@font-face用法超详细讲解
文章目录
- font-face是什么
- @font-face基本语法
- url
- TTF
- OTF
- EOT
- WOFF
- SVG
- format
- @font-face用法示例
- font字体下载
- ttf-to-eot 字体转换器
https://blog.csdn.net/qq_37417446/article/details/106728725
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face
font-face是什么
font-face是css3中允许使用自定义字体的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中。
这是一个叫做@font-face 的CSS @规则 ,它允许网页开发者为其网页指定在线字体。通过这种作者自备字体的方式,@font-face 可以消除对用户电脑客户端的字体的依赖。
@font-face基本语法
@font-face {font-family: <font-name>;src: local( <family-name> ) | <url> [format("formatName")][,<url> [format("formatName")]]*;unicode-range: <unicode-range>;font-variant: <font-variant>;font-feature-settings: <font-feature-settings>;font-variation-settings: <font-variation-settings>;font-stretch: <font-stretch>;font-weight: <font-weight>;font-style: <font-style>;font-display: <font-display>;
}
@font-face {font-family: 'HYYaKuHei-85J';url('./fonts/HYYaKuHei-85J.ttf') format('truetype');
}.box2 {font-family: 'HYYaKuHei-85J';
}
url
表示服务器端提供的字体地址,这个也是可以使用多个,多个之间用逗号隔开,一般写多个是为了浏览器兼容加载不同格式的字体。目前web可以加载六种格式的字体:
字体格式有太多选择,不幸的是始终没有一个能在所有的浏览器上通用。这意味着,你必须使用多种字体的方案来保持用户跨平台的一致性体验。本文内容如题,会依次介绍一下 TTF、OTF、WOFF、EOT 和 SVG 几种字体目前在 Web 上的情况。

TTF
TTF (TrueType Font) 字体格式是由苹果和微软为 PostScript 而开发的字体格式。在 Mac 和 Windows 操作系统上,TTF 一直是最常见的格式,所有主流浏览器都支持它。然而,IE8 不支持 TTF;且 IE9 上只有被设置成 “installable” 才能支持(译注:别想了,转别的格式吧)。
TTF 允许嵌入最基本的数字版权管理标志————内置标志可以告诉我们字体作者是否允许改字体在 PDF 或者网站等处使用,所以可能会有版权问题。另一个缺点是,TTF 和 OTF 字体是没压缩的,因此他们文件更大。
OTF
OTF (OpenType Font) 由 TTF 演化而来,是 Adobe 和微软共同努力的结果。OTF 字体包含一部分屏幕和打印机字体数据。OTF 有几个独家功能,包括支持多平台和扩展字符集。OTF 字体可以在 Macintosh 和 Windows 系统上使用。
OTF 也允许多达 65000 个字符的存储。这个额外的空间让设计师可以自由地添加附加元素,比如小帽子、老式数字体、代替的字符和其他一些以前必须作为独立字体分发的附加材料。
(译注:苹果当年为了对抗 Adobe 在 PostScript 的 Type 1 字体拉上了微软一起撸了 TTF,结果后来微软又反水跟 Adobe 搞一套 OTF,还让 IE 后面的版本取消 TTF 支持,IT圈子还真是乱。。)
EOT
EOT (Embedded Open Type) 字体是微软设计用来在 Web 上使用的字体。是一个在网页上试图绕过 TTF 和 OTF 版权的方案。你可以使用微软的工具从现有的 TTF/OTF 字体转成 EOT 字体使用,其中对字体进行压缩和裁剪使得文件体积更小。同时为了避免一些收版权保护的字体被随意复制,EOT 还集成了一些特性来阻止复制行为,以及对字体文件进行加密保护。听起来很有前途?嗯哼,可惜 EOT 格式只有 IE 支持。
(译注:微软曾经弄死网景的恶意竞争引起了公愤,在 IE 上推行孤立主义的微软遭到整个行业的唾弃)
WOFF
WOFF (Web Open Font Format) 本质上是 metadata + 基于 SFNT 的字体(如 TTF、OTF 或其他开放字体格式)。该格式完全是为了 Web 而创建,由 Mozilla 基金会、微软和 Opera 软件公司合作推出。 WOFF 字体均经过 WOFF 的编码工具压缩,文件大小一般比 TTF 小 40%,加载速度更快,可以更好的嵌入网页中。metadata 允许在字体文件中包含许可数据,以解决版权问题。这是万维网联盟提(qing)倡(ding)的,所以毫无疑问的是字体格式的未来。目前主流的浏览器的新版本几乎都支持 WOFF。
WOFF2 是 WOFF 的下一代。 WOFF2 格式在原有的基础上提升了 30% 的压缩率。由于它还没有 WOFF 的广泛支持,所以还只是一个可展望的升级。
SVG
SVG (Scalable Vector Graphics font) 字体格式使用 SVG 的字体元素定义。这些字体包含作为标准 SVG 元素和属性的字形轮廓,就像它们是 SVG 映像中的单个矢量对象一样。SVG 字体最大的缺点是缺少字体提示(font-hinting)。字体提示是渲染小字体时为了质量和清晰度额外嵌入的信息。同时,SVG 对文本(body text)支持并不是特别好。因为 SVG 的文本选择(text selection)目前在 Safari、Safari Mobile 和 Chrome 的一些版本上完全崩坏,所以你不能选择单个字符、单词或任何自定义选项,你只能选择整行或段落文本。
然而,如果你的目标是 iPhone 和 iPad 用户,需要说 SVG 字体是 iOS 上 Safari 4.1 以下唯一允许的字体格式。
format
可选值,表示给加载的外部字体指定字体格式,用来告诉浏览器让浏览器能够识别所使用的字体格式,可用的类型有
embedded-opentype, truetype, opentype, woff, woff2, svg。分别对应上边我们介绍的字体格式。
@font-face用法示例
/* 加载一种字体格式 */
@font-face{font-family: "myFontName";src: url('font.woff') format('woff');
}/* 加载多个字体格式,兼容更多浏览器 */
@font-face{font-family: "myFontName";src: url('font.eot'); /* IE9*/src: url('font.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */url('font.woff2') format('woff2'),url('font.woff') format('woff'), /* chrome、firefox */url('font.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/url('font.svg#Alibaba-PuHuiTi-Regular') format('svg'); /* iOS 4.1- */
}
font字体下载
https://www.wfonts.com/font/simsun

ttf-to-eot 字体转换器
https://cloudconvert.com/ttf-to-eot

参考网站
https://webplatform.github.io/docs/tutorials/typography/font-face/
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face/font-display
https://www.zhangxinxu.com/wordpress/2016/11/css-unicode-range-character-font-face/
https://www.w3cplus.com/css/font-display-masses.html
字体下载格式转换网站
https://www.fontke.com/tool/fontface/
http://www.fonts.net.cn/
https://fonts.google.com/
字体压缩工具
http://www.fonts.net.cn/ 字体天下
http://www.ziticq.com/ 字体传奇
https://www.hellofont.cn/ 字由
http://fontstore.baidu.com/static/editor/index.html 百度在线字体编辑器
https://efe.baidu.com/ 百度字体处理
https://www.fontsquirrel.com/tools/webfont-generator 字体格式换
https://www.fontke.com/tool/fontface/ 字体转换
相关文章:

@font-face用法超详细讲解
文章目录font-face是什么font-face基本语法urlTTFOTFEOTWOFFSVGformatfont-face用法示例font字体下载ttf-to-eot 字体转换器https://blog.csdn.net/qq_37417446/article/details/106728725 https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-face font-face是什么 font-…...

[oeasy]python0095_乔布斯求职_雅达利_atari_breakout_打砖块_布什内尔_游戏机_Jobs
编码进化 回忆上次内容 上次 我们回顾了 电子游戏的历史 从 电子游戏鼻祖 双人网球到 视频游戏 PingPong再到 街机游戏 Pong 雅达利 公司 来了 嬉皮士 捣乱?🤔 布什内尔 会如何 应对 呢?🤔 布什内尔 布什内尔 本身就有点 …...

全景极简印度史
转自:印度简史 - 知乎 (zhihu.com)印度是世界上最早出现文明的地区之一,印度河是其文明的发源地。古印度文明的疆域曾包括今印度共和国、巴基斯坦、孟加拉国、阿富汗斯坦南部部分地区和尼泊尔。史前时代200万年前,巴基斯坦北部的希瓦利克遗址…...

《设计模式》模板方法
《设计模式》模板方法 模板方法是一种行为型设计模式,用于定义一个算法的框架,而将一些步骤的实现留给子类来完成。模板方法在基类中定义了一个模板方法,该方法确定了算法的基本结构,然后将一些步骤的实现交给子类去完成。这个模…...

Linux环境内存管理——链表
我是荔园微风,作为一名在IT界整整25年的老兵,今天我们来重新审视一下Windows程序员如何学习Linux环境内存管理。由于很多程序在Windows环境下开发好后,还要部署到Linux服务器上去,所以作为Windows程序员有必要学习Linux环境的内存…...

String、StringBuffer、StringBuilder类
String类 由多个字符组成的一串数据,值一旦创建不可改变 private final char value[]; 一旦值改变,就会创建新的对象 String s "abc"; //char[] c {a,b,c}s"def"; // 并不是String的值改变,而是创建了一个新的对象s"gh";s"aaa"…...

在VScode中添加Linux中的Docker容器中的Python解释器
VScode编辑器在安装好Python插件之后会自动选择环境变量中排序最高的那一个解释器作为默认解释器,而想要额外添加新的Python解释器就需要自己设置。 VScode编辑器安装在本地电脑 支持Python的docker安装在远程服务器 第一步,在/usr/local/下新建pytho…...

无法将“django-admin”项识别为cmdlet,函数,脚本文件或可运行程序的名称问题
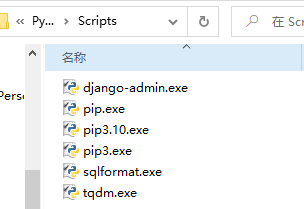
无法将“django admin”项识别为cmdlet,函数,脚本文件或可运行程序的名称问题 小提示:首先检查一下有没有拼写错误!!!没有的话请继续 我们要知道django装到哪里去了 pip show django 注意:3.0…...

乐友商城学习笔记(十五)
无状态登陆原理 在服务器端保存session 无状态不需要session,把登陆状态保存在cookie中 jwtrsa token:登陆时, jwt oath2 jwt:头信息(jwt) 载荷(用户信息,签发人,签发时…...

目标检测论文阅读:CBNet算法笔记
标题:CBNet: A Composite Backbone Network Architecture for Object Detection 期刊:TIP2022 论文地址:https://ieeexplore.ieee.org/document/9932281/ 官方代码:https://github.com/VDIGPKU/CBNetV2 作者单位:北京大…...

vue前端与Java后端进行跨域交互
1.后端的几种解决方法 1.在Controller上面加上CrossOrigin 2.写一个配置文件并且在Controller层加上注解CORSConfig package com.wolwo.langyage.base.util;import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configurat…...

【设计模式】2.抽象工厂模式
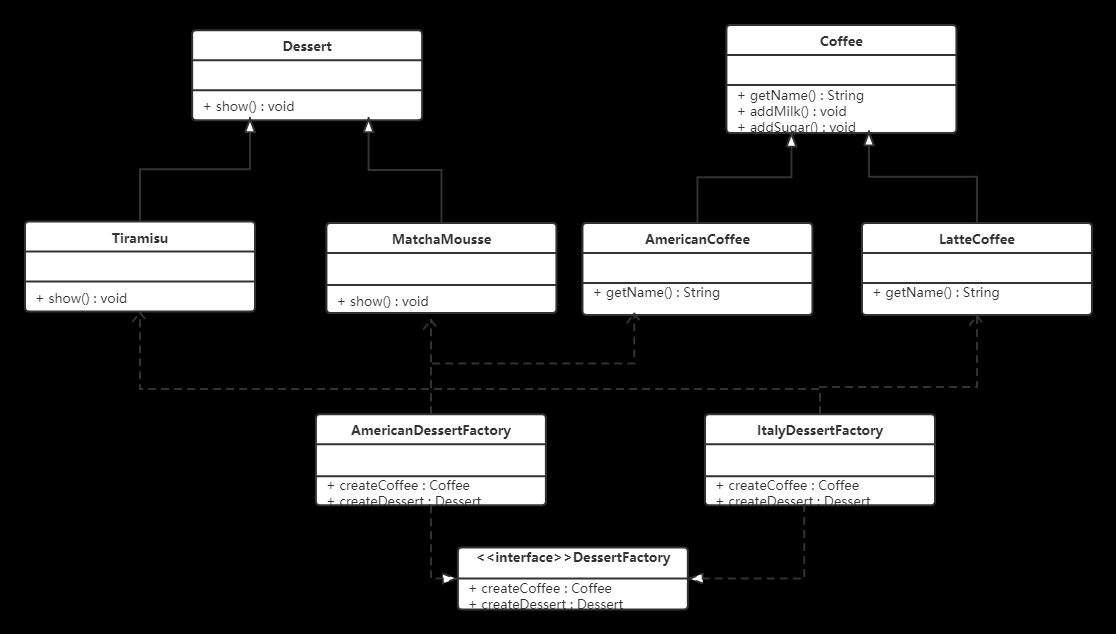
抽象工厂模式 前面介绍的工厂方法模式中考虑的是一类产品的生产,如畜牧场只养动物、电视机厂只生产电视机、传智播客只培养计算机软件专业的学生等。 这些工厂只生产同种类产品,同种类产品称为同等级产品,也就是说:工厂方法模式…...

Telnet 基础实验1: Telnet 实验
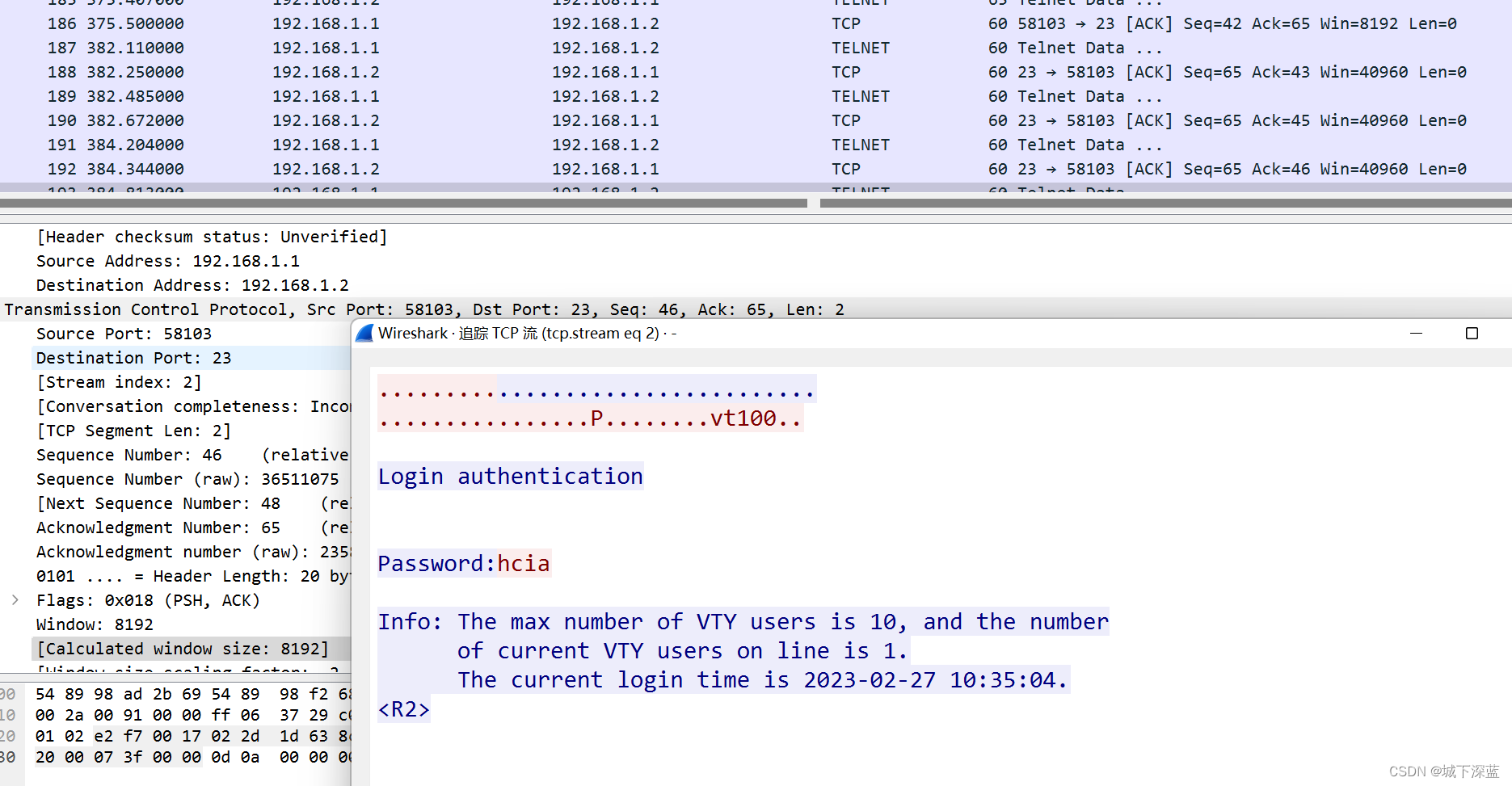
Telnet 基础实验1: Telnet 实验 拓扑图 配置命令 R1 的配置 undo ter mo sys sys R1 interface g0/0/0 ip address 192.168.1.1 255.255.255.0 qR2 的配置 undo ter mo system-view sysname R2 interface g0/0/0 ip address 192.168.1.2 255.255.255.0 q两台设…...

机器学习经典算法——决策树(Decision Tree)
决策树的基本原理 决策树是⼀种分⽽治之的决策过程。⼀个困难的预测问题,通过树的分⽀节点,被划分成两个或多个较为简单的⼦集,从结构上划分为不同的⼦问题。将依规则分割数据集的过程不断递归下去。随着树的深度不断增加,分⽀节…...

MySQl总结
文章目录MySQL数据库的常见考点1、ACID事务原理事务持久性事务原子性MVCC基本概念MVCC基本原理undo logundo log版本链readviewMVCC实现原理RC读已提交RR可重复读MVCC实现原理总结2、并发事务引发的问题3、事务隔离级别4、索引索引结构BTreeHash面试题索引分类思考题语法性能分…...

【学习笔记】NOIP爆零赛7
结论专场,结果被踩暴了 青鱼和序列 赛时的做法是,维护∑aii\sum a_i\times i∑aii的取值,发现只和最后一次操作222的位置有关,于是递推O(n)O(n)O(n)解决。 赛后发现还有更神奇的结论 第二个结论是,第一次进行操作…...

一文读懂账号体系产品设计
一、账号体系的概念及价值账号体系是用户在各平台上的通行证。平台给与用户可持续的服务,用户在平台上获取价值,中间的媒介,便是账号体系。阿境将其理解为维系用户与平台之间的枢纽。注:本文中,账号账户,二…...

从“入门”到“专家”,一份3000字完整的性能测试体系的知识分享
随着科技的飞速发展,软件产品广泛应用于各个行业领域,人们对计算机和网络的依赖性越来越大,对新奇事物也越来越感兴趣,成千上万的用户活跃在庞大的网络系统中,这给提供服务的系统带来严重的负荷,"高并…...

构建对话机器人:Rasa3安装和基础入门
在开源对话机器人中,Rasa社区很活跃,在国内很多企业也在使用Rasa做对话机器人,有rasa开发经验的往往是加分项。 当年实习的时候接触到了Rasa,现在工作中也使用Rasa,因此,写写一些经验文档,有助后…...

Spark计算框架入门笔记
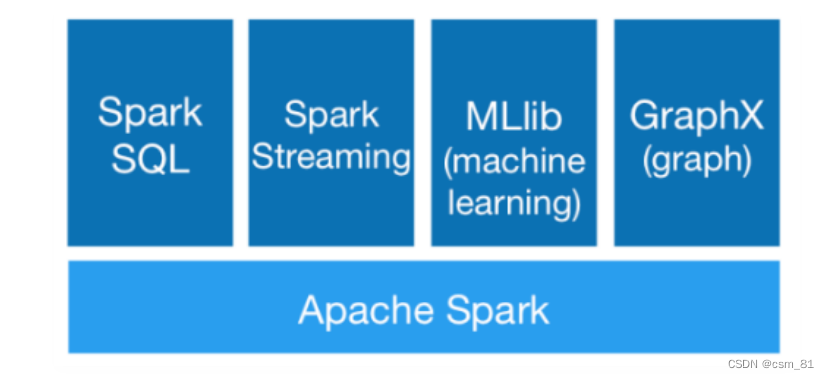
Spark是一个用于大规模数据处理的统一计算引擎 注意:Spark不仅仅可以做类似于MapReduce的离线数据计算,还可以做实时数据计算,并且它还可以实现类似于Hive的SQL计算,等等,所以说它是一个统一的计算引擎 既然说到了Spar…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
