《嵌入式应用开发》实验一、开发环境搭建与布局(上)
1. 搭建开发环境
去官网(https://developer.android.google.cn/studio)下载 Android Studio。

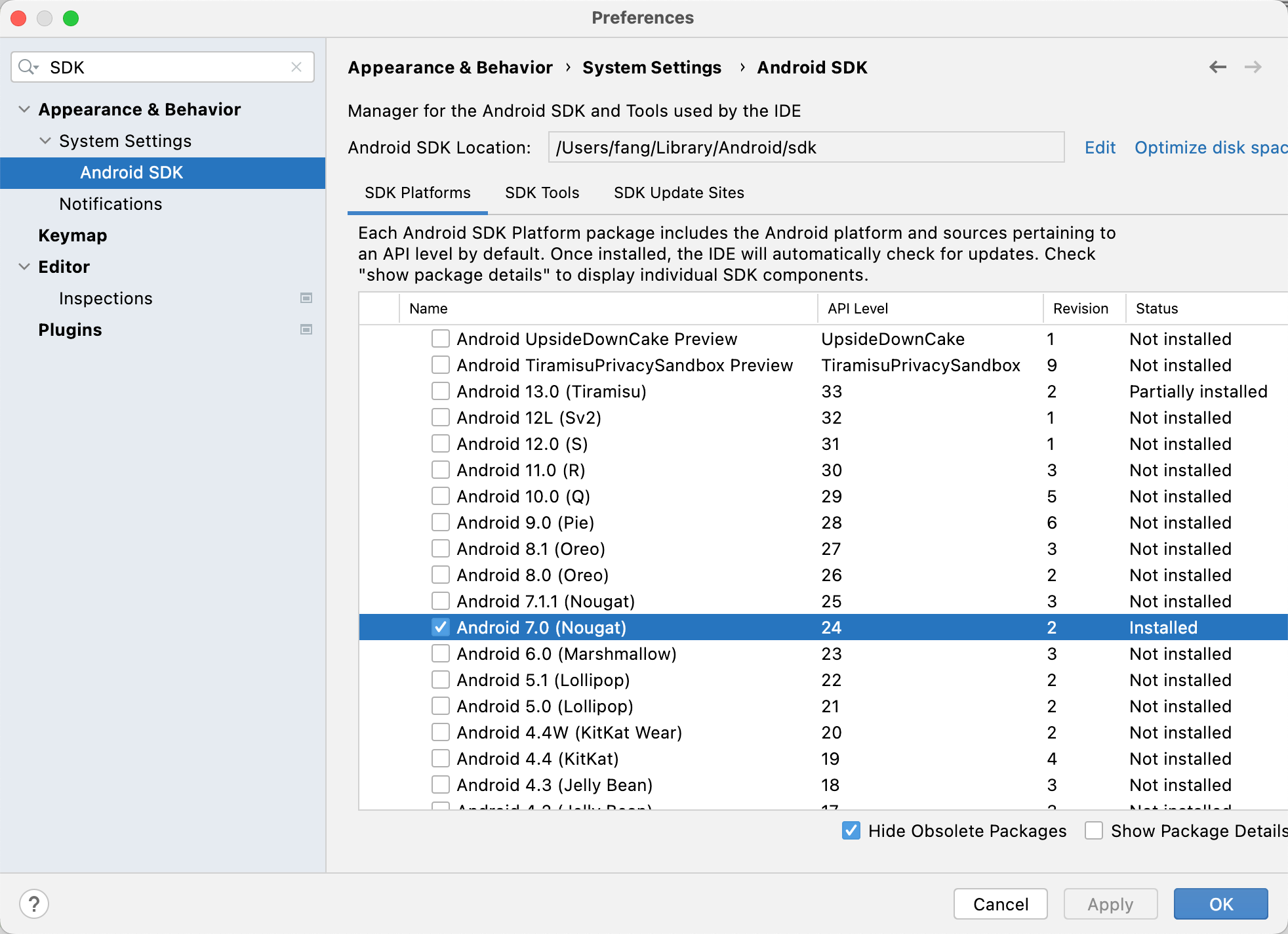
安装SDK(默认Android 7.0即可)

全局 gradle 镜像配置
在用户主目录下的 .gradle 文件夹下面新建文件 init.gradle,内容为
allprojects {repositories {def ALIYUN_REPOSITORY_URL = 'https://maven.aliyun.com/repository/central'def ALIYUN_JCENTER_URL = 'https://maven.aliyun.com/repository/public'all { ArtifactRepository repo ->if(repo instanceof MavenArtifactRepository){def url = repo.url.toString()if (url.startsWith('https://repo1.maven.org/maven2') || url.startsWith('http://repo1.maven.org/maven2')) {project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_REPOSITORY_URL."remove repo}if (url.startsWith('https://jcenter.bintray.com/') || url.startsWith('http://jcenter.bintray.com/')) {project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_JCENTER_URL."remove repo}}}maven {url ALIYUN_REPOSITORY_URLurl ALIYUN_JCENTER_URL}}buildscript{repositories {def ALIYUN_REPOSITORY_URL = 'https://maven.aliyun.com/repository/central'def ALIYUN_JCENTER_URL = 'https://maven.aliyun.com/repository/public'all { ArtifactRepository repo ->if(repo instanceof MavenArtifactRepository){def url = repo.url.toString()if (url.startsWith('https://repo1.maven.org/maven2') || url.startsWith('http://repo1.maven.org/maven2')) {project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_REPOSITORY_URL."remove repo}if (url.startsWith('https://jcenter.bintray.com/') || url.startsWith('http://jcenter.bintray.com/')) {project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_JCENTER_URL."remove repo}}}maven {url ALIYUN_REPOSITORY_URLurl ALIYUN_JCENTER_URL}}}
}
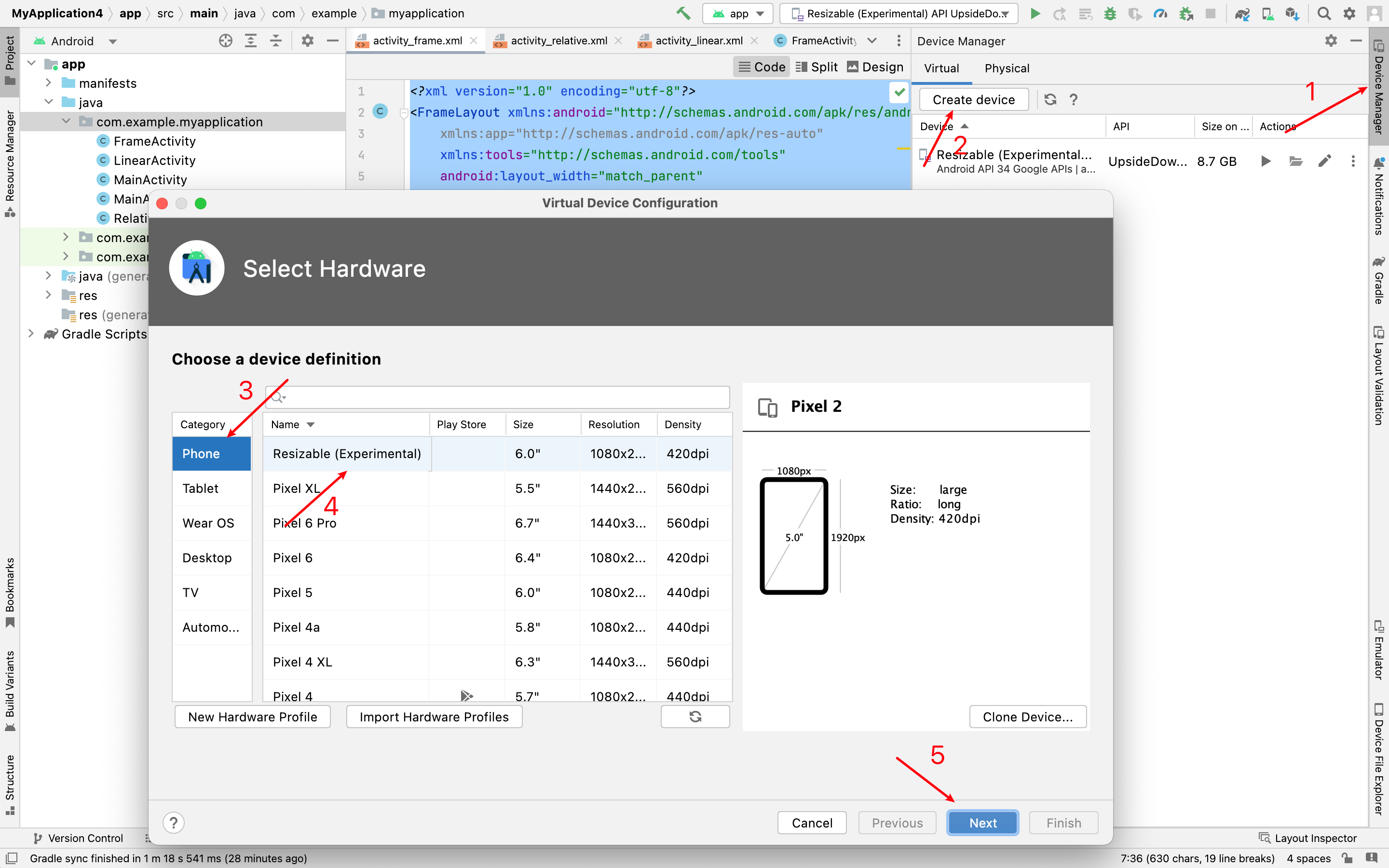
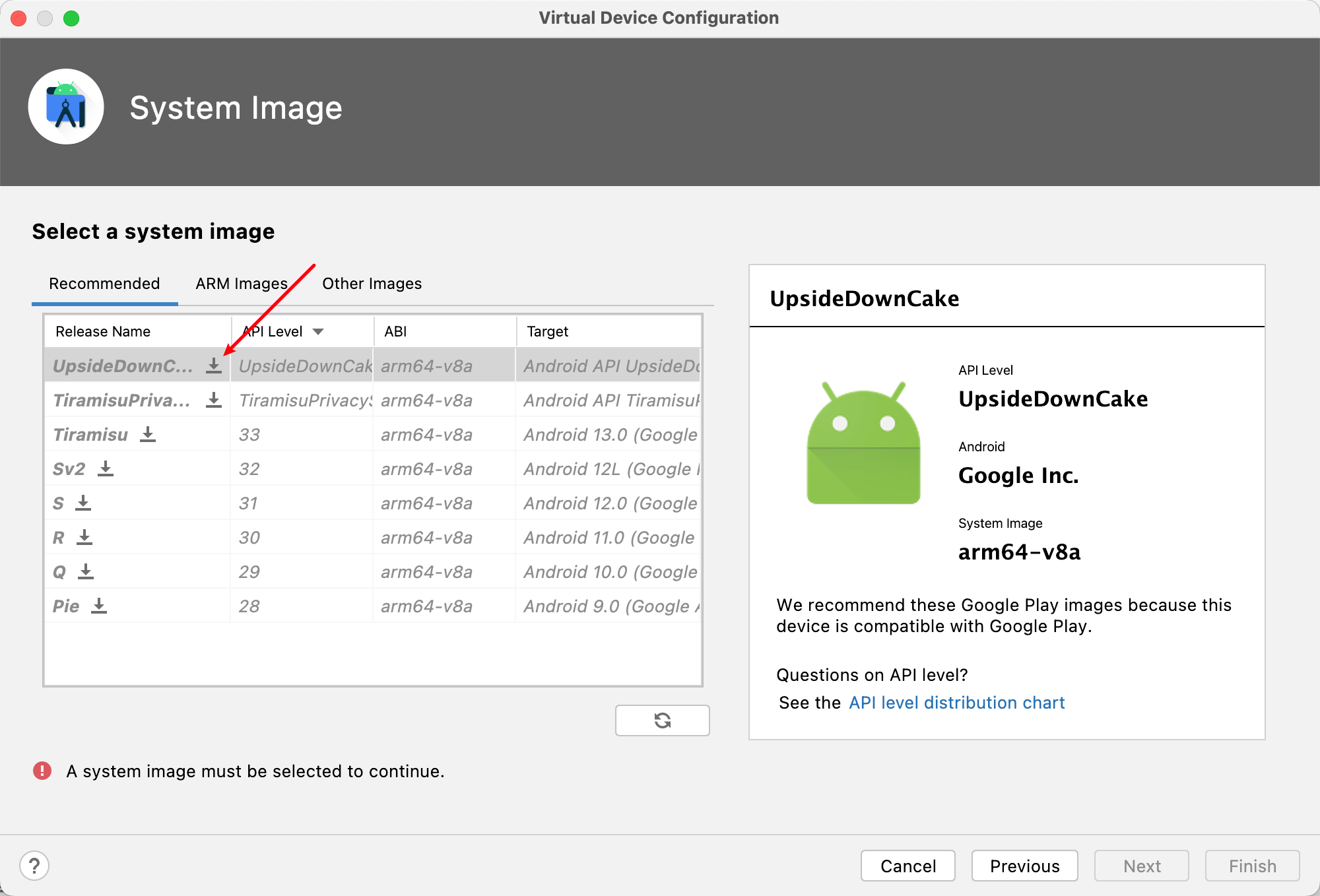
安装模拟器


2. 生成APK文件
两种方式,一种是debug版本,一种是带签名的版本。
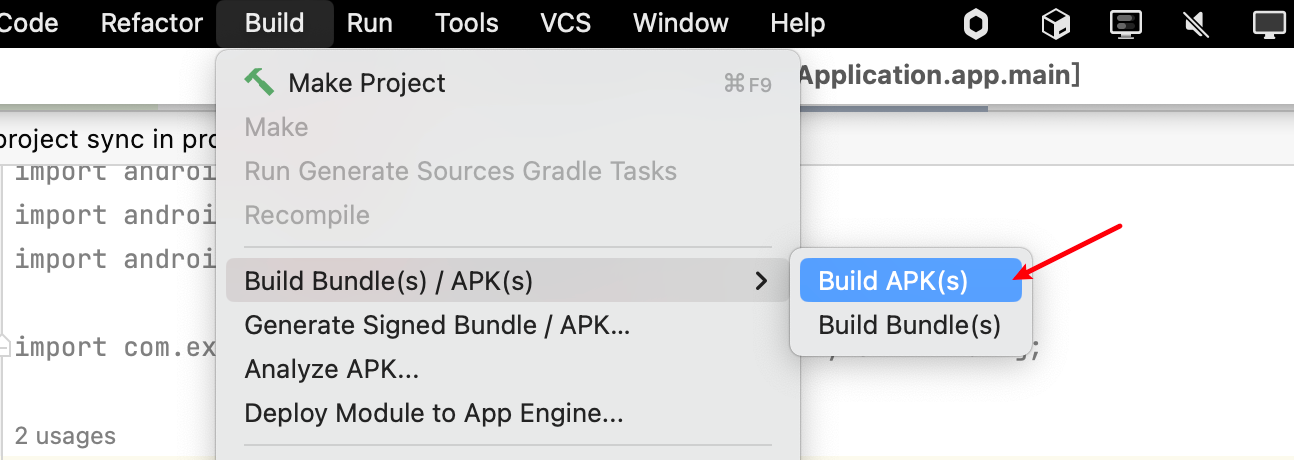
debug版本:

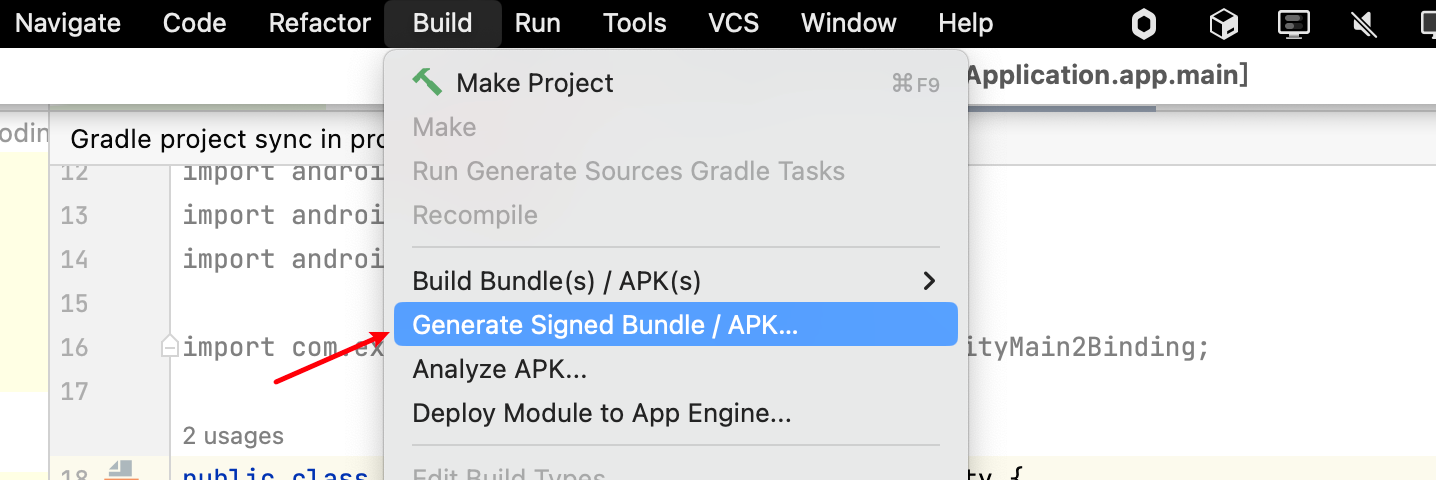
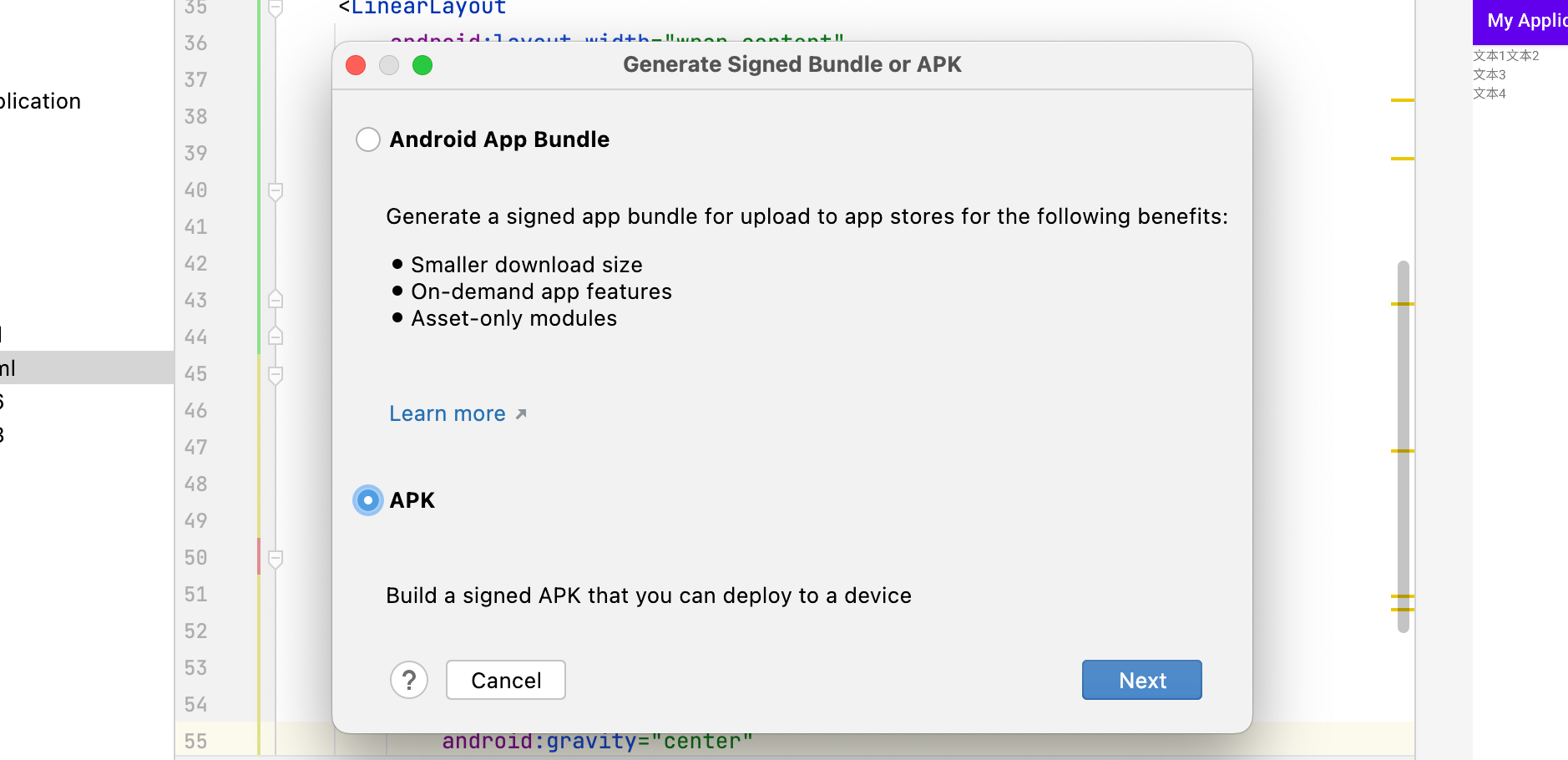
带签名的版本:


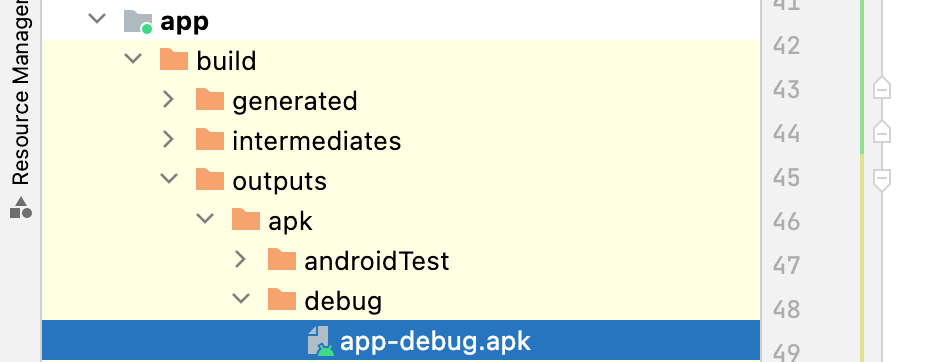
构建完毕后可以在 app/build/outputs/apk里找到

运行结果:
3. 练习线性布局
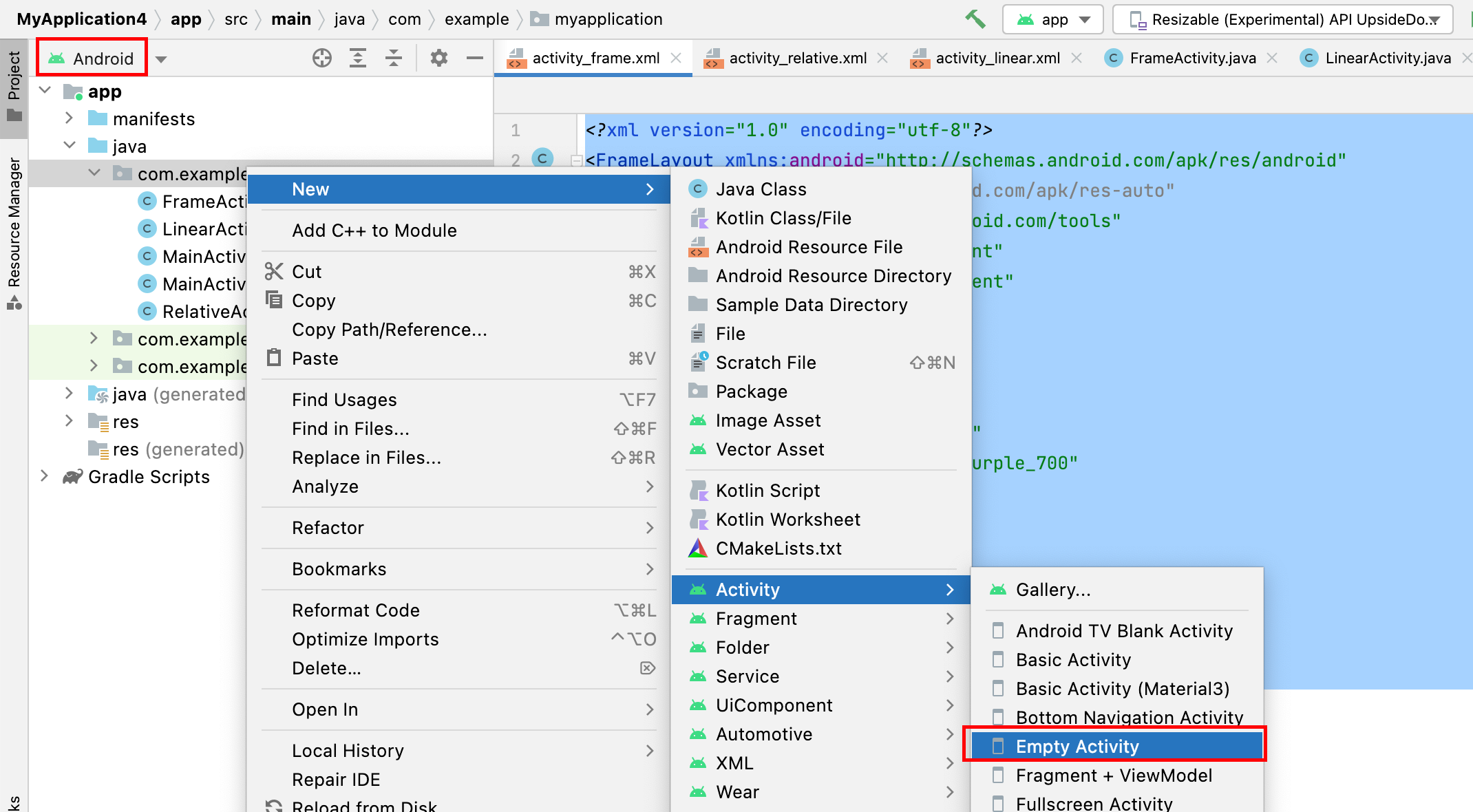
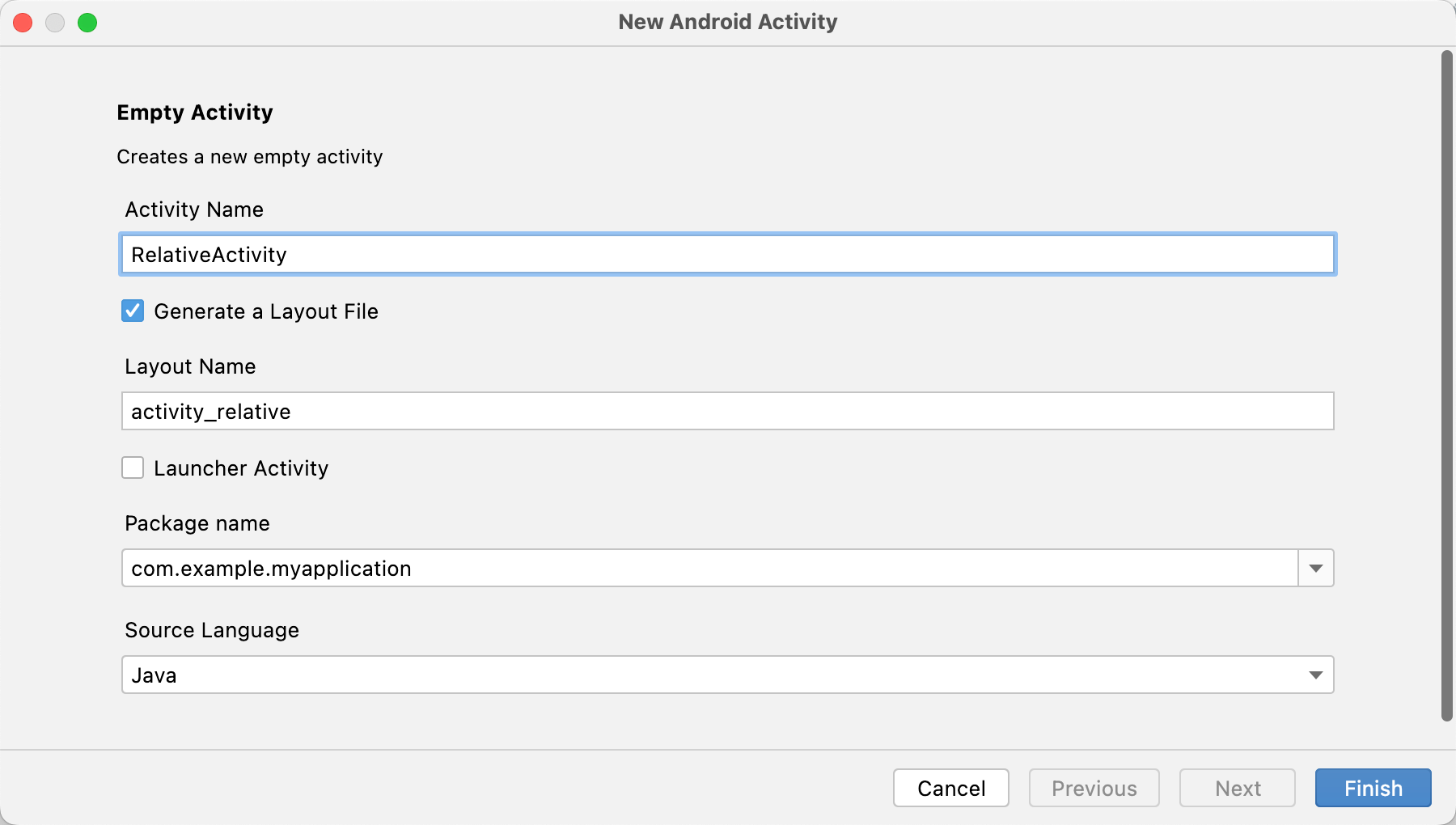
番外:如何创建一个新的 Activity?
将
YourName替换为你要创建的 Activity的名字,点击Finish即可。
orientation
- vertical(垂直): 从上到下
- horizontal(水平):从左到右
dp:设置边距单位
sp:设置文字大小单位
尽量避免将宽高设置为固定值。
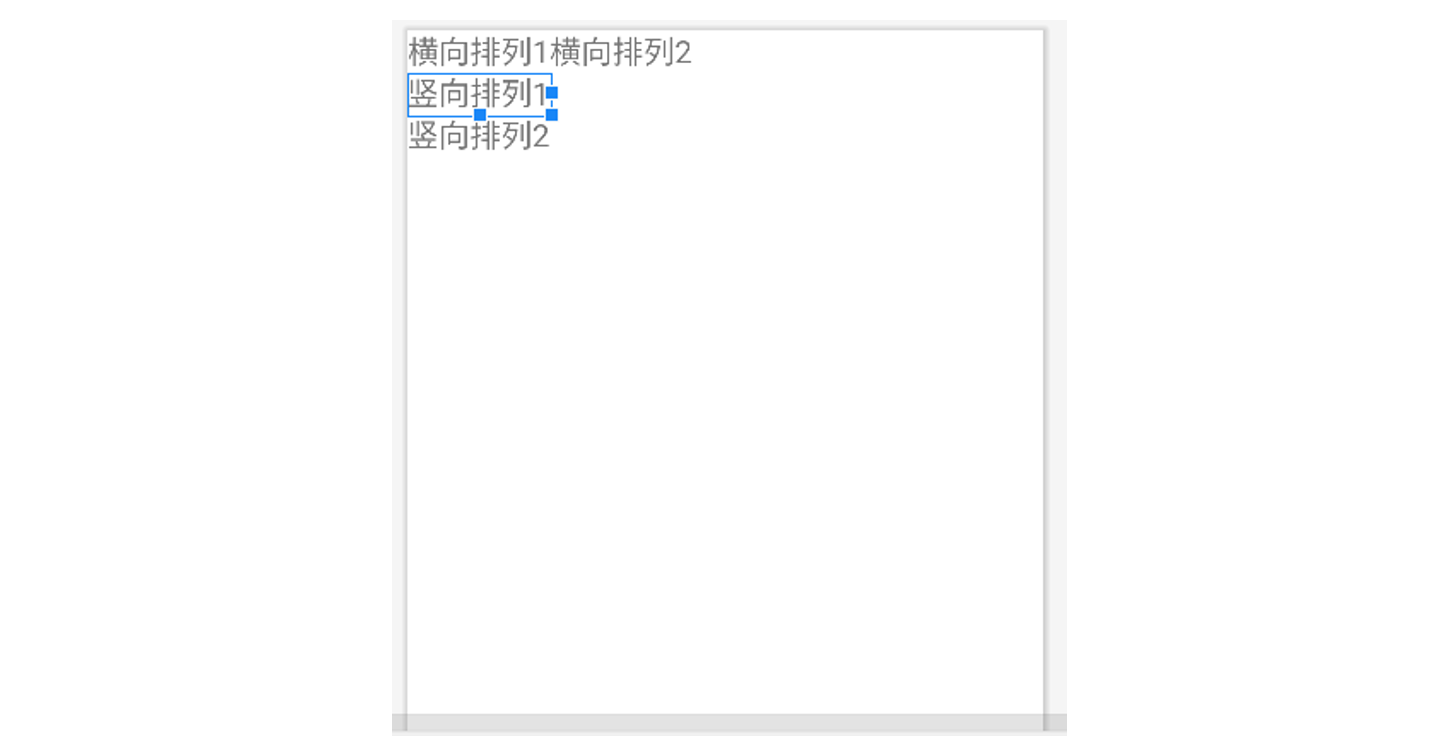
练习一:试着做出如下界面

实现解析:将整体看作一个大的线型布局(纵向),里面塞三个横向布局。
将文本1,2放入第一个横向布局,文本3放入第二个横向布局,文本4放入第三个横向布局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".LinearActivity"android:orientation="vertical"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="横向排列1" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="横向排列2" /></LinearLayout><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="纵向排列1" /></LinearLayout><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="纵向排列2" /></LinearLayout></LinearLayout>
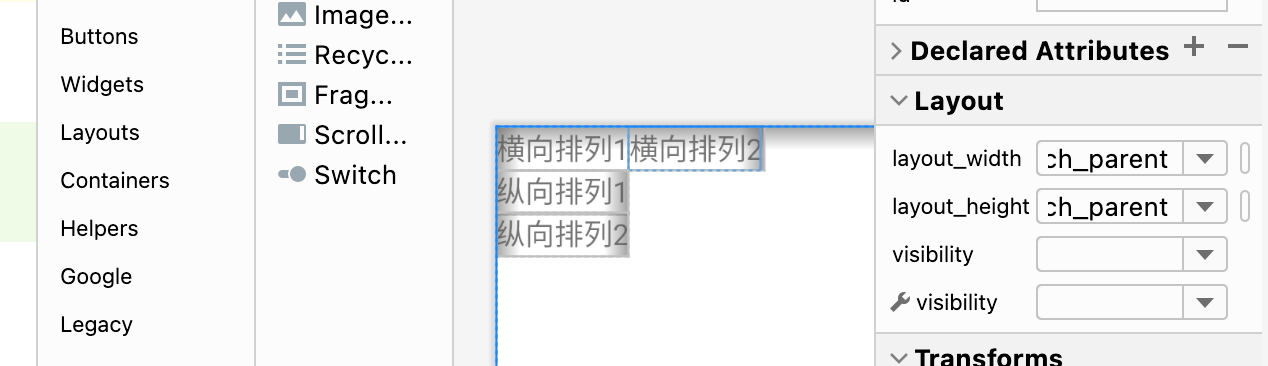
效果如图:

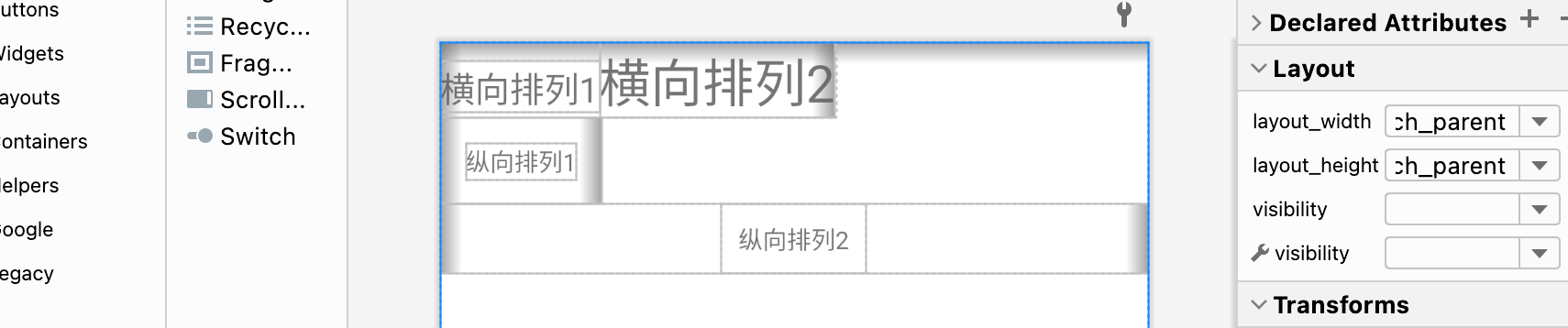
在此基础上,使用 margin、padding、textSize、gravity、layout_gravity修饰后的效果:

最终代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".LinearActivity"android:orientation="vertical"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="20dp"android:text="横向排列1" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="30dp"android:text="横向排列2" /></LinearLayout><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="15dp"android:text="纵向排列1" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:gravity="center"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:padding="10dp"android:text="纵向排列2" /></LinearLayout></LinearLayout>
4. 练习相对布局。
强调相对定位,以其他组件或父容器作为参照物,摆放组件的位置。
android:gravity设置子组件的摆放方式。android:ignoregravity设置某个子组件不受gravity的控制。
设置组件上的属性:android:layout_above、android:layout_below、android:layout_toLeftOf、android:layout_toRightOf
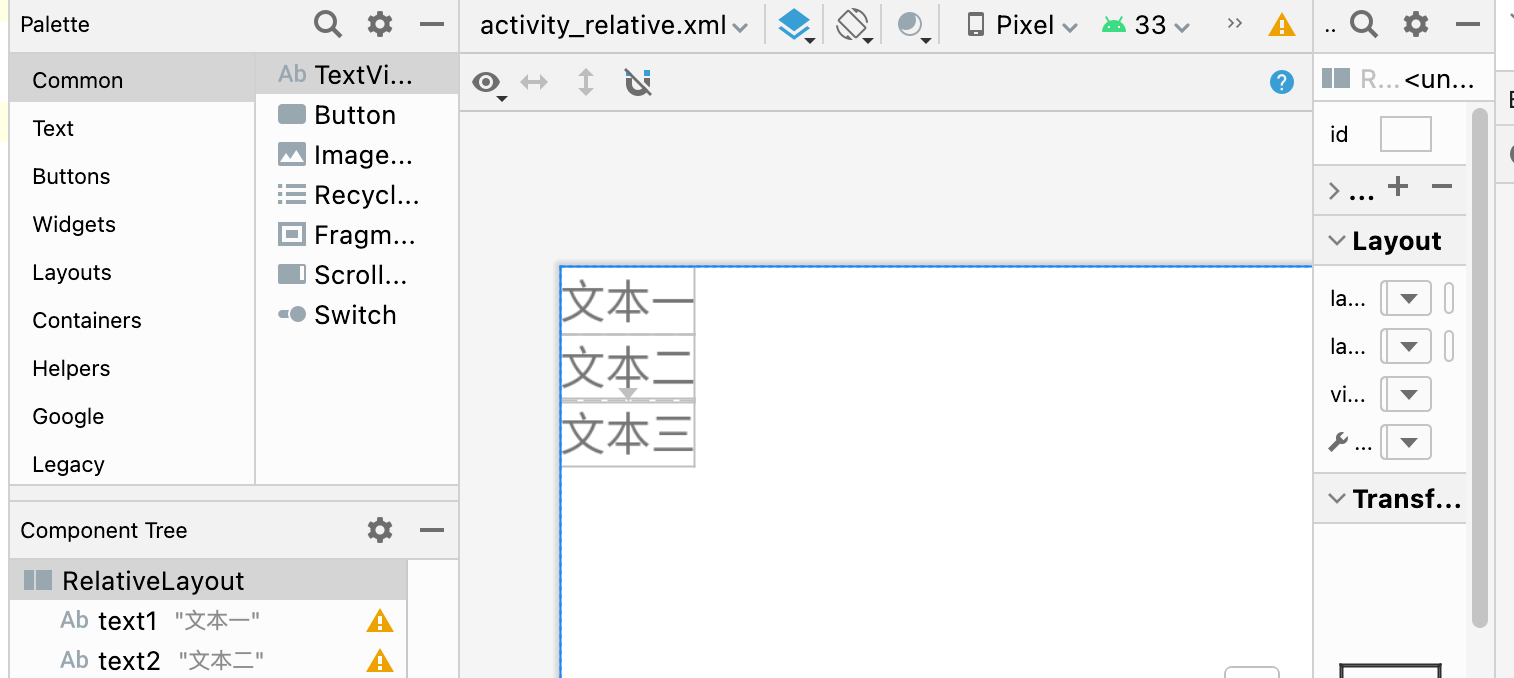
练习一:实现三个文本对齐,以第一个文本为参照相对定位。
新建一个 Activity,起名为 RelativeActivity

相对布局的操作就是:首先定义一个 RelativeLayout的布局,为其一个子元素赋予属性 android:id(如:@id/text1),其他元素则可以用 android:layout_below="@id/text1"来相对定位。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".RelativeActivity"><TextViewandroid:id="@+id/text1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="文本一"/><TextViewandroid:id="@+id/text2"android:layout_below="@id/text1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="文本二"/><TextViewandroid:layout_below="@id/text2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="文本三"/>
</RelativeLayout>

5. 练习表格布局。
6. 练习网格布局。
7. 练习约束布局。
8. 练习帧布局。
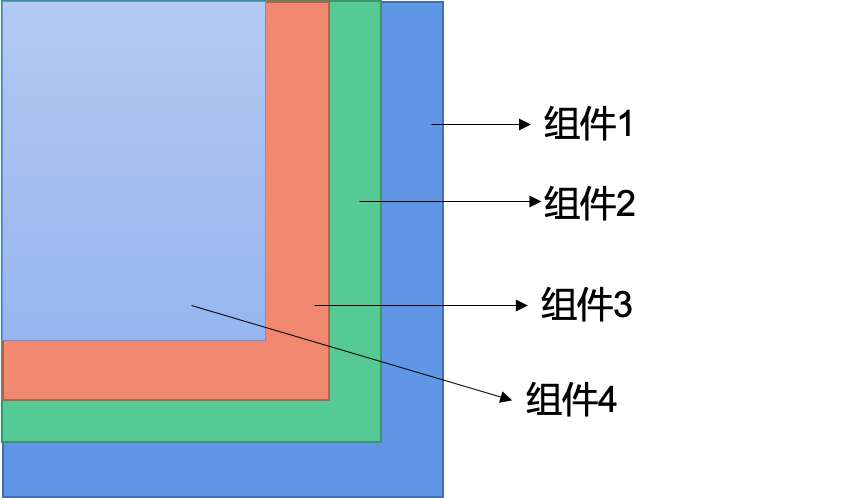
是Android中最为简单的一种布局。
可以实现层叠效果(从坐标(0,0)开始)、以及拖动效果。

android:gravity设置子组件的摆放方式。android:gravity放在组件的属性描述里设置的是文字居中。android:layout_gravity设置的是当前控件在布局中的位置。
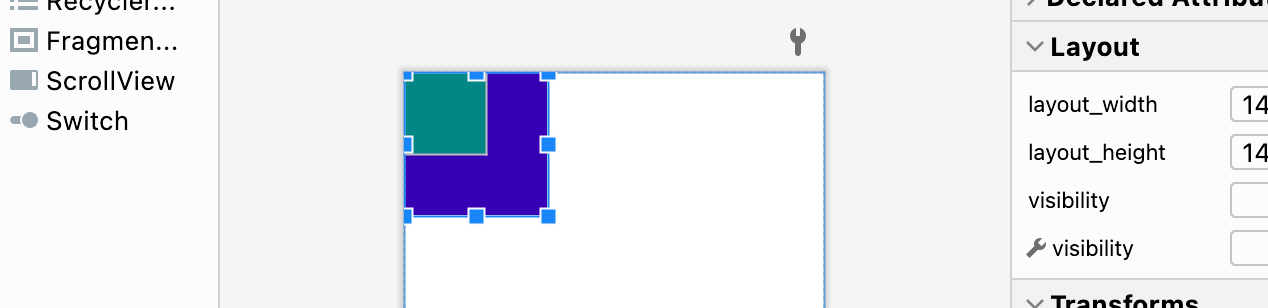
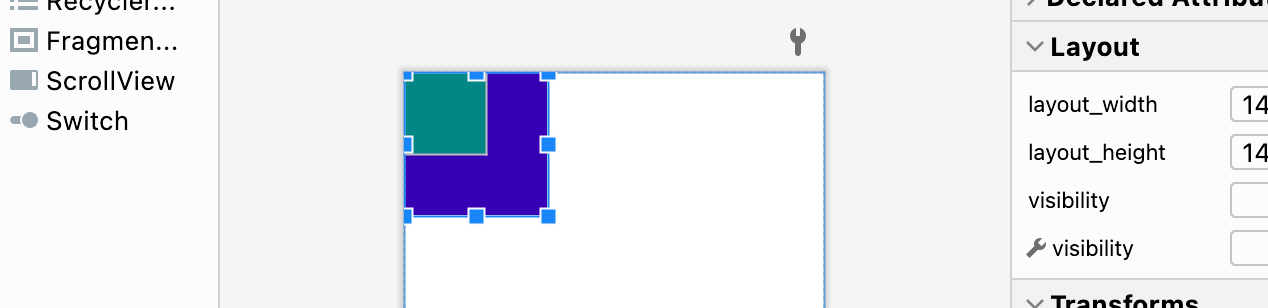
练习:创建两个文本,设置不同的颜色和大小,实现层叠效果
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".FrameActivity"><TextViewandroid:layout_width="140dp"android:layout_height="140dp"android:background="@color/purple_700"/><TextViewandroid:layout_width="80dp"android:layout_height="80dp"android:background="@color/teal_700" /></FrameLayout>

相关文章:

《嵌入式应用开发》实验一、开发环境搭建与布局(上)
1. 搭建开发环境 去官网(https://developer.android.google.cn/studio)下载 Android Studio。 安装SDK(默认Android 7.0即可) 全局 gradle 镜像配置 在用户主目录下的 .gradle 文件夹下面新建文件 init.gradle,内容为…...

电子科技大学软件工程期末复习笔记(五):生产率和工作度量
目录 前言 重点一览 软件产品度量 测量软件生产率的两种方法 基于LOC测量 例题: 优点 缺点 基于功能点测量 例题: 本章小结 前言 本复习笔记基于王玉林老师的课堂PPT与复习大纲,供自己期末复习与学弟学妹参考用。 重点一览 这一部分内…...

400G光模块知识大全
400G光模块是目前高速传输领域中的一种先进产品,被广泛应用于高性能数据中心、通信网络、大规模计算、云计算等领域。本文将从400G光模块的定义、技术、产品型号、应用场景以及未来发展方向进行详细介绍。一、什么是400G光模块?400G光模块是指传输速率达…...

【Linux】零成本在家搭建自己的私人服务器解决方案
我这个人自小时候以来就特喜欢永久且免费的东西,也因此被骗过(花巨款买了永久超级会员最后就十几天)。 长大后骨子里也是喜欢永久且免费的东西,所以我不买服务器,用GitHubPage或者GiteePage搭建自己的静态私人博客&…...

Python 多线程、多进程和协程
一、多线程 threading 模块 threading 模块对象 对象描述Thread表示一个执行线程的对象Lock锁原语对象(与 thread 模块中的锁一样)RLock可重入锁对象,使单一线程可以(再次)获得已持有的锁(递归锁&#x…...

Xml 注解
文章目录XmlRootElement(name"MyRootElement")XmlAccessorType(XmlAccessType.FIELD)XmlElementXmlAttributeXmlValueXmlElementRefXmlRootElement(name“MyRootElement”) XmlRootElement(name"MyRootElement") public class AccessorType {public Strin…...

【CSS文字滚动】CSS实现文字横向循环无缝滚动,鼠标移入暂停移出继续(附实测源码)
CSS如何实现文字横向滚动滚动效果1、垃圾liMarquee(最好别用)2、css实现文字滚动,且鼠标移入移出暂停和继续HTML源码如下:CSS源码如下:JS源码如下:3、片尾彩蛋CSS实现文字横向循环无缝滚动,鼠标…...

不使用implements关键字实现实现类(类似于mapper)
首先,说明一下功能需求,平时定义一个接口,就要使用implements关键字来实现接口。那么,当不使用此关键字的时候,是否也能使相关接口也能够绑定实现类呢? 答案是肯定的。 此篇文章的主要功能有两个…...

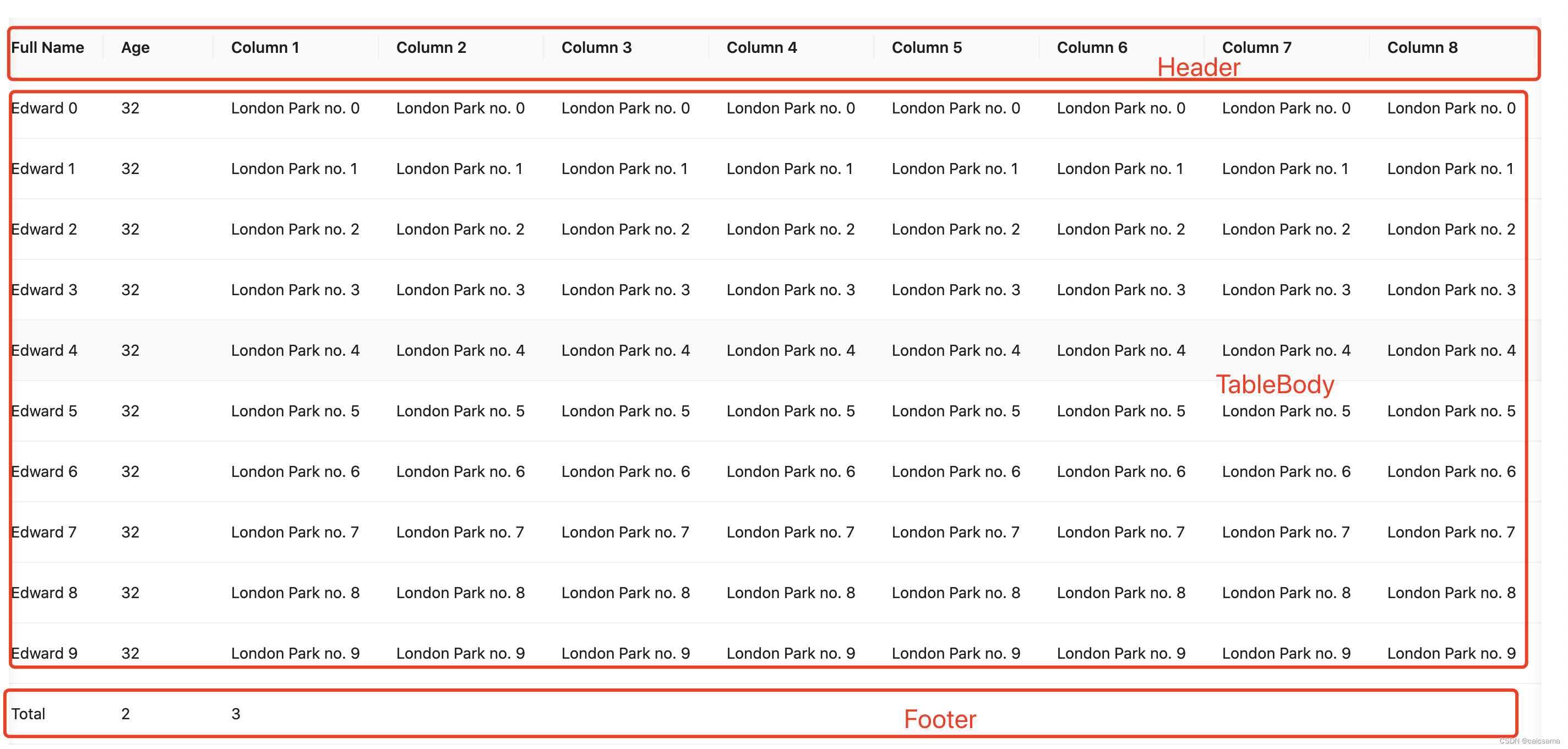
antd4里table的滚动是如何实现的?
rc-table里Header、Footer、TableBody实现保持同频滚动的方法 场景:Header、Footer都有,Table设置了scrollX,才关注同频滚动 那么是如何实现的? 监听onScroll方法获取到滚动条向左的滚动的距离scrollLeft;同时给三个…...

抓取namenode 50070 jmx的指标信息
在生产实践过程中,需要把data退役之后需要停机下线,在下线之前需要确认机器是否已下线完成,要去namenode的50070界面上查看显然效率低,为了能够快速拿到节点信息,写了简单的脚本。jmx/50070还有很多信息可以获取&#…...

aspnetcore-browser-refresh.js和Visual Studio Browser Link
我在调试ASP.NET Core web应用时,发现请求的页面文档底部多了一部分文件,而在我的页面中却没有包含,故查询资料,在此记录: 图中,可以看到红框部分是多出来了2个脚本 1.aspnetcore-browser-refresh.js 这里…...
 —— 筑梦之路)
hadoop 集群常用命令(学习笔记) —— 筑梦之路
概念介绍 #HDFS 概述Hadoop Distributed File System,简称HDFS,是一个分布式文件系统。(1)NameNode(nn):存储文件的元数据,如文件名,文件目录结构,文件属性&…...

ARC142D Deterministic Placing
ARC142D Deterministic Placing 题目大意 有一棵nnn个顶点的树,每个点上最多放一张卡片,你可以做如下操作: 同时将所有的卡片移到它所在顶点的相邻的一个顶点上 一个操作我们说它是好的,当下列条件满足: 每条边最…...

阶段八:服务框架高级(第二章:分布式事务)
阶段八:服务框架高级(第二章:分布式事务)Day-分布式事务0.学习目标1.分布式事务问题1.1.本地事务1.2.分布式事务1.3.演示分布式事务问题2.理论基础2.1.CAP定理2.1.1.一致性2.1.2.可用性2.1.3.分区容错2.1.4.矛盾2.2.BASE理论2.3.解…...

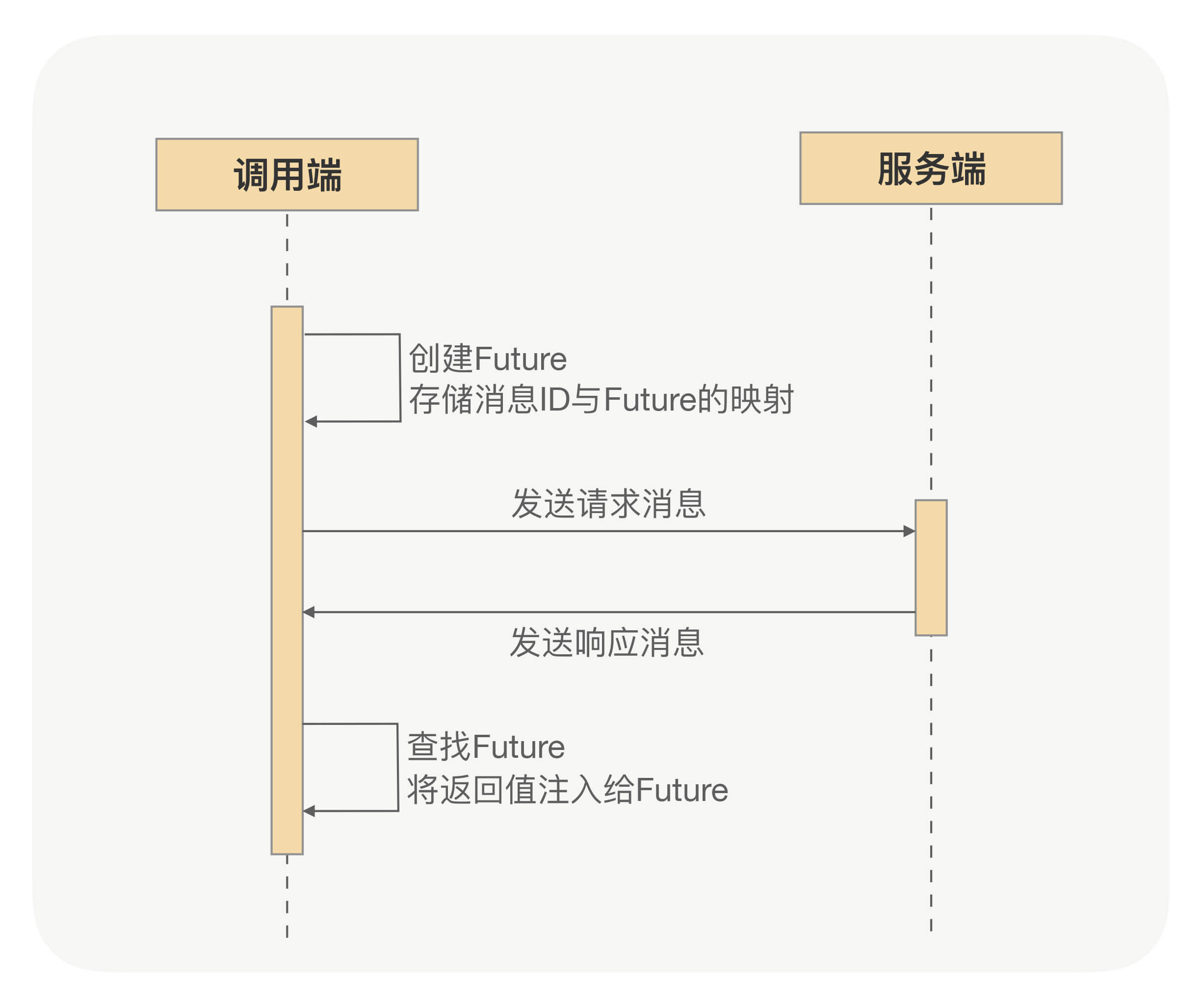
RPC异步化原理
深入RPC,更好使用RPC,须从RPC框架整体性能考虑问题。得知道如何提升RPC框架的性能、稳定性、安全性、吞吐量及如何在分布式下快速定位问题。RPC框架如何压榨单机吞吐量? 1 前言 TPS一直上不去,压测时CPU压到40%~50%就…...

C# 多窗口切换的实现
1、目的在主窗口中根据不同的按钮选择不同的子窗口显示。2、实现(1)、创建Winform窗体程序,放入SplitContainer控件splitContainer1将窗体分成左右2部分;(2)、在左侧splitContainer1.panel1中放入3个Button…...
【深度学习】RNN
1. 什么是RNN 循环神经网络(Recurrent Neural Network, RNN)是一类以序列(sequence)数据为输入,在序列的演进方向进行递归(recursion)且所有节点(循环单元)按链式连接的递…...

招聘岗位,机会难得
岗位需求 费话不多说,直接上JD: 嵌入式开发工程师: 17:411.计算机、通信等相关专业。 2.熟悉网络基础知识,熟悉802.11a/b/g/n/ac协议,能通过抓包等分析手段排查定位各种wifi相关问题。 3.熟悉路由器主要功能及实现原…...
)
web打印的几种方法(2023)
在工作中出现web打印的情况是非常多的,其实这也是一个比较烦人的问题,这篇博客整理一下关于Web打印的一些方法或者方式。 1. window.print() 这个方法是用来打印网页的,页面上的其他的元素也会被打印处理,在打印的时候页眉页脚是…...

代码随想录算法训练营day44 | 动态规划之完全背包 518. 零钱兑换 II 377. 组合总和 Ⅳ
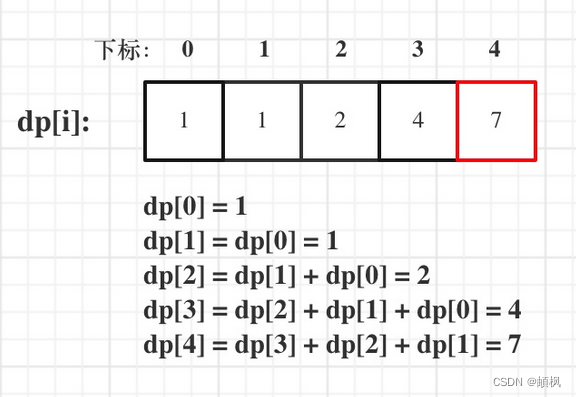
day44完全背包基础知识问题描述举个栗子518. 零钱兑换 II1.确定dp数组以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例推导dp数组377. 组合总和 Ⅳ1.确定dp数组以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例来推导dp数组完全背包基…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...