minio spring boot 秒传、分片上传、断点续传文件实现
此处后端使用的是前期封装的自定义starter,具体链接可参考:minio对象存储spring boot starter封装组件
这里主要针对前期封装的组件,做一个简单的应用,前端直传可查看之前的文章
秒传
秒传的逻辑比较简单,在前传上传之前,先获取到对应文件的md5,传给后端,后端校验md5是否已经存在,存在则直接提示上传成功,否则,发起文件上传请求
获取文件MD5,前端可以使用spark-md5或者crypto-js
<el-upload class="upload-demo" drag action="#" :http-request="sparkUploadHandle" :show-file-list="false"><el-icon class="el-icon--upload"><UploadFilled /></el-icon><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
</el-upload>
对应的处理逻辑
<script setup lang="ts">
import { ElMessage } from 'element-plus'
import SparkMD5 from 'spark-md5'
import { checkMd5 } from '@/api/file'
import { UploadFilled } from '@element-plus/icons-vue'const sparkUploadHandle = (param: any) => {const file = param.fileconst fileReader = new FileReader()const Spark = new SparkMD5.ArrayBuffer()fileReader.readAsArrayBuffer(file)fileReader.onload = function (e) {Spark.append(e.target.result)const md5 = Spark.end()ElMessage.success('文件MD5:' + md5)//上传逻辑处理const data = {md5: md5,fileName: file.name}checkMd5(data).then(resp => {if (resp.code == 201) {ElMessage.success('秒传成功')} else {ElMessage.info('后台无数据,正在上传中....')//请求上传接口}})}
}
</script>
checkMd5就是请求后端接口,查看是否存在
分片上传
这里使用的是前端直传方式的分片上传,处理逻辑:前端根据指定的大小对文件进行分片,分片完成后,根据文件名和分片数量去请求后端,获得对应的分片上传地址集合,再根据返回的地址集合,进行前端直传,传完后,调用后端接口,合并分片
后端接口
后端拿到对应的文件名称,分片大小和文件类型,然后返回给前端对应的put直传地址集合,每个直传地址默认10分钟的有效期
@Autowiredprivate MinioService minioService;@GetMapping("/part-url")public RestResult<MultiPartUploadInfo> partUrl(@RequestParam String fileName,@RequestParam int partSize, @RequestParam String contentType) throws MinioException {MultiPartUploadInfo uploadInfo = minioService.initMultiPartUploadId("bucketName", fileName, partSize, contentType);return RestResult.ok(uploadInfo);}@GetMapping("/merge-part")public RestResult<String> mergePart(@RequestParam String fileName, @RequestParam String uploadId) throws MinioException {String merge = minioService.mergeMultiPartUpload("bucketName", fileName, uploadId);return RestResult.ok(merge);}
前端
<el-upload class="upload-demo" drag action="#" :http-request="partUploadHandle" :show-file-list="false"><el-icon class="el-icon--upload"><UploadFilled /></el-icon><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
</el-upload>
import { reactive } from 'vue'
import service from '@/utils/request'
import { getPartUrl, mergePart } from '@/api/file'
import { UploadFilled } from '@element-plus/icons-vue'const state = reactive({uploadId: ''
})
//分片大小
const chunkSize = 50 * 1024 * 1024const partUploadHandle = (param: any) => {let file = param.file// 正在创建分片let fileChunks = createFileChunk(file)let data = {fileName: file.name,partSize: fileChunks.length,contentType: file.type}//获得上传的urlgetPartUrl(data).then(resp => {state.uploadId = resp.data.uploadIdlet uploadUrls = resp.data.uploadUrlsif (fileChunks.length !== uploadUrls.length) {ElMessage.error('文件分片上传地址获取错误')return}let chunkList = []fileChunks.map((chunkItem, index) => {chunkList.push({chunkNumber: index + 1,chunk: chunkItem,uploadUrl: uploadUrls[index],progress: 0,status: '—'})})//上传分片uploadChunkBase(chunkList, file.type).then(resp => {console.log('分片上传完成')let par = {fileName: file.name,uploadId: state.uploadId}//请求后端合并分片mergePart(par).then(resp => {ElMessage.info('上传成功,访问地址:' + resp.data)})})})
}/*** 文件分片*/
const createFileChunk = (file, size = chunkSize) => {const fileChunkList = []let count = 0while (count < file.size) {fileChunkList.push({file: file.slice(count, count + size)})count += size}return fileChunkList
}
//分片上传
const uploadChunkBase = (chunkList, contentType = 'application/octet-stream') => {let successCount = 0let totalChunks = chunkList.lengthreturn new Promise<void>((resolve, reject) => {const handler = () => {if (chunkList.length) {const chunkItem = chunkList.shift()// 直接上传二进制,不需要构造 FormData,否则上传后文件损坏service.put(chunkItem.uploadUrl, chunkItem.chunk.file, {headers: {'Content-Type': contentType}}).then(response => {if (response.status === 200) {console.log('分片:' + chunkItem.chunkNumber + ' 上传成功')successCount++// 继续上传下一个分片handler()} else {// 注意:这里没有针对失败做处理,请根据自己需求修改console.log('上传失败:' + response.status + ',' + response.statusText)}}).catch(error => {// 更新状态console.log('分片:' + chunkItem.chunkNumber + ' 上传失败,' + error)// 重新添加到队列中chunkList.push(chunkItem)handler()})}if (successCount >= totalChunks) {resolve()}}// 支持10个并发for (let i = 0; i < 10; i++) {handler()}})
}
utils/request是对axios的封装,比如超时,返回体错误码判断等等
对应的 api/file.ts
import service from '@/utils/request'/** MD5校验 */
export const checkMd5 = (params?: object) => {return service.get('/oss/check', { params: params })
}/** 获取分片上传地址 */
export const getPartUrl = (params?: object) => {return service.get('/oss/part-url', { params: params })
}/** 分片合并 */
export const mergePart = (params?: object) => {return service.get('/oss/merge-part', { params: params, timeout: 10000 })
}
至此,分片上传即可使用
断点续传
这个其实就是在分片上传的基础做一个改进,将上传完成的分片反馈给后端做记录,再次续传时,只传对应的未上传分片即可,上传完成,再请求后端合并。
相关文章:

minio spring boot 秒传、分片上传、断点续传文件实现
此处后端使用的是前期封装的自定义starter,具体链接可参考:minio对象存储spring boot starter封装组件 这里主要针对前期封装的组件,做一个简单的应用,前端直传可查看之前的文章 秒传 秒传的逻辑比较简单,在前传上传…...

MTK平台使用Omnipeek分析空口协议讲解
讲解这个之前,我们先来了解下beacon/robe Request/Probe Response 三种帧 beacon帧 信标帧,由AP以一定的时间间隔周期性发出,以此来告诉外界自己无线网络的存在。 Beacon帧作为802.11中一个周期性的帧,Beacon周期调高,对应睡眠周期拉长,故节能(即越来休息100ms再起来…...

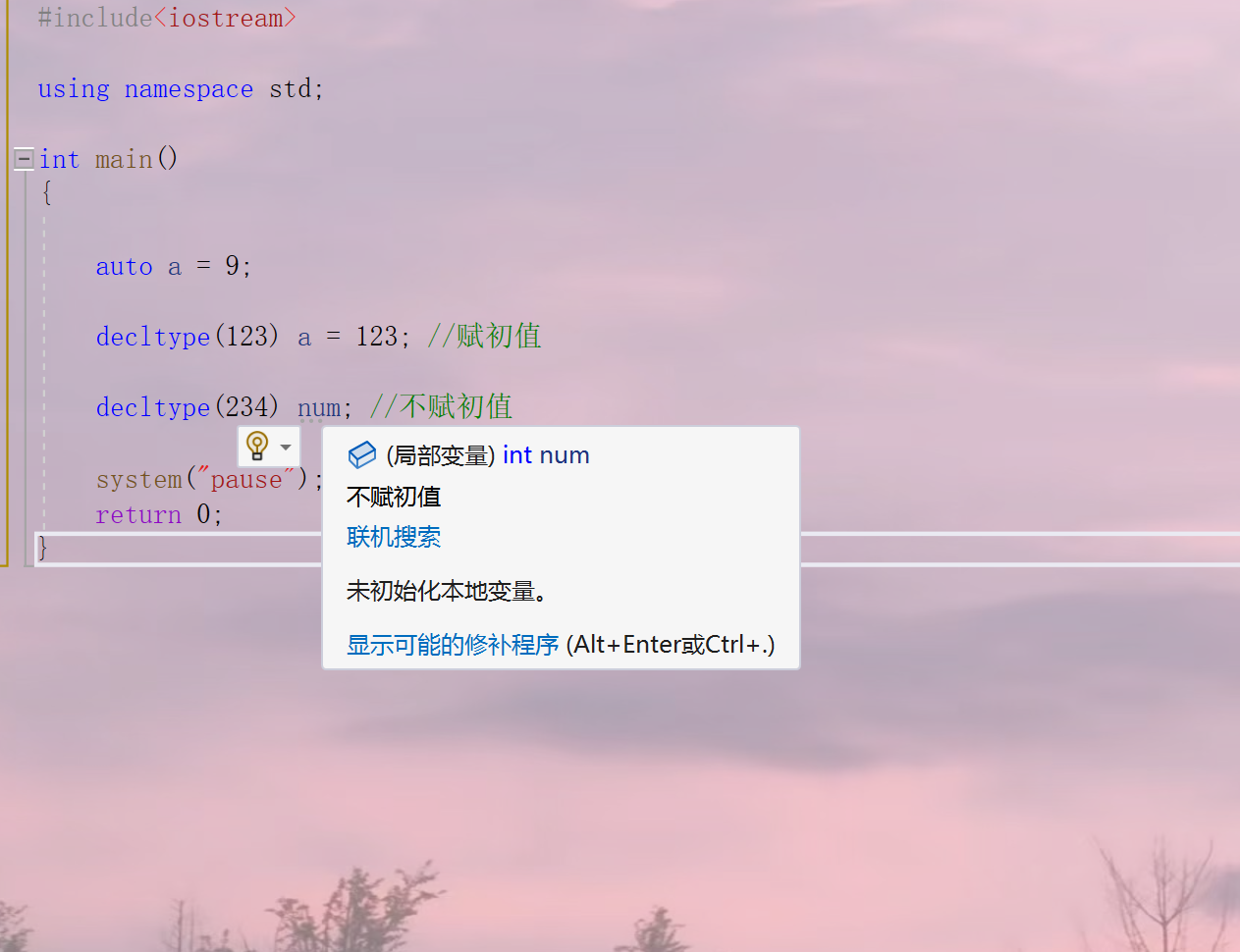
string和自动推断类型
欢迎来观看温柔了岁月.c的博客目前设有C学习专栏C语言项目专栏数据结构与算法专栏目前主要更新C学习专栏,C语言项目专栏不定时更新待C专栏完毕,会陆续更新C项目专栏和数据结构与算法专栏一周主要三更,星期三,星期五,星…...

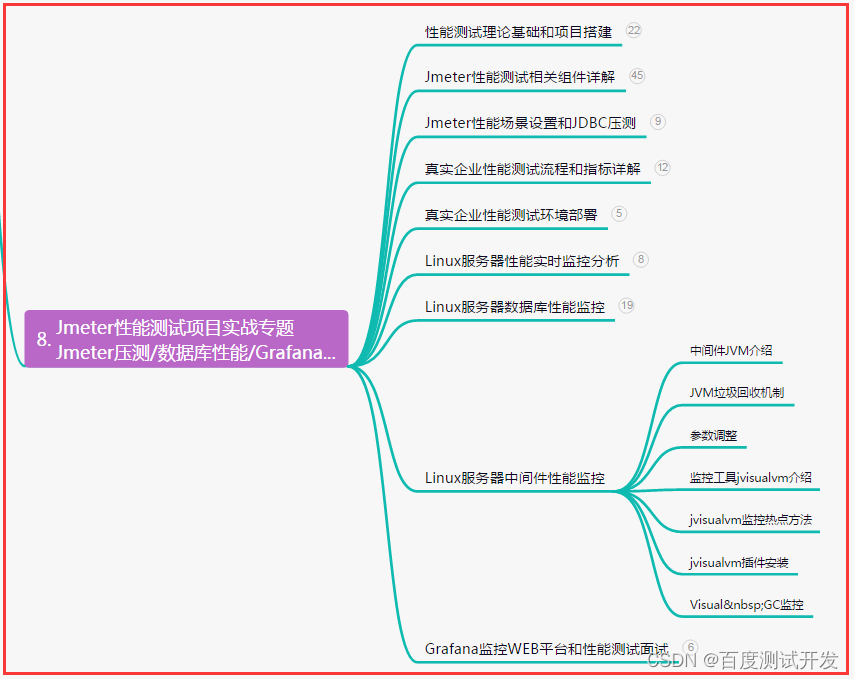
【软件测试】从功能到自动化测试,测试人的进阶之路细节,这些必不可少......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 测试流程࿰…...

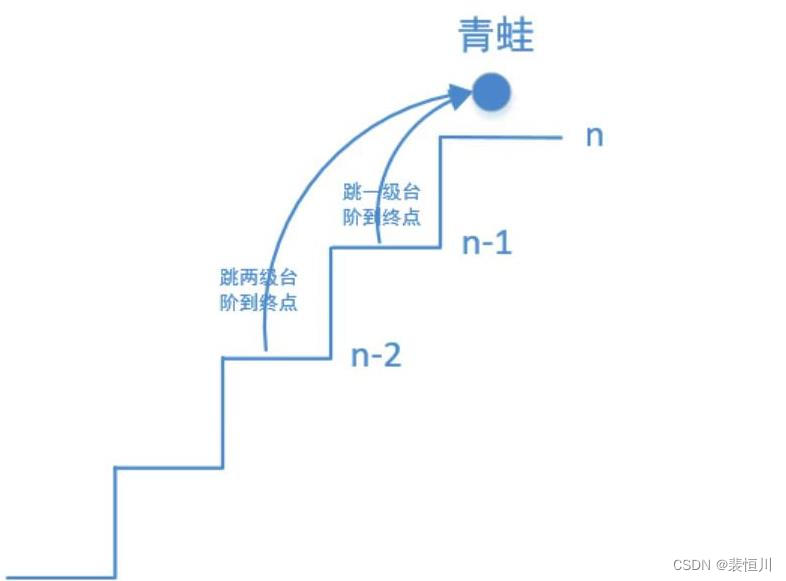
C语言青蛙跳台阶【图文详解】
青蛙跳台阶前言1. 题目介绍2. 解题思路3. 利用图片来演示青蛙跳台阶的原理4. 如何用C语言实现青蛙跳台阶前言 在本文,我们要与一只活泼可爱的小青蛙合作,带领着它跳上台阶,这个小家伙精力充沛,特别擅长于跳跃。我们要让它做我们的…...
——list容器的基础理论知识)
笔记(五)——list容器的基础理论知识
list容器是一个双向链表容器,可以高效地进行插入删除元素,但是不能随机存取元素(不支持at()和[]操作符)。一、list容器的对象构造方法list对象采用模板类的默认构造形式例如list<T> lst;#include<iostream>…...

浅谈网络中接口幂等性设计问题
所谓幂等性设计,就是说,一次和多次请求某一个资源应该具有同样的副作用。用数学的语言来表达就是:f(x) f(f(x))。 在数学里,幂等有两种主要的定义。 在某二元运算下,幂等元素是指被自己重复运算(或对于函数…...

《C Primer Plus》第13章复习题与编程练习
《C Primer Plus》第13章复习题与编程练习复习题1. 下面的程序有什么问题?2. 下面的程序完成什么任务?(假设在命令行环境中运行)3. 假设程序中有下列语句:4. 编写一个程序,不接受任何命令行参数或接受一个命…...

计算机SCI论文应该怎么作图? - 易智编译EaseEditing
计算机SCI论文,作图时要注意以下几个方面的问题: 1.图片的格式要tiff或者eps; 2.文件大小不能超过10M; 3.长和宽也给出了具体要求; 4.色彩模式要RGB或者灰度图; 5.文中的文字字体和大小; …...

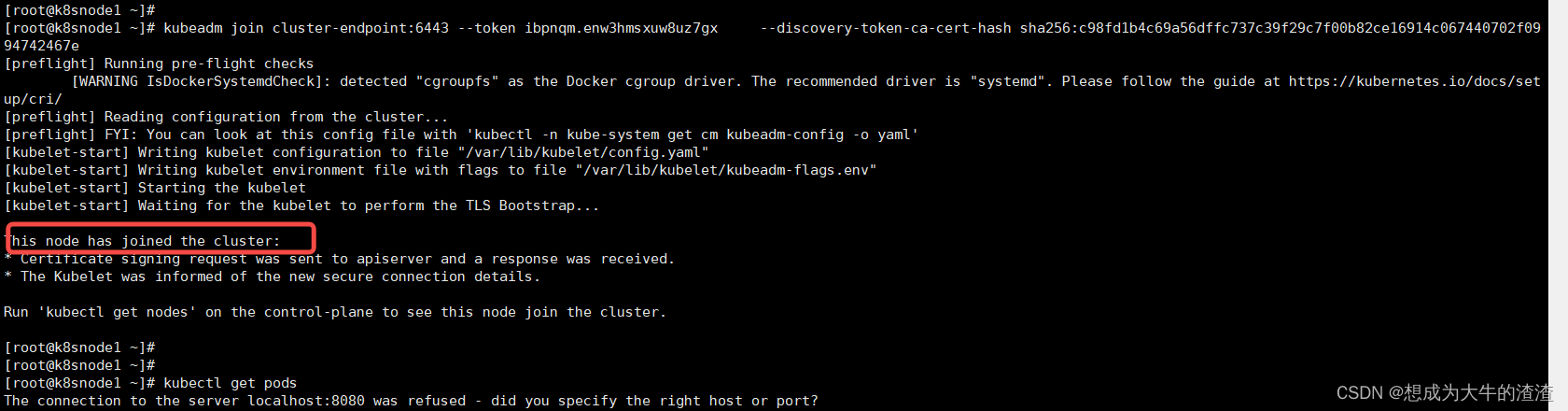
【一】kubernetes集群部署
一、docker环境搭建 1、移除以前docker相关包 sudo yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine2、配置yam源 sudo yum install -y yum-utilssudo yum-config-manager --ad…...

Docker安装Redis
一、拉取镜像 命令::docker pull <镜像名称>:<版本号> docker pull redis 二:Docker挂载配置文件 挂载:即将宿主的文件和容器内部目录相关联,相互绑定,在宿主机内修改文件的话也随之修改容…...
 系统执行的过程)
在shell中执行一条可执行程序(./a.out) 系统执行的过程
目录 系统调度过程 用户空间角度: 内核角度 1、调用fork创建一个新进程 2、使用_fo_fork创建新进程 3、父进程调用wake_up_new_task尝试唤醒新进程 4、CPU选择一个合适的进程来运行; 5、运行新进程 6、实现负载均衡 系统调度过程 分析在命令行…...
【ArcGIS Pro二次开发】(10):属性表字段(field)的修改
在ArcGIS Pro中,经常会遇到用字段计算器对要素的属性表进行计算。下面以一个例子演示如何在ArcGIS Pro SDK二次开发中实现。 一、要实现的功能 如上图所示的要素图层,要实现如下功能: 当字段【市级行政区】的值为【泉州市】时,将…...

数据结构与算法—散列表
目录 散列表 散列函数 散列冲突解决 1、开放寻址法 1.1 线性探测 1.2 二次探测 1.3 双重散列 2、链表法 使用场景 单词查找 散列表与链表的结合使用LRU 散列表总结 散列表实例 散列表 Word 单词拼写功能,如何实现的?散列表(Has…...

计算机网络笔记、面试八股(一)—— TCP/IP网络模型
本章目录1. TCP/IP网络模型1.1 应用层1.1.1 应用层作用1.1.2 应用层有哪些常用协议1.2 运输层1.2.1 TCP与UDP的区别1.2.2 分块传输1.2.3 端口1.3 网络层1.3.1 IP报文1.3.2 IP地址1.3.3 网络号和主机号的获得1.3.4 子网掩码的获得1.3.5 路由1.3.6 IP地址与MAC地址的区别1.3.7 AR…...
:国际化)
Servlet笔记(18):国际化
三个概念 国际化: 意义着一个网站提供不同版本的翻译成访问者的语言或国籍的内容。本地化: 意味着向网站添加资源,以使其适应特定的地理或文化区域。区域设置: 针对某个国家的某个地区的设置。 Servlet可以根据请求者的区域设置…...

kibana搭建(windowslinux)
1.说明 搭建kibana方便查询es库,本文分别对windows和linux版本进行安装,因为es集群版本是7.4.1,所以配套的kibana也是选择相同版本 2.下载 https://artifacts.elastic.co/downloads/kibana/kibana-7.4.1-windows-x86_64.zip https://artifact…...

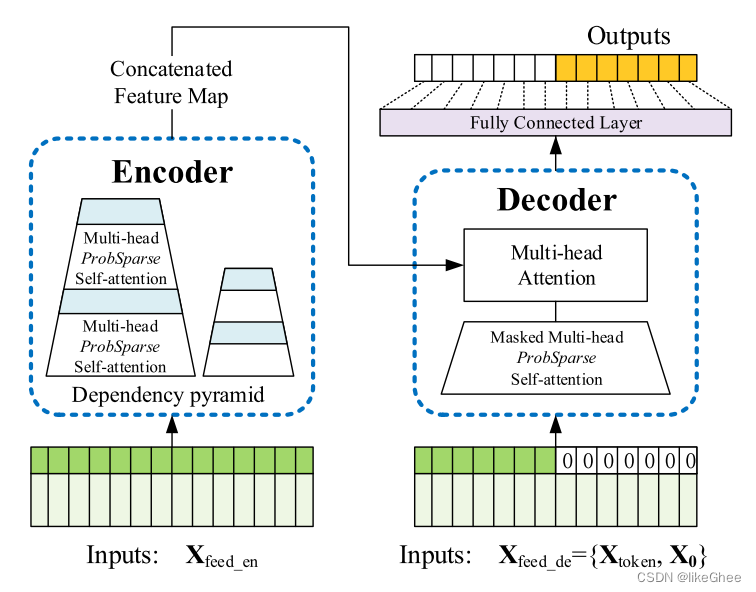
(pytorch进阶之路)Informer
论文:Informer: Beyond Efficient Transformer for Long Sequence Time-Series Forecasting (AAAI’21 Best Paper) 看了一下以前的论文学习学习,我也是重应用吧,所以代码部分会比较多,理论部分就一笔带过吧 论文作者也很良心的…...

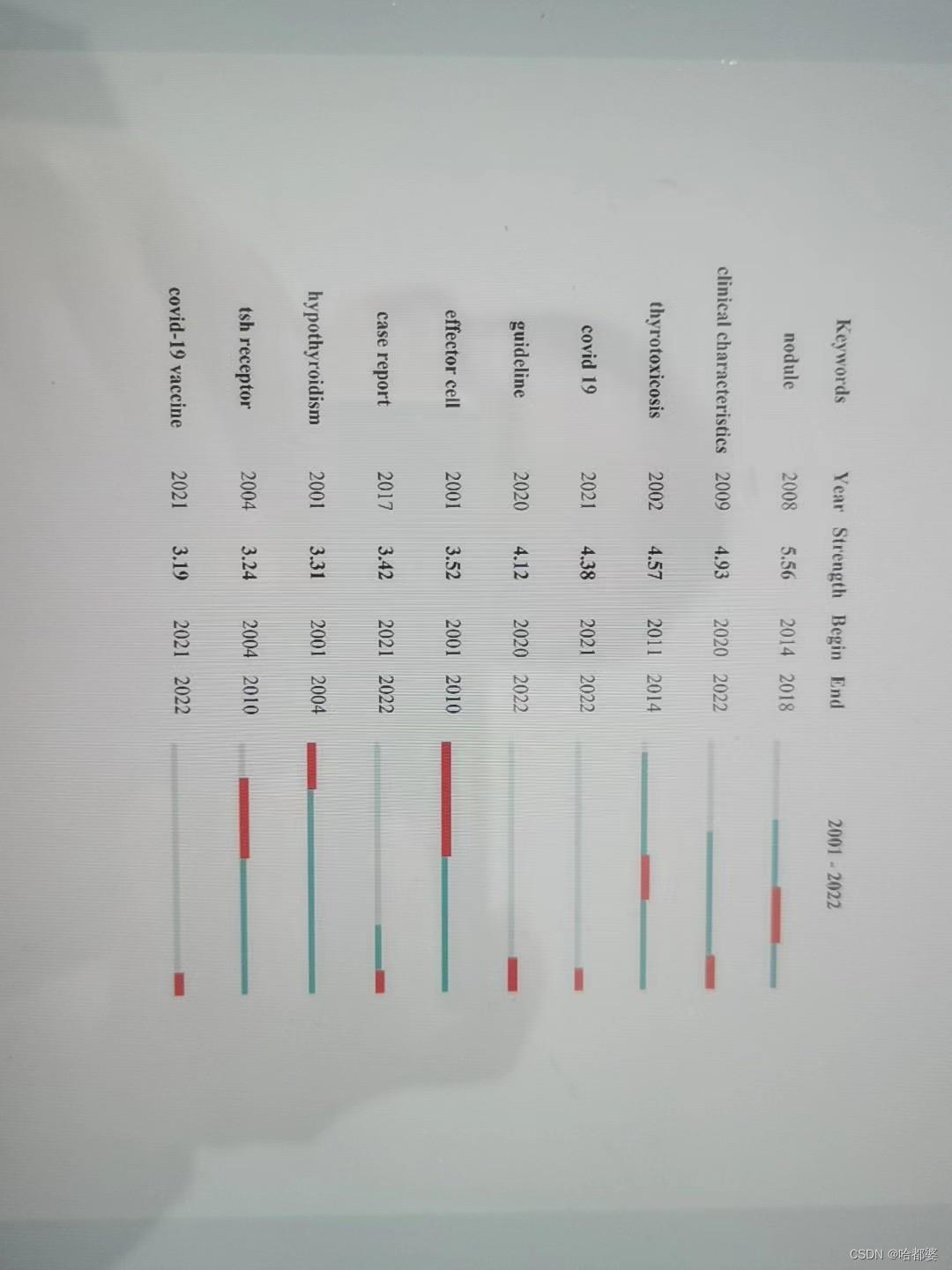
关键词聚类和凸现分析-实战1——亚急性甲状腺炎的
审稿人问题第8页第26行-请指出#是什么意思,并解释为什么亚急性甲状腺炎在这里被列为#8。我认为在搜索亚急性甲状腺炎相关文章时,关键词共现分析应该提供关键词共现的数据。这些结果的实际用途是什么?亚急性甲状腺炎是一种较为罕见但重要的甲状腺疾病&am…...

二叉树——二叉搜索树中的众数
二叉搜索树中的众数 链接 给你一个含重复值的二叉搜索树(BST)的根节点 root ,找出并返回 BST 中的所有 众数(即,出现频率最高的元素)。 如果树中有不止一个众数,可以按 任意顺序 返回。 假定…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
