【Vue3】电商网站吸顶功能
头部分类导航-吸顶功能
电商网站的首页内容会比较多,页面比较长,为了能让用户在滚动浏览内容的过程中都能够快速的切换到其它分类。需要分类导航一直可见,所以需要一个吸顶导航的效果。
目标:完成头部组件吸顶效果的实现
交互要求
- 滚动距离大于等于78个px的时候,组件会在顶部固定定位
- 滚动距离小于78个px的时候,组件消失隐藏
实现思路
- 准备一个吸顶组件,准备一个类名,控制显示隐藏
- 监听页面滚动,判断滚动距离,距离大于78px添加类名
核心代码:
(1)新建吸顶导航组件src/Layout/components/app-header-sticky.vue
<script lang="ts" setup name="AppHeaderSticky">
import AppHeaderNav from './app-header-nav.vue'
</script><template><div class="app-header-sticky"><div class="container"><RouterLink class="logo" to="/" /><AppHeaderNav /><div class="right"><RouterLink to="/">品牌</RouterLink><RouterLink to="/">专题</RouterLink></div></div></div>
</template><style scoped lang="less">
.app-header-sticky {width: 100%;height: 80px;position: fixed;left: 0;top: 0;z-index: 999;background-color: #fff;border-bottom: 1px solid #e4e4e4;.container {display: flex;align-items: center;}.logo {width: 200px;height: 80px;background: url(@/assets/images/logo.png) no-repeat right 2px;background-size: 160px auto;}.right {width: 220px;display: flex;text-align: center;padding-left: 40px;border-left: 2px solid @xtxColor;a {width: 38px;margin-right: 40px;font-size: 16px;line-height: 1;&:hover {color: @xtxColor;}}}
}
</style>
(2)Layout首页引入吸顶导航组件
<script lang="ts" setup>
import AppTopnav from './components/app-topnav.vue'
import AppHeader from './components/app-header.vue'
import AppFooter from './components/app-footer.vue'
+import AppHeaderSticky from './components/app-header-sticky.vue'
</script>
<template><AppTopnav></AppTopnav><AppHeader></AppHeader>
+ <AppHeaderSticky></AppHeaderSticky><div class="app-body"><!-- 路由出口 --><RouterView></RouterView></div><AppFooter></AppFooter>
</template><style lang="less" scoped>
.app-body {min-height: 600px;
}
</style>(3)提供样式,控制sticky的显示和隐藏
.app-header-sticky {width: 100%;height: 80px;position: fixed;left: 0;top: 0;z-index: 999;background-color: #fff;border-bottom: 1px solid #e4e4e4;
+ transform: translateY(-100%);
+ &.show {
+ transition: all 0.3s linear;
+ transform: translateY(0%);
+ }
(4)给window注册scroll事件,获取滚动距离
<script lang="ts" setup>
import { onBeforeUnmount, onMounted, ref } from 'vue'
import AppHeaderNav from './app-header-nav.vue'
const y = ref(0)
const onScroll = () => {y.value = document.documentElement.scrollTop
}
onMounted(() => {window.addEventListener('scroll', onScroll)
})
onBeforeUnmount(() => {window.removeEventListener('scroll', onScroll)
})
</script>
(5)控制sticky的显示和隐藏
<div class="app-header-sticky" :class="{show:y >= 78}">
(6)修复bug,为了吸顶头部的内容不遮住不吸顶的头部。

<div class="container" v-show="y >= 78">
也可以使用185px,正好原有的header全部消失时候展示吸顶的header
头部分类导航-吸顶重构
vueuse/core : 组合式API常用复用逻辑的集合
目标: 使用 vueuse/core 重构吸顶功能
核心步骤
(1)安装@vueuse/core 包,它封装了常见的一些交互逻辑
yarn add @vueuse/core
(2)在吸顶导航中使用
src/components/app-header-sticky.vue
<script lang="ts" setup>
import AppHeaderNav from './app-header-nav.vue'
// import { onBeforeUnmount, onMounted, ref } from 'vue'
import { useWindowScroll } from '@vueuse/core'
// const y = ref(0)
// const onScroll = () => {
// y.value = document.documentElement.scrollTop
// }
// onMounted(() => {
// window.addEventListener('scroll', onScroll)
// })
// onBeforeUnmount(() => {
// window.removeEventListener('scroll', onScroll)
// })
// 控制是否显示吸顶组件
const { y } = useWindowScroll()
</script>
相关文章:

【Vue3】电商网站吸顶功能
头部分类导航-吸顶功能 电商网站的首页内容会比较多,页面比较长,为了能让用户在滚动浏览内容的过程中都能够快速的切换到其它分类。需要分类导航一直可见,所以需要一个吸顶导航的效果。 目标:完成头部组件吸顶效果的实现 交互要求 滚动距离大…...

HOMER docker版本安装详细流程
概述 HOMER是一款100%开源的针对SIP/VOIP/RTC的抓包工具和监控工具。 HOMER是一款强大的、运营商级、可扩展的数据包和事件捕获系统,是基于HEP/EEP协议的VoIP/RTC监控应用程序,并可以使用即时搜索、处理和存储大量的信令、RTC事件、日志和统计信息。 …...

【数据结构】单向链表的练习题
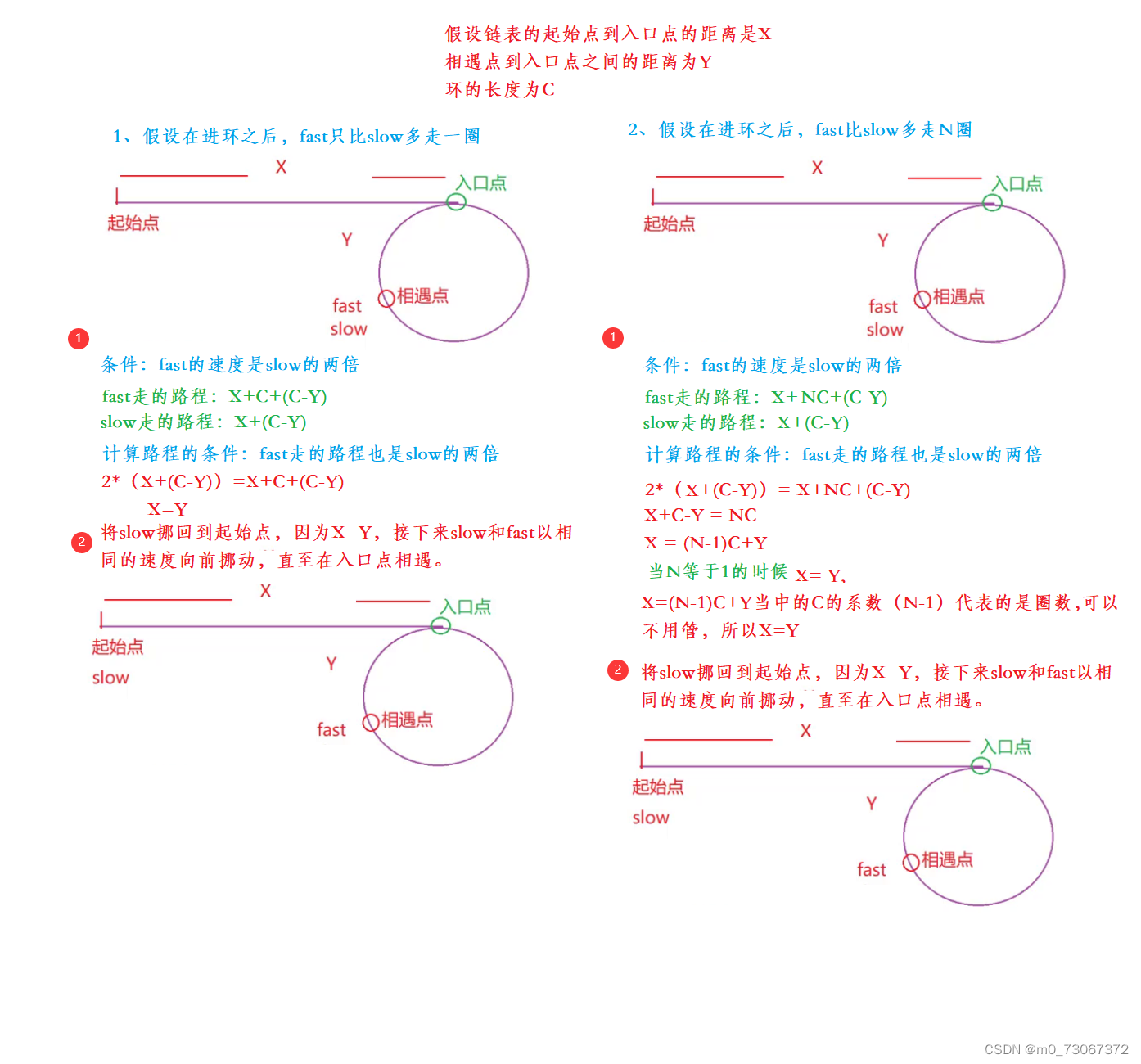
目录 前言 1、删除链表中等于给定值val的所有节点。 【题目描述】 【代码示例】 【 画图理解】 2、反转一个点链表 【题目描述】 【 代码思路】 【代码示例】 【画图理解】 3、给定一个带有头节点head的非空单链表,返回链表的中间节点,如果有两个…...

我的企业需要一个网站吗?答案是肯定的 10 个理由
如果您的企业在没有网站的情况下走到了这一步,您可能会想:我的企业需要一个网站吗?如果我的企业没有一个就已经成功了,那又有什么意义呢?简短的回答是,现在是为您的企业投资网站的最佳或更重要的时机。网站…...

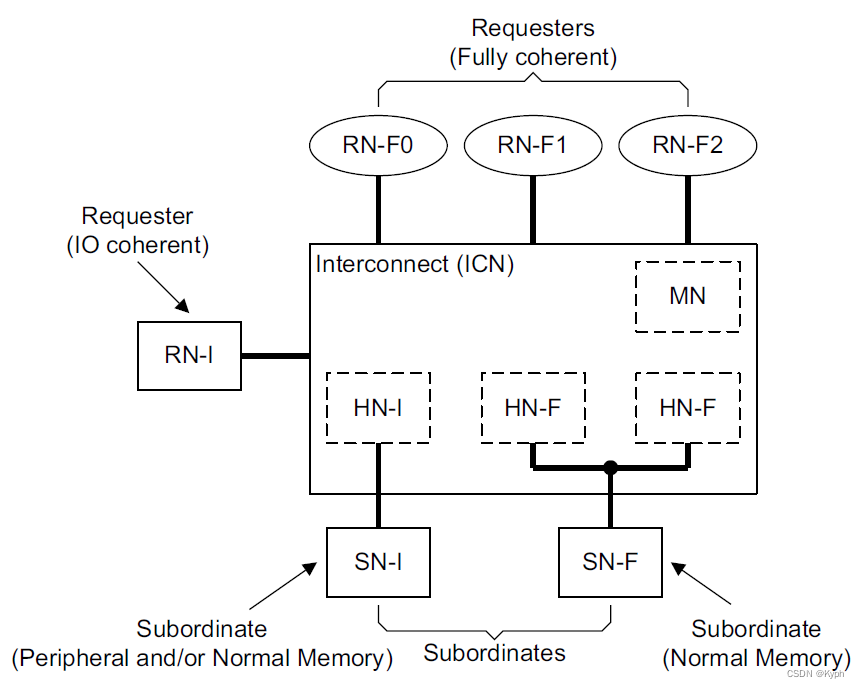
CHI协议定义的NOC组件
请求结点RN 可以向NOC发送读/写等请求事务,有以下几种类型的RN: RN-F 一般是处理器核或者核簇结点,包含了局部cache和一致性部件snoopee。与NOC上的一致性部件一起,维护“可缓存”数据的一致性(这种可缓存数据…...

Python+Flask+MySQL开发的在线外卖订餐系统(附源码)
文章目录一、项目模块及功能介绍1、登录模块2、注册模块3、商家用户模块4、买家用户模块5、系统管理员模块源码二、项目结构三、环境依赖四、运行方法五、系统部分界面展示1、首页2、注册界面3、登录界面4、商家主界面5、商家菜单界面6、商家添加菜品界面7、商家修改菜品界面8、…...
 | 部署Placement)
OpenStack云平台搭建(4) | 部署Placement
目录 安装部署Placement 1、登录数据库授权 2、安装palcement-api 安装部署Placement 【Placement】服务 是从【nova】服务中拆分出来的组件,作用是收集各个【node】节点的可用资源,把【node】节点的资源统计写入到【MySQL】【Placement】服务会被【n…...

GNN图神经网络原理解析
一、GNN基本概念 1. 图的基本组成 图神经网络的核心就是进行图模型搭建,图是由点和边组成的。在计算机处理时,通常将数据以向量的形式进行存储。因此,在存储图时,就会有点的向量,点与点之间边的向量,全局向量(描述整张图),邻接矩阵(记录哪些点之间存在关联)等。 既…...

BI-SQL丨ALL、ANY、SOME
ALL、ANY、SOME ALL、ANY和SOME,这三个关键字,在SQL中使用频率较高,通常可以用来进行数据比较筛选。 注:SQL中ALL的用法和DAX中ALL的用法是完全不同的,小伙伴不要混淆了。 那么三者之间的区别是什么呢? A…...

从0到0.1学习 maven(三:声明周期、插件、聚合与继承)
该文章为maven系列学习的第三篇,也是最后一篇 第一篇快速入口:从0到0.1学习 maven(一:概述及简单入门) 第二篇快速入口:从0到0.1学习 maven(二:坐标、依赖和仓库) 文章目录啥子叫生命周期生命周期详解clean生命周期def…...

【直击招聘C++】2.5 this指针
2.5 this指针一、要点归纳1.什么是this指针2.this指针的深入讨论程序1程序23.类成员函数返回对象和返回对象引用的区别二、面试真题解析面试题1面试题2一、要点归纳 1.什么是this指针 this指针是隐含于每一个类对象的特殊指针,该指针值是一个正在被某个成员函数操作…...

spark数据清洗练习
文章目录准备工作删除缺失值 > 3 的数据删除星级、评论数、评分中任意字段为空的数据删除非法数据hotel_data.csv通过编写Spark程序清洗酒店数据里的缺失数据、非法数据、重复数据准备工作 搭建 hadoop 伪分布或 hadoop 完全分布上传 hotal_data.csv 文件到 hadoopidea 配置…...

Android 12首次开机启动Launcher前黑屏问题解析
在工作中,对于系统开发确实有些难度,特别是在开机阶段遇到的问题,比如开机动画播放完毕进入锁屏界面黑屏几秒然后进入 锁屏界面,这就需要根据开机日志来分析问题所在,在工作中遇到的几种黑屏情况做下记录首次开机进入L…...

使用 LSSVM 的 Matlab 演示求解反常微分方程问题(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 LSSVM的特性 1) 同样是对原始对偶问题进行求解,但是通过求解一个线性方程组(优化目标中的线性约束导致…...

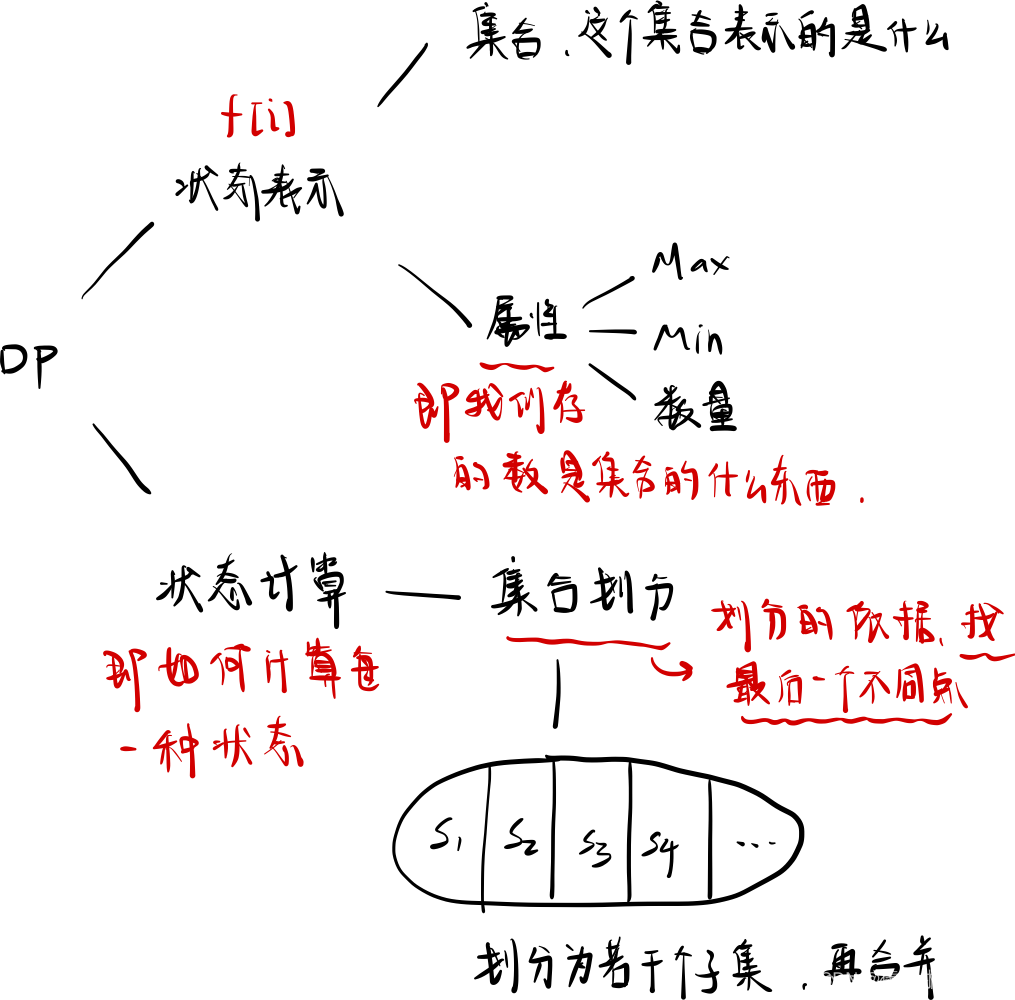
动态规划-背包问题
文章目录一、背包问题1. 背包问题简介2. 背包问题解决方法二、01 背包问题1. 实现思路2. 实现代码三、完全背包问题1. 实现思路2. 实现代码四、多重背包问题(一)1. 实现思路2. 实现代码五、多重背包问题(二)1. 实现思路2. 实现代码…...

计算24点与运算符重载
十几年前写过一个算24点的程序。记得当时有点费劲,不过最后总算捣鼓出来了。前几天突然想再写一次,结果轻松地写出来了。C,总行数不多,带命令行界面和注释共200行不到;利用了面向对象和运算符重载来简化代码。 首先谈…...

MES系统智能工厂,搭上中国制造2025顺风车
MES在电子制造业中的应用日益广泛,越来越多的厂商已经购置或自行开发了MES,并将其作为“智能化工厂”。国内大大小小、各行各业都有上百个MES系统,还有很多的国外MES系统,怎么才能在MES系统公司中找到适合自己的MES?希…...

【LeetCode】每日一题(1)
目录 题目: 解题思路: 代码: 写在最后: 题目: 这是他给出的接口: class Solution { public:int fillCups(vector<int>& amount) {} }; 作为一个数学学渣,我想不出厉害的数学算法…...

SpringCloud-Netflix学习笔记11——Hystrix实现服务降级
服务降级 是什么? 整体资源快不够了,忍痛将某些服务先关掉,待渡过难关,再开启回来。 如下图,在某一个时间段,访问服务A的请求特别多,而访问服务B和服务C的请求特别少,这时我们可以把…...

Oracle Dataguard(主库为 Oracle rac 集群)配置教程(03)—— 创建 dataguard 数据库之前的准备工作
Oracle Dataguard(主库为 Oracle rac 集群)配置教程(03)—— 创建 dataguard 数据库之前的准备工作 / 本专栏详细讲解 Oracle Dataguard(Oracle 版本为11g,主库为双节点 Oracle rac 集群)的配置…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
