冲冲冲,力扣javascript刷题——数组总结
力扣javascript刷题——数组总结
- 冲冲冲,力扣刷题——数组总结
- 1.二分查找
- 力扣704题:二分查找
- 35.搜索插入位置
- 34.在排序数组中查找元素的第一个和最后一个位置
- 69.x 的平方根
- 367. 有效的完全平方数
- 2.双指针法
- 27. 移除元素
- 26. 删除有序数组中的重复项
- 283.移动零
- 844. 比较含退格的字符串
- 977. 有序数组的平方
- 3.滑动窗口
- 209.长度最小的子数组
- 904.水果成篮(努力理解中...)
- 76.最小覆盖子串(未解决)
- 4.模拟行为
- 54.螺旋矩阵
冲冲冲,力扣刷题——数组总结
陆陆续续把数组的力扣经典题刷完了,刷完后还是会出现忘记的情况,先对刷过的题进行总结,好记性不如烂笔头,冲冲冲~
1.二分查找
力扣704题:二分查找

这个题的关键点在于升序数组和无重复,这种题最适合用二分法,用二分法的一个重要技术点就是边界问题,这里需要注意的是区间不变量,比如,下面的解法就是坚持left>=right,即我们定义 target 是在一个在左闭右闭的区间里,也就是[left, right]
/*** @param {number[]} nums* @param {number} target* @return {number}*/
var search = function(nums, target) {var left=0;var right=nums.length-1;var mid=0;while(left<=right){mid=left+((right-left)>>1);if(nums[mid]==target){return mid;}else if(nums[mid]>target){right=mid-1;}else{left=mid+1;}}return -1;
};
35.搜索插入位置

这个题和上面的题很类似:
/**
/*** @param {number[]} nums* @param {number} target* @return {number}*/
var searchInsert = function(nums, target) {var left=0;var right=nums.length-1;var mid=0;while(left<=right){mid=left+((right-left)>>1);if(nums[mid]==target){return mid;}else if(nums[mid]>target){right=mid-1;}else{left=mid+1;}}return left;
};
34.在排序数组中查找元素的第一个和最后一个位置

这个题的关键词:非递减顺序和有重复:
/*** @param {number[]} nums* @param {number} target* @return {number[]}*/
var searchRange = function(nums, target) {var left=0;var right=nums.length-1;var resultNums=[];var mid=0;while(left<=right){mid=left+((right-left)>>1);if(nums[mid]==target){var i=midwhile(nums[i]==nums[i-1]){i--;}resultNums[0]=i;while(nums[i]==nums[i+1]){i++;}resultNums[1]=i;return resultNums;}else if(nums[mid]>target){right=mid-1;}else{left=mid+1;}}return [-1,-1];
};
69.x 的平方根

虽然这个题不是数组了,但是整体结构还是像数组,数组的二分法思想照样可以用在这里;
/*** @param {number} x* @return {number}*/
var mySqrt = function(x) {var left=0;var right=x;var mid=0;while(left<=right){mid=left+((right-left)>>1);if(mid*mid==x){return mid;}else if(mid*mid>x){right=mid-1;}else{left=mid+1;}}return right;
};
367. 有效的完全平方数

/*** @param {number} num* @return {boolean}*/
var isPerfectSquare = function(num) {var left=0;var right=num;var mid=0;while(left<=right){mid=left+((right-left)>>1);if(mid*mid==num){return true;}else if(mid*mid>num){right=mid-1;}else{left=mid+1;}}return false;
};
2.双指针法
双指针法(快慢指针法):通过一个快指针和慢指针在一个for循环下完成两个for循环的工作。
- 暴力解法时间复杂度:O(n^2)
- 双指针时间复杂度:O(n)
27. 移除元素

解法借用代码随想录中的图解:

/*** @param {number[]} nums* @param {number} val* @return {number}*/
var removeElement = function(nums, val) {var slowIndex=0;var fastIndex=0;for(fastIndex;fastIndex<nums.length;fastIndex++){if(nums[fastIndex]!=val){var temp=nums[fastIndex];nums[slowIndex]=temp;slowIndex++;}}return slowIndex;
};
26. 删除有序数组中的重复项

这个题的关键词是升序排列(这个题我老是出错,mark一下~)
/*** @param {number[]} nums* @return {number}*/
var removeDuplicates = function(nums) {var slowIndex=0var fastIndex=1for(fastIndex=0;fastIndex<nums.length;fastIndex++){if(nums[slowIndex]!=nums[fastIndex]){nums[++slowIndex]=nums[fastIndex]}}return slowIndex+1
};
283.移动零

/*** @param {number[]} nums* @return {void} Do not return anything, modify nums in-place instead.*/
var moveZeroes = function(nums) {var fastIndex=0;var slowIndex=0;for(fastIndex;fastIndex<nums.length;fastIndex++){if(nums[fastIndex]!=0){nums[slowIndex]=nums[fastIndex];slowIndex++;}}for(slowIndex;slowIndex<nums.length;slowIndex++){nums[slowIndex]=0;}return nums;
};
844. 比较含退格的字符串

写这个题的时候卡了超级久,原因是审题错了,刚开始我一直以为退格的意思就是删掉前面所有的字符,然后重新输入,导致一直通过不了,浪费了大量时间,哎,以后一定要吸取教训,认真看官方给的案例!!!
这里遇到了一个坑,刚开始我写的代码是这样的:
/*** @param {string} s* @param {string} t* @return {boolean}*/
var backspaceCompare = function(s, t) {function shuangzhizhen(s){var slowIndex=0;var fastIndex=0;for(fastIndex;fastIndex<s.length;fastIndex++){if(s[fastIndex]!='#'){var temp=s[fastIndex];s[slowIndex]=temp;slowIndex++;}else if(slowIndex!=0){slowIndex--;}}s=s.substring(0,slowIndex)return s}s=shuangzhizhen(s);t=shuangzhizhen(t);return s==t;
};
按理说,逻辑上是没有错误的,但是一直通不过案例,为什么呢?查阅文献,才发现,js代码具有不变性,在 JavaScript 中,字符串 的值是 不可变的,这意味着一旦字符串被创建就不能被改变。比如下面的代码:
var myStr = "Bob";myStr[0] = "J";
是不会把变量myStr的值改变成“Job”的,因为变量myStr是不可变的。
注意,这并不意味着myStr永远不能被改变,只是字符串字面量string literal的各个字符不能被改变。
改变 myStr 中的唯一方法是重新给它赋一个值,我思考了很久,后来还是决定新建一个数组去解决问题:
/*** @param {string} s* @param {string} t* @return {boolean}*/
var backspaceCompare = function(s, t) {function shuangzhizhen(s){var slowIndex=0;var fastIndex=0;var temp=[];var i=0;for(fastIndex;fastIndex<s.length;fastIndex++){if(s[fastIndex]!='#'){temp[slowIndex]=s[fastIndex];slowIndex++;}else if(slowIndex!=0){slowIndex--;}} return temp.toString().substring(0,slowIndex)}s=shuangzhizhen(s);t=shuangzhizhen(t);return s==t;
};
977. 有序数组的平方

这个题的技巧在于,它是按照非递减顺序排列的,所以平方的最大值应该是在两边出现
/*** @param {number[]} nums* @return {number[]}*/
var sortedSquares = function(nums) {var index1=0;var index2=nums.length-1;var i=nums.length-1;var numsResult=[];while(index2!=index1){if(nums[index1]*nums[index1]>=nums[index2]*nums[index2]){numsResult[i]=nums[index1]*nums[index1];i--;index1++;}else{numsResult[i]=nums[index2]*nums[index2];i--;index2--;}}numsResult[i]=nums[index2]*nums[index2];return numsResult;
};
3.滑动窗口
209.长度最小的子数组

/*** @param {number} target* @param {number[]} nums* @return {number}*/
var minSubArrayLen = function(target, nums) {var res=nums.length+1;var Sum=0;var index=0;for(var i=0;i<nums.length;i++){Sum=Sum+nums[i];while(Sum>=target){if(res>(i-index+1)){res=i-index+1;}Sum=Sum-nums[index];index++;}}if(res>nums.length){return 0;}else{return res;}
};
904.水果成篮(努力理解中…)

这个题还挺复杂┭┮﹏┭┮,刚开始看了好几遍都没看懂,还是看了评论区的答案才知道咋写:
/*** @param {number[]} fruits* @return {number}*/
var totalFruit = function(fruits) {let l = 0;//起始指针let maxLen = 0;//窗口的最大长度 其中最多包涵两种水果let n = 0//前一类水果的结束位置let arr = [fruits[l]]//水果的种类数组for(let r = 0; r < fruits.length; r++){//窗口的右指针不断前进if(!arr.includes(fruits[r])){//如果窗口中不包含 进窗口的水果if(arr.length <= 1){//如果只有一种水果arr[1] = fruits[r]//将这种水果加入arr数组}else{//如果有两种水果l = n//更新窗口的左边界arr[0] = fruits[r-1]//更新arr中水果的种类arr[1] = fruits[r]}}if(fruits[r] !== fruits[n]){//如果进来了一种新的类型的水果 更新前一种水果的位置n = r}maxLen = Math.max(maxLen,r-l+1)//更新滑动窗口的最大值}return maxLen
};
这个题其实到现在也还是一知半解的,在努力理解了…
76.最小覆盖子串(未解决)

这是道hard题,我发现我之前刷题的时候漏掉这道题了,今天整理这个文档花费太多时间了,平时还要应付科研,暂时先放一放,明天或者后天把这个题克服掉,mark一下…
4.模拟行为
54.螺旋矩阵

/*** @param {number} n* @return {number[][]}*/
var generateMatrix = function(n) {var matrix1=new Array(n);for(var i=0;i<n;i++){matrix1[i]=new Array(n);}var left=0;var right=n-1;var top=0;var buttom=n-1;var num=1;while(left<=right&&top<=buttom){for(var i=left;i<=right;i++){matrix1[top][i]=num;num++;}top++;for(var i=top;i<=buttom;i++){matrix1[i][right]=num;num++;}right--;for(var i=right;i>=left;i--){matrix1[buttom][i]=num;num++;}buttom--;for(var i=buttom;i>=top;i--){matrix1[i][left]=num;num++;}left++;}return matrix1
};
这个题目难点在于写着写着就不知道逻辑到哪里去了,然后容易出错,其他倒没啥问题。
今天就总结到这里吧,今天总结了一下午加晚上两个小时才总结完,能把算法刷熟练的人都不容易,我平时科研任务比较重,本来学习时间就很短,以后一定要记得一周总结一次,不然真的很累,一次性总结这么多┭┮﹏┭┮
相关文章:

冲冲冲,力扣javascript刷题——数组总结
力扣javascript刷题——数组总结冲冲冲,力扣刷题——数组总结1.二分查找力扣704题:二分查找35.搜索插入位置34.在排序数组中查找元素的第一个和最后一个位置69.x 的平方根367. 有效的完全平方数2.双指针法27. 移除元素26. 删除有序数组中的重复项283.移动零844. 比较…...

使用kotlin编写html dsl框架
前排提醒,这个框架就是我写着玩的,如果您已经会使用vue或其他前端框架,这篇文章可能对您没有什么意义。即使您不会如上提到的框架,也不要对该框架报有过高的期待,该框架更多的是,我自己的自娱自乐。 这里还…...

【谷粒学院】MybatisPlus(1~17)
1.项目介绍 2.项目背景介绍 3.项目商业模式介绍 4.项目功能模块介绍 5.项目技术点介绍 6.项目技术点-MybatisPlus介绍 官网:http://mp.baomidou.com/ MyBatis-Plus(简称 MP)是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做…...

C++的输入输出
目录 一、基本的输入输出 二、I/O库头文件 三、标准输出流(cout) 四、标准输入流(cin) 五、标准错误流(cerr) 六、标准日志流(clog) 一、基本的输入输出 C 标准库提供了一组丰…...

RNN相关知识总结
目录RNN结构与原理1.模型总览2.反向传播LSTM结构与原理1.模型总览2.如何解决RNN梯度消失/爆炸问题?GRU结构及原理1.模型总览LSTM与GRU的区别RNN结构与原理 1.模型总览 上图是RNN的展开结构图,由输入层、隐藏层和输出层组成。当前时间步t 的隐藏状态hth_…...

2. 应用C/C++编写程序
2.1 一个完整的C++源程序 例题是参考书《C++程序设计--基础,编程抽象与算法策略》第一章的PowersOfTwo.cpp。当运行程序PowersOfTow时,计算机要询问指数是多少,即2的多少次方。例如,输入8,程序会产生2的0到8次方的值。 /* File: PowersOfTwo.cpp *程序注释 …...

Spring Boot 统一功能处理(用户登录权限效验-拦截器、异常处理、数据格式返回)
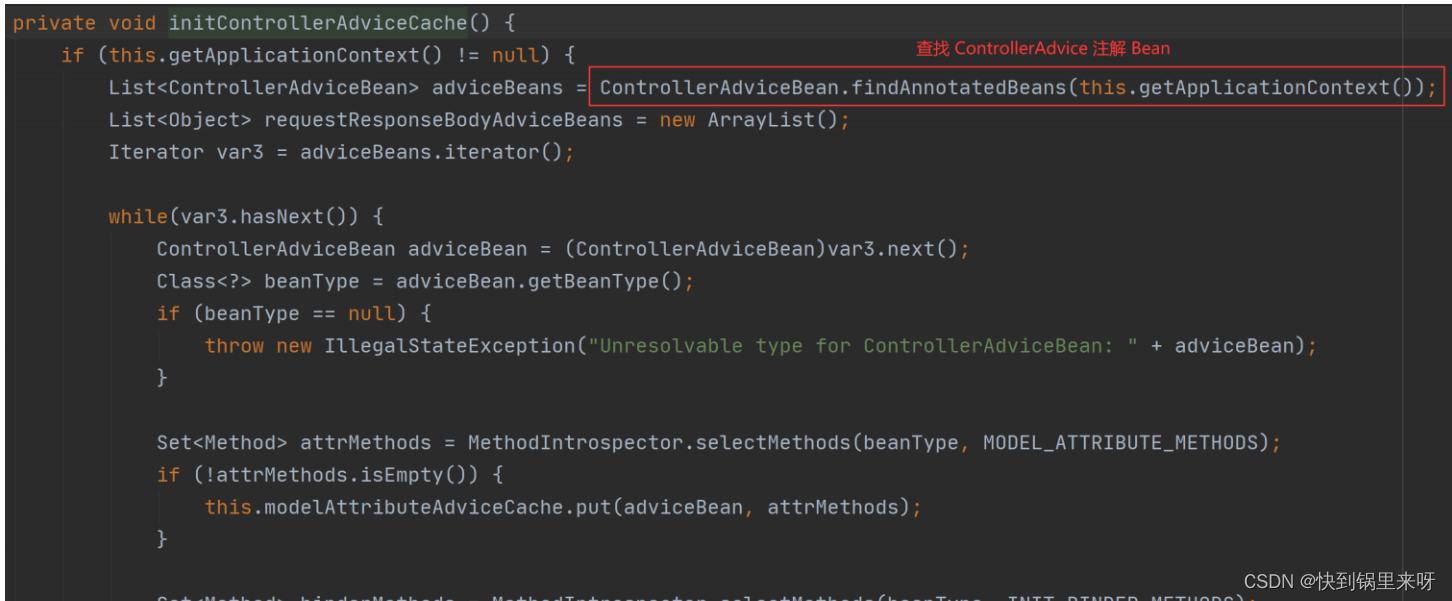
文章目录1. 统一用户登录权限效验1.1 最初用户登录权限效验1.2 Spring AOP 统一用户登录验证1.3 Spring 拦截器1.4 练习:登录拦截器1.5 拦截器实现原理1.6 统一访问前缀添加2. 统一异常处理3. 统一数据格式返回3.1 统一数据格式返回的实现3.2 ControllerAdvice 源码…...

oracle存储过程的使用
文章目录oracle存储过程的使用基本结构管理存储过程调用存储过程的方法存储过程参数关键词: IN 和outin/out测试案例调用in/out测试案例存储过程语法DECLARE声明关键词赋值使用in/out将值作为子程序的参数分配给变量,看上面的案例为布尔变量赋值表达式串…...

一些无线通信系统模型的概念
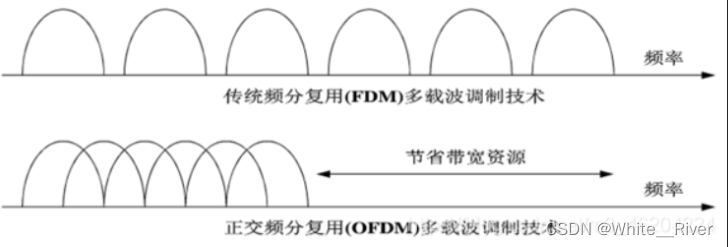
一些无线通信系统模型的概念 扩频通信,指的是系统的带宽WWW远大于其信息传输速率R(bits/s)R(bits/s)R(bits/s), 定义展频带因子BeWRB_e \frac{W}{R}BeRW, 易知在扩频通信系统中,BeB_eBe远大于1. 在频率上产生如此大的冗余度,主要是为了减轻无线通信或卫星通信中经常产生…...

GAIDC 2023盛会迎来大模型论坛“主场”,百度飞桨护航大模型产业发展
2月25日-26日,2023全球人工智能开发者先锋大会(GAIDC)在上海临港举行,大会以“向光而行的AI开发者”为主题,汇聚了当前科技和产业革命中的开发者先锋力量。百度深度参与本次大会,飞桨联合上海市人工…...

Python编写GUI界面案例:实现免费下载器
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 本次网站: 本文所有模块\环境\源码\教程皆可点击文章下方名片获取此处跳转 开发环境: python 3.8 运行代码 pycharm 2022.3 辅助敲代码 模块使用: import parsel >>> pip install parsel…...

我的 System Verilog 学习记录(6)
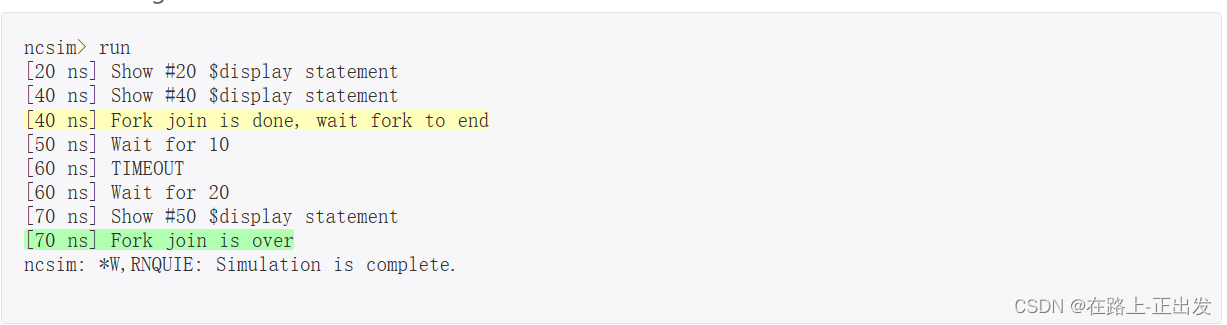
引言 本文简单介绍 SystemVerilog 语言的 线程。 前文链接: 我的 System Verilog 学习记录(1) 我的 System Verilog 学习记录(2) 我的 System Verilog 学习记录(3) 我的 System Verilog 学…...

SAP 常见问题大全及问题解决大全
1.A:在公司代码分配折旧表时报错? 在公司代码分配折旧表时报错,提示是“3000 的公司代码分录不完全-参见长文本” 希望各位大侠帮我看看。 3000 的公司代码分录不完全-参见长文本 R: a.你把零进项税的代码分配给这个公司代码就可以了 …...

10.Quartz实现定时打分 热帖排行
1.Spring Quartz(1)简介核心组件scheduler 接口:核心调度工具,所有任务由这一接口调用job:定义任务,重写execute方法JobDetail接口:配置描述Trigger接口:什么时候运行,以什么样的频率运行(2)Spr…...

pandas 读取Excel 批量转换时间戳
一、安装 pip install pandas 如果出报错,不能运行,可以安装 pip install xlrd 二、 代码如下 import pandas as pd import time,datetimefile_path rC:\Users\Administrator\Desktop\携号转网测试\admin_log.xls df pd.read_excel(file_path, sheet_n…...

绕过检测之Executor内存马浅析(内存马系列篇五)
写在前面 前面已经从代码层面讲解了Tomcat的架构,这是内存马系列文章的第五篇,带来的是Tomcat Executor类型的内存马实现。有了前面第四篇中的了解,才能更好的看懂内存马的构造。 前置 什么是Executor Executor是一种可以在Tomcat组件之间…...

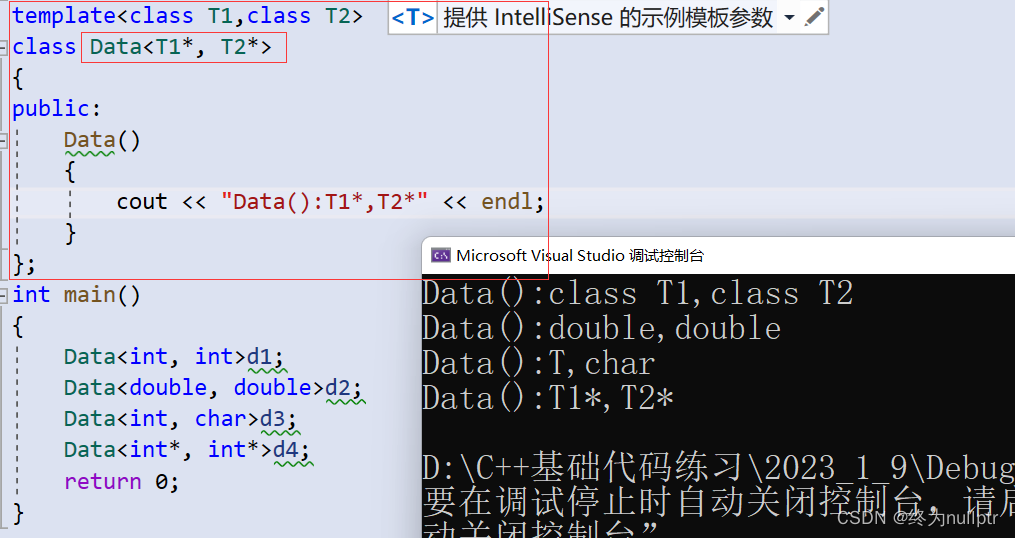
《C++模板进阶》
致前行的人: 要努力,但不要着急,繁花锦簇,硕果累累都需要过程! 目录 前言: 1.非类型模板参数 1.1.概念: 1.2.使用注意事项 2.模板特化 2.1函数模板特化 2.2类模板特化 3.模板的分离编译 3.1什么…...

【项目管理】项目进度管理中的逻辑关系
项目的进度管理是项目核心管理之一,通过合理的进度安排,制定出科学可行的分项工期表,并条理清晰的显示出项目进度之间的逻辑关系。 1、目标是计划的灵魂 进度计划必须按照确定的项目总进度要求进行编制,了解项目总目标和整体安…...

ARM的汇编指令集
一、汇编指令 1.1 指令与伪指令 汇编的指令 指令是CPU机器指令的助记符,编译后会得到一串二进制机器码,由CPU执行 汇编的伪指令 伪指令本质上不是指令,它是编译器环境提供用来指导编译过程,编译后伪指令不会生成机器码 伪指令…...

@font-face用法超详细讲解
文章目录font-face是什么font-face基本语法urlTTFOTFEOTWOFFSVGformatfont-face用法示例font字体下载ttf-to-eot 字体转换器https://blog.csdn.net/qq_37417446/article/details/106728725 https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-face font-face是什么 font-…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
