项目管理工具dhtmlxGantt甘特图入门教程(十四):导出/导入 Excel到 iCal
这篇文章给大家讲解利用dhtmlxgantt导入/导出Excel到iCal的操作方法。
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库
DhtmlxGantt正版试用下载(qun;765665608)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
dhtmlxGantt库可以让您以Excel和iCal格式从甘特图中导出数据。您还可以将数据从 Excel文件导入甘特图。
1、导出到 Excel
要将甘特图中的数据导出到Excel文档,请执行以下操作:
- 在页面中包含“https://export.dhtmlx.com/gantt/api.js”文件以启用在线导出服务:
<script src="codebase/dhtmlxgantt.js"></script> <script src="https://export.dhtmlx.com/gantt/api.js"></script> <link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">
- 调用exportToExcel方法从甘特图中导出数据:
<input value="Export to Excel" type="button" οnclick='gantt.exportToExcel()'><script>gantt.init("gantt_here");gantt.parse(demo_tasks);
</script>
使用可选属性调用导出方法
gantt.exportToExcel({name:"document.xlsx", columns:[{ id:"text", header:"Title", width:150 },{ id:"start_date", header:"Start date", width:250, type:"date" }],server:"https://myapp.com/myexport/gantt",visual:true,cellColors:true,data:{},date_format: "dddd d, mmmm yyyy"
});
默认日期参数
导出模块期望start_date和end_date列具有Date类型,而duration列具有number类型。
在应用自定义模板的情况下,要么返回预期类型的值,要么在列配置的name属性中定义不同的值。例如:
gantt.config.columns = [...{name: "start_date", align: "center", width: 100, resize: true, editor: start_dateEditor},{name: "end_date", align: "center", width: 100, resize: true, editor: end_dateEditor},{name: "duration_formatted", align: "center", width: 40, resize: true, editor: durationEditor, template: function(task){ return formatter.format(task.duration_formatted); }},...
];
否则,甘特图数据将不会被导出。
设置要导出的自定义数据源
要使用自定义数据集(即不使用初始甘特图中显示的数据)导出甘特图,请使用exportToExcel方法的参数中的data属性:
gantt.exportToExcel({ name:"document.xlsx", data:[{id:1, text:"Project #1", start_date:"01-04-2020", duration:18},{id:2, text:"Task #1", start_date:"02-04-2020",duration:8, parent:1},{id:3, text:"Task #2", start_date:"11-04-2020",duration:8, parent:1}]
});
添加要导出的任务颜色
您可以通过将视觉属性的值设置为"base-colors"来将任务的颜色添加到甘特图的导出Excel文件中:
gantt.exportToExcel({visual: "base-colors", cellColors: true
})
2、从Excel导入
由于无法自动将Excel文档的任意列映射到甘特数据模型,因此导出服务将文档转换为以JSON形式返回的行数组。将生成的文档转换为甘特图数据是最终开发人员的责任。
为了转换Excel文件,您需要向导出服务发送以下请求:
- 请求网址 - https://export.dhtmlx.com/gantt
- 请求方法 - POST
- 内容类型 -多部分/表单数据
请求参数为:
- 文件-Excel文件
- 类型-“excel解析”
- 数据-(可选)带有设置的JSON字符串
例如:
<form action="https://export.dhtmlx.com/gantt" method="POST" enctype="multipart/form-data"><input type="file" name="file" /><input type="hidden" name="type" value="excel-parse"><button type="submit">Get</button> </form>
或者,您可以使用客户端 API:
gantt.importFromExcel({server:"https://export.dhtmlx.com/gantt",data: file,callback: function(project){console.log(project)}
});
其中file是File的一个实例,它应该包含一个 Excel (xlsx) 文件。
响应:将包含一个带有对象数组的JSON:
[{ "Name": "Task Name", "Start": "2018-08-11 10:00", "Duration": 8 },...
]
位置:
- 第一行的值用作导入对象的属性名称。
- 每行都被序列化为一个单独的对象。
- 日期值以“%Y-%m-%d %H:%i”格式序列化。
导入设置
导入服务期望导入工作表的第一行是包含列名的标题行。
默认情况下,该服务返回文档的第一页。要返回不同的工作表,请使用工作表参数(从零开始)
gantt.importFromExcel({server:"https://export.dhtmlx.com/gantt",data: file,sheet:2, // print third sheetcallback: function (rows) {}
});
3、导出到iCal
要将数据从甘特图导出到iCal字符串,请执行以下操作:
在页面中包含“https://export.dhtmlx.com/gantt/api.js”文件以启用在线导出服务:
<script src="codebase/dhtmlxgantt.js"></script> <script src="https://export.dhtmlx.com/gantt/api.js"></script> <link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">
调用exportToICal方法从甘特图中导出数据:
<input value="Export to iCal" type="button" οnclick='gantt.exportToICal()'><script>gantt.init("gantt_here");gantt.parse(demo_tasks);
</script>
导出方法的参数
exportToICal ()方法将具有以下属性的对象作为参数(可选):
- server - ( string ) 设置请求的 API 端点。可与导出服务的本地安装一起使用。默认值为https://export.dhtmlx.com/gantt;
- name - ( string ) 允许为文件指定自定义名称和扩展名,但文件仍将以 iCal 格式导出。
gantt.exportToICal({server:"https://myapp.com/myexport/gantt"
});
相关文章:
项目管理工具dhtmlxGantt甘特图入门教程(十四):导出/导入 Excel到 iCal
这篇文章给大家讲解利用dhtmlxgantt导入/导出Excel到iCal的操作方法。 dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库 DhtmlxGantt正版试用下载(qun;765665…...

k-means聚类总结
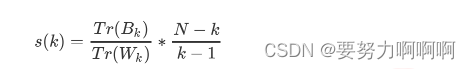
1.概述 聚类算法又叫做‘无监督学习’,其目的是将数据划分成有意义或有用的组(或簇)。 2.KMeans 关键概念:簇与质心 KMeans算法将一组N个样本的特征矩阵X划分为K个无交集的簇,直观上来看是簇是一组一组聚集在一起的…...

char * 和const char *的区别
一、含义的不同 char* 表示一个指针变量,并且这个变量是可以被改变的。 const char*表示一个限定不会被改变的指针变量。 二、模式的不同 char*是常量指针,地址不可以改变,但是指针的值可变。 const char*是指向常量的常量指针ÿ…...

【剑指offer】JZ3 数组中重复的数字、 JZ4 二维数组中的查找
目录 JZ3 数组中重复的数字 思路: 解题步骤: JZ4 二维数组中的查找 思路 JZ3 数组中重复的数字 描述: 在一个长度为n的数组里的所有数字都在0到n-1的范围内。 数组中某些数字是重复的,但不知道有几个数字是重复的。也不知道每…...

数据采集 - 笔记
1 redis GitHub - redis/redis: Redis is an in-memory database that persists on disk. The data model is key-value, but many different kind of values are supported: Strings, Lists, Sets, Sorted Sets, Hashes, Streams, HyperLogLogs, Bitmaps. Redis 通常被称为数…...

8年测开经验面试28K公司后,吐血整理出高频面试题和答案
#01、如何制定测试计划? ❶参考点 1.是否拥有测试计划的制定经验 2.是否具备合理安排测试的能力 3.是否具备文档输出的能力 ❷面试命中率 80% ❸参考答案 测试计划包括测试目标、测试范围、测试环境的说明、测试类型的说明(功能,安全&am…...

spring读取properties顺序,重复key问题
最近搞个开源工具,涉及到配置问题。 举例 有个应用A工具,打成jar给人用。应用B引用了A的jar A应用里resources/sys.properties文件里有个coreSize1 B引用了A,期望修改coreSize的值,改成2 开始天真以为,B应用里有同…...

什么是api接口?(基本介绍)
API:应用程序接口(API:Application Program Interface) 应用程序接口是一组定义、程序及协议的集合,通过 API 接口实现计算机软件之间的相互通信。API 的一个主要功能是提供通用功能集。程序员通过调用 API 函数对应用程序进行开发,可以减轻编程任务。 …...

【2023全网最全教程】从0到1开发自动化测试框架(建议收藏)
一、序言 随着项目版本的快速迭代、APP测试有以下几个特点: 首先,功能点多且细,测试工作量大,容易遗漏;其次,代码模块常改动,回归测试很频繁,测试重复低效;最后&#x…...

3-5天炒股短线战法指标思想结合----超级短线源码无未来
超级短线以3-5个交易日获利3-5个点为目标,经过长期总结、实践、实盘操作编写的一个短线指标和思想! 如果你认为这一个指标像股市提款机一个,可以随意的赚钱,请你不要购买; 如果你你购买了指标又不想思考分析,想随意的赚…...

原始GAN-pytorch-生成MNIST数据集(代码)
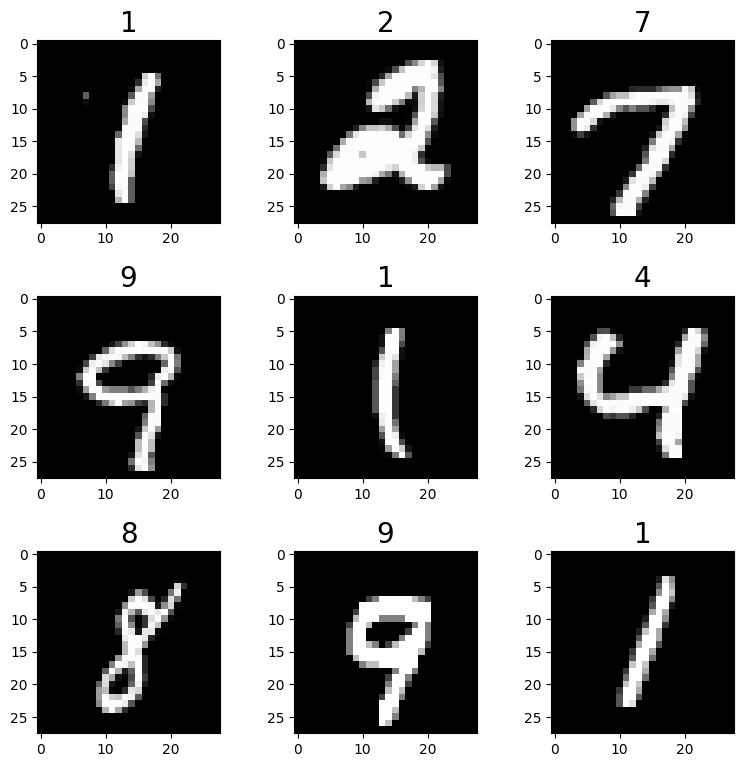
文章目录原始GAN生成MNIST数据集1. Data loading and preparing2. Dataset and Model parameter3. Result save path4. Model define6. Training7. predict原始GAN生成MNIST数据集 原理很简单,可以参考原理部分原始GAN-pytorch-生成MNIST数据集(原理&am…...

注意,这些地区已发布2023年上半年软考报名时间
距离2023年上半年软考报名越来越近了,目前已有山西、四川、山东等地区发布报名简章,其中四川3月13日、山西3月14日、山东3月17日开始报名。 四川 报名时间:3月13日至4月3日。 2.报名入口:https://www.ruankao.org.cn/ 缴费时间…...

Html引入外部css <link>标签 @import
Html引入外部css 方法1: <link rel"stylesheet" href"x.css"> <link rel"stylesheet" href"x.css" /><link rel"stylesheet" href"x.css" type"text/css" /><link rel"sty…...

React源码分析8-状态更新的优先级机制
这是我的剖析 React 源码的第二篇文章,如果你没有阅读过之前的文章,请务必先阅读一下 第一篇文章 中提到的一些注意事项,能帮助你更好地阅读源码。 文章相关资料 React 16.8.6 源码中文注释,这个链接是文章的核心,文…...

如何在ChatGPT的API中支持多轮对话
一、问题 ChatGPT的API支持多轮对话。可以使用API将用户的输入发送到ChatGPT模型中,然后将模型生成的响应返回给用户,从而实现多轮对话。可以在每个轮次中保留用户之前的输入和模型生成的响应,以便将其传递给下一轮对话。这种方式可以实现更…...

华为OD机试模拟题 用 C++ 实现 - 猜字谜(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 最多获得的短信条数(2023.Q1)) 文章目录 最近更新的博客使用说明猜字谜题目输入输出描述备注示例一输入输出示例二输入输出思路Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,...

Containerd容器运行时将会替换Docker?
文章目录一、什么是Containerd?二、Containerd有哪些功能?三、Containerd与Docker的区别四、Containerd是否会替换Docker?五、Containerd安装、部署和使用公众号: MCNU云原生,欢迎微信搜索关注,更多干货&am…...

java虚拟机中对象创建过程
java虚拟机中对象创建过程 我们平常创建一个对象,仅仅只是使用new关键字new一个对象,这样一个对象就被创建了,但是在我们使用new关键字创建对象的时候,在java虚拟机中一个对象是如何从无到有被创建的呢,我们接下来就来…...

3485. 最大异或和
Powered by:NEFU AB-IN Link 文章目录3485. 最大异或和题意思路代码3485. 最大异或和 题意 给定一个非负整数数列 a,初始长度为 N。 请在所有长度不超过 M的连续子数组中,找出子数组异或和的最大值。 子数组的异或和即为子数组中所有元素按位异或得到的…...

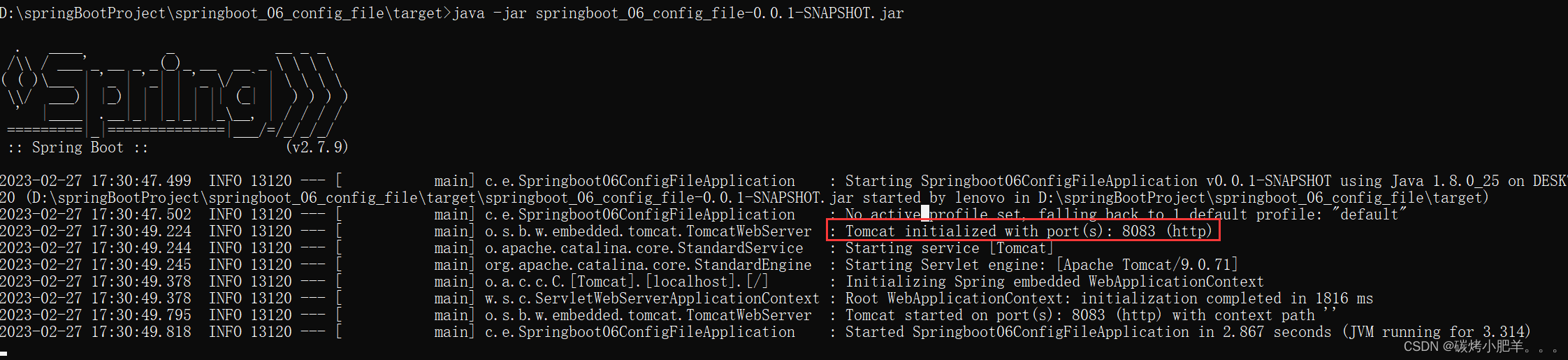
SpringBoot:SpringBoot配置文件.properties、.yml 和 .ymal(2)
SpringBoot配置文件1. 配置文件格式1.1 application.properties配置文件1.2 application.yml配置文件1.3 application.yaml配置文件1.4 三种配置文件优先级和区别2. yaml格式2.1 语法规则2.2 yaml书写2.2.1 字面量:单个的、不可拆分的值2.2.2 数组:一组按…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...

【2D与3D SLAM中的扫描匹配算法全面解析】
引言 扫描匹配(Scan Matching)是同步定位与地图构建(SLAM)系统中的核心组件,它通过对齐连续的传感器观测数据来估计机器人的运动。本文将深入探讨2D和3D SLAM中的各种扫描匹配算法,包括数学原理、实现细节以及实际应用中的性能对比,特别关注…...
