求 通过python编程,用GPIO控制LED灯,使之亮度逐渐增大,随后减小&am…...

android适配ipv6,请求慢?
先贴一篇我们经常能搜索到的解决方案: Android 在 4G 下访问 IPV6 慢的解决方案 文章很有参考意义,但也并不是所有请求慢的的原因! 本文是另一种原因,有兴趣就继续往下看一看. 使用的okhttp框架,模式支持ipv6和ipv4协议,但两种协议同时存在时…...

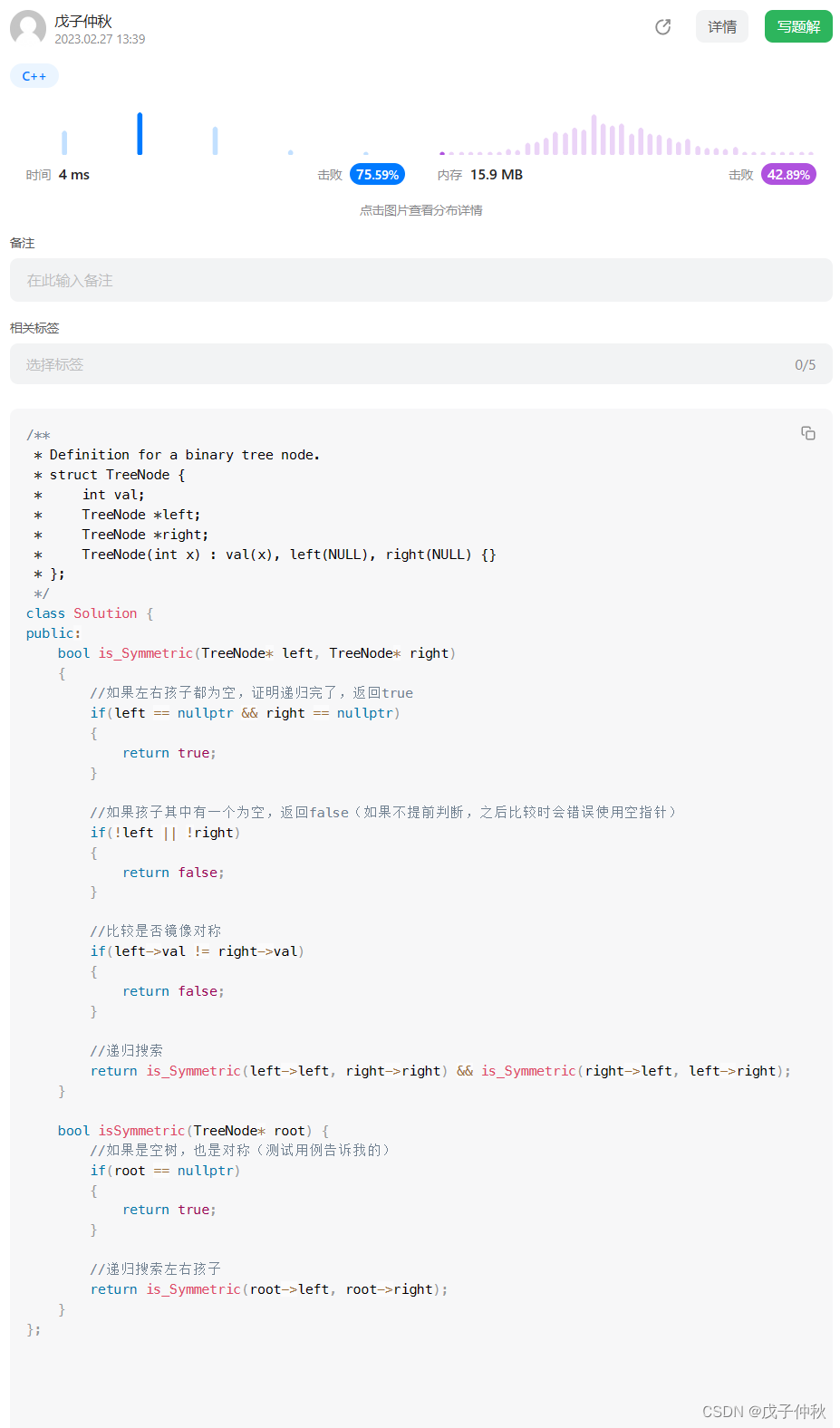
【LeetCode】剑指 Offer(10)
目录 题目:剑指 Offer 27. 二叉树的镜像 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 28. 对称的二叉树 - 力扣࿰…...

学校AI视频行为分析监测系统 opencv
学校AI视频行为分析监测系统通过pythonopencv网络模型AI视频分析技术,学校AI视频行为分析监测算法对学校区域人员打架行为识别、跌倒行为识别、翻墙识别、人员聚众识别、攀高识别、抽烟行为等进行智能识别预警。OpenCV的全称是Open Source Computer Vision Library&…...

内存数据库的设计与实现(已在大型项目中应用)
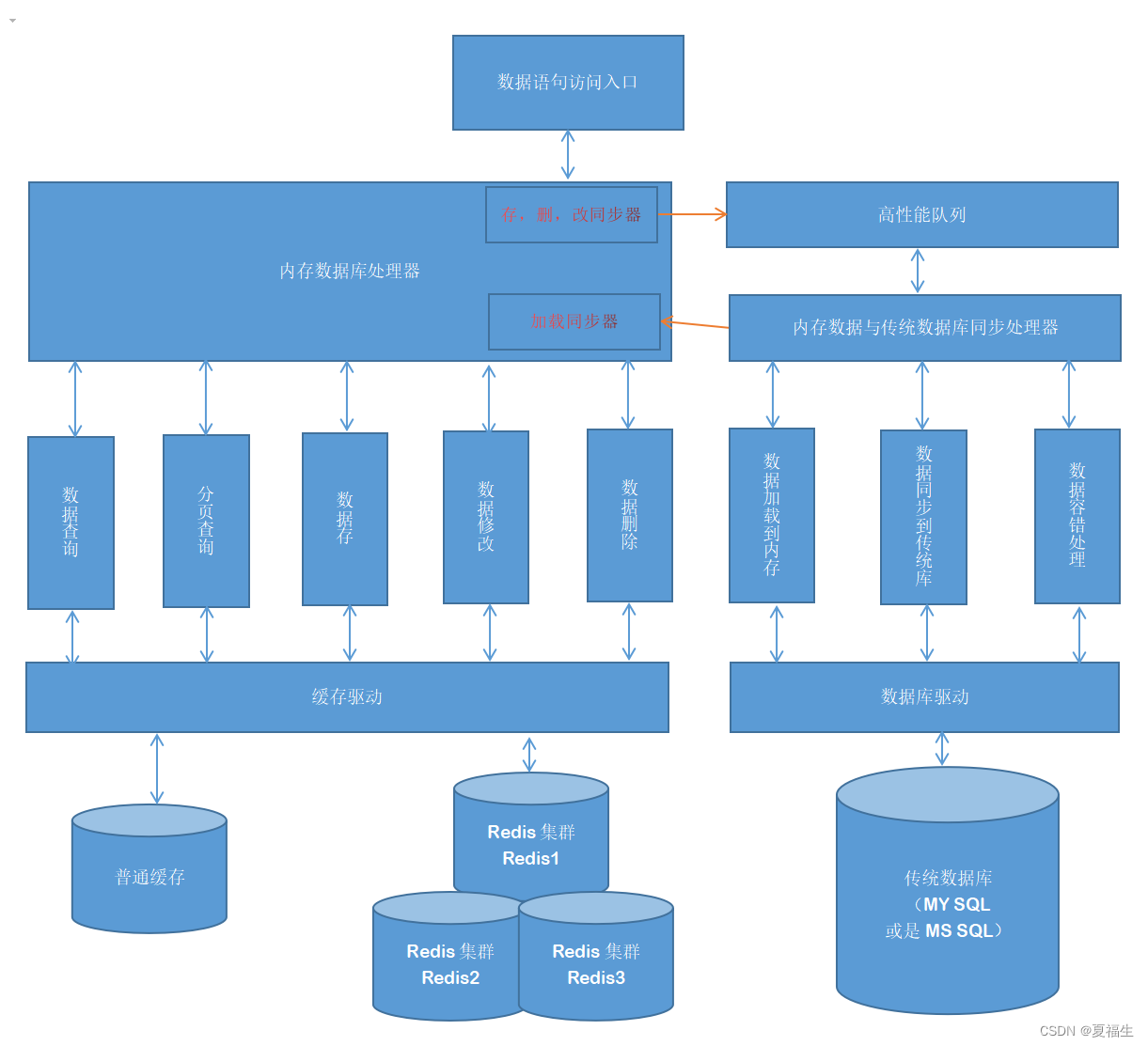
一、概况 1、设计总图 组成,由Redis集群缓存,普通缓存,传统数据库,各类数据驱动 2、内存数据库的增删改查,分页查询 组成,由数据查询,分页查询,数据存储,数据修改,数据删除 3、内存数据库的驱动 组成,由驱动适配器,普通缓存驱动,Redis缓存驱动 4、内存数据库与…...

Linux基础命令-stat显示文件的状态信息
文章目录 stat 命令介绍 语法格式 基本参数 测试三个时间的变化过程 1)使用cat命令 2)使用echo命令 3)使用chmod命令 4)使用vim命令 参考实例 1)显示文件的状态信息 2)以简洁的形式显示状态信…...

SQL入门DEMO
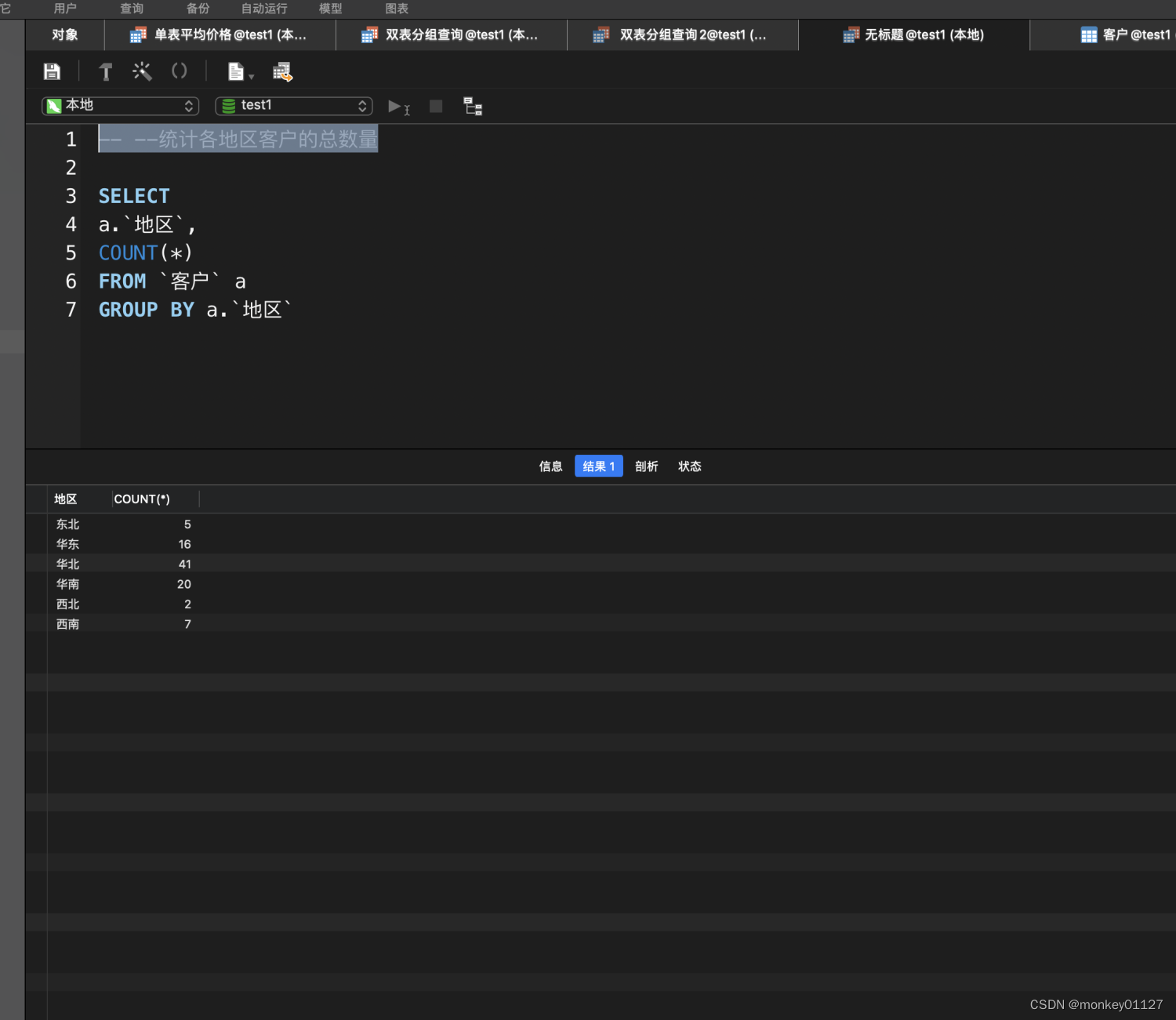
单表查询 ● --查询订购日期在1996年7月1日至1996年7月15日之间的订单的订购日期、订单ID、客户ID和雇员ID等字段的值 ● --查询供应商的ID、公司名称、地区、城市和电话字段的值。条件是“地区等于华北”并且“联系人头衔等于销售代表”。 –查询供应商的ID、公司名称、地…...

辉光管时钟学习制作及开源软硬件工程
文章目录前言开源地址辉光管项目介绍辉光管的工作条件硬件部分部分介绍充电电路驱动电路不足之处软件部分总结前言 作为一个电子人,一直想做一个辉光管时钟,算是大学的一个心愿,终于在快要毕业前做了一个,下面把软件和硬件的部分…...

动手学深度学习(第二版)学习笔记 第三章
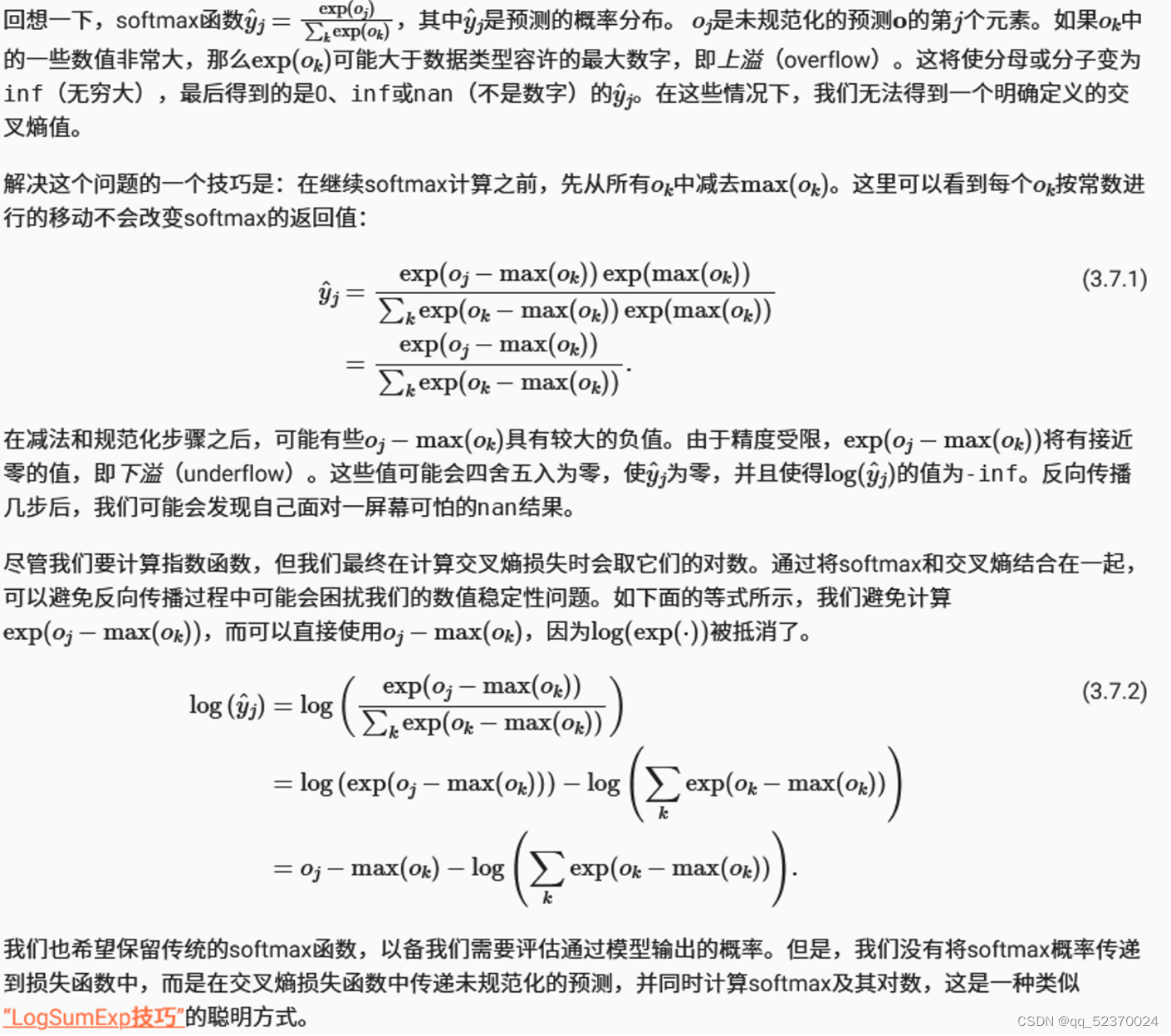
第三章 线性神经网络 代码:d2l-zh/pytorch/chapter_linear-networks 3.1 线性回归 3.1. 线性回归 — 动手学深度学习 2.0.0 documentation 解析解 线性回归的解可以用一个公式简单地表达出来,这类解叫作解析解(analytical solution&…...

冯诺依曼体系结构与操作系统的概念及理解
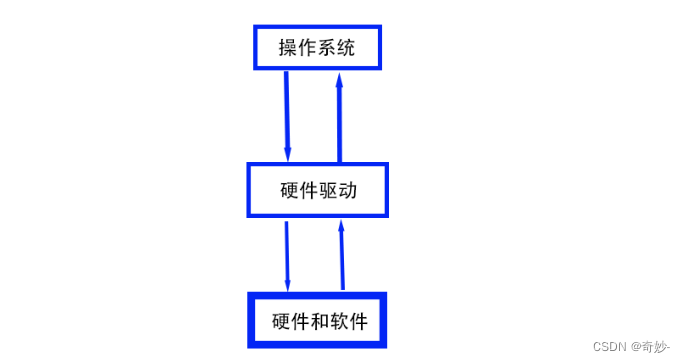
一、 冯诺依曼体系结构1、概念2、内存的作用3、硬件原理解释软件行为二、操作系统的概念及基本作用1、概念2、设计操作系统的目的3、操作系统的主要作用4、什么是管理5、管理的目的6、操作系统如何为我们服务一、 冯诺依曼体系结构 我们常见的计算机,如笔记本。我们…...

【深度探讨】如何利用区块链改善公共服务
发表时间:2022年5月4日 信息来源:bsvblockchain.org BSV区块链协会全力支持符合企业和政府对于节能降耗和合法合规等相关要求的区块链生态系统。 然而,虽然监管机构负责其监管范围内的技术服务的性质、目的和影响,但他们并不是全…...

【打卡】图分析与节点嵌入
背景介绍 图(Graphs)是一种对物体(objects)和他们之间的关系(relationships)建模的数据结构,物体以结点(nodes)表示,关系以边(edges)…...

python元编程详解
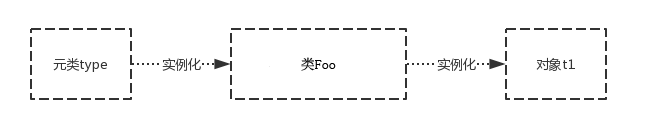
什么是元编程 软件开发中很重要的一条原则就是“不要重复自己的工作(Don’t repeat youself)”,也就是说当我们需要复制粘贴代码时候,通常都需要寻找一个更加优雅的解决方案,在python中,这类问题常常会归类…...

为什么文档对 SaaS 公司至关重要?
在过去十年左右的时间里,SaaS的兴起使全球数百家公司成为家喻户晓的公司。但他们并不是仅仅依靠产品的力量到达那里的。客户服务和支持是使一切在幕后顺利进行的原因——其中很大一部分是文档。以正确的风格和正确的位置在您的网站上找到适当的用户文档对于将浏览器…...

Echarts 实现电池效果的柱状图
第022个点击查看专栏目录本示例是解决显示电池电量状态的柱状图,具体的核心代码请参考源代码。 文章目录示例效果示例源代码(共102行)相关资料参考专栏介绍示例效果 示例源代码(共102行) /* * Author: 还是大剑师兰特…...

计算机网络高频知识点(一)
目录 一、http状态码 二、浏览器怎么数据缓存 三、强缓存与协商缓存 1、强缓存 2、协商缓存 四、简单请求与复杂请求 五、PUT 请求类型 六、GET请求类型 七、GET 和 POST 的区别 八、跨域 1、什么时候会跨域 2、解决方式 九、计算机网络的七层协议与五层协议分别指…...

JavaScript split()方法
JavaScript split()方法 目录JavaScript split()方法一、定义和用法二、语法三、参数值四、返回值五、更多实例5.1 省略分割参数5.2 使用limit参数5.3 使用一个字符作为分割符一、定义和用法 split() 方法用于把一个字符串分割成字符串数组。 二、语法 string.split(separat…...

前端面试题 —— 性能优化
目录 一、CDN的作用 二、CDN的使用场景 三、懒加载的概念 四、懒加载与预加载的区别 五、documentFragment 是什么?用它跟直接操作 DOM 的区别是什么? 六、常见的图片格式及使用场景 七、懒加载的特点 八、如何优化动画? 九、如何提⾼…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

uni-app学习笔记二十三--交互反馈showToast用法
showToast部分文档位于uniapp官网-->API-->界面:uni.showToast(OBJECT) | uni-app官网 uni.showToast(OBJECT) 用于显示消息提示框 OBJECT参数说明 参数类型必填说明平台差异说明titleString是提示的内容,长度与 icon 取值有关。iconString否图…...

【仿生机器人】刀剑神域——爱丽丝苏醒计划,需求文档
仿生机器人"爱丽丝"系统架构设计需求文档 一、硬件基础 已完成头部和颈部硬件搭建 25个舵机驱动表情系统 颈部旋转功能 眼部摄像头(视觉输入) 麦克风阵列(听觉输入) 颈部发声装置(语音输出)…...
