【CSS文字滚动】CSS实现文字横向循环无缝滚动,鼠标移入暂停移出继续(附实测源码)
CSS如何实现文字横向滚动
- 滚动效果
- 1、垃圾liMarquee(最好别用)
- 2、css实现文字滚动,且鼠标移入移出暂停和继续
- HTML源码如下:
- CSS源码如下:
- JS源码如下:
- 3、片尾彩蛋
CSS实现文字横向循环无缝滚动,鼠标移入暂停移出继续
【写在前面】故事的起源还得从客户现场的一个问题说起,前段时间总有客户现场反馈,你们的系统用着用着就会出现卡住的状态,导致页面无响应,一开始我以为是内存的问题,后面深入才发现是CPU消耗太多的问题,核心问题就是我引用了jquery的liMarquee插件,没想到这玩意儿搞死我了。
涉及知识点:css滚动,CSS3,animation,liMarquee,文字滚动,jquery鼠标事件
滚动效果

1、垃圾liMarquee(最好别用)
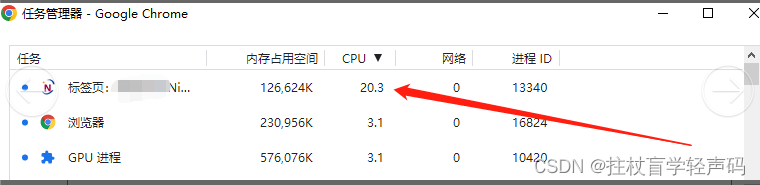
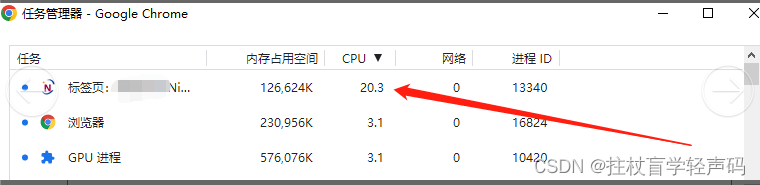
之前在做文字滚动的时候,我图个省事,直接应用了jquery.liMarquee.js组件,就是这个垃圾插件,让系统的CPU占用率飙升,正常都是在5%一下,这个直接把你的cpu干到20%。

2、css实现文字滚动,且鼠标移入移出暂停和继续
这个原理主要就是利用css3的animation属性,可以设置动画的时间及状态和方向。下面就暴力点直接上代码哈:
HTML源码如下:
<div class="hdd"><p class="gundong">黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅</p></div>
CSS源码如下:
.hdd {width: 300px;margin: 0 auto;border: 1px solid #ff6700;overflow: hidden;}.gundong {padding-left: 20px;font-size: 12px;color: #000;display: inline-block;white-space: nowrap;animation: 10s wordsLoop linear infinite normal;}.gundong:hover {/* 设置动画是否暂停 paused暂停*/animation: 10s wordsLoop linear infinite paused;}@keyframes wordsLoop {0% {transform: translateX(200px);-webkit-transform: translateX(200px);}100% {transform: translateX(-100%);-webkit-transform: translateX(-100%);}}@-webkit-keyframes wordsLoop {0% {transform: translateX(200px);-webkit-transform: translateX(200px);}100% {transform: translateX(-100%);-webkit-transform: translateX(-100%);}}
JS源码如下:
var k = 0;var _strLength = $(".gundong").text().length;var _second = _strLength / 3;$(".gundong").css({"animation": _second + "s wordsLoop linear infinite normal"})$(".gundong").off("mouseover").on("mouseover", function () {$(".gundong").css({"animation": _second + "s wordsLoop linear infinite paused"})})$(".gundong").off("mouseout").on("mouseout", function () {$(".gundong").css({"animation": _second + "s wordsLoop linear infinite normal"})})
这个里面的js对滚动时间进行了一个计算操作,也就是说根据字的格式来判断的,主要目的就是防止滚动文字很多的情况下出现了我们不可控速度的问题。
另外针对鼠标移入移出事件,主要还是应用了jquery的on事件,通过不同的事件我们去改变css的animation是normal(滚动)还是paused(暂停)。
3、片尾彩蛋
这篇文章如若对您有帮助的话,想支持博主的可以上皇榜看看哟,
皇榜[点击此处进入]
相关文章:

【CSS文字滚动】CSS实现文字横向循环无缝滚动,鼠标移入暂停移出继续(附实测源码)
CSS如何实现文字横向滚动滚动效果1、垃圾liMarquee(最好别用)2、css实现文字滚动,且鼠标移入移出暂停和继续HTML源码如下:CSS源码如下:JS源码如下:3、片尾彩蛋CSS实现文字横向循环无缝滚动,鼠标…...

不使用implements关键字实现实现类(类似于mapper)
首先,说明一下功能需求,平时定义一个接口,就要使用implements关键字来实现接口。那么,当不使用此关键字的时候,是否也能使相关接口也能够绑定实现类呢? 答案是肯定的。 此篇文章的主要功能有两个…...

antd4里table的滚动是如何实现的?
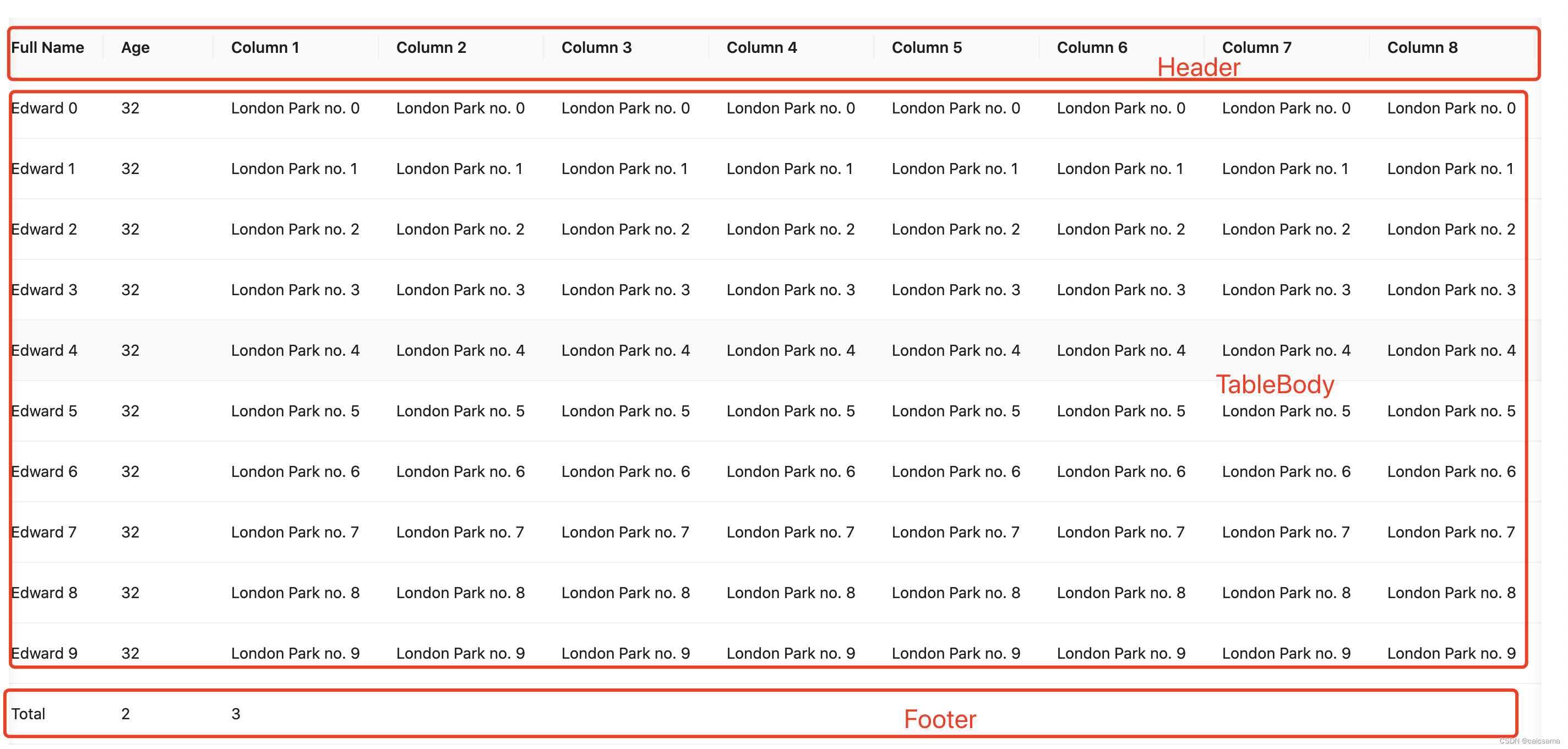
rc-table里Header、Footer、TableBody实现保持同频滚动的方法 场景:Header、Footer都有,Table设置了scrollX,才关注同频滚动 那么是如何实现的? 监听onScroll方法获取到滚动条向左的滚动的距离scrollLeft;同时给三个…...

抓取namenode 50070 jmx的指标信息
在生产实践过程中,需要把data退役之后需要停机下线,在下线之前需要确认机器是否已下线完成,要去namenode的50070界面上查看显然效率低,为了能够快速拿到节点信息,写了简单的脚本。jmx/50070还有很多信息可以获取&#…...

aspnetcore-browser-refresh.js和Visual Studio Browser Link
我在调试ASP.NET Core web应用时,发现请求的页面文档底部多了一部分文件,而在我的页面中却没有包含,故查询资料,在此记录: 图中,可以看到红框部分是多出来了2个脚本 1.aspnetcore-browser-refresh.js 这里…...
 —— 筑梦之路)
hadoop 集群常用命令(学习笔记) —— 筑梦之路
概念介绍 #HDFS 概述Hadoop Distributed File System,简称HDFS,是一个分布式文件系统。(1)NameNode(nn):存储文件的元数据,如文件名,文件目录结构,文件属性&…...

ARC142D Deterministic Placing
ARC142D Deterministic Placing 题目大意 有一棵nnn个顶点的树,每个点上最多放一张卡片,你可以做如下操作: 同时将所有的卡片移到它所在顶点的相邻的一个顶点上 一个操作我们说它是好的,当下列条件满足: 每条边最…...

阶段八:服务框架高级(第二章:分布式事务)
阶段八:服务框架高级(第二章:分布式事务)Day-分布式事务0.学习目标1.分布式事务问题1.1.本地事务1.2.分布式事务1.3.演示分布式事务问题2.理论基础2.1.CAP定理2.1.1.一致性2.1.2.可用性2.1.3.分区容错2.1.4.矛盾2.2.BASE理论2.3.解…...

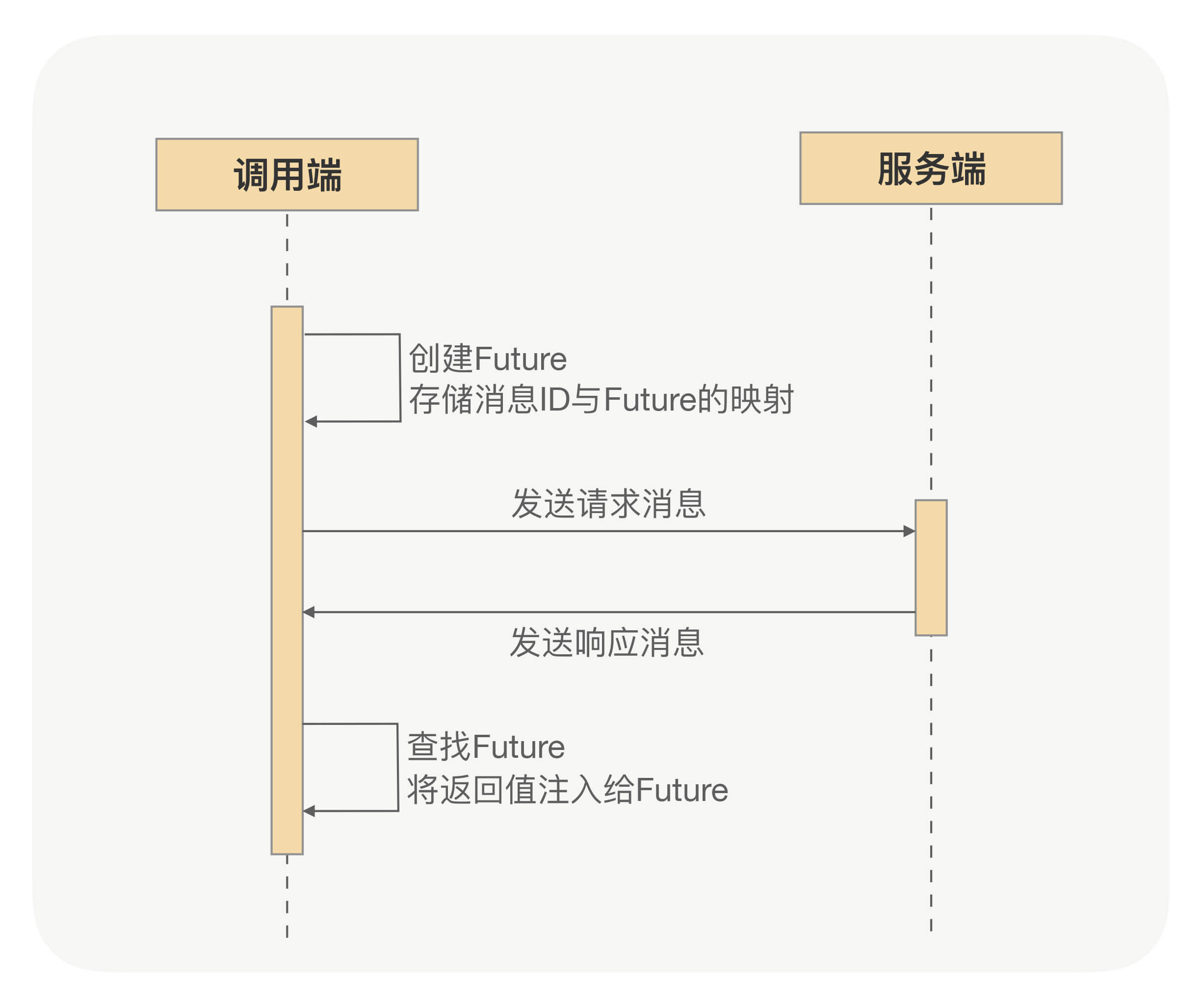
RPC异步化原理
深入RPC,更好使用RPC,须从RPC框架整体性能考虑问题。得知道如何提升RPC框架的性能、稳定性、安全性、吞吐量及如何在分布式下快速定位问题。RPC框架如何压榨单机吞吐量? 1 前言 TPS一直上不去,压测时CPU压到40%~50%就…...

C# 多窗口切换的实现
1、目的在主窗口中根据不同的按钮选择不同的子窗口显示。2、实现(1)、创建Winform窗体程序,放入SplitContainer控件splitContainer1将窗体分成左右2部分;(2)、在左侧splitContainer1.panel1中放入3个Button…...
【深度学习】RNN
1. 什么是RNN 循环神经网络(Recurrent Neural Network, RNN)是一类以序列(sequence)数据为输入,在序列的演进方向进行递归(recursion)且所有节点(循环单元)按链式连接的递…...

招聘岗位,机会难得
岗位需求 费话不多说,直接上JD: 嵌入式开发工程师: 17:411.计算机、通信等相关专业。 2.熟悉网络基础知识,熟悉802.11a/b/g/n/ac协议,能通过抓包等分析手段排查定位各种wifi相关问题。 3.熟悉路由器主要功能及实现原…...
)
web打印的几种方法(2023)
在工作中出现web打印的情况是非常多的,其实这也是一个比较烦人的问题,这篇博客整理一下关于Web打印的一些方法或者方式。 1. window.print() 这个方法是用来打印网页的,页面上的其他的元素也会被打印处理,在打印的时候页眉页脚是…...

代码随想录算法训练营day44 | 动态规划之完全背包 518. 零钱兑换 II 377. 组合总和 Ⅳ
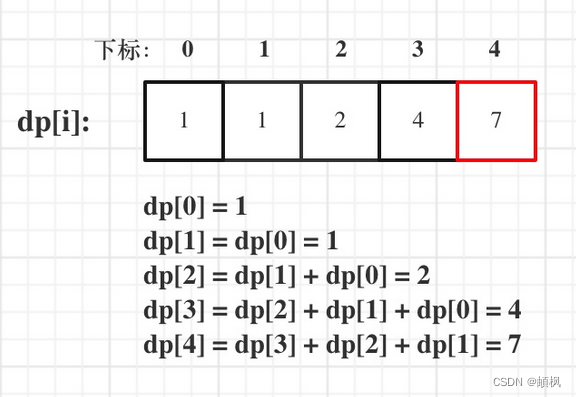
day44完全背包基础知识问题描述举个栗子518. 零钱兑换 II1.确定dp数组以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例推导dp数组377. 组合总和 Ⅳ1.确定dp数组以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例来推导dp数组完全背包基…...

IntelliJ IDEA 实用插件推荐(包含使用教程)
IntelliJ IDEA 实用插件推荐 背景:电脑重装了,重新下载了最新版的IntelliJ IDEA,感觉默认模式有点枯燥,于是决定从网上下载一些实用美观的插件优化自己以后吃饭的工具,现在推荐的都是目前还能用的(亲身实践…...

WideDeep模型
google提出的Wide&deep模型,将线性模型与DNN很好的结合起来,在提高模型泛化能力的同时,兼顾模型的记忆性。wide&deep这种将线性模型与DNN的并行连接模式,后来称为推荐领域的经典模式,奠定了后面深度学习模型的…...

nacos集群模式+keepalived搭建高可用服务
实际工作中如果nacos这样的核心服务停掉了或者整个服务器宕机了,那整个系统也就gg了,所以像这样的核心服务我们必须要搞个3个或者3个以上的nacos集群部署,实现高可用; 部署高可用版本之前,首先你要会部署单机版的naco…...

吉利「银河」负重突围
吉利控股集团最新公布的数据显示,2022年,吉利控股集团汽车总销量超230万辆,同比增长4.3%。其中,新能源汽车销量超64万辆,同比增长100.3%。 在中国本土市场,2022年吉利集团旗下品牌乘用车总交付量为135.84万…...

QT之图形视图框架概述——Graphics View Framework
QT之图形视图框架概述——Graphics View Framework1. 概述2. 核心类3. 事件传递4. Graphics View 坐标系统5. 参考1. 概述 Graphics View Framework是子Qt 4.2引入的,用来取代之前版本中的QCanvas。Graphics View Framework提拱了用于大量2D图形项的管理和交互的能…...
:数仓报表场景(上) 从分析函数效率一定快吗聊一聊结果集分页和隔行抽样实现方式)
【SQL开发实战技巧】系列(二十二):数仓报表场景(上) 从分析函数效率一定快吗聊一聊结果集分页和隔行抽样实现方式
系列文章目录 【SQL开发实战技巧】系列(一):关于SQL不得不说的那些事 【SQL开发实战技巧】系列(二):简单单表查询 【SQL开发实战技巧】系列(三):SQL排序的那些事 【SQL开发实战技巧…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
