博客系统——项目测试报告

目录
前言
博客系统——项目介绍
1、测试计划
1.1、功能测试
1.1.1、编写测试用例
1.1.2、实际执行步骤
1.2、使用Selenium进行Web自动化测试
1.2.1、引入依赖
1.2.2、提取共性,实现代码复用
1.2.3、创建测试套件类
1.2.4、博客登录页自动化测试
1.2.5、博客列表页自动化测试
1.2.6、博客编辑页自动化测试
1.2.7、博客详情页自动化测试
1.2.8、退出驱动
1.2.9、屏幕截图
1.2.11、自动化测试的亮点
1.2.10、自动化完整测试代码
1.3、性能测试
1.3.1、LoadRunner工具介绍
1.3.1、 UI性能测试步骤
1.3.2、编写性能测试脚本(VUG)
1.3.3、创建测试场景(Controller)
1.3.4、生成测试报告(Analysis)
小结
前言
之前实现了一个博客系统,今天我们就一起来测试以下这个博客系统的功能和性能如何吧~
博客系统——项目介绍
背景:当你在学习一项技能的时候,相信你一定有做笔记的经历,这是一个好习惯,方便你在遗忘或是复习的时候回顾知识,而接下来我要讲的这个程序,就可以方便你去写自己的学习笔记,并且可以发表出来,即方便自己学习,同时也方便别人~
概述:一个Web网站程序,你可以观看到其他用户博客也可以登录自己的账号发布博客;
相应技术栈:Servlet、HTML、CSS、JavaScript、Ajax、Json、MySQL
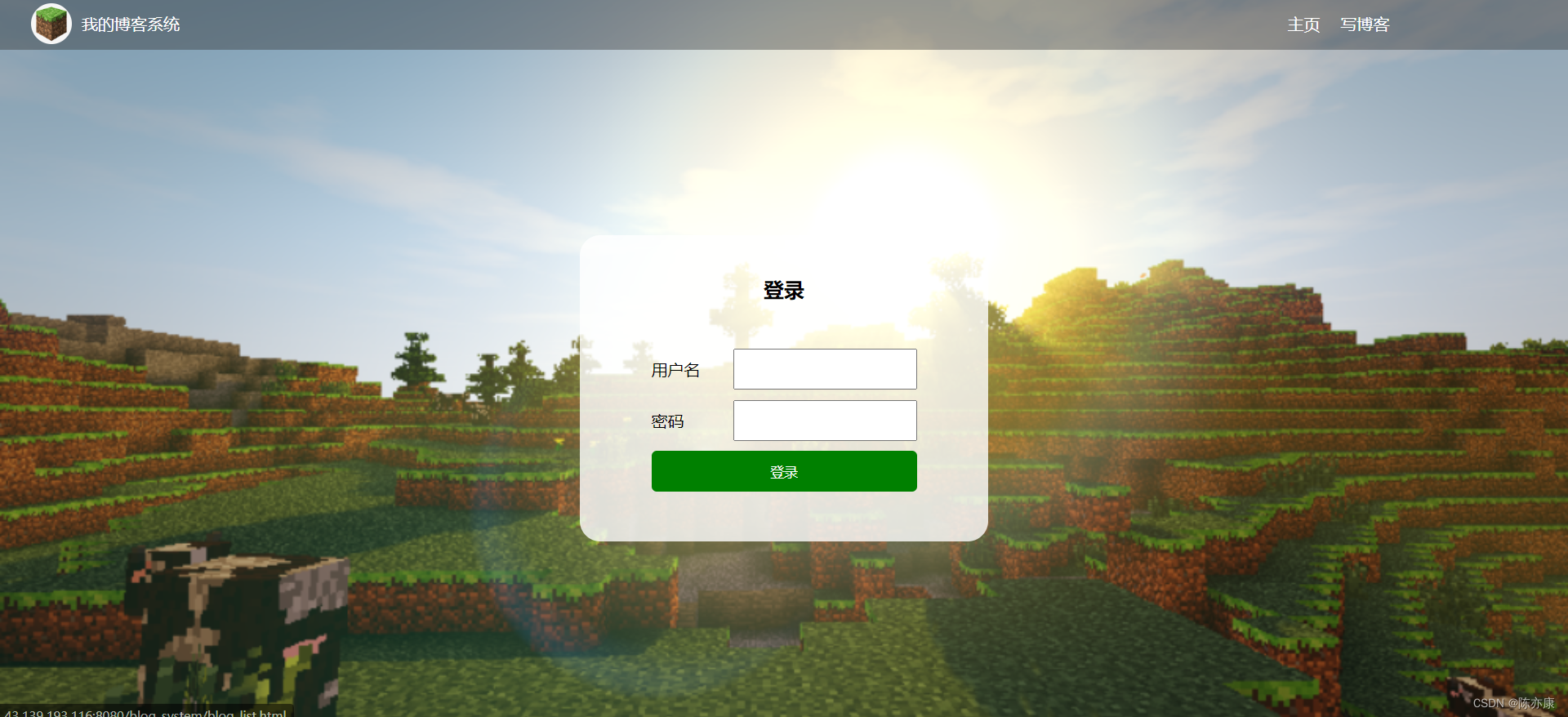
博客登录页:

博客列表页(用户“zhangsan”为例):

博客详情页:

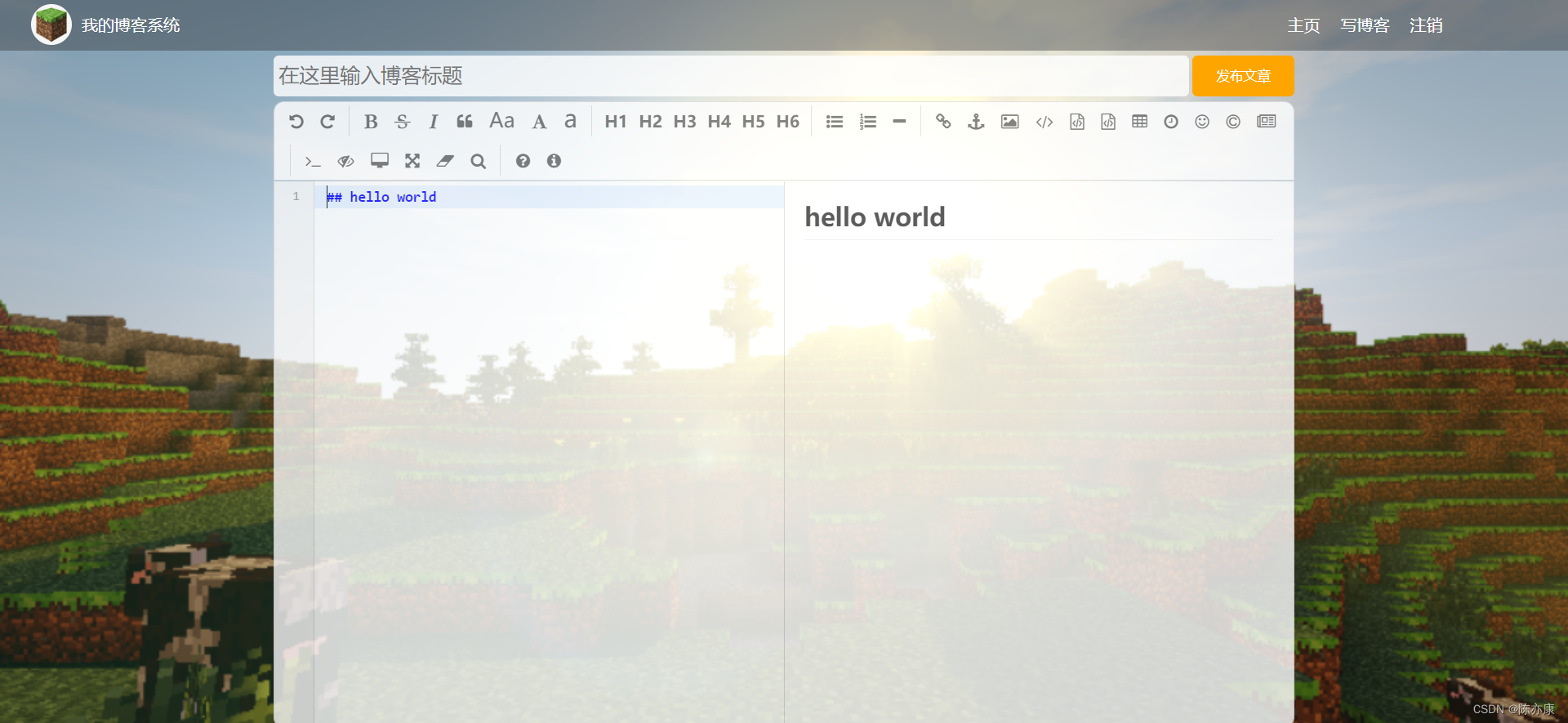
博客博客编辑页:

1、测试计划
1.1、功能测试
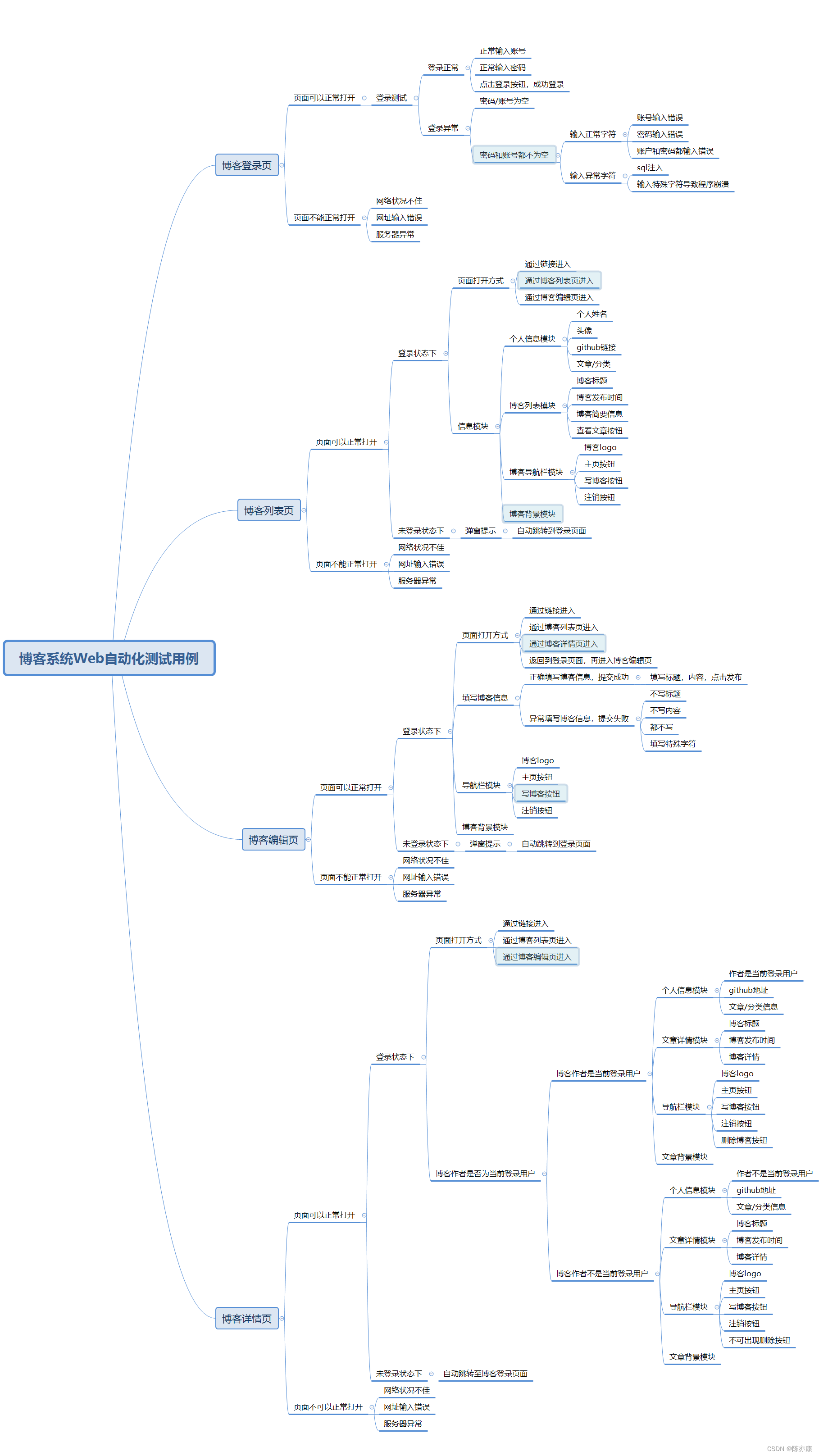
1.1.1、编写测试用例
这里由于编写的是Web自动化测试用例,所以主要的测试的方面就是两点:功能测试和界面测试。
测试用例如下:

1.1.2、实际执行步骤
博客登录页:检测界面是否符合预期,输入正确或错误的账号和密码是否能得到预期的响应
a)界面

b)输入正确的账号和密码(以用户"zhangsan"为例):
预期结果:跳转到博客详情页。
实际结果如下:

c)输入错误的账号或密码
预期结果:提示用户输入错误。
实际结果如下:

博客列表页:检测界面是否符合预期,点击“查看全文”按钮是否能跳转到对应的博客详情页,点击注销是否能退出登录
a)界面

b)点击查看全文
预期结果:进入到对应的博客详情页。
实际结果:

c)点击注销
预期结果:删除Session会话信息,跳转到博客登录页。
实际结果:

博客详情页:检测界面是否符合预期,检测导航栏功能是否符合预期
a)界面

b)导航栏功能(以删除博客为例):删除他人博客
预期结果:不可已删除,并提示不是自己的博客无法删除。
实际结果:

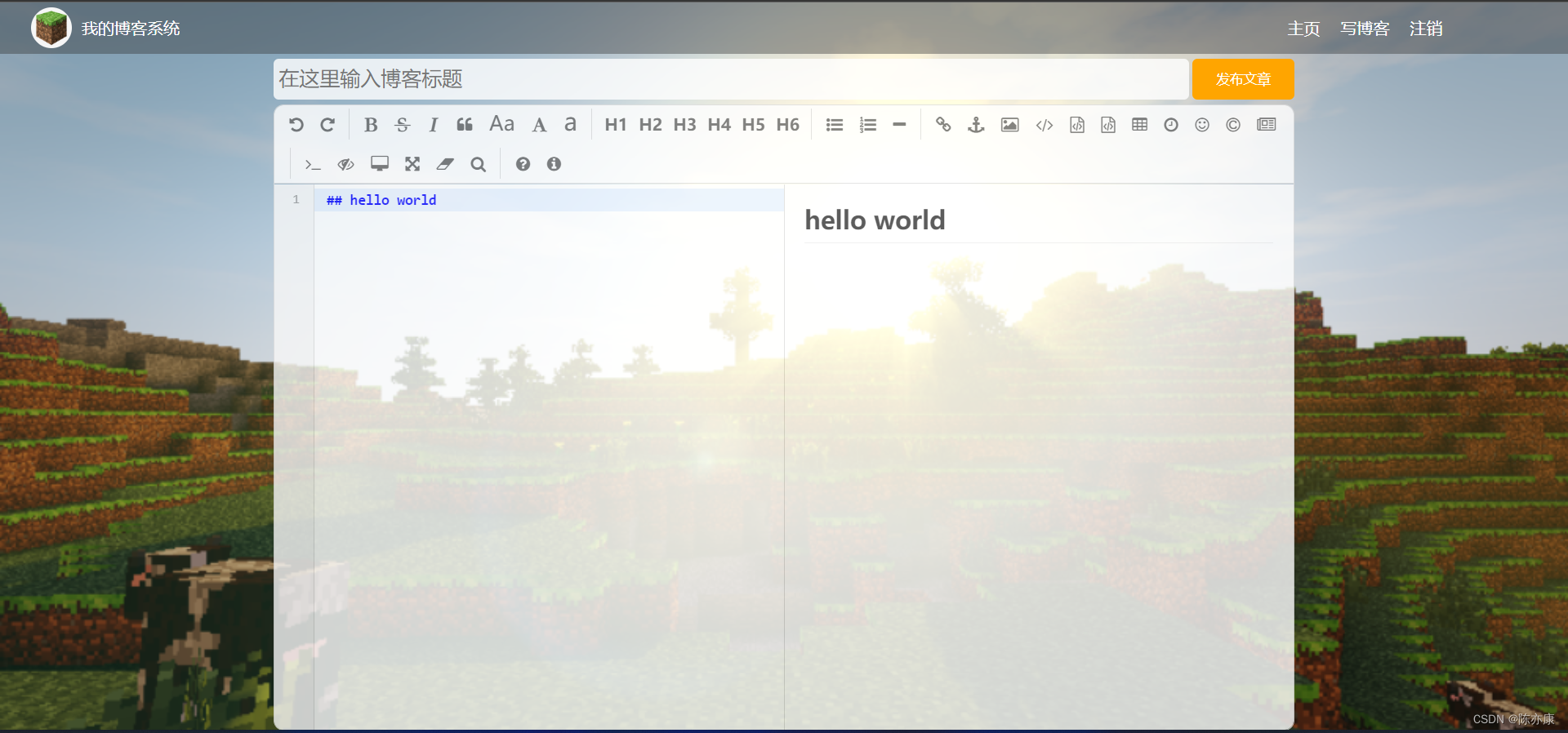
博客编辑页:检测界面是否符合预期,是否能够发布博客,并再博客列表页显示。
a)界面:

b)输入标题和正文,然后发布博客
预期结果:发布博客并在博客列表页展示。
实际结果:

1.2、使用Selenium进行Web自动化测试
1.2.1、引入依赖
进行Web自动化测试,我们需要创建Maven项目引入如下依赖(selenium4、junit5、保存屏幕截图):
<dependencies><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.0.0</version></dependency><!-- 保存屏幕截图文件需要用到的包 --><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version></dependency><dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter</artifactId><version>5.8.2</version><scope>test</scope></dependency><dependency><groupId>org.junit.platform</groupId><artifactId>junit-platform-suite</artifactId><version>1.8.2</version><scope>test</scope></dependency></dependencies>
1.2.2、提取共性,实现代码复用
在我们的Web自动化测试项目中,需要对博客登录页、博客列表页、博客编辑页、博客详情页,这几个页面分别进行测试,那么可以分别创建四个类,进行针对性测试。
不难发现,这几类中都少不了的是——创建驱动和使用驱动,如果每一个类中我们都去创建驱动,最后释放驱动,这样的过程是十分消耗资源的,那么我们便可以把创建驱动这个操作放在一个类中,并设置驱动对象为静态的,就可以让创建和销毁驱动的步骤执行一次,其他类如果需要驱动直接继承该类即可~
代码如下(这里自定义类名为AutoTestUtils):
import org.openqa.selenium.chrome.ChromeDriver;import java.time.Duration;public class AutoTestUtils {private static ChromeDriver driver;//创建驱动public static ChromeDriver getDriver() {if(driver == null) {driver = new ChromeDriver();//创建隐式等待,设置最长等待时间为10秒driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));}return driver;}}
1.2.3、创建测试套件类
创建一个类(自定义名为RunSuite),通过 @Suite 注解标识该类为测试套件类(不是测试类),然后使用 @SelectClasses 注解来声明我们要指定的类(通过这个类来运行测试用例),这样优点如下:
1.相比于一个个函数调用来对测试用例进行测试就大大减少了开销和时间;
2.同时指定了类的测试顺序,即在注解@SelectClasses参数中的类测试顺序为从左向右;
代码如下:
import org.junit.platform.suite.api.SelectClasses;
import org.junit.platform.suite.api.Suite;@Suite
@SelectClasses({})
public class RunSuite {
}
1.2.4、博客登录页自动化测试
创建一个类(自定义名为BlogLoginTest)继承AutoTestUtils类,得到驱动,然后再这个类下分别对打开网页是否正常,并使用参数化注解对登录正常模块、登录异常模块分别进行测试。
Ps:需要注意的点都在注释中
代码和详细注释如下:
import com.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogLoginTest extends AutoTestUtils {//获取驱动private static ChromeDriver driver = getDriver();/*** 打开网页* 此方法需要在该类的所有测试用例执行之前执行一次,所以使用注解 @BeforeAll*/@BeforeAllprivate static void openWeb() {driver.get("http://43.139.193.116:8080/blog_system/login.html");}/*** 检测登录页面是否正常打开* 检测:元素是否都存在*/@Test@Order(1)public void elementsAppear() {driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)"));driver.findElement(By.cssSelector("#username"));driver.findElement(By.xpath("//*[@id=\"login-btn\"]"));}/*** 检测登录异常测试*/@ParameterizedTest@CsvSource({"zhangsan, 1234", "lisi, 4456"})@Order(2)public void loginAbnormalTest(String username, String password) {//先清除用户名和密码框driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();//输入账号和密码driver.findElement(By.cssSelector("#username")).sendKeys(username);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#login-btn")).click();//期望结果和实际结果String expect = "用户名或密码错误!";String actual = driver.findElement(By.cssSelector("body")).getText();Assertions.assertEquals(expect, actual);driver.navigate().back();}/*** 检测正常登录情况*/@ParameterizedTest@CsvSource({"zhangsan, 123", "lisi, 123"})@Order(3)public void loginNormalTest(String username, String password) {//先清除用户名和密码框driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();//输入用户名和密码并点击登录driver.findElement(By.cssSelector("#username")).sendKeys(username);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#login-btn")).click();//由于使用参数化的注解,所以需要继续返回到登录页面driver.navigate().back();}}
测试结果如下:
使用测试套件类RunSuite进行测试,结果如下:

1.2.5、博客列表页自动化测试
创建一个类(自定义名为BlogListTest)继承AutoTestUtils类,得到驱动,博客列表页这里需要测试打开网页正常显示,那么找几个典型的元素进行测试即可~
代码如下:
import com.common.AutoTestUtils;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;public class BlogListTest extends AutoTestUtils {//获取驱动private static ChromeDriver driver = getDriver();/*** 打开网页* 此方法需要在该类的所有测试用例执行之前执行一次,所以使用注解 @BeforeAll*/@BeforeAllprivate static void openWeb() {driver.get("http://43.139.193.116:8080/blog_system/blog_list.html");}/*** 测试博客列表页正常显示*/@Testpublic void elementsAppear() {driver.findElement(By.cssSelector("body > div.container > div.container-left > div > img"));driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(4) > span:nth-child(1)"));driver.findElement(By.xpath("/html/body/div[1]/a[2]"));driver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/a"));}}
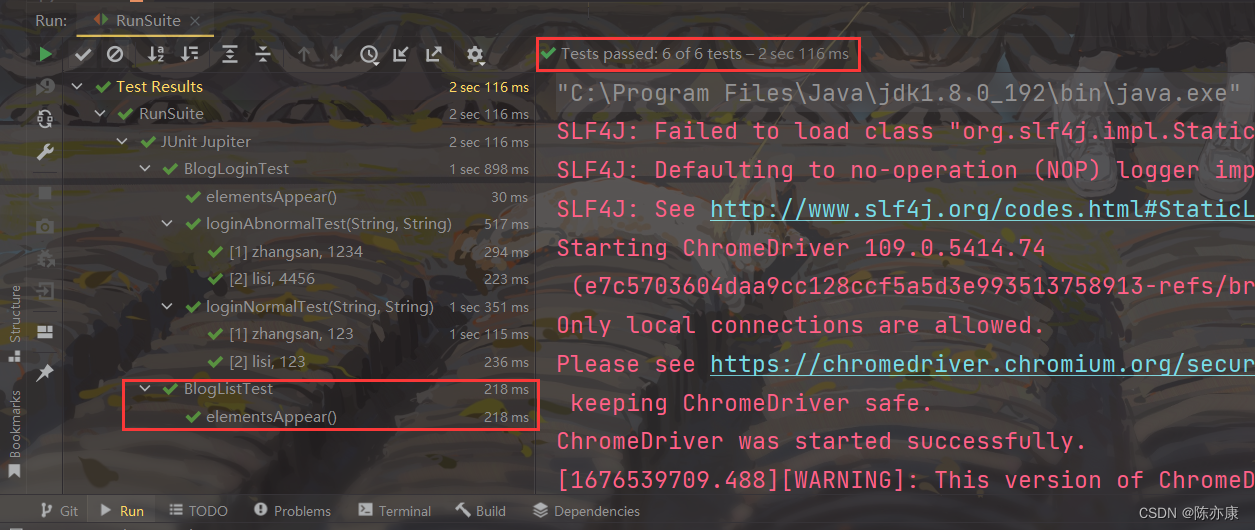
测试结果如下:
使用测试套件类RunSuite进行测试,结果如下:

1.2.6、博客编辑页自动化测试
创建一个类(自定义名为BlogEditTest)继承AutoTestUtils类,得到驱动,博客编辑页这里需要测试打开网页正常显示,并且正确输入标题和正文并发布博客,若成功发布博客,通过列表页的相关信息检测是否符合预期:
代码如下:
import com.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogEditTest extends AutoTestUtils {//获取驱动private static ChromeDriver driver = getDriver();/*** 打开网页* 此方法需要在该类的所有测试用例执行之前执行一次,所以使用注解 @BeforeAll*/@BeforeAllpublic static void openWeb() {driver.get("http://43.139.193.116:8080/blog_system/blog_edit.html");}/*** 检测博客编辑页可以正常打开*/@Test@Order(1)public void elementAppear() {driver.findElement(By.cssSelector("#blog-title"));driver.findElement(By.cssSelector("#submit"));}/*** 检测发布博客是否正常* 具体操作:* 1.输入标题* 2.由于引入的使第三方库的编辑器,所以这里点击编辑器的几个按钮来输入一些特殊字符即可* 3.点击发布按钮* 4.再进入博客博客详情页点击删除博客*/@Test@Order(2)public void blogPost() {//预期标题(成功发布博客后在博客列表页检测)String expect = "Autotest";driver.findElement(By.cssSelector("#blog-title")).sendKeys(expect);driver.findElement(By.cssSelector("#editor > div.editormd-toolbar > div > ul > li:nth-child(21) > a > i")).click();driver.findElement(By.cssSelector("#submit")).click();//获取博客列表页第一篇博客,检测是否符合预期String actual = driver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.title")).getText();Assertions.assertEquals(expect, actual);}}
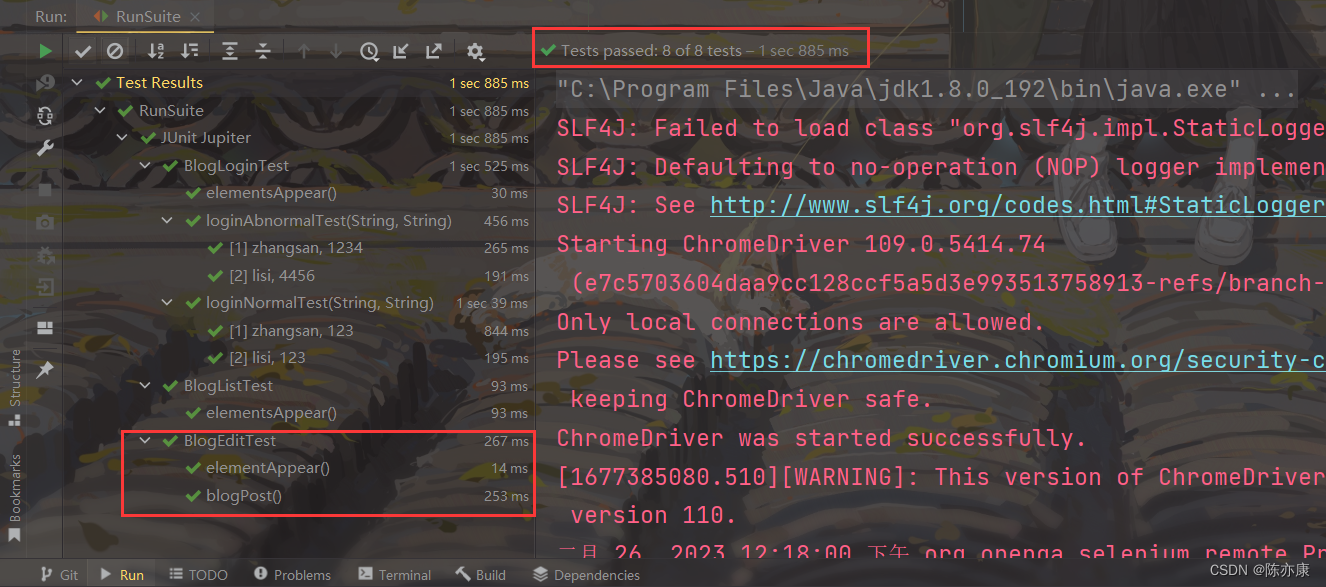
测试结果如下:
使用测试套件类RunSuite进行测试,结果如下:

1.2.7、博客详情页自动化测试
创建一个类(自定义名为BlogEditTest)继承AutoTestUtils类,得到驱动,博客详情页这里需要测试打开网页正常显示。
如下代码:
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;import static com.common.AutoTestUtils.getDriver;public class BlogDetailTest {//获取驱动private static ChromeDriver driver = getDriver();/*** 打开网页* 此方法需要在该类的所有测试用例执行之前执行一次,所以使用注解 @BeforeAll*/@BeforeAllpublic static void openWeb() {driver.get("http://43.139.193.116:8080/blog_system/blog_detail.html?blogId=1");}/*** 检测博客详情页信息*/@Testpublic void elementAppear() {driver.findElement(By.cssSelector("body > div.container > div.container-right > div > h3"));driver.findElement(By.cssSelector("#content > p"));driver.findElement(By.cssSelector("body > div.container > div.container-right > div > div.date"));}}测试结果如下:
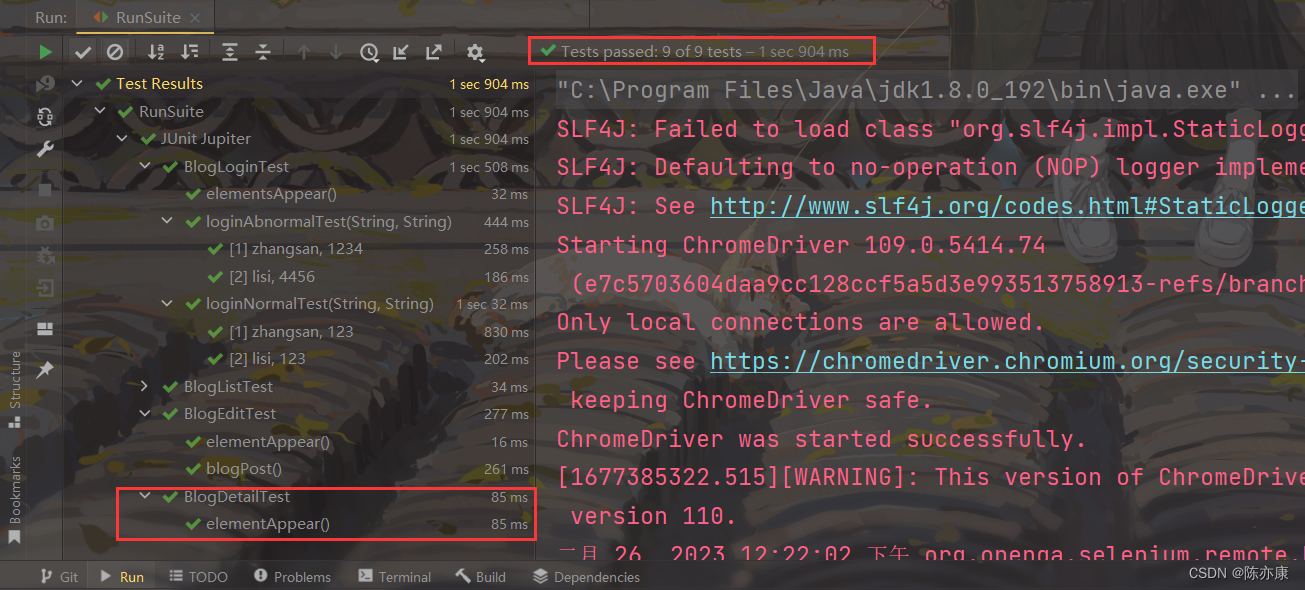
使用测试套件类RunSuite进行测试,结果如下:

1.2.8、退出驱动
在所有自动化测试用例执行完后,需要进行退出浏览器,那么我们可以创建一个退出驱动类,放在测试套件类的最后一个测试类。
代码如下:
import com.common.AutoTestUtils;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.chrome.ChromeDriver;public class DriverQuitTest extends AutoTestUtils {//获取驱动private static ChromeDriver driver = getDriver();@Testpublic void quitWeb() {driver.quit();}}
1.2.9、屏幕截图
有的时候我们测试用例执行出错了,我们需要查看当时网页出现的情况,那么就需要使用屏幕截图来排查问题。
具体的,我们可以在每一个测试case执行完后进行一次屏幕截图,并将截图保存到一个路径下,文件名以当时时间进行组织(防止保存屏幕截图出现覆盖情况),那么就可以在AutoTestUtils类下加上屏幕截图的方法,方便其他类调用。
代码如下:
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.chrome.ChromeDriver;import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.time.Duration;
import java.util.ArrayList;
import java.util.List;public class AutoTestUtils {private static ChromeDriver driver;//创建驱动public static ChromeDriver getDriver() {if(driver == null) {driver = new ChromeDriver();//创建隐式等待,设置最长等待时间为10秒driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));}return driver;}/*** 获取屏幕截图,将用例执行结果保留下来* @param str* @throws IOException*/public void getScreenShot(String str) throws IOException {List<String> list = getTime();String fileName = "./src/test/java/com/blogWebAutoTest/" + list.get(0) + "/" + str + "_" + list.get(1) + ".png";File srcFile = driver.getScreenshotAs(OutputType.FILE);//把生成的截图文件放入指定路径FileUtils.copyFile(srcFile, new File(fileName));}/*** 生成文件的保存时间* @return*/private List<String> getTime() {SimpleDateFormat sdf1 = new SimpleDateFormat("yyyyMMdd-HHmmssSS");SimpleDateFormat sdf2 = new SimpleDateFormat("yyyyMMdd");//当天的年月 + 具体时间String fileName = sdf1.format(System.currentTimeMillis());//当天的年月String dirName = sdf2.format(System.currentTimeMillis());List<String> list = new ArrayList<>();list.add(dirName);list.add(fileName);return list;}}
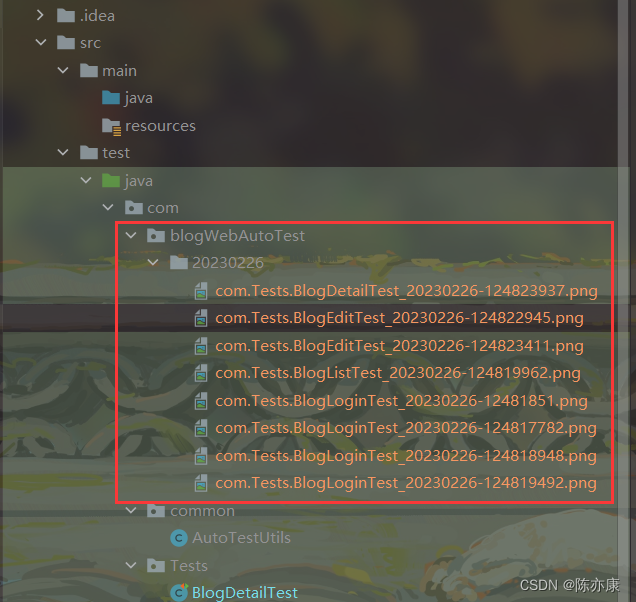
在其他测试类中加上屏幕截图后,就可以观察到如下结果:

1.2.11、自动化测试的亮点
- 使用 junit5 中提供的注解,避免生成过多的对象,造成资源和时间上的浪费,提高了自动化执行的效率。
- 只创建一次驱动,避免每个用例重复创建驱动造成时间和资源的浪费。
- 使用参数化,保持用例的整洁,提高代码的可读性。
- 使用隐式等待,提高了自动化运行效率,提高了自动化的稳定性。
- 使用屏幕截图,方便问题的追溯以及解决。
1.2.10、自动化完整测试代码
以下是我的gitee码云:
自动化测试: automated-testing- - Gitee.com
1.3、性能测试
1.3.1、LoadRunner工具介绍

我们使用以上三个工具针对我们的项目进行性能测试。
a)Virtual User Generator(简称VUG):用来生成性能测试脚本。
b)Controller:创建测试场景,运行和监控场景。
c)Analysis:生成测试报告,分析性能测试结果。
1.3.1、 UI性能测试步骤
a)访问博客登录页;
b)执行登录;
c)进入首页。
1.3.2、编写性能测试脚本(VUG)
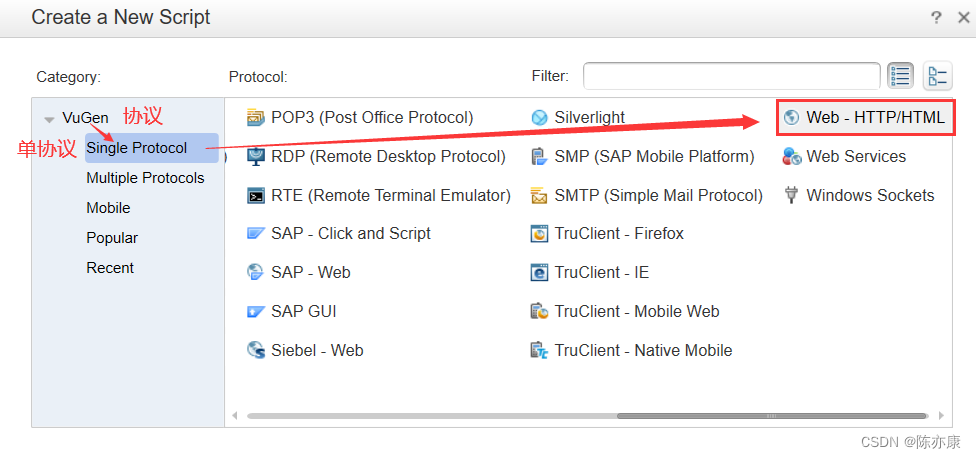
1、创建项目
由于我们测试的博客系统是一个Web项目,因此需要创建一个Web性能测试脚本,如下:

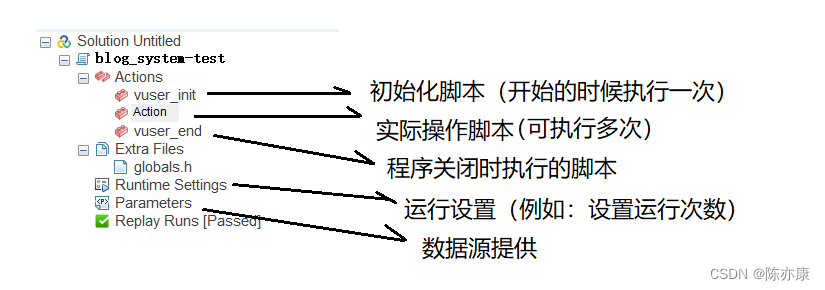
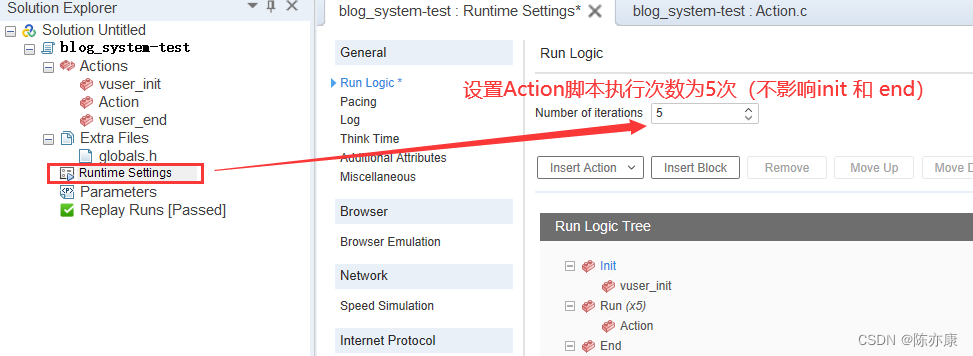
2、目录层次介绍


我们主要在Action里编写代码~
3、代码编写
主要的操作步骤为:1.打开网页,2.输入账号密码并登录;
在此期间,为了更好的让我们进行性能测试的数据收集,我们可以使用
- 事务:衡量性能的重要指标,通过观察每秒事务通过数来衡量性能;
- 集合点:让所有的虚拟用户执行到集合点时断在集合,满足条件后一起执行下一个步骤(保证每一个虚拟用户同时执行下一步);
- 检查点:可以用来检测当前页面的元素是否存在以及存在个数(检查点一般放在请求之前);
- 参数化:通过提供的数据源可以实现多个参数逐个执行;
如下代码:
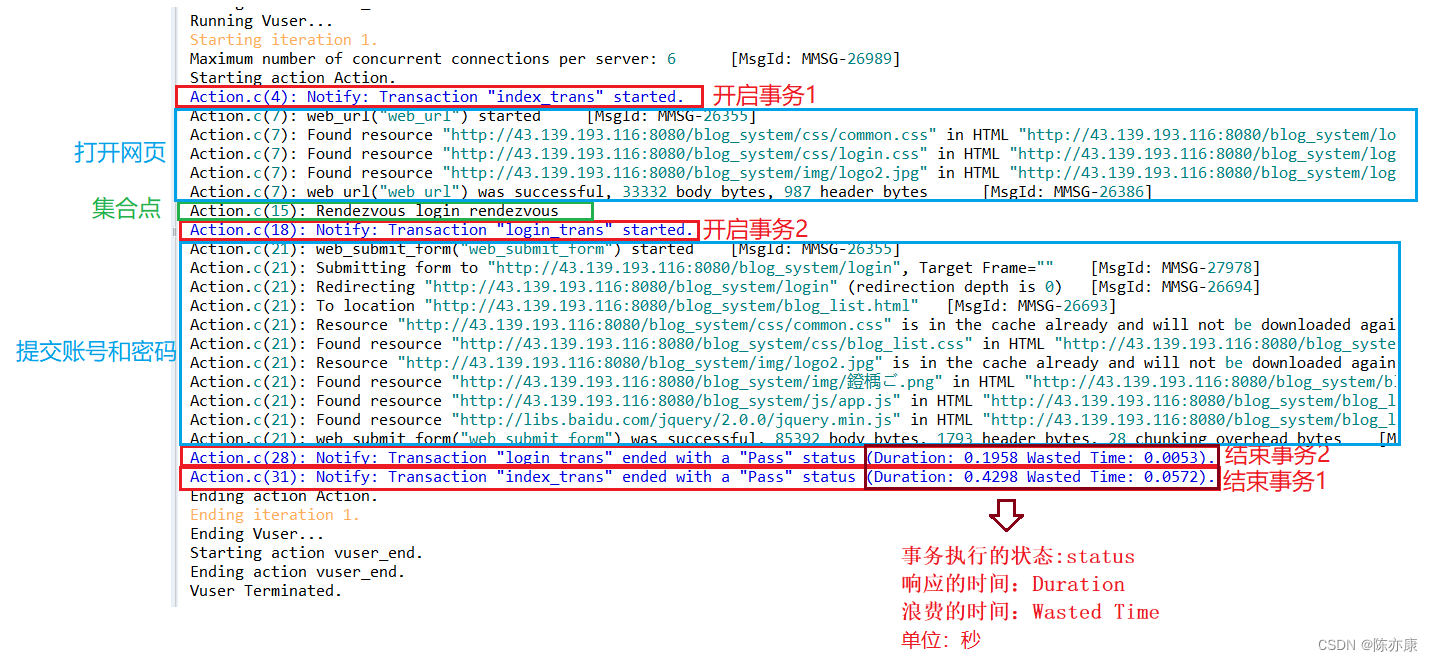
Action()
{//开始事务1lr_start_transaction("index_trans");//1.访问博客系统网页web_url("web_url","URL=http://43.139.193.116:8080/blog_system/login.html","TargetFrame=","Resource=0","Referer=",LAST);//登录的集合点lr_rendezvous("login_rendezvous");//开始事务2lr_start_transaction("login_trans");//2.输入登录账号和密码web_submit_form("web_submit_form",ITEMDATA,"Name=username", "Value={username}", ENDITEM,"Name=password", "Value=123", ENDITEM,LAST);//结束事务2lr_end_transaction("login_trans", LR_AUTO);//结束事务1lr_end_transaction("index_trans", LR_AUTO);return 0;
}执行结果和分析:

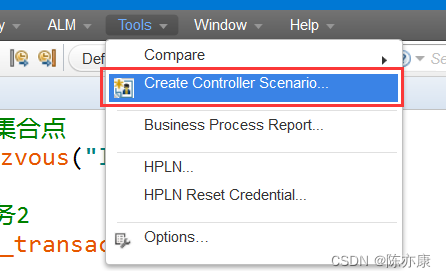
1.3.3、创建测试场景(Controller)
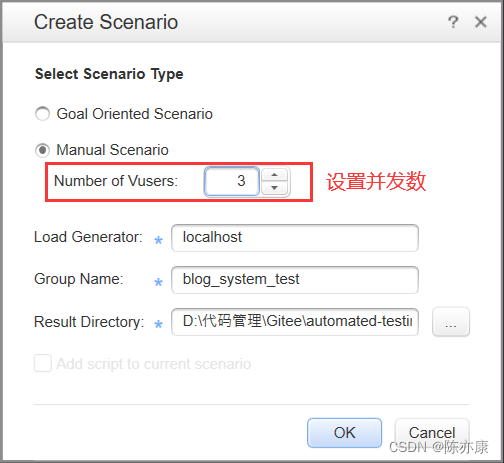
a)针对我们已经编写好的脚本打开controller工具,创建测试脚本,如下:


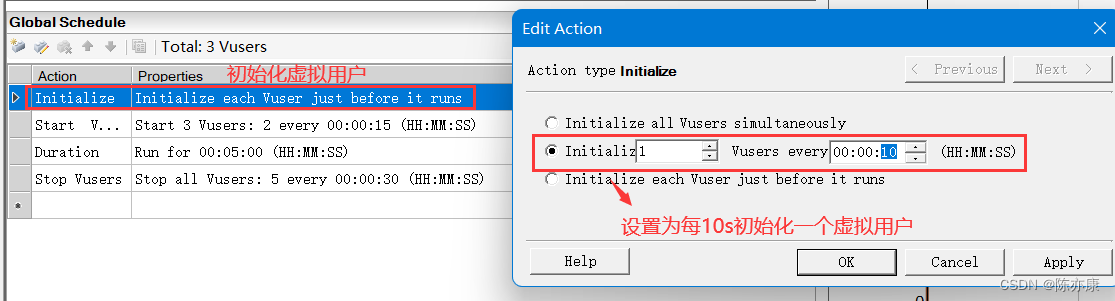
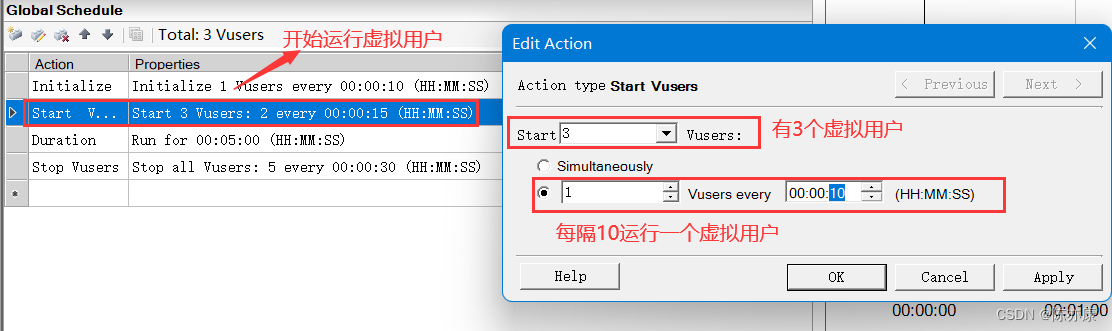
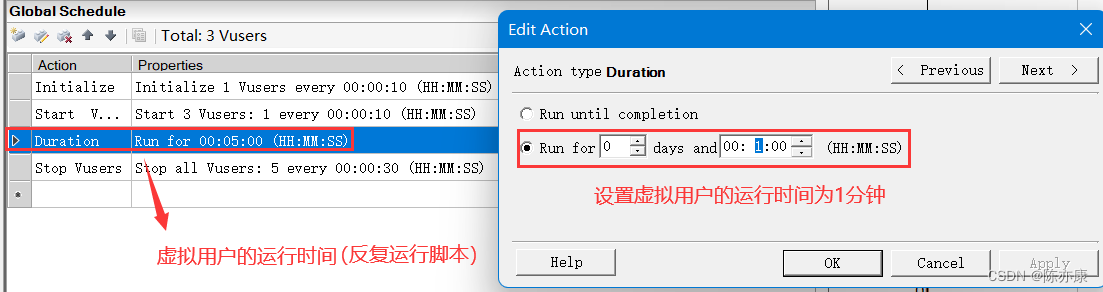
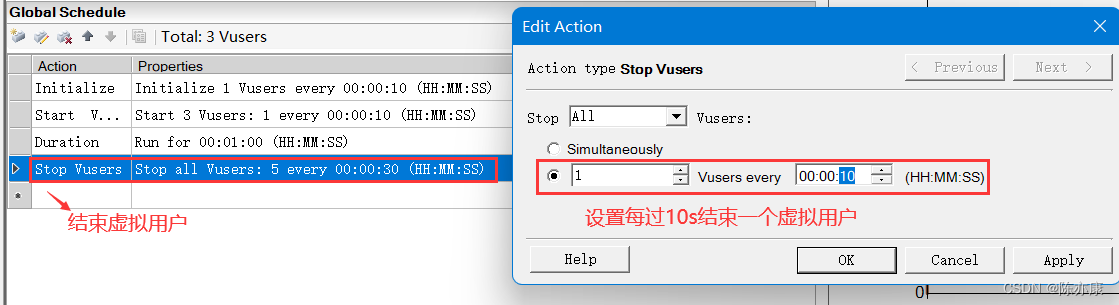
b)设置执行策略如下:




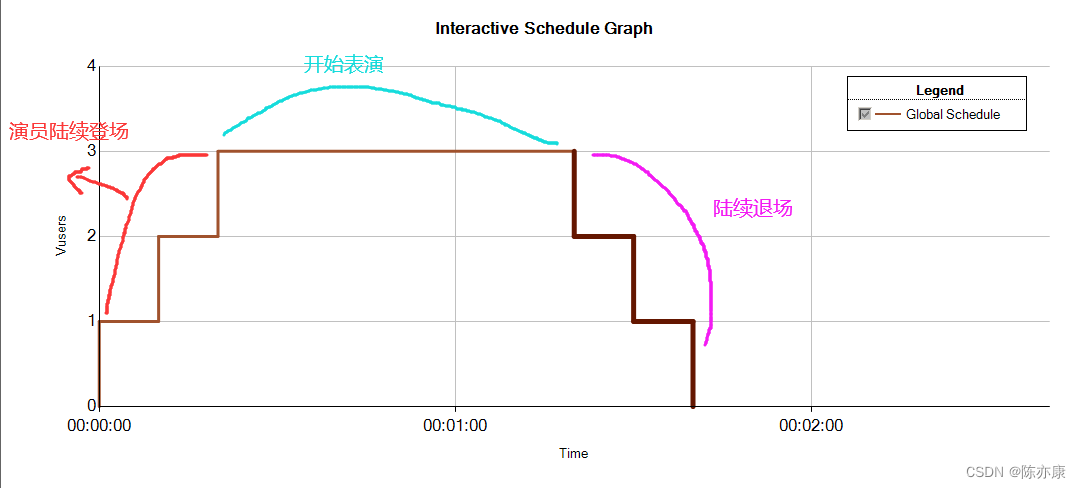
这个过程就像是舞台表演一样,如下:

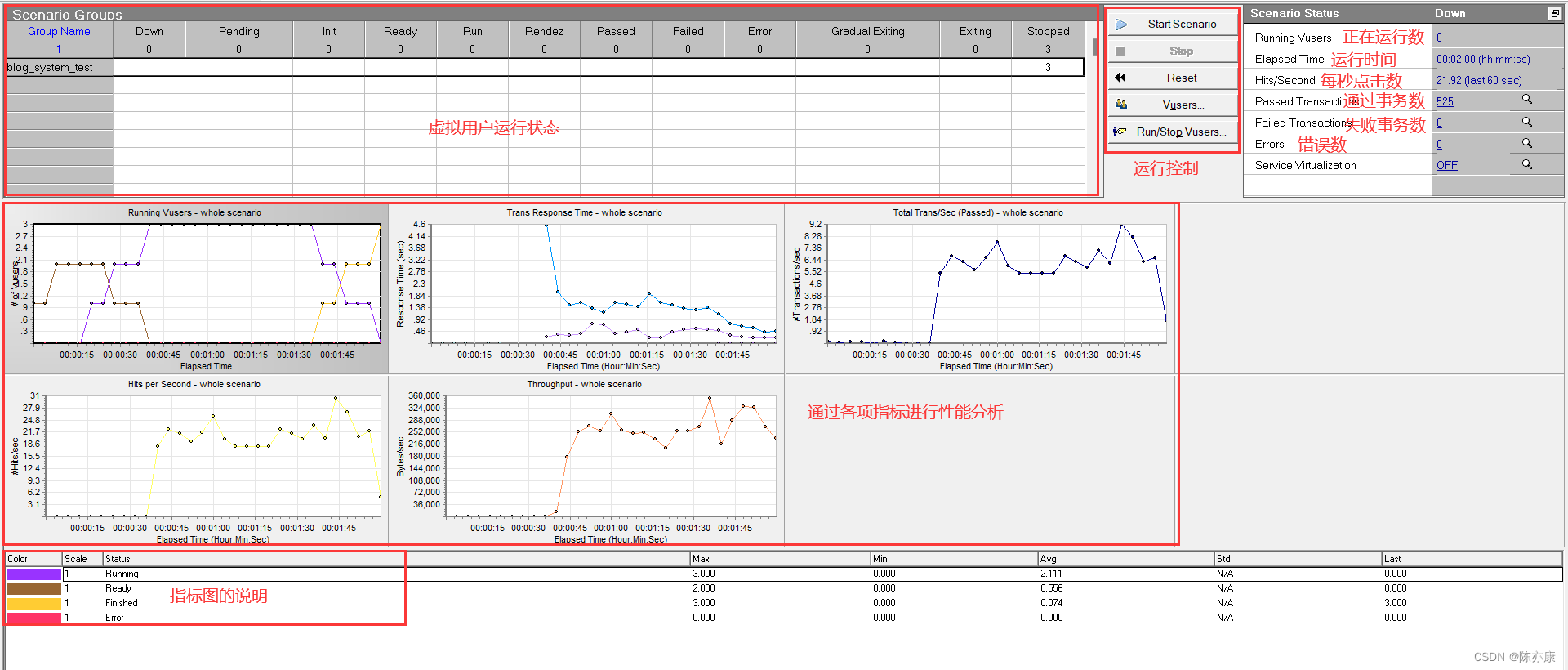
c)场景运行结果

1.3.4、生成测试报告(Analysis)
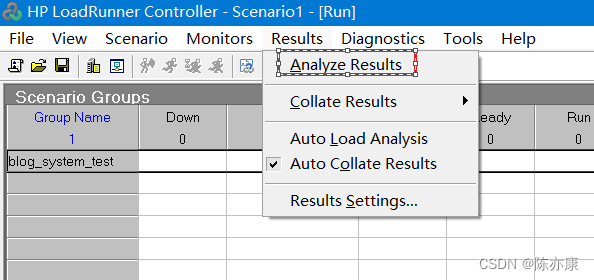
在 controller 创建的场景中直接生成测试报告,如下:

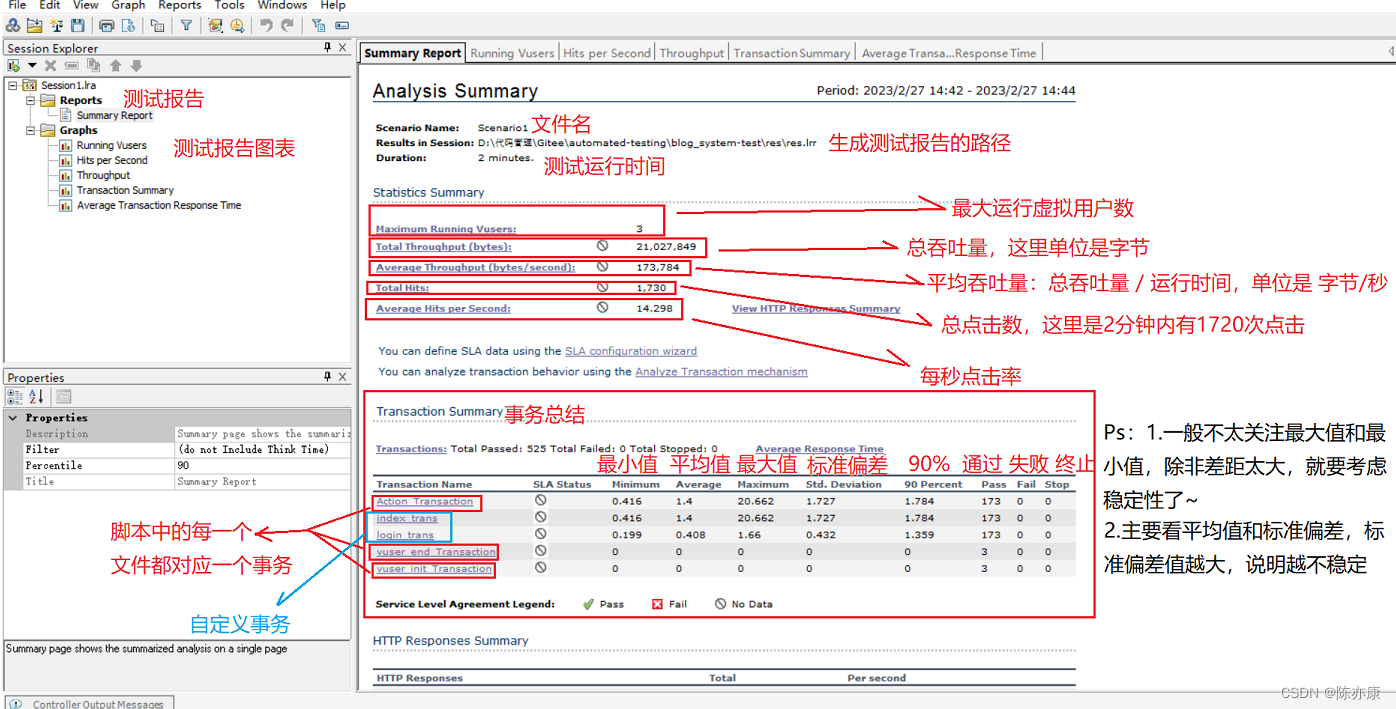
测试报告如下:

测试报告图标如下:
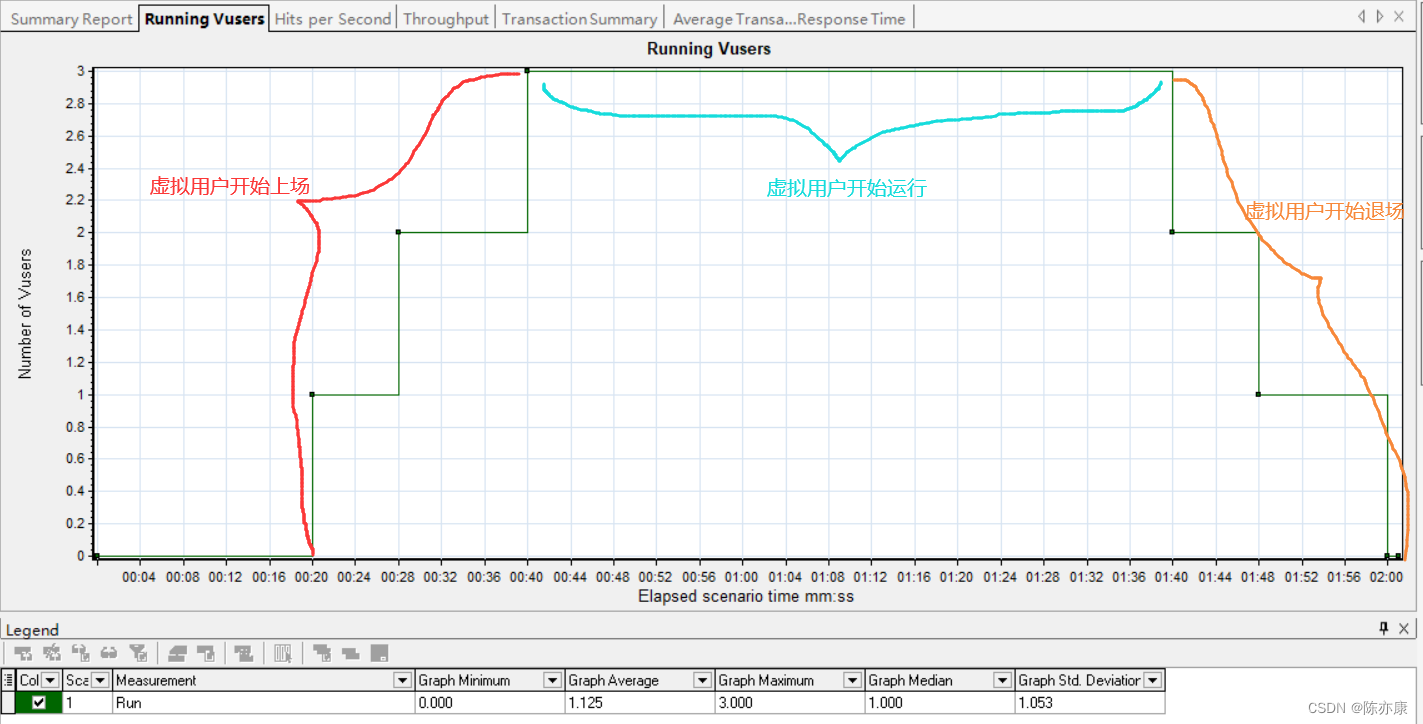
1.虚拟用户运行图:

作用:通过显示的虚拟用户数量可以判断出哪个时间段服务器负载最大(上图00:40 ~ 01:40负载最大)。
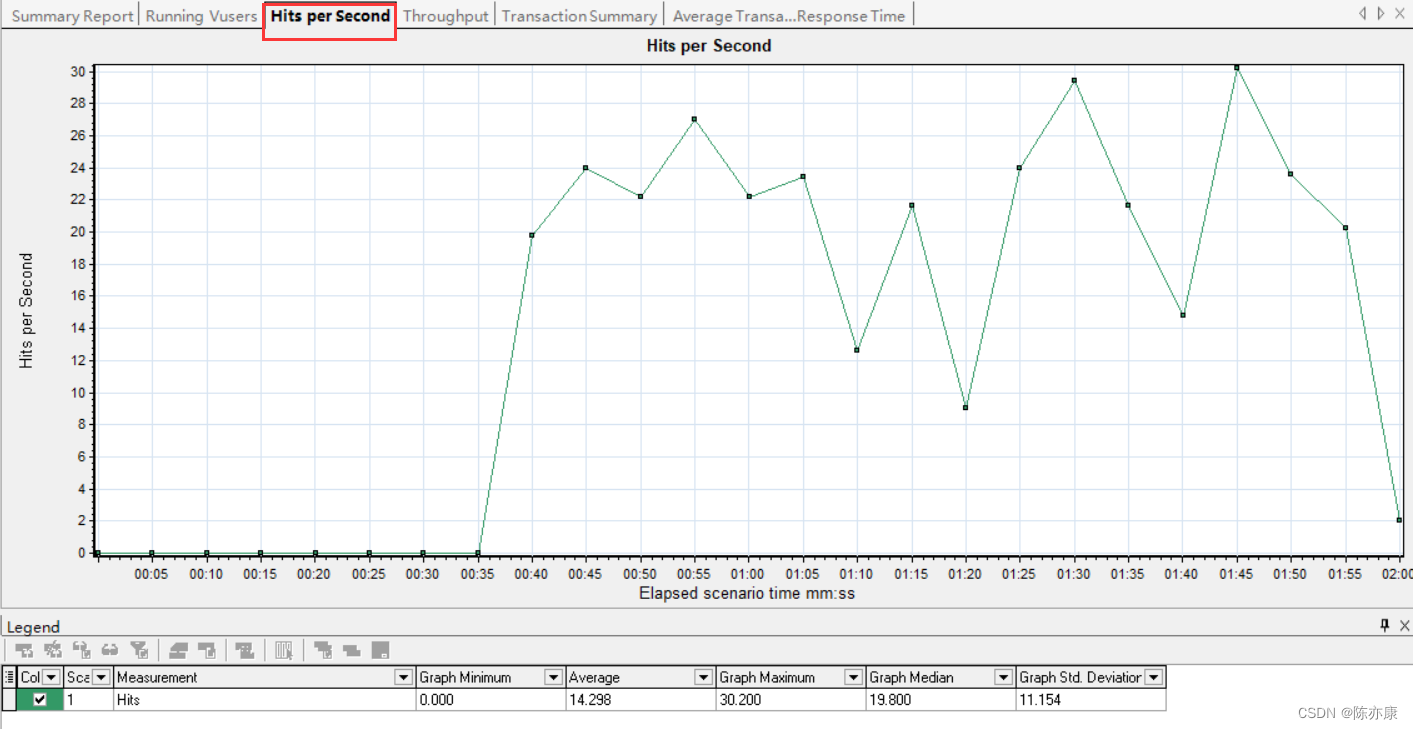
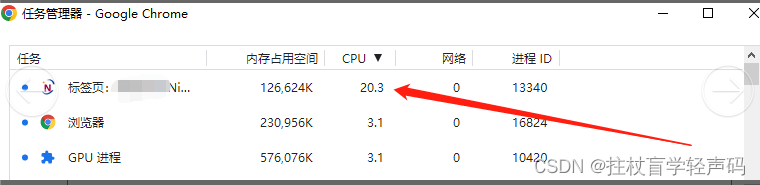
2.点击数图(每秒点击率)
 作用:通过点击率可以判断出某时间段内服务器的负载。
作用:通过点击率可以判断出某时间段内服务器的负载。
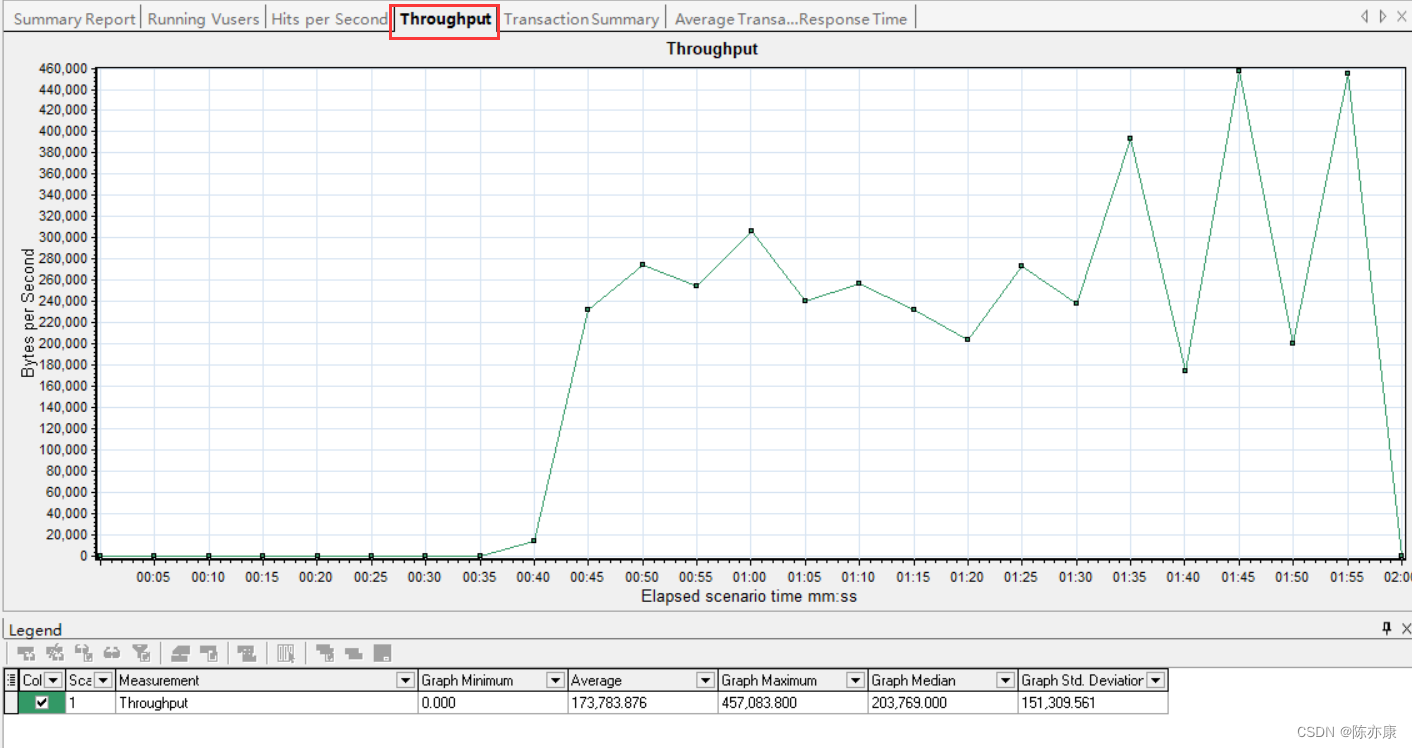
3.吞吐量图

问题一:为什么吞吐量图和点击数图相似,但是吞吐量图要滞后一点?
- 因为吞吐量表示的是响应返回的资源数量,肯定是现有请求再有返回。
问题二:如果请求变多但是吞吐量没变化,原因是什么?
- 服务器响应太慢,来不及反应;
- 压力没有到服务器;
- 服务器设计一定的阈值(到达阈值以后,虽然也收到了请求,但是服务器不会做任何处理),保证了服务器不会因为并发量过大而出现宕机的情况;
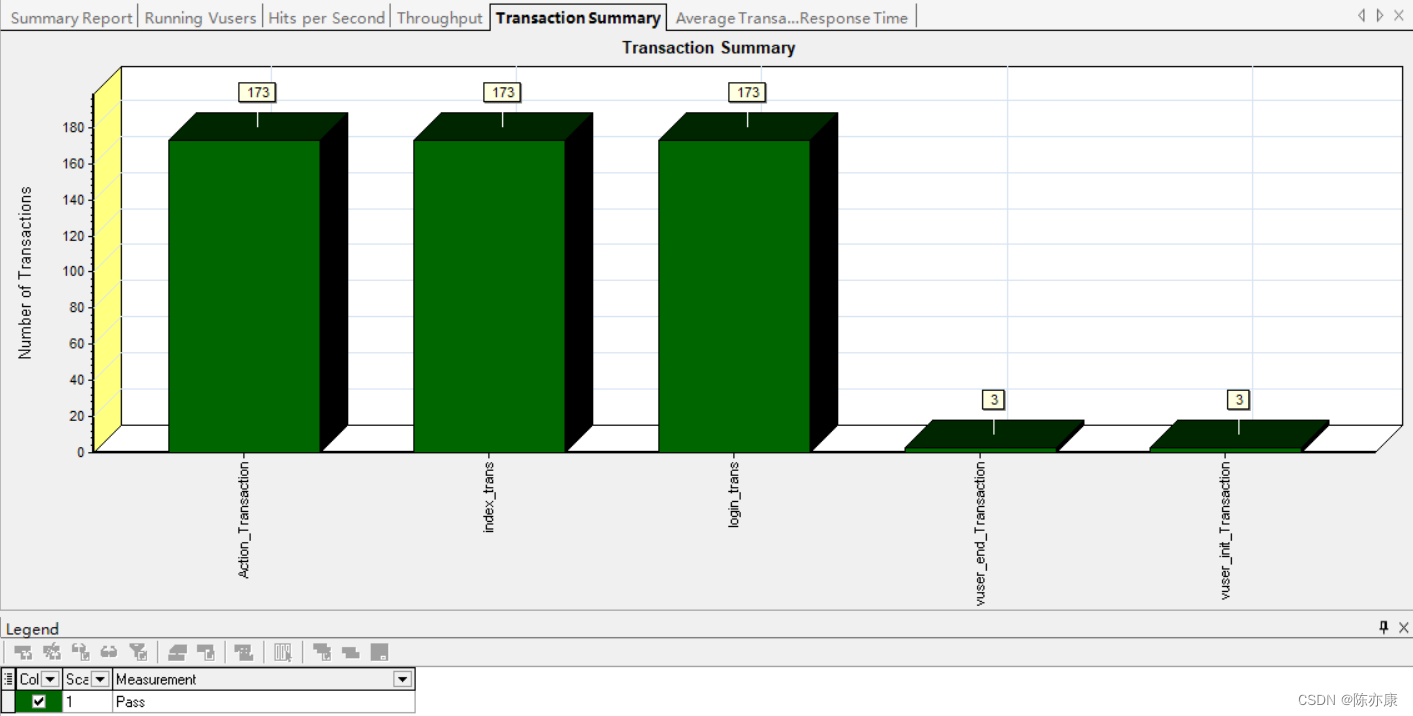
4.事务图

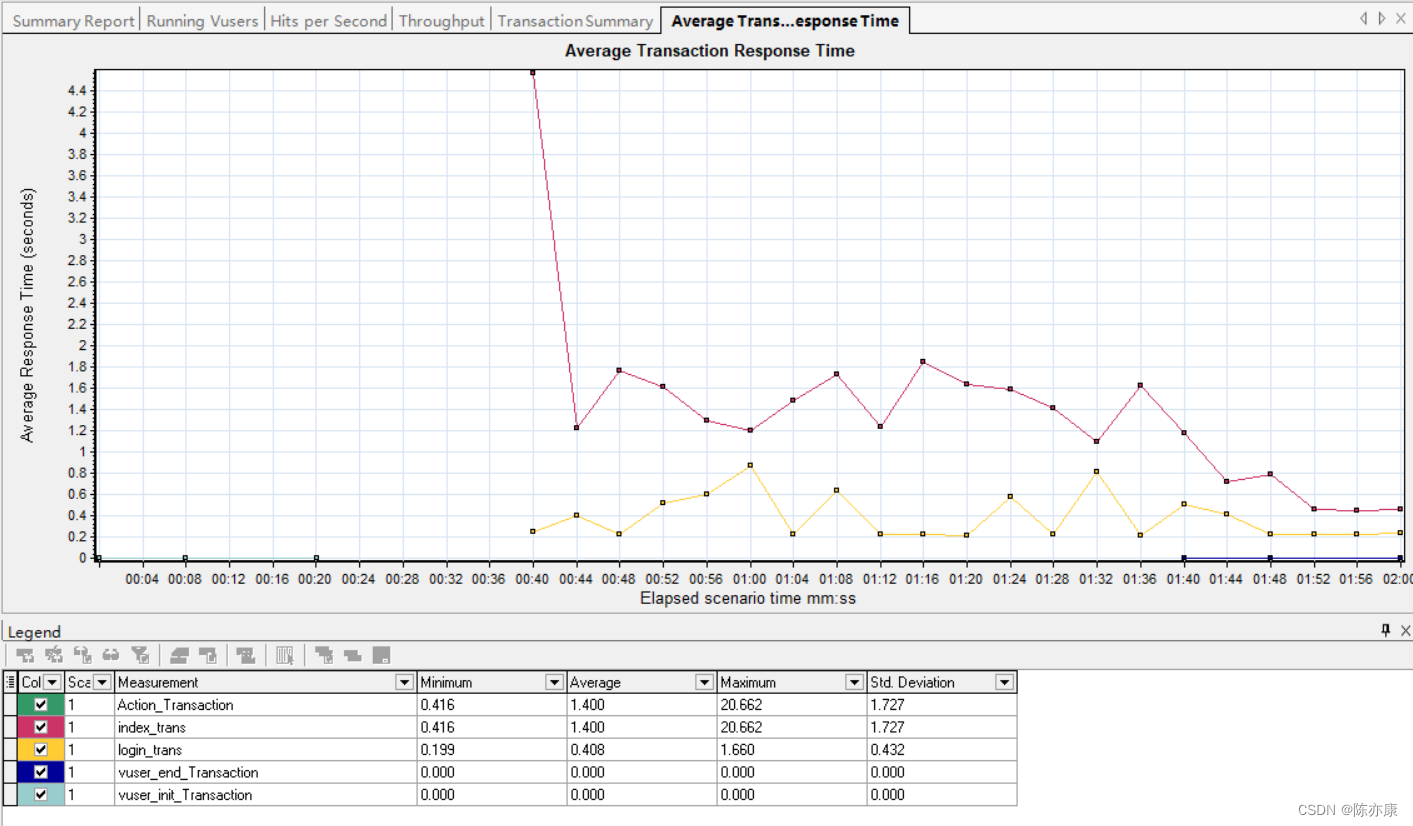
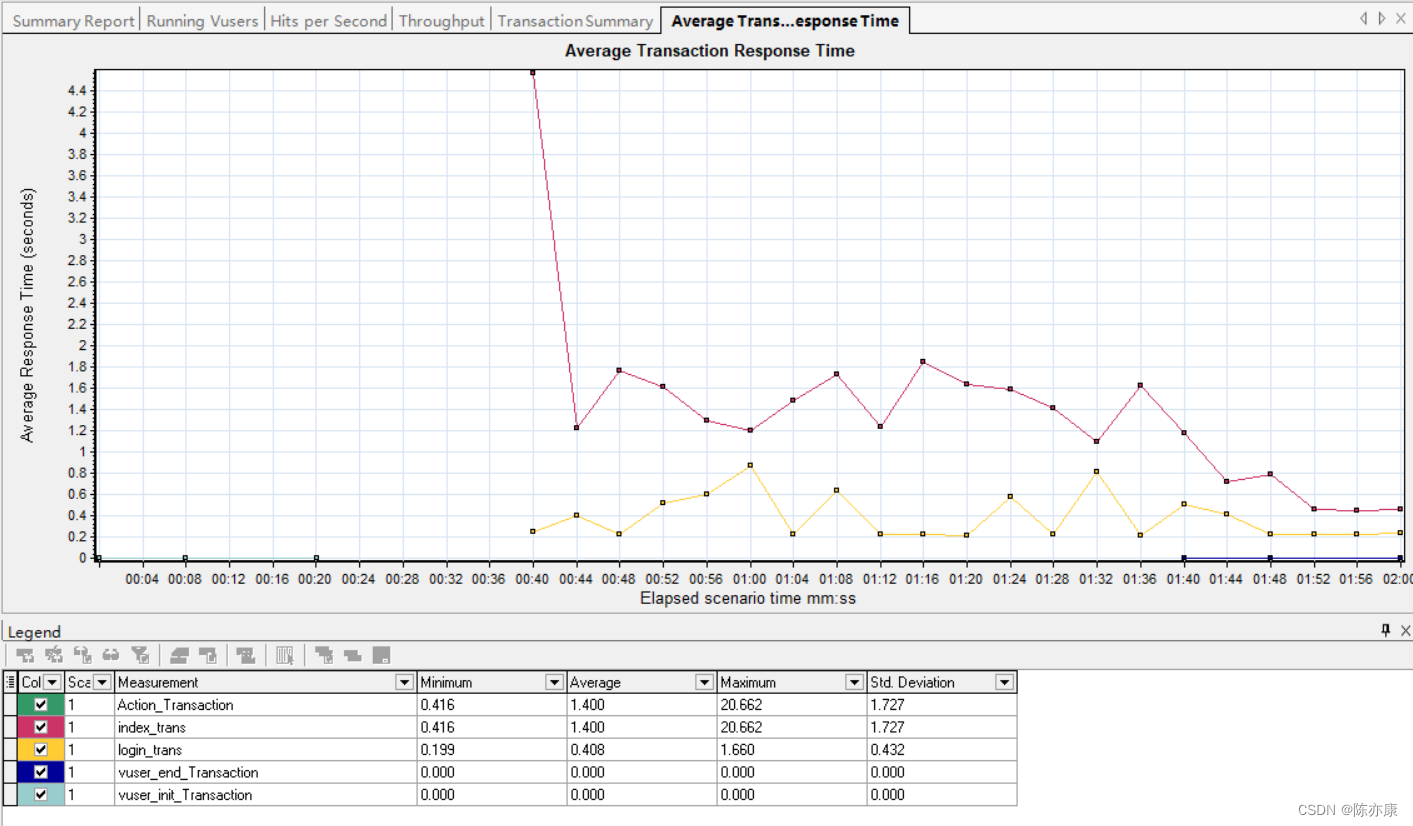
5.平均事务响应时间图

作用:可以观察到,虚拟用户在性能测试中,每秒在服务器上命中的次数,可以根据命中的次数评估虚拟用户生成的负载量。
小结
以上便是本次博客系统的测试报告~
相关文章:

博客系统——项目测试报告
目录 前言 博客系统——项目介绍 1、测试计划 1.1、功能测试 1.1.1、编写测试用例 1.1.2、实际执行步骤 1.2、使用Selenium进行Web自动化测试 1.2.1、引入依赖 1.2.2、提取共性,实现代码复用 1.2.3、创建测试套件类 1.2.4、博客登录页自动化测试 1.2.5、…...

Macbook M1 安装PDI(Kettle) 9.3
Macbook M1 安装PDI(Kettle) 9.3 当前 PDI(Kettle)最新版为9.3,依赖Java JDK 11。因为没有专门用于 M1的程序,需要下载并安装x86_64架构的JDK及依赖软件,并 “强制在Intel模式下运行shell” 的方式来实现 Kettle 的正…...

机器学习——模型评估
在学习得到的模型投放使用之前,通常需要对其进行性能评估。为此,需使用一个“测试集”(testing set)来测试模型对新样本的泛化能力,然后以测试集上的“测试误差( tootino error)作为泛化误差的近似。我们假设测试集是从样本真实分…...

react react-redux学习记录
react react-redux学习记录1.原理2.怎么用呢2.1 容器组件2.2UI组件2.3 App.jsx3.简化3.1简写mapDispatch3.2 Provider组件的使用3.3整合UI组件和容器组件1.原理 UI组件:不能使用任何redux的api,只负责页面的呈现、交互等。 容器组件:负责和redux通信&…...

nodejs环境配置
啥是node.js 简单理解就是js运行环境 啥是npm 简单理解就是nodejs包管理工具,全称Node Package Manager 啥是cnpm npm的开源镜像,在国内使用cnpm替代npm可以起到加速的效果 https://npmmirror.com/ ①安装node.js https://nodejs.org/en/download/ 下载…...

数据治理之元数据管理Atlas
数据治理之元数据管理的利器——Atlas 一、数据治理与元数据管理 1.1 背景 为什么要做数据治理? 业务繁多,数据繁多,业务数据不断迭代。人员流动,文档不全,逻辑不清楚,对于数据很难直观理解,…...

15 Nacos客户端实例注册源码分析
Nacos客户端实例注册源码分析 实例客户端注册入口 流程图: 实际上我们在真实的生产环境中,我们要让某一个服务注册到Nacos中,我们首先要引入一个依赖: <dependency><groupId>com.alibaba.cloud</groupId>&l…...

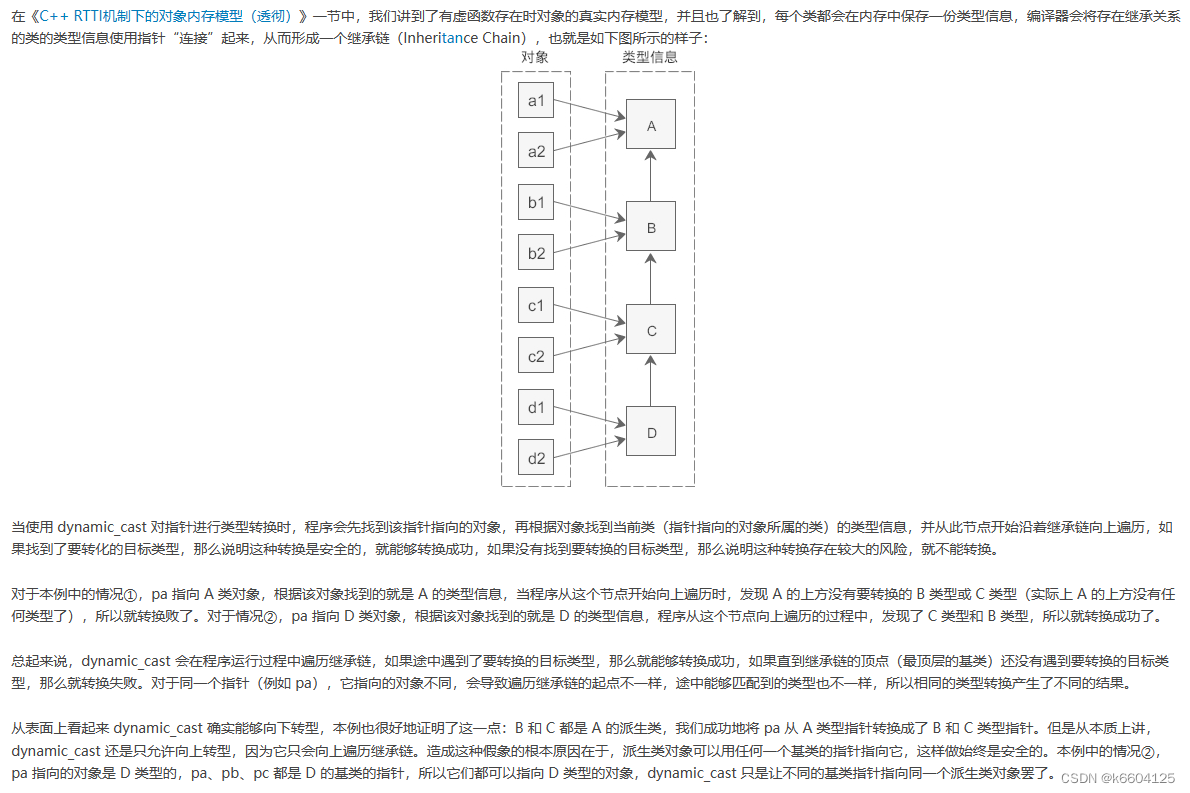
C++将派生类赋值给基类(向上转型)
1.将派生类对象赋值给基类对象 #include <iostream> using namespace std;//基类 class A{ public:A(int a); public:void display(); public:int m_a; }; A::A(int a): m_a(a){ } void A::display(){cout<<"Class A: m_a"<<m_a<<endl; }//…...

使用Platform Designer创建Nios II 最小系统
Nios II简介 Nios II 软核处理器十多年前就有了,它和xilinx的MicroBlaze类似,性能相比硬核处理器要差得多,工程应用也不是很多,那还有必须学习一下吗?我个人认为了解一下Nios II开发流程,对intel FPGA开…...

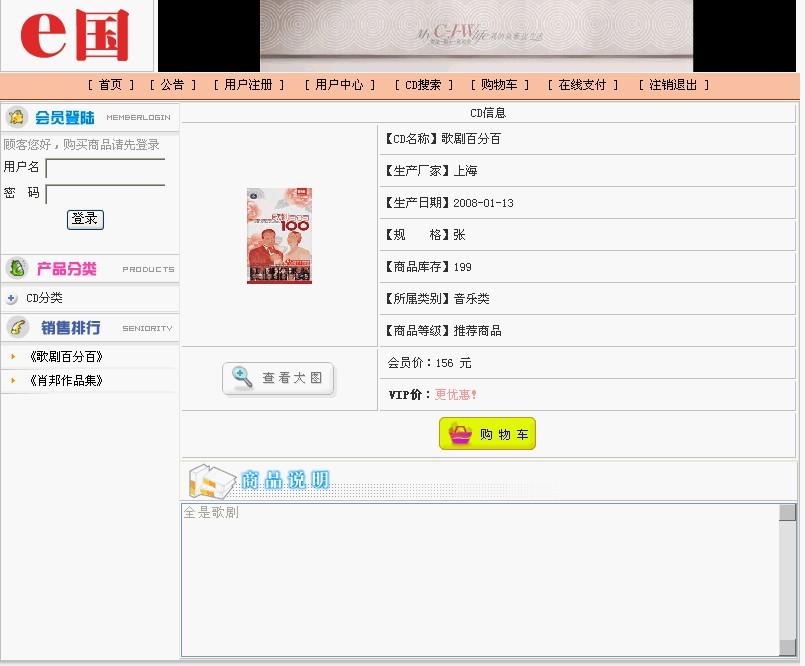
CD销售管理系统
技术:Java、JSP等摘要:二十一世纪是一个集数字化,网络化,信息化的,以网络为核心的社会。中国的网民充分领略到“畅游天地间,网络无极限” 所带来的畅快。随着Internet的飞速发展,使得网络的应用…...

华为OD机试模拟题 用 C++ 实现 - 玩牌高手(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 最多获得的短信条数(2023.Q1)) 文章目录 最近更新的博客使用说明玩牌高手题目输入输出描述示例一输入输出说明Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为…...

Hive 的Stage如何划分?
Hive 的Stage如何划分,也是Hive SQL需要优化的一个点,这个问题,我也是在实际的工作中遇到的。所以我查询了网络的解答并记录下来,以便日后复习。以下是主要内容,enjoy~~~ 一个 Hive 任务会包含一个或多个 stage&#…...

《嵌入式应用开发》实验一、开发环境搭建与布局(上)
1. 搭建开发环境 去官网(https://developer.android.google.cn/studio)下载 Android Studio。 安装SDK(默认Android 7.0即可) 全局 gradle 镜像配置 在用户主目录下的 .gradle 文件夹下面新建文件 init.gradle,内容为…...

电子科技大学软件工程期末复习笔记(五):生产率和工作度量
目录 前言 重点一览 软件产品度量 测量软件生产率的两种方法 基于LOC测量 例题: 优点 缺点 基于功能点测量 例题: 本章小结 前言 本复习笔记基于王玉林老师的课堂PPT与复习大纲,供自己期末复习与学弟学妹参考用。 重点一览 这一部分内…...

400G光模块知识大全
400G光模块是目前高速传输领域中的一种先进产品,被广泛应用于高性能数据中心、通信网络、大规模计算、云计算等领域。本文将从400G光模块的定义、技术、产品型号、应用场景以及未来发展方向进行详细介绍。一、什么是400G光模块?400G光模块是指传输速率达…...

【Linux】零成本在家搭建自己的私人服务器解决方案
我这个人自小时候以来就特喜欢永久且免费的东西,也因此被骗过(花巨款买了永久超级会员最后就十几天)。 长大后骨子里也是喜欢永久且免费的东西,所以我不买服务器,用GitHubPage或者GiteePage搭建自己的静态私人博客&…...

Python 多线程、多进程和协程
一、多线程 threading 模块 threading 模块对象 对象描述Thread表示一个执行线程的对象Lock锁原语对象(与 thread 模块中的锁一样)RLock可重入锁对象,使单一线程可以(再次)获得已持有的锁(递归锁&#x…...

Xml 注解
文章目录XmlRootElement(name"MyRootElement")XmlAccessorType(XmlAccessType.FIELD)XmlElementXmlAttributeXmlValueXmlElementRefXmlRootElement(name“MyRootElement”) XmlRootElement(name"MyRootElement") public class AccessorType {public Strin…...

【CSS文字滚动】CSS实现文字横向循环无缝滚动,鼠标移入暂停移出继续(附实测源码)
CSS如何实现文字横向滚动滚动效果1、垃圾liMarquee(最好别用)2、css实现文字滚动,且鼠标移入移出暂停和继续HTML源码如下:CSS源码如下:JS源码如下:3、片尾彩蛋CSS实现文字横向循环无缝滚动,鼠标…...

不使用implements关键字实现实现类(类似于mapper)
首先,说明一下功能需求,平时定义一个接口,就要使用implements关键字来实现接口。那么,当不使用此关键字的时候,是否也能使相关接口也能够绑定实现类呢? 答案是肯定的。 此篇文章的主要功能有两个…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
